Консоль инструментов разработчика Chrome — это, вероятно, одно из самых широко используемых и самых полезных специализированных средств браузера. Консоль даёт программисту множество интересных возможностей. Она помогает в отладке, профилировании и мониторинге кода страниц.

Материал, перевод которого мы сегодня публикуем, посвящён рассказу о некоторых возможностях консоли Chrome, которые известны не так широко, как они того заслуживают.
Функция
Функция

Использование функции monitor
Функция
Если после этого вызывать

Вызов функции, мониторинг которой отключён, не приводит к выводу в консоль сведений об этом вызове
Схема использования функции
Эта функция позволяет отслеживать возникновение событий объектов и выводит в консоль сведения об этих событиях.
Предположим, на странице есть кнопка, описываемая следующим кодом:
Начнём отслеживать событие
Если после начала наблюдения за событием

Кнопка и запуск мониторинга её события click
Мониторить можно и несколько событий, передавая функции
Теперь под наблюдением находятся события

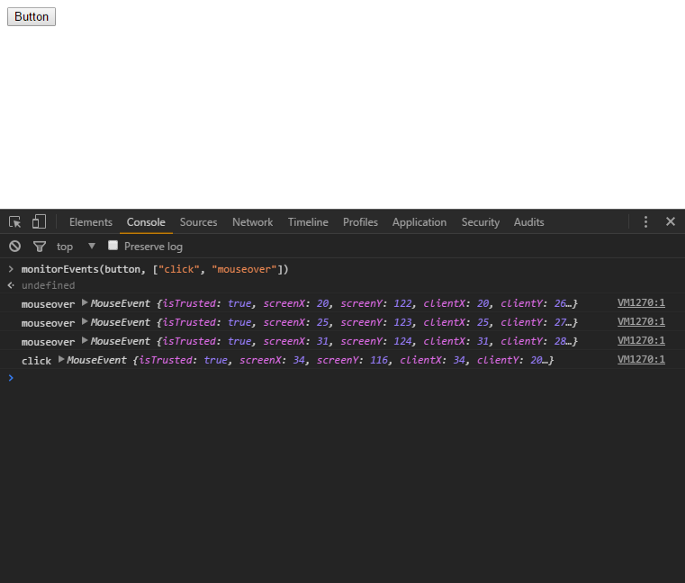
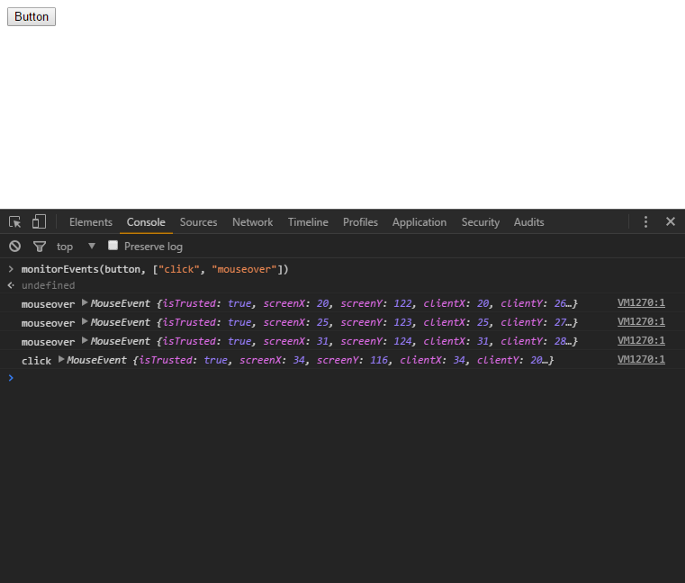
Мониторинг событий кнопки click и mouseover
Можно организовывать мониторинг групп событий:
Строка

