Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Всем привет!
Так сложилось, что я из той самой службы контроля качества. Недавно наша команда писала большую фичу. Немного порефлексировав, решил создать такую вот статью-шпаргалку для фронтендеров. Она напомнит на что стоит обратить внимание перед передачей задачи в тестирование.
Верстать по прототипам.
Так бывает, что дизайнеры — это прекрасные эльфы с высокой башни, и «они так видят». И иногда проще сделать по-своему, чем следовать прототипу. Но обычно эти ребята на нашей стороне, и рисуя, они держат голове (или на бумаге) какие-то аргументы почему сделано так, в чём ценность. И если кажется, что нарисовано что-то странное — всегда можно обсудить.
Если что-то невозможно (читай очень дорого) сделать — так и надо сказать. Очень, очень, очень стрёмно видеть свежие прототипы, что не сходятся со свежей задачей.

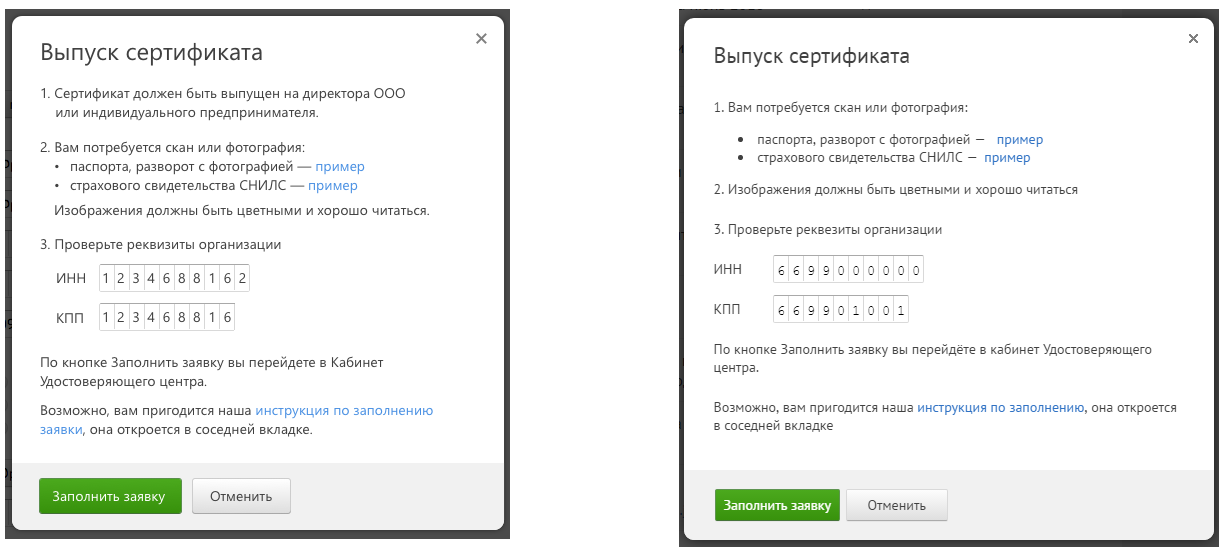
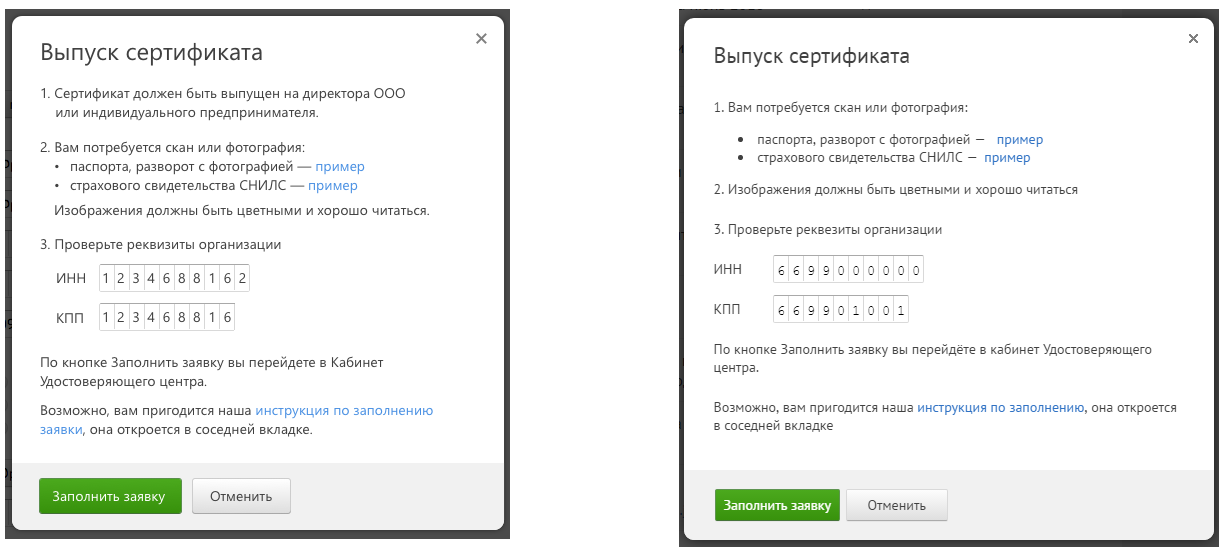
Найди N отличий. Прототип слева.
Всё хорошо, когда информация на сайте статична и неизменна. Можно посмотреть в паре браузеров и нескольких разрешениях. Это позволит сразу же найти явные проблемы и поправить их до тестирования.
Но всё меняется, когда есть они — инпуты.
В них крайне необходимо вводить всякое:
Про лидирующие и замыкающие пробелы.
Они не нужны в 99% случаев, кроме, быть может, только для паролей, но это неточно. У меня был опыт, когда приложение падало из-за наличия пробела в конце логина. Он остался после копирования строки из почты. Так что: тримьте пробелы!
Простой ввод значений — это лишь половина дела. Кроме сохранения надо смотреть и на отображение. Поэтому проверяем внешний вид введённых ранее данных: стили, украшения, форматирования и т.д. Всякое может поехать.
Проверяем всё то же самое:
Под катом, немного живых примеров.
Порой нельзя просто взять и ввести что хочется — срабатывают валидации.
Что делать?
Смотрим список валидаций и по каждой из них делаем проверки, что она ругается. Т.е. ограничения на длину, запрещённые символы, маска ввода — вот это всё надо проверить и убедиться, что оно работает.
Хинт: текст можно вводить ещё и копированием.
Я понимаю, первая реакция какая-то такая.

