
С данного момента мы начинаем создавать что-то вроде Survival Horror в стиле Resident Evil 2 Remake, используя Unreal Engine 4 и С++.
Данные уроки буду публиковать в двух форматах(видео и статьи). Т.е. все что я буду показывать в видео, я буду дублировать в виде статей и публиковать в группе VK и на канале Яндекс.Дзен.
Ссылка на группу - VK
Также, на все функции и инструменты Unreal Engine, которые мы будем использовать, я буду оставлять ссылки на документацию в описании под видео и в статьях соответственно.
Итак, приступим.
Начнем, конечно, с создания проекта и его базовой настройки. Добавим необходимые ассеты и познакомимся с миграцией контента.
О том, как скачать и установить Unreal Engine можно узнать из этого видео.
Создание проекта
Итак, Unreal Engine скачан и установлен. Можно приступать к созданию проекта.
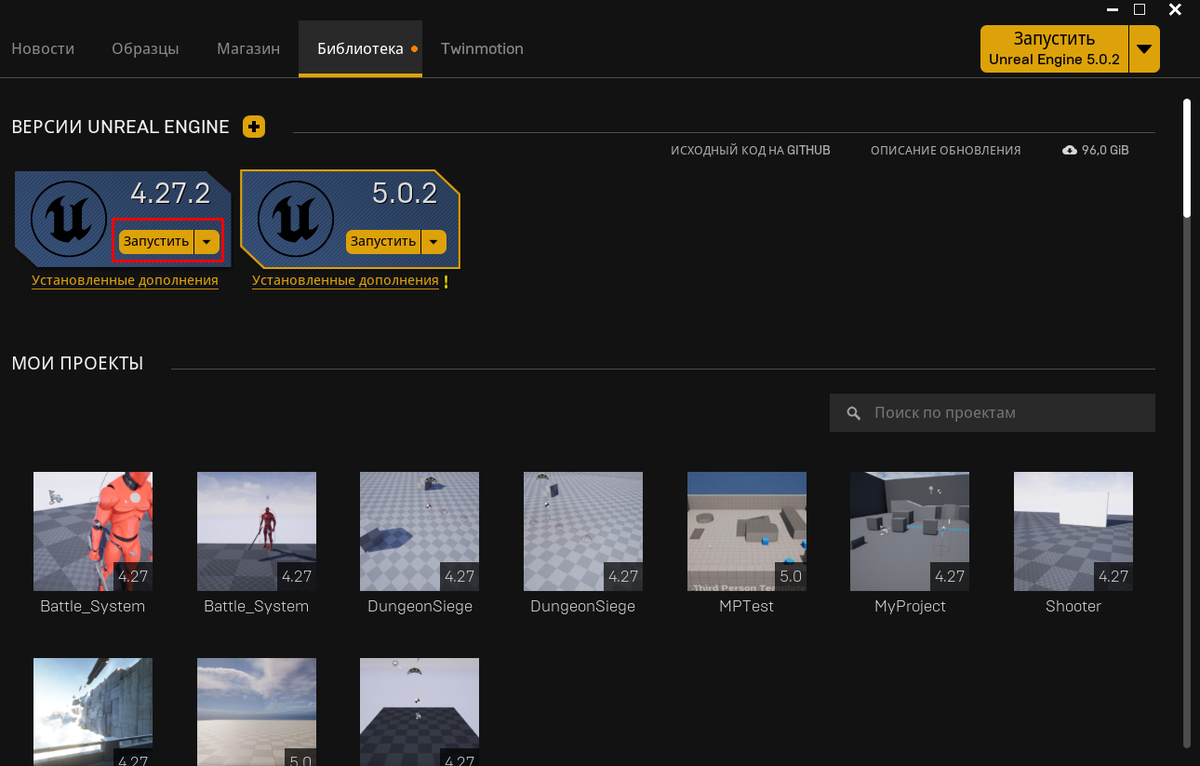
Для создания проекта запустим соответствующую версию(В моем случае 4.27.2), нажав на желтую кнопку "Запустить".

Появится окно со всеми созданными проектами, которые можно открыть, а также можно создать новый проект нужной категории. Выбираем "Games" и жмем "Next".