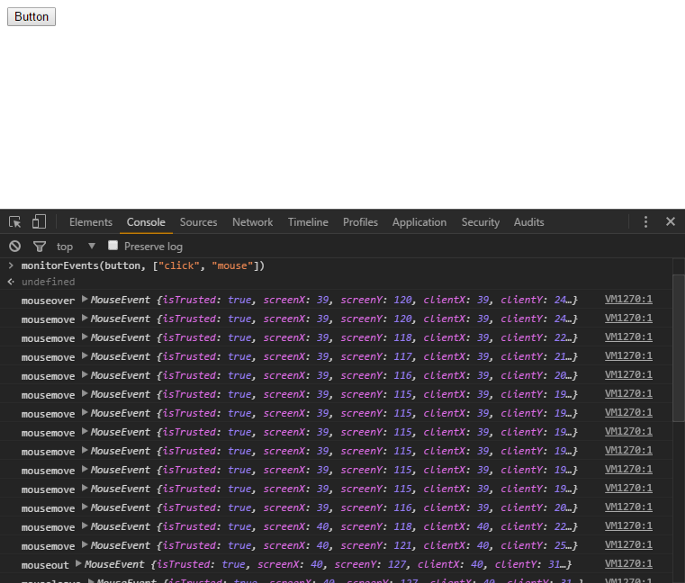
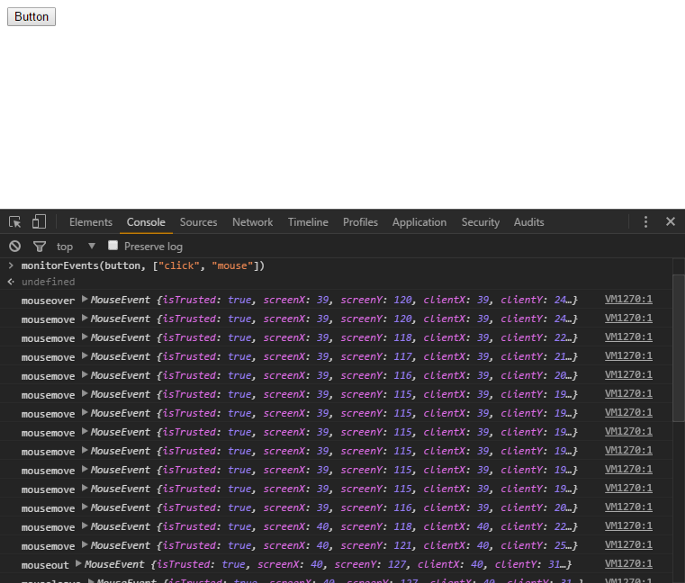
Мониторинг событий кнопки, связанных с нажатием на неё и с мышью
Конечно, функция
Функция
Предположим, мы решили отслеживать нажатия на кнопку:
В результате при щелчках по кнопке сведения об этих событиях попадают в консоль. Для того чтобы прекратить мониторинг, нужна такая конструкция:
Теперь система перестаёт мониторить событие

После отказа от мониторинга события click отчёты о щелчках по кнопке перестают попадать в консоль
Конструкция
Предположим, мы ввели в консоли выражение
Потом мы ввели и выполнили выражение
Оказалось, что мы выполнили два выражения, самым свежим из которых является

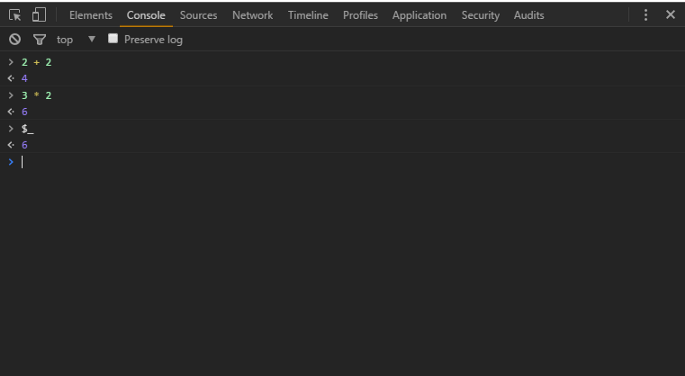
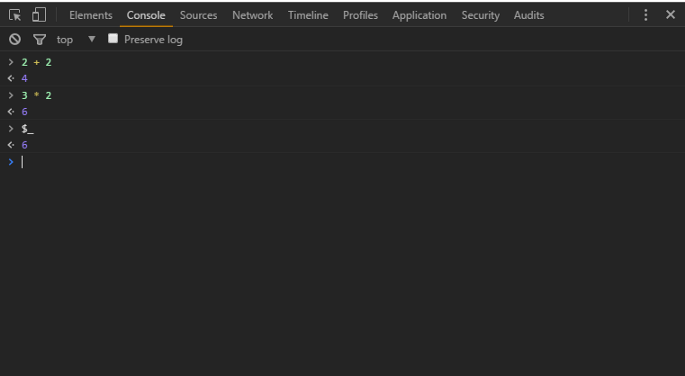
Использование конструкции $_
Функция
Выполним, например, такую команду:
Это приведёт к копированию в буфер обмена строки