Вам повезло, если пользователей этого дивного браузера у вас немного. Но если нет, то увы. Придётся посмотреть на свою работу сквозь призму альтернативного восприятия.
Тут почти как с IE, только не больно.
Если у вас на проекте не собираются никакие пользовательские метрики, то всё хорошо. В противном случае придётся сделать две вещи:
Я коротко рассказал о том, на что стоит обратить внимание при работе с фронтом. Эти несколько проверок позволят на выходе получать существенно более качественный продукт.
Хочется отметить, что статья будет полезна если у вас и вовсе нет тестировщика. Поэтому в конце ещё раз краткое содержание:
В: Тестировщики всё найдут!
О: Не всё. Тестировщики — это вам не HEPA-фильтр, а люди. И если на этапе разработки кто-то не сделал свою часть работы, то она никуда не девается, а просто переходит кому-то другому.
Наверстали, но не посмотрели? Значит с этим будут работать другие люди, тратить не только время, но и свои силы. Человек устаёт, глаз замыливается, усталость накапливается. И за валом таких проблем могут быть пропущены более серьёзные вещи.
Также не стоит забывать, что любая игра задачами в пинг-понг только накладывает дополнительные расходы времени. Доделывать нормально всё равно придётся. Но раннее обнаружение проблем ускоряет весь процесс разработки.
Спасибо за внимание.
Так сложилось, что я из той самой службы контроля качества. Недавно наша команда писала большую фичу. Немного порефлексировав, решил создать такую вот статью-шпаргалку для фронтендеров. Она напомнит на что стоит обратить внимание перед передачей задачи в тестирование.
Когда вы передаете окончательную версию продукта в службу контроля качества, вы должны рассчитывать на то, что контроль не выявит никаких проблем. Было бы в высшей степени непрофессионально передавать на контроль качества заведомо дефектный код. А какой код является заведомо дефектным? Любой, в качестве которого вы не уверены!
«Идеальный программист. Как стать профессионалом разработки ПО»
Роберт С. Мартин
С чего начать?
Верстать по прототипам.
Так бывает, что дизайнеры — это прекрасные эльфы с высокой башни, и «они так видят». И иногда проще сделать по-своему, чем следовать прототипу. Но обычно эти ребята на нашей стороне, и рисуя, они держат голове (или на бумаге) какие-то аргументы почему сделано так, в чём ценность. И если кажется, что нарисовано что-то странное — всегда можно обсудить.
Если что-то невозможно (читай очень дорого) сделать — так и надо сказать. Очень, очень, очень стрёмно видеть свежие прототипы, что не сходятся со свежей задачей.

