Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

От переводчика. В этой части руководства автор собирает ещё одну часть пазла и объясняет каким образом можно отображать состояние кнопки на веб-странице. Разумеется, это не обязательно должна быть кнопка, это может быть переключатель, джампер, контакты реле или что-то подобное.
Если посмотреть на этот вопрос шире, то становится понятно, что используя описанный в статье принцип, можно отображать на веб-странице как состояние подключённого оборудования, так и внутренних регистров, переменных, GPIO и т. д. самого микроконтроллера.
А это уже открывает неограниченные возможности для вашего творчества — вы, используя знания из этого и предыдущих уроков, можете как отображать состояние различных элементов на веб-странице, так и управлять ими с этой же страницы.
❯ Часть 4 (6). Отображение состояния кнопки на веб-странице
На этом уроке мы разберём как отображать на веб-странице состояние кнопки, подключенной к контроллеру Arduino. Здесь контроллер с платой сетевого интерфейса Ethernet Shield выступает в качестве веб-сервера и предоставляет доступ к своим страницам из браузера.
В следующем видеоролике показано как работает веб-сервер и как он отображает состояние кнопки на веб-странице.
Браузер обновляет веб-страницу один раз в секунду, поэтому отображение нового состояния кнопки, после её нажатия или отпускания, происходит с небольшой задержкой.
❯ Оборудование для этого урока
Для этого урока нам понадобятся:
- Контроллер Arduino Uno
- Плата Ethernet Shield
- Кнопка
- Резистор 10 кОм
- Соединительные провода
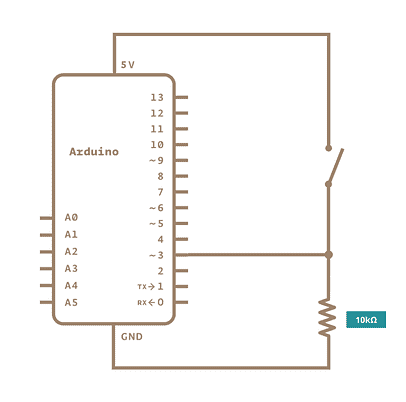
Кнопка подключается к плате Arduino/Ethernet Shield так, как показано на принципиальной схеме ниже. В изначальном состоянии вывод D3 контроллера подтянут к земле при помощи резистора 10 кОм (низкий потенциал, LOW или «0»), а после нажатия кнопки на вывод D3 подаётся высокий потенциал (HIGH или «1»).

❯ Скетч веб-сервера
Исходный код Arduino сервера для отображения состояния кнопки на веб-странице представлен ниже:
/*--------------------------------------------------------------
Скетч: eth_websrv_switch
Описание: Arduino веб-сервер отображающий состояние кнопки на веб-странице.
Оборудование: контроллер Arduino Uno, плата Ethernet Shield, кнопка.
Software: Developed using Arduino 1.0.3 software
Should be compatible with Arduino 1.0 +
Ссылки:
- WebServer example by David A. Mellis and modified by Tom Igoe
- Документация Ethernet library: http://arduino.cc/en/Reference/Ethernet
Дата создания: 12 января 2013
Автор: W.A. Smith, http://startingelectronics.org
--------------------------------------------------------------*/
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(10, 0, 0, 20); // IP-адрес (нужно изменить на актуальный для вашей сети)
EthernetServer server(80);
void setup() {
Ethernet.begin(mac, ip);
server.begin();
pinMode(3, INPUT); // пин для подключения кнопки
}
void loop() {
EthernetClient client = server.available();
if (client) { // got client?
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (c == '\n' && currentLineIsBlank) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
// посылка тела страницы
client.println("<!DOCTYPE html>");
client.println("<html>");
client.println("<head>");
client.println("<title>Arduino Read Switch State</title>");
client.println("<meta http-equiv=\"refresh\" content=\"1\">");
client.println("</head>");
client.println("<body>");
client.println("<h1>Switch</h1>");
client.println("<p>State of switch is:</p>");
GetSwitchState(client); // вызов функции работы с кнопкой
client.println("</body>");
client.println("</html>");
break;
}
if (c == '\n') {
currentLineIsBlank = true;
}
else if (c != '\r') {
currentLineIsBlank = false;
}
} // end if (client.available())
} // end while (client.connected())
delay(1);
client.stop();
} // end if (client)
}
// Функция работы с кнопкой
void GetSwitchState(EthernetClient cl) {
if (digitalRead(3)) {
cl.println("<p>ON</p>");
} else {
cl.println("<p>OFF</p>");
}
}
❯ Работа скетча
Этот скетч представляет собой модифицированную версию скетча eth_websrv_page из урока «Базовый веб-сервер на Arduino».
Чтение состояния кнопки
Здесь веб-страница создается обычным образом, за исключением того, что когда нужно отобразить состояние кнопки (текст ON/OFF), вызывается специальная функция GetSwitchState().
В этой функции считывается состояние кнопки (состояние пина D3 микроконтроллера) и, в зависимости от этого состояния, в браузер будет отправляться HTML код, содержащий либо текст «ON» (нажата), либо текст «OFF» (не нажата).
Обновление страницы в браузере
Для автоматического обновления страницы в браузере, в её заголовочную (head) часть помещается специальная строка
<meta http-equiv="refresh" content="1">
которая указывает браузеру обновлять страницу каждую секунду. Это позволяет отображать новое состояние переключателя, если оно изменилось.
Код в скетче, который добавляет эту строку, показан ниже:
client.println("<meta http-equiv=\"refresh\" content=\"1\">");
Здесь «1» указывает браузеру обновлять страницу каждую секунду и вы можете изменить это значение по своему желанию.
Напоминание. Вы можете кликнуть правой кнопкой мыши на веб-странице в браузере, а затем выбрать пункт всплывающего меню «Просмотреть исходный код страницы» (или аналогичный, в зависимости от используемого вами браузера).
Подобный метод автоматического обновления информации на веб-странице используется в примере веб-сервера, показывающего состояние аналоговых входов Arduino (находится в разделе «Файл» → «Примеры» → «Ethernet» → «WebServer»).
Доработка и улучшение скетча
Недостатком рассмотренного метода отображения состояния кнопки на веб-странице является то, что браузер при каждом обновлении вновь её «перерисовывает», что приводит к заметным «миганиям». В следующей части этого руководства для обновления данных на странице мы будем использовать метод AJAX, который лишён вышеозначенного недостатка и обновляет не всю страницу, а только изменившиеся данные на ней.
❯ От переводчика о 4-й части
Метод, который используется в этой части руководства для отображения изменений на веб-странице мало (почти никогда) не используется на практике из-за заметных артефактов при постоянных перезагрузках страницы и хорош только для освоения теории и практических тренировок по работе в веб-сервером (поэтому этой практикой не нужно пренебрегать).
В реальной работе подобных веб-серверов обычно используют либо AJAX, либо Websockets методы для динамического обмена данными между веб-сервером и браузером. Но это тема отдельных уроков и постепенно мы доберёмся и до рассмотрения этих вопросов.
Ссылки на предыдущие части руководства:
Часть 1, часть 2, часть 3.