Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

С версии 2019.3 Unity поддерживает загрузку и выгрузку игры на Unity из нативного приложения для iOS или Android с помощью функции «Unity as a Library». Это удобный способ встроить игру в нативное мобильное приложение и отделить логику игры от логики iOS-приложения.
Unity дает инструменты, которые позволяют управлять загрузкой, активацией и выгрузкой библиотеки среды выполнения в нативном приложении. В остальном процесс сборки мобильного приложения остается в основном неизменным. Unity позволяет создавать проекты для Xcode (iOS) и Gradle (Android).
Однако сам процесс встраивания может быть довольно сложным, особенно если нужно интегрировать игру на Unity в приложение SwiftUI. Но не волнуйтесь: именно с этим вопросом мы сейчас и разберемся!
Итак, засучим рукава и приступим к делу! ?
Создание iOS-проекта
В первую очередь нужно создать пустой iOS-проект в рабочей области. Проще всего это сделать так: создайте пустой проект в XCode, а затем выберите пункт меню File → Save As Workspace. Назовем проект и рабочую область SwiftyUnity.
Примечание.
В качестве интерфейса выберите Storyboard, для жизненного цикла проекта укажите UIKit App Delegate. Не волнуйтесь: позже мы сделаем из этого приложение SwiftUI — эти этапы нужны лишь для того, чтобы работала интеграция Unity.

Кроме того, поскольку это будет проект SwiftUI, не забудьте для минимальной цели развертывания iOS указать 13.0.0.
Создание проекта Unity
Далее нужно создать пустой проект Unity. Где он будет находиться, неважно, но лучше всего — в папке с нашей рабочей областью и iOS-проектом. Назовем наш проект UnityGame.

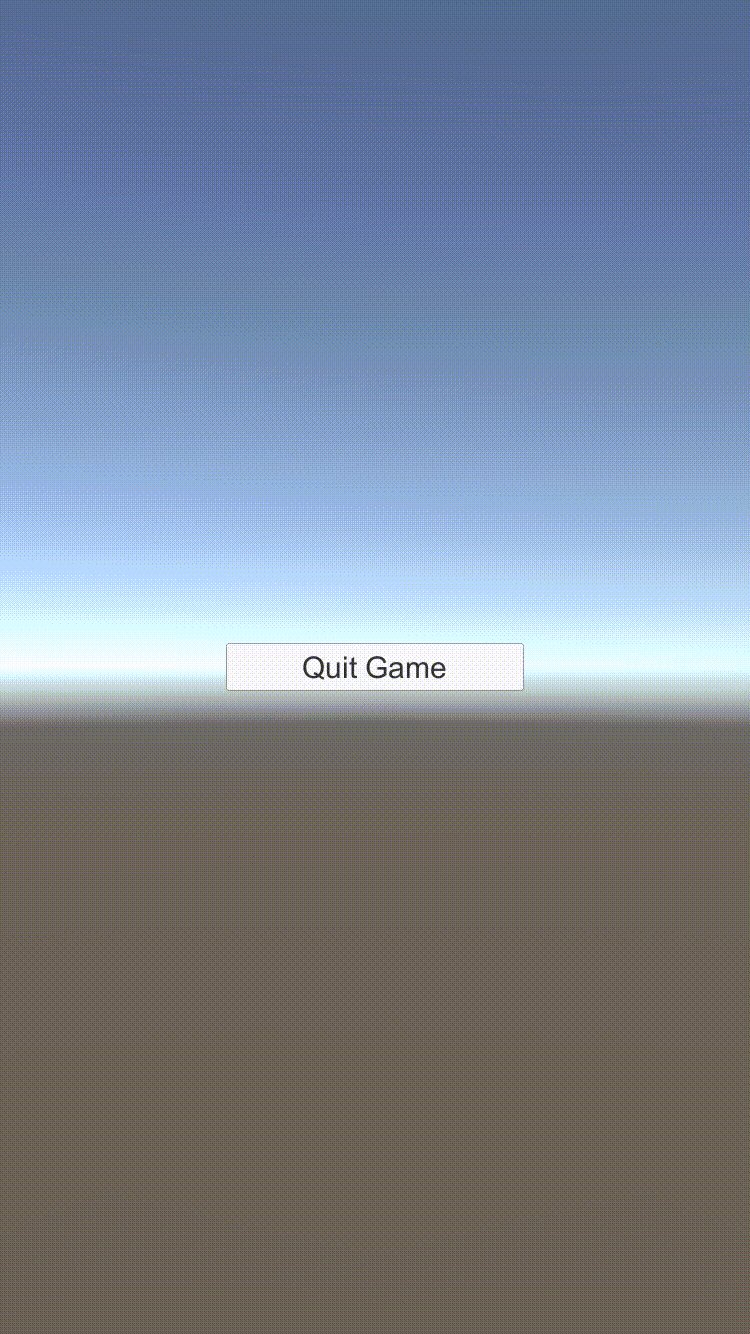
Единственная функциональность, которую мы добавим в сцену Unity по умолчанию, — кнопка, которая закрывает игру и возвращает пользователя в приложение iOS. Добавьте игровой объект «кнопка» в сцену Unity и задайте для нее текст «Quit Game».