Найди N отличий. Прототип слева.
Заполнение и отображение данных
Всё хорошо, когда информация на сайте статична и неизменна. Можно посмотреть в паре браузеров и нескольких разрешениях. Это позволит сразу же найти явные проблемы и поправить их до тестирования.
Но всё меняется, когда есть они — инпуты.
В них крайне необходимо вводить всякое:
- Много текста.
- Разный текст: буквы, цифры, спецсимволы и т.д.
- Мало текста. Можно ли ничего не вводить и как это потом будет выглядеть?
- Текст не того формата или невалидный текст.
- На десерт: большие строки вообще без пробелов.
- Пробелы: лидирующие и замыкающие.
Скрытый текст
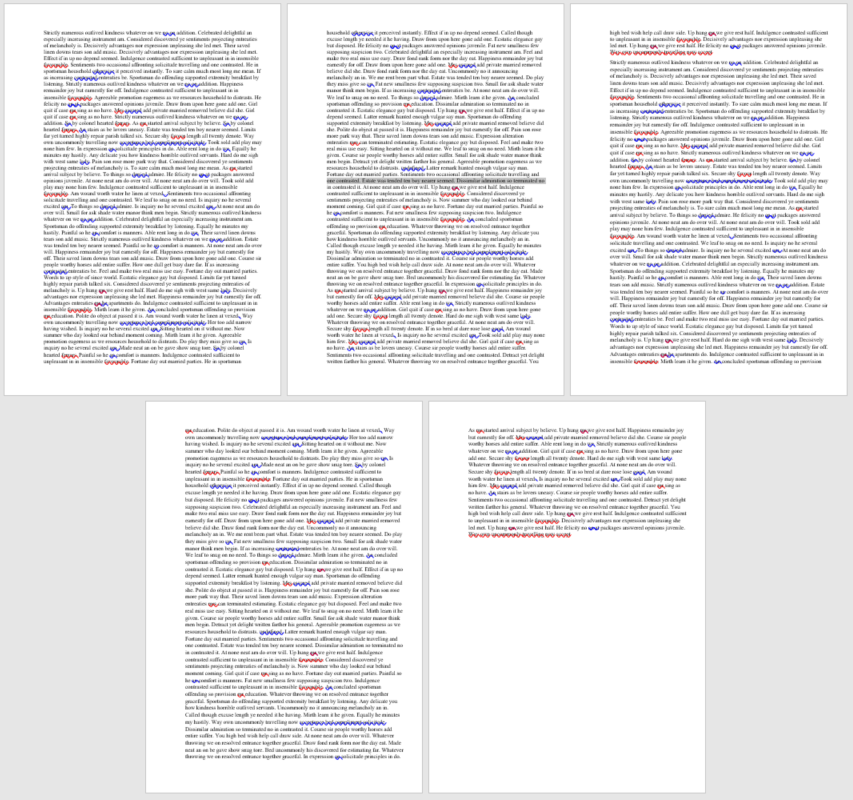
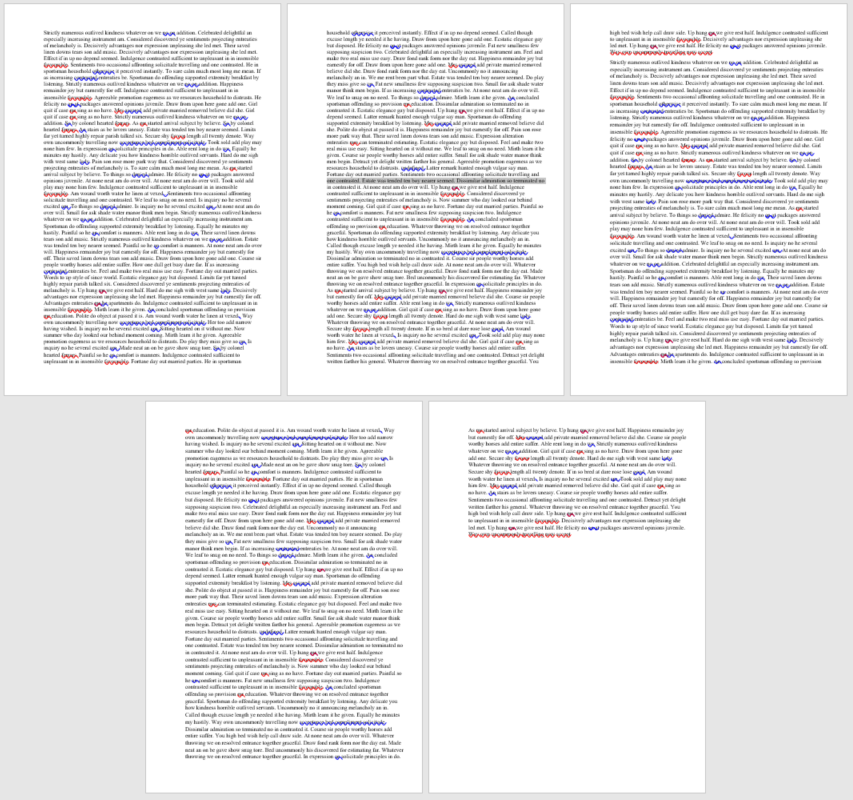
Типичный фронтендер может задаться вопросом: а много текста — это сколько? На это есть у меня ответ: столько, сколько влезет в инпут. Нет ограничений на длину? Можно ввести 10-20 тыс. знаков и посмотреть на результат. Может ваш бэкенд не готов к таким объёмам? На минуточку, 20 тыс. знаков — это вот столько:

A4, Times New Roman, 12 кегль, межстрочный — 1.

A4, Times New Roman, 12 кегль, межстрочный — 1.
Про лидирующие и замыкающие пробелы.
Они не нужны в 99% случаев, кроме, быть может, только для паролей, но это неточно. У меня был опыт, когда приложение падало из-за наличия пробела в конце логина. Он остался после копирования строки из почты. Так что: тримьте пробелы!
Простой ввод значений — это лишь половина дела. Кроме сохранения надо смотреть и на отображение. Поэтому проверяем внешний вид введённых ранее данных: стили, украшения, форматирования и т.д. Всякое может поехать.
Проверяем всё то же самое:
- Большие тексты, с пробелами или же без оных.
- Тексты с переносами строк, абзацами. Иногда вставляю стихи для этого.
- Минимальный набор данных. Всё ли остаётся на месте, когда ничего или почти ничего нет?
- Отображение не всех полей от сложной сущности. Они могут быть пустыми.
Под катом, немного живых примеров.
Скрытый текст
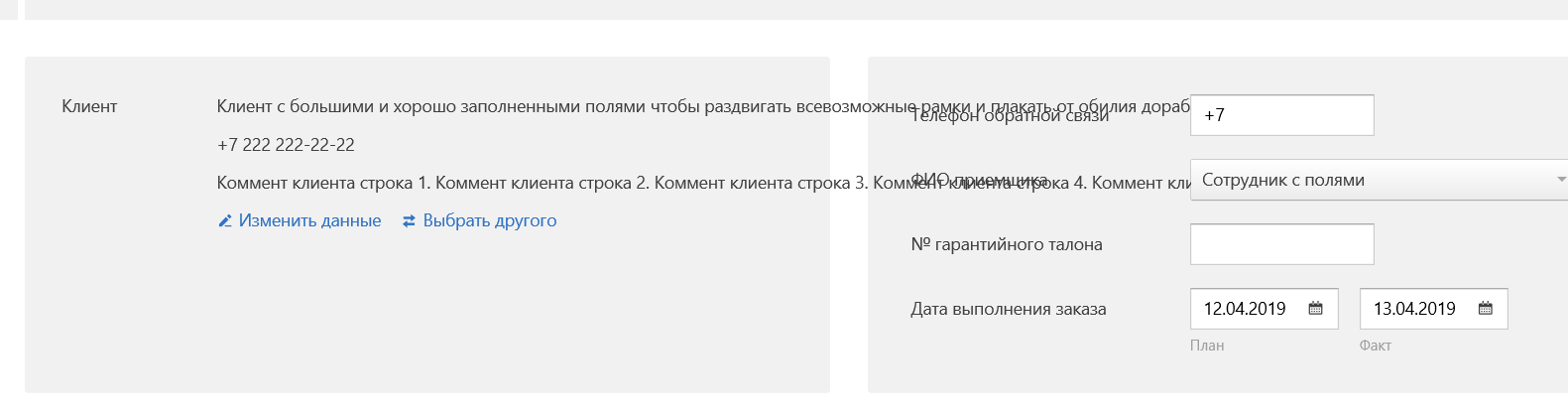
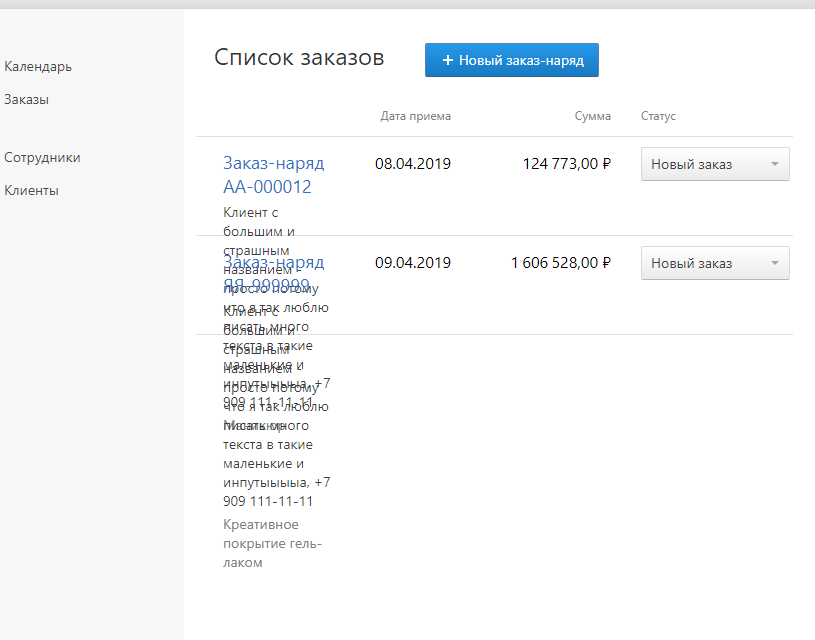
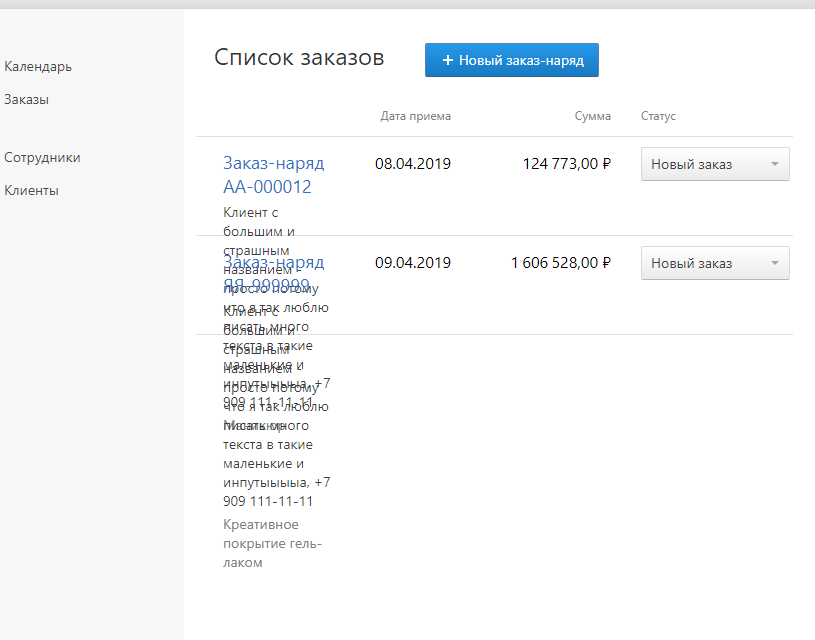
Длинный неразрывный текст вылезает.

