В этой статье я хочу разобрать один из самых популярных опенсорс-инструментов, Node-RED, с точки зрения создания простых прототипов приложений с минимумом программирования. Проверим гипотезу о простоте и удобстве таких средств, а также рассмотрим взаимодействие Node-RED с облачной платформой на примере Yandex.Cloud.
Написано уже немало статей на тему того, как средства визуального программирования помогают строить приложения интернета вещей, управлять устройствами и автоматизировать дом (управление освещением, автоматизация квартиры — часть 1 и часть 2). Но мало кто упоминает о другом полезном свойстве подобных иструментов. Это быстрое прототипирование, то есть эмуляция самих устройств без использования микроконтроллеров и визуализация результатов их работы без глубоких познаний в программировании или веб-дизайне.
Есть ряд ограничений, связанных с хранением данных клиентов в облачных дата-центрах других государств. Поэтому у пользователей зарубежных ресурсов все чаще появляется устойчивое желание использовать гибридные подходы, применять локализованные облачные сервисы, расположенные на территории России. В таких случаях для реализации сценариев интернета вещей вполне оправдано объединение открытых технологий IBM с готовым облачным сервисом Яндекса.
Кратко о Node-RED, его истории, создателях и сообществе
Как гласит первоисточник, Node-RED — это инструмент потокового программирования, первоначально разработанный командой IBM Emerging Technology Services и в настоящее время являющийся частью JS Foundation.
В качестве ключевой составляющей Node-RED выступает парадигма потокового программирования, которое было изобретено в 70-х Джеем Полом Моррисоном. Потоковое программирование — это способ описания поведения приложения в виде сети черных ящиков или «узлов», как они называются в Node-RED. Каждый узел имеет четкую цель — к нему поступают некоторые данные, он что-то делает с этими данными, а затем передает их на следующий узел. Сеть отвечает за поток данных между узлами.
Эта модель отлично подходит для того, чтобы представить ее визуально: так она становится более доступной для широкого круга пользователей. Если кто-то пытается разобраться в проблеме, он может разбить задачу на отдельные шаги, взглянуть на поток и понять, что он делает, без необходимости разбираться в отдельных строках кода в каждом узле.
Node-RED работает в среде исполнения Node.js, а для создания или редактирования потока («Flow») используется браузер. В браузере вы можете создавать свое приложение путем перетаскивания необходимых узлов («Node») из палитры в рабочую область и соединять их вместе. Одним кликом по кнопке «Deploy» приложение разворачивается в среде исполнения и запускается.
Палитра узлов может быть легко расширена путем установки новых узлов, созданных сообществом, а созданные вами потоки могут быть легко переданы в виде файлов JSON.
Node-RED начал свою жизнь в начале 2013 года как совместный проект Ника О'Лири и Дэйва Конвея-Джонса из группы IBM Emerging Technology Services.
Проект стартовал как подтверждение концепции визуализации и манипулирования мэппингами между топиками сообщений в протоколе Message Queuing Telemetry Transport (MQTT). Node-RED быстро стал более универсальным инструментом, который можно было легко расширять в любом направлении.
Исходный код проекта был открыт в сентябре 2013 года. С тех пор он разрабатывался в открытом виде, кульминацией развития стало признание Node-RED одним из фундаментальных проектов JS Foundation в октябре 2016 года.
Почему проект называется Node-RED?
Со слов авторов:
Название было веселой игрой слов, звучащих как «Code Red».
Это название приклеилось к проекту и стало существенным шагом вперед по сравнению с тем, как он назывался в первые несколько дней.
Часть «Node» отражает суть модели потокового программирования (поток/узел) и основную среду выполнения Node.JS.
Окончательного решения о том, что же означает часть «RED», принято так и не было.
Одно из предложений — «Rapid Event Developer» (быстрый разработчик событий), но мы никогда не чувствовали себя обязанными что-либо формализовать.
Мы придерживаемся названия Node-RED."
Node-RED предоставляется по лицензии Apache 2.0. Важно понимать и осознавать условия лицензии — по этой ссылке есть краткая выдержка с основными свойствами.
Лицензия разрешает коммерческое использование, но при этом накладывает и ряд ограничений. Вот основные из них: при использовании торговой марки Node-RED (принадлежащей OpenJS Foundation) нельзя ее искажать; кроме того, есть ограничение ответственности (Liability/Warranty) — участники проекта не могут быть привлечены к ответственности в случае причинения убытков в процессе некорректного использования их продукта.
Постановка задачи — интеграция Node-RED c Yandex IoT Core
Сначала хочу отметить: вся эта затея сугубо самообразовательная и подкреплена только непреодолимой тягой энтузиастов к познанинию нового. Например, хотелось изучить возможности облачных сред и сервисов Яндекса, которые могут быть безвозмездно получены для тестирования своих гениальных идей. Ну а чтобы была польза для дела, было решено посмотреть, насколько совместимы реализованные в проекте Node-RED узлы (из коробки на уровне MQTT) с интерфейсами сервиса IoT Core.
Задача выглядит просто:
- Развернуть и настроить виртуальную машину в облаке
- Установить и запустить в нужной конфигурации Node-RED
- Создать и должным образом настроить сервис IoT Core
- Эмулировать IoT-устройство в Node-RED с набором параметров
- Подключить созданное устройство к облачной IoT-платформе
- Отправлять сообщения в облако и получать корректные ответы
- Визуализировать результаты в виде прототипа приложения
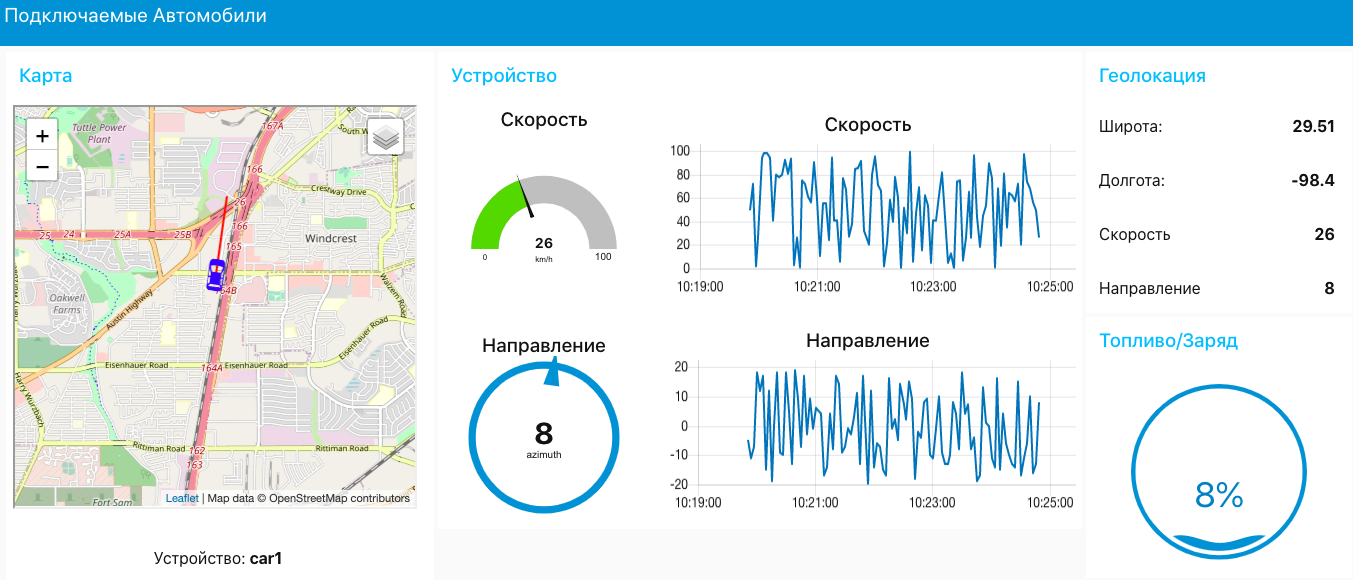
Чтобы было повеселее, предположим, есть гениальная идея — создать уникальное приложение «Подключаемых автомобилей», которое требует быстрой апробации некоторых концепций. Пусть создание прототипа будет первым шагом на этом пути.
Создание облачной среды и установка Node-RED
Создание ВМ
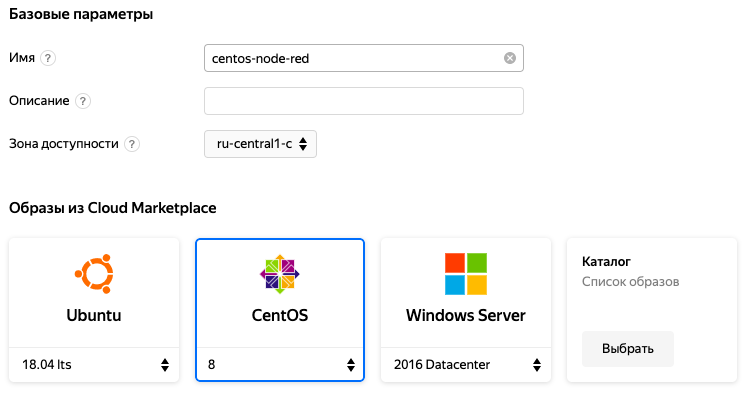
Для создания виртуальной машины, на которой мы далее запустим Node-RED, зайдем в Yandex.Cloud и перейдем в Консоль. В сервисе Compute Cloud нажимаем Создать ВМ.
Задаем машине любое разрешенное имя и в качестве операционной системы выбираем CentOS. Для запуска Node-RED подходит любая из приведенных ОС, но в статье мы рассмотрим порядок работы только с CentOS.

