Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Последние несколько недель я работал над своим сайтом и хотел придать ему некоторый динамизм. Эта статья не о создании веб-страницы. Я покажу готовые сниппеты с объяснениями.

Первый трюк — замечательный трёхмерный эффект на JS.

Как видите, когда указатель мыши проходит по этой «карточке», элементы внутри нее обретают трёхмерность.
Как это делается
Сначала создаётся HTML div:
Здесь у нас есть основной класс (card) и два других класса внутри card (header and info). Header будет классом, содержащим изображение (в нашем примере — логотип Medium), а info будет содержать текст в карточке. Теперь давайте добавим CSS, чтобы карта выглядела лучше.
Здесь я объявил высоту, ширину, границу, отступ и тень. Обновите страницу, и вы увидите результаты. Последний шаг — добиться 3D-эффекта при наведении курсора мыши на карту. Для этого я воспользовался JS:
Вот и все: у вас есть красивая трёхмерная анимация. Конечно, сейчас она сырая. Можно везде добавить CSS, чтобы изменить ширину, цвет и т. д.
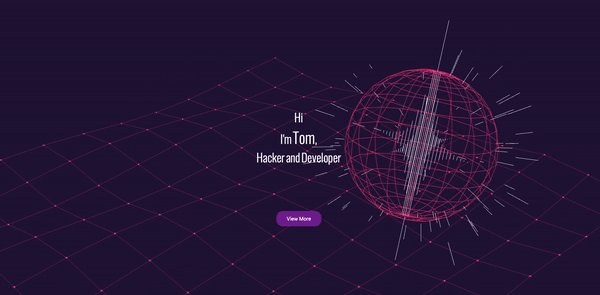
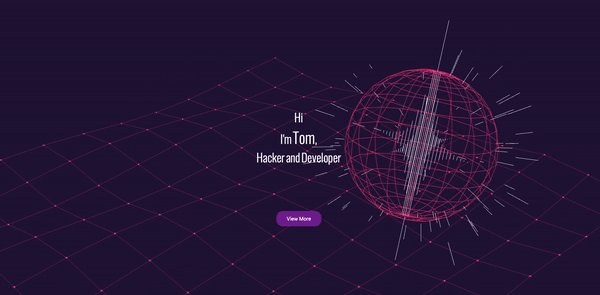
Устали от статичных цветов и изображений на фоне веб-страницы? VantaJs разработана, чтобы оживить фон:

Как это делается
Это довольно просто. Добавьте в HTML такой код:
Это установит фон Vanta.js Globe для идентификатора htmlid.
Чтобы переключаться между ними, измените VANTA.GLOBE на VANTA.[Backgroundname]. Конечно, перед этим нужно добавить соответствующий cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.[backgroundname].min.js.
Для тех, кто не знал об этой фантастической библиотеке JS, ScrollReveal может отображать элементы при прокрутке веб-страницы:

Как это делается
Код отобразит элемент с классом .htmlclass с задержкой 400мс при прокрутке страницы.
Этот небольшой трюк с CSS действительно впечатляет при правильном использовании:

Как это делается
Создайте несколько новых HTML-элементов span и укажите их класс:
3. Применяя CSS :hover, мы изменяем размер букв и их цвет:
Теперь, когда вы наведёте указатель на буквы, вы увидите, как они меняют размер и цвет. Чтобы добиться еще более динамичного эффекта, я предлагаю создать отдельный класс для каждой буквы с разными размерами и цветами. Кроме того, вы можете применить CSS :hover к каждому типу элемента в HTML. Например, я тоже применил его к своей контактной форме:

Дополнили материал описанием свойства из статьи Криса Койера.
Свойство animation в CSS можно использовать для анимации многих других свойств CSS, таких как color, background-color, height, или width. Каждая анимация должна быть определена с помощью @keyframes, которое затем вызывается с помощью свойства animation, например:
Каждое правило @keyframes определяет, что должно происходить в определённые моменты анимации. Например, 0 % — это начало анимации, а 100 % — её конец. Этими ключевыми кадрами можно управлять либо с помощью сокращённого свойства animation, либо с помощью его восьми подсвойств, чтобы обеспечить больший контроль над ключевыми кадрами.
Затем эти подсвойства можно применять так:
Вот полный список значений, которые может принимать каждое из этих вложенных свойств:
Если анимация имеет одинаковые начальные и конечные свойства, полезно разделять запятыми значения 0 и 100 % внутри @keyframes:
Вы можете разделить значения запятыми, чтобы также объявить несколько анимаций в селекторе. В приведённом ниже примере мы хотим изменить цвет круга в @keyframe, одновременно перемещая его из стороны в сторону с помощью другого свойства.
Анимация большинства свойств является проблемой производительности, поэтому мы должны соблюдать осторожность перед анимацией любого свойства. Однако есть определённые комбинации, которые можно безопасно анимировать:
На MDN есть список свойств CSS, которые могут быть анимированы. Они имеют тенденцию быть цветами и числами. Пример неанимируемого свойства - background-image.
Эти данные о поддержке браузера взяты с сайта Caniuse, где имеется более подробная информация. Число означает, что браузер поддерживает функцию в этой версии и выше.
Настольные
Мобильные
Хотя поддержка этого свойства в современных браузерах достаточно хороша, мы, возможно, захотим поддерживать как можно больше старых браузеров. В этом случае нужно использовать префиксы поставщиков:
Такие трюки подойдут для того, чтобы вдохнуть жизнь в ваш сайт-визитку или сайт пет-проекта, над которым вы работаете. Если у вас есть какие-то свои трюки — призываю делиться ими в комментах. И не забывайте о промокоде HABR, который дает дополнительную скидку 10% к той, что указана на баннере.


3D-анимация на JS
Первый трюк — замечательный трёхмерный эффект на JS.

Как видите, когда указатель мыши проходит по этой «карточке», элементы внутри нее обретают трёхмерность.
Как это делается
Сначала создаётся HTML div:
<div class="card">
<div class="header">
<img src='image.png' alt="image">
</div>
<div class="info">
<h1 class="title"><a href="https://hackerone.com/hensis">Hackerone</a></h1>
<h3>Started on 6/20 Signal : 5.67 Reputation : 360 Impact : 26.25</h3>
</div>
</div>
Здесь у нас есть основной класс (card) и два других класса внутри card (header and info). Header будет классом, содержащим изображение (в нашем примере — логотип Medium), а info будет содержать текст в карточке. Теперь давайте добавим CSS, чтобы карта выглядела лучше.
.card {
transform-style: preserve-3d;
min-height: 64vh;
width: 20vw;
border-radius: 30px;
padding: 0rem 5rem;
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.2), 0px 0px 50px rgba(0, 0, 0, 0.2);
}
Здесь я объявил высоту, ширину, границу, отступ и тень. Обновите страницу, и вы увидите результаты. Последний шаг — добиться 3D-эффекта при наведении курсора мыши на карту. Для этого я воспользовался JS:
// declaring variables
const card = document.querySelector(".card");
const title = document.querySelector(".title");
const header = document.querySelector(".header img");
const description = document.querySelector(".info h3");
// Animate In
card.addEventListener("mouseenter", (e) => {
card.style.transition = "none";
title.style.transform = "translateZ(3px)";
header.style.transform = "translateZ(3px) rotateZ(0deg)";
description.style.transform = "translateZ(3px)";
});
// Animate Out
card.addEventListener("mouseleave", (e) => {
card.style.transition = "all 0.5s ease";
card.style.transform = `rotateY(0deg) rotateX(0deg)`;
title.style.transform = "translateZ(0px)";
header.style.transform = "translateZ(0px) rotateZ(0deg)";
description.style.transform = "translateZ(0px)";
});
- Объявите переменные.
- Создайте два прослушивателя событий для card.
- В mouseenter переведите Z на 3 пикселя для title, header и description. Вы также можете решить, вращать эти элементы или нет (rotateZ).
- По событию mouseleave верните всё в нормальное состояние.
Вот и все: у вас есть красивая трёхмерная анимация. Конечно, сейчас она сырая. Можно везде добавить CSS, чтобы изменить ширину, цвет и т. д.
Откройте для себя Vanta.js для анимации фона
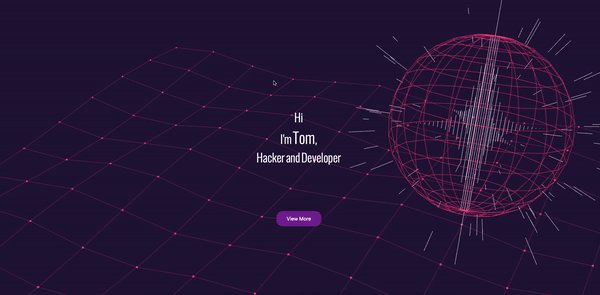
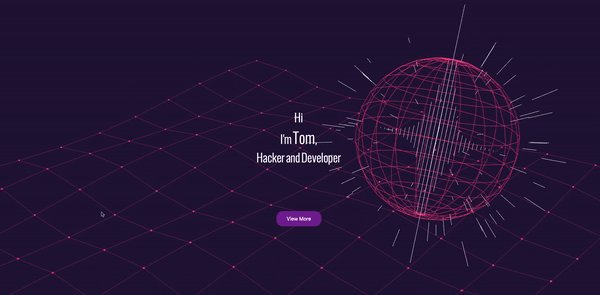
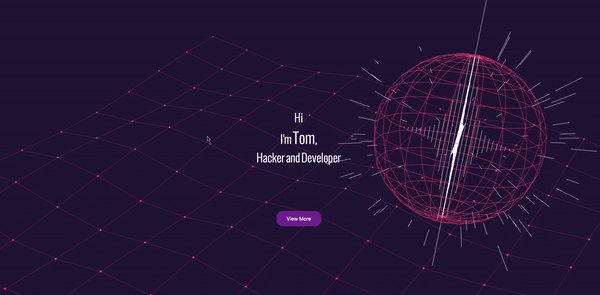
Устали от статичных цветов и изображений на фоне веб-страницы? VantaJs разработана, чтобы оживить фон:

Как это делается
Это довольно просто. Добавьте в HTML такой код:
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.globe.min.js"></script>
<script>
VANTA.GLOBE({
el: "#htmlid",
mouseControls: true,
touchControls: true,
gyroControls: true,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00
})
</script>
Это установит фон Vanta.js Globe для идентификатора htmlid.
В Vanta.js есть 13 готовых фонов
- Birds
- Fog
- Waves
- Clouds
- Clouds2
- Globe
- Net
- Cells
- Trunk
- Topology
- Dots
- Rings
- Halo
Чтобы переключаться между ними, измените VANTA.GLOBE на VANTA.[Backgroundname]. Конечно, перед этим нужно добавить соответствующий cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.[backgroundname].min.js.
ScrollReveal
Для тех, кто не знал об этой фантастической библиотеке JS, ScrollReveal может отображать элементы при прокрутке веб-страницы:

Как это делается
- Добавьте в заголовок вашего HTML.
- В файле JS напишите:
ScrollReveal().reveal('.htmlclass',{ delay: 400 })Код отобразит элемент с классом .htmlclass с задержкой 400мс при прокрутке страницы.
Изменение размера и цвета букв
Этот небольшой трюк с CSS действительно впечатляет при правильном использовании:

Как это делается
Создайте несколько новых HTML-элементов span и укажите их класс:
<span class="change">T</span><span class="change">e</span><span class="change">s</span><span class="change">t</span>
3. Применяя CSS :hover, мы изменяем размер букв и их цвет:
.blast:hover {
color:#08fdd8;
font-size: 30px;
}
Теперь, когда вы наведёте указатель на буквы, вы увидите, как они меняют размер и цвет. Чтобы добиться еще более динамичного эффекта, я предлагаю создать отдельный класс для каждой буквы с разными размерами и цветами. Кроме того, вы можете применить CSS :hover к каждому типу элемента в HTML. Например, я тоже применил его к своей контактной форме:

Свойство animation
Дополнили материал описанием свойства из статьи Криса Койера.
Свойство animation в CSS можно использовать для анимации многих других свойств CSS, таких как color, background-color, height, или width. Каждая анимация должна быть определена с помощью @keyframes, которое затем вызывается с помощью свойства animation, например:
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}Каждое правило @keyframes определяет, что должно происходить в определённые моменты анимации. Например, 0 % — это начало анимации, а 100 % — её конец. Этими ключевыми кадрами можно управлять либо с помощью сокращённого свойства animation, либо с помощью его восьми подсвойств, чтобы обеспечить больший контроль над ключевыми кадрами.
Подсвойства
- animation-name: объявляет имя правила @keyframes, которым нужно управлять.
- animation-duration: продолжительность одного цикла анимации.
- animation-time-function: устанавливает предустановленные кривые ускорения, такие как ease или linear.
- animation-delay: время между загрузкой элемента и началом анимационной последовательности (интересные примеры).
- animation-direction: устанавливает направление анимации после цикла. Его значение по умолчанию сбрасывается в каждом цикле.
- animation-iteration-count: сколько раз должна быть выполнена анимация.
- animation-fill-mode: устанавливает, какие значения применяются до/после анимации.
Например, вы можете установить последнее состояние анимации так, чтобы оно оставалось на экране, или можете настроить его на переключение назад, когда анимация началась. - animation-play-state: приостановить/воспроизвести анимацию.
Затем эти подсвойства можно применять так:
@keyframes stretch {
/* declare animation actions here */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
is the same as:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}
Вот полный список значений, которые может принимать каждое из этих вложенных свойств:
animation-timing-function |
ease, ease-out, ease-in, ease-in-out, linear, cubic-bezier(x1, y1, x2, y2) (e.g. cubic-bezier(0.5, 0.2, 0.3, 1.0)) |
animation-duration |
Xs или Xms |
animation-delay |
Xs или Xms |
animation-iteration-count |
X |
animation-fill-mode |
forwards, backwards, both, none |
animation-direction |
normal, alternate |
animation-play-state |
paused, running, running |
Несколько шагов
Если анимация имеет одинаковые начальные и конечные свойства, полезно разделять запятыми значения 0 и 100 % внутри @keyframes:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}Несколько анимаций
Вы можете разделить значения запятыми, чтобы также объявить несколько анимаций в селекторе. В приведённом ниже примере мы хотим изменить цвет круга в @keyframe, одновременно перемещая его из стороны в сторону с помощью другого свойства.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}Производительность
Анимация большинства свойств является проблемой производительности, поэтому мы должны соблюдать осторожность перед анимацией любого свойства. Однако есть определённые комбинации, которые можно безопасно анимировать:
- transform: translate()
- transform: scale()
- transform: rotate()
- opacity
Какие свойства можно анимировать?
На MDN есть список свойств CSS, которые могут быть анимированы. Они имеют тенденцию быть цветами и числами. Пример неанимируемого свойства - background-image.
Больше информации
Анимация высокого качества.
- Анимация на MDN.
- Использование анимации CSS.
- Анимация на W3C.
- Jank busting для повышения производительности рендеринга.
- Веб-анимация в действии.
- Пять способов анимировать отзывчиво.
- Скачки состояния, отрицательные задержки, анимация источника и многое другое.
- Запуск анимации CSS на полпути.
Анимация высокого качества.
Поддержка браузерами
Эти данные о поддержке браузера взяты с сайта Caniuse, где имеется более подробная информация. Число означает, что браузер поддерживает функцию в этой версии и выше.
Настольные
| Chrome |
Firefox |
IE |
Edge |
Safari |
| 4* |
5* |
10 |
12 |
5.1* |
Мобильные
| Android Chrome |
Android Firefox |
Android |
iOS Safari |
| 87 |
83 |
4* |
6.0-6.1* |
Префиксы
Хотя поддержка этого свойства в современных браузерах достаточно хороша, мы, возможно, захотим поддерживать как можно больше старых браузеров. В этом случае нужно использовать префиксы поставщиков:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}Такие трюки подойдут для того, чтобы вдохнуть жизнь в ваш сайт-визитку или сайт пет-проекта, над которым вы работаете. Если у вас есть какие-то свои трюки — призываю делиться ими в комментах. И не забывайте о промокоде HABR, который дает дополнительную скидку 10% к той, что указана на баннере.

- Профессия Веб-разработчик
- Курс по JavaScript
Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ
- Обучение профессии Data Science
- Обучение профессии Data Analyst
- Профессия Java-разработчик
- Профессия Frontend-разработчик
- Профессия Этичный хакер
- Профессия C++ разработчик
- Профессия Разработчик игр на Unity
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
КУРСЫ
- Курс «Python для веб-разработки»
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Курс по аналитике данных
- Курс по DevOps