Программное копирование данных в буфер обмена
Функция
Функция

Использование функции keys
Функция

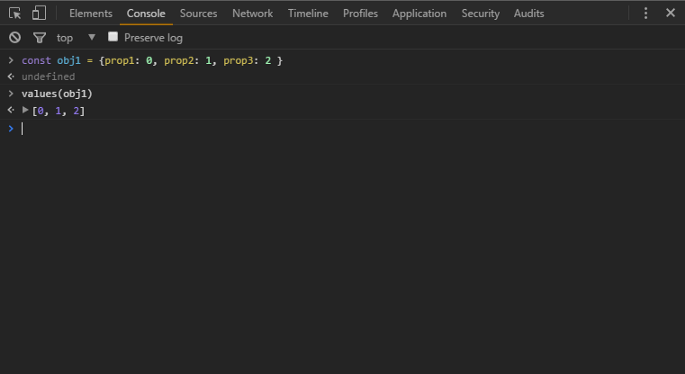
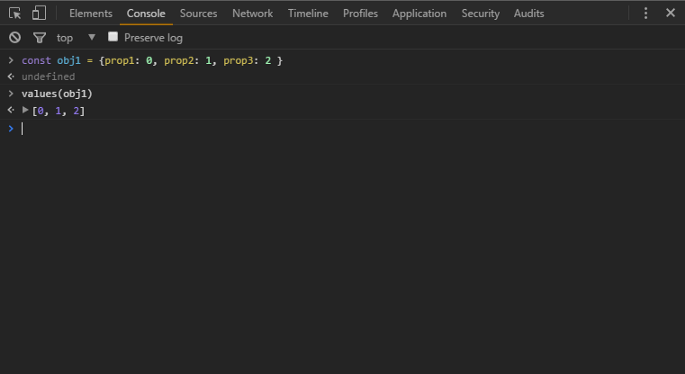
Использование функции values
Функция
Предположим, на странице имеется такой код:
Этот код описывает кнопку и три события:
Вызовем в консоли следующую команду:

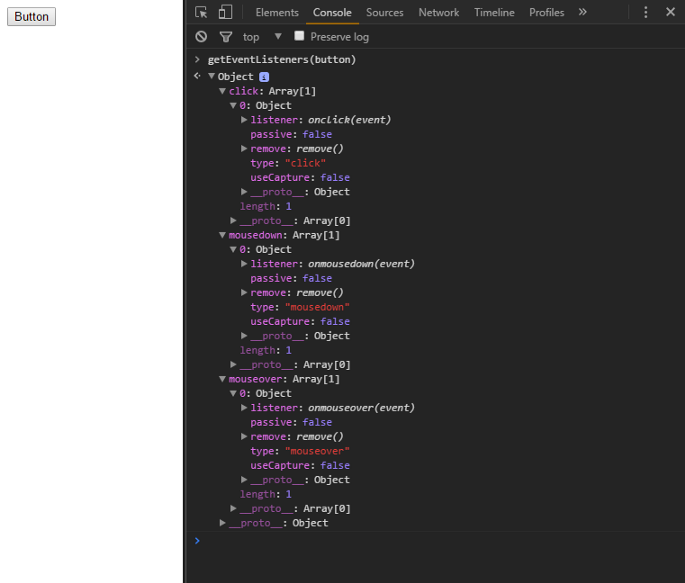
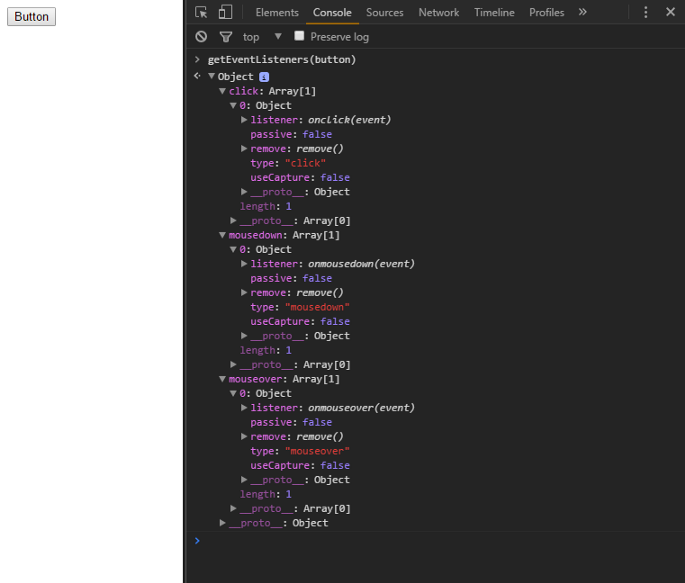
Сведения об обработчиках событий кнопки
У объекта, выданного после выполнения команды
Функция
Предположим, на странице есть следующий код:
Этот код описывает четыре кнопки.
Выполним теперь такую команду:
Ниже показано то, что попадёт в консоль после её выполнения.

