
Привет! Меня зовут Стефан, я занимаюсь Android-разработкой в KTS.
Android-разработчики каждый день сталкиваются с своим основным инструментом — Android Studio.
Это очень удобный инструмент с большим спектром возможностей, но зачастую разработчики не используют их все. В этой статье я попытаюсь это исправить и расскажу об интересных фишках этой IDE, которые сам использую каждый день. Не обо всех, но зато самых базовых, которые позволят увеличить вашу продуктивность.
❗️ Обратите внимание: большинство советов универсальны и не завязаны именно на AS. Их могут использовать бэкендеры в PyCharm, фронтендеры на WebStorm, иосеры на AppCode.
Опытные разработчики, скорее всего, знают о некоторых из этих возможностей:
Хоткеи
Общие действия
Навигация
Навигация по вкладкам
Работа с кодом
Работа с GIT
KeyPromoter
Шаблоны кода
Подсветка вложенных скобок
Подсветка логов
ADB Idea
Multirun
Прекоммит для гит хука
Заключение
Вебинар по Android 10 марта
Хоткеи
Они же горячие клавиши, которые облегчают жизнь разработчику и любому работающему за клавиатурой человеку. Хоткеев получилось довольно много, поэтому я разделил их по разделам.
Важно понимать, что хоткеи зависят от раскладки студии (keymap). Я просто покажу вам, как настроить каждый, а на любое сочетание клавиш найдётся свой любитель.
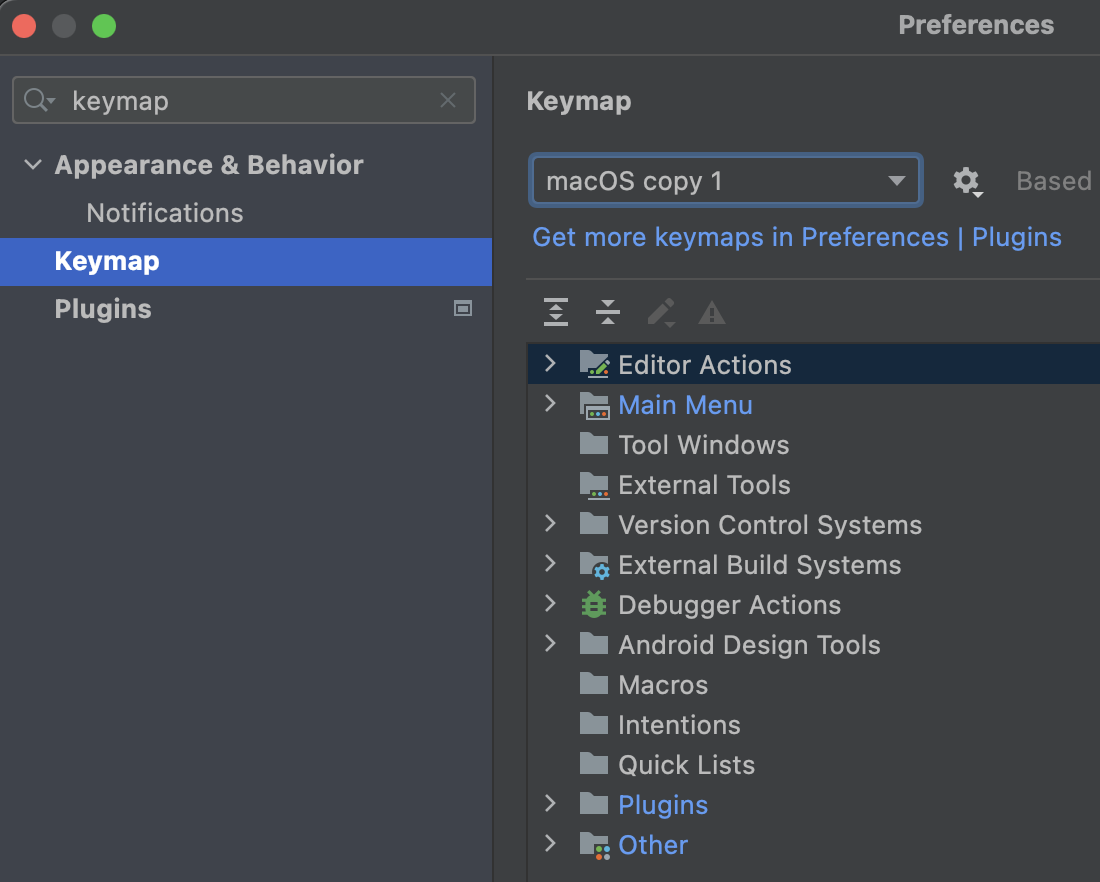
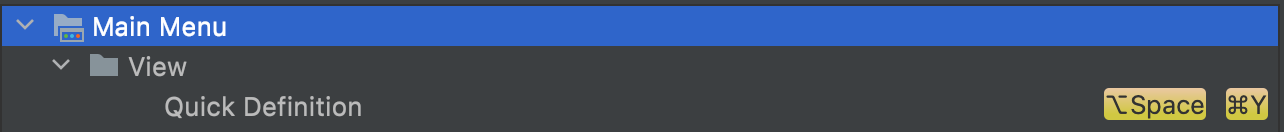
❗️ Обратите внимание: хоткеи различаются в зависимости от OS, поэтому важнее знать, где их посмотреть и настроить. Это делается в этом окне:

Общие действия
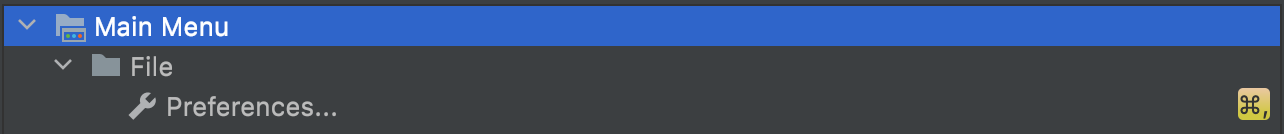
Открыть настройки студии

Открыть недавние файлы

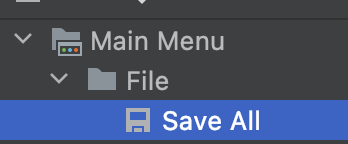
Сохранить изменения в файлах

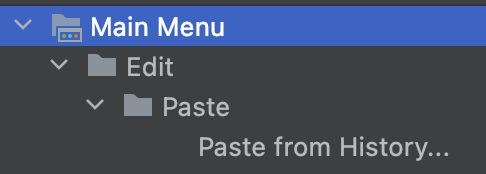
Вставка с учетом буфера обмена

Оптимизировать импорты

Удаляет неиспользуемые импорты, сортирует импорты в соответствии code-style проекта.
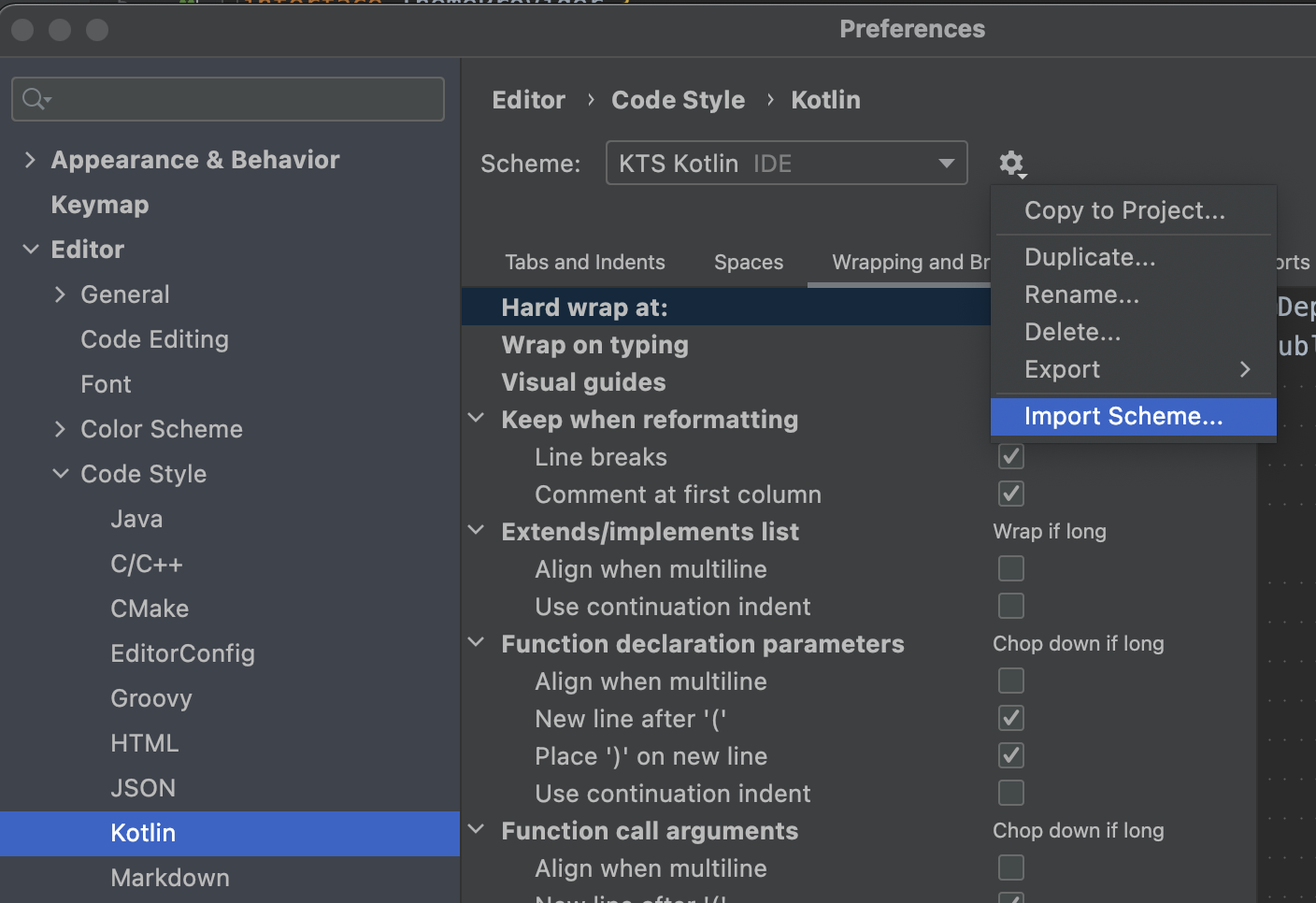
Установить его можно в настройках студии:
Preferences → Editor → Code Style → Выбираем конкретный язык → Шестерёнка ⚙️ возле поля Scheme → Import Scheme

