Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет! Меня зовут Юля Мицкевич, я операционный директор команды дизайна и разработки разговорных продуктов TORTU компании KODE.
Наша команда уже более 3 лет занимается проектированием и разработкой VUI: от чат-ботов и телефонных систем до виртуальных ассистентов. Мы помогаем бизнесу обрести свой голос. Активно участвуем в проектировании навыков для Сбера, Тинькофф, HeadHunter, Mail.ru Group, Delivery Club и других крупных компаний. Также развиваем профессиональное сообщество: ведём Telegram-канал 'Hey Voice!'
В июне этого года я выступала на Conversation – крупнейшей конференции по разговорному AI, где рассказала, как организовать процесс разработки VUI так, чтобы избежать дорогостоящих ошибок и двойной работы. Делюсь опытом нашей команды, которая узнала много нового о себе и голосе, когда впервые начала заниматься VUI.
Ошибка 1. Думать, что процесс разработки VUI и мобильного приложения — одно и то же.
Казалось бы, очевидная вещь, но на самом деле это не так.
Мы занимались разработкой мультимодального интерфейса для сети ресторанов, чтобы наш навык помогал человеку сформировать заказ с помощью голоса. Казалось, что мы предусмотрели всё: сделали отличное клиент-серверное приложение, провели интеграцию с NLU-системой, сформировали крутую с точки зрения UX архитектуру сценариев и качественный UI.
Но при этом за основу мы взяли производственный цикл разработки веб-приложений. И это был ключевой момент.

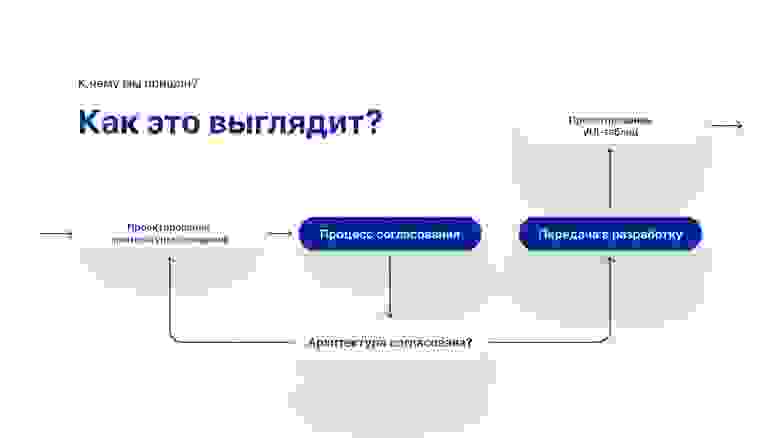
Вот, что из этого получилось:
Произошла дискоммуникация между отделами дизайна и разработки. По опыту работы с мобильными приложениями, мы пошли по стандартному flow DLC и сначала разработали дизайн. В результате пришлось делать двойную работу по переработке артефактов VUI.
В конечном итоге затраченные ресурсы на тестирование приложения и багфикс увеличились. PM не обрадовались.
Из-за привязки к регулярно обновляющейся NLU архитектура приложения напрямую зависела от возможностей системы. В результате этого увеличилось время на разработку проекта.
Вот по этим 3 критериям можно определить, что стандартный флоу вам не подходит.
Что делать в этом случае?
– Готовая архитектура диалогов может сразу передаваться в разработку без наращивания на ней контента (вариативных промптов), чтобы разработчики сразу могли оценить спроектированное решение.
Это даёт возможность внести изменения на ранних этапах и сократить число затраченных ресурсов на переработку артефактов с учётом ограничения системы.

