Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

PWA — прогрессивные веб-приложения.
Предупреждение. Эта статья не проспонсирована PWA. Все взгляды и мнения в статье принадлежат только её автору.
Progressive Web App или PWA — лучший способ для разработчиков заставить свои веб-приложения загружаться быстрее и быть более производительными. PWA — это веб-сайты, которые используют современные веб-стандарты, что дает возможность устанавливать их на компьютер или устройство пользователя. В работе они как приложения. Самый известный пример — это Twitter, который запустил сайт mobile.twitter.com как PWA на React и Node.js.
Прежде чем двигаться дальше, давайте быстренько разберемся, что есть PWA.
PWA — это веб-приложение, которое может быть установлено на вашу систему. Оно работает оффлайн, когда нет подключения к интернету, по-максимуму используя данные, закэшированные во время вашей последней работы с приложением. Если вы заходите на сайт из Chrome на десктопе, и у вас включены соответствующие флаги, то вас попросят установить приложение.
Термин PWA или Progressive Web App пришел из технического жаргона, но на самом деле — это следующий шаг в удобных для пользователя приложениях. Разработчикам приложений стоит к ним внимательно присмотреться.
Они совмещают в себе удобство и внешний вид приложения, при этом разрабатывать их также легко как обычный веб-сайт. Эти современные приложения предоставляют доступ к вашему контенту и первоклассный сервис, который делает пользователей счастливее.
Прогрессивные приложения можно назвать адаптивными сайтами, потому что они подстраиваются под возможности браузера пользователя. Они автоматически могут улучшать встроенные функции браузера, чтобы работа с сайтом была похожа на работу с нативным веб-приложением. Базовые компоненты PWA:
- манифест веб-приложения: для предоставления нативных функций, таких как иконка приложения на рабочем столе;
- технология Service Workers: для фоновых задач и работы в оффлайн-режиме;
- архитектура application shell (оболочка приложения): для быстрой загрузки с Service Workers.
Самые популярные примеры использования PWA — это сайты Alibaba, Forbes, The Weather Channel и MakeMyTrip.
Основные преимущества PWA, которые делают их такими производительными
В чем отличие PWA от нативных приложений?
Нативное приложение — это независимая программа, живущая в смартфоне. Она работает как и любая другая программа, установленная на компьютере, например, Microsoft Word.
PWA — это сайты, которые отображаются как мобильные приложения. Они как Google Docs, потому что обладают всеми функциями установленных программ, но работают прямо в браузере.
Рассмотрим несколько различий между PWA и нативными приложениями.
1. Прогрессивность
Самое лучшее в PWA — это то, что у них нет ограничений, которые есть у традиционных приложений. Это значит, что PWA могут быть максимально прогрессивными и будут работать на всех возможных операционных системах. PWA способны работать в любом браузере. PWA не назывались бы прогрессивными, если бы не смогли подстраиваться под пользовательское окружение.
Фактор, по которому PWA значительно отличаются от традиционных приложений — это прогрессивное улучшение. Это гарантирует их работу в любом ныне существующем браузере.
2. Адаптивность
В наше время пользователи заходят в интернет со смартфонов, планшетов, десктопных компьютеров, ноутбуков и других устройств.
Представляя PWA общественности, предполагалось, что все, кто будет пользоваться ими, будут делать это с десктопного компьютера. Адаптивный дизайн — это тип дизайна, когда сайт перестраивается под размеры и параметры устройства, на котором он открыт.
Адаптивный дизайн делает PWA прогрессивным и доступным на большом количестве устройств.
3. Независимость от интернет-соединения
Все понимают, что мы не можем зайти на сайт, если отключился интернет. Тем не менее многие нативные приложения позволяют продолжать работу с ними, несмотря на низкую скорость интернета или его полное отсутствие. PWA позволяет пользователям взаимодействовать с приложением независимо от интернет-соединения. Это становится возможным из-за заблаговременного кэширования данных приложением. Кэширование производится технологией, известной как Service Workers. Она предоставляет программный метод кэширования ресурсов.
4. Подобность приложениям
Независимо от того, что PWA выходят за рамки традиционных приложений, важно отметить, что они всё равно должны поддерживать структуру, подобную приложениям. Это одно из самых больших различий между PWA и веб-сайтом. Существует много сайтов, которые состоят из нескольких простых страниц со статичным контентом, таким как контактная информация, статьи в блоге и предоставляемые услуги. Чтобы такой сайт считался PWA, он должен содержать интерактивные функции, которые вызываются пользователем. Его можно добавить на рабочий стол устройства и пользователь сможет взаимодействовать с приложением как если бы оно было нативным.
Зачем нам нужны прогрессивные веб-приложения
PWA помогают решить такие проблемы, как низкая скорость интернета, долгая загрузка сайта и интерактивность. Это является веской причиной для использования прогрессивных веб-приложений. Вот некоторые из основных возможностей, которые предоставляют PWA:
- Скорость. PWA всегда загружаются быстро. С момента, когда пользователь загружает приложения до момента, когда он начал работать с ним, всё происходит невероятно быстро. Также быстро можно запустить приложение повторно без подключения к сети.
- Надежность. Благодаря технологии Service Workers, можно полностью загрузить изображение на экране пользователя, даже если отключился интернет.
- Интеграция. С PWA всё загружается плавно и бесшовно. Это из-за того, что приложение находится на устройстве пользователя, оно способно отправлять push-уведомления и имеет доступ к функциям устройства как нативные приложения.
- Интерактивность. Раз мы можем посылать уведомления пользователю, то мы можем повысить его заинтересованность и вовлекать в работу с приложением.
Как создать PWA
Вот четыре минимальных требования для приложения, чтобы оно стало PWA.
1. Манифест веб-приложения

