Процесс документирования архитектуры программного обеспечения может показаться пугающим. Но на самом деле достаточно всего 5 диаграмм, чтобы объяснить структуру вашей системы практически любому.
Задача архитектора решений ― четко донести проект системы до бизнеса, руководителей проектов и разработчиков. Нельзя просто нарисовать одно изображение, это невозможно и не принесет никому пользы. Вместо этого лучше сгруппировать различные проблемы и создать набор диаграмм, описывающих каждое представление. Конечно, есть миллиард способов сделать это. Как выбрать подходящий? За время работы в качестве архитектора решений я чаще всего использовал 5 диаграмм: контекстную диаграмму C4, диаграмму контейнеров, развертывания, последовательности и вариантов использования. В этой статье я рассмотрю подробно каждую из них.
Контекстная диаграмма
Веб-сайт, посвященный модели С4 (Context, Container, Component and Code), довольно хорошо объясняет свои диаграммы, я же поделюсь своим представлением, как эта модель работает.
Любая система работает в некотором контексте — окружении. В первую очередь, это пользователи и другие системы. Пользователи могут иметь разные роли, такие как создатель контента, читатель, администратор. Также они могут быть внутренними или внешними. Другие программы могут быть источником данных для вашей системы или получать информацию от нее. Важно понимать этот контекст, чтобы правильно спроектировать систему и напомнить себе о необходимости интеграции с внешними системами.
Пример

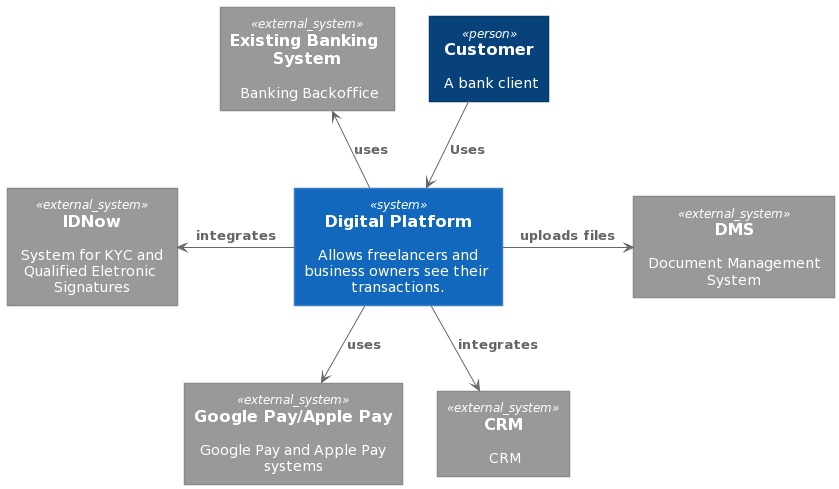
На этой диаграмме показана цифровая платформа необанкинга, представленная синим прямоугольником в центре.
Как рисовать
Определите пользователей.
Определите внешние системы.
Создайте единый прямоугольник, изображающий вашу систему.
Добавьте связи между системой, пользователями и внешними системами.
Напишите содержательные комментарии по каждому компоненту.
Инструменты
Существуют различные инструменты, которые можно использовать для создания контекстной диаграммы. Существуют трафареты C4 для OmniGraffle, примеры C4 для LucidChart, шаблоны есть также в draw.io. Чтобы использовать диаграммы как код, попробуйте PlantUML.
Допустим, мы хотим нарисовать такую диаграмму для цифровой платформы необанковского обслуживания с помощью uml:
@startuml
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Context.puml
' uncomment the following line and comment the first to use locally
' !include C4_Context.puml
Person(customer, "Customer", "A bank client")
System(abc_system, "Digital Platform", "Allows freelancers and business owners see their transactions.")
