
В прошлой статье мы создавали аккаунт разработчика для использования Huawei Mobile Services и подготавливали проект к их использованию. Теперь пора приступить к встраиванию конкретных сервисов.
Вот полный список статей из цикла:
- Создаём аккаунт разработчика, подключаем зависимости, подготавливаем код к внедрению. тык
- Встраиваем Huawei Analytics. ← вы тут
- Используем геолокацию от Huawei.
- Huawei maps. Используем вместо Google maps для AppGallery.
Как должен выглядеть код в уже готовом проекте
Начнём с аналитики. И исходить будем из того, что она у вас спрятана за примерно такой абстракцией:
interface Analytics {
fun send(event: AnalyticsEvent)
}
interface AnalyticsEvent {
val key: String
val data: Map<String, Any>
}
fun Map<String, Any>.toBundle() =
Bundle().apply {
forEach { (key, value) ->
when (value) {
is String -> putString(key, value)
is Int -> putInt(key, value)
is Boolean -> putBoolean(key, value)
is Double -> putDouble(key, value)
is Float -> putFloat(key, value)
else -> throw IllegalArgumentException("Unknown data type: ${value::class.simpleName}")
}
}
}
open class SimpleEvent(override val key: String) : AnalyticsEvent {
override val data: Map<String, Any> = hashMapOf()
override fun toString(): String = "AnalyticsEvent { key = $key, data = $data }"
}
open class ParamsEvent(key: String, vararg params: Pair<String, Any>): SimpleEvent(key) {
override val data = params.toMap()
}
class EventOpenSomeScreen : SimpleEvent("screen_some_screen")Соответственно, где требуется какое-то событие отправить, вы делаете что-то такое:
@Inject
lateinit var analytics: Analytics
...
analytics.send(EventOpenSomeScreen())Используем разные реализации аналитики
Если всё вышеописанное верно, то подставлять разные реализации аналитики в разных сборках проще простого.
- Указываем, что для huawei
flavor-а мы используем одну библиотеку, а для google — другую:
dependencies {
huaweiImplementation 'com.huawei.agconnect:agconnect-core:1.3.1.300'
huaweiImplementation 'com.huawei.hms:hianalytics:5.0.0.301'
googleImplementation 'com.google.firebase:firebase-analytics:17.2.3'
}- В DI биндим для типа
Analyticsэкземпляр классаAnalyticsImpl. Сам жеAnalyticsImplу нас будет в двух вариантах. Один — в папкеsrc/huawei/kotlin/com/exampleи выглядеть так:
class AnalyticsImpl(context: Context) : Analytics {
private val analytics = HiAnalytics.getInstance(context)
override fun send(event: AnalyticsEvent) {
analytics.onEvent(event.key, event.data.toBundle())
}
}Другой в папке src/google/kotlin/com/example:
class AnalyticsImpl(context: Context) : Analytics {
private val firebaseAnalytics = FirebaseAnalytics.getInstance(context)
override fun send(event: AnalyticsEvent) {
firebaseAnalytics.logEvent(event.key, event.data.toBundle())
}
}Вот собственно и всё с аналитикой. API библиотек очень похожи и никаких проблем не возникает.
Проверяем, что всё работает
Также, очень удобно можно проверить, что Huawei аналитика работает. Для этого надо:
- Подсоединить девайс к компьютеру.