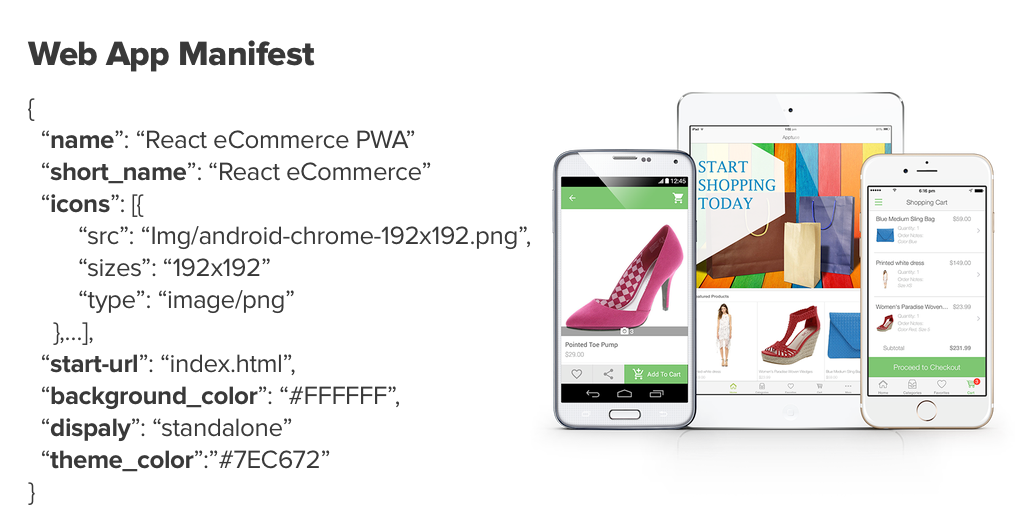
JSON-файл предоставляет мета-информацию о приложении. В ней содержится информация об иконке приложения, которую пользователь обычно видит после установки, фоновый цвет, полное название и короткое название приложения для отображения.
2. Service Workers

