1. Предисловие
Здравствуй, в данной статье я хочу в максимально сжатой форме познакомить тебя с основами создания простых 2d платформеров на движке Godot. Иногда мы будем останавливаться на некоторых важных моментах, а иногда пропускать ненужную тебе на начальном уровне информацию.

2.Стартуем!
Думаю установить сам движок не составит труда. После установки открываем его и нажимаем на кнопку «новый проект».

В выплывшем окошке введи название проекта и выбери его расположение в файловой системе. В пункте «отрисовщик» выбираем «OpenGL ES 3.0», у нас нет нужды использовать более старую версию opengl, т.к ее обычно применяют при создании браузерных игр.
3.Знакомство с интерфейсом

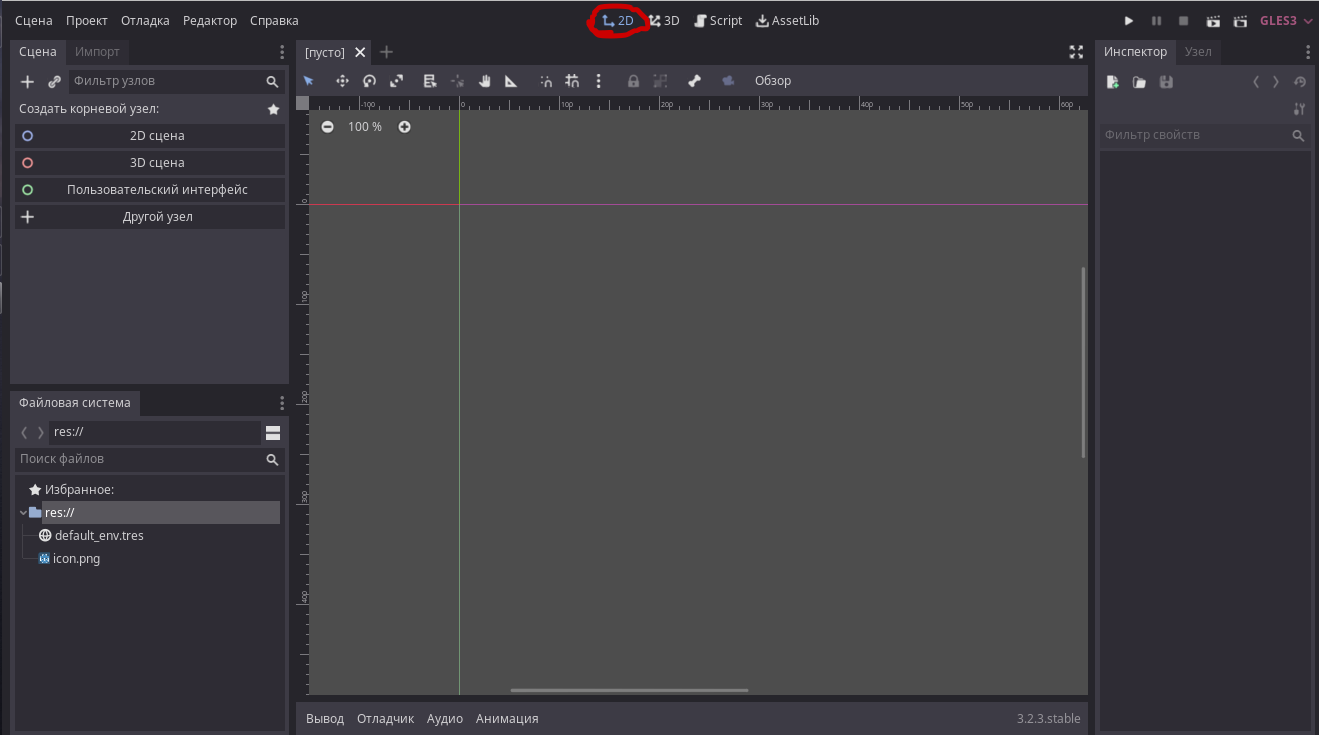