- Выполнить в консоли
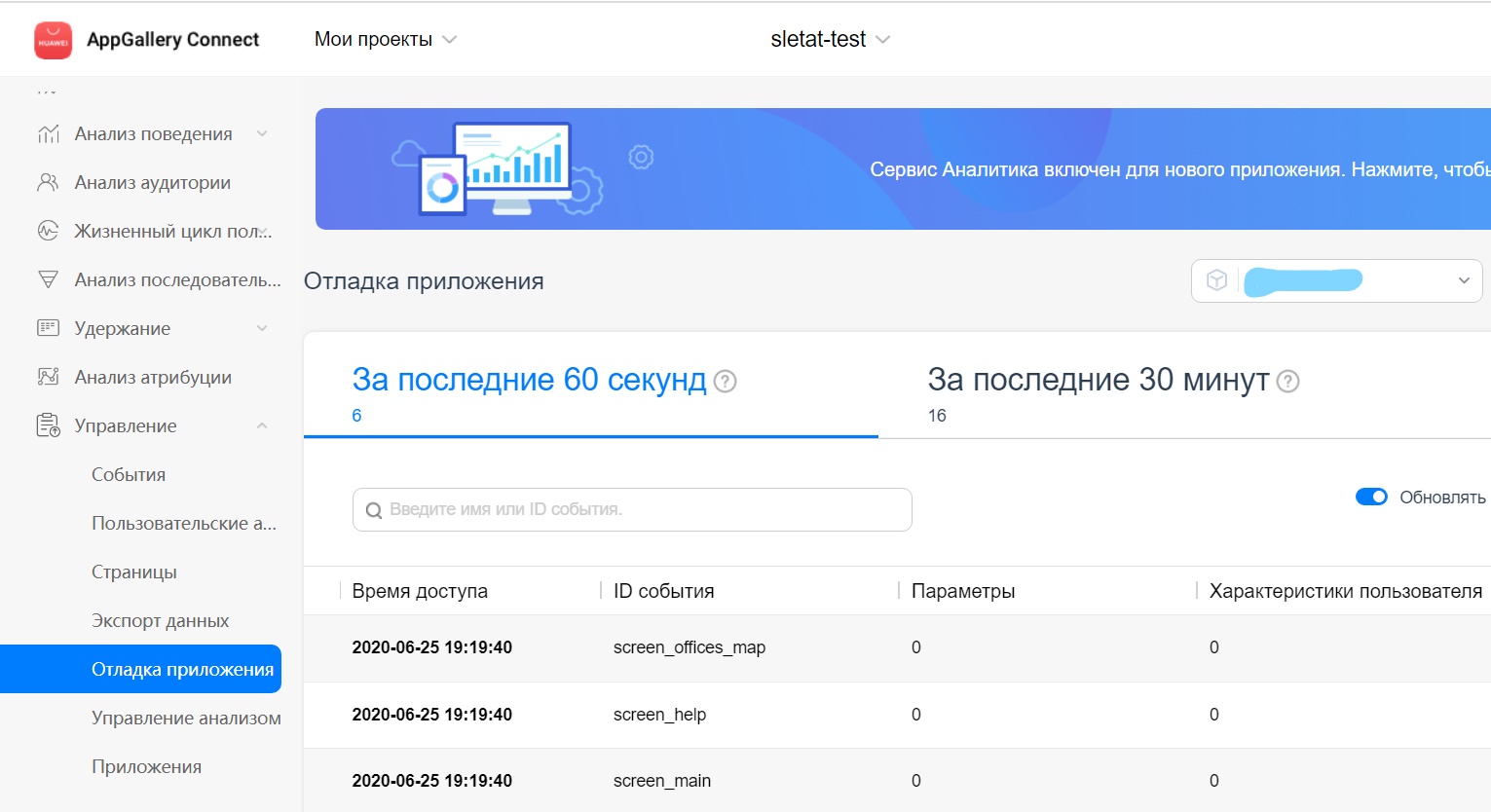
adb shell setprop debug.huawei.hms.analytics.app ТУТ_APPLICATION_ID_ВАШЕГО_ПРИЛОЖЕНИЯ - Открыть консоль разработчика в браузере, перейти в AppGallery Connect -> Мои приложения -> Выбрать приложение -> Раздел "Разработка" -> Управление -> Отладка приложения.
- Теперь отправленные из приложения события вы будете видеть в реальном времени прямо на сайте.
- Чтобы отключить режим отладки выполните
adb shell setprop debug.huawei.hms.analytics.app .none.
Вот так режим отладки выглядит в браузере:

Дальше — геолокация
С аналитикой мы разобрались, в следующей статье покажем как встроить определение геолокации от Huawei в приложение, которое уже использует аналог от Google.
Весь код, который есть в этом цикле статей вы можете посмотреть в репозитории на GitHub. Вот ссылка.