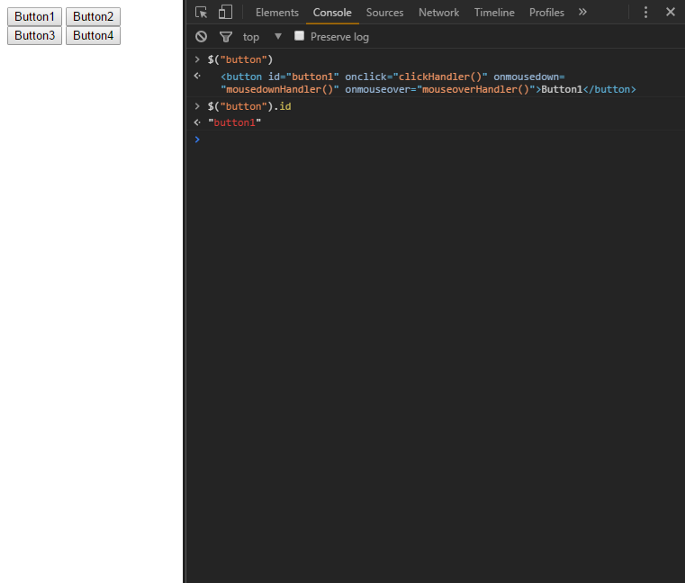
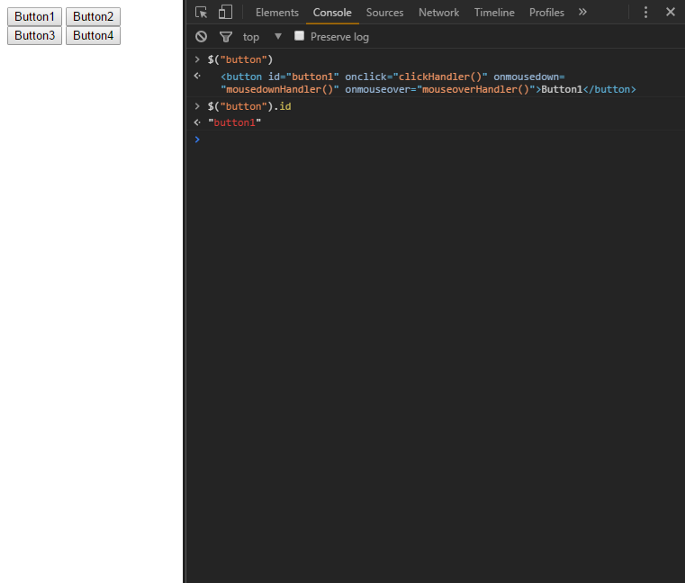
Результат выполнения команды $(«button»)
Как видно, команда возвратила кнопку
Например, для того, чтобы узнать идентификатор кнопки, можно воспользоваться такой конструкцией:

Выяснение идентификатора кнопки
Пользуясь функцией
Предположим, кнопки
Для выбора первой кнопки из тех, что вложены в

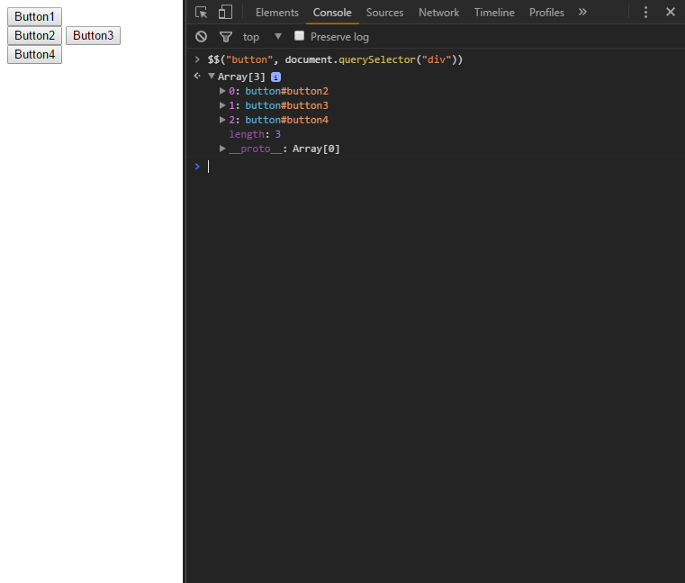
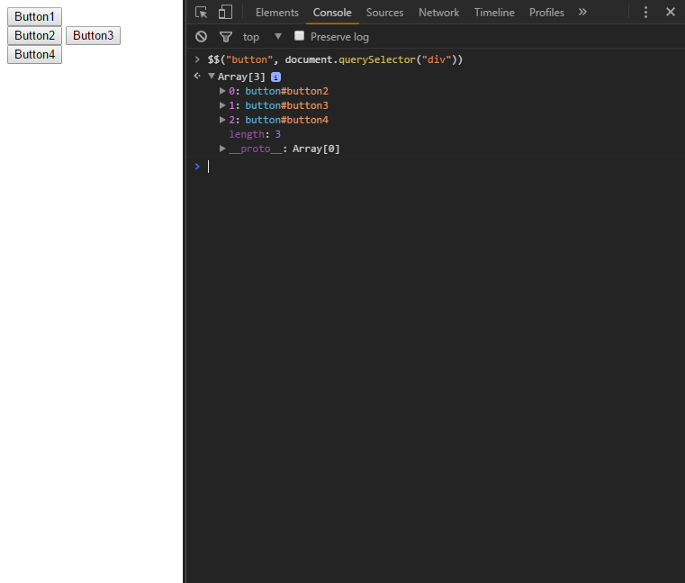
Обращение к элементу, вложенному в другой элемент
Как видно, теперь
Функция
Предположим, на странице, как и в предыдущих примерах, есть четыре кнопки.
Вызовем следующую команду:

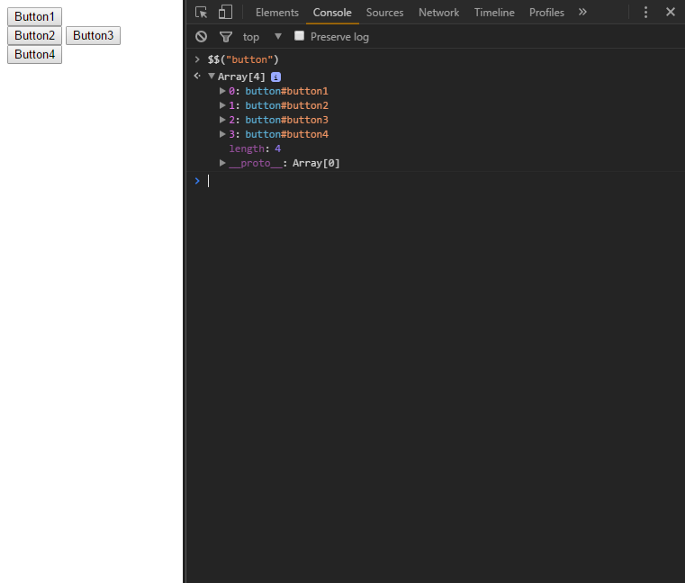
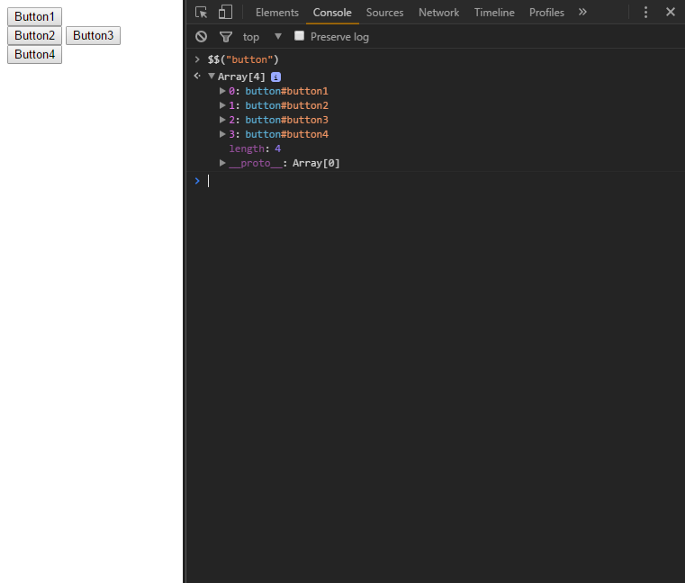
Использование функции $$
После вызова
Элементы можно выбирать и из указанного при вызове

Использование функции $$ для выбора элементов, вложенных в другой элемент
Консоль Chrome — полезный инструмент. По мере выхода новых версий Chrome расширяются и возможности его консоли. Поэтому полезно периодически заглядывать сюда в поиске чего-то нового и интересного.
Уважаемые читатели! Какими средствами консоли Chrome вы пользуетесь чаще всего?