System_Ext(idnow, "IDNow", "System for KYC and Qualified Eletronic Signatures")
System_Ext(pay, "Google Pay/Apple Pay", "Google Pay and Apple Pay systems")
System_Ext(dms, "DMS", "Document Management System")
System_Ext(crm, "CRM", "CRM")
System_Ext(current, "Existing Banking System", "Banking Backoffice")
Rel(abc_system, pay, "uses")
Rel(customer, abc_system, "Uses")
Rel_L(abc_system, idnow, "integrates")
Rel_Neighbor(abc_system, dms, "uploads files")
Rel_D(abc_system, crm, "integrates")
Rel_U(abc_system, current, "uses")
@endumlМы определяем человека, систему, внешние системы и отношения между ними. Предикаты Person, System и System_ext имеют 3 параметра: ключ, заголовок и описание. Предикат Rel также имеет 3 параметра, но они разные: ключ одной сущности, ключ другой и тип отношений между сущностями.
Нарисовать контекстную диаграмму можно любым удобным инструментом. Здесь можно найти несколько отличных примеров.
Важно
Контекстная диаграмма — это первое, что вы создаете при работе с системой. Если этого не сделать, это может стоить вам пропущенных интеграций и ошибок при проектировании системы. Контекст может включать некоторые детали более низкого уровня, это нормально.
Я боролся с контекстной диаграммой для одной банковской системы. Она должна была включать только недавно созданную систему и одного клиента, который не принесет никакой ценности. После согласования я добавил API Gateway и существующий Auth Provider, который мы собирались использовать. Таким образом, контекстная диаграмма стала обретать смысл и позволяла опустить эти элементы из диаграмм нижнего уровня.
Алексей, архитектор решений
У нас в разработке была образовательная система. На момент выпуска Alpha мы поняли, что аналитическая система не получает данные от клиентского приложения. Если бы у нас была контекстная диаграмма, мы бы не сделали такой ошибки. К счастью, это было легко исправить.
Джон, архитектор решений.
Резюме
Контекстная диаграмма — это важнейшее представление, обеспечивающее высочайший уровень понимания людей и систем, с которыми будет взаимодействовать ваша будущая система.