Итак, мы создали твой первый проект! Отличное начало, на сегодня хватит. Ладно, а если серьезно, то изучать интерфейс программы, особенно на первых парах, очень важно. Перед тобой открылась интересная картина с пустой 3d сценой, но она нам сегодня не понадобится, поэтому переходим в вкладку 2d. Кнопка находится сверху посередине. Стало немного проще, не правда ли? Ну, а теперь перейдем к самому интерфейсу программы (его кстати можно настроить под себя, перетащив какие-то элементы левой кнопкой мыши, но пока лучше оставит все как есть).
4.Работа с файлами через Godot
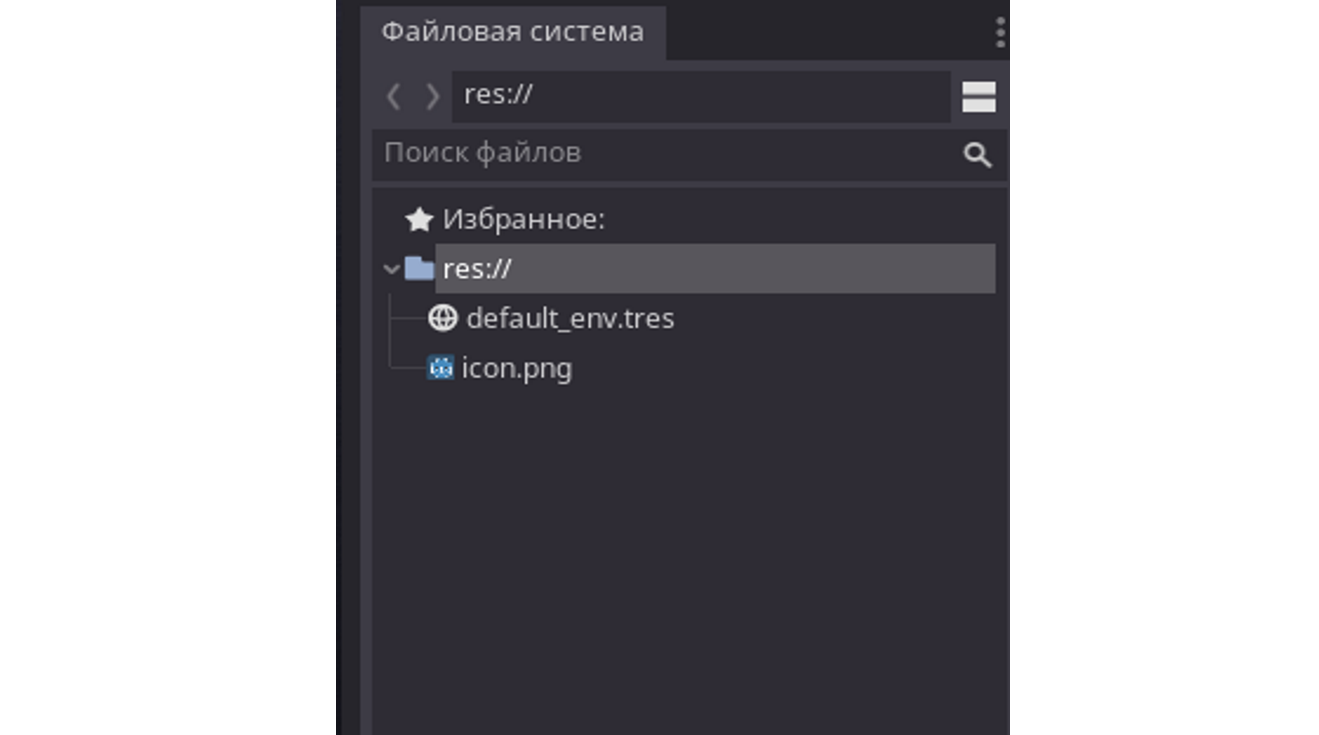
Не очень удобно каждый раз лазить в проводник, чтобы достать какие-то файлы, согласен? Для этого в Godot существует отдельное окошко, оно находится в левом нижнем углу редактора.

