Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Представьте: вы на собеседовании, только что закончили отвечать на кучу вопросов и были на высоте. Наконец наступает ваш черед спрашивать работодателя. Не знаю как вы, а я в таких ситуациях часто начинал теряться и забывал самое важное, о чем стоило бы спросить. Однако, собеседование – это диалог, а значит, не только работодатель собеседует вас, но и вы – работодателя.
Меня зовут Костя, я – Android-техлид в hh.ru, и сегодня я расскажу об идеальных вопросах от Android-разработчика на собеседовании. Объясню, почему я выбрал именно эти вопросы, на что обращать внимание в ответах работодателя, а также отвечу на них так, как мы отвечаем нашим Android-соискателям. Эта статья будет полезна не только мобильным разработчикам, но и специалистам других направлений, которые проходят собеседования. Поехали!

Видео-версию этой статьи можно посмотреть в нашем техническом влоге, но здесь вы встретите чуть более актуальные ответы на приведенные вопросы от нас как от работодателя.
Вопрос 1: Над каким приложением я буду работать?
Часто у компании есть несколько приложений или проектов с разной степенью привлекательности. Также вам может быть важно периодически менять проекты, поэтому сразу уточните их специфику и узнайте, сможете ли вы при желании переключиться между ними в будущем.
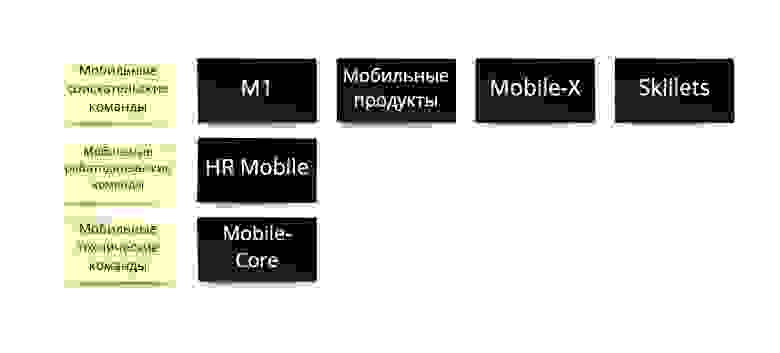
В мобильном направлении hh.ru мы работаем над двумя основными приложениями нашего сервиса – соискательским и работодательским. Оба находятся в единой кодовой базе, в одном Android-проекте, и за каждым закреплены отдельные команды. Но не редка ситуация, когда, например, разработчик из соискательской команды производит изменения также и в работодательском приложении, потому что кодовая база у нас общая, и многие продуктовые фичи находят свое отражение в обоих приложениях. Закрепление продуктовых фич за командами у нас довольно условное, и каждая команда может в начале квартала немножко поменять фокус на конкретные фичи.
Еще в нашей кодовой базе есть два внутренних приложения. Первое – приложение-галерея для компонентов нашей дизайн-системы, а второе – техническое демо-приложение, где мы воспроизводим часто встречающиеся кейсы в формате кукбука, экспериментируем с различными подходами и проводим разведку новых технологий.
Вопрос 2: Как устроены команды и как разработчики взаимодействуют друг с другом?
В ответе работодателя на этот вопрос обратите внимание, как происходит обмен опытом и общение между разработчиками из разных команд. А также поинтересуйтесь, как в компании разбита ответственность – все делают всё или у каждой команды есть четко закрепленная специализация.
Если все делают всё, то скорее всего вам слишком часто придется переключать контекст. Если у команды специализация задана слишком жестко, то со временем это может начать утомлять и не давать развиваться вширь, поэтому сразу уточняйте, каков баланс между этими двумя стилями работы в компании потенциального работодателя.