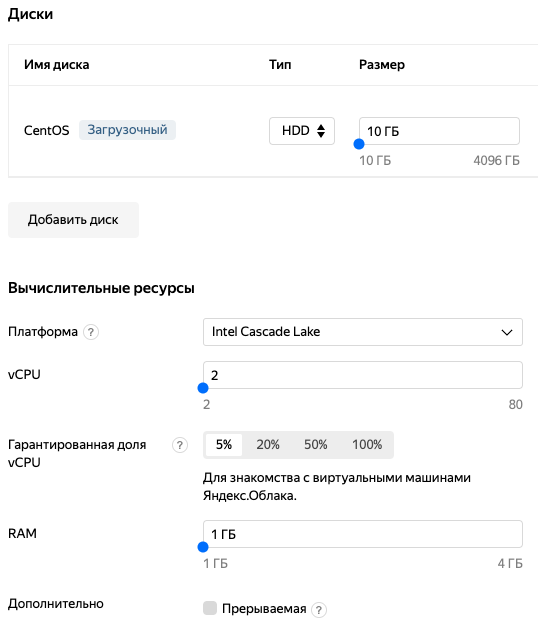
Выполнение тестового сценария не требует больших ресурсов, поэтому выставляем все на минимум. Этот ход также позволит сэкономить ресурсы пробного периода, если вы решили развернуть Node-RED только для ознакомления.