Пока что там пусто, но это потому, что мы еще ничего не добавили. Так давай сделаем это! Ссылку на архив я прикрепил в конце поста, скачивай его и наслаждайся халявными спрайтами для игры (сразу говорю, они не мои). Если конечно у тебя заготовлена своя графика, то милости прошу.Итак, выделяем все нужные нам файлы и переносим их в окошечко. Вжух и они скопировались в движок! Но на этом магия не заканчивается! Здесь можно делать все то, что ты делаешь в обычном проводнике! Одним словом, полная свобода действий.
Но давай пока оставим эту часть экрана в покое и перейдем к более серьезным вещам.
5.Работа со сценами

Посмотри в верхний левый угол редактора. Здесь есть вкладка, которая называется «Сцена». Давай добавим твою первую сцену! Делается это просто, тебе нужно либо нажать на плюсик, либо ввести сочетание клавиш «ctrl + A». Перед тобой выплыло меню, в поиске которого нужно ввести заветное слово «Node». Мы давай это будет наша основная сцена, назовем ее «World», но название в принципе неважно. Чтобы переименовать сцену нужно лишь дважды щелкнуть на нее левой кнопкой мыши. Теперь давай добавим на сцену игрока!
Многие просто добавляют объект «Sprite», но это большая ошибка! Так делать нельзя! Запомни это раз и навсегда! Мы с тобой, как продвинутые пользователи добавим не «Sprite», а «KinematicBody2D».
Теперь древо твоего проекта выглядит так:

Как ты наверное успел заметить, напротив нашего «KinematicBode2D» висит какой-то желты значок. Что он тут забыл? Дело в том, что наш объект пока что не имеет форму, вот Godot и ругается. Но прежде чем добавить форму нашему игроку, давай добавим его спрайт( И не забудь заменить название «KinrmaticBode2D» на «Player» ). Для этого нажми один раз правой кнопкой мыши на нашего «Player» и сочетанием клавиш «ctrl + A» добавь объект «Sprite». Потом опять нажми на Игрока и добавь объект «CollisionShape2D». У тебя должна быть примерно такая картина:

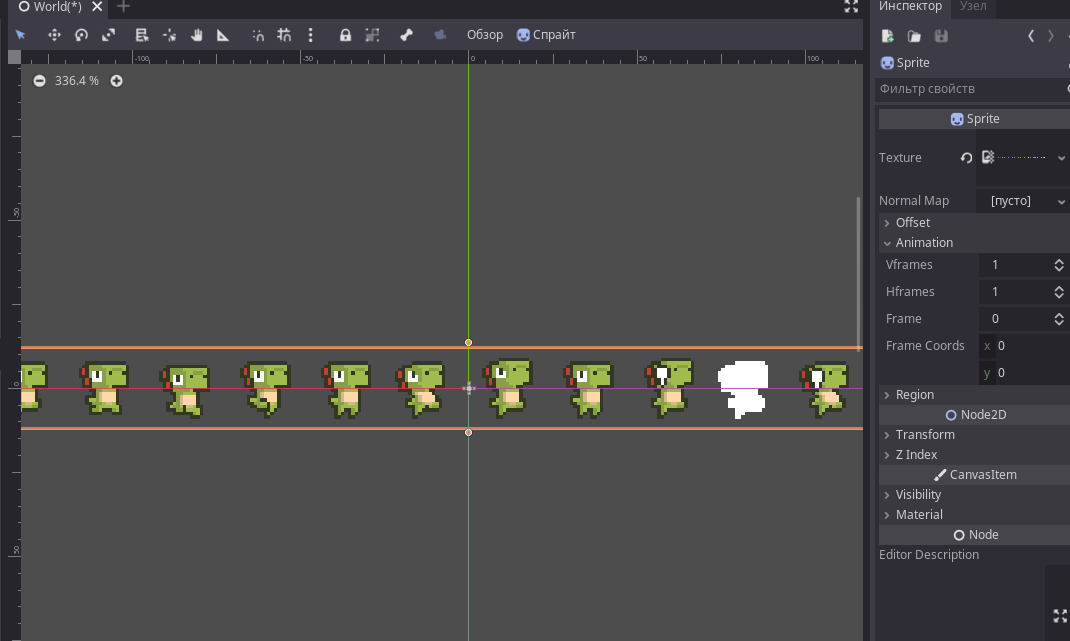
Если все так, едем дальше. Теперь зададим картинку спрайта нашего персонажа. Выбираем объект «Sprite», а потом перетаскиваем из моего архива картинку «Player.png»( или твою картинку) в раздел «Texture». Если картинка импортировалась с сжатым качеством, просто нажми на нее, и в Godot в верхнем левом углу перейди в вкладку «Импорт», там в разделе «Flags» убери галочку с пункта «Filter» и нажми «Переимпортировать». Если не помогло, то просто перезапусти Godot.
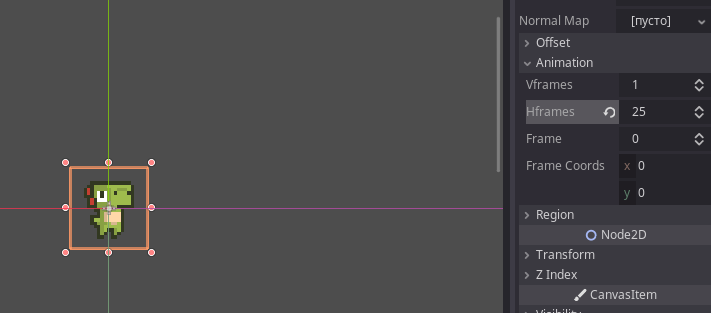
Итак, мы добавили спрайт игрока, но выглядит это немного странно.

