Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Тенденция последних лет говорит о том, что эпоха десктопных приложений, в их классическом понимании, доживает свои последние годы. Также, как в свое время дискеты были вытеснены СD/DVD дисками, а на смену им пришли флешки и облачные технологии, так и настольные программы будут постепенно замещаться их более современными и практичными веб-аналогами.
Если вы пишете собственное веб-приложение, в котором подразумевается работа с файлами, то вам не обойтись без хорошего файлового менеджера. И здесь нужно выбирать один из двух разумных вариантов:
либо написать виджет с нуля, что в любом случае потребует массу времени и ресурсов
либо использовать готовое решение и просто интегрировать его.
Сторонники первого варианта, для которых разработка эффективной файловой системы не представляется сложной задачей, в этой статье смогут ознакомиться с комплексным решением вопроса другими разработчиками.
А приверженцы второго варианта, у которых эффективность и результат ценнее чем тернистый путь его достижения, смогут открыть для себя весьма полезный и очень гибкий в настройках инструмент. Дальше речь пойдет о комплексном виджете для управления файлами от команды Webix. Давайте посмотрим что же они нам предлагают.
Что представляет собой Webix File Manager
Webix File Manager - это JavaScript-овое решение для управления файловой системой. Виджет был создан на основе базовых компонентов библиотеки Webix и микрофреймворка Webix Jet. Помимо самого интерфейса для работы с каталогами файлов, в комплекте прилагается уже готовый серверный код на Node JS и Go (Goland), а также сервис для предпросмотра текстовых файлов и картинок. За такой весомый бонус мы ставим виджету уверенный плюс.
Функционал
Функционал виджета File Manager не уступает своему десктопному протеже. В частности, он позволяет делать следующее:
создавать новые файлы/папки
загружать локальные файлы
скачивать файлы
редактировать текстовые файлы с помощью специального редактора
проигрывать аудио- и видеофайлы с помощью специального плеера
перемещать, сортировать, переименовывать, вырезать, вставлять, копировать и удалять файлы/папки.
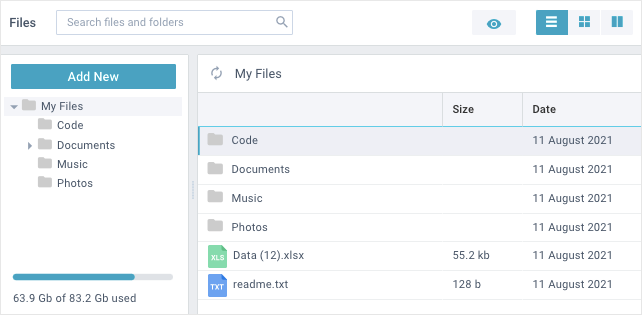
Для реализации вышеописанного функционала предусмотрен удобный и стильный интерфейс, который отображает структуру файлов и папок, полученную от сервера. Визуально его можно разделить на 3 условных части :
Тулбар
Левая панель
Правая панель.

Левая панель приложения представляет собой каталог директорий. Здесь вы можете просматривать древовидную структуру папок, а также создавать или загружать новые папки и файлы с помощью кнопки в самом верху панели.
Если выбрать одну из папок древовидного каталога, то ее содержимое отобразится на правой панели. Там вы сможете работать с файлами и папками через контекстное меню, сортировать и перемещать их, проигрывать аудио- и видеофайлы, редактировать текстовые файлы, а также перемещаться по каталогу директорий используя строку навигации. Помимо этого, вы можете выбирать удобный вам режим просмотра файлов.
Здесь стоит отметить, что виджет позволяет отображать содержимое папки в виде таблицы и карточек. Но если вас одолеет ностальгия по десктопной классике, вы можете использовать олдскульный режим, который разделяет правую панель на две части. Это весьма удобно, когда нужно работать с двумя каталогами одновременно. Для переключения между режимами просмотра предусмотрены специальные кнопки на тулбаре.
