Предыстория
Я заинтересовался созданием бота для Discord, но всё что я нашёл, было пару видео на YouTube, да и то там просто писали код, без всяких пояснений. Поэтому я хочу начать серию статей по созданию ботов на основе discord.js.
Получение токена бота
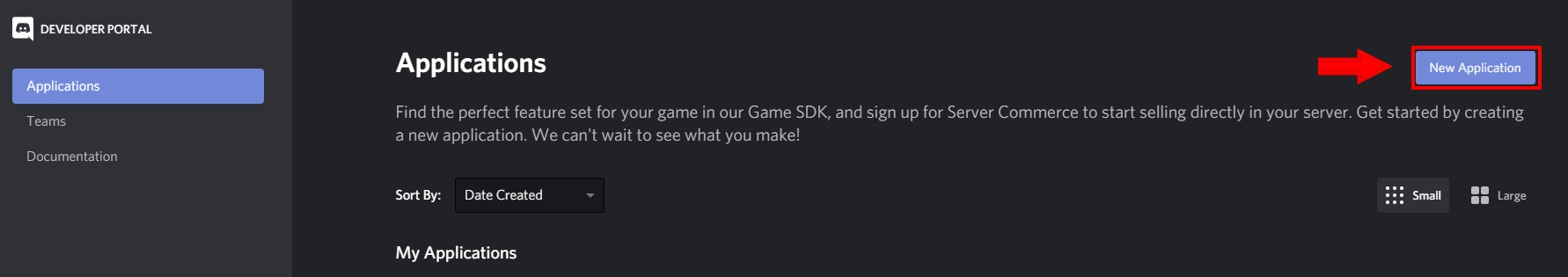
Для начала нам нужно зайти на страницу создание приложений и нажать New Application.

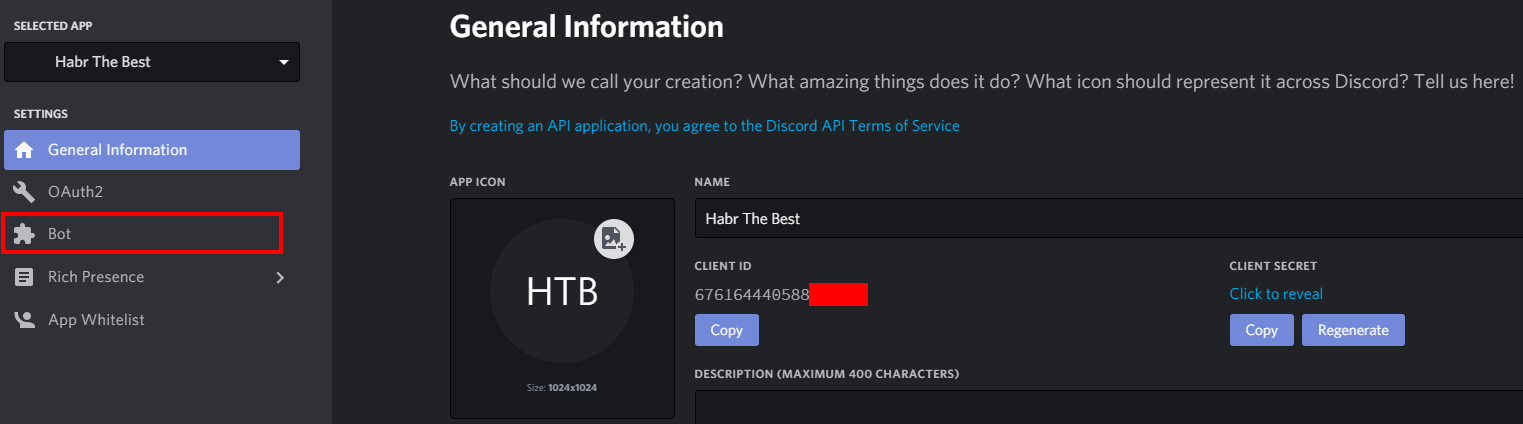
После чего, нам предложат назвать наше приложение. Вводим желаемое название и нажимаем Create. Мы попадаем на страницу настройки приложения, где мы можем поменять название, аватар, описание и тд. Но нам это пока не нужно, переходим во вкладку Bot. И создаём бота.

Осталось только скопировать токен.

Подготовка среды разработки
Для начала нужно установить Node.js и Visual Studio Code (VS code), в последнем собственно и будет происходить процесс создания бота. Запускаем VS code. Открываем папку, в которой будет хранится наш бот. Нажимаем Вид->Терминал, после этого в нижней части приложения должен появится терминал.

Написания "тела" бота
Для начало нужно создать описание бота.
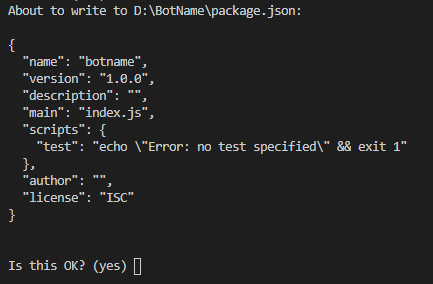
npm initПосле ввода команды, она будет спрашивать вас данные о боте (можно оставить по умолчанию, просто нажав Enter). В конце она спросит правильно ли всё указано и выведет полученные ответы.

npm installnpm install discord.jsПосле ввода каждой команды, требуется немного подождать.
Примечание! После ввода команд, могут появится предупреждения, не бойтесь, ничего страшного.
Если вы всё сделали правильно, то в папке бота должно быть следующее.

Далее создаём файл botconfig.json, здесь мы будем хранить основные параметры бота.
{
"token":"Njc2MTY0NDQwNTg4MDI1ODY2.XkFyMg.cMKBXh5AJ-u0SQt501OoAd*****", // ваш токен
"prefix":">" // префикс, чаще всего '!' или '>'
}Теперь создаём файл index.js, в него копируем следующий код.
const Discord = require('discord.js');
const bot = new Discord.Client();
//подключаем файл конфигурации
let config = require('./botconfig.json');
//"достаём" токен и префикс
let token = config.token;
let prefix = config.prefix;
//создаём ссылку-приглашение для бота
bot.on('ready', () => {
console.log(`Запустился бот ${bot.user.username}`);
bot.generateInvite(["ADMINISTRATOR"]).then(link => {
console.log(link);
});
});
//команда, и то, что она должна выполнить
bot.on('message', msg => {
if (msg.content === prefix + 'habr') {
msg.reply('The Best!');
}
});
bot.login(token);И мы на финишной прямой! Пишем в терминале команду для запуска бота.
Примечание! Если вы поменяли название исходного файла, вам нужно указать его.
node index.jsПосле чего остаётся добавить бота на сервер по полученной ссылке.

Вот и всё, наш бот готов!