Теперь добавим кнопке сценарий QuitBehavior.cs — он очень простой, поскольку единственное, что нам нужно, это выгрузить игру на Unity и вернуться в приложение для iOS.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class QuitBehavior : MonoBehaviour
{
public void OnButtonPressed()
{
Application.Unload();
}
}Нам нужно подключить к кнопке прослушиватель OnButtonPressed. Не забывайте: чтобы функция отображалась в списке, ее нужно пометить как public в прикрепленном сценарии.

Этой игровой функциональности пока что будет достаточно, поскольку наша цель — загрузить и выгрузить игру из приложения iOS. Теперь пора собрать игру на Unity как iOS-проект.
В проекте Unity откройте настройки сборки: File → Build Settings. Здесь нужно изменить платформу с PC, Mac & Linux Standalone на iOS, нажать кнопку Switch Platform и немного подождать, пока Unity перекомпилируется.
Следующий шаг — экспортировать проект Unity как iOS-проект. Настройки менять не нужно — просто нажмите Build. Проект Unity мы экспортируем в папку с именем UnityExport.

Теперь в корневой папке рабочей области у нас должно быть три каталога:

SwiftyUnity — основное приложение для iOS.
UnityGame — проект игры на Unity.
UnityExport — экспорт игры в виде iOS-проекта.
Если у вас папки расположены не так — ничего страшного: если правильно подключить проекты (что мы сделаем на следующем этапе), всё будет работать.
Подключение Unity к iOS
Теперь подключим экспортированный проект Unity к приложению SwiftUI. Откройте рабочую область SwiftyUnity.xcworkspace, в которой пока что только проект «SwiftyUnity».
В приложении Finder найдите проект «UnityExport» и перетащите файл Unity-iPhone.xcodeproj в рабочую область.

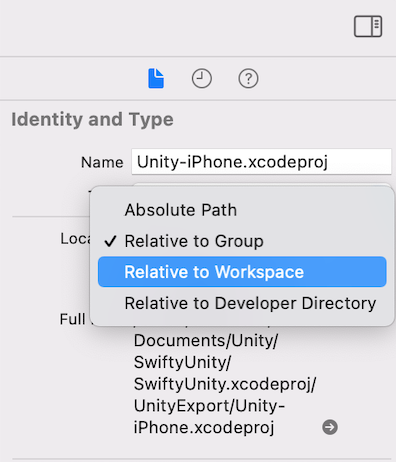
Теперь SwiftyUnity.xcodeproj и Unity-iPhone.xcodeproj принадлежат одной рабочей области. Если после перетаскивания Unity-iPhone.xcodeproj отображается красным, проверьте, установлено ли в правой панели проекта для Location значение Relative to Workspace.

Затем щелкните проект «SwiftyUnity» и выберите цель «SwiftyUnity». В меню General прокрутите вниз до раздела Frameworks, Libraries and Embedded Content. Добавьте новый фреймворк, щелкнув кнопку +.

Выберите из списка UnityFramework.framework и добавьте его в проект.

Затем выберите папку Data в проекте «Unity-iPhone» и на правой панели в разделе Target Membership отметьте UnityFramework.

После этого откройте Info.plist и удалите запись Application Scene Manifest — приложение «сломается», но мы разберемся с этим позже в файле «AppDelegate».

