Visual Studio Code (его ещё называют VS Code и VSCode) — это экономичный но мощный кросс-платформенный редактор кода, выполненный в виде настольного приложения. По словам автора материала, перевод которого мы сегодня публикуем, VS Code поддерживает множество инструментов разработки — вроде TypeScript и отладчика Chrome. Это, а также то, что к нему написано невероятное количество опенсорсных расширений, делает VS Code весьма популярным и любимым многими редактором.

Если вы хотите добавить в свой арсенал JavaScript-программиста что-то новое — автор материала надеется, что вы встретите здесь что-нибудь такое, что вам пригодится. Не все из рассмотренных здесь двадцати семи инструментов предназначены исключительно для JS-разработки. Но все они с успехом могут применяться теми, кто пишет на JavaScript.
Расширение Project Snippets, мой фаворит на все времена, создано на основе встроенного в VS Code инструмента User Snippets.
Если вы не знакомы с этой стандартной возможностью VS Code, то знайте, что она позволяет пользователю оформлять собственные фрагменты кода в виде так называемых сниппетов. Делается это для того, чтобы многократно использовать их в своих проектах. Что значит «многократно использовать»?
Рассмотрим пример. Предположим, вы обнаруживаете, что вам часто приходится писать один и тот же шаблонный код. Например — такой:
Подобный код можно оформить в виде сниппета. В результате, вместо того, чтобы вводить всё это с клавиатуры (или копировать откуда-нибудь), вам нужно будет лишь ввести так называемый префикс, после чего в редакторе появится код, соответствующий этому префиксу.
Если вы, в VS Code, перейдёте в меню
Например, для того чтобы создать новый файл сниппетов для React-проектов, в которых используется TypeScript, вы можете выбрать команду
Создадим сниппет на основе фрагмента вышеприведённого кода. Для этого файл
Теперь, когда в файле имеется такое описание сниппета, вы можете создать новый TypeScript-файл с расширением
Некоторое неудобство использования глобальных сниппетов заключается в том, что они оказываются доступными для всех разрабатываемых вами проектов (впрочем, в некоторых случаях, для сниппетов общего назначения, это, наоборот, удобно). Но некоторые проекты могут быть сконфигурированы по-особенному. В результате, если то, что используется в таких проектах, не нужно во всех проектах, глобальный файл сниппетов может оказаться не лучшим решением задачи оформления фрагментов многократно используемого кода.
Предположим, в некоем проекте используется особая структура папок. Для упрощения работы над этим проектом в файле
Обратите внимание на первый сниппет. Он может вполне хорошо подходить для проекта с определённой структурой папок и файлов. Но что если мы работаем над другим проектом, в котором компонент
Взгляните теперь на другие сниппеты. В них используются одиночные кавычки. Их применение приводит к появлению в коде конструкций наподобие
Такие конструкции совершенно нормально могут применяться в JavaScript. Но что если мы используем в качестве инструмента для стилизации проекта библиотеку styled-components? В таком случае подобный синтаксис нас не устроит. Ведь в styled-components используются обычные CSS-конструкции!
Собственно говоря, здесь нам на помощь и приходит расширение Project Snippets.
Это расширение позволяет создавать сниппеты, действующие на уровне проекта или рабочего пространства. Такие сниппеты не конфликтуют со сниппетами, созданными для других проектов и не мешают при работе с ними. Это очень удобно.
Если вам нравится писать комментарии в своём коде, тогда вы, вероятно, сталкивались с тем, что иногда непросто бывает найти комментарий, написанный когда-то давно. Причиной этого может быть то, что код может немного разрастись.
С помощью расширения Better Comments можно выделять комментарии разными цветами.

Использование расширения Better Comments
Теперь, кроме прочего, если вы работаете над кодом в команде, вам легче будет привлечь внимание других разработчиков к важным комментариям, начинающимся с
Когда мне довелось впервые увидеть скриншоты с результатами работы расширения Bracket Pair Colorizer, мне стало ясно, что это расширение просто обязано появиться в моём наборе инструментов.
Программирование — это моя страсть, и цветовое выделение скобок — это то, что, определённо, помогает мне полнее наслаждаться этим занятием.

