Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

В данной статье мы рассмотрим процесс создания собственной пентест-лаборатории для WordPress на:
- Ubuntu 20.04
- Docker
- Windows с использованием XAMPP
Непосредственно тесты на проникновения можно делать с помощью WPScan, о котором мы уже писали.
WordPress в Ubuntu 20.04
Для работы WordPress необходимы:
- Apache
- База данных (MySQL / Mariadb)
- PHP
Apache
Запустим службу HTTP с помощью Apache, используя учетную запись с root-правами. Для этого выполним следующую команду в терминале:
apt install apache2
Установка MySQL
Для работы WordPress понадобиться сервер базы данных, в качестве которого мы собираемся выбрать MariaDB.
apt install mariadb-server mariadb-client
Следующая команда защитит базу данных от удаленного доступа с root-правами.
mysql_secure_installationПосле чего нужно ответить на ряд вопросов:
- Введите текущий пароль для root (введите, если нет): нажимаем Enter
- Установить пароль root? [Y/n]: Y
- Новый пароль: вводим пароль
- Повторно введите новый пароль: повторяем пароль
- Удалить анонимных пользователей? [Y/n]: Y
- Запретить удаленный вход с root правами? [Y/n]: Y
- Удалить тестовую базу данных и получить к ней доступ? [Y/n]: Y
- Перезагрузить таблицы привилегий сейчас? [Y/n]: Y

Установить php
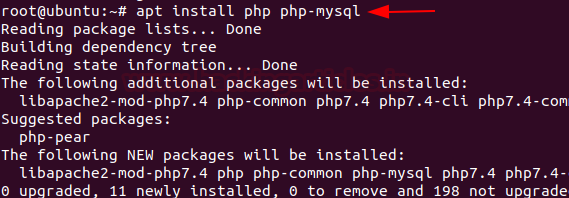
Завершаем этап подготовки установки php php-MySQL, для чего нужно выполнить следующую команду.
apt install php php-mysql
Создать базу данных для WordPress
Вводим команду для создания базы данных для WP:
mysql -u root -p
CREATE DATABASE wordpress;
CREATE USER 'wp_user'@'localhost' IDENTIFIED BY 'password';
GRANT ALL ON wordpress.* TO 'wp_user'@'localhost' IDENTIFIED BY 'password';
FLUSH PRIVILEGES;
exit
Установка и настройка WordPress
Теперь пришло время загрузить и установить WordPress на нашем локальном хосте. С помощью команды wget мы получаем архив с установщиком wordpress и извлекаем его в каталог /var/www/html.
cd /var/www/html
wget http://www.wordpress.org/latest.tar.gz
tar –xvf latest.tar.gz
Данная команда изменит владельца каталога «wordpress» и даст разрешение на загрузку файлов.
chown -R www-data:www-data wordpress/
chmod -R 755 wordpress/
mkdir wordpress/wp-content/uploads
chown -R www-data:www-data wordpress/wp-content/uploads
Теперь чтобы начать процесс установки необходимо ввести в браузере адрес сайта, который в нашем случае расположен на локальном хосте.
http://localhost/wordpress/Первым этапом в процессе установки WordPress будет выбор языка.

Далее мы увидим окно с необходимыми для работы WP требованиями, но мы все уже подготовили заранее.

Чтобы WordPress правильно установился и работал необходимо ввести данные для подключения к созданной ранее базе данных.

Далее необходимо ввести данные нашего веб-сайта.

Стоит отметить, что запрашиваемые данные логина и пароля:
- Перед установкой WP – относятся к информации о базе данных.
- После установки WP – относятся к админке WordPress.
После этого откроется страница входа в админку WordPress.

Откройте файл wp-config.php в каталоге wordpress и вставьте в него следующие строки, чтобы получить доступ к странице веб-сайта.
define( 'WP_SITEURL', 'http://' .$_SERVER['HTTP_HOST'].'/wordpress');
define( 'WP_HOME', 'http://' .$_SERVER['HTTP_HOST'].'/wordpress');
Вот и все готово и наш WordPress для пентеста готов к работе.