Собрать проект и запустить на устройстве

Собрать проект и запустить в debug-режиме на устройстве

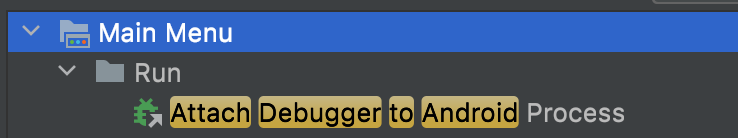
Зааттачить debugger к уже запущенному процессу

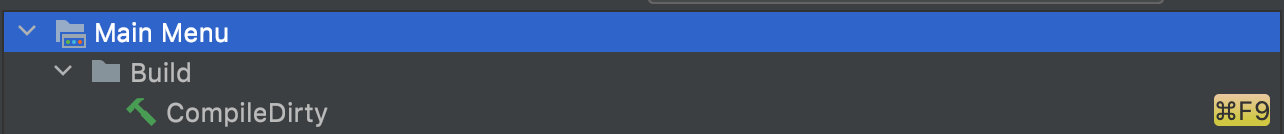
Просто собрать проект

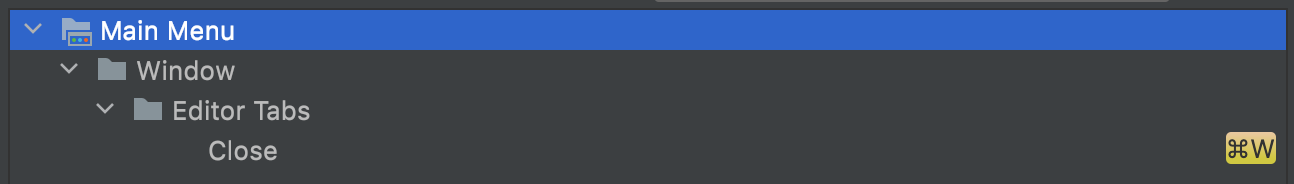
Закрыть текущую вкладку с файлом:

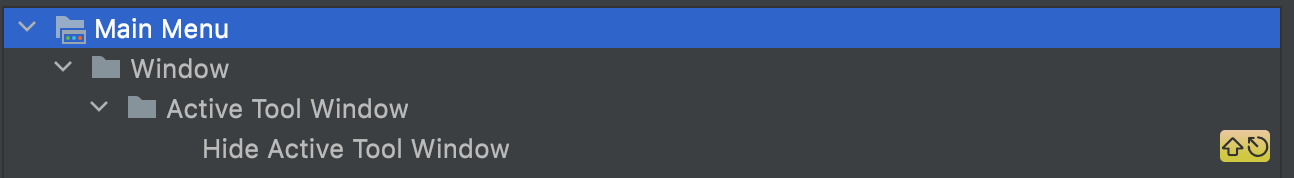
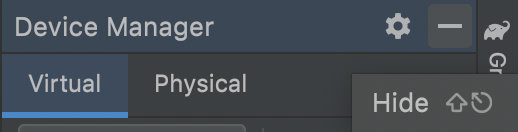
Закрыть активное окно с инструментами

Позволяет закрыть активное окно, аналогично клику на кнопку «свернуть» в окне. Я, к примеру, так закрываю Logcat:

Навигация
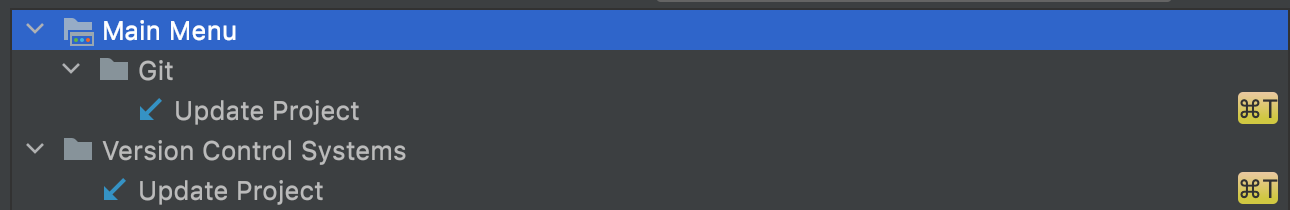
Навигация по изменениям в индексе Git


Позволяет навигироваться на те строчки кода, которые попали в индекс Git в рамках файла. Также помимо навигации показывает дифф:

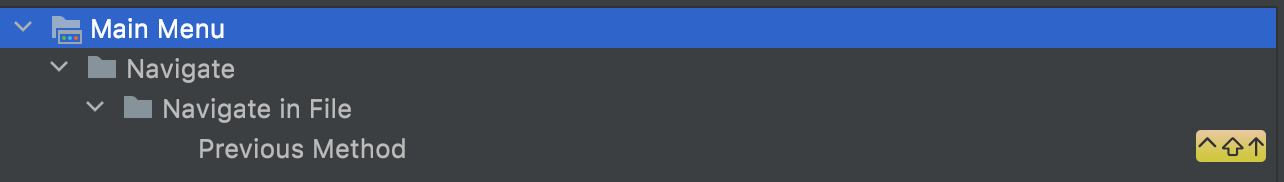
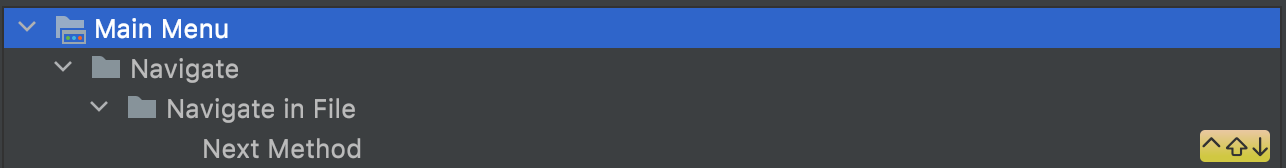
Навигация по методам в файле


Навигация по файлам


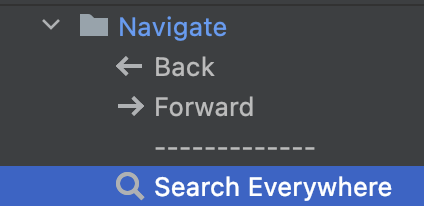
Позволяет навигироваться по последним открытым файлам, как вперёд, так и назад. Так вам не приходится переключать одну руку на мышку/трекпад, руки остаются на клавиатуре
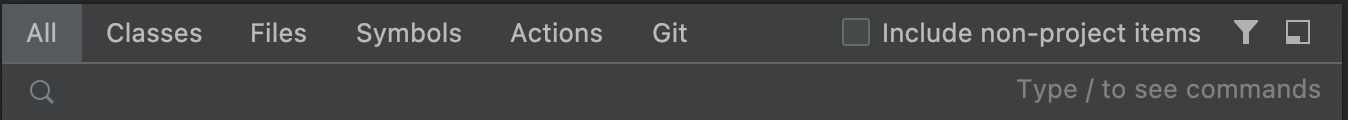
Поиск по всем действиям:

Позволяет искать по названиям файлов, классов, действиям, Git — по commit-хэшу, названиям веток, тэгам и commit message:

Навигация по вкладкам
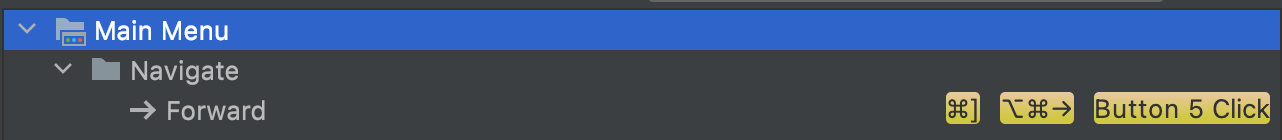
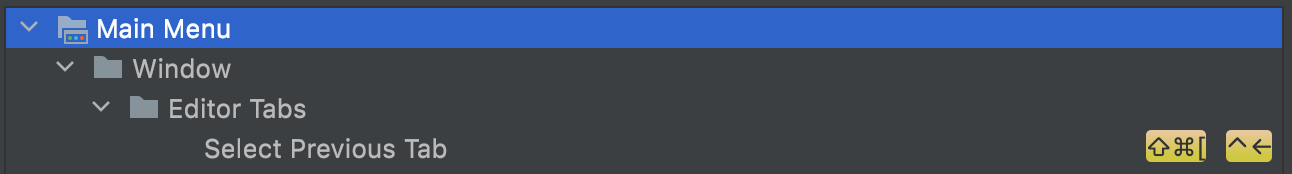
На предыдущую вкладку

На следующую вкладку

Показать файл в…

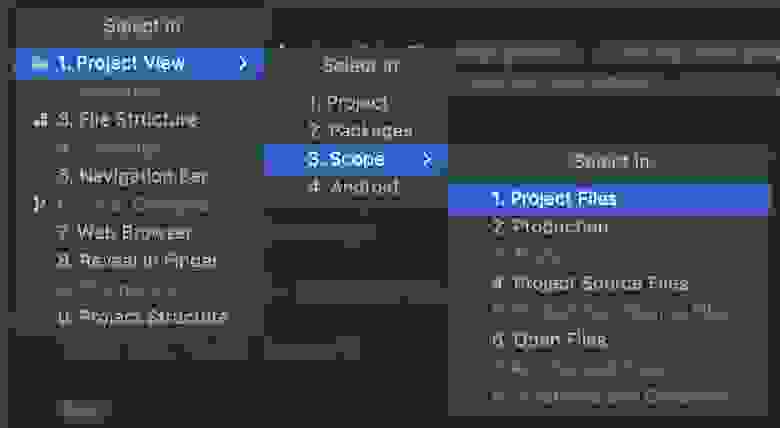
Очень мощный шорткат, использую его в KMM/KMP проектах, позволяет:
Показать файл в:
ProjectView: в виде Project, Packages, Android и разных Scop проекта
Показать структуру файла
Navigation bar
Открыть в Finder/Проводнике
Показать структуру проекта