Использование расширения Bracket Pair Colorizer
Тема Material, представленная расширением Material Theme, это грандиозное явление, которое теперь доступно и любителям VS Code. Её использование позволяет привести код к следующему виду.

Оформление кода с использованием темы Material
Это, должно быть, одна из лучших существующих тем.
Если вы пишете на TypeScript — вам, скорее всего, стоит рассмотреть возможность перевода своих TSLint-конфигураций на typescript-eslint. Дело в том, что, по некоторым данным, поддержка TSLint компанией Palantir будет через некоторое время прекращена. Вместо TSLint там будет использоваться typescript-eslint.
Проекты постепенно переходят на использование пакета @typescript-eslint/parser и связанных с ним пакетов. Делается это в стремлении подготовиться к будущим изменениям экосистемы TS-разработки. Если вам нравится Prettier, то вы сможете пользоваться этим инструментом, задействовав при этом большинство правил ESLint.
Stylelint — это тот инструмент, который всегда используется в моих проектах. Это так по нескольким причинам:
Не знаю о том, как другие разработчики делают заметки во время мозговых штурмов, но мне нравится делать записи в формате Markdown. Это простой и удобный формат. Существует множество инструментов, которые помогают писать Markdown-тексты. Среди таких инструментов можно отметить markdownlint.
Это — расширение VS Code, представляющее собой линтер, который помогает проверять стили в
Я, кроме того, обычно использую во всех своих проектах docsify. Этот инструмент поддерживает формат Markdown и другие полезные возможности.
У меня есть привычка — писать прямо в коде заметки по поводу того, что нужно сделать в проекте. В результате мне интересны расширения вроде TODO Highlight. Это расширение помогает работать с TODO-заметками.
Расширение Import Cost принадлежит к разряду инструментов, полезность которых можно ощутить при их первом применении. Однако после того как подобным инструментом некоторое время попользуются, может оказаться так, что нужды в нём больше не возникнет. Дело в том, что со временем разработчик уже точно знает о том, какие именно сведения выдаст подобное средство. Однако я, всё равно, рекомендую некоторое время этим расширением попользоваться. Вполне может оказаться так, что оно принесёт вам пользу.
Иногда поиск закрывающей части некоего тега может превратиться в непростое занятие. В таких случаях полезным может оказаться расширение Highlight Matching Tag.

Использование расширения Highlight Matching Tag
Иногда мне надоедает то, что в процессе работы в VS Code приходится постоянно переходить в музыкальный проигрыватель для того, чтобы переключить трек, а потом опять возвращаться к своим делам.
Эту проблему мне помогает решить расширение vscode-spotify, которое позволяет управлять проигрывателем Spotify прямо из VS Code.
Благодаря этому расширению можно видеть в статус-баре редактора сведения о проигрываемой композиции. Для переключения записей можно использовать горячие клавиши, управлять Spotify из VS Code можно и с использованием кнопок.
Популярность технологии GraphQL растёт, примеры её применения можно увидеть практически во всех уголках JavaScript-разработки. Поэтому многим, скорее всего, пригодится расширение GraphQL for VSCode.
Это расширение поддерживает подсветку синтаксиса GraphQL, линтинг, автозавершение кода.
Я много пользуюсь Gatsby, поэтому мне ежедневно приходится читать GraphQL-код. Расширение GraphQL for VSCode мне в этом помогает.
Расширение Indent-Rainbow похоже на вышеописанное расширение Highlight Matching Tag. Если иногда вам непросто бывает разобраться в отступах — это расширение поможет вам справиться с проблемой, улучшив читаемость кода. Вот пример его использования.

Использование расширения Indent-Rainbow
Color Highlight — это одно из тех расширений, о котором меня спрашивают: «Где удалось его найти?». Данное расширение помогает в работе с цветом. Выглядит это так, как показано ниже.

