Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Прошло шесть месяцев с тех пор, как мы анонсировали первую предварительную версию нового экспериментального редактора Razor для Visual Studio, основанного на общем языковом сервере Razor, и пришло время рассказать о наших успехах. Команда усердно работала над приведением нового редактора Razor в соответствие со старым, исправлением ошибок и добавлением множества замечательных новых функций. Мы думаем, что новый редактор близок к тому, чтобы быть готовым к нормальной повседневной разработке, поэтому сейчас самое время попробовать его с последней предварительной версией Visual Studio. Мы надеемся, что вы попробуете новый редактор Razor, и поделитесь с нами своими впечатлениями!
Начало работы
Чтобы начать работу с новым редактором Razor :
Установите последнюю Visual Studio preview (16.9 Preview 3).
Заметка: Превью-версии Visual Studio можно безопасно устанавоивать вместе со стабильной установкой Visual Studio .
Перейдите Tools > Options > Environment > Preview Features и выберите опцию Enable experimental Razor editor:
Когда вы собираетесь включить новый редактор Razor, вы можете обнаружить, что он уже включен. Начиная с Visual Studio 16.9 Preview 3, мы постепенно развертываем новый редактор Razor для различных групп пользователей. Если вы опробовали новый редактор ранее, а затем отключили его, вы не будете участвовать в автоматическом внедрении. Вам нужно будет повторно включить его вручную, чтобы увидеть весь прогресс, которого мы достигли. Многие из известных проблем с новым редактором теперь исправлены, поэтому стоит попробовать еще раз, если вы столкнулись с проблемами в более ранних сборках.
Что нового?
В дополнение к работе над основами редактора Razor (завершение, диагностика, всплывающие подсказки, раскраска синтаксиса и т. д.) команда добавила в новый редактор Razor ряд новых функций. Многие из этих функций стали возможными или их получилось проще реализовать благодаря новой архитектуре, основанной на протоколе языкового сервера (LSP).
Улучшенное форматирование
В новом редакторе Razor есть улучшенный механизм форматирования, который более консервативен, чем старый (во-первых, не навреди!), а также намного умнее в области обработки кода.

Мы стремимся исправить форматирование Razor, чтобы оно заставляло вас улыбаться с новым редактором, поэтому сообщите нам, если у вас возникнут проблемы с форматированием, и мы обязательно их исправим.
C# code actions
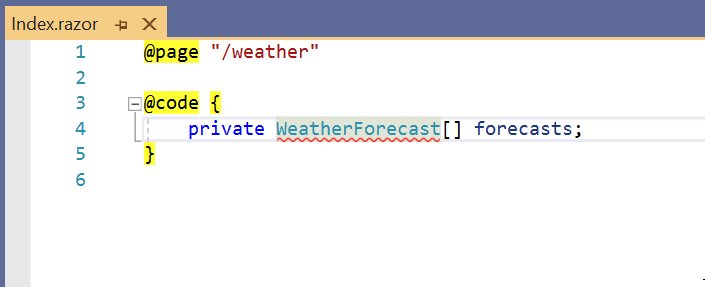
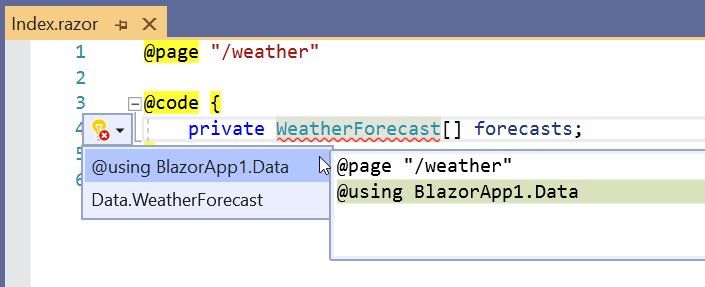
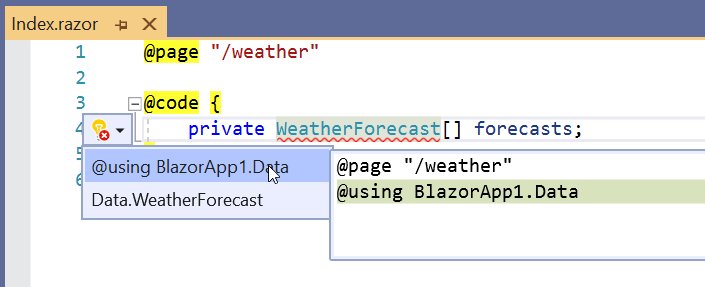
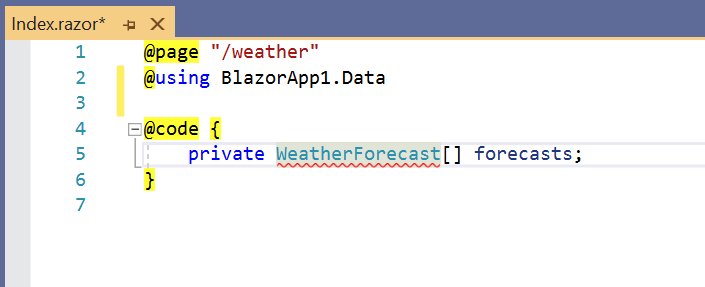
Некоторые действия кода C# теперь доступны в файлах Razor:
Добавьте директивы @using или полные имена типов.