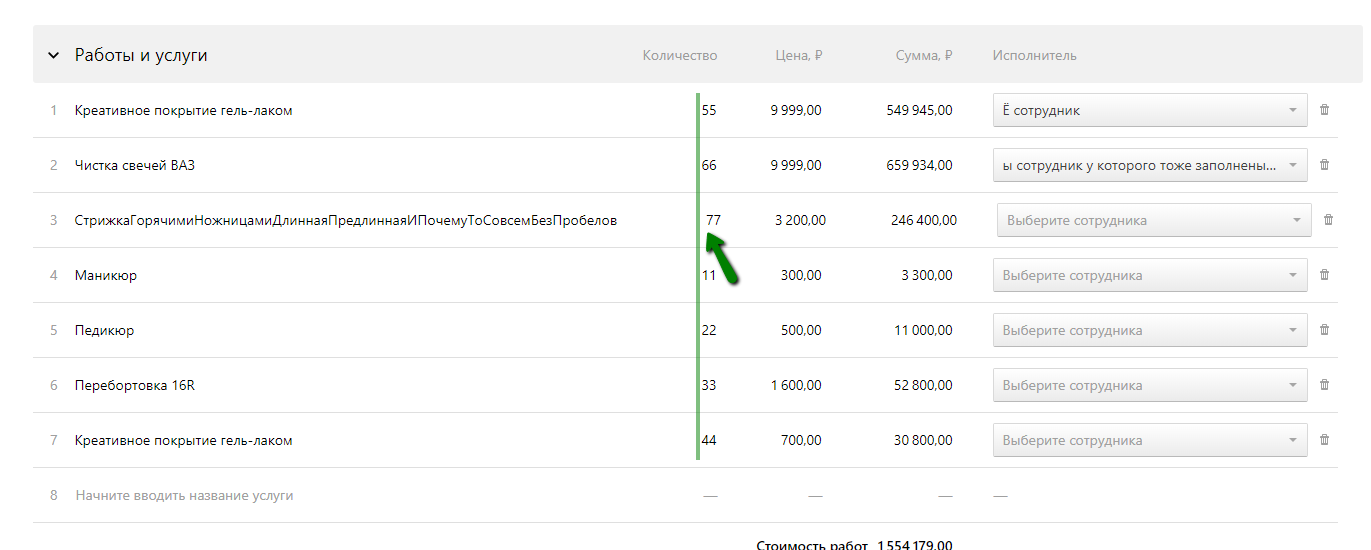
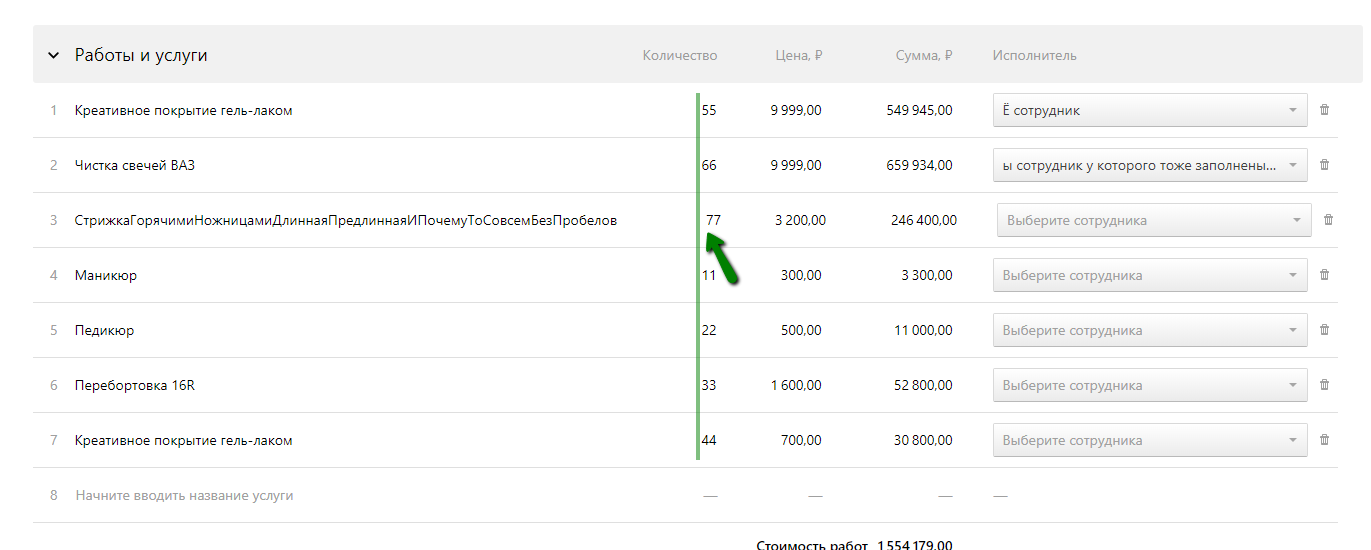
Текст подвинул поля в табличке после себя.