Использование расширения Color Highlight
Color Picker — это расширение для VS Code, которое предлагает пользователю графический интерфейс, помогающий выбирать цвета для использования в CSS.
Когда мне довелось впервые попробовать расширение REST Client — мне оно не показалось особенно полезным. Оно не выдерживало сравнения с чем-то вроде Postman.
Но постепенно оказалось, что это расширение оказывает огромное положительное влияние на мою работу. Особенно — тогда, когда мне нужно было тестировать некие API.
При работе с ним достаточно, например, создать новый файл, в котором будет всего одна строчка:
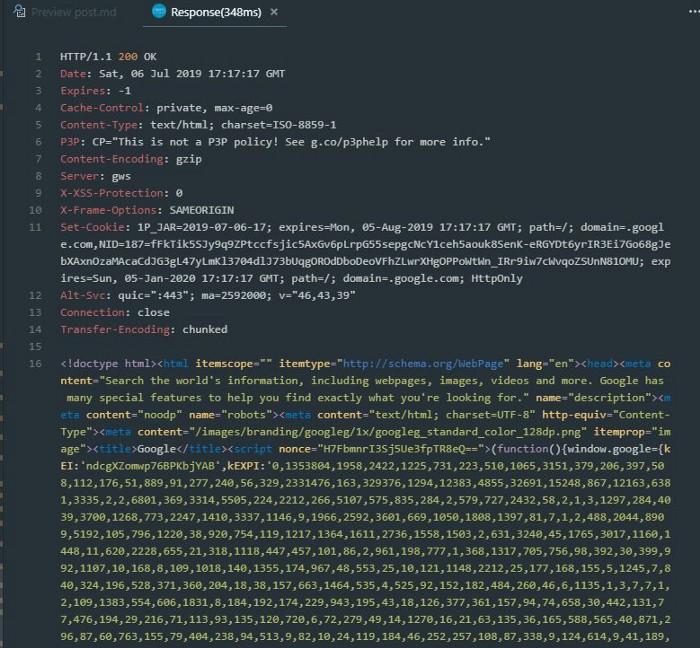
Для того чтобы выполнить запрос HTTP GET по этому адресу — достаточно его выделить, перейти в панель команд (

Использование расширения REST Client
Это расширение, кроме того, позволяет настраивать параметры или данные для POST-запросов. Делается это с помощью буквально пары строк кода:
Подобная конструкция приведёт к выполнению POST-запроса с параметрами
И это, на самом деле, лишь предельно сжатое описание возможностей данного расширения.
Мне очень не нравилось, при настройке нового рабочего места, составлять списки используемых мной расширений, потом сохранять их в чём-то вроде Evernote, потом всё это вручную восстанавливать.
Автоматизировать этот процесс мне удалось с помощью расширения Settings Sync.
Для его использования достаточно лишь иметь аккаунт gist/GitHub. Если возникает необходимость сохранить настройки (сюда входят и клавиатурные привязки, и сниппеты, и расширения, и многое другое) — достаточно воспользоваться комбинацией клавиш
Расширение Todo Tree помогает находить TODO-комментарии в коде проектов. Оно оформляет эти комментарии в формате дерева, выводимого в левой части экрана.

Использование расширения Todo Tree
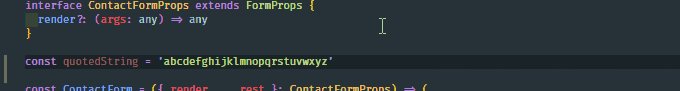
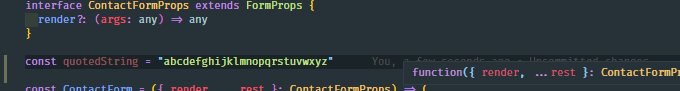
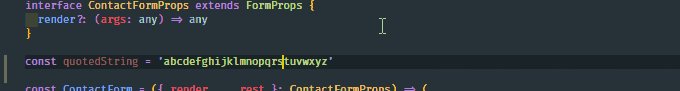
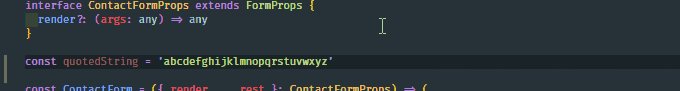
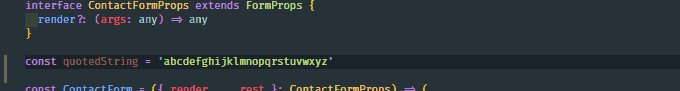
Toggle Quotes — это интересное расширение, которое позволяет менять вид используемых в коде кавычек. Оно оказывается очень кстати, например, в тех случаях, когда нужно изменить обычные кавычки на обратные кавычки (backticks). Это может понадобиться при интерполяции строк и может оказаться особенно полезным тогда, когда Prettier оформил строки с использованием обычных одинарных кавычек.