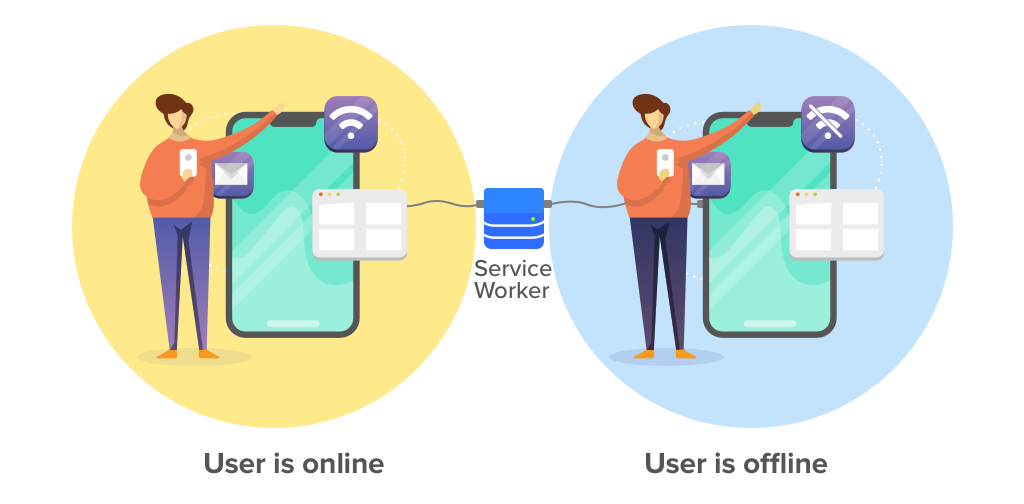
Автор иллюстрации: simform.com/blog
Service Workers — это воркеры, управляемые событиями, они работают в фоновом режиме приложения. Они действуют как посредники между сетью и приложением, способны перехватывать запросы сети и кэшировать информацию в фоне. Также могут использоваться для загрузки информации для оффлайн-режима.
3. Иконка

Приложение отображает иконку и кнопку “Добавить на главный экран”, которая позволяет установить PWA на рабочий стол устройства пользователя. Этот инструмент помогает сгенерировать иконки в различных форматах, что очень удобно.
4. Передача по протоколу HTTPs

Чтобы быть PWA, веб-приложение должно работать через защищенную сеть. С сервисами, такими как Cloudflare и LetsEncrypt, очень легко получить SSL-сертификат. Защищенный веб-сайт — это не только хорошая практика, но также и гарантия того, что ваше веб-приложение будет считаться надежным. Особенно для пользователей, которые опасаются взлома и тайных атак, доверяя только проверенным сайтам.
Преимущества PWA
1. Безопасность
Не жертвуя производительностью и безопасностью, PWA предоставляют пользователям привычный опыт работы с приложением. Один из главных факторов в интернете — это гарантия безопасности, особенно когда это касается кражи личных данных, их распространение или взлом. PWA способны противостоять этой проблеме. Так как они передаются через HTTPs, то предоставляют массу преимуществ как для пользователей, так и для разработчиков.
2. Легкие обновления
Когда мы имеем дело с постоянно развивающимся интернетом, то обновления приложений очень важны для улучшений, нового функционала, устранения багов и мелких неисправностей. У PWA есть преимущества в том, что обновления загружаются непосредственно разработчиками, а не пользователями. Новый функционал и обновления добавляются удаленно командой разработки. Пользователи увидят изменения и улучшения, но им не потребуется скачивать эти обновления самостоятельно.
3. Доступ отовсюду
У приложений есть недостатки в том, что их нужно периодически обновлять, они могут быть слишком большими для загрузки или несовместимы с некоторыми устройствами. Есть ряд факторов, которые делают их сложными в установке и использовании. И тут на помощь приходят PWA. Потому, что такие приложения — просто интерактивные веб-сайты, которыми могут пользоваться все, у кого есть браузер и доступ в интернет.
PWA не нужно загружать и думать о совместимости с устройством. Не нужно переживать из-за того, что у пользователя недостаточно свободного места на устройстве. Программы с функциональными настройками требуют обновлений время от времени. PWA же, напротив, не нуждаются в ручных обновлениях. Новая версия выходит и становится сразу же доступна, когда пользователь просто заходит на сайт.
Заключение
PWA, бесспорно, являются следующим шагом в предоставлении интерактивности и функциональности веб-приложений. Технология PWA делает процесс доступа к функциям приложения удобным для пользователей. Эта технология однозначно быстро станет доминирующей в мире разработки приложений. Чем раньше вы воспользуетесь этой возможностью в своей отрасли, тем быстрее вы извлечете из нее пользу.