Работа с кодом
Отформатировать код

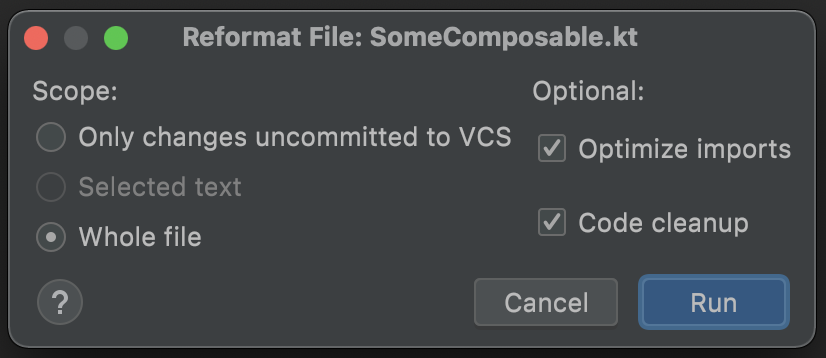
Отформатировать файл:

Почти тоже самое, что форматирование кода, только более гибкое, так как появляется контекстное меню, в котором можно задать параметры форматирования:

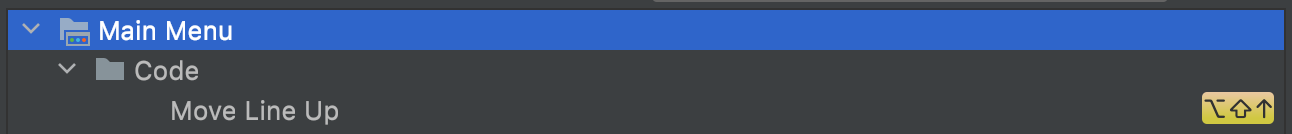
Поменять строчки кода местами


Меняет строчки кода местами. Удобно, когда нужно поменять параметры функции/метода/конструктора.
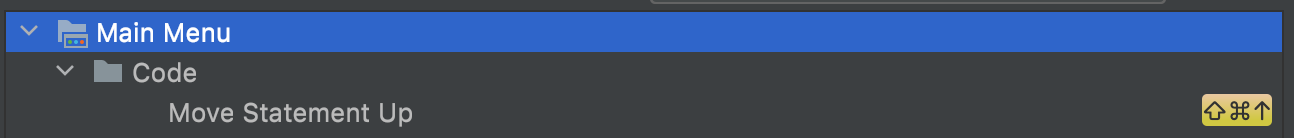
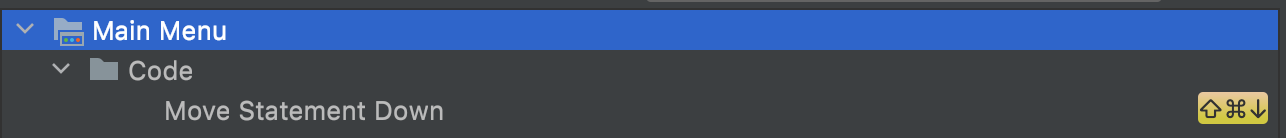
Поменять выражения местами:


В отличие от свапа строчек местами, этот хоткей позволяет менять местами тела целых методов, объявления классов и top-lvl переменных и функций, параметров функции/метода/конструктора — но делает это умно и сам подставляет запятые в нужных местах. Также нельзя выйти за пределы сигнатуры метода, если меняете параметры метода местами.
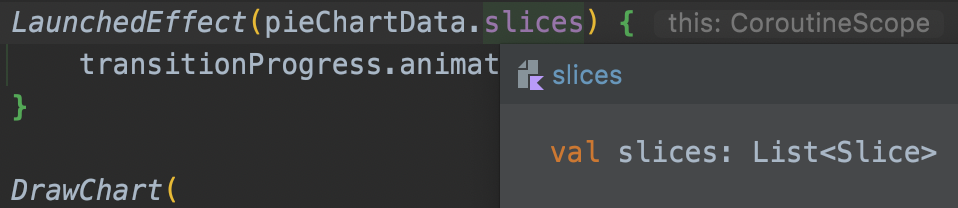
Посмотреть быстрое объявление класса/метода/переменной


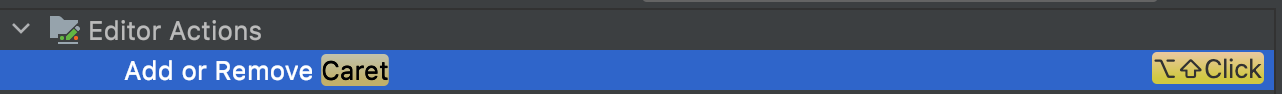
Добавить/удалить каретку

Позволяет устанавливать несколько кареток текста, что бывает удобно при копировании параметров. Работает следующим образом: зажимаем хоткей и кликаем в нужное место в коде.
Переместить каретку к следующему/предыдущему слову:


Выделить слово


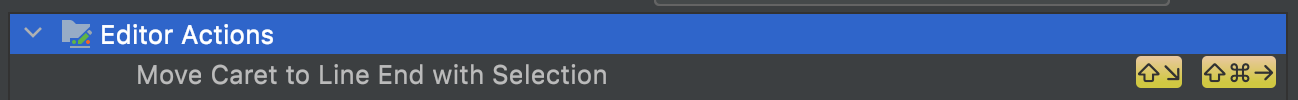
Переместить каретку к началу/концу строки:


Выделить строку:


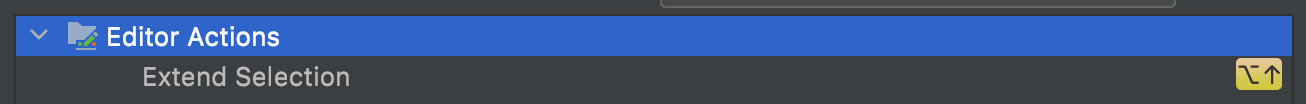
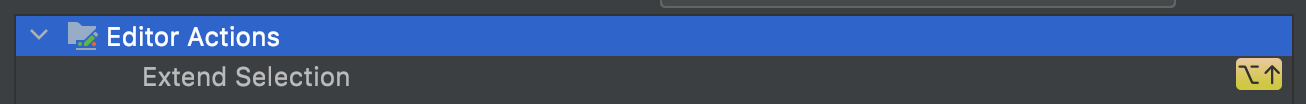
Расширить выделение текста

Клонировать каретку над/под текущей кареткой:

Позволяет клонировать каретку над строчками выше/ниже текущей каретки. Это тоже удобно при копировании/перемещении параметров.
Работа с GIT
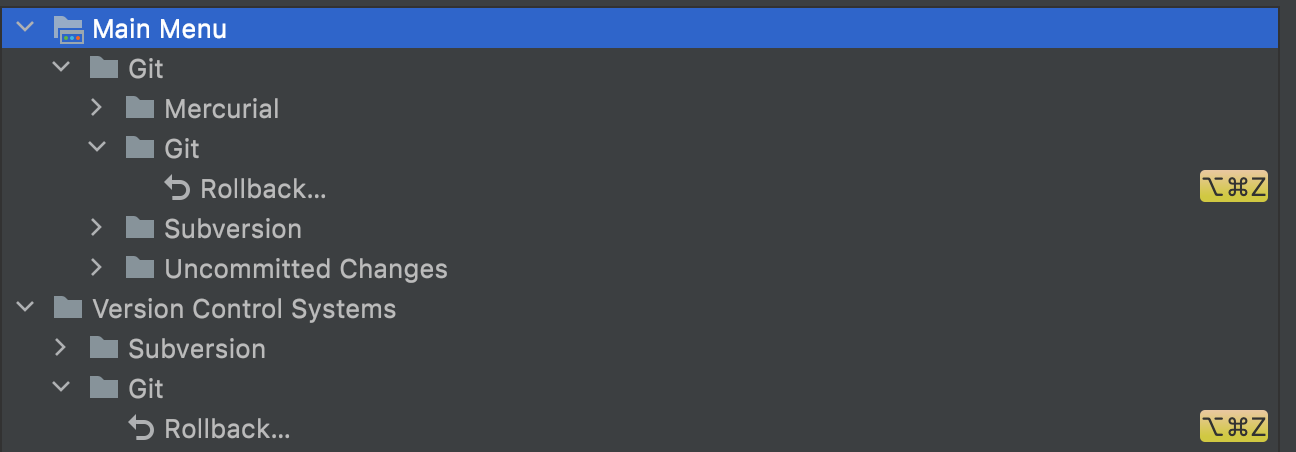
Rollback изменений (в этом примере будем использовать Git):

Позволяет откатить изменения в индексе Git.
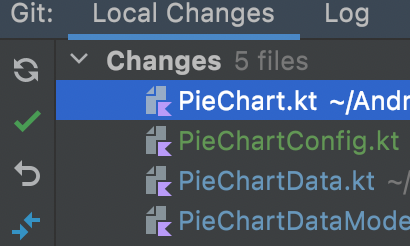
Можно использовать как в файлах исходного кода, так и целиком на файлах в индексе VCS, которые находятся во вкладке Git → LocalChanges