Диаграмма контейнеров
Контейнеры здесь не означают обязательно докер-контейнеры. Контейнер — это любой развертываемый объект или хранилище данных с точки зрения C4. Это может быть мобильное приложение, веб-сайт, виртуальная машина, докер-контейнер, база данных или хранилище объектов; все, что вы можете развернуть. По моему опыту эта диаграмма – самая сложная, а потому привлекает к себе особое внимание. Это, можно сказать, главная диаграмма, над которой нужно работать!
Эта диаграмма в разы масштабнее и более нагруженная, чем предыдущая. То, что было одним прямоугольником, теперь состоит из нескольких прямоугольников и стрелок. Эти прямоугольники теперь и являются контейнерами.
Пример

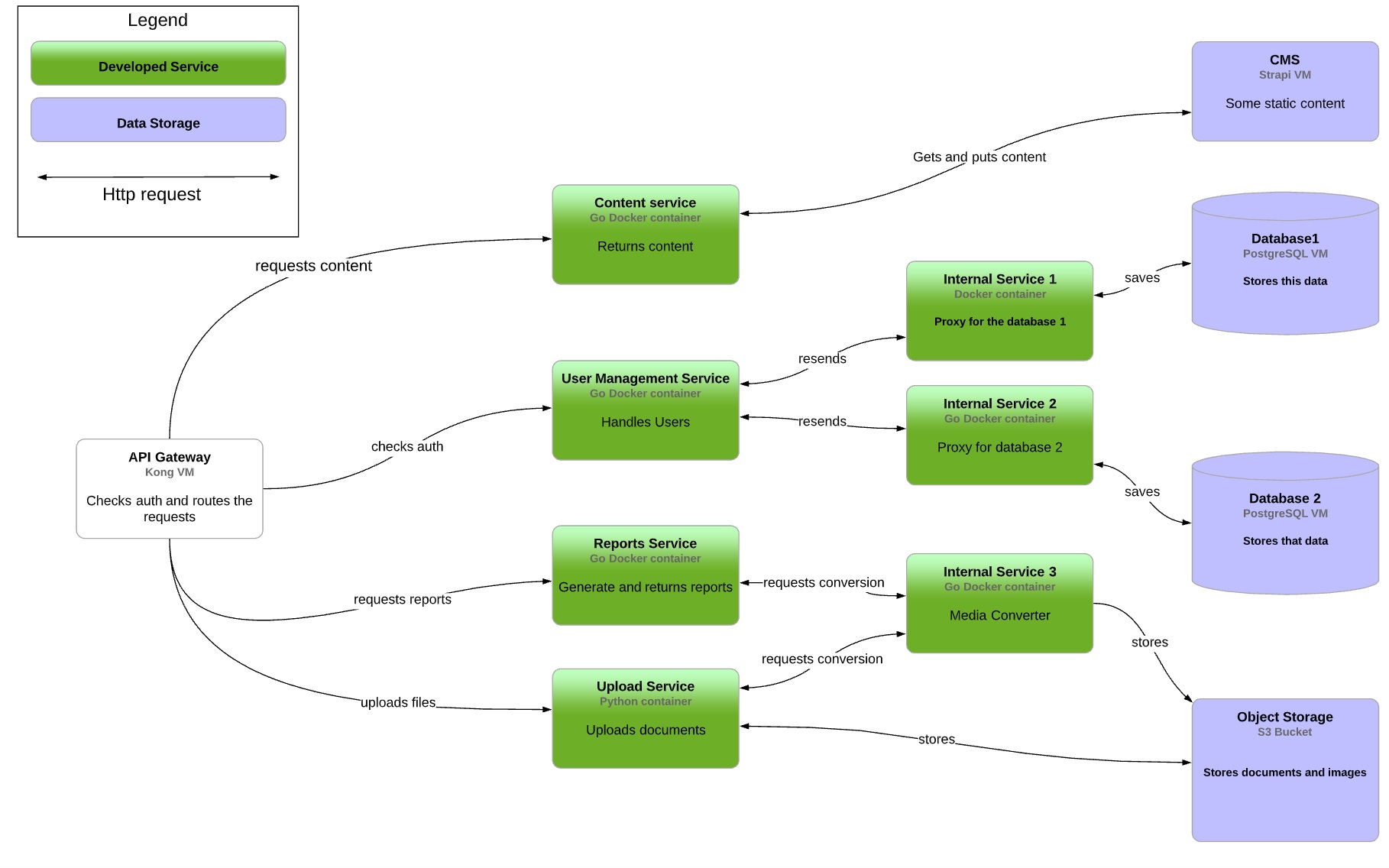
Как рисовать
Определите список сущностей: микросервисы, хранилища, внешние сервисы.
Поместите их на диаграмму.
Добавьте комментарии о назначении каждого компонента и технологии, которую он реализует.
Добавьте соединения со стрелками.
Добавьте значимые метки к каждой стрелке.
Подберите цвет схемы.
Создайте легенду.
Инструменты
То же, что и для контекстной диаграммы: Draw.io, OmniGraffle, LucidChart и другие.
Важно
Обратите внимание, что элементы расположены столбцами. Первый столбец — это просто API-шлюз, второй ― первая группа сервисов, затем вторая группа сервисов, затем несколько хранилищ. Таким образом вы продемонстрируете многоуровневую архитектуру, которая поможет понять границы и обязанности.
Когда количество микросервисов превысит однозначное число, ваши линии соединения начнут пересекаться. В академических книгах говорится, что для удобочитаемости нужно избегать пересечений. К сожалению, это не всегда возможно. Но не расстраивайтесь, диаграмму можно сделать удобочитаемой, используя разные цвета или ширину линий или разные стили линий (пунктирные, сплошные и т. д.).
Если вы используете специальный инструмент, (как я), вам необходимо включить блок легенды. Сами по себе стрелки и цвет непонятны — легенда объясняет всё это.