Использование расширения Toggle Quotes
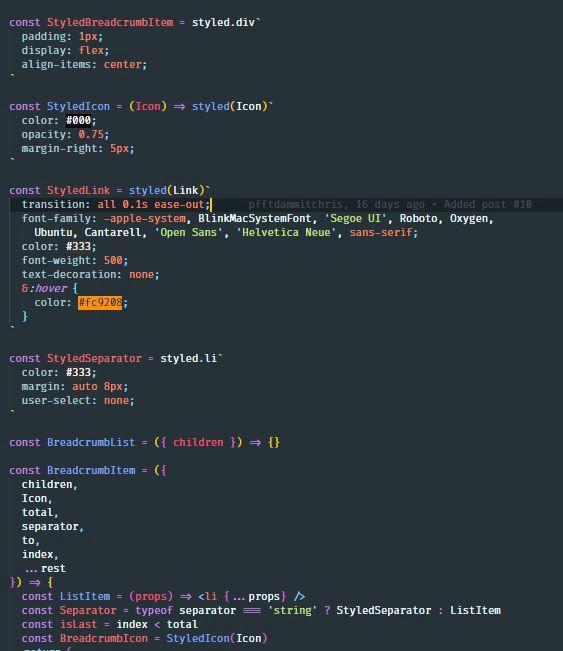
Расширение Better Align позволяет выравнивать код без его предварительного выделения.
Для того чтобы воспользоваться этим расширением, надо поместить курсор в код, который нужно выровнять, открыть панель команд (с использованием
Расширение Auto Close Tag помогает мне с того дня, как началась моя работа в VS Code. Оно позволяет ввести нечто вроде
Этой простой и удобной функции нет в стандартных возможностях VS Code, поэтому данное расширение я считаю весьма полезным.
Мне не нравятся массивы, элементы которых расположены не в алфавитном порядке. Быстро справиться с этой проблемой мне помогает расширение Sort Lines. Если вам тоже не нравятся подобные массивы — оно может пригодиться и вам.
Возможно, я — единственный человек, который считает полезным расширение VSCode Google Translate. Но мне оно помогает, так как мне приходится принимать участие в работе над проектами, над которыми вместе со мной трудятся люди, говорящие на разных языках. Это расширение может пригодиться тем, кто, для перевода чего-либо, не хочет сворачивать VS Code.
Prettier — это расширение для VS Code, которое умеет автоматически форматировать код, написанный на JavaScript, на TypeScript и на других языках.
Значки из пакета Material Icon Theme мне нравятся больше, чем другие. С их помощью гораздо легче различать типы файлов. Особенно это справедливо для тех случаев, когда в VS Code используется тёмная тема.
Расширение с длинным названием IntelliSense for CSS class names in HTML позволяет оснастить VS Code возможностями по автозавершению имён классов CSS в HTML-атрибуте
Расширение Path Intellisense помогает автоматически завершать ввод имён файлов.
Надеемся, среди расширений для VS Code, о которых вы только что прочли, найдётся что-то такое, что вам пригодится.
Уважаемые читатели! Какие расширения для VS Code вы добавили бы к тем, о которых шла речь в этой статье?