Подтянуть изменения из удалённого репозитория

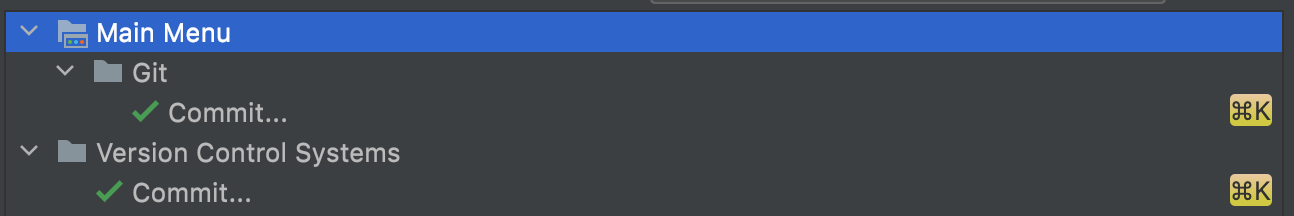
Сделать коммит

Запушить коммиты

Key Promoter X
В предыдущей главе я рассказал только о незначительной части хоткеев, которые можно установить в студии. Кто-то может возразить: «Что-то слишком их много, тяжело выучить все и запомнить пальцами будет тяжело». На что я могу вам ответить: «Используйте Key Promoter X».
Это плагин, позволяющий выучить хоткеи постепенно. Пока вы будете выполнять то или иное действие в студии при помощи мыши, плагин будет давать подсказки с хоткеями для этих действий. А если хоткея под это действие нет, посоветует вам его завести.
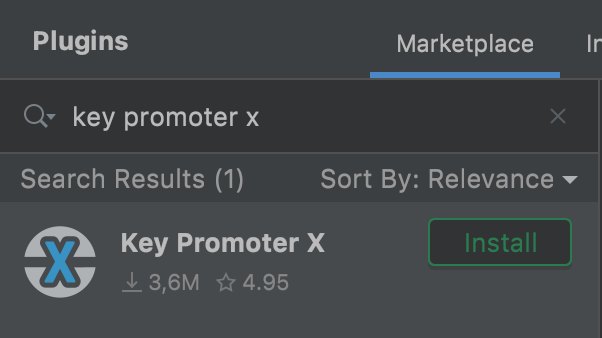
Найти плагин легко. Нужно ввести Key Promoter X в Preferences → Plugins → Marketplace:

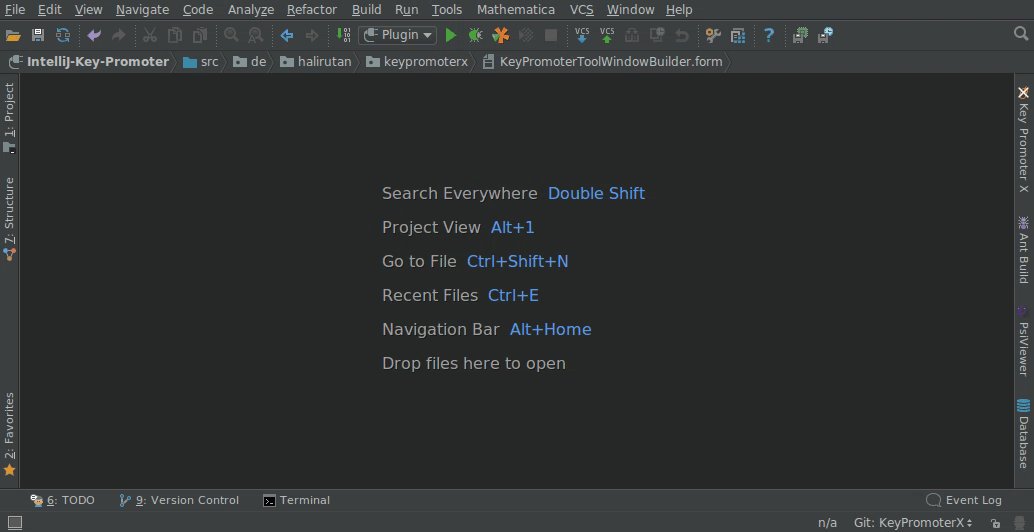
После установки перезапускаем студию и пользуемся!

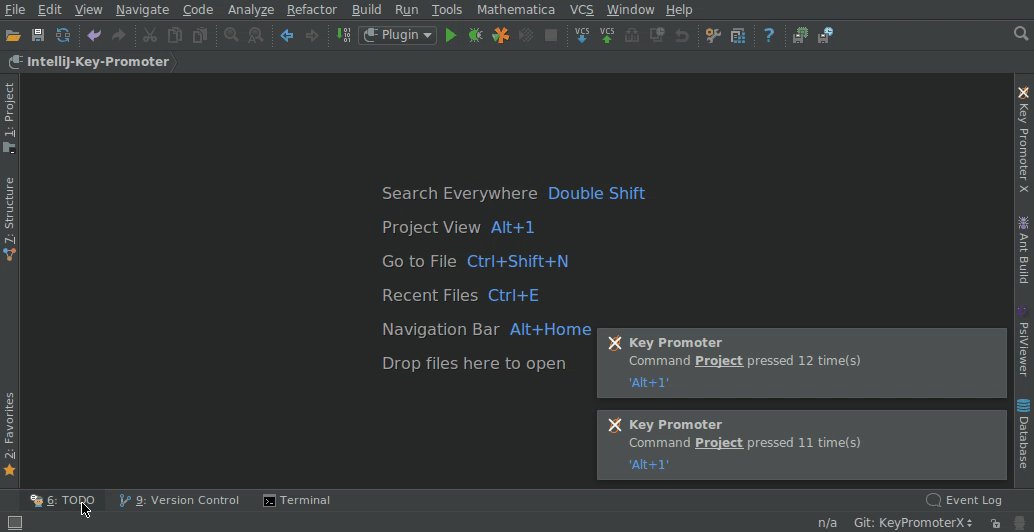
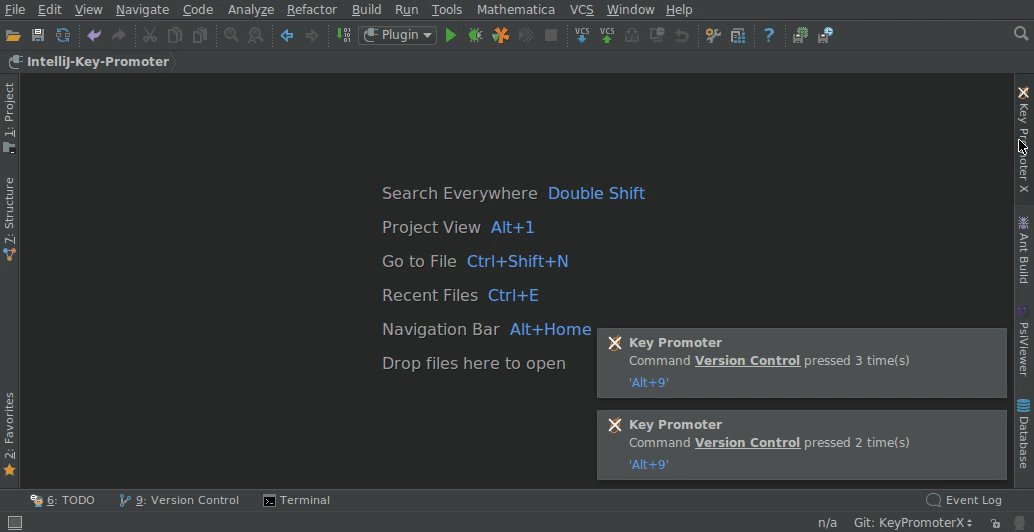
Подсказки выглядят так:

В подсказке также будет написано, сколько раз вы вместо хоткея использовали мышку)
Подсказка появилась, когда я попытался навигировать в объявление метода через контекстное меню ПКМ-ом по методу:

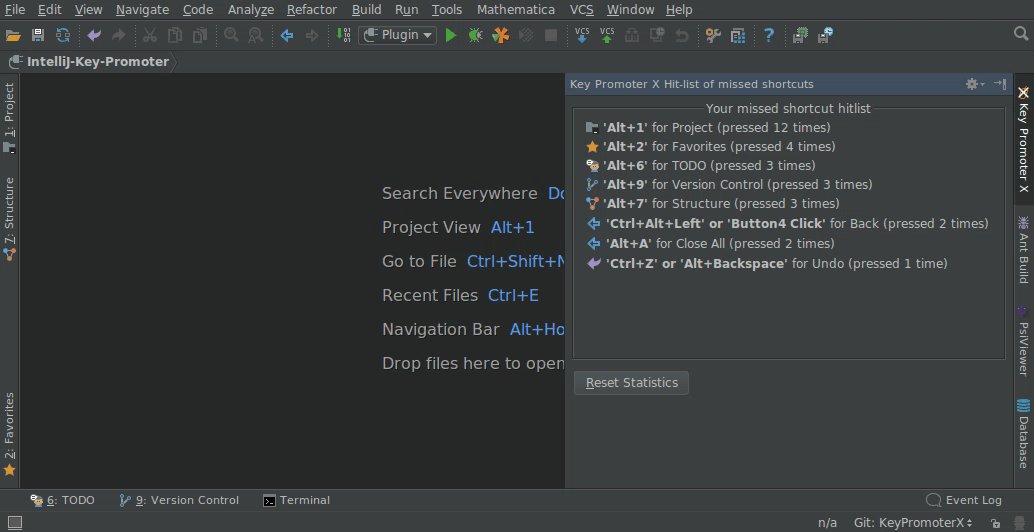
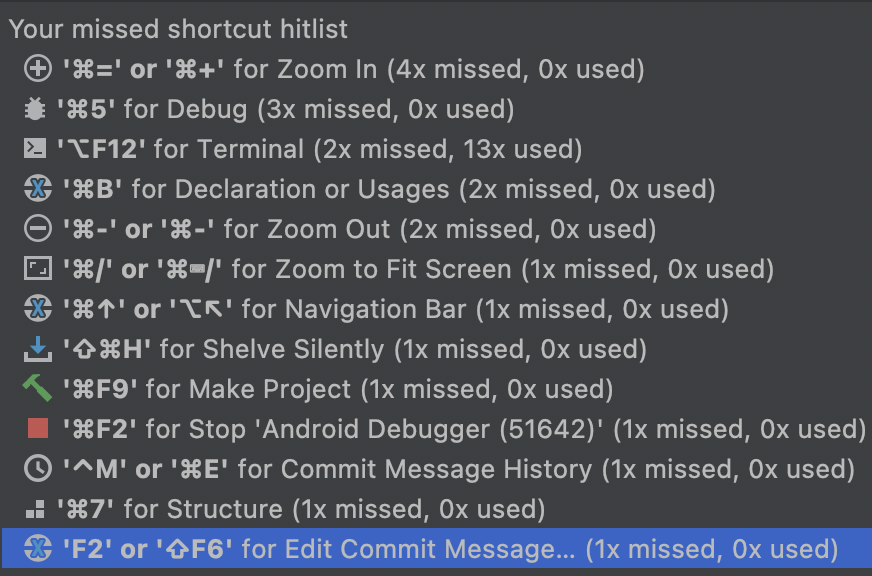
Также можно посмотреть общую статистику пропущенных хоткеев:

Шаблоны кода
При разработке встречается много бойлерплейта/однотипного кода, например ViewModel-и или Fragment. Чтобы автоматизировать написание таких мест, ребята из hh.ru сделали очень приятный инструмент: набор плагинов для работы с Android Studio
Я использую Geminio, который позволяет по шаблону создавать целые модули. В команде это гарантирует, что все модули, которые разные разработчики создадут с этим плагином, будут иметь одну и ту же структуру. Тогда структура проекта будет выглядеть единообразно.
Перед использованием плагинов сначала их нужно собрать (ручками