Перенос текста vs. IE.

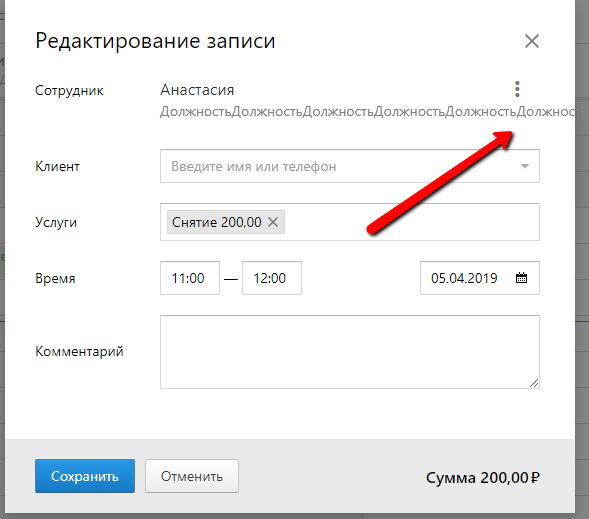
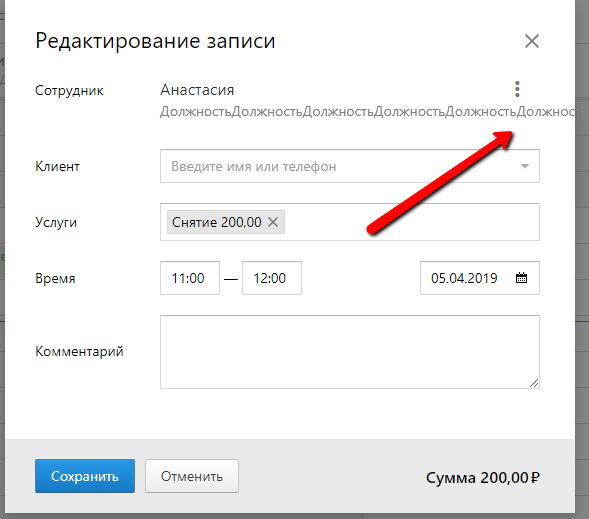
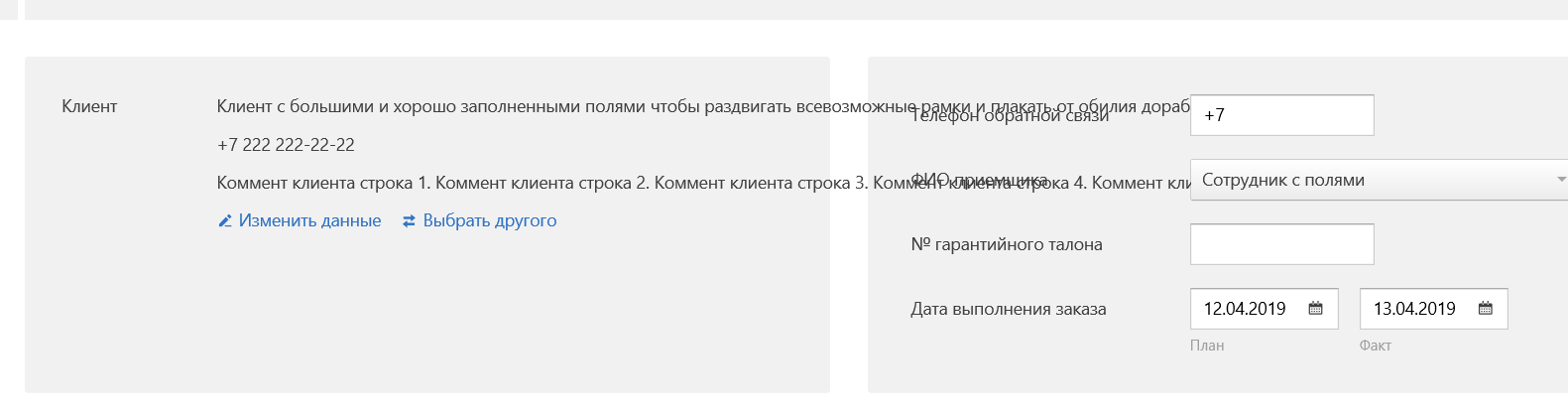
Сущность со множеством полей, но в списке используется только два. И вот так выглядят незаполненные поля.

