Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Человек обрабатывает визуальную информацию гораздо лучше чем текстовую. Программисты тоже люди. Одного взгляда на наспех нарисованную диаграмму бывает достаточно, чтобы понять что другой разработчик хочет донести или сделать.
Решил залезть в исходный код популярных библиотек, подсмотреть интересные идеи и стать лучше как разработчик. Первое о чем подумал - почему бы не посмотреть на исходных код проекта, который видишь первый раз, через какое-то графическое представление. В таком виде можно сразу выделить большие подсистемы, посмотреть как они связаны, спускаться ниже и ниже, разбираясь в деталях.
Список библиотек, которые хотелось поисследовать: react, vue, angular, mobx, typescript, d3, pixi.js, можно продолжать долго
Старичок eclipse (всего 19 лет)
В своих поисках наткнулся на сайт плагина для eclipse: маленькая html страничка, со счетчиком посещений из 2000-х.
http://jsuml.sourceforge.net/
На сайте нет ни ссылки на github, ни указания typescript или flow. Надежды на то что этот плагин заработает не очень много, а тем более покажет какие-то выдающиеся возможности.
Дополнительно для работы с современным js кодом пришлось немного поработать с плагинами: обновить Wild Web Developer, поставить React :: CodeMix. В eclipse интересно сделана загрузка плагинов: через перетаскивание кнопки с сайта в IDE.
После танцев с бубном и небольших настроек при запуске плагина получаю следующую ошибку:

Papyrus стоит, а разбираться с проблемами зависимостей java выше моих сил, хватает проблем с зависимостями в js.
JSAnalyse - Javascript Analyser and Dependency Checker
https://archive.codeplex.com/?p=jsanalyse
На сайте проекта можно встретить такие современные описания как "new client-side frameworks (like JQuery, Knockout, etc...)" и "using the great Visual Studio 2010".
Еще и хостинг обещают скоро отключить:

Пропускаю сразу.
Madge
https://github.com/pahen/madge
Первый позитивный опыт с библиотеками построения диаграмм. По настройкам командной строки, кажется что основное назначение библиотеки - выяснение проблем в проекте: поиск циклических зависимостией, поиск файлов без зависимостей.
Ставим как глобальный модуль и начинаем работать:
npm -g install madgeТакой командой можно посмотреть из чего состоит mobx:
madge mobx -i ./mobx_dot_full.png --ts-config ./mobx/tsconfig.json -l dotts-config в данном случае ни на что не повлиял, без него строится такая же диаграмма.
Самое интересное в библиотеке madge - варианты layout'ов - как будут расположены модули на диаграмме. В документации описаны следующие возможные варианты: dot, neato, fdp, sfdp, twopi, circo, но когда вводишь неверный тип layout'а, всплывают еще несколько вариантов: nop, nop1, nop2, osage, patchwork.
По умолчанию строится layout формата dot:

Цвета блоков имеют свой смысл: красный - есть циклические зависимости, зеленый - модули без зависимостей, фиолетовый - дефолтный цвет, если нет ни одного из предыдущих отличительных признаков.
Neato, fdp и sfdp layout'ы выглядят примерно одинаково:

Twopi layout выравнивает немного по другому:

В остальных типах либо блоки налезают друг на друга (circo, patchwork), либо имеют нечитабельный вид(osage):