Очень распространенный вопрос, когда используешь облака, включать ли вы управляемые сервисы, такие как очереди сообщений? Я обычно отвечаю: «Нет». Это усложняет диаграмму, делает её нечитабельной. Если некоторые сервисы обмениваются данными через очередь сообщений, отобразите её с помощью стрелки отдельного типа.
Я учу своих коллег-архитекторов применять многоуровневый подход при создании схем контейнеров или компонентов и соединений. Эти диаграммы, как правило, включают в себя множество объектов, и их многослойная структуризация улучшает читаемость.
Илья, архитектор предприятия.
Резюме
Диаграмма контейнера даёт представление о том, из каких развертываемых элементов состоит серверная часть, и как эти компоненты взаимодействуют друг с другом.
Диаграмма последовательностей
Первые две диаграммы показывают, как элементы системы соотносятся друг с другом. Однако они не могут продемонстрировать, что происходит внутри системы. Например, пользователь регистрируется в вашей системе. Какие компоненты задействованы? Какие действия срабатывают? Как компоненты взаимодействуют друг с другом? Диаграмма последовательностей может ответить на эти вопросы.
Пример

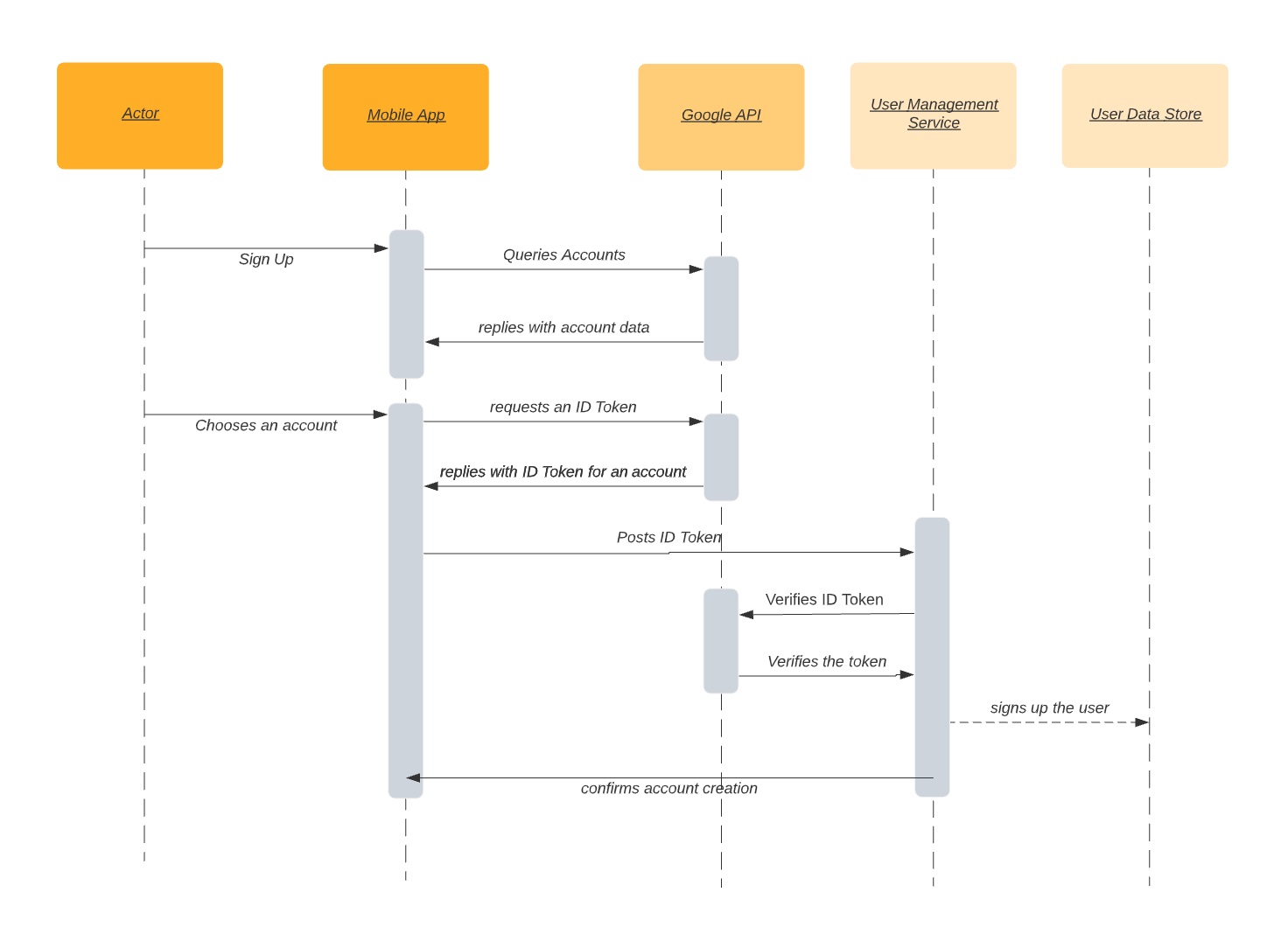
Вверху мы видим взаимодействующие объекты: люди, веб-приложения и мобильные приложения, внешние системы, сервисы и хранилища данных. У каждого объекта есть вертикальная линия внизу. Взаимодействие между сервисами обозначено горизонтальными стрелками между вертикальными линиями. Эти стрелки могут быть разных типов в зависимости от того, синхронная это операция или асинхронная. Серые прямоугольники показывают, что процесс занимает некоторое время, и длина должна указывать на продолжительность: чем длиннее прямоугольник, тем больше время.
Как рисовать
Выберите функцию (вход, покупка и т. д.).
Определите сущности, участвующие в этом процессе.
Поместите их на диаграмму.
Добавьте взаимодействие (стрелки).
Добавьте ценные комментарии к каждой стрелке.
Инструменты
К сожалению, OmniGraffle не подходит для диаграмм последовательности. Поэтому для создания этой диаграммы я использую draw.io и LucidChart. Последний вариант является хорош тем, что вы можете рисовать диаграмму вручную или использовать диаграмму последовательности UML.