Что же делать? Без паники, все поправимо в пару кликов. В левой части панели «Инспектор» выбираем параметр «Hframes», и подгоняем его по размерам ( у меня это 25). Ну что, поменялась картинка?

Супер, едем дальше! Ты еще не забыл про CollisionShape2D? Выделяй его и в пункте «Shape» выбирай «Новый RectangleShape2D». Теперь изменяй его под размер персонажа. У меня получилось так:

6.Отдельные сцены в Godot
Это все конечно классно,но хорошим тоном в Godot является создание отдельных сцен для объектов. Поэтому нам нужно сделать так, чтобы объект «Player» был отдельной сценой. Но не создавать же нам все заново? Нет, для этого в движке предусмотрена отдельная функция.Нажмите на «Player» правой кнопкой мыши и выберете «Сохранить ветку,как ветку».

Теперь «Player» это отдельная сцена, отлично!Чтобы перейти на сцену игрока достаточно нажать на иконку:

Перейдем на сцену игрока и приступим к очень интересному занятию — программированию.
7. Скрипт игрока, GDscript
Для того чтобы добавить скрипт какому-либо объекту нежно просто выбрать этот объект и нажать на иконку свитка:

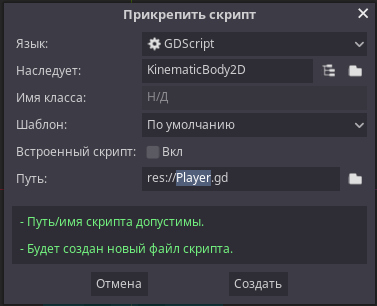
После этого выплывет такая табличка:

Нажимаем «Создать» и у нас открывается встроенный редактор кода в Godot.Теперь начинается более сложная часть туториала, поэтому слушай внимательнее.Пока что наш персонаж просто стоит на сцене и ничего не делает, это слишком скучно. Ну так давай сделаем управление персонажем!Что нам для этого понадобится? Нам нужен скрипт, который будет обрабатывать нажатия клавиш с клавиатуры, двигать персонажа, проигрывать анимацию. Но давай пойдем по порядку и начнем с самого простого — управления.

