Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Люди читают пользовательскую документацию, когда самостоятельно не могут с чем-то разобраться. Они не делают это для развлечения. И эмоции, которые преобладают в этот момент, далеко не всегда позитивные. Как разработчик пользовательской документации может помочь пользователю? Что ему необходимо учитывать при написании документа?
Разработчику документации надо всего лишь написать эффективный документ и разместить его в открытом доступе. Казалось бы ничего сложного, но здесь есть проблема — далеко не всегда он понимает, что такое эффективный документ.
Основные проблемы пользовательской документации:
- ее очень сложно найти;
- она некорректно называется;
- в ней отсутствует навигация;
- в ней нет заголовков и смысловых блоков;
- в ней нет скриншотов;
- в ней есть скриншоты, но они сделаны некорректно;
- в ней описаны очевидные вещи;
- в ней мало внимания уделяется объяснению сложных моментов.
И это далеко не весь список проблем. Но моя задача не в том, чтобы рассказать вам, как всё плохо. Моя задача рассказать, что можно учитывать при создании документа, чтобы он был эффективным. В своих прошлых статьях я затрагивала не менее важные темы, а именно, рассказывала о том: как лучше всего организовать процесс документирования в компании, как корректно называть документы и какой должна быть навигация в них. Это статья про то, как создать у пользователя хорошее впечатление о документе, как не испортить ему настроение и помочь быстро разобраться в проблеме. Здесь будет информация про внешний вид документа и скриншоты.
Внешний вид документа
Для меня внешний вид документа — это дизайн и верстка. И нельзя сказать, что это не важно. Да, ваш документ может быть написан очень хорошо, но его внешний вид сразу может испортить впечатление. Внешний вид — это про удобство и заботу о пользователе.

Основные принципы дизайна документа
Дизайн — это то на что в первую очередь обращает внимание пользователь, когда открывает документ. Он начинается уже с титульного листа. Не стоит забывать про корпоративные цвета, так как по документу сразу должно быть понятно какой компании он принадлежит или какой продукт в нем описан.
Уже сам дизайн может вызвать у пользователя какие-то эмоции. И лучше сделать его нейтральным, чтобы не усилить тот негатив, с которым пользователь пришел.
Есть четыре основных принципа дизайна документа:
- контраст;
- повторение;
- выравнивание;
- приближенность.
Давайте разберем каждый из них, ведь даже понимание этих принципов поможет посмотреть на документы с другой стороны. Вы научитесь сразу замечать проблемные места.
Контраст
Чтобы привлечь внимание пользователя к важной информации, необходимо ее выделить. Она должна быть контрастной основному тексту. Выделить можно с помощью: крупного шрифта, другого начертания, контрастного цвета или горизонтальной линии. Но с этим тоже нельзя перебарщивать. Если таких элементов на странице будет много, то это не даст пользователю возможность понять, что действительно из этого важно.
Давайте рассмотрим три варианта дизайна документа:
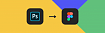
Вариант 1. Без контрастных элементов:

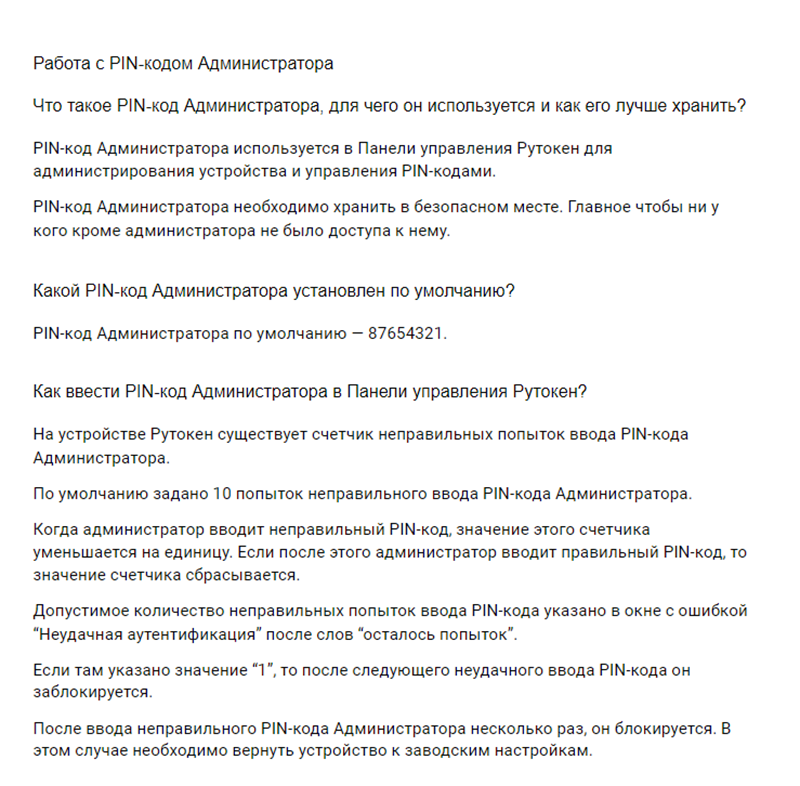
Вариант 2. С большим количеством контрастных элементов:

Вариант 3. С корректным количеством контрастных элементов:

Вы видите насколько по-разному выглядят и воспринимаются эти три документа, а по факту, текст в них одинаковый.
Когда пользователь откроет первый документ, ему надо будет потратить время на то, чтобы понять о чем он.
Когда пользователь откроет второй документ, ему будет очень сложно понять на чем остановить свой взгляд, что в нем действительно важно. В таком многообразии цветов очень сложно что-то найти.
В третьем документе все понятно: о чем документ, что важно и как найти нужную информацию.
Перед тем, как определить контрастные элементы, перечитайте документ еще раз, разделите его на смысловые блоки и выделите важные моменты.
Можно выделять:
- заголовки — крупным шрифтом;
- важные слова в предложении — полужирным начертанием;
- важные блоки текста — горизонтальными линиями, контрастным цветом, специальными смысловыми блоками.
Такой список каждый разработчик пользовательской документации определяет сам. Главное не использовать элементы, которые пользователь может неправильно понять.
Повторение
Необходимо во всем документе для обозначения важной информации использовать одни и те же элементы, тоже самое относится и к элементам дизайна. Не стоит превращать документ в детский журнал. Этот принцип работает даже в том случае, когда документ состоит из одной страницы. Повторение элементов упрощает визуальную навигацию по документу и понимание его структуры.
Выравнивание
Каждый элемент должен иметь визуальную связь с другим элементом на странице. Этот принцип про логичность расположения элементов и порядок на странице.
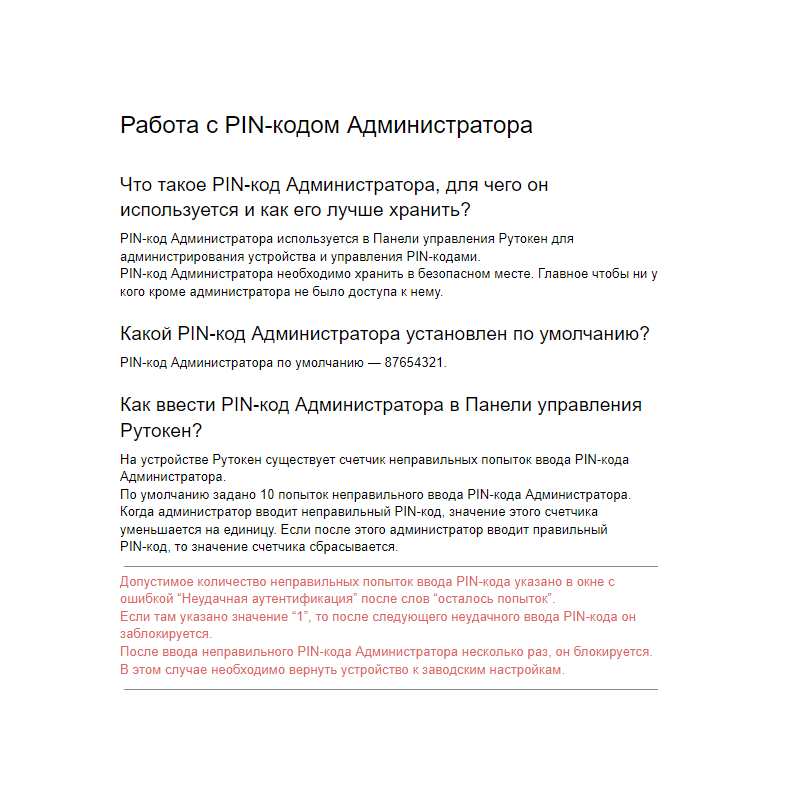
Приведу пример некорректного выравнивания элементов:

Выравнивание может повлиять на восприятие документа. Логика этого принципа такова: связанные элементы должны быть выровнены одинаково.
Без корректного выравнивания пользователь не поймет к чему относится та или иная информация, также оно влияет на удобочитаемость. Пользователю больше понравится гармоничная композиция, чем хаос. Организуя пространство мы помогаем ему быстрее понять смысл документа.
Приближенность
Основная идея принципа приближенности: близкое физическое расположение элементов на странице подразумевает взаимосвязь. Необходимо группировать связанные по смыслу элементы и тогда документ будет более организованным, и пользователю будет легче понять с чего начать чтение и когда его закончить.
Приведу пример инструкции, в которой не используется этот принцип:

Видно, что в таком документе очень сложно ориентироваться. Выравнивание во всем этом документе одно и есть ощущение однообразия, которое мешает пользователю понять смысл документа.
Очень важно использовать выравнивание для связывания элементов, в противном случае информация в документе выглядит или однообразной или разобщенной. Внешний вид документа должен помогать пользователю быстро находить нужную информацию, а не дезориентировать его.
Верстка и ее основные правила
Верстка — это то на, что обращает внимание пользователь, когда начинает читать документ. Она может мешать пользователю правильно воспринимать смысл текста или наоборот помогать. Именно поэтому разработчику пользовательской документации важно понимать правила верстки и активно их использовать.
Правил верстки очень много, я напишу только те, которые я регулярно использую. Их две группы: первая относится к набору текста, а вторая к переносу слов и элементов.
Правила набора текста
- в конце заголовка не ставьте точку;
- между словами должен быть один пробел;
- последняя страница документа должна быть заполнена хотя бы наполовину;
- не оставляйте один пункт списка на странице;
- не оставляйте одну строку таблицы на странице;
- не разрывайте абзацы;
- абзац должен состоять из 3-5 предложений;
- не разрывайте смысловые блоки;
- после точки, запятой, двоеточия, точки с запятой ставьте один пробел;
- не путайте тире, длинное тире и минус. Всё это разные знаки;
- с двух сторон от тире и длинного тире ставьте пробел.
Правила переноса
- не допускайте переносов, которые искажают смысл слова;
- при переносе таблицы дублируйте ее шапку;
- не переносите: аббревиатуры, сокращения, даты, инициалы;
- не переносите слова в заголовках;
- предлоги, частицы и междометия не должны отрываться от следующего за ними слова;
знаки препинания не отрываются от слова и не переносятся.
Это достаточно важные правила, которые следует соблюдать при верстке документа. Большинство из них были придуманы давно и актуальны по сей день.
Помимо текста в пользовательской документации должны быть скриншоты. Они являются дополнением к тексту и помогают пользователю быстрее находить описанные в нем элементы.
Скриншоты в документе
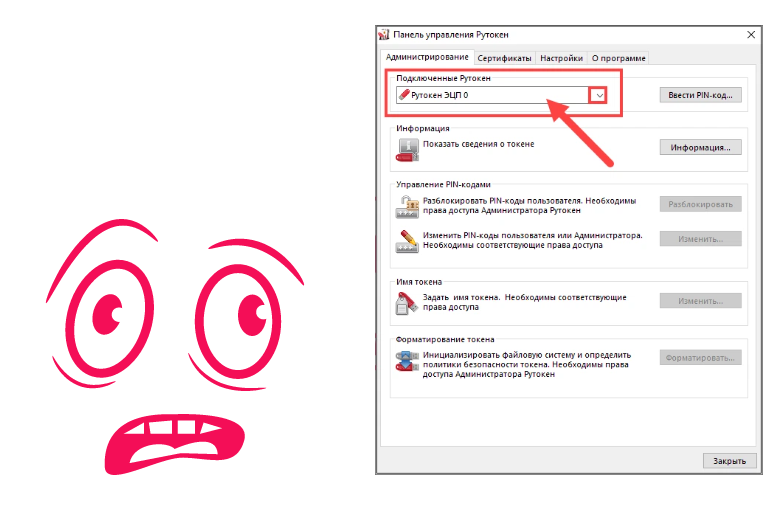
Давайте для начала посмотрим на документ без скриншотов.