Работа с ВМ будет осуществляться через SSH, поэтому пусть у машины будет автоматически выделенный публичный адрес.
Для подключения к машине по SSH необходимо указать публичный ключ. Сгенерируем SSH-ключи командой ssh-keygen -t rsa -b 2048 в терминале, потребуется придумать ключевую фразу.
Теперь требуемый ключ хранится в ~/.ssh/is_rsa.pub, копируем его в поле SSH-ключ и нажимаем Создать ВМ.

Подключение к ВМ
После завершения подготовки ВМ в сервисе Compute Cloud появится наша машина с заполненным полем Публичный IPv4.
Также нам необходим логин, который мы указывали на предыдущем шаге в разделе Доступ. Выполним подключение к машине по SSH командой $ ssh <login>@<IPv4>. При подключении потребуется ввести ключевую фразу, которую мы указали на этапе генерации ключей.
$ ssh <login>@<IPv4>
Enter passphrase for key '/Users/<user>/.ssh/id_rsa':
Last login: Wed Jul 15 08:42:53 2020 from <your host ip>
[<login>@node-red ~]$ Установка Node-RED
Теперь мы можем установить Node-RED. Самый удобный способ для новой, пустой системы — Linux installers for Node-RED из репозитория проекта. Так как мы используем CentOS 8, нам необходима вторая команда для ОС, основанных на RPM:
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/rpm/update-nodejs-and-nodered)
...
Stop Node-RED
Install Node.js LTS Node v10.19.0 Npm 6.13.4
Install Node-RED core 1.1.2
Add shortcut commands
Update systemd script
Update public zone firewall rule
Any errors will be logged to /var/log/nodered-install.log
All done.
You can now start Node-RED with the command node-red-start
Then point your browser to localhost:1880 or http://{your_pi_ip-address}:1880
...Скрипт установит LTS-версию Node.js, базовую версию Node-RED, создаст скрипт автозапуска для systemd и по желанию создаст правила для порта 1880 в файрволе. Для проверки успешности установки можно запустить команду:
$ node-red-startПримечание: для выхода из Node-RED нажмите Ctrl+C.
Как активировать автозапуск и старт службы с помощью systemctl:
$ sudo systemctl enable --now nodered.serviceПосле этого по адресу http://{ip вашей машины}:1880 в браузере будет доступен Node-RED.