Если вы хотите добавить в свой арсенал JavaScript-программиста что-то новое — автор материала надеется, что вы встретите здесь что-нибудь такое, что вам пригодится. Не все из рассмотренных здесь двадцати семи инструментов предназначены исключительно для JS-разработки. Но все они с успехом могут применяться теми, кто пишет на JavaScript.
1. Project Snippets
Расширение Project Snippets, мой фаворит на все времена, создано на основе встроенного в VS Code инструмента User Snippets.
Если вы не знакомы с этой стандартной возможностью VS Code, то знайте, что она позволяет пользователю оформлять собственные фрагменты кода в виде так называемых сниппетов. Делается это для того, чтобы многократно использовать их в своих проектах. Что значит «многократно использовать»?
Рассмотрим пример. Предположим, вы обнаруживаете, что вам часто приходится писать один и тот же шаблонный код. Например — такой:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookПодобный код можно оформить в виде сниппета. В результате, вместо того, чтобы вводить всё это с клавиатуры (или копировать откуда-нибудь), вам нужно будет лишь ввести так называемый префикс, после чего в редакторе появится код, соответствующий этому префиксу.
Если вы, в VS Code, перейдёте в меню
File > Preferences > User Snippets, то вы, при желании, можете создать новый глобальный файл сниппетов, выбрав команду New Global Snippets File.Например, для того чтобы создать новый файл сниппетов для React-проектов, в которых используется TypeScript, вы можете выбрать команду
New Global Snippets File и задать имя файла как typescriptreact.json. В редакторе будет открыт только что созданный .json-файл, в котором можно будет описывать сниппеты.Создадим сниппет на основе фрагмента вышеприведённого кода. Для этого файл
typescriptreact.json нужно привести к следующему виду:{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Теперь, когда в файле имеется такое описание сниппета, вы можете создать новый TypeScript-файл с расширением
.tsx и ввести в нём префикс rsr. Это вызовет появление всплывающего окна с описанием сниппета. Нажатие на Tab завершает процедуру вставки сниппета в файл. Он будет представлен следующим кодом:const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Некоторое неудобство использования глобальных сниппетов заключается в том, что они оказываются доступными для всех разрабатываемых вами проектов (впрочем, в некоторых случаях, для сниппетов общего назначения, это, наоборот, удобно). Но некоторые проекты могут быть сконфигурированы по-особенному. В результате, если то, что используется в таких проектах, не нужно во всех проектах, глобальный файл сниппетов может оказаться не лучшим решением задачи оформления фрагментов многократно используемого кода.
Предположим, в некоем проекте используется особая структура папок. Для упрощения работы над этим проектом в файле
typescriptreact.json может быть подготовлено нечто, подобное следующему коду:{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Обратите внимание на первый сниппет. Он может вполне хорошо подходить для проекта с определённой структурой папок и файлов. Но что если мы работаем над другим проектом, в котором компонент
Link расположен по пути наподобие components/Link?Взгляните теперь на другие сниппеты. В них используются одиночные кавычки. Их применение приводит к появлению в коде конструкций наподобие
border: '1px solid red'.Такие конструкции совершенно нормально могут применяться в JavaScript. Но что если мы используем в качестве инструмента для стилизации проекта библиотеку styled-components? В таком случае подобный синтаксис нас не устроит. Ведь в styled-components используются обычные CSS-конструкции!
Собственно говоря, здесь нам на помощь и приходит расширение Project Snippets.
Это расширение позволяет создавать сниппеты, действующие на уровне проекта или рабочего пространства. Такие сниппеты не конфликтуют со сниппетами, созданными для других проектов и не мешают при работе с ними. Это очень удобно.
2. Better Comments
Если вам нравится писать комментарии в своём коде, тогда вы, вероятно, сталкивались с тем, что иногда непросто бывает найти комментарий, написанный когда-то давно. Причиной этого может быть то, что код может немного разрастись.
С помощью расширения Better Comments можно выделять комментарии разными цветами.

Использование расширения Better Comments
Теперь, кроме прочего, если вы работаете над кодом в команде, вам легче будет привлечь внимание других разработчиков к важным комментариям, начинающимся с
! или ?.3. Bracket Pair Colorizer
Когда мне довелось впервые увидеть скриншоты с результатами работы расширения Bracket Pair Colorizer, мне стало ясно, что это расширение просто обязано появиться в моём наборе инструментов.
Программирование — это моя страсть, и цветовое выделение скобок — это то, что, определённо, помогает мне полнее наслаждаться этим занятием.