В hh.ru наши команды объединяются в юниты. Мобильные команды есть в соискательском, работодательском и техническом юнитах. А на уровне команд есть разбиение на продуктовые команды и технические. Продуктовые участвуют в развитии продукта и делают новые фичи. А техническая команда следит за состоянием кодовой базы в целом и решает часто возникающие боли разработчиков. Однако продуктовые разработчики тоже работают над техническими задачами, равно как и технические разработчики могут приложить руку к продуктовым фичам. Меняется лишь соотношение этих двух типов задач в бэклогах команд.

Для обмена опытом и совместного обсуждения проблем у нас есть еженедельная встреча, которую мы называем “Технологизация”. Там мы собираемся Android-разработчиками из всех команд и рассказываем, что интересного у нас произошло за последнюю неделю и предлагаем идеи по улучшению нашей общей кодовой базы. Еще для обмена опытом мы регулярно проводим демо, причем не только по продуктовым задачам для продакт-менеджеров, но и по техническим – от разработчиков для разработчиков.
Вопрос 3: Какой стек технологий вы используете?
Обычно работодатели описывают в вакансиях список основных используемых технологий, но редко объясняют, почему выбрали именно их. Спросите, как они пришли к выбору именно таких технологий, это поможет вам понять, как рассуждает команда и каких принципов придерживается при выборе. Также стоит узнать какие технологии команда планирует внедрять, а от каких хочет отказаться в ближайшем будущем. Так вы сможете оценить, насколько ваши взгляды на выбор технологий совпадают со взглядами потенциальных коллег.
Нас часто спрашивают: “Почему вы в hh.ru не используете Х?" или "Почему до сих пор не отказались от Y?” Мы взвешенно подходим к миграциям между технологиями и проводим их в том случае, когда понимаем, что плюсы миграции значительно перевешивают минусы в контексте конкретно нашего проекта и нашей команды.
В основе архитектуры нашего проекта лежит многомодульность с разбиением на feature- и core- модули. Сейчас у нас около 300 модулей. Многомодульность у нас обусловлена не только тем, что позволяет ускорить сборку за счет распараллеливания или разграничить архитектурные ответственности, а еще и тем, что у нас есть два приложения, в которых довольно большой процент общего кода. Переиспользовать общий код между двумя приложениями гораздо удобнее и менее болезненно, чем через флейворы.
В качестве DI-фреймворка мы используем Toothpick. Давным-давно он появился в нашем проекте в качестве временной вспомогательной технологии для проведения большого рефакторинга по разбиению монолитного приложения на модули и был призван на время заменить Dagger. Но со временем мы достаточно хорошо научились готовить Toothpick, чтобы не допускать краши в рантайме за счет простой и предсказуемой структуры наших DI-скопов, а также избегаем написания большого количества бойлерплейта. В итоге мы так и остались с этим фреймворком: он полностью нас устраивает и удовлетворяет нашим требованиям.
Для бизнес-логики наших фич мы активно используем MVI, но еще у нас в проекте есть MVVM, и порой это вызывает вопросы. Мол, зачем вам нужен MVVM, если у вас уже есть MVI? На самом деле MVI мы используем для стейт-менеджмента бизнес-логики наших фич, а ViewModel из MVVM – просто как контейнер, который хранит внутренние компоненты экрана и помогает им пережить жизненный цикл фрагмента.
Мы предпочитаем явный контроль состояния, потому что он упрощает покрытие кода юнит-тестами и дебаггинг, а также хорошо ложится на декларативный UI. В качестве реактивного фреймворка мы используем RxJava. Почему не корутины и Flow? Мы рассматривали их и решили, что в масштабах нашего проекта миграция на них будет неоправданно дорогой по сравнению с теми потенциальными профитами, которые мы получим. Но в контексте Compose, который часто используется корутины в своем API, мы все-таки частично затащили их в кодовую базу.
Кстати про Compose. С конца прошлого года мы начали активно экспериментировать с ним, и он уже есть у нас в проде. Сейчас мы уже не только проводим пробные рефакторинги старых экранов на Compose, но и пробуем писать с ним новые фичи.
