Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Это не очередной холивар о том, что лучше: узкая специализация или широкий профиль. Поговорим только об одной конкретной области – веб-разработке. Не о мобильных приложениях, машинном обучении, разработке игр или чем-то еще, а исключительно о веб-разработке. Начнем с ее короткой истории: как она развивалась в последние пару десятков лет.
В начале 2000-х, когда интернет еще был молод, разделения на бекенд- и фронтенд- разработчиков практически не существовало. Браузеры были не такими мощными, как сегодня, а сайты выглядели гораздо проще. Некоторые люди специализировались в работе с HTML/CSS, но это не считалось программированием, т.к. HTML – это не язык программирования, а язык разметки. Индустрия, однако, уже была весьма активной. PHP, Java, Ruby, JavaScript, CSS, MySQL, Postgres – все эти технологии появились в 1995-1996 году, и мы продолжаем их использовать и сегодня. К 2000-му году программисты уже создали достаточно сайтов, чтобы случился крах дот-комов, и это даже без использования jQuery!
2010-е: на сцену выходят фронтенд-фреймворки
Серьезный сдвиг произошел в 2010-х с появлением фронтенд-фреймворков. Ярким примером демострации их возможностей в те годы был Trello – популярный таск-треккер, анонсированный в 2011-м году. Он был построен на фреймворке Backbone.js, передовой технологии того времени. Trello представлял собой "одностраничное приложение" (SPA), то есть для взаимодействия с сервером в большинстве случаев не требовалась полная перезагрузка страницы. И это работало быстро! Trello был весьма популярен, благодаря удачному дизайну и щедрому бесплатному плану, так что многие люди его попробовали, и многие продолжают использовать и сегодня.

Trello, разумеется, не был первым SPA. Другой известный пример – GMail, выпущенный еще в 2004-м. Однако Trello был построен на фронтенд-фреймворке, и фреймворки обещали существенно облегчить создание таких приложений. В 2010-х начался их бурный расцвет: первые релизы Backbone.js и AngularJS в 2010-м, Ember – в 2011-м, React.js – в 2013-м и так далее.
API
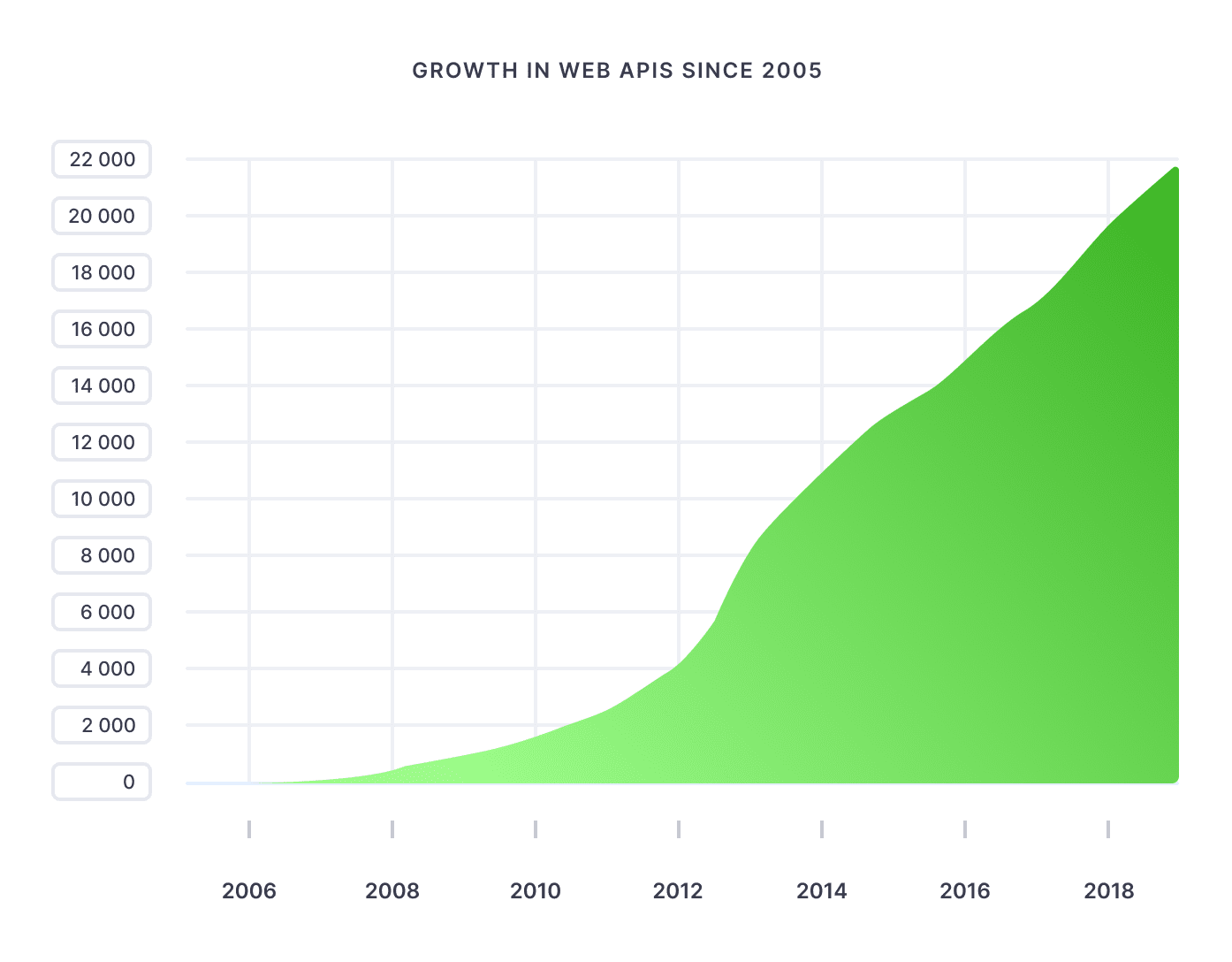
Также в 2010-х произошел взрывной рост API:

Многие организации осознали, что создание API может сэкономить усилия на разработке и помочь двигаться быстрее. Одно и то же API может стоять и за веб-приложением, и за мобильным приложением, а при необходимости его можно сделать публичным и использовать для внешних интеграций. Популяризация концепта REST также подстегнула рост числа API.
Фронтенд-разработчики
Фронтенд-фреймворки были на пике моды в 2010-х. О них говорили на конференциях. Шутка про "X дней без нового фронтенд-фреймворка" в те годы была не такой уж и шуткой.

Некоторые веб-разработчики были в восторге от этих инноваций, но другие... не очень в восторге. CSS и JavaScript уже и ранее имели сомнительную репутацию. Браузеры были несовершенны и не очень совместимы друг с другом, поэтому требовалось применять множество CSS- и JavaScript- хаков, чтобы добиться одинакового поведения во всех браузерах. Теперь добавился еще один уровень сложности - фронтенд-фреймворки, JS-сборщики, менеджеры зависимостей, и все это еще было молодым и глючным.

Некоторые разработчики начали специализироваться в работе с фронтендом и называть себя фронтенд-разработчиками. Это казалось разумным, потому что индустрия развивалась очень быстро. Вся эта дополнительная сложность требовала времени на изучение, а разработчики всегда были в дефиците. Многие "традиционные" веб-разработчики в тот момент переквалифицировались в бекенд-разработчиков, и были рады, что им не придется иметь дело с этим постоянно меняющимся фронтенд-месивом.
API стало естественной границей ответственности между бекендом и фронтендом. Бекенд-разработчики создают API, а фронтендеры строят приложение поверх этого API.
Разделение на бекенд и фронтенд дает два весомых преимущества:
Упрощается найм. Поскольку уменьшается объем необходимых знаний для каждой из ролей, подготовка квалифицированного специалиста занимает меньше времени. Помимо этого, разделение на бекенд и фронтенд позволяет людям выбрать ту область, которая им нравится больше. Одним нравится работать с интерфейсами, другим ближе мир бекенда с базами данных и алгоритмами.
Более глубокая специализация. Опять же, поскольку объем необходимых знаний для каждой из ролей уменьшается, люди быстрее становятся экспертами в своей области.
Некоторые могут добавить, что к плюсам также стоит отнести более быструю и / или качественную работу над проектом, но это не всегда так. На практике встречаются ситуации, в которых эффект ровно обратный, и о них мы поговорим в следующем разделе.
Для чего нужны фулл-стеки