Использование расширения Bracket Pair Colorizer
4. Material Theme
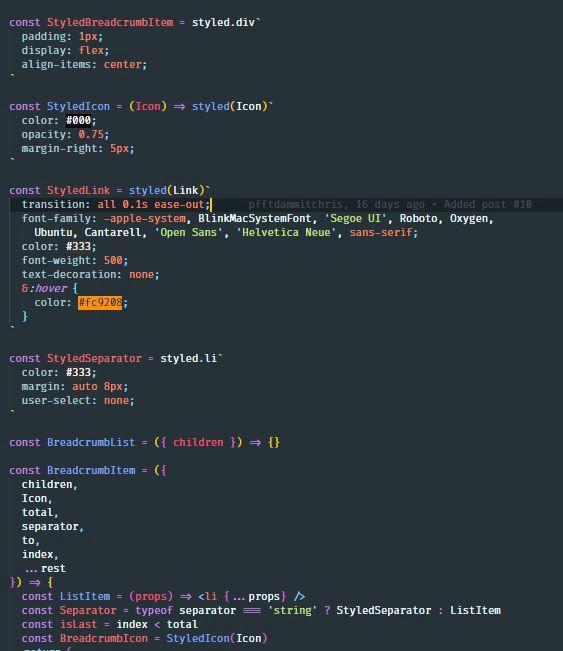
Тема Material, представленная расширением Material Theme, это грандиозное явление, которое теперь доступно и любителям VS Code. Её использование позволяет привести код к следующему виду.

Оформление кода с использованием темы Material
Это, должно быть, одна из лучших существующих тем.
5. @typescript-eslint/parser
Если вы пишете на TypeScript — вам, скорее всего, стоит рассмотреть возможность перевода своих TSLint-конфигураций на typescript-eslint. Дело в том, что, по некоторым данным, поддержка TSLint компанией Palantir будет через некоторое время прекращена. Вместо TSLint там будет использоваться typescript-eslint.
Проекты постепенно переходят на использование пакета @typescript-eslint/parser и связанных с ним пакетов. Делается это в стремлении подготовиться к будущим изменениям экосистемы TS-разработки. Если вам нравится Prettier, то вы сможете пользоваться этим инструментом, задействовав при этом большинство правил ESLint.
6. Stylelint
Stylelint — это тот инструмент, который всегда используется в моих проектах. Это так по нескольким причинам:
- Он помогает избегать ошибок.
- Он способствует соблюдению соглашений по стилизации при написании CSS-кода.
- Он хорошо работает совместно с Prettier.
- Он поддерживает CSS/SCSS/Sass/Less.
- Он поддерживает плагины, созданные сообществом разработчиков.
7. Markdownlint + docsify
Не знаю о том, как другие разработчики делают заметки во время мозговых штурмов, но мне нравится делать записи в формате Markdown. Это простой и удобный формат. Существует множество инструментов, которые помогают писать Markdown-тексты. Среди таких инструментов можно отметить markdownlint.
Это — расширение VS Code, представляющее собой линтер, который помогает проверять стили в
.md-файлах. Он, кроме того, поддерживает форматирование текста с помощью Prettier.Я, кроме того, обычно использую во всех своих проектах docsify. Этот инструмент поддерживает формат Markdown и другие полезные возможности.
8. TODO Highlight
У меня есть привычка — писать прямо в коде заметки по поводу того, что нужно сделать в проекте. В результате мне интересны расширения вроде TODO Highlight. Это расширение помогает работать с TODO-заметками.
9. Import Cost
Расширение Import Cost принадлежит к разряду инструментов, полезность которых можно ощутить при их первом применении. Однако после того как подобным инструментом некоторое время попользуются, может оказаться так, что нужды в нём больше не возникнет. Дело в том, что со временем разработчик уже точно знает о том, какие именно сведения выдаст подобное средство. Однако я, всё равно, рекомендую некоторое время этим расширением попользоваться. Вполне может оказаться так, что оно принесёт вам пользу.
10. Highlight Matching Tag
Иногда поиск закрывающей части некоего тега может превратиться в непростое занятие. В таких случаях полезным может оказаться расширение Highlight Matching Tag.