Пишем вот такой код, не волнуйся сейчас все объясню. Первая строчка объявляет Godot, что мы используем объект «KinematicBody2D». Ее создал сам движок. На 3 и 4 строчке мы задаем две константы, отвечающие за ускорение и максимальную скорость. Они нужны для плавного перемещения персонажа по сцене. На 6 строчке объявляем переменную для вектора перемещения. После этого на 8 строчке создаем функцию «physicsprocess», это системная функция движка. Она нужна, чтобы привязать к персонажу физику. В нашем случае - это физика перемещения и сила гравитации. 9 строчка отвечает за управление по оси X. Метод Input помогает нам считывать те самые кнопки для управления (стрелка влево и стрелка вправо). После на 11 строчке мы проверяем была ли нажата какая-то кнопка. Потом мы перемещаемся влево или вправо.
Как ты заметил, мы прибавляем к координате игрока произведение направления по координате на ускорение и на какую-то delta. Вопрос, что такое delta? Delta показывает сколько времени (в секундах, тип float) прошло с момента отрисовки прошлого кадра.Зачем это сделано? Если мы не будем привязывать передвижение игрока ко времени, то оно автоматически привязывается к частоте процессора. На крутых компьютерах или телефонах разница незаметна, но запустив приложение на старом пк или телефоне, ты все поймешь. Поэтому всегда привязывай передвижение к delta!
Потом в строке 13 мы используем какой-то clamp. Опять неразбериха! Все просто, clamp, как можно догадаться из названия, «сжимает» значение переменной. Сделано это для оптимизации и плавности движения.Ну и в последней строке мы просто запускаем передвижение нашего игрока. Не так уж все и сложно!
8. Первый запуск.
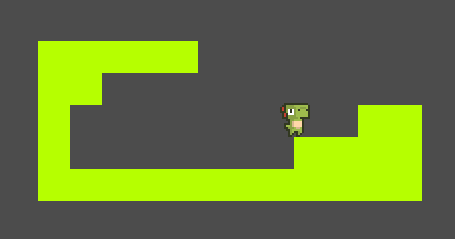
Вот сделали мы все это с тобой, а где результат? Ну так давай поскорее запустим с тобой первую демку! Все очень просто, нажми клавишу F5, после этого выплывет окно, которое скажет тебе, что основания сцена не выбрана. В нашем случае основная сцена — World.tscn. Выбираем ее и снова жмем F5. Должно появиться что-то такое:

В верхнем левом углу можно заметить маленькую часть нашего персонажа. Давай приведем все в порядок. Для этого сначала закрое окошко демки и перейдем в настройки проекта. Чтобы это сделать, в левой верхней части нажми на «Проект», а в выплывшем окне нажми «Настройки проекта». Здесь переходим в вкладку «Window» и ставим разрешение на 320x180. Почему такое маленькое? Все просто, мы с тобой задали разрешение экрана в самой сцене, для платформера такие размеры идеальны. А для экрана самой демки нужно задать нормальное разрешение. Это можно сделать в пунктах «Test Width» и «Test Height». Я задам его в формате 1280x720. Спустимся пониже и в пункте «Mode» ставим «2d», а в «Aspect» ставим «keep». Для красоты предлагаю обратно перейти на сцену и передвинуть персонажа в середину экрана. Делается это легко, просто зажми персонажа левой кнопкой мыши и начни перетаскивать. Теперь все приготовления закончены,можно запускать демку.
Красота, правда? Попробуй передвигать персонажа стрелками на клавиатур. Получилось? Да, но персонаж будто скользит по экрану и не может остановиться. Не волнуйся, скоро мы это исправим. Однако сейчас наш персонаж как бы висит в воздухе, это ней есть хорошо. Давай сделаем землю для нашего игрока!
9.Tilemaps
Что такое «Tilemap»? Тайлы — это плитки, вместе образующие сетку тайлов. Чаще всего они принимают форму квадратов. Как же их добавить в наш платформер? Очень просто, для начала выбери объект «World»(нашу основную сцену), нажми клавиши «ctrl + A» и выбери «TileMap».
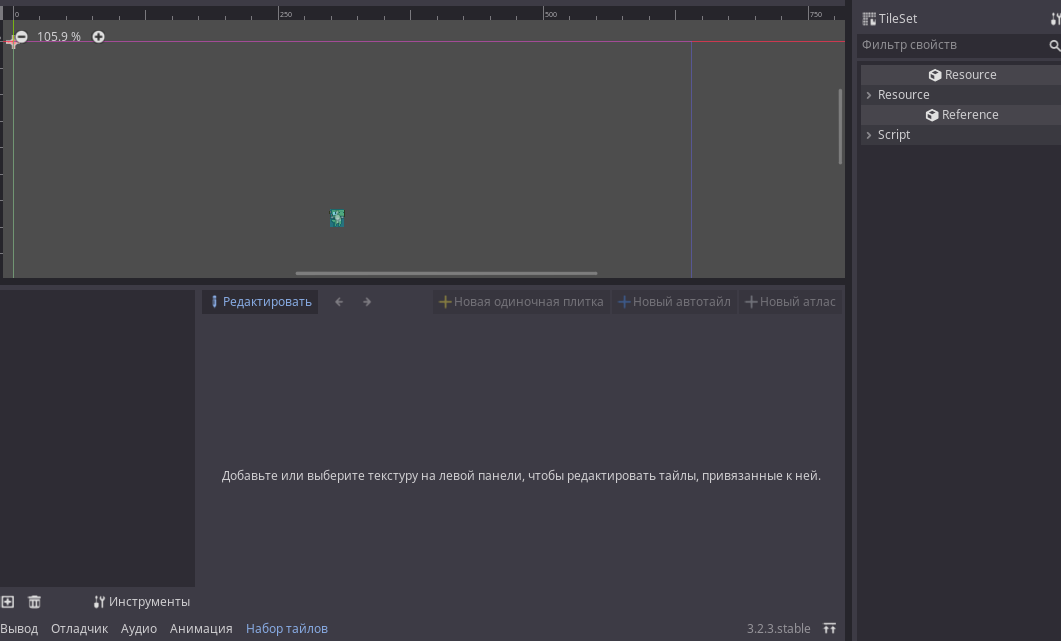
Теперь в этом окошке выбири «Tile Set» и нажми «Новый TileSet».Снова нажми на «TileSet», должно получиться ка-то так:

Давай добавим спрайт для нашего tilemap, для этого нажми на плюс снизу и выбери «tile.png».
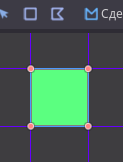
Следующий шаг будет довольно сложным, поэтому слушай внимательно.Итак, в вкладке «Регион» полостью выделяем нашу картинку, в вкалдке «snap options» ставим step по x и y на 16. Такие же действия повторяем в вкладках столкновение, перекрытие, навигация, битовая маска. А последней мы остановимся поподробней.
В ней мы нажимаем на квадратик и выделяем весть тайл. Тоже самое проделываем и в других вкладках. Вот как в итоге должно получиться.

Отлично, сохраняем все и переходим обратно на сцену. Еще рах кликаем на Tilemap и в раздеел «Cell» меняем size на 16x16.Теперь можно делать уровень!

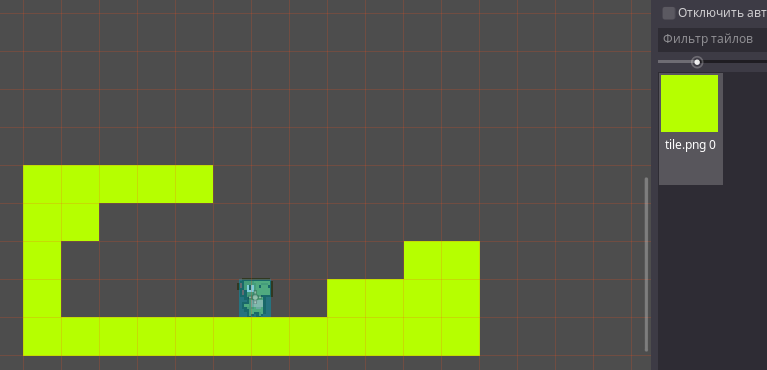
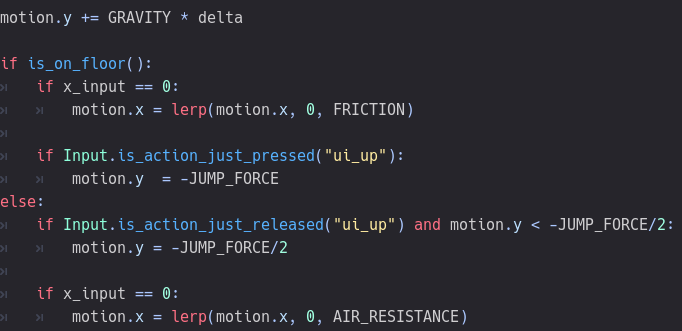
Вот как у меня получилось. Супер, но на нашего игрока до сих пор не действует гравитация, давай это исправим. Для этого перейдем в скрипт player и введем там такой код.

