От запуска Unity до рабочего приложения Вконтакте
В нашем уроке мы создадим свой проект на Unity, и подключим его к html странице с помощью Javascript. И затем научимся обмениваться данными между Javascript браузера и скриптами Unity. И в заключение создадим новое приложение Вконтакте и научимся работать в связке Api Вконтакте – Javascript – Unity .
Вы узнаете, как написать простой скрипт, как добавить события пользователя. Как из скрипта Unity обращаться к скрипту Javascript на стороне браузера. И также как пройти путь от нажатия кнопки в среде Unity до вызова метода Api Вконтакте с полным контролем всех событий.
Статья готовилась в январе 2023 г. Все описанное здесь, включая Api Вконтакте (далее может сокращаться до Вк), актуально на это время.
Будет рассмотрен только самый минимальный набор действий, чтобы получить готовое приложение без углубления в конкретные темы.
Статья подойдет как для новичков, так и для опытных разработчиков. В ней я постараюсь разложить по полочкам весь процесс создания такого приложения, затратив минимум усилий.
В процессе работы нам понадобится:
Хостинг для размещения своего проекта и подключение его к Вконтакте.
Базовые знания программирования (умение работать в текстовом редакторе).
Немного свободного времени.
Желание получить удовольствие от работающего проекта.
Содержание:
На стороне Unity
Запуск Unity
Добавление кнопки и картинки
Cоздание скриптов
Подготовка к взаимодействию с Javascript
Обращаемся к Javascript
На подлете к Javascript
На стороне браузера
Погружение в Javascript
Создаем новое приложение Вконтакте
Подключаем Api Вконтакте
Бонусный урок
Часть 1. На стороне Unity
Глава 1. Запуск Unity
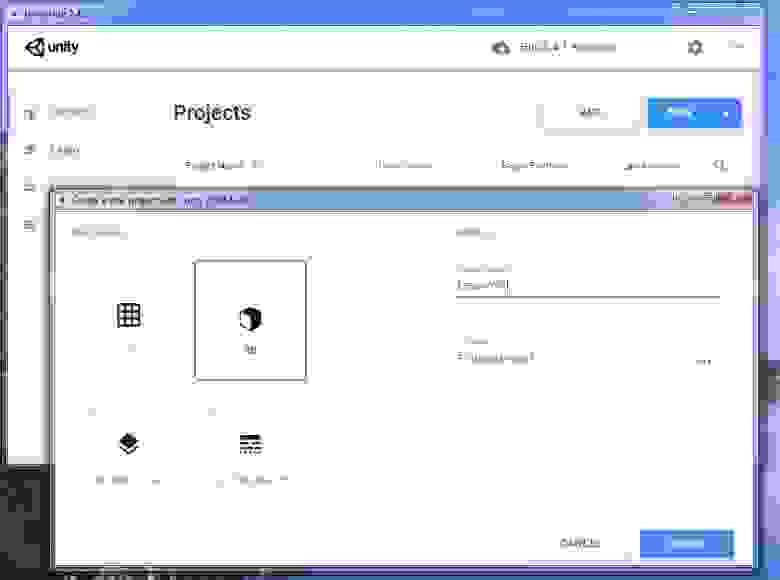
Открываем Unity Hub и создаем новый проект с именем LessonVK:

После загрузки среда Unity выглядит следующим образом:

По умолчанию открывается PC сборка проекта, но т.к. мы разрабатываем приложение WEBGL, переходим в File-Build Settings:

Выбираем Platform – WebGL и нажимаем кнопку Switch Platform:

Первый этап пройден, можно вздохнуть.
Глава 2. Добавление кнопки и картинки
В окне Hierarchy кликаем правой кнопкой мыши на пустом месте и выбираем UI - Button:

Ставим кнопку по центру:

Вместе с кнопкой у нас автоматически был создано 2 элемента. Canvas – пространство для работы с UI элементами. EventSystem – для обработки различных событий и действий пользователя.
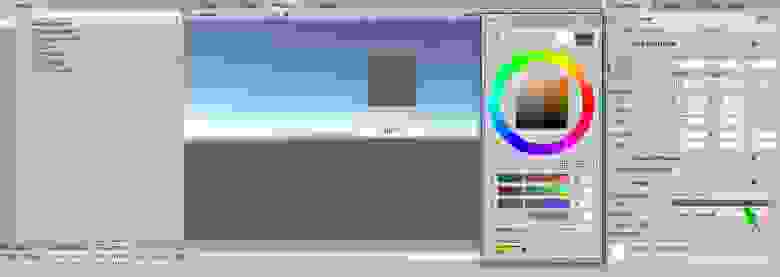
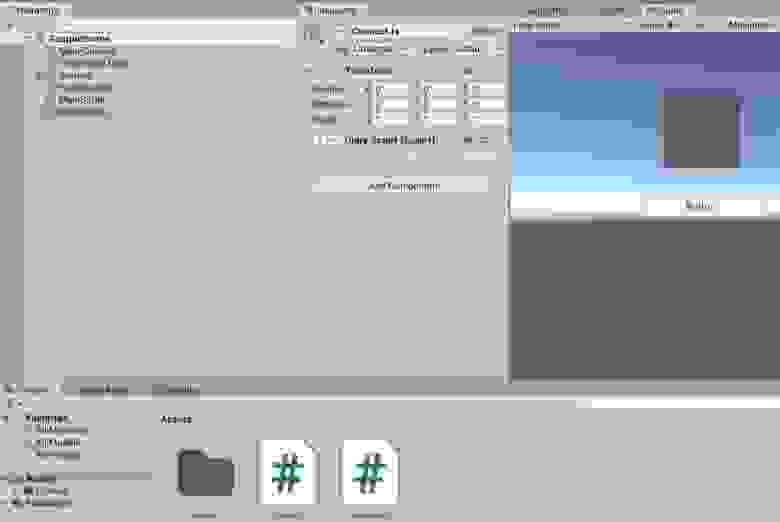
Теперь добавляем компонент Image:

Ставим его чуть повыше кнопки и меняем цвет на темный:

Наша задумка – при клике на кнопку, а также других событий, менять цвет этой фигуры.
Глава 3. Cоздание скриптов
Скрипты нужны чтобы с помощью кода управлять всем, что есть на Unity (и даже больше:).
Нам понадобится создать скрипт для отслеживания нажатия на кнопку.
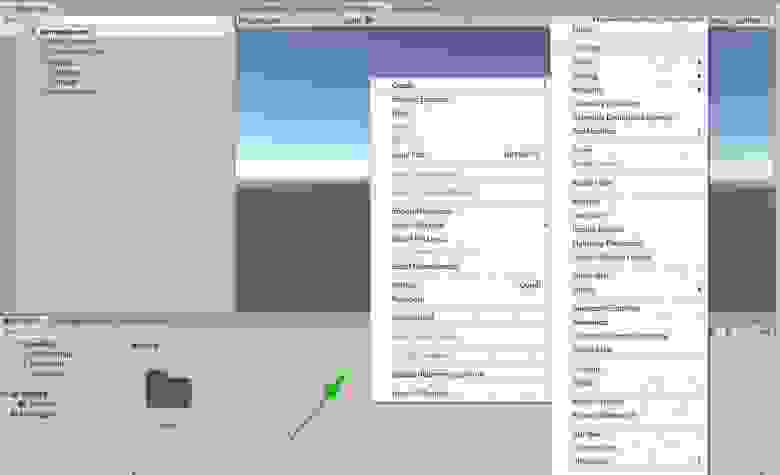
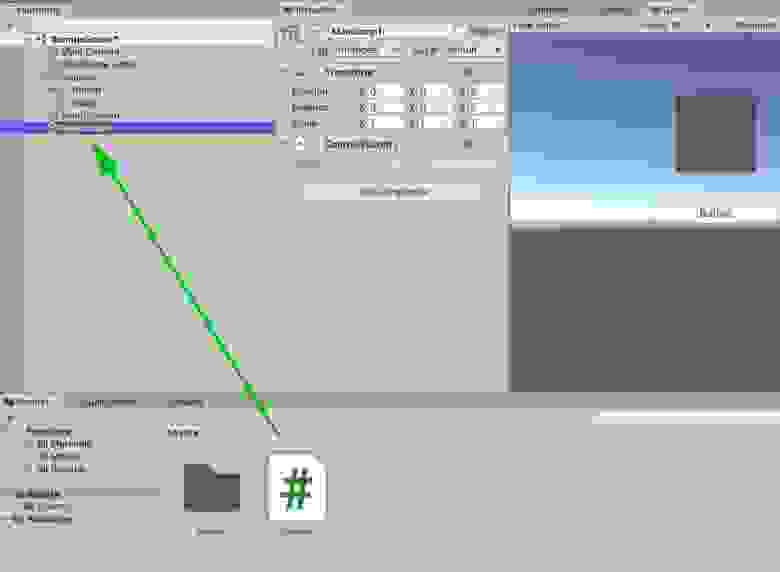
Кликаем правой кнопкой мыши на пустом месте в окне Project и выбираем Create – C# Script. Задаем ему имя Control:

Важно: Имя скрипта надо задавать сразу при создании файла. Если переименовать его после создания, может нарушиться именование класса.
Рекомендуется для всех скриптов (как минимум основных), задавать отдельный элемент на сцене, и прикреплять к нему эти скрипты. В окне Hierarchy кликаем первой кнопкой мыши на пустом месте и выбираем Create Empty:

Зададим ему имя MainScript. Затем перенесем созданный ранее скрипт на этот элемент. Таким образом, скрипт будет автоматически запускаться при старте проекта:

Кликаем на скрипт Control двойным щелчком мыши и открывается редактор для c# (по умолчанию это Visual Studio):

Cоздадим публичную переменную img , в которую потом добавим нашу картинку на сцене.
Если Unity ругается на несуществующий класс Image, добавим директиву
using UnityEngine.UI;в верхней части файла.
Создадим 3 цвета с помощью переменных типа Color32.
В функции Start инициализируем их, и впишем код цвета в формате RGBA (красный, зеленый, синий, прозрачность). Где 0 – отсутствие нужного оттенка цвета, 255 – максимальное значение.
Далее создадим публичную функцию ButClick.
Область видимости `public` дает возможность видеть и запускать функции из других скриптов Unity.
При нажатии на кнопку сделаем чтобы цвет фигуры менялся на желтый. Для этого внутри функции напишим код img.color = colorYellow;
Текущий код скрипта Control:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Control : MonoBehaviour
{
public Image img;
private Color32 colorOk;
private Color32 colorError;
private Color32 colorYellow;
void Start()
{
colorOk = new Color32(0, 200, 0, 255); // зеленый
colorError = new Color32(200, 0, 0, 255); // красный
colorYellow = new Color32(200, 200, 0, 255); // желтый
}
void Update()
{
}
public void ButClick ()
{
img.color = colorYellow;
}
}
Теперь вернемся в Unity и добавим ссылку на нашу картинку в скрипт.
В Hieararchy вибираем MainScript и переносим в поле img элемент image.

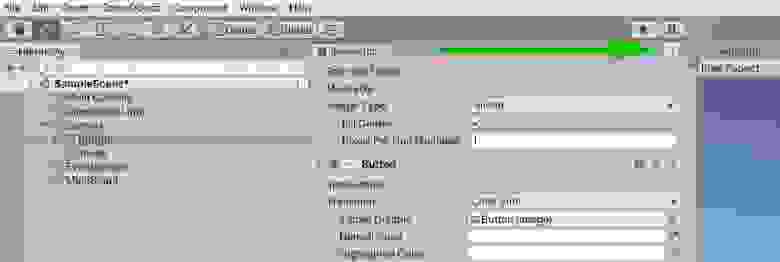
Осталось поставить на кнопку событие клика мышкой. Выбираем элемент Button, в Inspector находим компонент button и нажимаем на кнопку Add to list (“плюсик”) ниже On_click:

В поле запуска ставим Runtime only, чтобы кнопка срабатывала только при включенном проекте.
В поле объекта переносим элемент MainScript из окна Hierarchy:
Подсказка для переноса элементов в инспекторе
Если случайно вместо переноса нажать на элемент, то окно инспектора поменяется (что бывает неудобно). Поэтому здесь пригодится функция блокировки окна. Клик на “замочек” в самом верху. После действий с элементами главное не забыть снять его обратно.

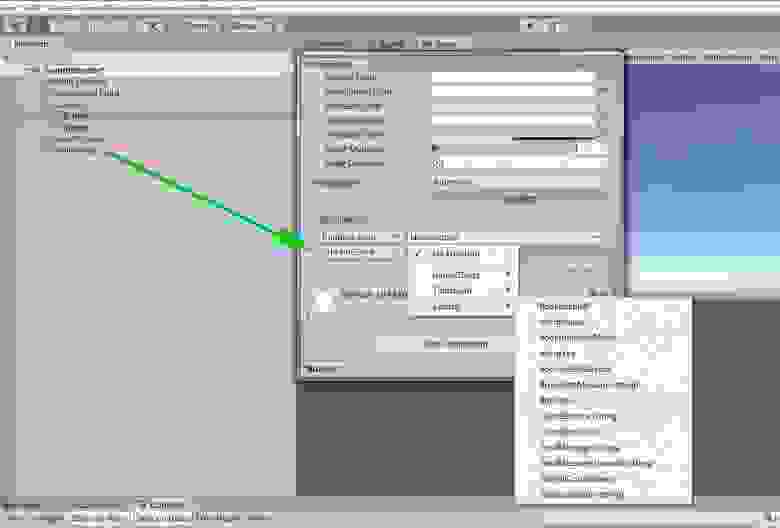
После добавления элемента, разблокируется поле с выбором целевой функции. Выберем Control – ButClick. Теперь при нажатии на кнопку будет запускаться функция ButClick из скрипта Control:

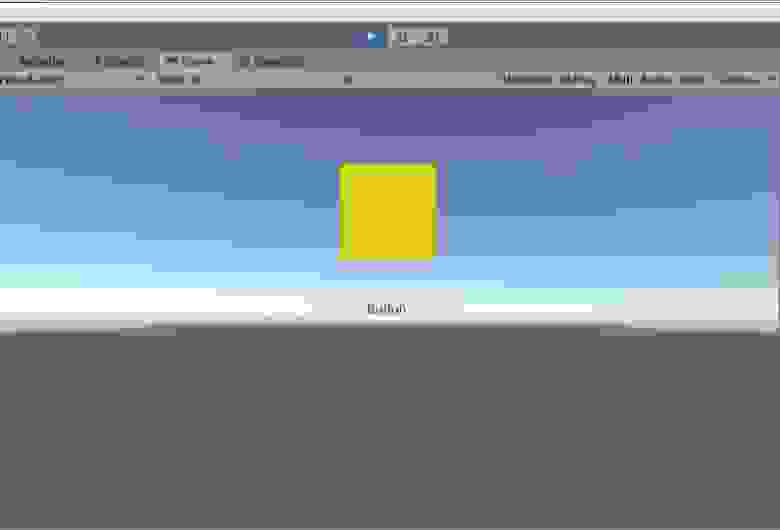
Настал долгожданный момент. Теперь мы можем запустить приложение и кликнуть левой кнопкой мыши на кнопку. Цвет фигуры поменялся на желтый. Урааа, все работает!

На этом можно завершать урок Мы уже проделали большую часть работы и все это выглядит не так сложно!
Глава 4. Подготовка к взаимодействию с Javascript
Чтобы обмениваться данными между Unity и браузерным Javascript (далее может сокращаться до JS), понадобится написать специальный код.
Для начала создадим пустой объект, переименуем его в ConnectJs.
Важно: имя этого элемента будет потом использоваться для передачи данных со стороны JS в Unity.
Затем создадим новый скрипт UnityScript. И перенесем его на созданный элемент ConnectJs. (все также как делали раньше). Этот скрипт будет отвечать только за обмен данными между Unity и Javascript:

Открываем скрипт и создаем функцию RequestJs().
Обязательно ставим область видимости public, чтобы эта функция была видна из других скриптов Unity.
При нажатии кнопки, эта функция будет запускаться из скрипта Control.
Также добавим переменную goControl , в которой поставим ссылку для обращения к скрипту Control:
Если добавить переменной область видимости Public, то значение этой переменной можно также редактировать из инспектора.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UnityScript : MonoBehaviour
{
public GameObject goControl;
void Start()
{
}
public void RequestJs() // вызываем из событий unity
{
}
} Перейдем в среду Unity и добавим в goControl ссылку на скрипт Control. Для этого выделим в иерархии ConnectJs и перенесем элемент MainScript в поле Go Control в инспекторе:

Теперь отредактируем скрипт Control.
В нем также создадим переменную ссылку GoUnityScript на скрипт UnityScript.
Затем создадим функцию ResponseFromJsOk, которую будем непосредственно вызывать уже из Javascript при успешном действии.
Добавим в ней код смены цвета фигуры на зеленый. img.color = colorOk;
Также добавим функцию ResponseFromJsError, запускаемую при ошибке. В ней меняем цвет фигуры на красный. img.color = colorError;
Далее отредактируем функцию ButClick:
Добавим строчку GoUnityScript.GetComponent<UnityScript>().RequestJs();
Здесь идет обращение к переменной GoUnityScript, в которой привязана ссылка на UnityScript. Метод GetComponent<UnityScript>() как раз обращается к этому скрипту. И затем идет вызыв функции RequestJs() этого скрипта.
Финальный код скрипта Control.cs:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Control : MonoBehaviour
{
public GameObject GoUnityScript;
public Image img;
private Color32 colorOk;
private Color32 colorError;
private Color32 colorYellow;
void Start()
{
colorOk = new Color32(0, 200, 0, 255); // зеленый
colorError = new Color32(200, 0, 0, 255); // красный
colorYellow = new Color32(200, 200, 0, 255); // желтый
}
void Update()
{
}
public void ButClick ()
{
img.color = colorYellow;
GoUnityScript.GetComponent().RequestJs();
}
public void ResponseFromJsOk ()
{
img.color = colorOk;
}
public void ResponseFromJsError()
{
img.color = colorError;
}
}Теперь нужно добавить в переменную GoUnityScript ссылку на скрипт Control. Вернемся в среду Unity, выберем элемент MainScript ( в котором прикреплен скрипт Control). Перенесем элемент ConnectJs в поле Go Unity Script:

Глава 5. Обращаемся к Javascript
Вернемся к c# скрипту UnityScript.
Добавим в начале класса
[DllImport("__Internal")]
private static extern void UnityPluginRequestJs();
Если Unity ругается на отсутствие библиотеки, прописываем using System.Runtime.InteropServices;
Этот код будет позволять обращаться уже непосредственно к Javascript.
Подробнее в документации Unity
https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html
Таким образом, мы сможем использовать этот класс в качестве промежуточного пункта между взаимодействием Unity и Javascript. Все события из Javascript в дальнейшем будем направлять в этот класс, а затем в нужные классы. И также события из Unity перенаправляем в этот класс, из которого обращаемся к Javascript.
Сам вызов UnityPluginRequestJs добавим в ранее созданную функцию RequestJs(), которая в свою очередь запускается при нажатии на кнопку.
В RequestJs() временно добавим строчку:
goControl.GetComponent<Control>().ResponseFromJsOk();
Здесь обращаемся к функции ResponseFromJsOk из класса Control для проверки, что все работает:

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.Runtime.InteropServices;
public class UnityScript : MonoBehaviour
{
public GameObject goControl;
[DllImport("__Internal")]
private static extern void UnityPluginRequestJs();
void Start()
{
}
public void RequestJs() // вызываем из событий unity
{
goControl.GetComponent().ResponseFromJsOk();
//UnityPluginRequestJs();
}
}При запуске проекта видим, что по нажатию на кнопку фигура становится желтой.
Это значит, что все задуманное работает!
Теперь удалим строку goControl.GetComponent<Control>().ResponseFromJsOk(); т.к. готовим наш скрипт к боевому запуску.
Расскоментируем UnityPluginRequestJs();
И в завершение добавим две функции, которые будет вызывать Javascript при успешном или неуспешном действии:
public void ResponseOk()
{
goControl.GetComponent().ResponseFromJsOk();
}
public void ResponseError()
{
goControl.GetComponent().ResponseFromJsError();
}Здесь используется тот же метод запуска функций из другого скрипта, как описывали ранее.
Финальный код скрипта UnityScript.cs:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.Runtime.InteropServices;
public class UnityScript : MonoBehaviour
{
public GameObject goControl;
[DllImport("__Internal")]
private static extern void UnityPluginRequestJs();
void Start()
{
}
public void RequestJs() // вызываем из событий unity
{
UnityPluginRequestJs();
}
public void ResponseOk()
{
goControl.GetComponent().ResponseFromJsOk();
}
public void ResponseError()
{
goControl.GetComponent().ResponseFromJsError();
}
}Глава 6. На подлете к Javascript
Теперь напишем специальный код для доступа к публичным функциям Javascript на странице.
Подробнее в документации Unity
https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html
Создаем пустой файл в любом редакторе и задаем ему любое имя, например script.jslib.
Важно: расширение файла должно быть обязательно .jslib.
Открываем и прописываем в нем:
mergeInto(LibraryManager.library, {
UnityPluginRequestJs: function () {
FromUnityToJs ();
}
});
Функция UnityPluginRequestJs вызывается из скрипта UnityScript и будет запускать функцию FromUnityToJs в публичной области страницы.
Созданный файл кладем в папку проекта: Assets – Plugins ( если папка не существует, создаем). В дальнейшем если нужно запускать другие функции в Javascript, все нужно проводить через этот файл и Unityscript.cs:

По итогу проделанной работы получаем, что при нажатии на кнопку будет вызываться функция в Javascript.
Протестировать работоспособность мы сейчас не сможем, поэтому следующая часть посвящена уже работой с Javascript.
Чтобы в дальнейшем не углубляться в html верстку, мы можем получить уже готовый шаблон с запуском нашего Unity приложения на странице в браузере.
Сделаем build проекта.
В Unity выбираем File - Build Settings.
Нажимаем Build и выбираем папку, в которую хотим разместить проект (если нужно, создаем):