Материал, перевод которого мы сегодня публикуем, посвящён рассказу о некоторых возможностях консоли Chrome, которые известны не так широко, как они того заслуживают.
Функция monitor
Функция
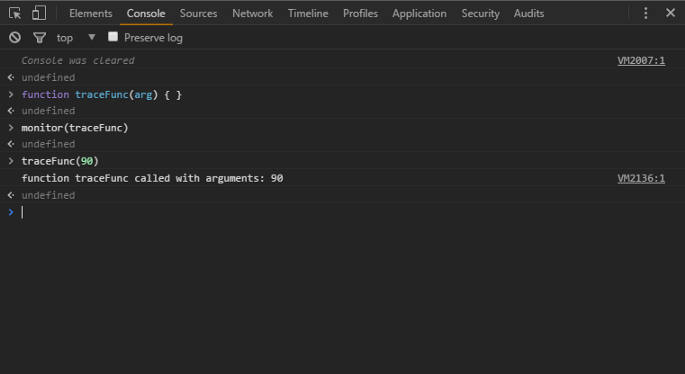
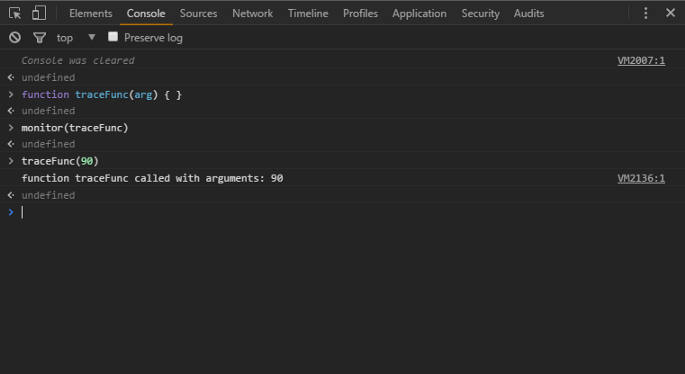
monitor используется для организации мониторинга других функций. В частности, она позволяет узнать о том, когда некая функция была вызвана, и о том, с какими параметрами она была вызвана. Рассмотрим пример (его код вводится в консоли Chrome):function traceFunc (arg) { }
monitor(traceFunc)Функция
traceFunc передаётся функции monitor в качестве аргумента. Теперь, когда функция traceFunc вызывается, мы получим уведомление об этом (опять же, в консоли):traceFunc(90)
function traceFunc was called with arguments: 90
Использование функции monitor
Функция unmonitor
Функция
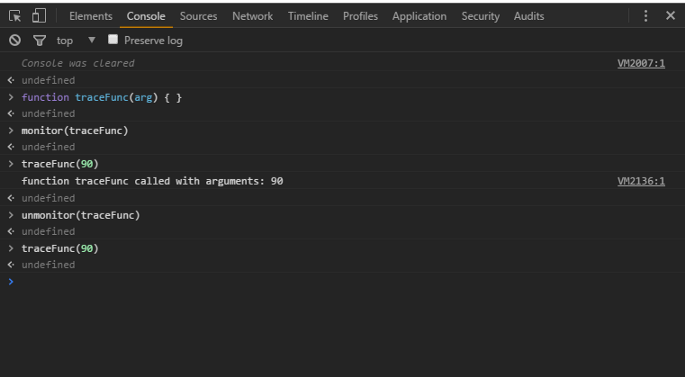
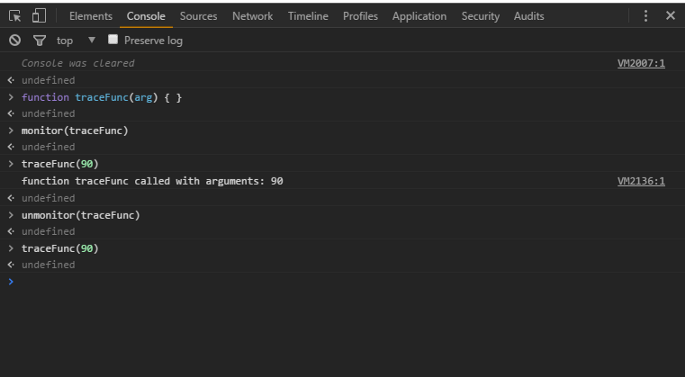
unmonitor позволяет отключить мониторинг функции, наблюдение за которой ранее было начато с использованием функции monitor. Для того чтобы прекратить мониторинг функции traceFunc, воспользуемся следующей конструкцией:unmonitor(traceFunc)Если после этого вызывать
traceFunc, то никаких уведомлений в консоль выведено не будет.traceFunc(90)
Вызов функции, мониторинг которой отключён, не приводит к выводу в консоль сведений об этом вызове
Функция monitorEvents
Схема использования функции
monitorEvents выглядит так:monitorEvents(object,[,events])Эта функция позволяет отслеживать возникновение событий объектов и выводит в консоль сведения об этих событиях.
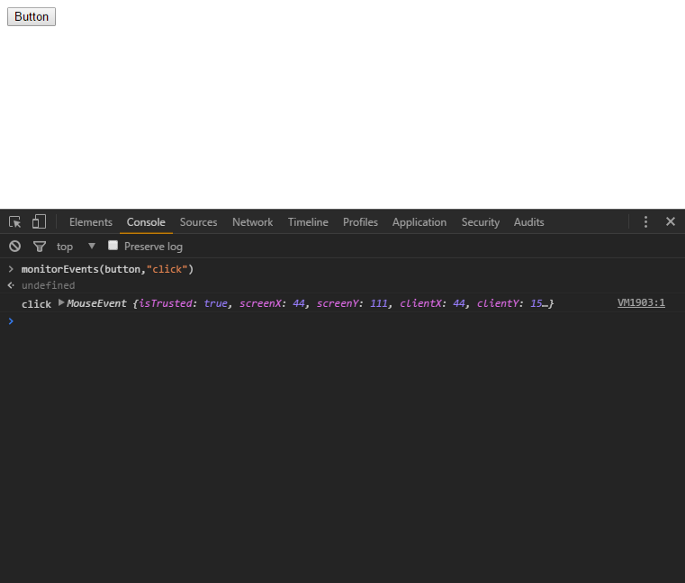
Предположим, на странице есть кнопка, описываемая следующим кодом:
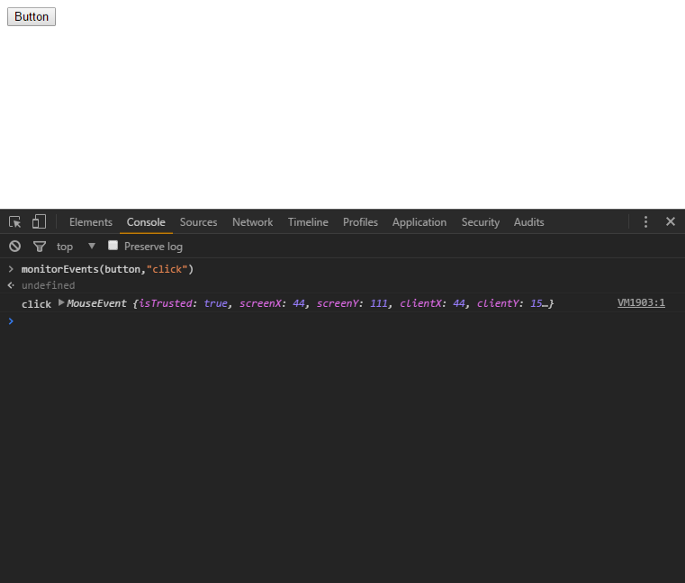
<button id="button">Button</button>Начнём отслеживать событие
click этой кнопки:monitorEvents(button, "click")Если после начала наблюдения за событием
click щёлкнуть по кнопке — в консоль будут выведены сведения о событии.
Кнопка и запуск мониторинга её события click
Мониторить можно и несколько событий, передавая функции
monitorEvents, в качестве второго аргумента, массив:monitorEvents(button, ["click", "mouseover"])Теперь под наблюдением находятся события
click и mouseover. В результате в консоль попадают сообщения и о нажатиях на кнопку, и о том, что над ней провели мышью.
Мониторинг событий кнопки click и mouseover
Можно организовывать мониторинг групп событий:
monitorEvents(button, ["click", "mouse"])Строка
mouse — это универсальный идентификатор группы событий, связанных с мышью. Например — mouseover, mousemove, mouseout. Как и в случае с подпиской на конкретные события, подписка на универсальный идентификатор событий приведёт к выдаче уведомлений при возникновении таких событий.
Мониторинг событий кнопки, связанных с нажатием на неё и с мышью
Конечно, функция
monitorEvents применима и к другим объектам, а не только к кнопкам. То же самое касается и событий, за которыми с её помощью можно наблюдать. Это — не только click и события мыши.Функция unmonitorEvents
Функция
unmonitorEvents позволяет отменить наблюдение за событиями объекта, начатое функцией monitorEvents.Предположим, мы решили отслеживать нажатия на кнопку:
monitorEvents(button, "click")В результате при щелчках по кнопке сведения об этих событиях попадают в консоль. Для того чтобы прекратить мониторинг, нужна такая конструкция:
unmonitorEvents(button, "click")Теперь система перестаёт мониторить событие
click кнопки.