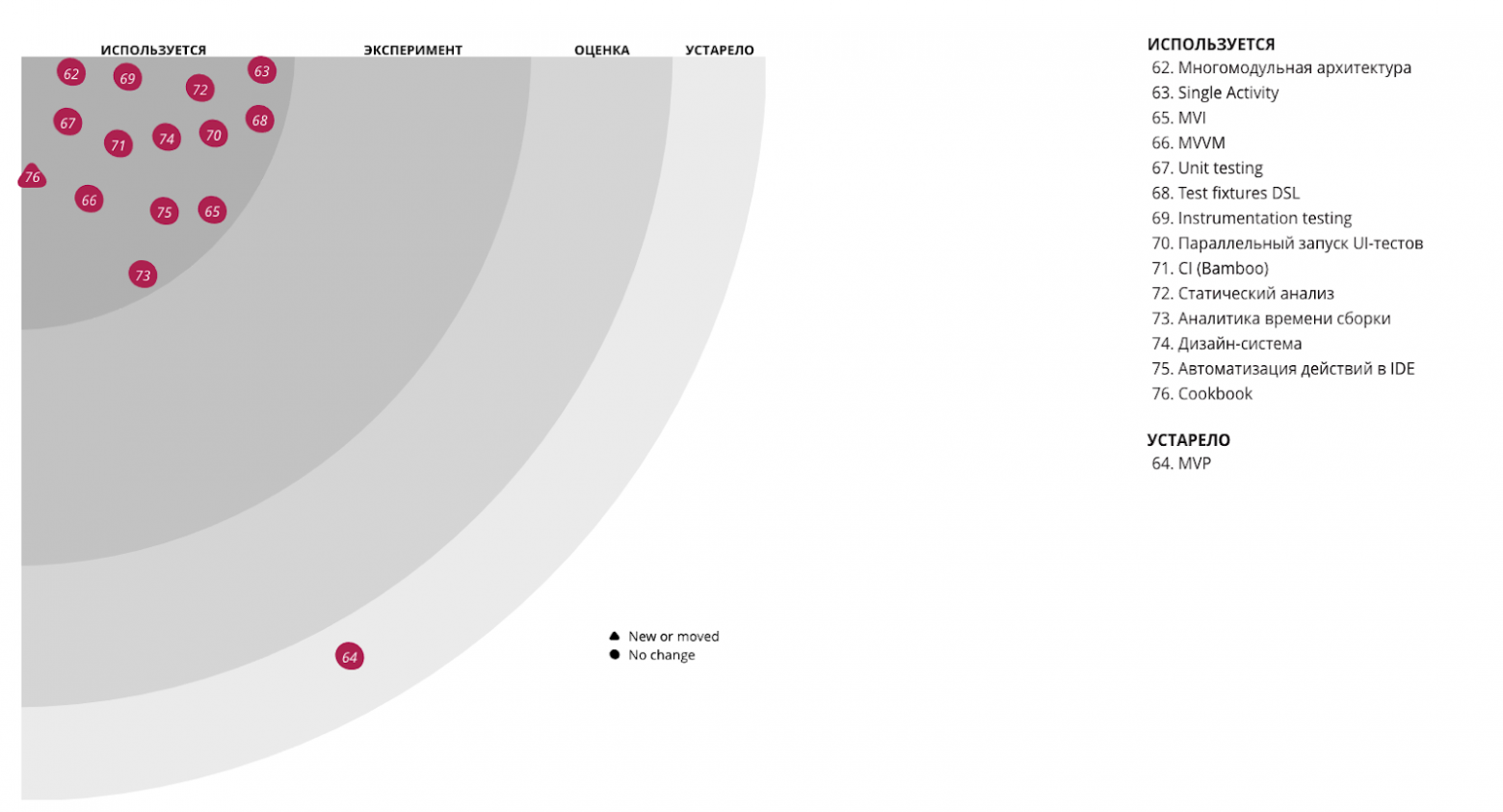
Более подробно ознакомиться с Android-стеком в hh можно посетив техрадар.