Подготовка и настройка сервиса Yandex IoT Core
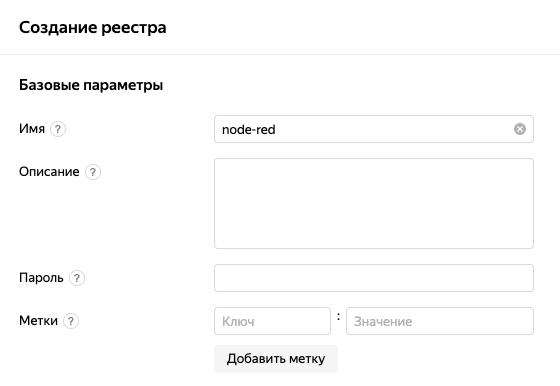
Возвращаемся в Консоль, выбираем IoT Core и нажимаем Создать реестр. Указываем любое подходящее имя. Далее определимся со способом авторизации.
IoT Core поддерживает два способа: с помощью сертификатов и по логину-паролю. Для нашего тестового сценария намного быстрее использовать последний, поэтому заполним поле Пароль. Длина пароля — минимум 14 символов.

После создания переходим в реестр во вкладку Устройства слева и нажимаем Добавить устройство.
Аналогично реестру задаем имя и пароль.
Теперь в пункте Обзор реестра появился его ID и пароль (в скрытом виде), которые мы указали при создании реестра. То же самое с устройством: на странице устройства есть его ID.
Пример создания простого приложения в Node-RED
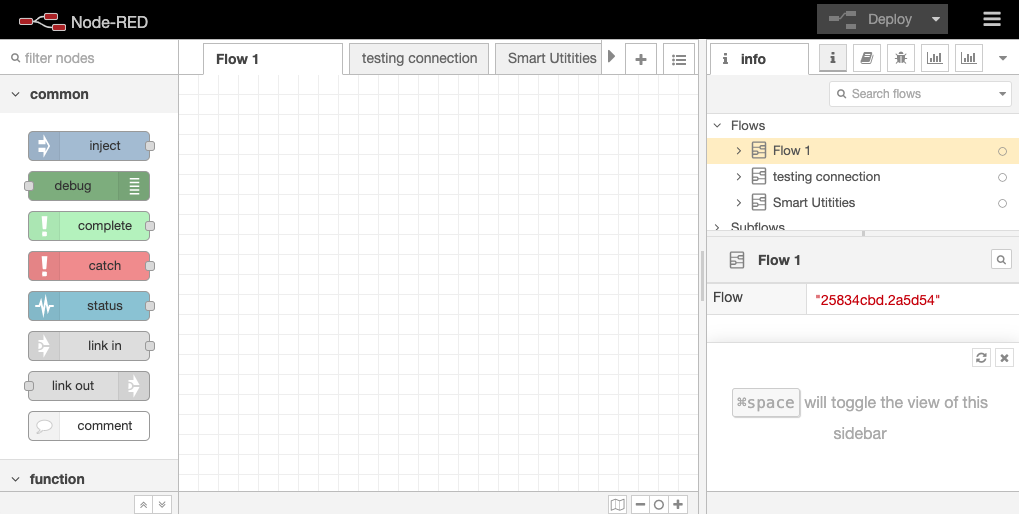
Перейдем в http://{ip вашей машины}:1880. Импортируем готовый пример, где нам потребуется лишь указать данные реестра и устройства.
В меню в правом верхнем углу Node-RED нажмем Import. Flow в формате .json берем отсюда и либо копируем содержимое в поле, либо скачиваем файл и нажимаем select a file to import.
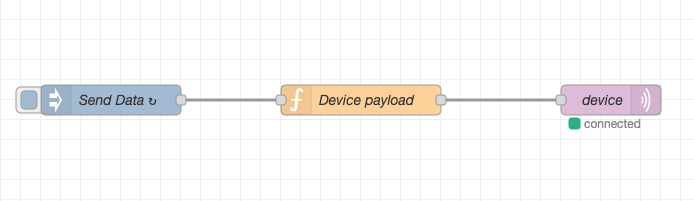
В новой вкладке появится flow testing connection.
Рассмотрим добавленные узлы. Send data — узел типа Inject, предназначен для ручного или автоматического запуска flow.
Device payload — узел-функция, позволяет выполнять JavaScript для обработки данных, проходящих через этот узел.
device — mqtt-out-узел с настраиваемым MQTT-подключением, предназначен для публикации данных в топик.