После отказа от мониторинга события click отчёты о щелчках по кнопке перестают попадать в консоль
Конструкция $_
Конструкция
$_ позволяет обратиться к результату последнего выражения, выполненного в консоли.Предположим, мы ввели в консоли выражение
2 + 2 и выполнили его. Это дало нам 4.Потом мы ввели и выполнили выражение
3*2. Это дало нам 6.Оказалось, что мы выполнили два выражения, самым свежим из которых является
3*2. Если теперь ввести в консоль $_ и нажать Enter — выведется результат выражения 3*2, то есть — 6.
Использование конструкции $_
Функция copy
Функция
copy позволяет копировать данные, переданные ей, в буфер обмена.Выполним, например, такую команду:
copy("nnamdi")Это приведёт к копированию в буфер обмена строки
nnamdi. Для того чтобы это проверить — выполните в консоли вышеприведённую команду, а потом попробуйте вставить то, что есть в буфере обмена, в адресную строку браузера. У вас должно получиться нечто, напоминающее следующий рисунок.
Программное копирование данных в буфер обмена
Функция clear
Функция
clear позволяет очистить историю выполнения команд в консоли. Эта функция полезна в тех случаях, когда консоль оказывается переполненной различными выведенными в неё материалами, а вам хотелось бы убрать из неё всё то, что в неё выведено.Функция keys
Функция
keys(object), так же, как и метод Object.keys, возвращает массив ключей свойств объекта:const obj = {prop1: 0, prop2: 1, prop3: 2}
keys(obj)
Использование функции keys
Функция values
Функция
values похожа на метод Object.values. Она возвращает массив значений свойств объекта.const obj = {prop1: 0, prop2: 1, prop3: 2}
values(obj)
Использование функции values
Функция getEventListeners
Функция
getEventListeners возвращает сведения о событиях, зарегистрированных для объекта. Например, если зарегистрировать для кнопки некие события — функция getEventListeners, которой передали эту кнопку, возвратит объект, содержащий, в виде массивов, описание событий кнопки.Предположим, на странице имеется такой код:
<button id="button"
onclick="clickHandler()"
onmousedown="mousedownHandler()"
onmouseover="mouseoverHandler()">
Button
</button>
<script>
function clickHandler() {
}
function mousedownHandler() {
}
function mouseoverHandler() {
}
</script>Этот код описывает кнопку и три события:
click, onmousedown и onmouseover. Событиям назначены обработчики clickHandler, mousedownHandler и mouseoverHandler.Вызовем в консоли следующую команду:
getEventListeners(button)
Сведения об обработчиках событий кнопки
У объекта, выданного после выполнения команды
getEventListeners(button), имеются свойства click, mousedown и mouseover, имена которых соответствуют именам событий, обработчики которых назначены кнопке. В свойствах содержатся массивы объектов, содержащих подробные сведения о событиях.Функция $
Функция
$ возвращает первый из элементов DOM, удовлетворяющих переданному ей селектору. Схема вызова функции выглядит так:$(elementName, [,node])Предположим, на странице есть следующий код:
<button id="button1" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button1</button>
<button id="button2" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button2</button>
<button id="button3" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button3</button>
<button id="button4" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button4</button>Этот код описывает четыре кнопки.
Выполним теперь такую команду:
$("button")Ниже показано то, что попадёт в консоль после её выполнения.

