Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Автор статьи, перевод которой мы публикуем сегодня, хочет рассказать о нескольких расширениях и темах для популярного редактора VS Code, которые способны улучшить жизнь разработчика.

→ Страница SCSS IntelliSense
Создание переменных в SCSS — это просто и приятно. А как их запомнить? Вот с этим обычно возникают сложности.
Если вы похожи на меня, то у вас имеется файл
Вот как выглядит работа с расширением SCSS IntelliSense.

Расширение SCSS IntelliSense в действии
→ Страница Auto Rename Tag
Вне зависимости от того, каким фронтенд-фреймворком вы пользуетесь, написание HTML (или JSX) может оказаться утомительным занятием. Особенно — в ситуации, когда между открывающим и закрывающим тегами имеется что-то наподобие 50 строк некоего кода. Возможно, в ходе работы вам понадобилось поменять тег
Почему бы не призвать себе на помощь машину, которая помогла бы редактировать теги автоматически? Для того чтобы это сделать, достаточно воспользоваться расширением Auto Rename Tag. Оно, при редактировании открывающего тега, автоматически меняет и закрывающий. То же самое, с точностью до наоборот, происходит и в том случае, если меняют закрывающий тег.
Вот как работает Auto Rename Tag.

Работа с расширением Auto Rename Tag
→ Страница Duplicate Action
Возможность создания дубликатов файлов и папок с использованием меню, вызываемого щелчком правой кнопкой мыши, настолько полезна, что она должна быть встроена в VS Code. Но редактор этот, и без