Вопрос 4: Что у вас с легаси?
Легаси бывает разным. Оно может быть совсем старым и дремучим и усугубляться тем, что в него активно дописывают новый код. Такой новый код будет тоже автоматически становиться легаси. Еще легаси может быть изолированным в отдельных участках кодовой базы, разработчики могли написать над ним красивый API, а самое главное – договориться о том, что никаких новых изменений в этих участках кодовой базы производиться не должно. Если вы собеседуетесь не на новый проект, узнайте у вашего потенциального работодателя, какой тип легаси у него преобладает и как они с ним работают.

Конкретно у нас есть легаси второго типа. В основном это осколки старых подходов, типа MVP на Moxy и избыточного использования чистой архитектуры. Такие легаси участки кода мы выделяем в отдельные модули и договариваемся, что не вносим туда изменения. А если всё-таки нужно затронуть внутреннюю логику таких модулей, например, для реализации новых фич, то в рамках времени на разработку этих фич мы закладываем время на рефакторинг легаси. Также хорошо изолированное легаси здорово помогает погрузиться в проект, поэтому мы часто даем задачки на рефакторинг легаси именно для адаптации нового сотрудника. Это дает возможность посмотреть разные исторические слои приложения, с которыми иногда приходится взаимодействовать, а также разобраться: какой актуальный стек у нас сейчас, и как выглядит переход от старого к новому.
Вопрос 5: Дадут ли мне время, чтобы заниматься техдолгом?
Здесь важно понять, как работодатель относится к техдолгу – постоянно его накапливает, предпочитая тушить пожар “здесь и сейчас” или осознает риски в перспективе и старается их не допускать. Работа с техдолгом влияет на прогнозируемость сроков задач и на то, насколько постоянный темп сохраняет команда. Узнайте, как разработчики распоряжаются временем, которое им дает бизнес на техдолг, как они приоритезируют технические задачи, решают, какой техдолг нужно отдавать “вотпрямщас”, а какой может подождать.

В hh есть правило, что продуктовые команды должны заниматься техдолгом 25% своего квартального времени, а техническая команда может заниматься им постоянно. Наши менеджеры уважают это правило и стараются следить за тем, чтобы оно соблюдалось. Как разработчики мы ценим это время и стараемся выжать из него максимум, поэтому регулярно приоритезируем технический бэклог и опираемся на такие критерии, как скорость разработки, влияние на стабильность для пользователей, стоимость задачи etc.
Вопрос 6: Как дела с тестированием?
Здесь, как и в случае с техдолгом, важно понять отношение работодателя к качеству своего продукта. Узнайте, выделяется ли разработчикам время на покрытие своего кода тестами, как происходит взаимодействие между разработчиками и тестировщиками, а также, кто пишет тесты и каких принципов при тестировании придерживается команда.