Использование расширения Highlight Matching Tag
11. vscode-spotify
Иногда мне надоедает то, что в процессе работы в VS Code приходится постоянно переходить в музыкальный проигрыватель для того, чтобы переключить трек, а потом опять возвращаться к своим делам.
Эту проблему мне помогает решить расширение vscode-spotify, которое позволяет управлять проигрывателем Spotify прямо из VS Code.
Благодаря этому расширению можно видеть в статус-баре редактора сведения о проигрываемой композиции. Для переключения записей можно использовать горячие клавиши, управлять Spotify из VS Code можно и с использованием кнопок.
12. GraphQL for VSCode
Популярность технологии GraphQL растёт, примеры её применения можно увидеть практически во всех уголках JavaScript-разработки. Поэтому многим, скорее всего, пригодится расширение GraphQL for VSCode.
Это расширение поддерживает подсветку синтаксиса GraphQL, линтинг, автозавершение кода.
Я много пользуюсь Gatsby, поэтому мне ежедневно приходится читать GraphQL-код. Расширение GraphQL for VSCode мне в этом помогает.
13. Indent-Rainbow
Расширение Indent-Rainbow похоже на вышеописанное расширение Highlight Matching Tag. Если иногда вам непросто бывает разобраться в отступах — это расширение поможет вам справиться с проблемой, улучшив читаемость кода. Вот пример его использования.

Использование расширения Indent-Rainbow
14. Color Highlight
Color Highlight — это одно из тех расширений, о котором меня спрашивают: «Где удалось его найти?». Данное расширение помогает в работе с цветом. Выглядит это так, как показано ниже.

Использование расширения Color Highlight
15. Color Picker
Color Picker — это расширение для VS Code, которое предлагает пользователю графический интерфейс, помогающий выбирать цвета для использования в CSS.
16. REST Client
Когда мне довелось впервые попробовать расширение REST Client — мне оно не показалось особенно полезным. Оно не выдерживало сравнения с чем-то вроде Postman.
Но постепенно оказалось, что это расширение оказывает огромное положительное влияние на мою работу. Особенно — тогда, когда мне нужно было тестировать некие API.
При работе с ним достаточно, например, создать новый файл, в котором будет всего одна строчка:
https://google.comДля того чтобы выполнить запрос HTTP GET по этому адресу — достаточно его выделить, перейти в панель команд (
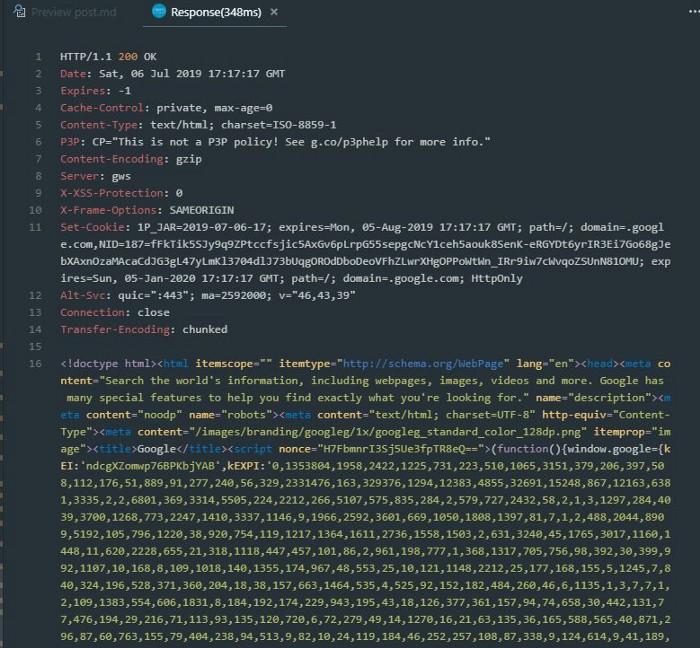
CTRL + SHIFT + P), и выбрать команду Rest Client: Send Request. После этого будет открыта новая вкладка, в которой очень скоро появятся сведения о запросе и ответе. Это очень полезно.
Использование расширения REST Client
Это расширение, кроме того, позволяет настраивать параметры или данные для POST-запросов. Делается это с помощью буквально пары строк кода:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }Подобная конструкция приведёт к выполнению POST-запроса с параметрами
{ "email": "someemail@gmail.com", "password": 1 }.И это, на самом деле, лишь предельно сжатое описание возможностей данного расширения.
17. Settings Sync
Мне очень не нравилось, при настройке нового рабочего места, составлять списки используемых мной расширений, потом сохранять их в чём-то вроде Evernote, потом всё это вручную восстанавливать.
Автоматизировать этот процесс мне удалось с помощью расширения Settings Sync.
Для его использования достаточно лишь иметь аккаунт gist/GitHub. Если возникает необходимость сохранить настройки (сюда входят и клавиатурные привязки, и сниппеты, и расширения, и многое другое) — достаточно воспользоваться комбинацией клавиш
SHIFT + ALT + U. Это приведёт к загрузке всех этих настроек в учётную запись gist. При этом они будут доступны только владельцу учётной записи. Для того чтобы загрузить настройки, например — при переходе на новый компьютер, достаточно установить это расширение, ввести данные учётной записи gist и воспользоваться комбинацией клавиш SHIFT + ALT + D.18. Todo Tree
Расширение Todo Tree помогает находить TODO-комментарии в коде проектов. Оно оформляет эти комментарии в формате дерева, выводимого в левой части экрана.

