Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
В процессе разработки приложения, поскольку у нас не было четкого технического задания и видения, у нас возник некий технический долг в виде any, в этой статье мы постараемся это исправить. Для тех кто пропустил начало. И в этом нам поможет ESLint - утилита, которая может анализировать написанный код, он может находить синтаксические ошибки, баги или неточности форматирования.
По умолчанию версия Angular 12 не включает линтеры, потому что стандартный линтер TypeScript называется TSLint (он считается устаревшим и вместо него рекомендуется использовать ESLint)
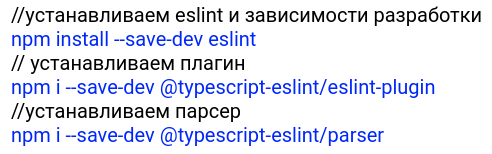
Для начала использования:

Добавляем правила, для этого создаем новый файл ".eslintrc" в корневой папке со следующими значениями:
{
"parser": "plugint-eslint/recommended"t-eslint/parser",
"extends": [
"plugint-eslint/recommended"
],
"parserOptions": {
"ecmaVersion": 2021,
"sourceType": "module"
},
"rules": {
// custom rules here
}
}Где rules — набор eslint правил, parser — парсер, который будет валидировать содержимое файлов, plugins — набор подключаемых плагинов, которые не входят в стандартный набор eslint, extends — набор предустановленных рекомендаций, которые будут применяться.
Нам достаточно будет установленых по умолчанию правила, посмотреть какие правила сюда входят можно здесь, добавить свои правила можно здесь.
Подробнее про все параметры eslint можно посмотреть в официальной документации.
Для тех, кто хочет понять как это работает сюда.
теперь добавим в раздел script package.json строку запуска линтера "lint": "eslint "**/*.{ts,tsx}" "
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "eslint \"**/*.{ts,tsx}\" "
},Запускаем командой npm run lint и смотрим на результат
очень много ошибок
Результат как видим не утешительный ✖ 42 problems (17 errors, 25 warnings)
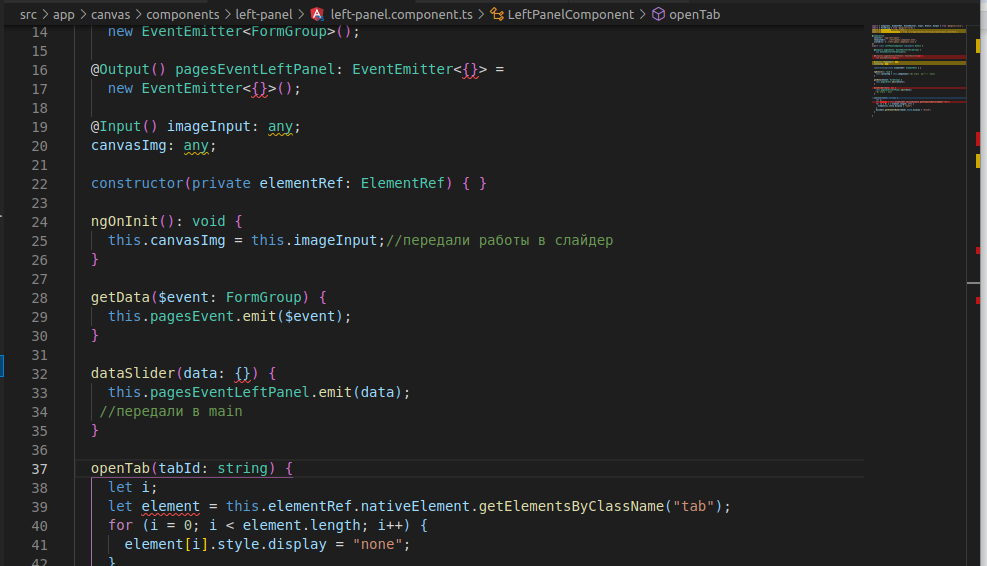
Чтобы не выбирать ошибки из консоли, для тех кто использует VS Code можно установить ESLint от Microsoft. ESLint подсветит критические ошибки красным, а предупреждения желтым. При наведении мы увидим подсказку, что конкретно нужно исправить.

Как видим ошибок очень много, но в основном они однотипные
Например, 'cX' is never reassigned. Use 'const' instead - говорят о том, что нужно использовать const, а не let. Свойство "data" объявлено, но его значение не было прочитано, так гласит - 'data' is assigned a value but never used. Также есть неиспользуемые свойства и методы. Например ngOnInit, constructor и т.д. Но самые страшные ошибки это конечно же нарушение использования типов. Например мы используем как пустой объект {}, что является ошибкой и нам подсказывают: Если вам нужен тип, означающий «любой объект», вам, нужно использовать Record<string, unknown>; вместо {}. Если ;t вам нужен тип, означающий «пустой объект», вы можете использовать Record<string, never>; вместо {}.
На самом деле нам известны типы данных которые мы используем поэтому мы внесем изменения в наш canvas-post.interface.ts и добавим парочку интерфейсов
Interface
export interface CanvasPostInterface {
_id?: string,
name: string;
image: string;
canvas: CanvasInterface;
}
export interface CanvasInterface {
innerHeight: number;
innerWidth: number;
numberOf: number;
backgroundColor: string;
data: [DataCanvasInterface];
}
export interface DataCanvasInterface {
x: number;
y: number;
color: string;
}
export interface CanvasMainFormInterface {
name?: string;
innerWidth: number;
innerHeight: number;
widthRect: number;
heightRect: number;
numberOf: number;
borderRow: number;
numberRow: number;
colorfillStyle: string;
}
Заменяем any и {} на соответствующий тип данных, let на const, убираем то, что не используется. Запускаем npm run lint и смотрим

Проблемы все еще остаются, но в нашем случае они не существенны. Надеюсь это было полезно.