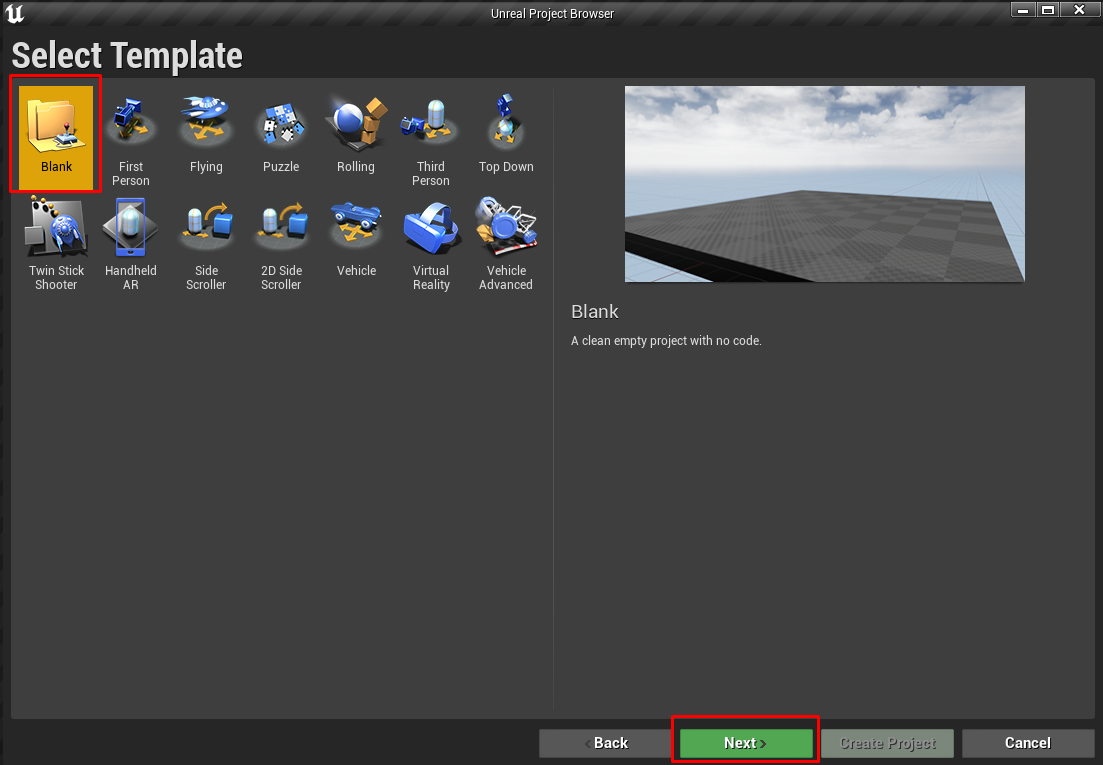
В следующем окне можно выбрать один из стандартных шаблонов Unreal Engine, где будет реализована базовая игровая логика(передвижение, управление камерой и т.д.). Мы выбираем пустой проект "Blank" и жмем "Next".

В последнем окне можно выбрать некоторые настройки проекта. Можно выбрать тип проекта(С++ или Blueprints), качество графики, для какой платформы создается проект, включить рейтрейсинг и добавлять стартовый контент или нет. Также можно указать директорию где будет храниться проект и его имя. Выставляем настройки как на скриншоте и жмем "Create Project".

