Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Задача организовать VPN в Москве или Спб для работы с сервисами не доступными с зарубежных IP и шифрования трафика для доступа к ресурсам компании при использовании публичного WiFi заграницей.
Остро потребность в VPN в России возникла после вынужденного отъезда части сотрудников зарубеж. Необходима возможность управлять пользователями, чтобы легко выдавать доступ сотрудникам.
Из доступных решений мне попался платный сервис от OpenVPN и бесплатное решение Firezone работающее на базе WireGuard.
Опыт использования WireGuard уже был, современный быстрый протокол, поэтому выбор был очевиден в его пользу.
Установка и требования
Для установки использую "чистый" VDS на базе Ubuntu 22 с виртуализацией KVM следующей конфигурации:
1 ядро
512 память
200 мегабит канал
безлимитный трафик
стоимость 3.25 евро в месяц
Минимальной конфигурации достаточно для десятков пользователей, лимитом будет пропускная способность канала при активном использовании нежели процессор. Лучше иметь несколько мелких VDS, чем один более производительный.
Потребовался домен 3 уровня (можно и второго) в A записи которого прописываю IP нового сервера. На самом сервере ничего не делаю дополнительно, всё сделает скрипт установки Firezone. Он же установит непосредственно и WireGuard.
Для работы скрипта Firezone требуется наличие Docker на сервере, который устанавливаю командой:
apt-get install docker-ce docker-ce-cli containerd.io docker-compose-pluginДалее запускаю установку:
bash <(curl -fsSL https://github.com/firezone/firezone/raw/master/scripts/install.sh)Ввожу email для создания администратора, домен подготовленный выше и выбираю автоматически обновлять SSL сертификат:

Пароль сгенерируется автоматически после установки:

Дальше выполняю команду, чтобы при перезагрузке сервера Firezone автоматически стартовал.
docker update --restart always firezone-firezone-1 firezone-postgres-1 firezone-caddy-1VPN готов к использованию.
Эксплуатация
В первую очередь скачиваю клиенты для устройств с официального сайта WireGuard, в моём случае это iPhone, Macbook и Xiaomi. Windows также поддерживается.
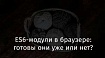
Захожу по домену на страницу авторизации:

В панели для своего пользователя добавляю устройства. На телефоны получаю конфигурацию по QR-коду, на MacBook через файл.

Далее создаю пользователей и отправляю доступы сотрудникам, чтобы они уже сами добавляли свои устройства.

Личный опыт
У меня VPN на Mac и iPhone включен постоянно, потребление аккумулятора 9%, реконнектов не происходит. С Android есть сложность, что при закрытии всех приложений VPN отключается, возможно это зависит от версии Android и производителя, но в моём случае на Xiaomi постоянно использовать не получается ввиду того что часто закрываю приложения.
Дополнительно есть возможность подключать на роутерах Keenetic, они поддерживает WireGuard нативно, конфигурацию в них загружать через файл, как и на компьютер.
Данное решение можно использовать и для организации VPN серверов в любых локациях. При должной сноровке это занимает не более 10 минут.
Ссылки из статьи
Официальное руководство установки Docker на Ubuntu.
Официальное руководство установки Firezone.
Страница со списком приложений на официальном сайте WireGuard.