Использование расширения Todo Tree
19. Toggle Quotes
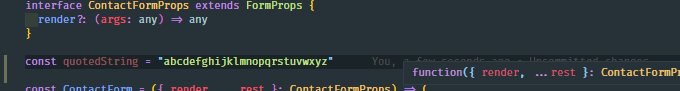
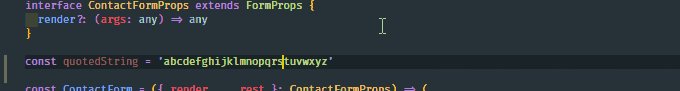
Toggle Quotes — это интересное расширение, которое позволяет менять вид используемых в коде кавычек. Оно оказывается очень кстати, например, в тех случаях, когда нужно изменить обычные кавычки на обратные кавычки (backticks). Это может понадобиться при интерполяции строк и может оказаться особенно полезным тогда, когда Prettier оформил строки с использованием обычных одинарных кавычек.

Использование расширения Toggle Quotes
20. Better Align
Расширение Better Align позволяет выравнивать код без его предварительного выделения.
Для того чтобы воспользоваться этим расширением, надо поместить курсор в код, который нужно выровнять, открыть панель команд (с использованием
CTRL + SHIFT + P или того сочетания клавиш, которое вы назначили для выполнения этой задачи) и вызвать команду Align.21. Auto Close Tag
Расширение Auto Close Tag помогает мне с того дня, как началась моя работа в VS Code. Оно позволяет ввести нечто вроде
<div>, затем — значок /, после чего автоматически закрывает тег.Этой простой и удобной функции нет в стандартных возможностях VS Code, поэтому данное расширение я считаю весьма полезным.
22. Sort Lines
Мне не нравятся массивы, элементы которых расположены не в алфавитном порядке. Быстро справиться с этой проблемой мне помогает расширение Sort Lines. Если вам тоже не нравятся подобные массивы — оно может пригодиться и вам.
23. VSCode Google Translate
Возможно, я — единственный человек, который считает полезным расширение VSCode Google Translate. Но мне оно помогает, так как мне приходится принимать участие в работе над проектами, над которыми вместе со мной трудятся люди, говорящие на разных языках. Это расширение может пригодиться тем, кто, для перевода чего-либо, не хочет сворачивать VS Code.
24. Prettier
Prettier — это расширение для VS Code, которое умеет автоматически форматировать код, написанный на JavaScript, на TypeScript и на других языках.
25. Material Icon Theme
Значки из пакета Material Icon Theme мне нравятся больше, чем другие. С их помощью гораздо легче различать типы файлов. Особенно это справедливо для тех случаев, когда в VS Code используется тёмная тема.
26. IntelliSense for CSS class names in HTML
Расширение с длинным названием IntelliSense for CSS class names in HTML позволяет оснастить VS Code возможностями по автозавершению имён классов CSS в HTML-атрибуте
class. Его работа основывается на определениях классов, найденных в вашем рабочем пространстве.27. Path Intellisense
Расширение Path Intellisense помогает автоматически завершать ввод имён файлов.
Итоги
Надеемся, среди расширений для VS Code, о которых вы только что прочли, найдётся что-то такое, что вам пригодится.
Уважаемые читатели! Какие расширения для VS Code вы добавили бы к тем, о которых шла речь в этой статье?