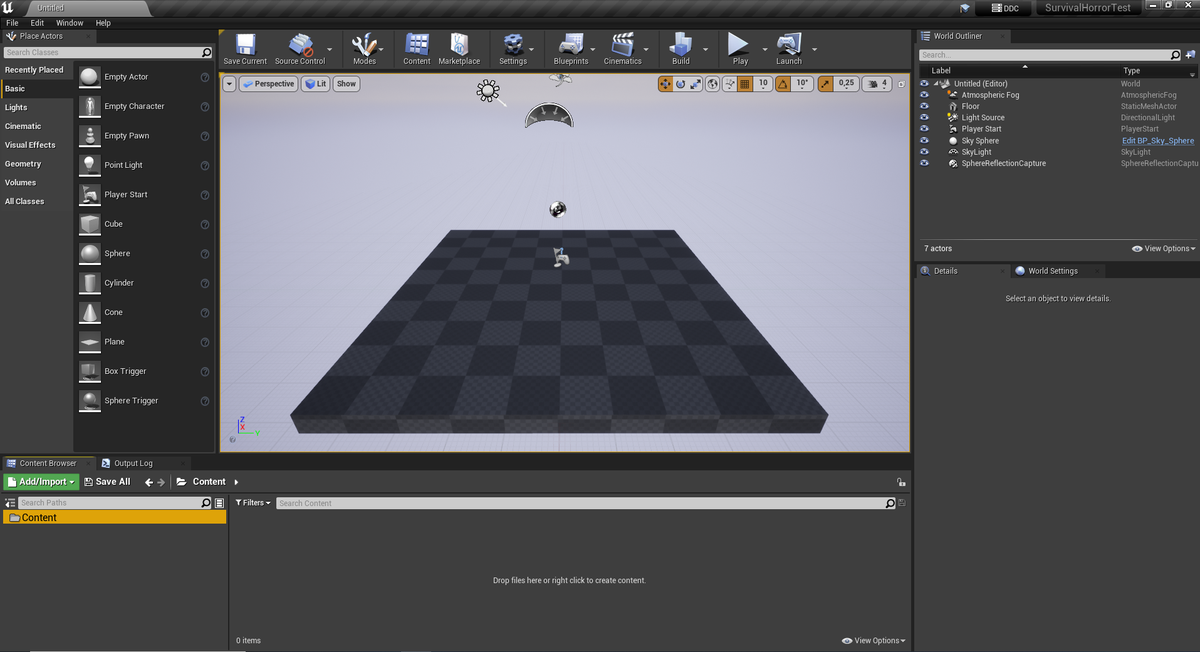
После компиляции появится окно редактора, а также запустится редактор кода(по умолчанию Microsoft Visual Studio), в моем случае JB Rider.

Первое, что я хочу сделать - это изменить вид Content Browser, чтобы было видно структуру папок. Для этого нажму данную кнопку.

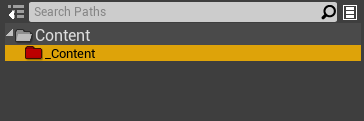
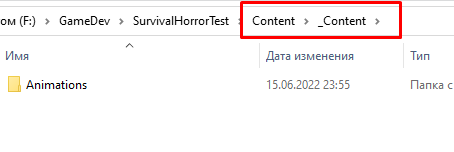
После этого в основной папке создам папку с названием "_Content" и покрашу ее в красный цвет. Здесь будут храниться все ассеты, которые мы будем добавлять в проект. Нижнее подчеркивание в начале названия я сделал для своего удобства, чтобы эта папка всегда была вверху.

Создам еще одну папку "Maps". Здесь будут лежать все уровни.

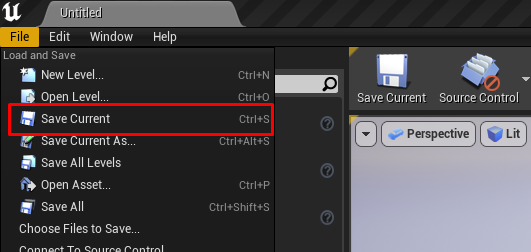
Сразу сохраним в эту папку текущий уровень, нажав File->Save Current.

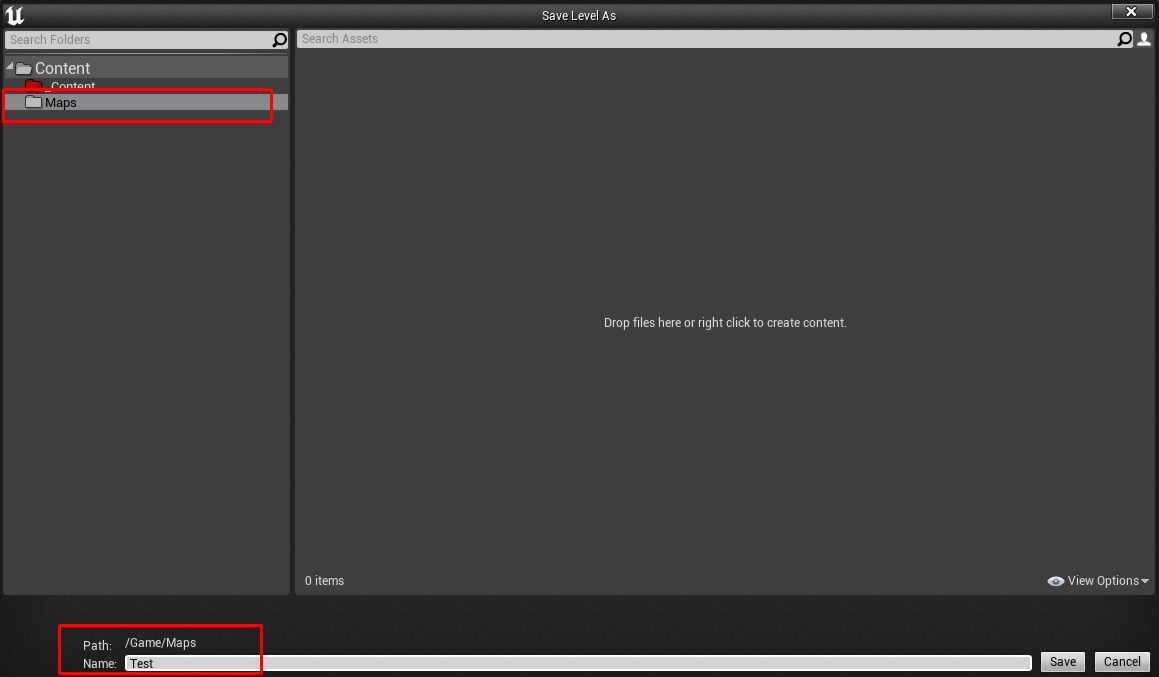
Выбираем куда нужно сохранить уровень и меняем имя. Жмем "Save".