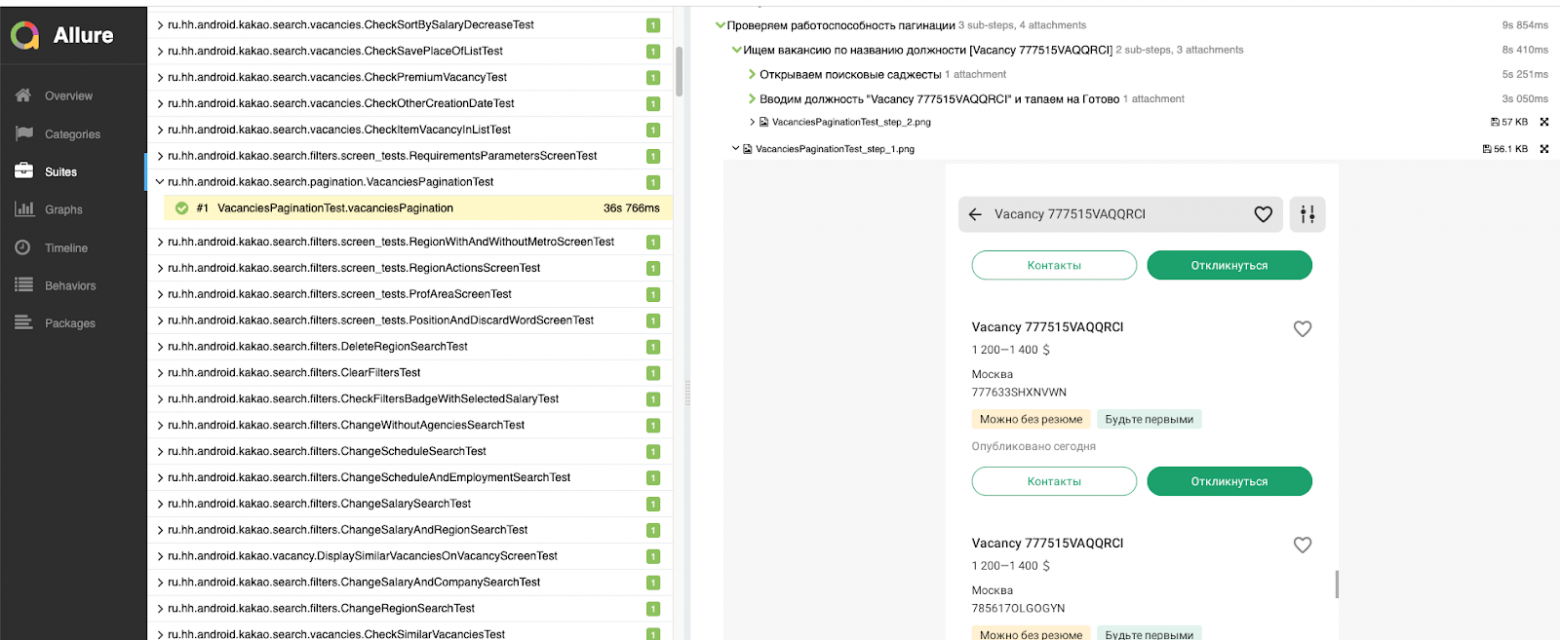
В hh.ru мы активно используем как юнит-, так и UI-тесты, но предпочтение отдаем последним. У нас они играют роль интеграционных, потому что взаимодействуют с бэкендом, развернутом на тестовом стенде. Наибольшая ценность UI-тестов заключается в том, что они не раз помогали нам при больших рефакторингах, ведь в таких ситуациях юнит-тесты часто приходится переписывать, в то время как UI-тесты почти никогда не затрагиваются. Это помогает нам проверить, корректно ли работает приложение после того, как мы, например, везде заменили kotlinx.synthetics на ViewBinding. Подробнее узнать про наши автотесты вы можете в других наших статьях и видео:
Обеспечение качества мобильной разработки в hh.ru
ТОП-5 вопросов начинающего автоматизатора про автотесты

Юнит-тесты мы рассматриваем как часть разработки фич со сложной логикой. Но при этом не гонимся за формальными числами, типа высокого процента code coverage наших юнит-тестов. В основном мы покрываем ими сложную бизнес-логику внутри наших стейт-машин и общие компоненты вроде пагинации, которая используется почти на всех наших списках. Юнит-тесты у нас всегда пишут разработчики, а UI-тестами в основном занимаются автотестировщики. Задача разработчиков – предоставить тестировщикам все необходимые инструменты для удобного написания автотестов. Мы стараемся делать так, чтобы код наших автотестов выглядел максимально близко к реальным пользовательским сценариям.
Вопрос 7: Как долго собирается ваш проект?