Важно
Диаграмма последовательностей абсолютно необходима при разработке новой функции, которую вы добавляете в систему. Он показывает части системы, которые функция затрагивает, точки интеграции с внешним программами и контракты, которые команда должна будет создать или обновить.
Диаграмма последовательности также полезна для QA инженеров. Она дает представление о том, где могут быть обнаружены потенциальные проблемы, и служит источником истины для тестовых случаев.
Проект шёл уже несколько месяцев, а некоторые части системы не были готовы к долгожданной функции. Стейкхолдеры были недовольны. Мы обсудили вопрос и договорились проектировать архитектуру до начала разработки. Диаграммы последовательностей очень помогли: мы получили полную картину до написания кода, а не после.
Владимир, Архитектор решений
Резюме
Диаграммы последовательности позволяют документировать поведение системы в различных бизнес-сценариях.
Диаграмма развертывания
С помощью диаграмм контекста, контейнеров и диаграммы последовательностей, можно понять, из каких частей состоит система, как они связаны и взаимодействуют друг с другом. Но вряд ли они могут ответить на вопросы доступности, масштабируемости и безопасности. В этом поможет схема развертывания.
Есть несколько разных вещей, которые необходимо отобразить.
Вычислительные ресурсы. Это могут быть виртуальные машины, докеры, кластеры Kubernetes и облачные функции. Мобильные устройства и настольные компьютеры также можно рассматривать как вычислительные ресурсы.
Хранилища. Постоянные хранилища данных, такие как реляционные базы данных и базы данных nosql, хранилища двоичных файлов, таких как изображения, музыка и видео, хранилища больших данных и так далее.
Ресурсы обмена сообщениями. Установки Kafka / RabbitMQ, Google Cloud pub / sub, AWS SQS и другие.
Сети. Ваши компьютеры используют сети для связи друг с другом. Должны отображаться как физические, так и виртуальные сети.
Зоны доступности. Вы можете думать о них как о центрах обработки данных.