Теперь сделаем так, чтобы текущий уровень всегда запускался при запуске редактора и игры. Это делается в настройках проекта Edit->Project Settings.

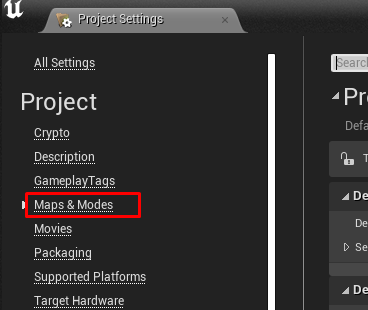
В настройках переходим в категорию Maps&Modes.

Выставляем наш уровень в Defaults Maps.

Теперь добавим необходимые ассеты для проекта.
Сначала скачиваем папку с анимациями - https://disk.yandex.ru/d/o5yjitV2vpuA9g
Переносим их в папку "_Content"

Эта папка сразу отобразится у нас в редакторе

Также, я хочу добавить стандартный манекен Unreal Engine.
Для этого добавим в наш проект шаблон от третьего лица. Чтобы это сделать, необходимо нажать на зеленую кнопку Add/Import.

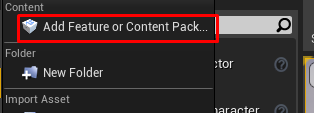
В появившемся меню выбираем Add Feature or Content Pack

Откроется окно где нужно выбрать шаблон от третьего лица и добавить в наш проект.

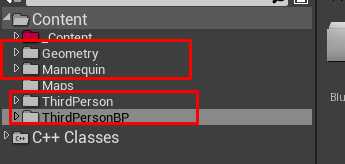
В структуре проекта появятся новые папки

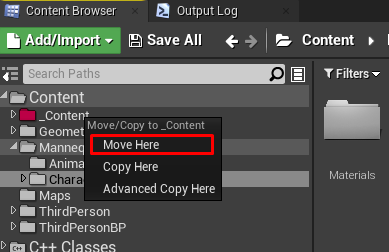
В папке "Mannequim" находим папку "Character" и перетаскиваем в "_Content"

В появившемся окне выбираем Move Here

Выделенные папки удаляем, они нам не нужны

Теперь нужно для ранее добавленных анимаций добавить скелет манекена, который мы только что добавили.
Переходим в папку Animations->InPlace и выбираем все анимации. Щелкаем по любой из них правой кнопкой мыши и находим Retarget sleleton on existing Anim Assets

В появившемся окне нужно выбрать скелет манекена и нажать на кнопку Retarget

Теперь, если открыть любую анимацию двойным щелчком, она будет проигрываться используя выбранный скелет манекена.
Тоже самое нужно проделать с анимациями, вернее позами, которые мы будем использовать для Aim Offset. Они находятся в папке AimOffset.

Это я оставлю в качестве домашнего задания:)
На этом я заканчиваю с первой частью. Если вам понравился контент, то буду рад вашей подписке, лайку или комменту:)
Подпишись:
Discord - discord.gg/CqZTXY4zwG
VK - vk.com/vlakugames
Youtube - vk.cc/cchfQD
Rutube - https://rutube.ru/channel/23334940/