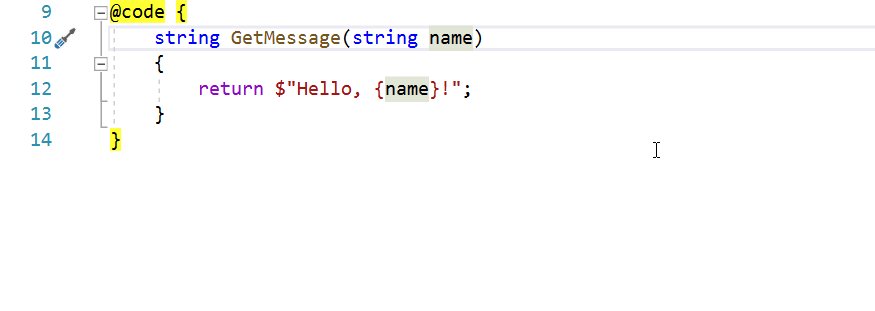
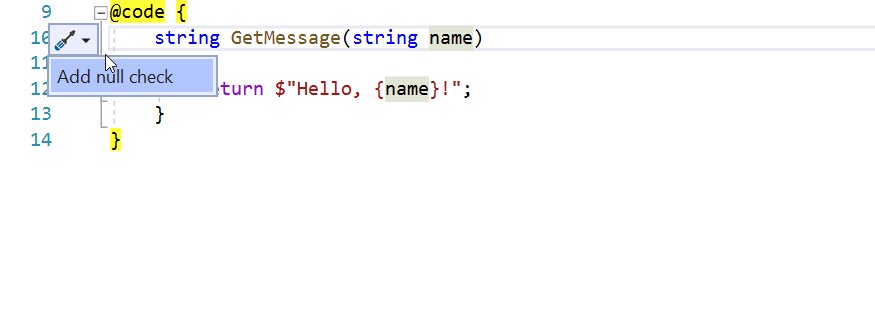
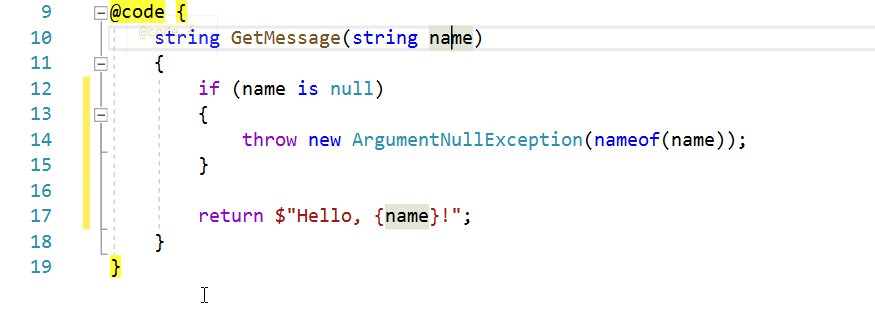
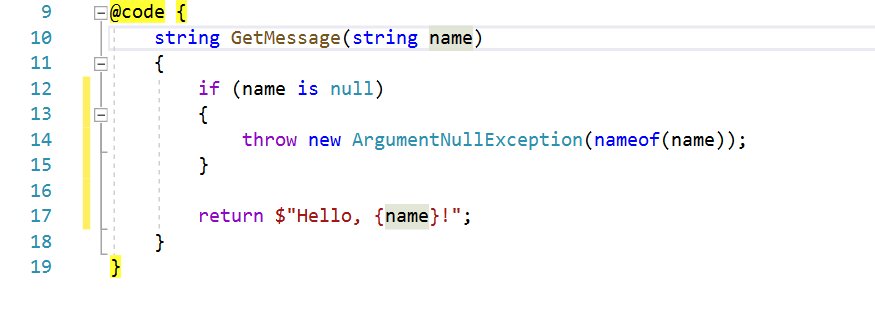
Добавьте null checks.

Дизайн нового редактора Razor значительно упрощает включение действий кода C#, и мы ожидаем, что в будущих выпусках будет доступно гораздо больше.