Узлы инфраструктуры. DNS-серверы, балансировщики нагрузки, брандмауэры, сети CDN
На схеме отображаются вычислительные ресурсы, ресурсы хранения и обмена сообщениями, а также сети и зоны доступности. Он также включает узлы инфраструктуры, которые не выполняют никаких функциональных требований, но вместо этого обращаются к нефункциональным.
Как нарисовать
Разместите основные блоки: браузеры, мобильные устройства, общедоступное облако, центры обработки данных.
Разместите вычислительные ресурсы и ресурсы хранения.
Добавьте узлы инфраструктуры.
Добавьте сети.
Добавьте сетевые вызовы между узлами.
Добавьте ресурсы мониторинга.
Пример
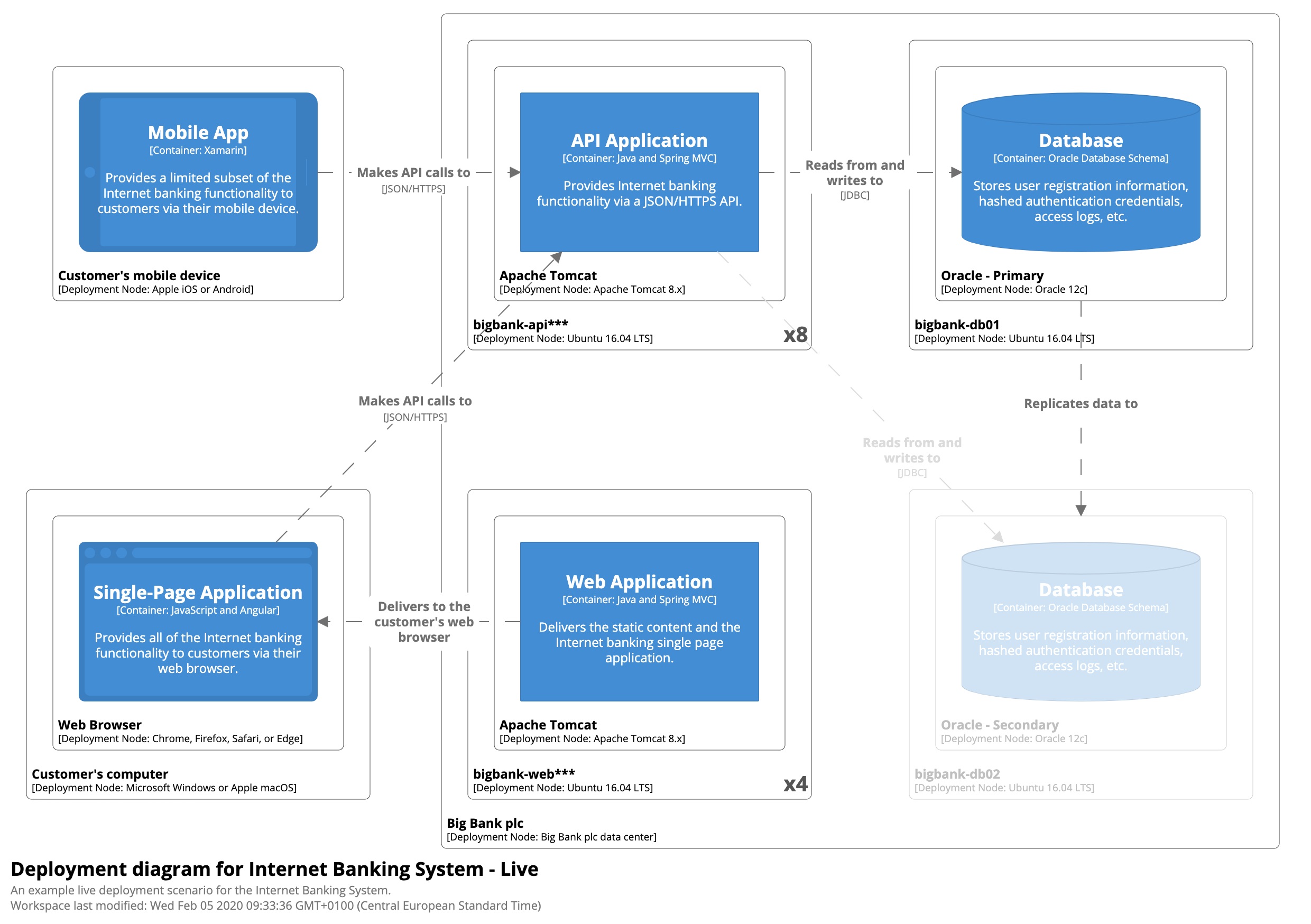
В C4 нотации есть дополнительная диаграмма развертывания:

Обратите внимание на имена вычислительных ресурсов, их типы и номера узлов.