Установка WordPress на Docker
Установка WordPress на Docker намного проще в плане предподготовки. Это очень простой и быстрый метод настройки WordPress. Необходимо обладать лишь базовыми знаниями о docker и его функциях.
Первым делом обновим репозиторий Ubuntu и установим последнюю версию docker.io с помощью команды apt:
apt install docker.io
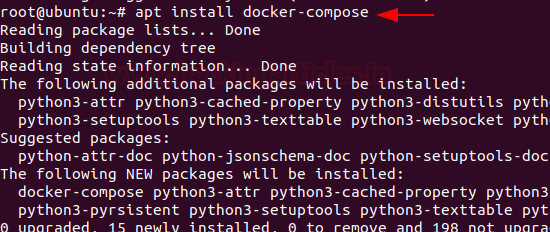
Docker Compose используется для запуска нескольких контейнеров как одной службы. Давайте начнем установку docker-compose с помощью apt:
apt install docker-compose
Теперь мы должны создать каталог с именем "WordPress", а также файл .yml, который будет содержать необходимую для установки информацию.
mkdir wordpress
cd wordpress/
nano docker-compose.yml
Теперь вставьте следующий текст в .yml и сохраните конфигурацию. Исходный код взят отсюда.
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
Теперь запустим докер в режиме отсоединения с помощью команды:
docker–compose up -d
После выполнения всех пошаговых настроек переходим к локальному хосту через порт 8000. Теперь остается лишь установить WP, что мы уже проделывали ранее.

После завершения установки необходимо в админке WP ввести адрес своего локального хоста с номером порта, на котором работает ваш докер.

Вот и все. Теперь WordPress готов для пентестов.

WordPress на Windows
На Windows установить WordPress опять проще, чем на Ubuntu, ведь с помощью XAMPP мы можем сэкономить время на установке:
- Apache
- MySQL

Распакуем zip-архив WordPress в папку htdocs в папке xampp на диске C.

Теперь откроем PHPMYADMIN в браузере. Для этого зайдём в /localhost/phpMyAdmin, где создадим базу данных для WordPress.

Вводим данные доступа к базе данных.

Как и в предыдущих случаях устанавливаем WordPress.

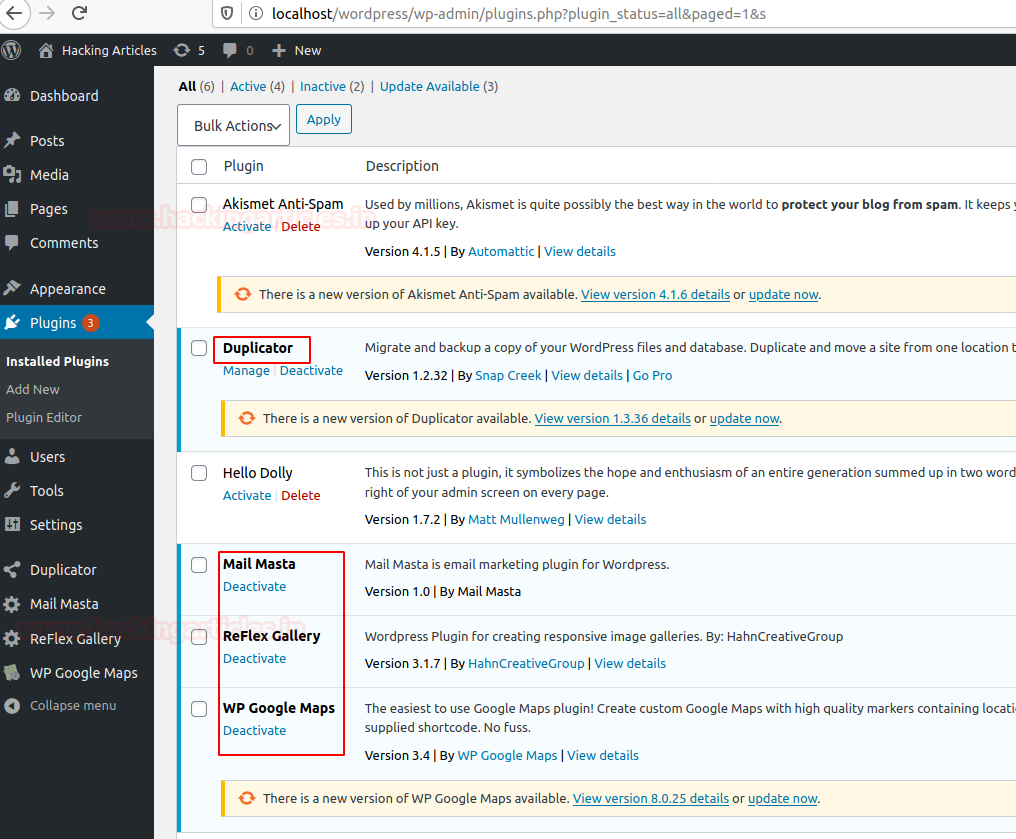
Чтобы сделать движок более уязвимым для пентеста можно установить подобные плагины.

Также WordPress для пентеста всегда можно разместить на серверах AlexHost.