Для typescript, содержащего огромное количество файлов, sftp layout дождаться не удалось, а dot layout дал размытую картинку из-за большого количества модулей.
Есть возможность запуска с выходным файлом в формате svg:
madge ./libraries/angular --image ./madge_angular.svg
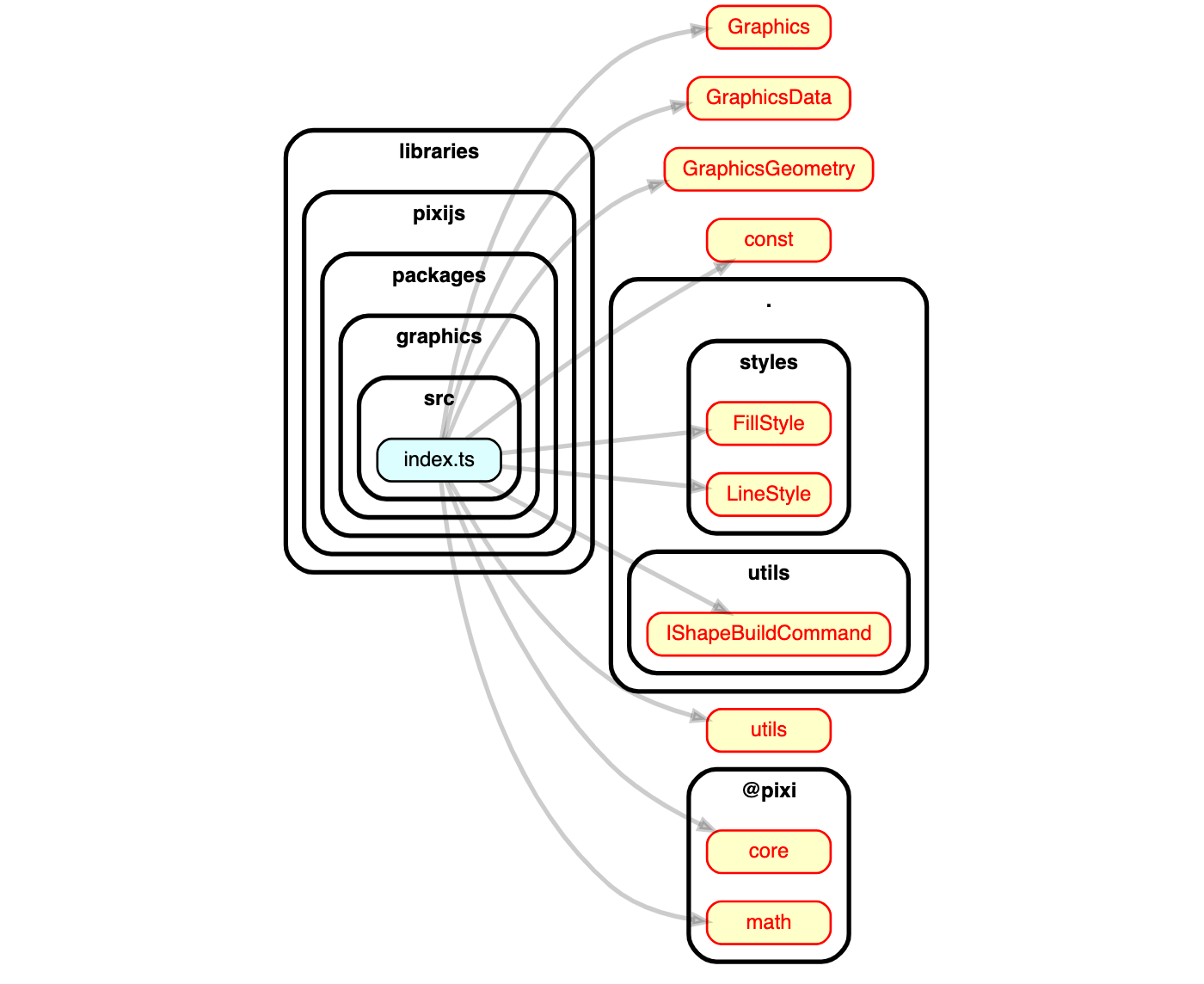
На диаграмме выше часть схемы angular в 50% масштабе chrome, svg изначально формируется с довольно большим размером элементов. Также можно увидеть как могут смешиваться линии, иногда разобрать что куда идет не получается, поскольку это статичная картинка, то передвинуть модуль невозможно(только если править координаты в svg).
d3:

d3 c флагом --include-npm:

Wavi
https://www.npmjs.com/package/wavi
Библиотека заброшена 4 года назад.
На typescript и mobx падает, для d3, который разделен на npm пакеты, строит что-то вот такого не очень понятного вида:

Arkit
https://arkit.pro/
Запуск на одном из package реакта
npx arkit ./libraries/react/packages/react -o ./arkit_react.svg
В диаграмме отсутствуют папки, что где за сущности разобраться сложно, а потом найти их в проекте и не перепутать еще сложнее (например тесты и основные файлы могут назваться одинаково).
Со всей директорией react/packages не справился, но если бы справился, боюсь представить что бы там получилось.
Typescript:
npx arkit ./libraries/TypeScript/src -o ./arkit_typescript.svg
На диаграмме нет связей. Тот случай, когда думаешь что с arkit что-то не так, а на самом деле что-то не так с кодом typescript. Ни одного нормального import, по диаграмме понять как это работает невозможно да и по коду с первого взгляда разобраться непросто.
Из-за отсутствия полных относительных путей в диаграммах arkit, исследовать большие проекты довольно трудно.
Dependency-cruiser
Ставится как плагин для visual studio code и за счет этого обеспечивает более плотное взаимодействие с IDE, позволяя переходить по диаграмме.
Вызывается просто как команда visual studio code на текущем файле. Также появляется пункт меню для работы в дереве проекта. Можно запускать как на файле, так и на директории.
Есть несколько неприятных моментов. При вызове плагина нет обратной связи, непонятно, работает ли, или уже вылетел где-нибудь. Полученная схема не масштабируется.
Диаграмма составляется только для текущей и нижележащих директорий, если приложение сильно разнесено по папкам, то схема будет выглядит вот так:

Черные блоки можно нажимать, при этом произойдет переход в выбранный файл. Красные блоки не кликабельны.
Если в текущей директории достаточно связей , то можно увидеть примерно такую диаграмму:

Dep-graph и nx
https://www.npmjs.com/package/dep-graph
Если вы используете nx как билдер, то можно использовать возможности библиотеки, для просмотра зависимостей между applications и libraries проекта, выделить определенную сущность, посмотреть её зависимости, как всё лежит по директориям, вручную включать, отключать модули.
Для построения графа nx использует dep-graph. Сам по себе dep-graph не проводит анализа исходного кода, а только позволяет строить диаграммы.
Скриншот из туториала по nx:

Webstorm
Также как и dependency cruiser позволяет вызвать построение диаграммы для текущего файла, или в дереве проекта на файле или папке. Webstorm подгружает свои фичи постепенно, когда открываешь директорию с большим проектом, то пункт diagrams появляется со значительной задержкой.
Для всех packages реакта диаграмма выглядит вот так:

ЭТО тормозит настолько, что просто не двигается, не изменяет масштаб, что-то понять просто по прямоугольникам невозможно.
Если запустить только на одном packages из react и недостаточно приблизить, то получится вот такая картина:

При приближении появляется нормальная информация, на 15 дюймов монитор влезает примерно такое количество сущностей:

В целом с этим можно работать, жаль что диаграмма не интерактивная, кроме удобного запуска - никаких преимуществ от того что это возможность в IDE. Связи дублируются при нескольких импортах, это конечно может быть полезно, но чаще мешает.
Иногда можно получить такое многообразие стрелочек:

В блоках, справа возле содержимого модуля(функции, типы), можно увидеть стрелочки вправо-вверх либо влево-вниз, соответственно импортируется сущность в модуль или экспортируется. Эти элементы никак не сгруппированы и расположены просто в алфавитном порядке, что добавляет сложностей с интерпретацией.
Итоги по библиотекам для построения диаграмм
nx + dep-graph позволяет исследовать верхнеуровнево свои(nx билдера) приложения и библиотеки
madge и arkit довольно неудобный запуск из командной строки, но приятная форма диаграмм для анализа. Конечно же без интеграции с IDE не очень удобно работать: запускать из командной строки, открывать полученный файл, после этого постоянно приходится бегать из диаграммы к исходному коду. На диаграмме видны только верхнеуровневые модули, нет детализации по содержимому. У arkit отсутствуют полные относительные директории на диаграмме, что может быть проблемой.
webstorm строит полноценные диаграммы, но без интерактивности, нельзя нажать на блок и перейти в файл. На очень больших проектах сильно тормозит, в целом рабочий инструмент и можно получить полезные схемы.
dependency-cruiser самый интересный инструмент, с точки зрения идеи интерактивности взаимодействия с кодом, но ограничения на построение схемы в текущей директории, портят всё впечатление и часто просто не позволяют получить полезный результат.
Архитектура популярных библиотек
Можно сказать что попытка разобраться как устроены библиотеки только по диаграммам модулей провалилсь. Для mobx и d3 понятна верхнеуровная структура, для остальных получается огромная схема, без возможности что-то изменить. Ковыряться в такой большой диаграмме сопоставимо по времени (а может быть и дольше) чем разбираться с устройством библиотеки просто через исходный код.
Agile всему виной?
В гибких методологиях диаграммы играют вспомогательную роль, для объяснения каких-то непонятных моментов в обсуждениях между разработчиками. Архитектурная схема непосредственно кода не играет существенной роли, и, соответственно, не поддерживается в актуальном состоянии. Это часто приводит к сакральным знаниям по архитектуре в головах нескольких ведущих разработчиков, и если они невнимательно смотрят pull requets'ы, то стройную систему могут разрушить менее информированные коллеги. Для того чтобы этого избежать можно использовать, например, разбиение на npm модули или микросервисную архитектуру.
Невостребованность диаграмм привела к тому, что у нас нет нормальных инструментов для просмотра и работы с визуальным представлением кода. Скорее всего разработка полноценной системы финансово нецелесообразна, сделать её трудно, а кейсы использования сильно ограничены.
Идеальная система для построения диаграммы классов
Если взять все рассмотренные библиотеки и взять от каждой по чуть-чуть, то получится почти идеальное решение. От webstorm визуальное представление модулей и запуск в IDE, от dependency-cruiser возможность переходить из диаграммы в файл, плюс добавить переход из файла в уже созданную диаграмму, от madge построение высокоуровневых связей при первом запуске, от nx удаление/добавление модулей на диаграмму.
Добавить к этому возможность передвигать элементы диаграммы, постепенно входить в модуль, показывая больше сущностей из раскрываемого элемента, с возможностью выхода и сворачивания объектов по усмотрению пользователя.
Получится гибкий инструмент, позволяющий пользователю полностью кастомизирость отображаемую часть, входить в модуль, исследовать его, переходить в исходный код и обратно, группировать по желанию объекты, используя диаграмму для своих целей.
Визуальные мечты
Есть несколько вещей, которые кажутся логичными и могут облегчить жизнь разработчиков, но почему-то не были сделаны.
Первая мечта - продвинутая система для построения диаграмм, описанная в предыдущем пункте. Варианты использования, конечно, сильно ограничены: вхождение в новый проект, держать архитектуру не в головах, а в виде схемы.
Смотря полотнища текста в пул реквестах, иногда представляю что хорошо бы было посмотреть на диаграмме классов/модулей, что зацепил текущий код, в каких сущностях изменения, какие интерфейсы изменены, добавлены, где основные изменения, а где лишь пара строчек.
Мечтаю о графической отладке. Выполняешь функцию, а вызовы растекаются по диаграмме, видно что сколько раз дернулось, где какие данные передались. Такое дерево вызовов от текущего места, с цветовой градацией по частоте вызовов, объему передаваемых данных и временем работы.
P.S. Коллеги, если я что-то упустил из мира js, или есть какие-нибудь прекрасные инструменты для построения диаграмм классов из исходного кода для других языков, просьба поделиться в комментариях.