С конфигурацией пока что всё — пришло время писать код!
Щепотка кода
Для начала создадим представление SwiftUI с именем ContentView.swift — это будет точка входа в SwiftUI — и добавим кнопку, которая запускает игру. Прослушиватель кнопки оставим пустым — мы вернемся сюда, как только напишем код, запускающий игру на Unity.
import SwiftUI
struct ContentView: View {
var body: some View {
Button(action: {
// TODO: Add code for launching Unity here
}) {
Text("Launch Unity!")
}
}
}Мы изначально создали приложение UIKit Storyboard (а не приложение SwiftUI), поэтому теперь нужно подключить наш ContentView к сгенерированному корневому ViewController. Так что следующий этап — обновить код ViewController.swift:
import UIKit
import SwiftUI
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let vc = UIHostingController(rootView: ContentView())
addChild(vc)
vc.view.frame = self.view.frame
view.addSubview(vc.view)
vc.didMove(toParent: self)
}
}Самое важное, конечно же, — это реализация связи приложения с игрой через импортированный ранее UnityFramework. Познакомиться с этим фреймворком подробнее можно на странице официальной документации.
Мы создадим вспомогательный одноэлементный класс с именем Unity, который можно использовать для всего, что связано с UnityFramework. Создайте новый класс со следующим кодом:
import Foundation
import UnityFramework
class Unity: UIResponder, UIApplicationDelegate {
static let shared = Unity()
private let dataBundleId: String = "com.unity3d.framework"
private let frameworkPath: String = "/Frameworks/UnityFramework.framework"
private var ufw : UnityFramework?
private var hostMainWindow : UIWindow?
private var isInitialized: Bool {
ufw?.appController() != nil
}
func show() {
if isInitialized {
showWindow()
} else {
initWindow()
}
}
func setHostMainWindow(_ hostMainWindow: UIWindow?) {
self.hostMainWindow = hostMainWindow
}
private func initWindow() {
if isInitialized {
showWindow()
return
}
guard let ufw = loadUnityFramework() else {
print("ERROR: Was not able to load Unity")
return unloadWindow()
}
self.ufw = ufw
ufw.setDataBundleId(dataBundleId)
ufw.register(self)
ufw.runEmbedded(
withArgc: CommandLine.argc,
argv: CommandLine.unsafeArgv,
appLaunchOpts: nil
)
}
private func showWindow() {
if isInitialized {
ufw?.showUnityWindow()
}
}
private func unloadWindow() {
if isInitialized {
ufw?.unloadApplication()
}
}
private func loadUnityFramework() -> UnityFramework? {
let bundlePath: String = Bundle.main.bundlePath + frameworkPath
let bundle = Bundle(path: bundlePath)
if bundle?.isLoaded == false {
bundle?.load()
}
let ufw = bundle?.principalClass?.getInstance()
if ufw?.appController() == nil {
let machineHeader = UnsafeMutablePointer<MachHeader>.allocate(capacity: 1)
machineHeader.pointee = _mh_execute_header
ufw?.setExecuteHeader(machineHeader)
}
return ufw
}
}
extension Unity: UnityFrameworkListener {
func unityDidUnload(_ notification: Notification!) {
ufw?.unregisterFrameworkListener(self)
ufw = nil
hostMainWindow?.makeKeyAndVisible()
}
}Настроим «AppDelegate», чтобы можно было запустить приложение. Откройте AppDelegate.swift и удалите все функции, связанные со сценой. Также нам понадобится передать в Unity ссылку на главное окно приложения — поскольку мы будем возвращаться в него после выгрузки игры.
После этих изменений «AppDelegate» должен выглядеть так:
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
Unity.shared.setHostMainWindow(window)
return true
}
}И теперь осталось только запустить игру из нашего ContentView.
Для этого достаточно просто вызвать метод show() из класса Unity внутри прослушивателя кнопки — вот так:
import SwiftUI
struct ContentView: View {
var body: some View {
Button(action: {
Unity.shared.show()
}) {
Text("Launch Unity!")
}
}
}Вот и всё. Давайте запустим приложение и проверим его работу!
Внимание: запускайте приложение на физическом устройстве iPhone — не в симуляторе.
На гифке показано, как должен выглядеть окончательный результат:

Вуаля! Теперь мы можем загрузить игру на Unity из нативного приложения SwiftUI и вернуться в него, нажав кнопку «Quit Game». Можете себя похвалить — вы это заслужили!
Что дальше?
Загрузка и выгрузка Unity — это только начало. Часто приходится передавать данные из нативного приложения в игру на Unity и наоборот: например, передать в игру перед ее запуском данные об игроке или отправить результаты игры в нативное приложение iOS, чтобы оно могло их отформатировать и отправить на сервер.
Можно даже использовать собственный контроллер для игры через Bluetooth, который будет управляться из нативной части и передаваться в Unity! Возможности здесь безграничны — к тому же, всегда удобно держать нативную логику отдельно от игровой.
И UnityFramework предоставляет такую функциональность: с его помощью можно обмениваться данными с Unity. Если вам это интересно — следите за обновлениями: в следующей статье я расскажу о взаимодействии между iOS и Unity! ?
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.