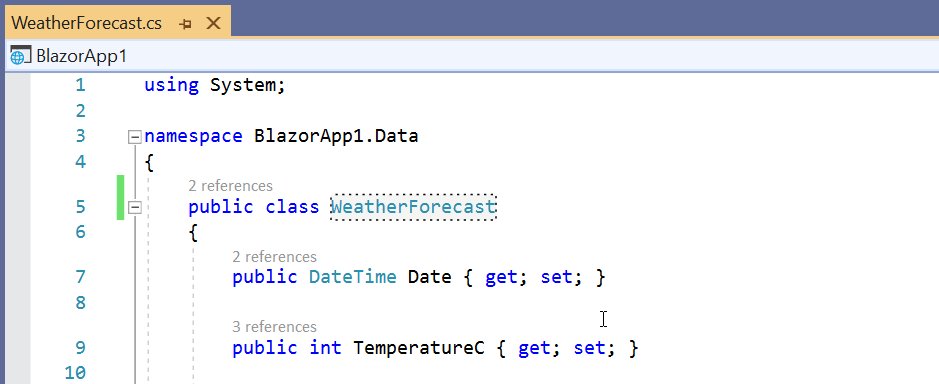
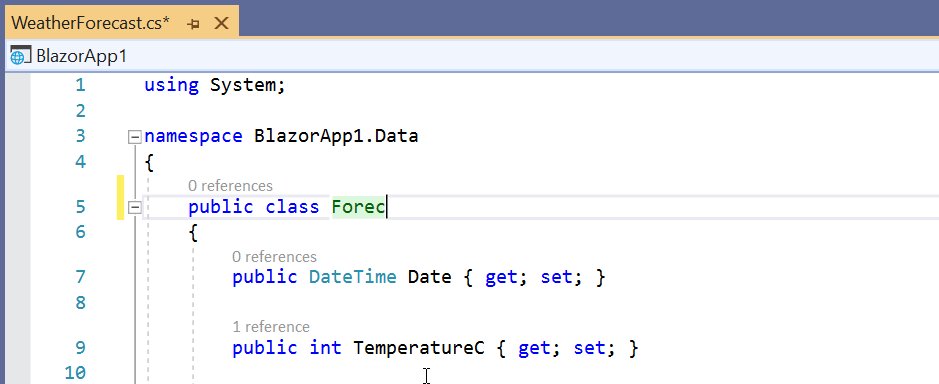
Переименовывание в закрытых файлах
Переименование больше не ограничивается открытыми файлами Razor. Имена в закрытых файлах Razor также будут обновлены.

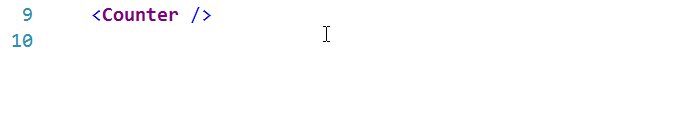
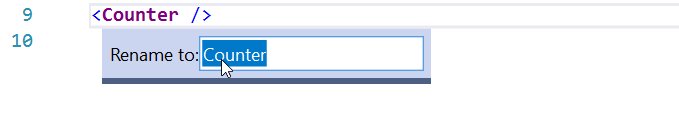
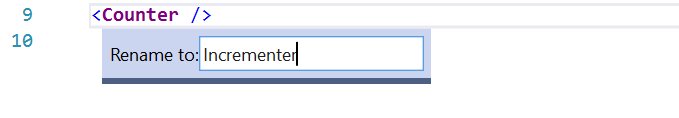
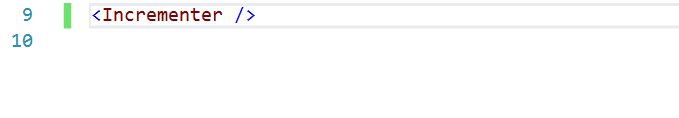
Переименовывание компонентов Blazor