Здесь к существующим переменным мы добавляем friction, gravity, jumpforce, airresistance. Названия говорят сами за себя, поэтому объяснять за что они отвечают я не буду.

Следом идет сама сила гравитации. Мы прибавляем к motion.y силу тяжести, умноженную на delta. Это действие заставляет нашего игрока падать вниз, если под ним ничего нет. После этого скрипт обрабатывает нажатия на кнопки, характерные для прыжка (стрелочка вверх). И заставляет игрока падать вниз, когда он уже прыгнул.
Вот собственно и все, давай запустим демку!Все работает. Но нет никаких анимаций,и передвижение из-за этого выглядит очень топорно.

10.Анимации
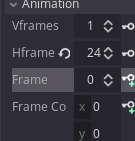
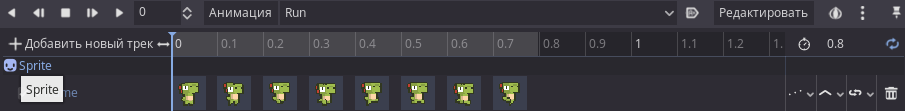
Простые анимации в Godot сделать очень легко. Для этого перейдем на сцену player и добавим туда «AnimationPlayer». Жмем на кнопку «анимация», далее жмем «новый» и вводим название анимации. Сделаю анимацию для бега и назову ее «Run».Чтобы добавить новый кадр для анимации нужно перейти в «sprite».

Напротив пункта «frame» есть клчик,если нажать на него, то кадр из спрайта добавиться в анимацию. Постепенно увеличиваем frame от 0 до 8 и ключиком добавляем кадр в анимацию. Вот как в итоге это должно выглядеть:

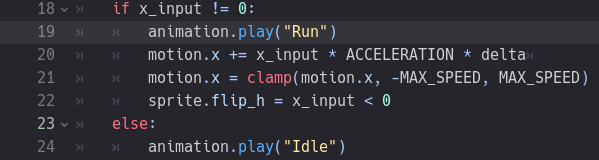
Тоже самое повторяем для других анимаций, просто меняя номер кадра. В итоге у тебя будет несколько анимаций — для прыжка, ходьбы, и анимация idle. Теперь все это нужно добавить в код.Переходим в код player и вносим некоторые изменения:

Добавляем две переменные sprite и player. Но ты заметил, они какие-то странные. Почему в начале стоит слово onready, что за странное значение этой переменной? Сейчас все объясню. Переменные типа onready нужны для взаимодействий с другими объектами на сцене. В данном случае мы подключаем их для воспроизведения анимации и получения спрайта игрока.

На 16-ой строчке мы проигрываем анимацию ходьбы. Однако здесь еще появилась какая-то странная 22 строчка, что она делает? Она зеркально отражает анимацию игрока в зависимости от того, куда он идет. А на 24 строке мы говорим, что если игрок стоит, то проигрывать нужно анимацию idle.

На 22 строчке мы проигрываем анимацию прыжка, если игрок не на земле. Вот собственно и все изменения в коде.
Заключение
Если ты все правильно делал, то у тебя должен получиться простой платформер. Что делать дальше? Да все что угодно! Улучшай свои навыки в использовании движка, создавай свои собственные игры изучай новые фишки. А этом я вынужден с тобой проститься, надеюсь ты хорошо провел время и научился чему-то новому.
Вот все материалы для этого туториала:






