Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Чтобы стать хорошим разработчиком, нужно знать очень много информации. Настолько много, что со временем ты начинаешь забывать о том, сколько всего пришлось запомнить, и впоследствии начинаешь страдать синдромом самозванца и прочей чепухой XD.
Как говорили великие: "Бабки делать надо". И хорошо, если хватило времени изучить основные правила игры, паттерны и аксиомы. Всё-таки на дистанции это выходит в плюс. А вот как они появились и зачем — это уже лишнее. Полезнее и веселее потратить время на что-нибудь другое и не забивать себе голову лишней информацией.
Я же постараюсь не лениться и подумать, а почему мы сейчас во фронтенде делаем так, а не иначе. Актуально ли это сейчас или же уже устарело. Надеюсь, что вдохновения мне хватит больше, чем на одну короткую статью, но не уверен.
Пока что обсудим, зачем мы используем в JavaScript addEventListener вместо других вариантов и оправдано ли это. Естественно, всё нижесказанное — сугубо моё личное мнение. Большим успехом будет, если хоть кто-то из читателей со мной согласится. Потому что я всё же тут собираюсь плыть против течения.
Итак, какие вообще есть ванильные способы повесить события на DOM-элемент? Для примера везде будем использовать событие click .
Всего их три: HTML-атрибут onclick , свойство DOM-объекта click и addEventListener .
Про второй вариант, через свойство, даже говорить не будем. Это полная фигня. Никаких плюсов, одни минусы.
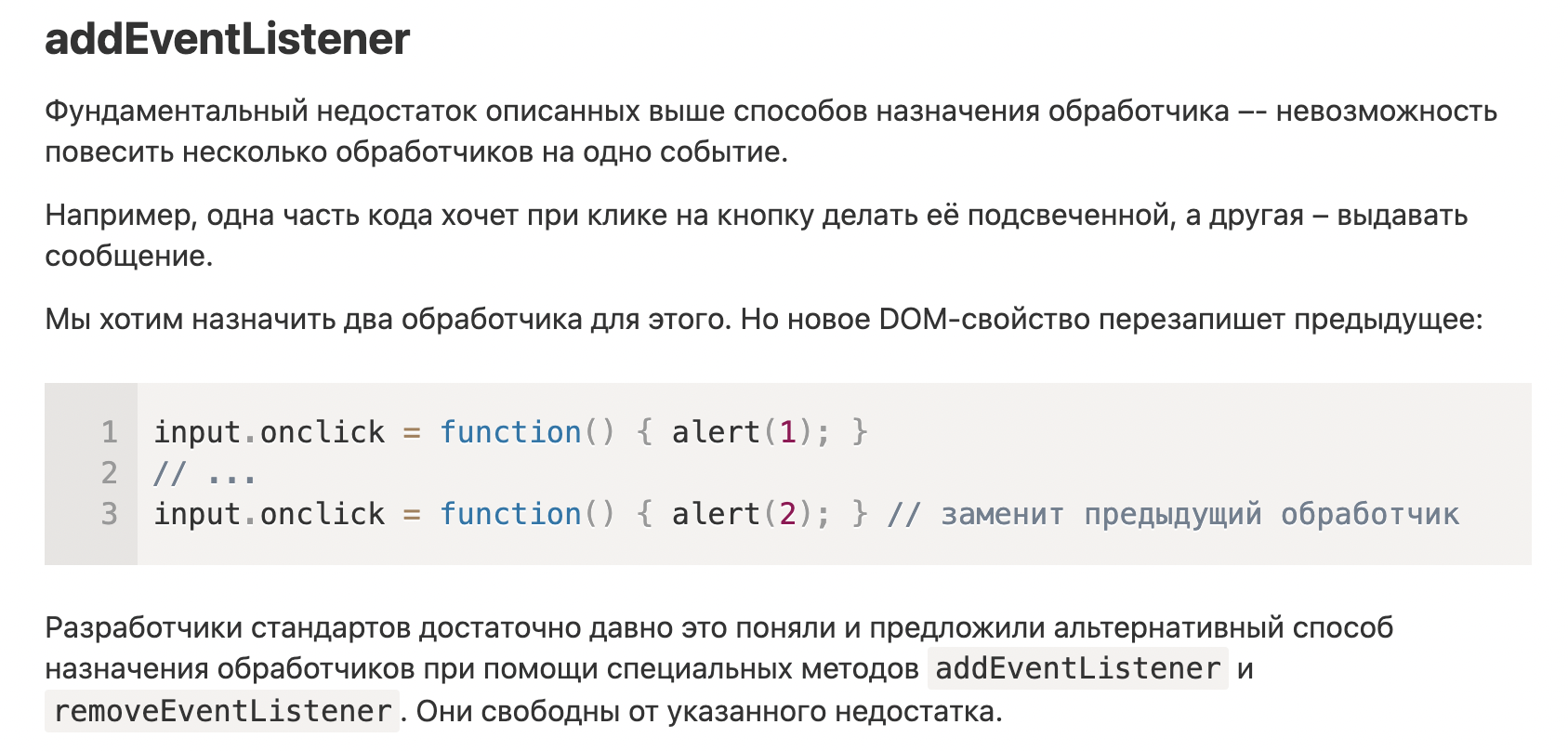
Если же сравнивать два оставшихся варианта, то какой самый главный плюс того, чтобы вешать события через addEventListener ? Не будем гадать, обратимся к великому и могучему learn.javascript.ru.

"Нельзя вешать два события на элемент". Сразу вопрос: насколько часто вы вешаете больше одного события на тот же click ? Скорее всего, нечасто.
Есть еще пара плюсов. Например, можно есть доступ к свойствам через третий параметр, есть возможность удобно удалять события и т.д. Бывает полезно, но только в особых случаях.
Какие минусы? Конечно, нужно получать DOM-объект, но это некритично. Самый главный минус, по-моему, (что ортодоксы могут даже записать в плюс) — это то, что я не вижу в HTML-коде, какое событие повешено на элемент.