– Для сокращения времени на багфикс необходимо всегда описывать баги с учётом логов. (Определить ошибку можно только с помощью логов — это особенность VUI.)
Разговорные продукты бывают 2 основных типов:
Voice Only (любые вариации колонок).
Мультимодальный интерфейсы — мобильные приложения с возможностью взаимодействия голосом (экран + голос).
Если при наличии экрана склонить пользователя к запланированному сценарию значительно проще, то при формировании навыка для колонки мы вынуждены двигаться вслепую. Неизвестно, что пользователь может спросить.
При разработке VUI есть потребность логирования — в 100% багов прикладываются логи для верификации проблемы. Другой возможности для выявления проблемы нет, в отличие, например, от мобильной разработки, где для верификации багов фронта достаточно скриншота.
Кроме того, особенности артефактов VUI позволяют QA-инженерам видеть полную картину разговорного приложения: некоторые баги, которые можно быстро исправить, не нужно заводить – можно исправить самому, не отвлекая разработчика (например, баги, связанные с текстами в VUI-таблицах). Нет других проектов, где тестировщик может исправлять баги, не заглядывая в код, – эта особенность VUI позволяет сократить время и бюджеты на багфикс.
Также QA-инженерам проще предлагать идеи по улучшению, потому что таблицы имеют очень простую структуру и позволяют охватить одним взглядом весь флоу.
– При проектировании VUI нужно всегда запрашивать бриф платформы, для которой создаётся разговорный продукт. Это избавляет команду от двойной работы с артефактами.
При разработке VUI мы привязаны к NLU-системе. Любые изменения могут существенно повлиять на архитектуру проекта. Если iOS и Android обновляются редко и мягко (не ломают приложения), то платформы с голосовыми ассистентами делают это часто, что требует регулярной проверки работоспособности навыка.
Ошибка 2. При проектировании артефактов VUI ориентироваться на человеческий интеллект, а не на паттерны системы
Да, будущее уже наступило: мы должны заботиться о том, как думают наши машины!
Мы разрабатывали ещё один мультимодальный интерфейс, где очень многое зависело от того, какие именно запросы пользователь даёт системе. Было очень много вариаций диалогов — запросы могли быть любыми.
При проектировании артефактов, то есть огромного количества диалогов, VUI-дизайнеры делали свою работу так, как делают её обычно. Команда оформляла документацию по привычному флоу, чтобы им было удобно с ней работать, шерить, вносить правки. Потом все артефакты должны были обрабатываться для переноса в систему.
Получилось так, что из-за большого объёма диалогов мы потратили дополнительное время на подготовку этих артефактов для разработки, хотя могли бы делать это сразу.
На большом проекте все артефакты сразу нужно проектировать так, чтобы их понимала система. Всегда при проектировании VUI на крупных проектах нужно запрашивать бриф платформы, для которой создаётся разговорный продукт, и формировать артефакты в соответствии с системой. Это избавляет команду от двойной работы с артефактами.
Как это выглядит на деле?

Все артефакты, которые мы получаем во время проектирования интерфейсов, так или иначе коррелируют с артефактами голосовых продуктов:
Vision продукта — Vision голосового продукта.
Прототип интерфейса — Sample Dialog.
Карта экранов — Архитектура диалогов.
Контент — Таблица сценариев.
Однако подход к разработке артефактов должен быть иным из-за особенностей систем, для которых они проектируются.
Ошибка 3. Отсутствие UX-тестирования на этапе проектирования продукта
У нас есть кейс, когда мы проектировали архитектуру сценариев для крупного государственного проекта с миллионным охватом по аудитории. Наш голосовой бот должен был общаться с аудиторией на узкоспециализированные темы и помогать решать наболевшие вопросы.
Мы спроектировали ряд крутых диалогов с точки зрения UX и протестировали архитектуру на своей стороне с помощью WoZ, получив при этом впечатляющие результаты. Но наша команда проекта не учла то, что у пользователя уже был сформирован паттерн поведения для получения нужной ему информации в мобильном приложении.
Пользователи не будут спрашивать голосом то, что они уже умеют «спрашивать» руками, нажимая на кнопки. Если они могут получить информацию с помощью привычных паттернов поведения, то привить новые паттерны для решения таких же задач будет сложно и, вероятно, не всегда обосновано.
После релиза выяснилось, что пользователи спрашивают те услуги, которые уже есть в интерфейсе приложения, но при этом пытаются с помощью голосового ассистента получить дополнительную информацию, которая в приложении недоступна.
Таким образом, продукт-оунер получил дополнительные возможности для развития приложения. Предугадать это было невозможно, но мы могли приблизиться к этому на ранних этапах, если бы регулярно проводили итерационное UX-тестирование: как на этапе формирования пула задач, так и при проектировании самой архитектуры. Кроме того, данное решение минимизировало бы ошибки проектирования, которые зачастую оказываются наиболее дорогими.
Как нужно было поступить изначально?
Провести UX-тестирование. Остановимся на основных типах, которые помогают нам в работе над диалогами: Wizard of Oz, тестирование на фокус-группе и разработка прототипа голосового помощника на целевых платформах.
1. Провести Wizard of Oz в формате диалога
В подобном процессе тестирования требуется участие 2 респондентов. Один играет роль пользователя, второй – голосового помощника, но они не знают об этом.