Не все, однако, не все устремились по пути разделения бекенда и фронтенда. Одновременно с фронтенд-разработчиками появилась и другая роль – фулл-стек разработчики. От них требовалось работать и с бекендом, и с фронтендом – как в старые добрые времена, но на современных технологиях. Facebook был примечательным примером: было время, когда они с гордостью заявляли, что принимают на работу только фулл-стек разработчиков. Вы также можете найти фулл-стек позиции в Google, Netflix и других уважаемых организациях.
Почему же не все приняли разделение на бекенд и фронтенд? Ну, потому что оно не бесплатное. Помимо перечисленных выше преимуществ есть и проблемы:
Дополнительные зависимости. Разделение ролей на бекенд и фронтенд создает зависимость разработчиков друг от друга. Фронтендерам нужно API, но они не могут создать его сами. Им сначала нужно договориться с бекендерами о том, какое должно быть API, и потом дождаться, пока они его сделают. Если у них пока нет других задач, то, чтобы не терять время в ожидании, они могут сделать мок API и работать пока с ним, впоследствии заменив его на реальное API. Если впоследствии они обнаруживают, что в API чего-то не хватает или оно работает не так, как надо, то им нужно сообщить об этом бекендерам и дожидаться исправления.
Посредственные API частенько рождаются в результате такого взаимодействия. Иногда фронтендеры видят, что используемое ими API далеко не идеальное, но в то же время они могут работать и с таким, применив некоторые хаки. Разумеется, в идеале следовало бы сообщить о неудобствах бекендерам, но это дольше и сложнее, чем исправить самому, поэтому частенько люди не заморачиваются.
Проблемы с распределением нагрузки, особенно в небольших командах. С фулл-стеками распределять нагрузку гораздо проще, потому что любой разработчик может работать практически над любой задачей. Процент работы между бекендом и фронтендом может меняться на протяжении жизни проекта, и это приводит к тому, что загрузка разработчиков бывает далека от оптимальной. Может оказаться, что фронтендеры перегружены высокоприоритетными задачами, а бекендеры не могут им помочь, или наоборот.
Некоторые технологии пересекают границы. Например, возьмем SSR - Server Side Rendering. Один и тот же код выполняется как на сервере, так и в браузере. Технически это ближе к фронтенду, потому что используются фреймворки, с которыми обычно работают фронтендеры. Однако в случае с SSR фронтендеры оказываются на необычной для них территории - их код будет выполняться в том числе на сервере. Другой пример: Hotwire для Rails, представленный в 2021-м году, предлагает альтернативный подход – создание интерактивных приложений без традиционных SPA и API. Еще одна интересная технология – WebAssembly, позволяющая запускать высокопроизводительный код как на сервере, так и в браузере.
Недостаток продуктового мышления. Поскольку фулл-стек разработчики работают над всеми аспектами задачи, они лучше представляют себе полную картину того, что они делают. Фронтендеры видят, как пользователи взаимодействуют с приложением, но у них может быть отдаленное представление о том, как оно устроено внутри. Поэтому им может быть сложно судить, что будет сделать просто и что сложно, и какие оптимизации возможны. Бекендеры, в свою очередь, прекрасно представляют, что внутри, но они, возможно, не смотрят на это с точки зрения конечного пользователя.
Состояние современного фронтенда
Что изменилось во фронтенде с 2010-х? Довольно много всего, но самое главное – фронтенд-разработка за это время устоялась, добавилось зрелости:
Новые фронтенд-фреймворки больше не появляются каждый второй день. Инновации в этой области продолжаются, но это больше не сумасшедшие американские горки как в 2010-х;
Браузеры улучшились! Нам больше не нужно такое количество CSS-хаков в кодобазе. Flexbox и grid-лайауты уже можно безопасно использовать в большинстве приложений, так что мы наконец можем выровнять
<div>по центру;JavaScript улучшился, и это не только про то, что leftpad наконец включили в стандарт. Были многочисленные улучшения в самом языке, инструментах, фреймворках, библиотеках, менеджерах зависимостей, сборщиках, линтерах и средствах тестирования. И JavaScript больше не считается медленным – он быстрее многих популярных языков используемых на беке, например Python и Ruby;
TypeScript теперь стандарт де-факто для тех, кто предпочитает более строгую типизацию.
Это, конечно, не значит, что все проблемы во фронтенде уже решены, но теперь с ним гораздо легче работать, чем 10 лет назад. Да, существенная часть сложности присутствует, но все уже не так плохо, как раньше, так что у бекенд-разработчиков теперь меньше причин ненавидеть фронтенд.
Стоит ли вам нанимать фулл-стеков?
Зависит от проекта. Если в вашем проекте нет активного взаимодействия между беком и фронтом, то от фуллстеков может и не быть особой пользы. Между тем, искать специализированных фронтендеров и бекендеров заметно проще, и это имеет значение.
Однако, если пересечение между беком и фронтом довольно активное и многие бизнес-задачи требуют работы над обеими частями, то, возможно, стоит пригласить в команду хотя бы нескольких фулл-стеков. Искать их сложнее, но это точно возможно. Я знаю об этом из первых рук, потому что мы в ivelum нанимаем фулл-стеков уже много лет. Если не верите мне – поверьте Google, Meta, Netflix и другим: квалифицированные фулл-стек разработчики существуют, и их возможно найти.
Как вариант, у вас может быть гибридная команда: часть фулл-стеков и часть выделенных фронтендеров и бекендеров, чтобы, так сказать, получить лучшее от обоих миров.
Стоит ли вам становиться фулл-стеком?
Думаю, когда вы читаете эти строчки, у вас скорее всего уже есть ответ в голове. Если "фулл-стек" это не про вас – никаких проблем, специализация – это абсолютно нормально. Большинство вакансий сегодня адресованы специализированным бекендерам и фронтендерам, и вряд ли это изменится в обозримом будущем.
Но если хотите попробовать, то вперед! Даже если вы и не собираетесь становиться полноценным фулл-стеком, лучшее понимание того, как работает часть приложения "с другой стороны", даст вам более полную картину проекта, и коллегам будет легче с вами работать. А если же решите погрузиться по полной, то сможете претендовать на более широкий круг вакансий и самостоятельно разрабатывать фичи от начала и до конца.
В заключение пара мыслей о переквалификации в фулл-стек:
Бекенд-разработчикам это может быть проще сделать. Объем дополнительного знания, который предстоит освоить, конечно, значителен, но все же меньше, чем если идти в обратную сторону, из фронтенда в бекенд;
Фронтенд-разработчикам может быть интересно попробовать Node.js. Есть множество вещей, которым предстоит научиться для работы на беке, и начав с Node, вам хотя бы не придется стартовать с изучения нового языка программирования.
На этом на сегодня все. Хорошего кодинга!