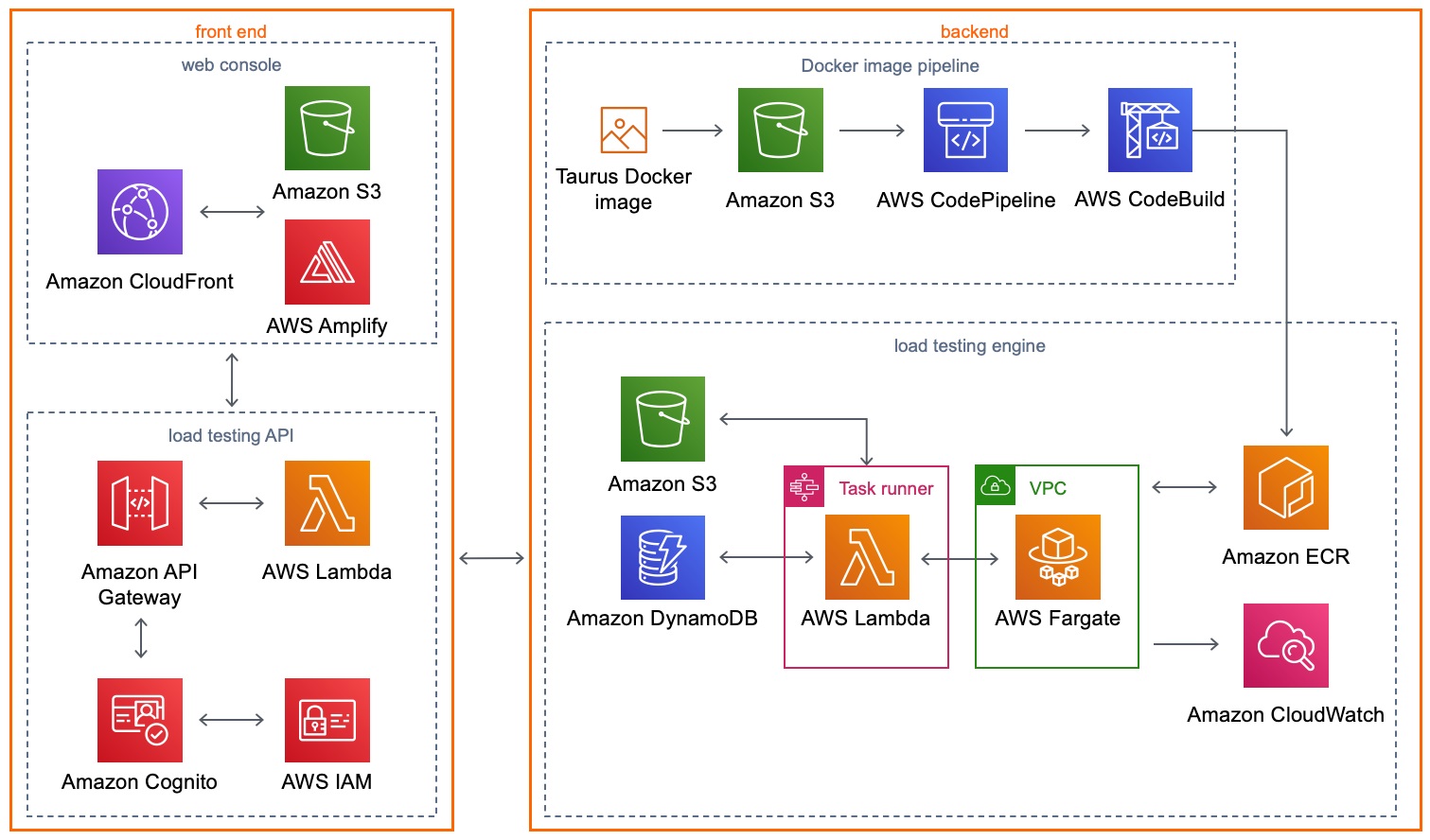
Другой пример для облака AWS:

Инструменты
Существует множество инструментов для создания схемы развертывания. OmniGraffle, LucidChart, Draw.io и другие прекрасно справляются с этой задачей, если установлены соответствующие шаблоны.
Важно
Каждая система имеет требования к безопасности, производительности, доступности и другим возможностям. Диаграмма развертывания помогает удовлетворить эти требования. В большинстве случаев диаграмма развертывания единственная, отображающая сетевые аспекты вашего решения. Диаграмма развертывания должна ясно и понятно показывать, как запросы проходят через систему.
Резюме
Диаграмма развертывания дополняет понимание системы с точки зрения внешнего вида.
Диаграмма вариантов использования
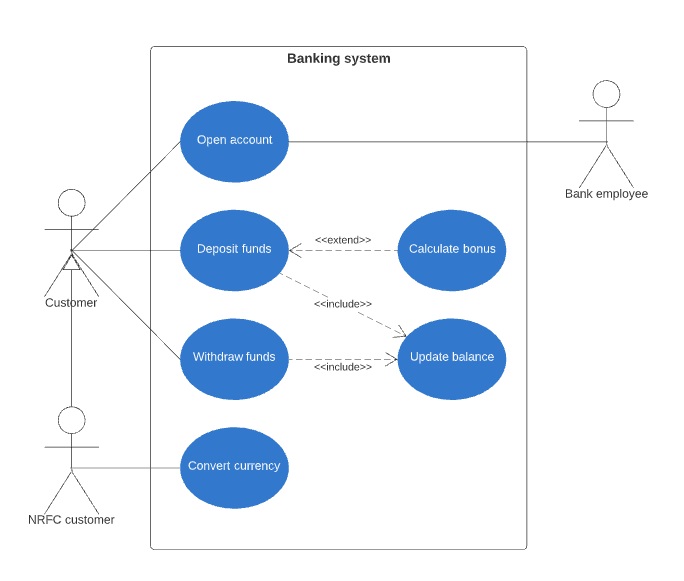
Предыдущие диаграммы были в основном техническими, в то время как диаграмма вариантов использования больше ориентирована на бизнес. Он показывает, как люди взаимодействуют с вашей системой на очень высоком уровне. Сами варианты использования можно рассматривать как бизнес-возможности, которые я описывал в этой статье.
Как рисовать
Нарисуйте прямоугольник. Это будет граница системы.
Определите, кто будет работать с системой.
Добавьте варианты использования внутри системы с помощью овалов.
Добавьте связи между участниками и вариантами использования.
Примеры

Инструменты
Архитектор может нарисовать диаграмму с помощью любого графического редактора и того же набора инструментов, что и для других диаграмм. Omnigraffle, LucidChart, Draw.io работают хорошо. Помните, что эта диаграмма является структурированной, поэтому вы можете использовать UML для её создания. В этом помогает PlantUml или LucidChart.
Резюме
Используйте контекстную диаграмму, чтобы отобразить представление системы на самом высоком уровне.
Документируйте варианты использования с соответствующей диаграммой.
Масштабируйте внутренние компоненты системы с помощью контейнеров и диаграмм развертывания.
Документируйте конкретные бизнес-кейсы с помощью диаграмм последовательности.