Я обожаю этот вопрос, потому что в больших проектах на сборку может суммарно тратиться очень большое количество времени разработчиков и, как правило, есть большой простор для оптимизации. Поинтересуйтесь, смотрел ли ваш потенциальный работодатель в сторону таких оптимизаций, и какое у него время сборки в целом. Этот вопрос поможет вам понять, как часто вы будете переключать контекст между написанием кода и его запуском.
На данный момент среднее время локальной сборки нашего соискательского приложения из 230 модулей составляет ~50 секунд при медиане в ~20 секунд (спасибо, Gradle configuration cache!). 95-й перцентиль времени сборки этого приложения составляет 4 минуты, то есть такое долгое время занимают не более 5% локальных сборок.
Во время сборки часть наших разработчиков используют ремоут билды при помощи Mainframer. Этот подход заключается в синхронизации проекта с удаленным сервером, который в нашем случае достаточно мощный. Проект собирается на нем, а затем на ноутбук разработчика автоматически синхронизуется артефакт сборки. Главное преимущество здесь даже не столько в ускорении времени сборки, сколько в том, что параллельно с Gradle-билдом, разработчик может продолжать спокойно использовать свой ноутбук, переключать приложения и не страдать от постоянного шума вентиляторов и лагов.
Для того, чтобы поддерживать время наших билдов в адекватных границах, проверять гипотезы для оптимизаций и наблюдать за аномальными билдами, мы сделали отдельный Grafana-дашборд.

Вопрос 8: По каким процессам вы работаете?
Процессы компании могут быть очень громоздкими и строгими или наоборот – чересчур хаотичными. Попробуйте узнать, какой баланс в процессах у вашего потенциального работодателя. Не придется ли вам постоянно присутствовать на большом количестве формальных встреч, из-за которых у вас не будет оставаться времени, чтобы покодить? Не придется ли вам постоянно бегать по другим людям, чтобы понять, что именно сейчас нужно делать, и чего мы вообще хотим? Спросите, как работодатель пришел именно к этим процессам, а также не забудьте уточнить, как ставятся дедлайны и какое отношение у работодателя к переработкам.
В hh задачи в бэклог попадают исходя из наших текущих глобальных целей. Для целеполагания мы используем фреймворк OKR – Objectives and Key Results. В начале каждого квартала все вместе, включая и разработчиков и менеджеров, пытаемся понять нашу основную цель и задачу на ближайший квартал. Их может быть несколько. После того, как цель выбрана, мы устанавливаем ключевые результаты – показатель того, насколько цель достигнута. Когда со всем этим разобрались, начинаем генерить инициативы, которые затем попадают в наш бэклог в виде конечных задач.
Важно понимать, что OKR, а точнее ключевые результаты из OKR, не имеют ничего общего с KPI, так как они используются не для того, чтобы вознаграждать или карать, а для усиления фокуса на основных приоритетах и понимания, насколько мы его придерживаемся. В отличие от KPI, OKR выбирается каждой командой самостоятельно, и команда может в любой момент пересмотреть выбранный через OKR фокус. Помимо задач в рамках OKR, мы также берем те задачи, которые внезапно становятся срочными и важными, но не ложатся в рамки OKR. Таким образом мы стараемся балансировать между строгим, ограничивающим нас, фокусом и оперативной реакцией на актуальные изменения.
Для задач мы используем Kanban, а также группируем смежные задачи в так называемые портфели. Портфель – это набор задач, который несет конечную ценность для пользователя или кодовой базы. У нас нет спринтов, вместо этого мы рассчитываем примерный срок выполнения – отдельно для каждого портфеля. В идеале оценочное время выполнения портфеля не должно превышать двух недель. Если мы понимаем, что в две недели не уложимся, то стараемся разбить большой портфель на несколько поменьше.

Строгих дедлайнов у нас нет, потому что приложение релизится каждую неделю и довольно редко бывает критичным не успеть в текущий релиз, ведь всегда можно успеть в релиз на следующей неделе. Ну и да, самое главное: мы бежим не спринт, а марафон, поэтому негативно относимся к переработкам.
Вопрос 9: Что у вас сейчас в бэклоге?
Попросите работодателя показать пример недавних задач и тех, что лежат в бэклоге на ближайшее будущее. Это поможет узнать не только то, как работают процессы компании в теории, но и посмотреть их применение на практике.
Приведу пример в контексте нашей технической команды mobile-core. У этой команды есть собственный OKR, и в предыдущем квартале мы выбрали две цели. Первая – стабилизация прогонов автотестов в develop-ветке, а вторая – подготовка к активному внедрению Jetpack Compose в нашу кодовую базу.
В качестве ключевых результатов по стабилизации автотестов мы выбрали среднее число ретраев автотестов за один прогон, а также процент всех стабильных прогонов develop за последние 30 дней. В рамках этой цели мы обновили наши версии фреймворков Kaspresso и Marathon, оптимизировали эмуляторы и сделали подключение к ним более стабильным.
В качестве ключевых результатов по ресерчу Jetpack Compose мы измеряли количество компонентов дизайн-системы, которые реализованы на Compose, а также составили список основных кейсов и проблем, с которыми мы уже столкнулись. Прогресс мы отмечали на отдельной доске с роадмапой, из которой набирали задачи для портфелей в рамках ресерча.

Вопрос 10: Как проходит онбординг новичков в команде?
Мы уже выяснили самое важное о том, как работает команда. Теперь самое время узнать, как будет происходить ваше погружение в нее. Будет ли у вас ментор, который поможет разобраться с архитектурой проекта? Есть ли у команды специальный процесс онбординга? Дадут ли вам стартовые задачи для адаптации?
В качестве нашего ответа на этот вопрос вы можете посмотреть отдельный выпуск нашего технического влога. Там мы подробно рассказали о том, как проходит процесс погружения в мобильные команды hh.ru.
Вопрос 11: Как там с профессиональным развитием и ростом в компании обстоит вопрос?
Теперь вы уже хорошо понимаете, что ждет вас на потенциальном новом месте работы. Но трудоустройство – лишь начало пути. Что будет с вами через несколько месяцев или даже лет? Насколько круче вы сможете стать, каковы перспективы по развитию навыков и повышению заработной платы?
Не забудьте спросить работодателя о том, как выглядит его система повышений, чтобы понять насколько она для вас прозрачна и как много вы видите в ней возможностей конкретно для себя.
В hh.ru для каждого разработчика мы строим индивидуальный план развития (ИПР). Его построение происходит совместно с тимлидом команды на регулярных встречах one-to-one. ИПР может строиться на базе нашей модели компетенций, фидбека от коллег или отталкиваться от освоения новой для сотрудника роли.

Если говорить конкретно про нашу модель компетенций, то для каждого навыка мы сформулировали критерии условных базового, среднего, продвинутого и экспертного уровней. Как правило, после закрытия базового и среднего уровня, каждый разработчик начинает уже сам выбирать те направления, в которых ему интереснее всего развиваться дальше. При этом, техлид платформы и тимлид команды подсвечивают те направления, которые актуальны для нашего проекта именно сейчас, а значит, в них больше всего возможностей для прокачки в текущий момент. Можно расти в несколько разных ролей: например, в senior-разработчика или тимлида, который у нас является не следующей ступенью после senior-а, а скорее параллельной веткой с упором на софт-скилы. Также можно расти в техлида или просто драйвить какое-нибудь направление в проекте, вроде внедрения декларативного UI, работы с билд-системами или развития дизайн-системы.
***
Вы можете использовать эти вопросы на собеседованиях в любые компании, но если вас заинтересовал именно HeadHunter, то вы всегда можете ознакомиться с нашими открытыми вакансиями. Пишите в комментах, какие вопросы помогли вам получше узнать работодателя на собеседовании, ведь мы могли упустить что-то действительно полезное.