Часть 2. На стороне браузера
Глава 1. Погружение в Javascript
Так как наш урок преимущественно относится к Unity, здесь мы не будем рассматривать правила хорошей верстки и т.д.
Начнем сразу с открытия созданного html шаблона.
После компиляции проекта, заходим в эту папку и открываем index.html в любом удобном редакторе:

Чтобы выводить на странице русские символы и использовать кириллицу, файл нужно сохранять в кодировке utf-8.
Вот так выглядит html страница по умолчанию:

Основной код будем писать в теге script.
Если сплошной код вам затрудняет чтение, можно отделить нужную область отступами сверху и снизу.
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/Lesson_build.json", {onProgress: UnityProgress});
Эта строчка кода запускает приложение Unity на странице и передает ссылку в переменную unityInstance. По этой ссылке в дальнейшем можно обращаться к скриптам Unity. Но все по-порядку:)
Для начала подключаем библиотеку Jquery, для более удобной работы с Javascript.
Что такое JQuery
Jquery
В теге head вставляем:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
Добавляем событие готовности страницы с помощью jquery:
jQuery(document).ready(function($) { });
Внутри этого блока будем выполнять действия, для которых нужно обязательно дождаться готовности структуры страницы.
Теперь вспомним посмотрим, какую функцию мы запускали при создании взаимодействия кода между Unity и Javascript. Открываем script.jslib из папки Plugins проекта:

Эта функция FromUnityToJs ();
Теперь добавляем ее в html в глобальной области видимости.
Важно: чтобы Unity мог обращаться к функциям и данным Javascript, они должны быть созданы в глобальной области видимости. В нашем случае, это самое начало тега script.
function FromUnityToJs ()
{
alert ("Very good!");
}Html файл теперь выглядит так:

<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | LessonVK</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
function FromUnityToJs () // функция вызывается из Unity
{
alert ("Very good!");
}
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/Lesson_build.json", {onProgress: UnityProgress}); // запуск unity на странице
jQuery(document).ready(function($) // страница прогружена
{
});
</script>
</head>
<body>
<div class="webgl-content">
<div id="unityContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="unityInstance.SetFullscreen(1)"></div>
<div class="title">LessonVK</div>
</div>
</div>
</body>
</html>
Сохраняем index.html.
Пришло время загрузить все на хостинг!
Для чего нужен хостинг
Подробнее о хостинге
Важно: Webgl приложение не работает локально, его нужно обязательно загружать на хостинг или использовать виртуальный сервер.
После компиляции проекта в Unity были созданы папки Build, TemplateData и страница index.html, которую мы только что правили.
Build самая важная папка, которая содержит скомпилированные файлы проекта Unity.
TemplateData содержит картинки и прелоадер для загрузки проекта.
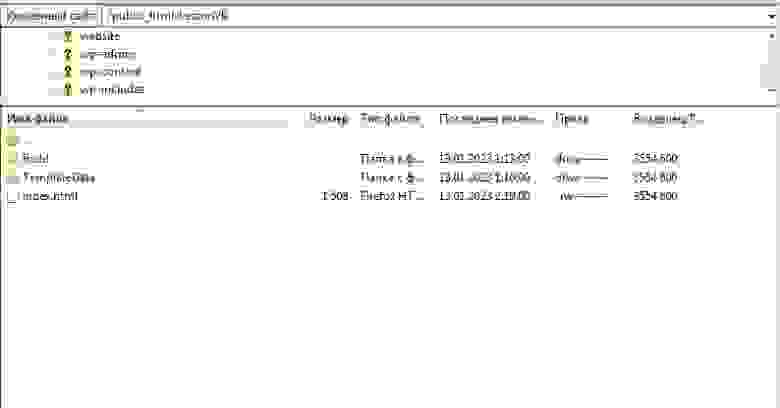
Загружаем в нужную папку на хостинге:

Теперь можно откинуться на спинку кресла и насладиться работающим приложением!
Открываем страницу в браузере (адрес страницы можно узнать на своем хостинге).
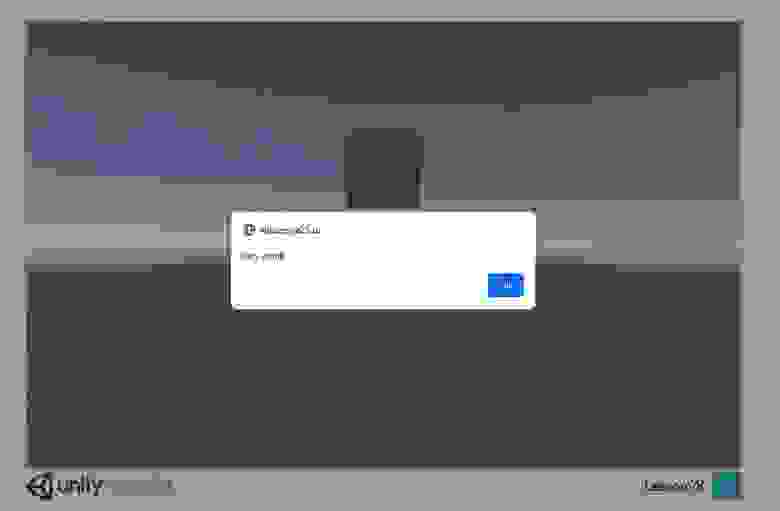
После загрузки проекта, кликаем мышкой на кнопку в Unity:

Открылось всплывающее окно с сообщением. Это означает что функция FromUnityToJs была вызвана со стороны Unity!
На текущий момент мы научились не только запускать Unity приложение в браузере, но уже передавать данные на сторону Javascript браузера! Цель почти достигнута!
Глава 2. Создаем новое приложение Вконтакте
Официальная документация ВК
Документация о разработки приложений
На этом шаге Вконтакте может запросить код из смс, поэтому понадобится телефон, привязанный к странице.
Заходим на свою страницу Вконтакте и переходим в раздел Мои приложения https://vk.com/apps?act=manage и нажимаем кнопку Создать:

В поле Название пишем название нашего приложения (можно задать любое).
Выбираем платформу Встраиваемое приложение.
Именно такая платформа позволяет создать отдельное приложение и встроить в него Unity проект.
Тип ставим Игра. Остальное можно оставить без изменения. Нажимаем перейти к настройке приложения:

Вк запрашивает код подтверждения для создания приложения, вводим и нажимаем Отправить код.

Наше приложение создано!

Самые важные данные находятся в разделе настройки.
В поле адрес Iframe нам нужно указать адрес нашего приложения, которое мы загрузили на хостинг в предыдущем шаге. Укажите полный путь, также как и при открытии этого проекта в браузере (Обязательно начинать с https://)
Пример,
https://ВАШ ДОМЕН/LessonVK/(где ВАШ ДОМЕН – адрес вашего сайта, LessonVK – папка в которую вы загрузили проект).
В поле размер Iframe желательно поставить размер видимой области страницы. В нашем случае это будет размер проекта Unity + небольшое место под элементы управления.
Ширину и высоту проекта Unity можно посмотреть в index.html (размер области проекта можно поменять и в настройках Unity перед компиляцией проекта).

Поставим размер приложения 960 на 700.
Вписываем эти данные на странице приложения ВК и нажимаем сохранить изменения:

Еще один важный шаг сделан!
Наш проект теперь запускается как отдельное приложение Вконтакте!
Как получить прямую ссылку на созданное приложение
Чтобы получить прямую ссылку на ваше созданное приложение или зайти в настройки приложения, можно воспользоваться 2 вариантами:
1.Нажать кнопку Разработчикам:

Затем Нажать Мои приложения:

2.Сразу перейти по ссылке https://vk.com/apps?act=manage
Запускаем приложение, кликаем мышкой и видим результат!

При создании приложения, оно видно только для разработчика. Чтобы оно работало для всех пользователей (по прямой ссылке), поставим в настройках приложения в поле Состояние – Приложение включено и видно всем и нажмем Сохранить изменения.

Остался последний важный шаг, смело переходим к следующей главе.
Глава 3. Подключаем Api Вконтакте
Официальная документация Вконтакте
Подключение Api Вконтакте
Библиотека VK Bridge позволяет приложениям использовать API ВКонтакте.
Подключим саму библиотеку в теге head после подключения Jquery:
<script src="https://unpkg.com/@vkontakte/vk-bridge/dist/browser.min.js"></script>
В теле блока jQuery(document).ready инициализируем Api ВК с помощью метода vkBridge.send('VKWebAppInit');

Теперь доступ к API ВК станет простым.
В документации ВК найдем событие для отправки сообщения на стену:

Событие VKWebAppShowWallPostBox позволит разместить на стену пост с текстом, картинкой и т.д.
Теперь в глобальной области видимости напишем функцию callMethodWallPost.
function callMethodWallPost() // вызываем метод ВК
{
vkBridge.send('VKWebAppShowWallPostBox', {
message: 'Первая запись на стене!'
})
.then((data) => {
if (data.post_id) {
// Запись размещена
console.log ("ok");
}
})
.catch((error) => {
// Ошибка
console.log(error);
});
}И оставим вызов этой функции в FromUnityToJs , которая соответственно вызывается после нажатия кнопку в Unity. Не забыть удалить отладочное сообщение alert ("Very good!") :

Полная структура index.html:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | LessonVK</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://unpkg.com/@vkontakte/vk-bridge/dist/browser.min.js"></script>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
function FromUnityToJs () // функция вызывается из Unity
{
callMethodWallPost();
}
function callMethodWallPost() // вызываем метод ВК
{
vkBridge.send('VKWebAppShowWallPostBox', {
message: 'Первая запись на стене!'
})
.then((data) => {
if (data.post_id) {
console.log ("ok"); // Запись размещена
}
})
.catch((error) => {
console.log(error); // Ошибка
});
}
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/Lesson_build.json", {onProgress: UnityProgress}); // запуск unity на странице
jQuery(document).ready(function($) // страница прогружена
{
vkBridge.send('VKWebAppInit'); // Инициализация ВК
});
</script>
</head>
<body>
<div class="webgl-content">
<div id="unityContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="unityInstance.SetFullscreen(1)"></div>
<div class="title">LessonVK</div>
</div>
</div>
</body>
</html>
Долгожданный момент наступил! Обновляем на хостинге файл index.html (записываем поверх) и запускаем приложение Вконтакте. Теперь нажимаем на кнопку и… открывается окно добавления записи на стену:

Урок завершен!
В следующей главе вас ждет небольшой бонус:)
Глава 4. Бонусный урок. Запускаем скрипты Unity из Javascript
Для доступа к функциям Unity можно использовать конструкцию myGameInstance.SendMessage().
MyGameInstance.SendMessage(objectName, methodName, value);ГдеobjectName- это имя объекта в сцене;methodName- это имя метода в скрипте, в данный момент подключенного к этому объекту;valueможет быть строкой, числом или может быть пустым.
Ранее в Unity мы написали две функции в скрипте UnityScript.cs. Пришло время их использовать:

При добавлении записи на стену будем отправлять успешное событие в Unity, а именно запускать функцию ResponseOk. Аналогично при ошибке или отмене добавления на стену, вызываем ResponseError . При запуске приложения будет меняться цвет фигуры в зависимости от успешности.
Отредактируем в Html функцию callMethodWallPost():
function callMethodWallPost() // вызываем метод ВК
{
vkBridge.send('VKWebAppShowWallPostBox', {
message: 'Первая запись на стене!'
})
.then((data) => {
if (data.post_id) {
// console.log ("ok"); // Запись размещена
unityInstance.SendMessage('ConnectJs', 'ResponseOk');
}
})
.catch((error) => {
console.log(error); // Ошибка
unityInstance.SendMessage('ConnectJs', 'ResponseError');
});
}ConnectJs - это имя элемента в сцене, на котором размещен нужный скрипт.
Полный код index.html:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | LessonVK</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://unpkg.com/@vkontakte/vk-bridge/dist/browser.min.js"></script>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
function FromUnityToJs () // функция вызывается из Unity
{
callMethodWallPost();
}
function callMethodWallPost() // вызываем метод ВК
{
vkBridge.send('VKWebAppShowWallPostBox', {
message: 'Первая запись на стене!'
})
.then((data) => {
if (data.post_id) {
// console.log ("ok"); // Запись размещена
unityInstance.SendMessage('ConnectJs', 'ResponseOk');
}
})
.catch((error) => {
console.log(error); // Ошибка
unityInstance.SendMessage('ConnectJs', 'ResponseError');
});
}
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/Lesson_build.json", {onProgress: UnityProgress}); // запуск unity на странице
jQuery(document).ready(function($) // страница прогружена
{
vkBridge.send('VKWebAppInit'); // Инициализация ВК
});
</script>
</head>
<body>
<div class="webgl-content">
<div id="unityContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="unityInstance.SetFullscreen(1)"></div>
<div class="title">LessonVK</div>
</div>
</div>
</body>
</html>
Исходники и скомпилированный проект доступны по этой ссылке .
Заключение: создать приложение в социальной сети Вконтакте теперь не проблема!
Мы научились создавать простой проект на Unity и обращаться к Javascript из Unity. А также разобрали подключение Api Вконтакте к странице с использованием Javascript.
P.S. Достижение разблокировано! Связка Api Вконтакте – Javascript – Unity изучена.