Теперь вы можете переименовать компонент Blazor из его тега. Компонентный файл Razor будет переименован автоматически.

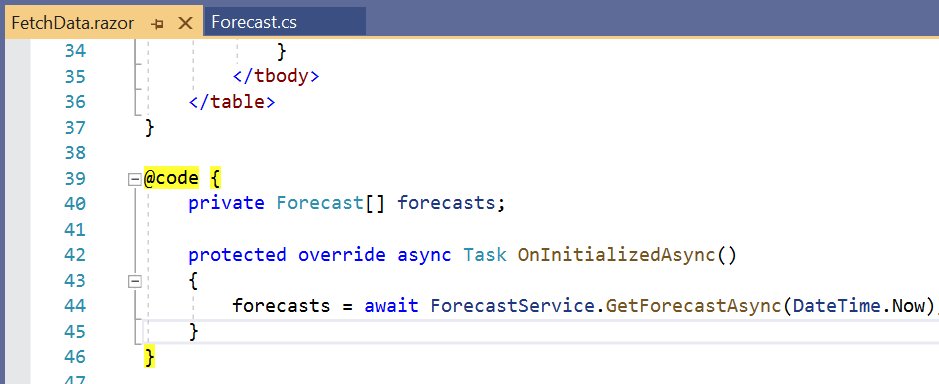
Действия кода компонента
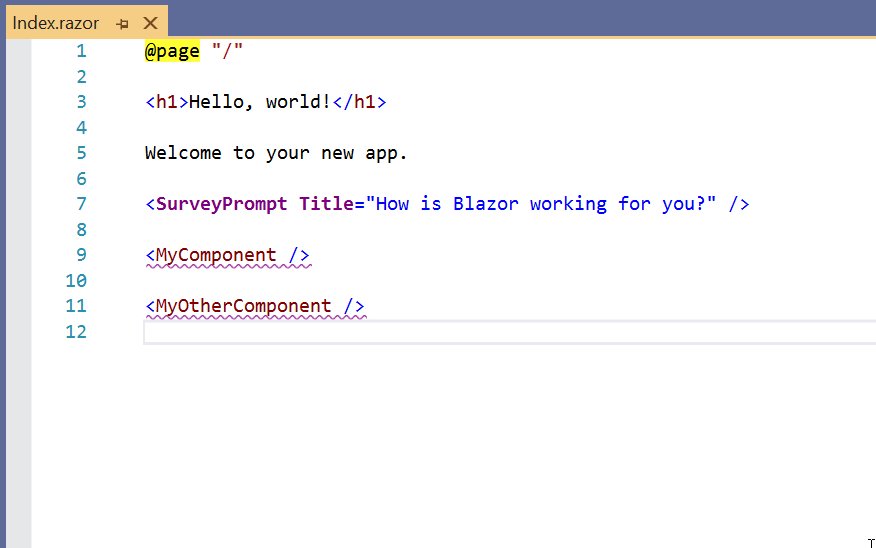
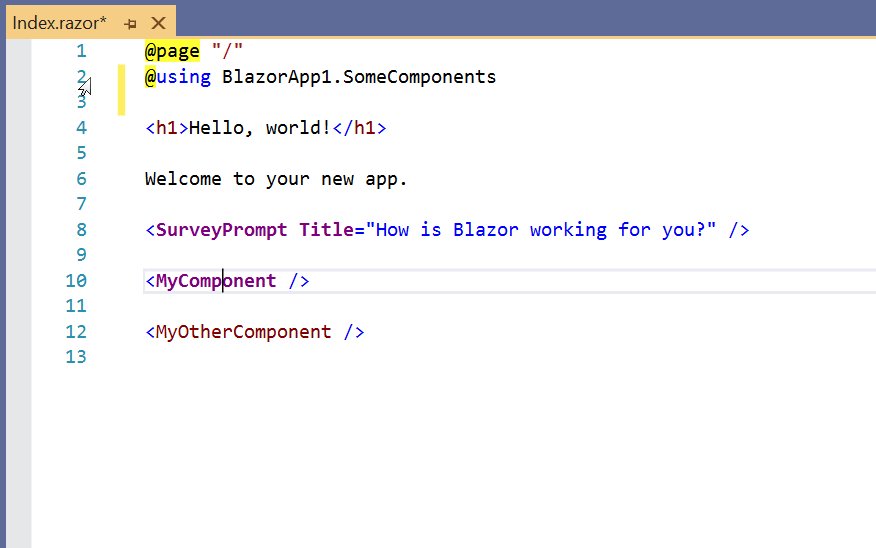
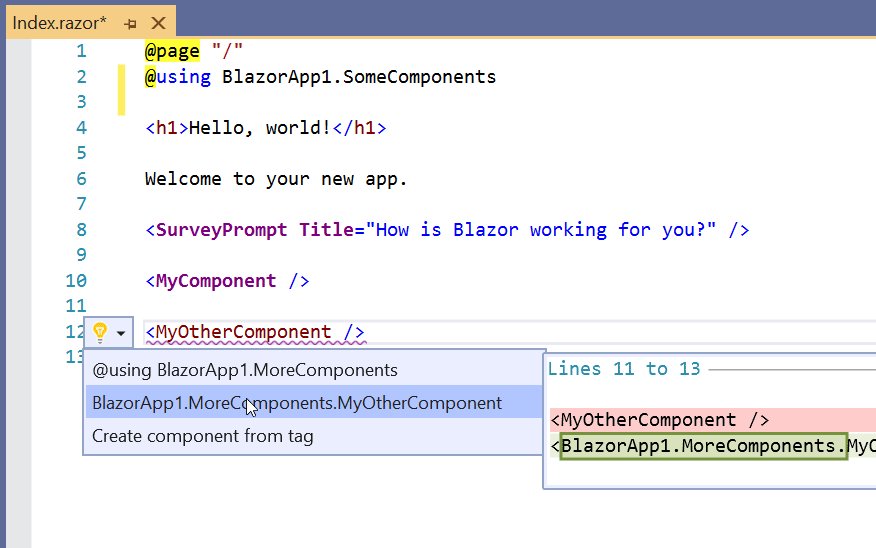
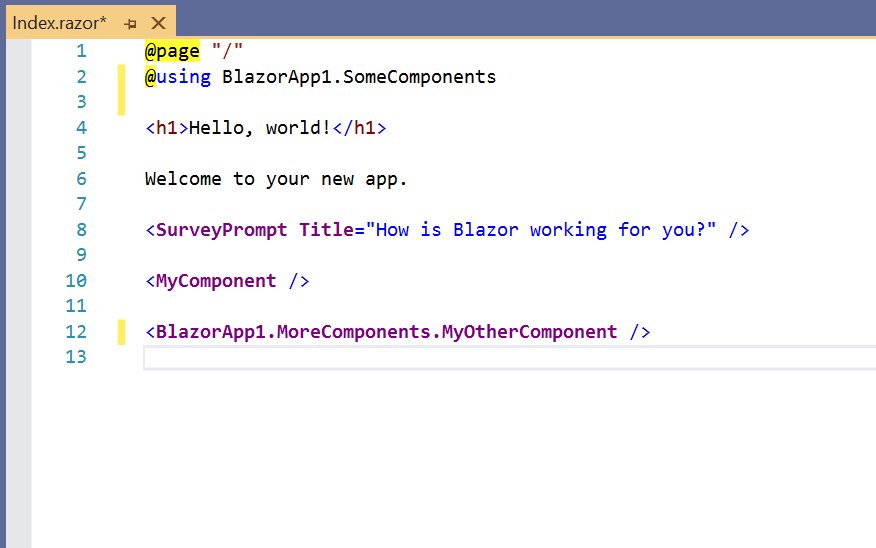
Также теперь доступны несколько действий кода для конкретных компонентов:
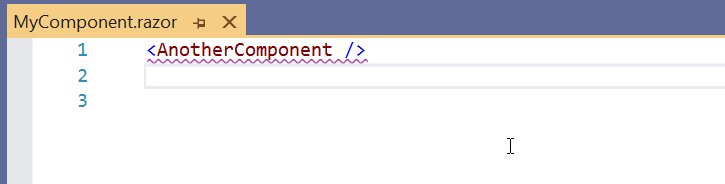
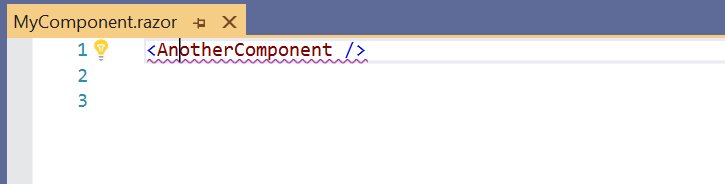
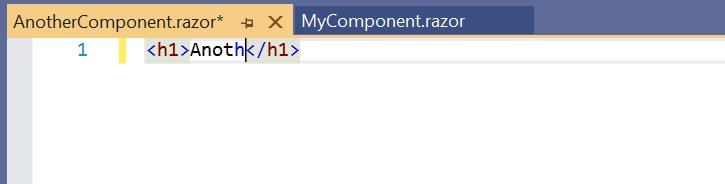