<button class="btn btn-red" id="sendBtn">Подтвердить</button>Что делает это кнопка? Возможно, ничего. Может, разработчик забыл повесить событие. Возможно, отправляет какой-то запрос. Что-то подтверждает, короче. Чтобы узнать наверняка, нужно найти в JS-коде, где мы получаем этот элемент через id sendBtn , затем найти, где мы вешаем на него addEventListener (а, может, даже несколько), а затем найти функцию, которую мы туда передали.
Сравним с onclick:
<button onclick="send()" class="btn btn-red">Подтвердить</button>Как теперь узнать, что делает кнопка. Просто найти функцию send() и посмотреть. В три раза быстрее, разве нет? А если сделать название функции понятнее, может, вообще не придется лезть в JavaScript. Инкапсуляция, все дела.
Если посмотреть на популярные фронтенд-фреймворки, все они используют onclick , даже если не в функционале, так в способе записи.
React:
<button onClick={send()} className="btn btn-red">Подтвердить</button>Vue:
<button @click="send()" class="btn btn-red">Подтвердить</button>Angular:
<button (click)="send()" class="btn btn-red">Подтвердить</button>Почему? Потому что так удобно.
Если же нам вдруг понадобится добавить несколько событий на один элемент, то можно просто вызвать внутри send() другие функции:
function send() {
send1();
send2();
}Что явно короче, чем:
sendBtn.addEventListener('click', send1);
sendBtn.addEventListener('click', send2);Что в итоге? Безусловно, разработчики ECMAScript не дураки и не просто так добавили addEventListener в язык. Это продвинутый инструмент, который нужно использовать, если простого onclick не хватает. Однако, как и всё хорошее, нужно было всё извратить и использовать его вообще в любом случае, только потому что он позволяет вешать несколько событий разом. И не важно, что это еще ни разу вам не пригодилось.
По-моему, при разработке всегда важно думать, что потратит меньше времени для вас и вашей команды. Быстрее будет в 99% случаях использовать onclick , что быстрее в написании и удобнее при чтении, а в 1% случаев, если вдруг приспичит, переписать на addEventListener ; или же быстрее всегда писать addEventListener?
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
А как вы считаете, что в основном стоит использовать?
-
45,4%onclick5
-
54,6%addEventListener6