Результат выполнения команды $(«button»)
Как видно, команда возвратила кнопку
Button1. Эта кнопка является первым элементом button в документе. После того, как в нашем распоряжении оказывается DOM-узел элемента, мы можем обращаться к его свойствам и методам.Например, для того, чтобы узнать идентификатор кнопки, можно воспользоваться такой конструкцией:
$("button").id
Выяснение идентификатора кнопки
Пользуясь функцией
$, можно указывать узел DOM, первый элемент которого нас интересует.Предположим, кнопки
Button2, Button3 и Button4 из предыдущего примера поместили в элемент <div>:<button id="button1" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button1</button>
<div>
<button id="button2" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button2</button>
<button id="button3" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button3</button>
<button id="button4" onclick="clickHandler()" onmousedown="mousedownHandler()" onmouseover="mouseoverHandler()">Button4</button>
</div>Для выбора первой кнопки из тех, что вложены в
<div>, можно воспользоваться такой командой:$("button", document.querySelector("div"))
Обращение к элементу, вложенному в другой элемент
Как видно, теперь
$ возвращает кнопку Button2, так как это — первый элемент button, вложенный в элемент <div>Функция $$
Функция
$$ работает так же, как вышеописанная функция $. Но она возвращает все подходящие элементы. Её вызывают так:$$(element, [,node])Предположим, на странице, как и в предыдущих примерах, есть четыре кнопки.
Вызовем следующую команду:
$$("button")
Использование функции $$
После вызова
$$, как видно на предыдущем рисунке, в нашем распоряжении окажется массив элементов button.Элементы можно выбирать и из указанного при вызове
$$ узла DOM. Например, если на странице имеется несколько кнопок, заключённых в <div>, мы можем, для выбора всех этих кнопок, воспользоваться такой конструкцией:$$("button", document.querySelector("div"))
Использование функции $$ для выбора элементов, вложенных в другой элемент
Итоги
Консоль Chrome — полезный инструмент. По мере выхода новых версий Chrome расширяются и возможности его консоли. Поэтому полезно периодически заглядывать сюда в поиске чего-то нового и интересного.
Уважаемые читатели! Какими средствами консоли Chrome вы пользуетесь чаще всего?