Два раза кликаем по узлу device.
Нам необходимо заменить <id_реестра> на ID нашего реестра в IoT Core. Далее редактируем данные в Server. Во вкладке Security указываем username — это ID созданного нами устройства, а password — пароль, придуманный на этапе создания устройства. Затем нажимаем Update, далее Done.
Протестируем соединение: в правом верхнем углу нажмем Deploy. Под узлом device появится подпись connected.
Импортируем flow с dashboard таким же образом. После импорта будет показано сообщение о недостающих компонентах, загрузим их. В меню в правом верхнем углу перейдем в Manage palette. В появившемся окне во вкладке Install в поисковом поле напишем node-red-dashboard и установим самый первый из найденных пакетов. Таким же образом установим node-red-contrib-web-worldmap.
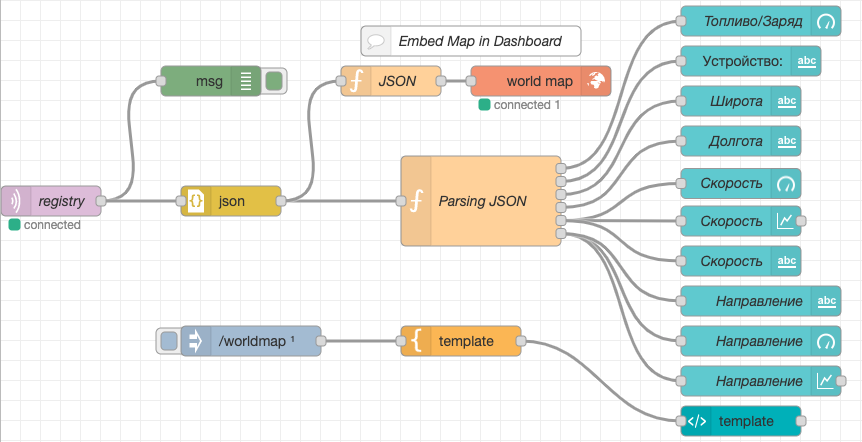
Flow получился намного интереснее предыдущего, видны новые узлы.
Так, registry — mqtt-in-узел, принимает сообщения из указанного в настройках топика и передает их следующим узлам.
Измеряемые данные приходят в строке, поэтому применяется узел разбора сообщений json. Он может конвертировать JSON-объект в его JS-представление и обратно.
Parsing JSON и JSON возвращают полученные измерения уже в виде отдельных объектов, которые далее передаются узлам, отвечающим за элементы Dashboard.

Теперь необходимо настроить узел registry. Аналогично первому flow записываем наш ID реестра и переходим в настройки сервера iot-core-subscription.
Во вкладке Security добавляем данные реестра, сохраняем изменения и нажимаем Deploy.
Если все поля заполнены верно, то после развертывания под узлом registry тоже появится подпись connected.
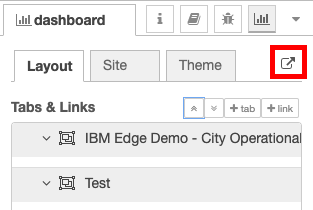
Последння вкладка в окне справа (с иконкой столбчатой диаграммы) отвечает за Dashboard. Перейти в Dashboard можно по кнопке:

Каждые три секунды устройство из flow testing connection генерирует данные, отправляет их в топик нашего реестра, а flow Smart Utilities, в свою очередь, подписывается на этот топик и обновляет Dashboard в соответствии с данными, приходящими из IoT Core.

В качестве результатов и краткого заключения
Node-RED действительно может скачать любой желающий, безвозмездно. При первом знакомстве он вызывает вопросы в плане логики работы и прививает свою непередаваемую любовь к узлу "debug" и вкладке "debug messages". Но когда осмотришься и разберешься, то все встает на свои места и становится очень просто выполнять любые действия. Совсем без познаний в программировании обойтись не получится — требуется хоть какое-то представление о том, что такое переменные, условия, циклы, массивы, JSON сообщения и как осуществлять их разбор. Однако узлы из раздела "Network", такие как "mqtt in/out", заработали с сервисом Yandex IoT Core вообще без проблем при условии правильной конфигурации.
Я умышленно не стал слишком детально описывать, как создается само приложение, поскольку есть исходник потока в JSON. Да и сама идея проекта Node-RED предполагает, что любой желающий может «взглянуть на поток и понять, что он делает, без необходимости разбираться в отдельных строках кода на каждом узле». Но в код лучше заглянуть.
Ссылки на полезные материалы
- Node-RED на GitHub
- Документация проекта Node-RED (eng)
- Книга рецептов (eng)
- Как начать работать с Node-RED (eng) в разных облачных средах
- Node-RED гостит у папы (eng)
- Рецепты по Node-RED в IBM (eng)
- Видео от создателей c русскими субтитрами
Отдельное спасибо за помощь при создании статьи:
- Максиму Волкову (ИТ Архитектор, IBM)
- Константину Гальцеву (НТЦ IBM в России)
- Виталию Бондаренко (ИТ Архитектор, IBM)