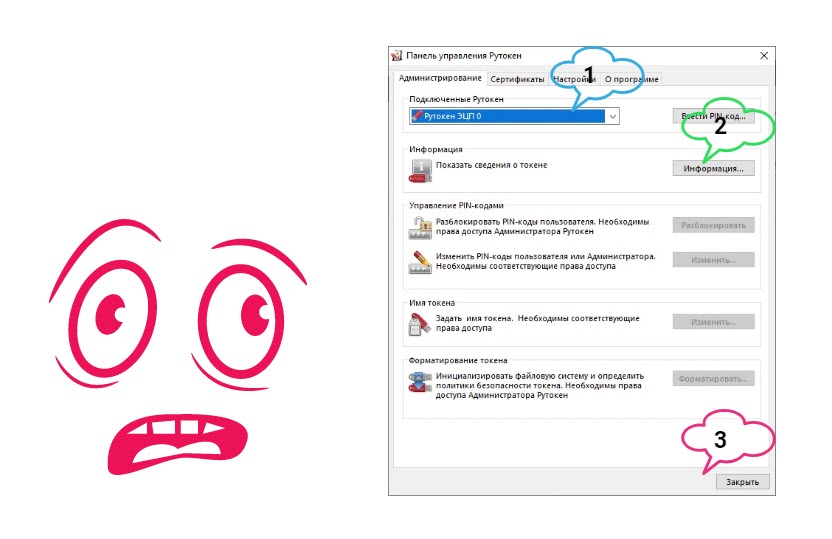
Пользователи, которые не первый раз сталкиваются с Панелью управления Рутокен, разберутся и без скриншотов. Но я ведь ориентируюсь не только на них. Когда пишу я понимаю, что есть новые пользователи, которые никогда в жизни не работали с этим и хотят разобраться.
Первая строка в описании процедуры уже вызывает вопрос — как выглядит Панель управления Рутокен? Здесь достаточно сразу после первого пункта разместить скриншот с изображением иконки программы. Тоже самое и с остальными пунктами.
Пользователю важно понимать о каких окнах, разделах, полях и кнопках идет речь в тексте. Важно понимать как они выглядят и где находятся, без скриншотов это сделать невозможно.
Дальше я опишу основные ошибки, которые делают на скриншотах. Названия буду придумывать для них сама, поэтому не судите строго.
Перегруженность
На скриншоте не должно быть много вспомогательных элементов. В идеале в одном пункте из описания процедуры должен быть один скриншот с одним вспомогательным элементом. Иначе пользователь может запутаться и забудет что-то сделать.
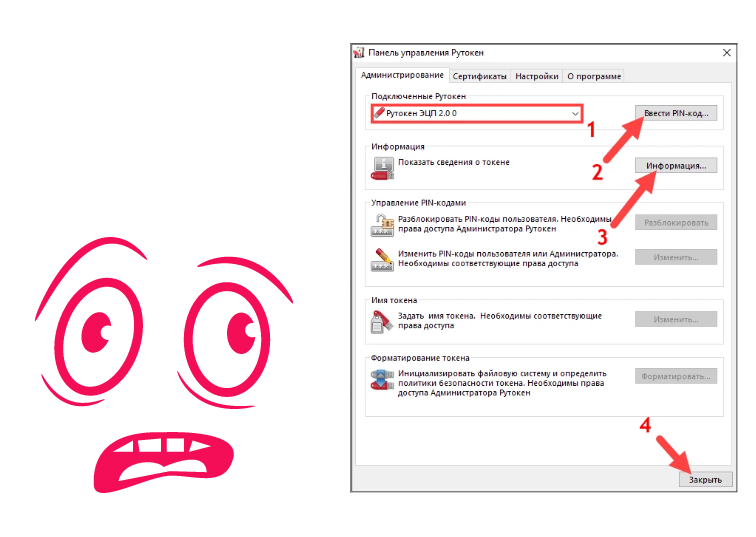
Как не надо делать:

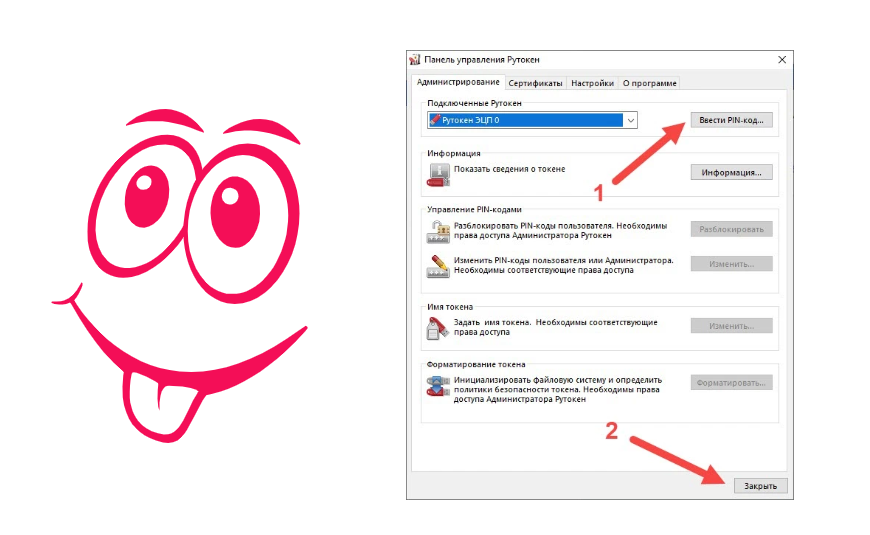
Как надо делать:

Неоднозначная трактовка обозначений
Для вспомогательных элементов в своих документов я придумала обозначения. Например, стрелочку я использую для кнопки, прямоугольник — для поля, а линию — для сообщений.
Если я использую красную стрелочку, то на всех скриншотах она одинаковая, с остальными элементами тоже самое. Получается, каждый вспомогательный элемент имеет свое значение.
Покажу вам как не надо делать:

И как надо делать:

Что здесь не так на первой картинке? Пользователь смотрит на эти две стрелочки и думает, почему одна сплошная, а другая нет. Одна из интерпретаций: потому-что второе действие не такое важное и его можно не выполнять. Но мы не можем угадать, как здесь будет рассуждать пользователь. Поэтому такого просто не надо допускать.
Я встречала еще вот такую ошибку, когда на одном скриншоте были дополнительные элементы нескольких цветов. Ну вот представьте, на скриншоте две стрелочки: одна — красная, другая зеленая. Как здесь будет рассуждать пользователь тоже не понятно. Такого не должно быть, это может запутать пользователя.
Кричащий акцент
Во всем нужна мера. Если вы хотите обратить внимание пользователя на какую-то кнопку или поле на скриншоте, не обязательно для этого использовать много дополнительных элементов, одного вполне достаточно.
Покажу вам, как не надо делать:

И как надо делать:

Но самое нелепое, что я видела — это когда на одно поле для заполнение было направлено около 10 стрелочек. Не стоит такого делать, да, вы обратите внимание пользователя, но уже после третьего такого скриншота ему захочется просто закрыть документ, он устанет от этого. Это как написать страницу текста ЗАГЛАВНЫМИ БУКВАМИ. Наш тон должен быть доброжелательным и ненавязчивым во всем, и скриншоты это должны только подкреплять.
Невидимые дополнительные элементы
На всех скриншотах выше вы видите, что для дополнительных элементов я использую красный цвет. Почему? Этот цвет контрастный цветам окна программы. Вы спросите, а что же делать есть само окно красное? Выбирайте другой контрастный цвет. Но учтите, что его вы выбираете для всех дополнительных элементов в документе.
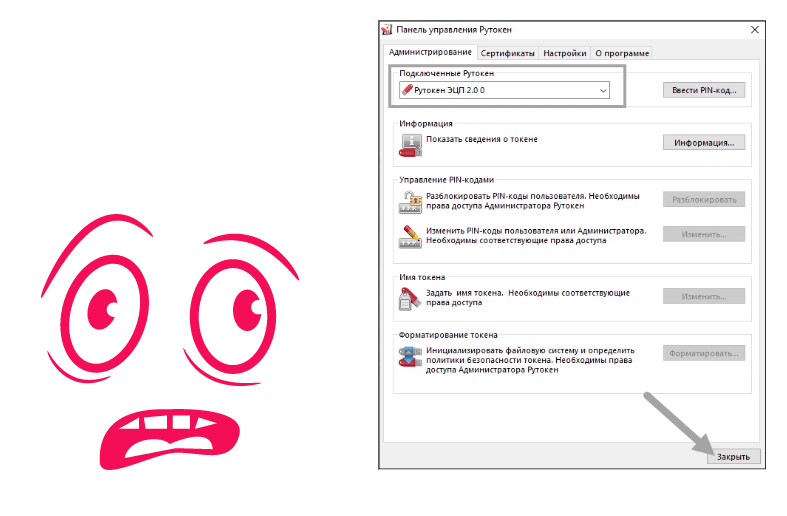
Покажу вам, как не надо делать:

Серый цвет нельзя было выбирать для дополнительных элементов, так как их почти не видно. Дополнительные элементы не должны гармонично вписываться в композицию на скриншоте, они на нем для того, чтобы показать пользователю где находится нужный элемент.
Одновременно много действий
Мне кажется, уже по примеру вы легко поймете о чем это.

Старайтесь не размещать на одном скриншоте больше трех действий. Первое, это очень сильно перегружает сам скриншот, а второе, может озадачить пользователя. Но мы помним, что наша цель всё-таки не озадачить, а помочь.
Ну и последняя ошибка, которая очень сильно бросается в глаза.
Несерьезность
Я не могу вас всех заставить использовать стрелочку, прямоугольник и линию. Но я очень вас прошу не использовать какие-то странные элементы. Вы пишите серьезный документ для взрослых людей и при этом используйте, пожалуйста, серьезные дополнительные элементы. Не думайте, что какими-то мультяшными надписями вы кого-то развеселите.
Ну и снова антипример. Чтобы уже наверняка всё стало понятно

Вывод
Давайте не забывать о том, что мы — разработчики пользовательской документации пишем для людей. Наша документация не просто так публикуется в интернете. Мы действительно хотим, чтобы ее легко находили, читали и с ее помощью решали свои проблемы. Никто не хочет писать “в стол”.
Мне очень хочется, чтобы вся пользовательская документация была эффективной, красивой и удобной, а главное востребованной. Для этого я и написала эти три статьи. Читайте, осознавайте и применяйте на практике.
В статье я использовала информацию из книг:
- Робин Уильямс. Дизайн. Книга для недизайнеров.
- Ян В. Уайт. Редактируем дизайном.
- Лукьянович И.Р. Основы верстки в INDESIGN.