Задача первого респондента – получить определённую информацию (услугу), запросив помощи у второго респондента, не касаясь при этом экрана. Задача второго респондента – оказать помощь в получении услуги, самостоятельно взаимодействуя с экраном и показывая результат пользователю. Отвечать можно, но максимально кратко и конкретно.
Этот способ помогает:
Понять, как будет происходить запуск услуг (краткими или глубокими запросами).
Выявить ожидания пользователей от диалога с ассистентом.
Выявить возможные ветви сценариев.
Расширить синтетические корзины аттерансов.
2. Провести Wizard of Oz в формате диалога
Спроектировать прототип онбординга и помощи в удобном инструменте. Мы используем для данной цели наш продукт Fabble. Респондент и исследователь не видят друг друга. Респондент говорит с исследователем, а тот включает заготовки в Fabble.

Этот способ помогает:
Понять, как пользователи воспринимают онбординг.
Отследить поведение пользователя при выявлении возможностей голосового помощника во время первого знакомства.
3. Провести тестирование на фокус-группе
Общее погружение, установка 2–3 ассистентов на девайсы. Использование ассистентов каждым респондентом отдельно (15–20 минут под запись). Общее обсуждение опыта, ожиданий, перспектив голосового помощника (90–120 минут).
Этот способ помогает:
Понять, как пользователи выясняют возможности ассистентов при первом знакомстве.
Узнать общие ожидания целевой аудитории от голосового помощника.
Сгенерировать набор фичей для развития помощника.
4. Спроектировать прототип голосового продукта на целевых платформах (при наличии ресурсов)
Спроектировать целевую часть сценария в Dialogflow, AimyLogic или любом другом конструкторе ботов.

Этот способ помогает:
Собрать реальные данные от пользователей.
Проверить гипотезы по будущим сценариям.
Выявить возможности ограничения трудозатрат на реализацию сценариев (спроектированные сценарии могут оказаться сложными по структуре).
3 вывода, к которым мы пришли
1. Разработка VUI — итерационный процесс, нацеленный на оптимизацию.
В разработке VUI дизайнеры не проектируют сложные сценарии сразу. Сначала они отдают разработчикам упрощённую визуализацию диалога, вносят правки и только потом наращивают контент. В мобильной разработке эти этапы разделены: дизайнер полностью создаёт прототип и передаёт его в разработку.
2. Проектировать артефакты VUI так, чтобы их понимала система.
Для этого нужно расписать сценарии диалогов в соответствии с требованиями системы: фразы человека, ответы ассистента, контекст и так далее. В таком формате удобнее работать с артефактами и импортировать их в базы данных.
3. Регулярно проводить UX-тестирование прототипов сценария.
Это помогает минимизировать ошибки проектирования на ранних этапах развития продукта.