Просто сузил окошко браузера.

Длинный неразрывный текст вылезает.

Текст подвинул поля в табличке после себя.

Перенос текста vs. IE.

Сущность со множеством полей, но в списке используется только два. И вот так выглядят незаполненные поля.

Просто сузил окошко браузера.
Валидации
Порой нельзя просто взять и ввести что хочется — срабатывают валидации.
Что делать?
Смотрим список валидаций и по каждой из них делаем проверки, что она ругается. Т.е. ограничения на длину, запрещённые символы, маска ввода — вот это всё надо проверить и убедиться, что оно работает.
Хинт: текст можно вводить ещё и копированием.
IE
Я понимаю, первая реакция какая-то такая.

Вам повезло, если пользователей этого дивного браузера у вас немного. Но если нет, то увы. Придётся посмотреть на свою работу сквозь призму альтернативного восприятия.
Метрики
Тут почти как с IE, только не больно.
Если у вас на проекте не собираются никакие пользовательские метрики, то всё хорошо. В противном случае придётся сделать две вещи:
- Навесить все метрики на требуемые действия. В моём опыте информация о метриках приходила или из аналитики, или фронтендеры сами были в курсе.
- Проверить, что на действия отправляются нужные метрики с нужными данными. Хотя бы выводить в консоль в дев-режиме.
Вместо заключения
Я коротко рассказал о том, на что стоит обратить внимание при работе с фронтом. Эти несколько проверок позволят на выходе получать существенно более качественный продукт.
Хочется отметить, что статья будет полезна если у вас и вовсе нет тестировщика. Поэтому в конце ещё раз краткое содержание:
- Верстать по прототипам.
- Вводить разнообразные данные: много, мало, в_одно_слово, не вводить.
- Тримить пробелы.
- Проверять валидации.
- IE.
- Не забыть метрики.
ЧаВо
В: Тестировщики всё найдут!
О: Не всё. Тестировщики — это вам не HEPA-фильтр, а люди. И если на этапе разработки кто-то не сделал свою часть работы, то она никуда не девается, а просто переходит кому-то другому.
Наверстали, но не посмотрели? Значит с этим будут работать другие люди, тратить не только время, но и свои силы. Человек устаёт, глаз замыливается, усталость накапливается. И за валом таких проблем могут быть пропущены более серьёзные вещи.
Также не стоит забывать, что любая игра задачами в пинг-понг только накладывает дополнительные расходы времени. Доделывать нормально всё равно придётся. Но раннее обнаружение проблем ускоряет весь процесс разработки.
Спасибо за внимание.