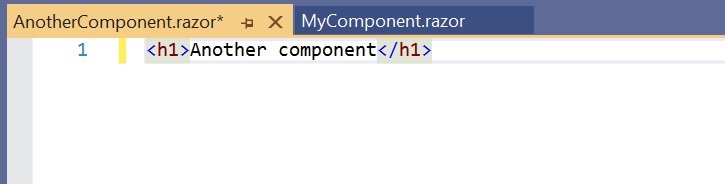
Создать компонент из неизвестного тега.

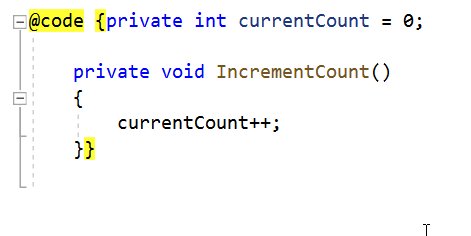
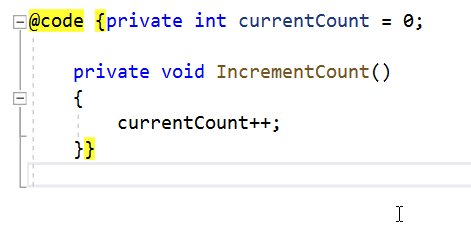
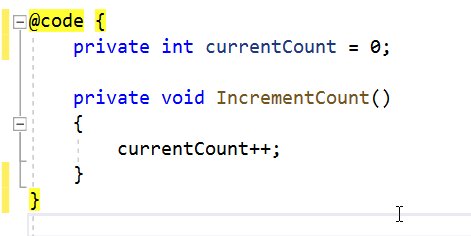
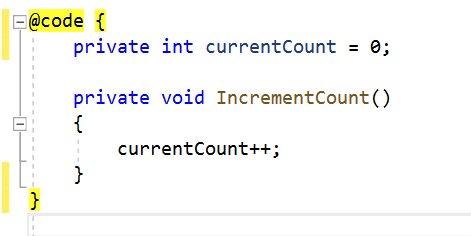
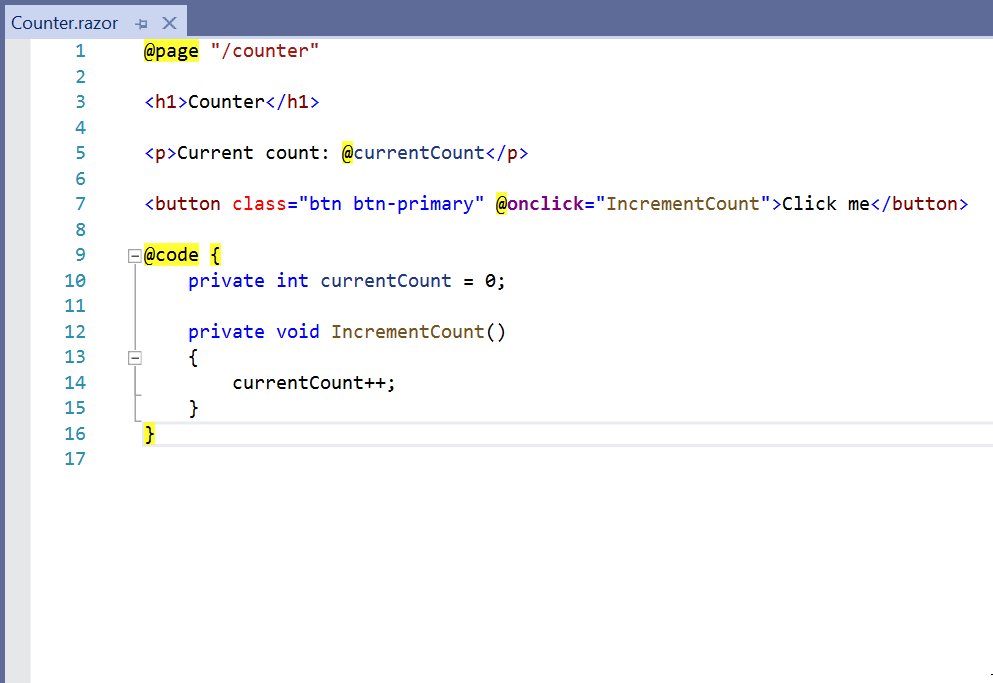
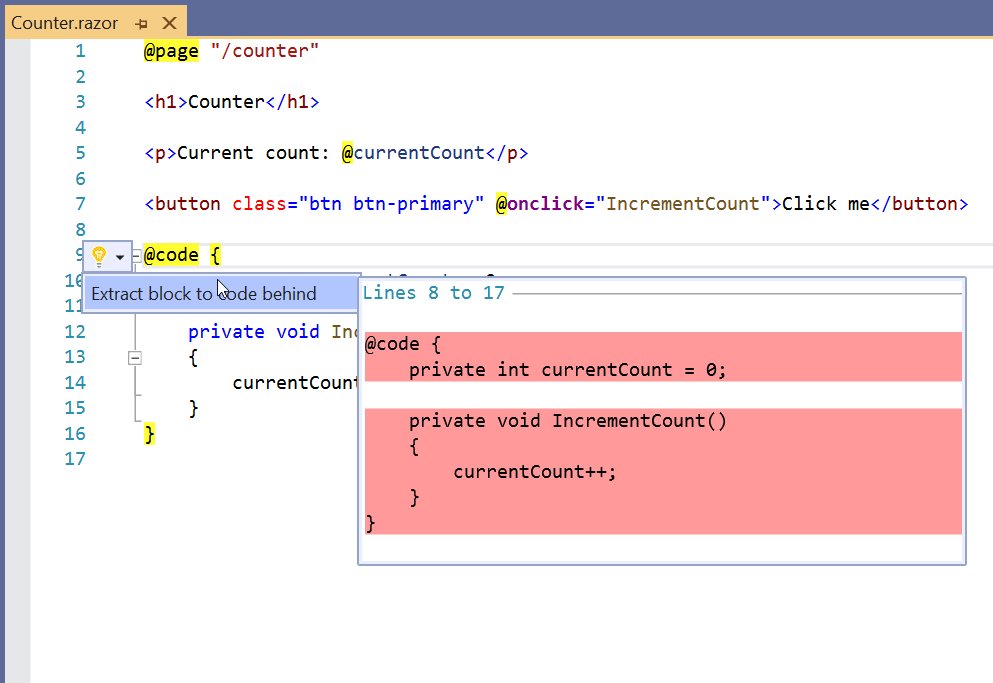
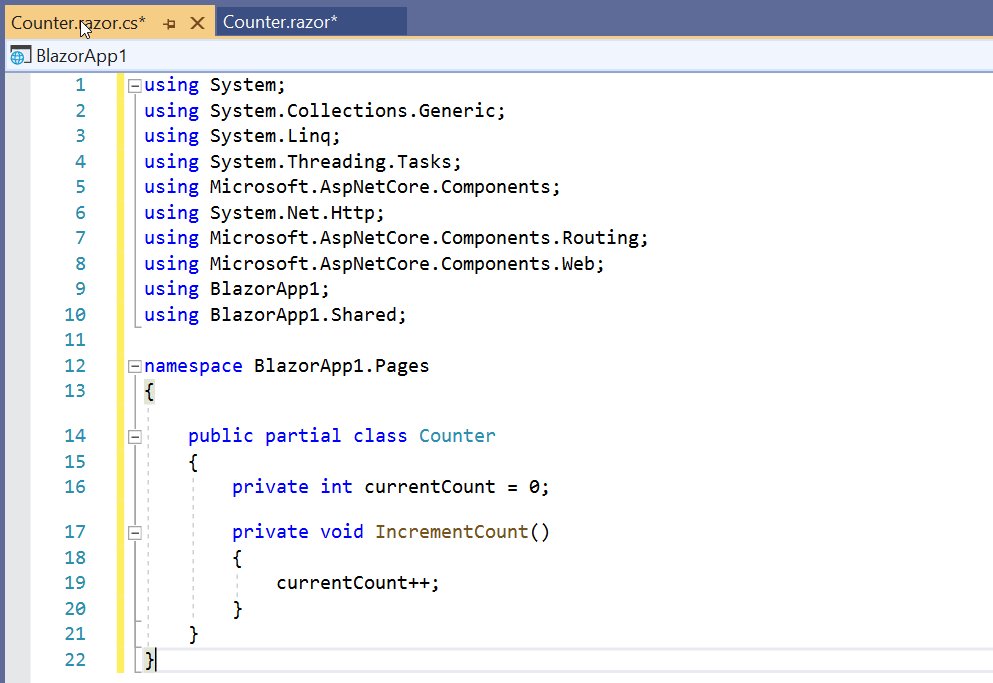
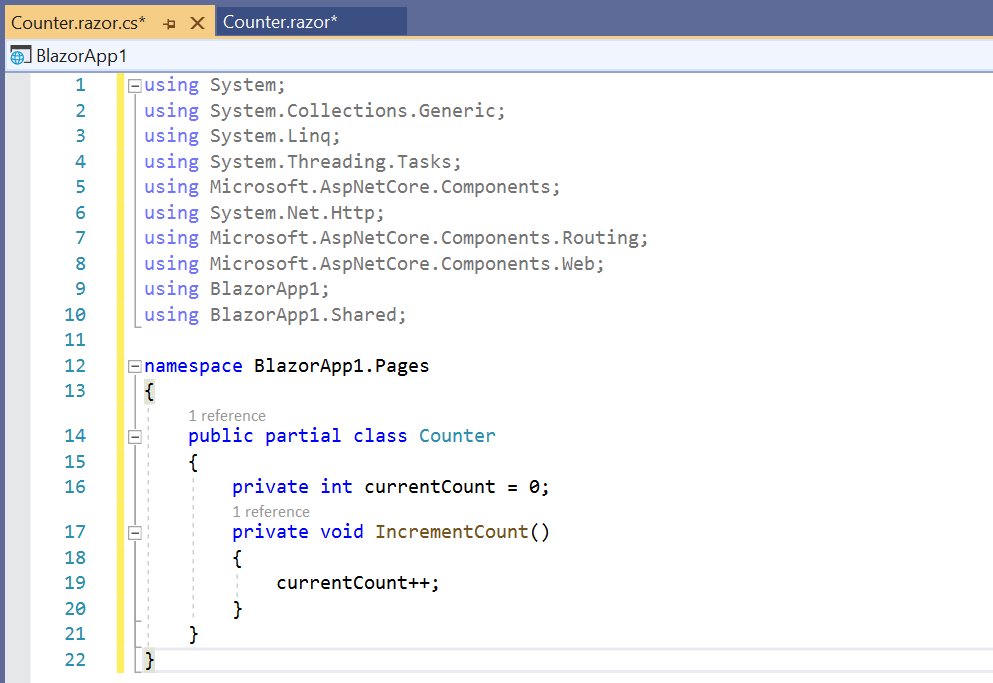
Извлечь @code в код программной части.

Добавить @using для компонентов или полностью квалифицированный тег компонента.