Помимо прочего, вы можете искать нужные элементы через строку поиска и открывать предпросмотр конкретного файла с помощью соответствующего контрола. Оба они также также находится на тулбаре.
Но самое главное, что вы можете настроить базовый функционал и интерфейс, изменить его, добавить собственный, или же убрать те фичи и элементы, которые вам не нужны. За гибкость и возможность настраивать виджет, ставим ему еще один плюс.
Как создать виджет с базовым функционалом
Как и другие комплексные виджеты, File Manager является продвинутым расширением библиотеки Webix. Он распространяется вместе с Pro версией библиотеки, но не включен в нее. Его можно приобрести как часть одного из лицензионных пакетов.
Но у вас также есть возможность скачать триальную Pro версию со всеми комплексными виджетами, которая бесплатно доступна в течении 30 дней. Это позволит вам на практике ощутить все преимущество и гибкость работы с файловым менеджером и решить, подходит он вам или нет. Но по-моему, это риторический вопрос.
Поскольку File Manager –– это расширение библиотеки, то для его использования необходимо сначала подключить ресурсы Webix, а затем уже соответствующие .js и .css файлы самого виджета.
<head>
<!-- Библиотека Webix -->
<script src="codebase/webix.js" type="text/javascript"></script>
<link rel="stylesheet" href="codebase/webix.css" type="text/css">
<!-- Виджет File Manager -->
<script type="text/javascript" src="codebase/filemanager.js"></script>
<link rel="stylesheet" href="codebase/filemanager.css" type="text/css">
</head>После этого, следует вызвать конструктор виджета и обернуть его методом webix.ready( … ), чтобы код приложения начал выполняться только после полной загрузки страницы.
<body>
<script>
webix.ready(function(){
<!-- Конструктор File Manager -->
webix.ui({
view:"filemanager", url:"some_backend"
});
});
</script>
</body>Как видите, для подключения файлового менеджера необходимо прописать всего лишь несколько строк кода. Теперь вам доступен удобный интерфейс и базовый функционал.
Конфигурация File Manager
File Manager — это комплексный виджет и своего рода конструктор, который состоит из множества отдельных Webix компонентов. У каждого из них есть собственное API, с помощью которого можно настраивать тот или иной элемент интерфейса и его поведение. Помимо настроек вложенных компонентов (из которых состоит менеджер), у виджета есть собственные конфигурации.
Здесь стоит уточнить, что для настройки виджета используется максимально простой и удобный JSON синтаксис. Все что от вас требуется, это прописать необходимые свойства и присвоить им соответствующие значения.
При настройке приложения вам нужно указать ссылку на серверный скрипт (свой или встроенный), который должен предоставить данные для визуализации файловой системы. Для этого у виджета предусмотрено свойство url, которому нужно присвоить ссылку на соответствующий серверный скрипт. Здесь стоит отметить, что виджет не загрузит все данные сразу, а только каталог всех папок и изначально открытую папку. Содержимое остальных директорий будет подгружаться по необходимости (при открытии) и кэшироваться.
{
view:"filemanager",
url:"your_backend" //ваш серверный скрипт
}Если вы не планируете редактировать текстовые файлы и проигрывать аудио- и видеофайлы, то можете запросто отключить встроенный редактор и плеер. За это отвечают свойства editor и player.
{
view:"filemanager",
url:"your_backend",
editor:false, //отключает редактор
player:false //отключает плеер
}По умолчанию файлы и папки отображаются в виде списка. Но вы можете отобразить их в виде соответствующих карточек. А в этом вам поможет свойство mode, которое определяет режим отображения по умолчанию.
{
view:"filemanager",
url:"your_backend",
id:"fm", //ID для доступа к виджету
mode:"cards" //режим отображения карточек по умолчанию
}Помимо базовых параметров, у виджета также есть и реактивные свойства, которые хранят состояние приложения и позволяют менять его динамически. Вот, к примеру, некоторые из них:
mode (string) - хранит текущий режим отображения
path (string) - хранит путь к открытой в данное время папке.
Для работы с состоянием предусмотрен специальный метод getState(). С его помощью можно получить объект с реактивами свойствами и в дальнейшем изменить их значения.
//возвращает объект с текущим состоянием File Manager
const state = $$("fm").getState();Теперь вы можете поменять установленный по умолчанию режим “cards” на “grid”, чтобы отобразить файлы и папки в виде таблицы.
Вот таким образом можно настраивать виджет и управлять его состоянием.
Локализация виджета
Локализация — один из приятных бонусов файлового менеджера. По умолчанию все лейблы виджета отображаются на английском языке. Но вы с легкостью можете добавить собственные и переключаться между ним, если возникнет такая потребность.
Чтобы перевести лейблы на нужный вам язык, надо создать свою локаль и прописать там необходимые переводы.
fileManager.locales.custom_ru = {
Files:"Файлы",
"Add New":"Добавить новый",
"My Files":"Мои файлы",
...
};Когда ваша локаль с переводами готова, ее следует установить для всего приложения. А за это отвечает свойство locale, в объекте которого вы можете указать локаль по умолчанию.
webix.ui({
view:"filemanager",
url:"your_backend",
locale:{
lang:"custom_ru"
}
});Но и это еще не все. Вы также можете создать несколько локалей и переключаться между ними динамически. Для этого надо получить доступ к встроенному сервису locale с помощью метода getService(), а затем вызвать для него метод setLang(), передав название нужной локали в качестве параметра.
const locale = $$("fm1").getService("locale");
locale.setLang(/* ваша локаль */); // ru, en, ua ...Вот и вся магия. Стоит учитывать, что разработчики Webix не предоставляют готовые файлы с локалями. Но у библиотеки есть специальная площадка, где пользователи могут добавить свои локали на “обозрение общественности”. С этими переводами можно ознакомиться на странице webix-hub.
Вы тоже можете поделиться своим трудом, добавив его в соответствующий репозиторий. А за возможность локализации и ее простоту, мы добавляем еще один огромный плюс.
Кастомизация File Manager
Если базовая настройка вас не совсем устраивает, вы можете кастомизировать виджет “под себя” (изменить часть интерфейса или добавить/убрать какой либо функционал). Но для этого нужно понимать как устроен код приложения.
Архитектура виджета построена как SPA приложение на основе MV* фреймворка Webix Jet, где интерфейс (View) отделен от бизнес логики (Model). Каждый элемент интерфейса — это отдельный компонент библиотеки Webix (button, datatable, toolbar и прочие). Значимые части интерфейса (тулбар, левая панель и прочие ), которые состоят из компонентов, хранятся в отдельных классах (модулях), наследуемых от класса JetView. А логика, она же модель, также хранится отдельно в виде модулей, которые в контексте фреймворка можно назвать сервисами.
Для того чтобы кастомизировать интерфейс и функционал приложения, придется немного покопаться в его коде. А для этого желательно знать хотя бы ключевые аспекты работы с фреймворком Webix Jet. Если вы хорошо знакомы с основами JavaScript, то у вас не должно возникнуть особых трудностей. Базовые принципы работы с фреймворком можно найти в статье “Фреймворк Webix Jet глазами новичка”, или же обратиться к документации за более детальной информацией.
За это маленькое усложнение, можно поставить такой же маленький минус, так как придется изучать новый фреймворк. Но в любом случае, такие знания не будут лишними и только расширят круг ваших компетенций.
Кастомизация интерфейса
А теперь давайте перейдем к конкретике. Как было сказано выше, каждый элемент интерфейса — это отдельный компонент, а каждая значимая часть интерфейса — это отдельный класс, состоящий из этих компонентов. Учитывая это, вы можете легко менять, настраивать, добавлять или же вовсе убрать ту часть интерфейса (или его составляющую), которая вам не нужна.
Допустим, вы захотели убрать кнопки для переключения режимов отображения, которые находятся на тулбаре. Нет ничего проще.
Для начала нужно создать новый класс, наследуя его от класса, который хранит интерфейс тулбара. Затем, вам следует спрятать кнопки с помощью метода hide(). Здесь стоит учитывать, что разработчики не рекомендуют удалять “лишние” компоненты, так как они могут быть связаны с внутренней логикой приложения, а их удаление может привести к ошибке.
Все манипуляции с интерфейсом необходимо проделать внутри метода init(), который наследуется от базового класса JetView и отвечает за отображение элементов при инициализации.
class CustomTopBar extends fileManager.views.topbar {
init() {
// логика по умолчанию
super.init();
// удаление компонента может привести к ошибкам
// скрыть компонент безопаснее, чем удалить его
this.$$("modes").hide();
}
}Затем, вам надо заменить класс от которого вы наследовались, на тот который вы создали. Сделать это можно с помощью свойства override в конструкторе виджета.
{
view:"filemanager",
…,
mode:"cards", //режим отображения карточек по умолчанию
override:new Map([[fileManager.views.topbar, CustomTopBar]])
}Кастомизация логики
Сервисы Webix Jet — это отдельные классы, которые состоят из методов для управления логикой виджета. В отличие от View классов интерфейса, сервис и его методы доступны для всего приложения и могут вызываться как самим интерфейсом, так и другими сервисами. Любой сервис можно кастомизировать, изменив его методы или добавив новые.
Давайте предположим, что у вас собственная серверная логика, у которой URL и API для работы с данными будут отличаться от встроенных. В этом случае, вам необходимо внести некоторые изменения в специальный сервис под названием Backend.
По умолчанию запрос на загрузку файлов выбранной директории включает в себя сегмент files и выглядит следующим образом:
https://docs.webix.com/filemanager-backend/files?id=%2FNewFolder
Значение параметра id в строке запроса — это id папки, в которую нужно загрузить данные.
Но так как у вас собственный бэкенд, то сегмент может отличаться от встроенного и будет выглядеть примерно так:
https://docs.webix.com/filemanager-backend/custom_segment?id=%2FNewFolder
Чтобы изменить этот сегмент, вам следует немного подкорректировать метод files() сервиса Backend.
Сначала следует создать новый класс, наследуя его от класса нужного вам сервиса. Так как вы собираетесь менять сервис Backend, то наследоваться нужно именно от него. Затем надо изменить метод files(), передав ему соответствующий сегмент.
class CustomBackendService extends filemanager.services.backend{
files(id) {
id = id || "/";
return this._files(this.url("custom_segment"), { id });
}
}После этого, как и в случае с интерфейсом, необходимо заменить класс от которого вы наследовались, на тот который вы создали. Сделать это можно с помощью уже знакомого свойства override в конструкторе виджета:
webix.ui({
view:"filemanager",
url:"your_backend",
override: new Map([[filemanager.services.backend, CustomBackendService]]),
});Переопределяя таким образом внутренние классы, вы можете менять стандартный интерфейс и логику виджета по своему усмотрению. Более детальную информацию с наглядными примерами можно найти в разделе по практическим руководствам.
Заключение
В этой статье я познакомил вас с виджетом File Manager и его особенностями. Как вы видите, это весьма функциональный и очень гибкий в плане настройки и кастомизации компонент. Помимо прочего, вы можете интегрировать его под любой удобный вам фреймворк или библиотеку.
Здесь также стоит упомянуть о том, что виджет распространяется вместе с более серьезным решением Document Manager. Они очень похожи по своему дизайну и возможностям, но у последнего есть несколько дополнительных преимуществ. Так, например, Document Manager позволяет комментировать документы, помечать их как избранные, просматривать историю недавно открытых, удалять в корзину и делиться документом с другими пользователями.
Если вам по душе более продвинутый функционал, то вы можете выбрать виджет Document Manager. А если этот функционал покажется вам излишним — то следует отдать предпочтение упрощенному File Manager. В любом случае, последнее слово всегда остается за вами.