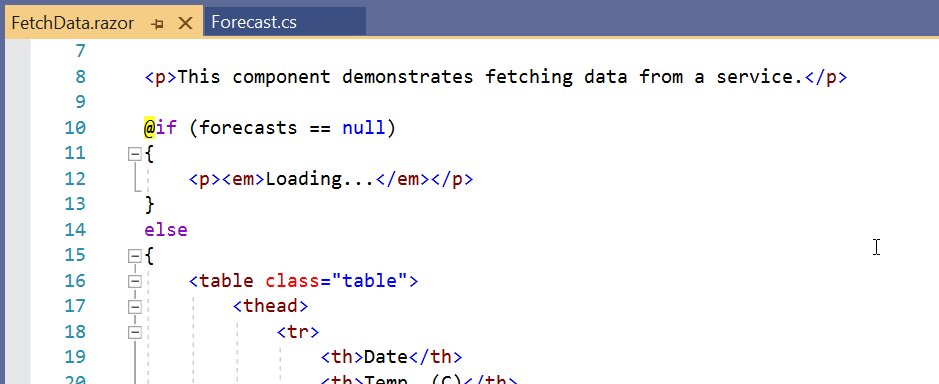
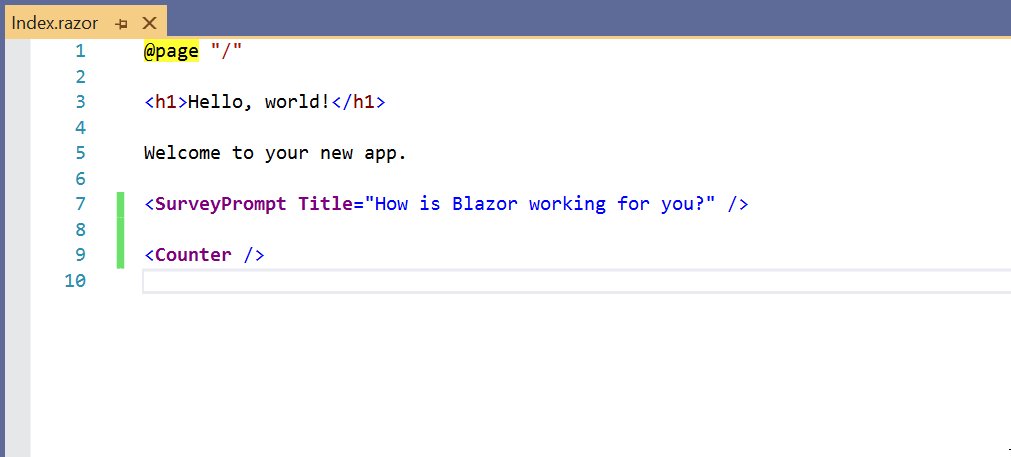
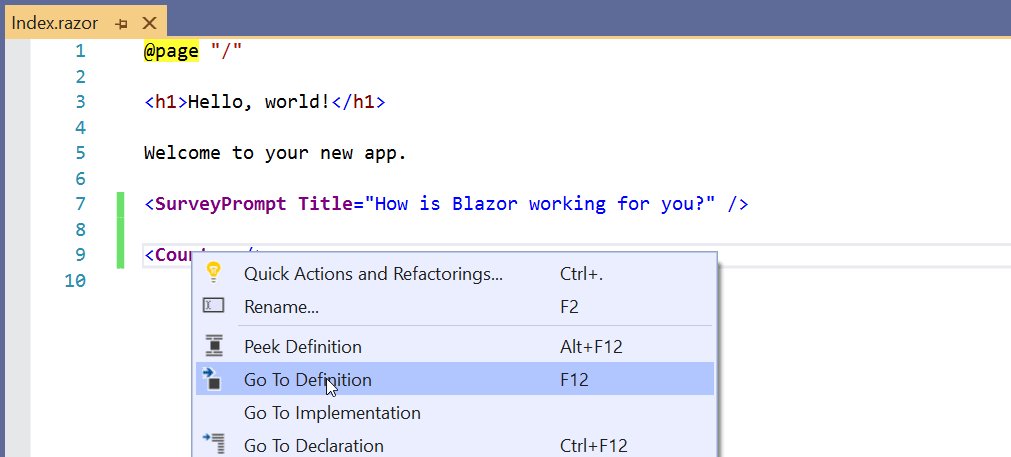
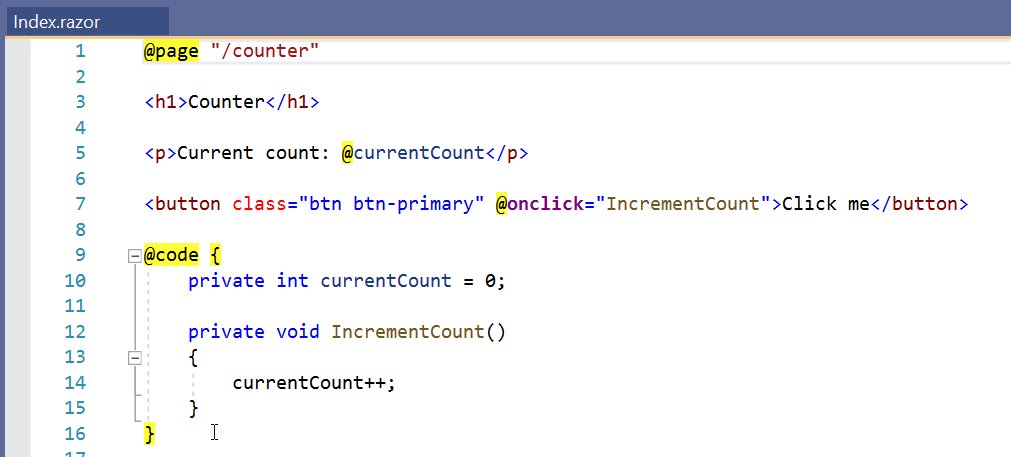
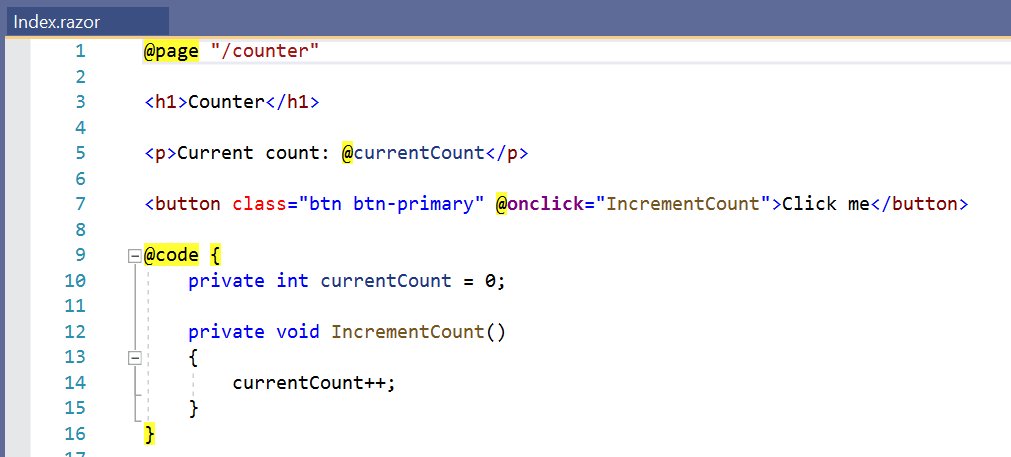
Перейти к определению компонента
Вам нужно быстро увидеть код этого компонента? Просто нажмите F12 на теге, и вы на месте!

Изменение Razor с LiveShare
Новый редактор Razor также работает с LiveShare, поэтому вы получите все новые возможности редактирования Razor даже при работе с Razor в удаленном сеансе.
Используйте новый редактор Razor с Visual Studio Code
Поскольку новый редактор Razor основан на переиспользуемом языковом сервере Razor, новый редактор Razor и его новые функции также доступны в Visual Studio Code с установленным расширением C#.
А как насчет Visual Studio для Mac? Visual Studio для Mac пока не поддерживает LSP, но как только поддержка появится, мы добавим новый редактор Razor в Visual Studio для Mac.
Улучшения подсветки синтаксиса Razor
Мы также работаем над некоторыми улучшениями в подсветке синтаксиса Razor в новом редакторе, о которых мы хотели бы узнать ваши отзывы. Пожалуйста, поделитесь с нами своим мнением, приняв участие в следующих опросах, если вы еще этого не сделали:
Razor syntax coloring
More Razor syntax coloring
Ждем вашу обратную связь
Если у вас возникла проблема с новым редактором, лучший способ сообщить нам об этом - использовать функцию Send Feedback > Report a Problem в Visual Studio.