такой возможности, замечательный, поэтому ему можно простить подобный недочёт.
Собственно говоря, для того чтобы оснастить VS Code вышеописанной возможностью, достаточно установить расширение Duplicate Action. Когда оно включено, в распоряжении разработчика оказывается команда контекстного меню

Расширение Duplicate Action и изменения в контекстном меню файла
→ Страница CodeStream
Если в двух словах описать CodeStream, то можно сказать, что это расширение сравнимо с системой комментирования кода из будущего.
Многим программистам не нравится покидать свою IDE. Но для того чтобы объяснять что-то коллегам, и чтобы самим задавать вопросы, приходится выходить из привычной среды и пользоваться Trello, Slack, Asana, Bitbucket, Microsoft Teams. CodeStream поддерживает массу инструментов и IDE, что позволяет работать с проблемами и вопросами, не покидая привычную среду редактора кода. Многие, занимаясь работой, стремятся попасть в так называемое «состояние потока». Выход из редактора обычно выводит человека из этого состояния. Благодаря CodeStream вопросы, касающиеся кода, можно решать, не покидая привычной среды.

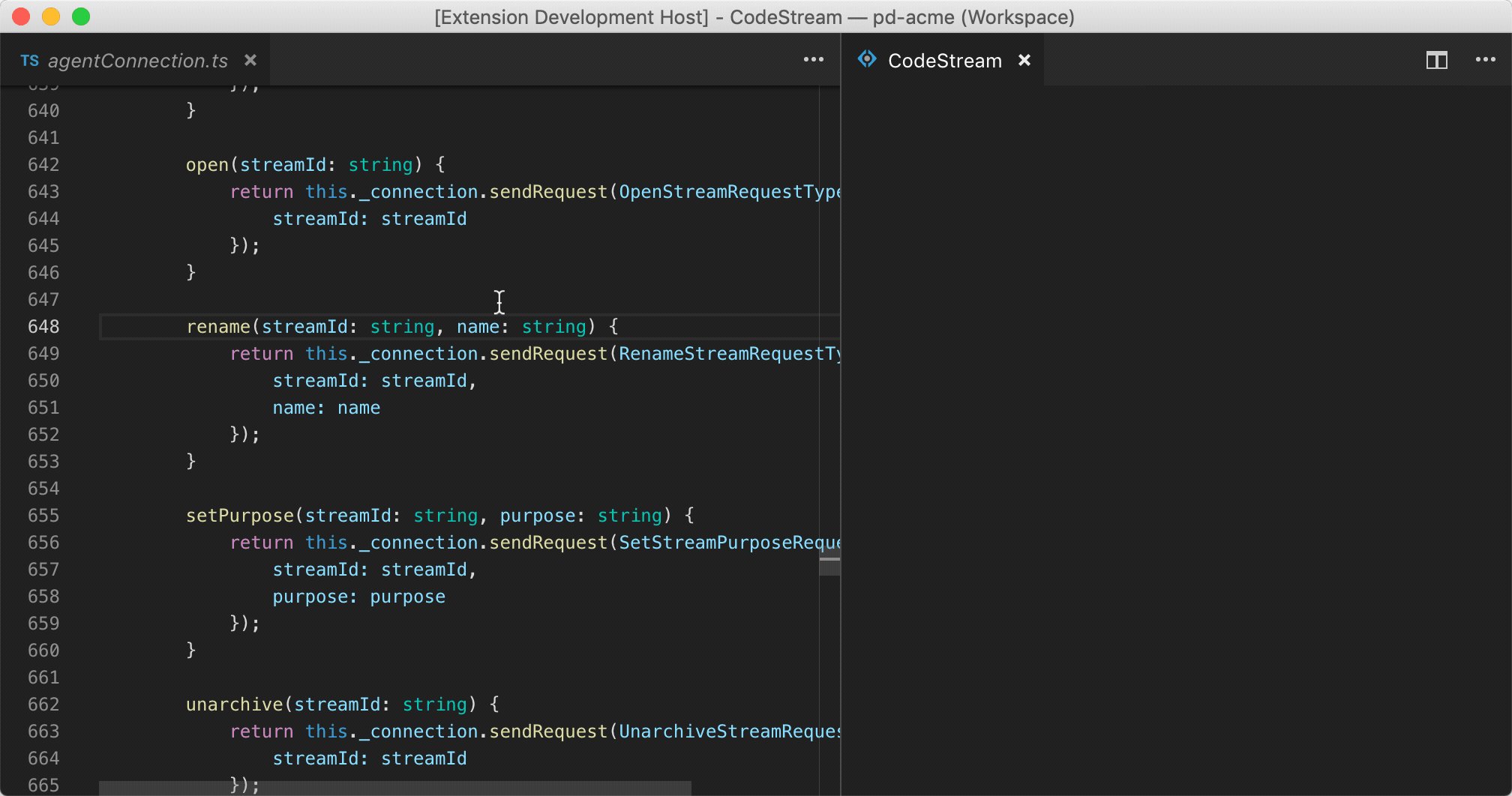
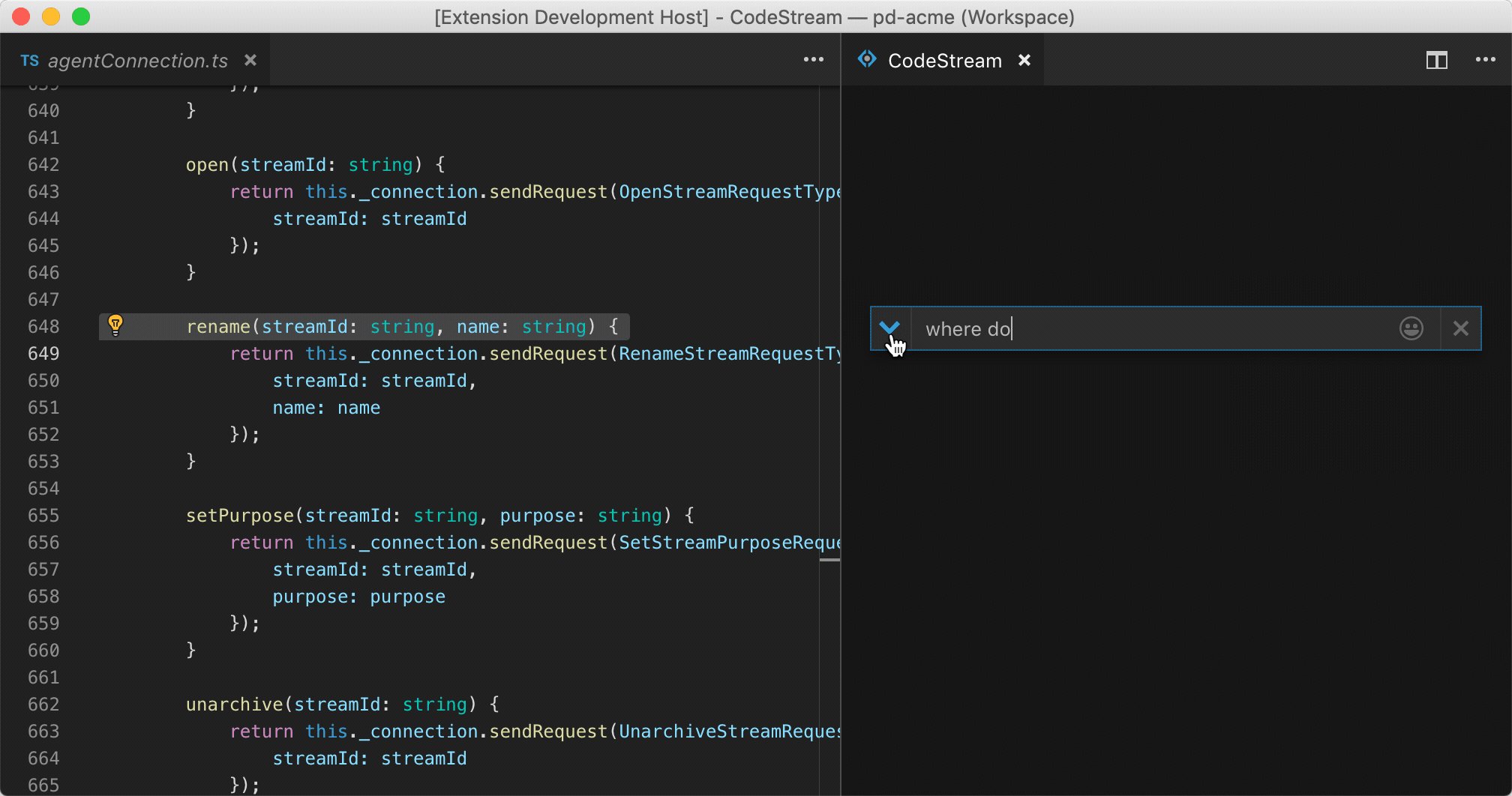
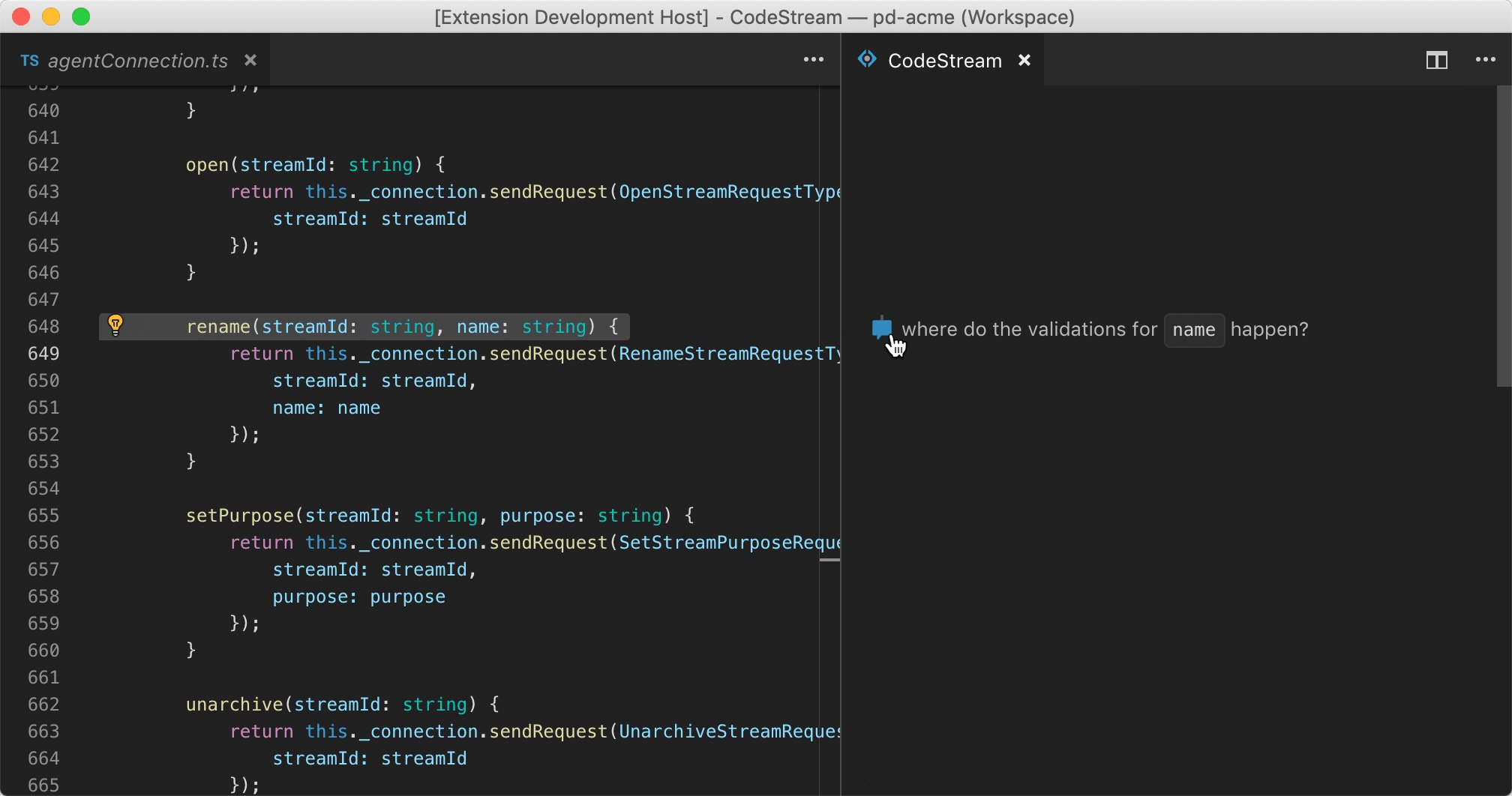
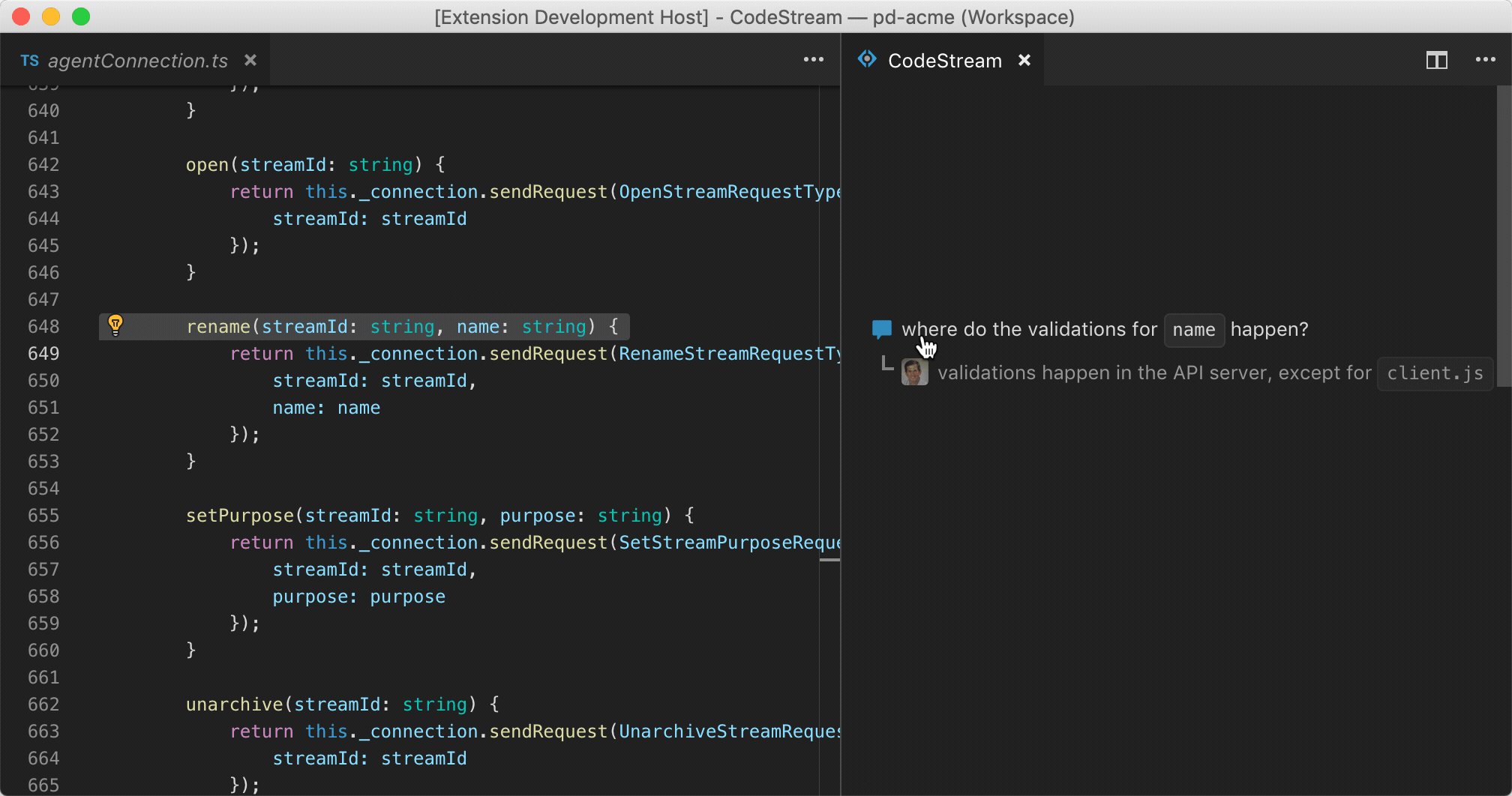
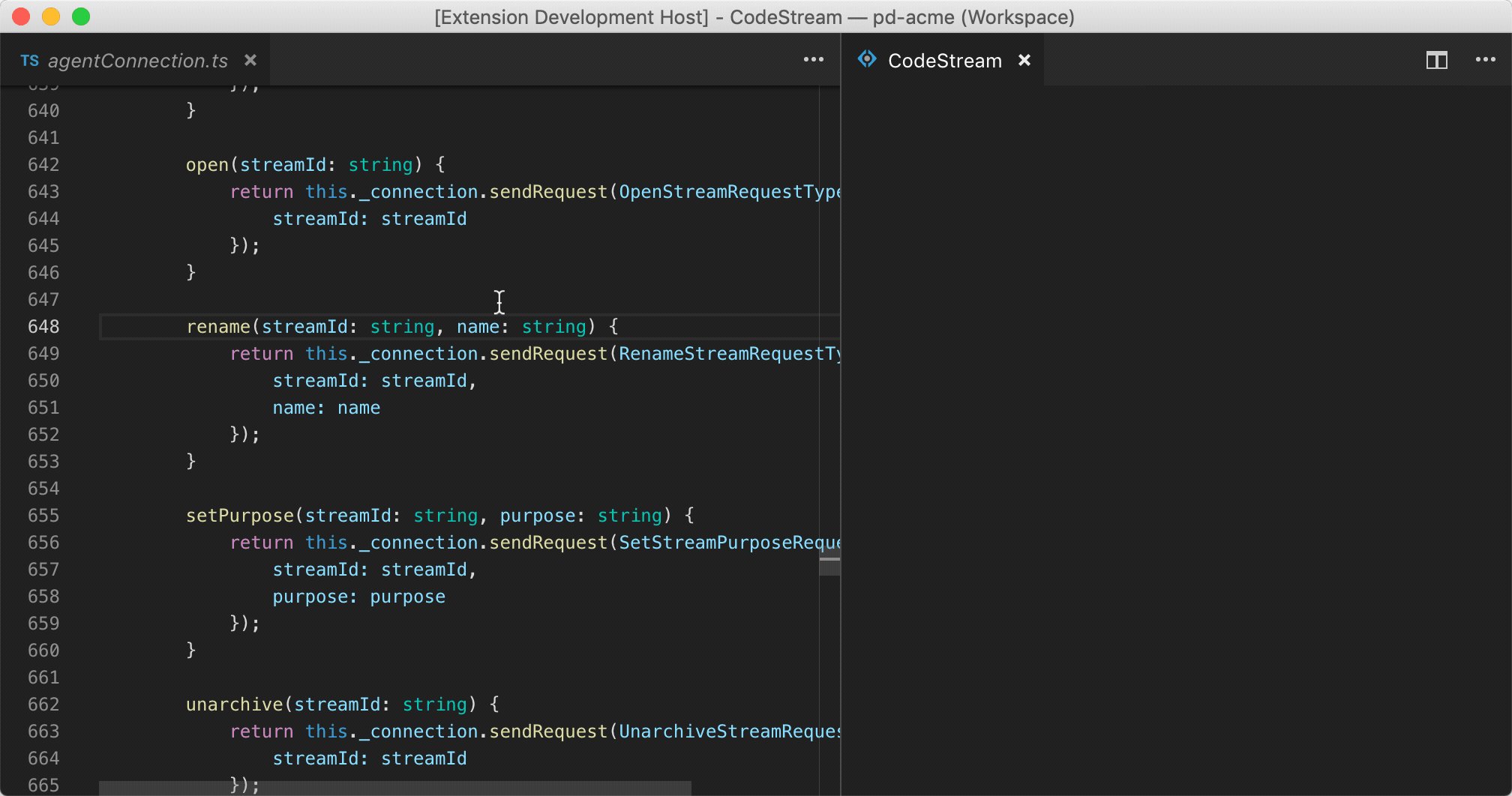
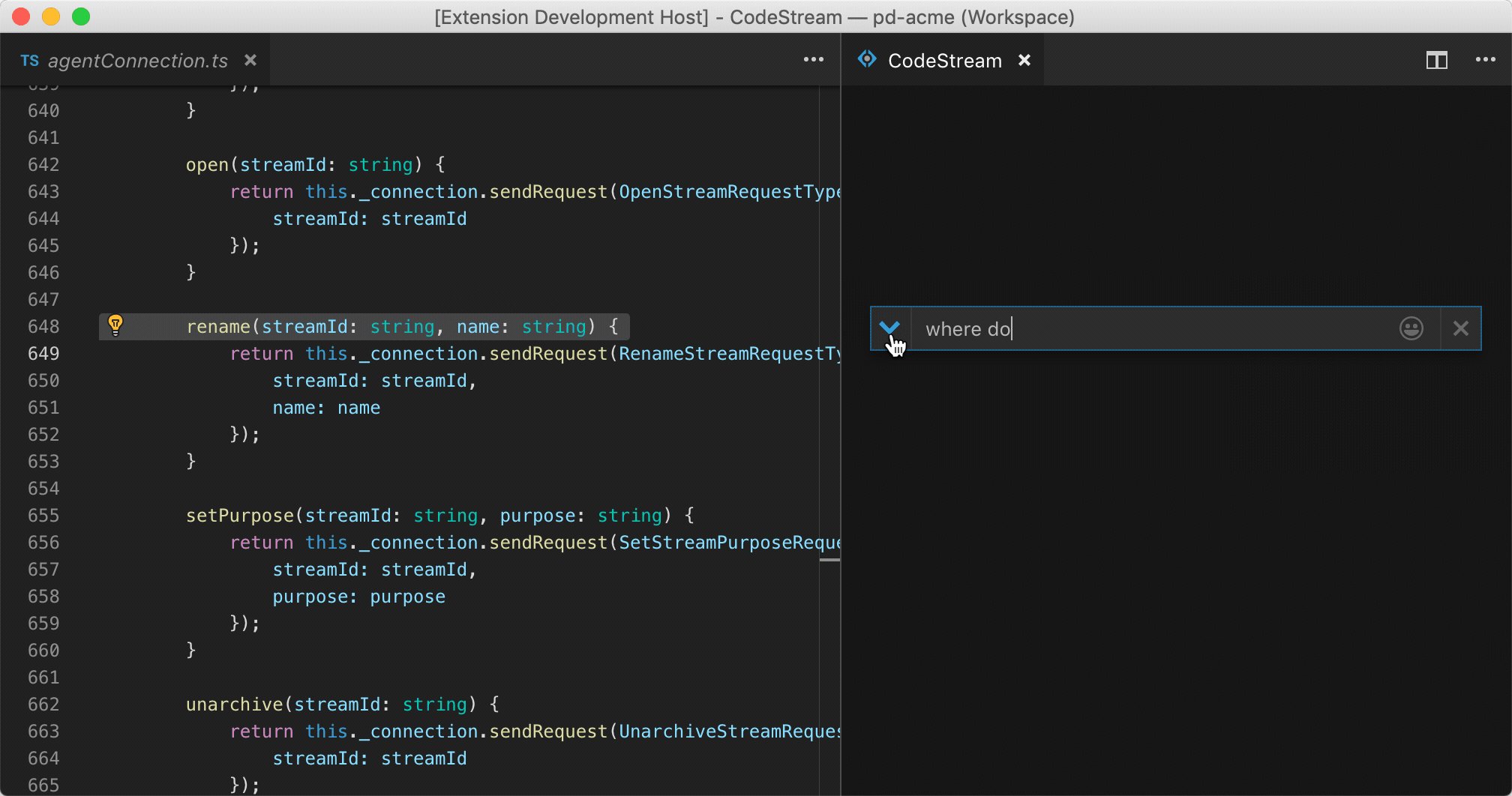
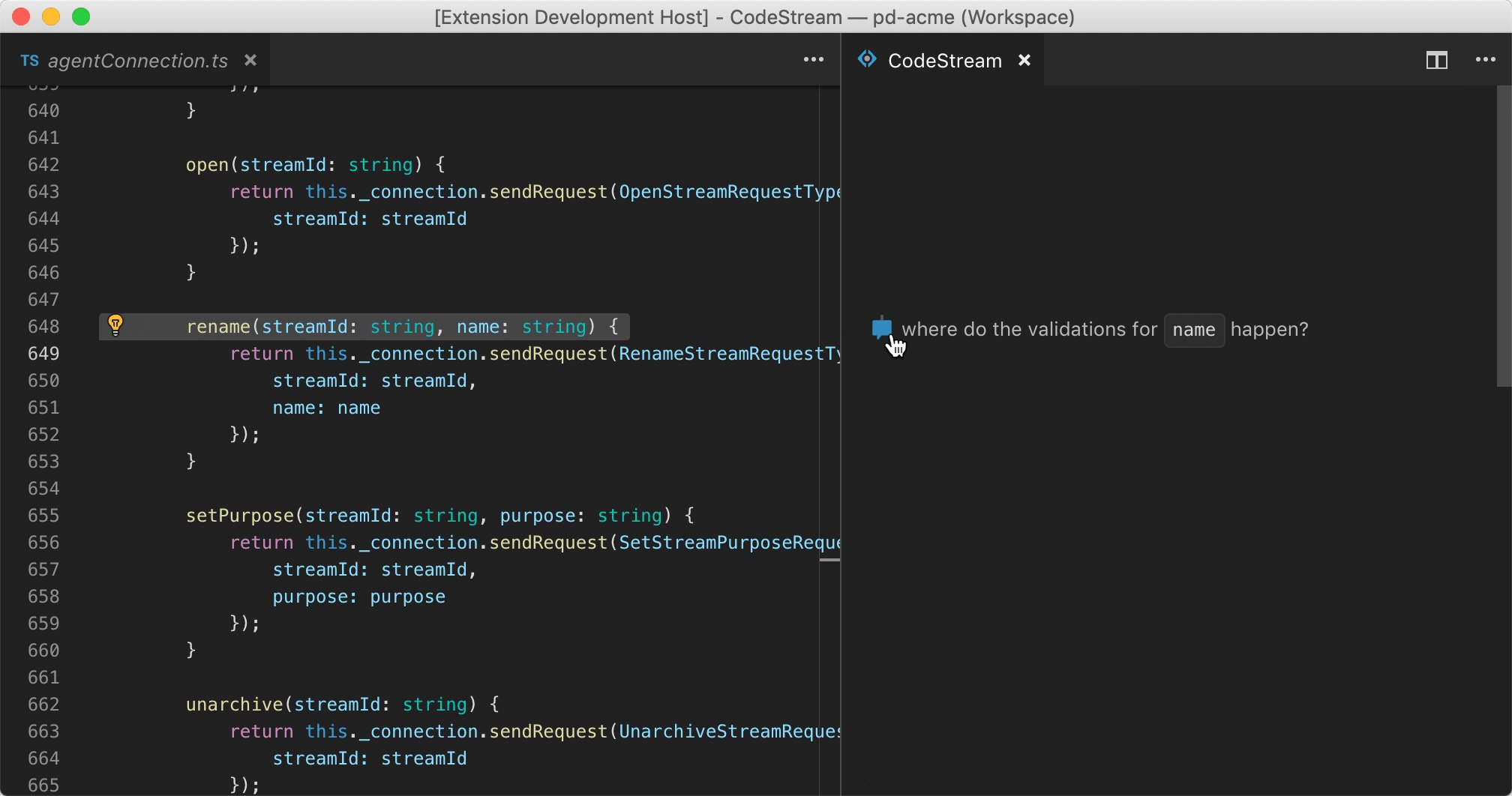
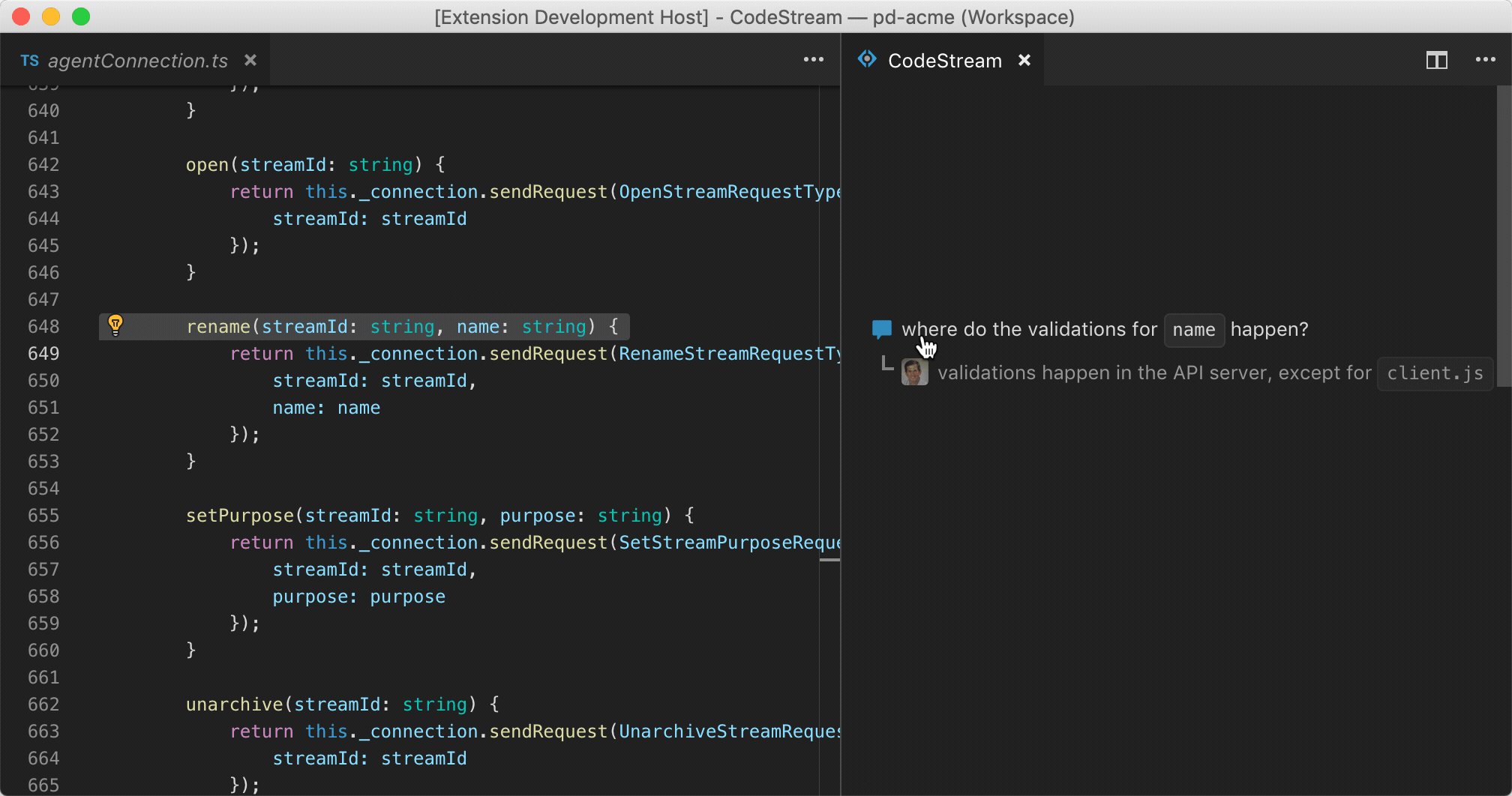
Обсуждение кода в CodeStream
→ Страница Night Owl
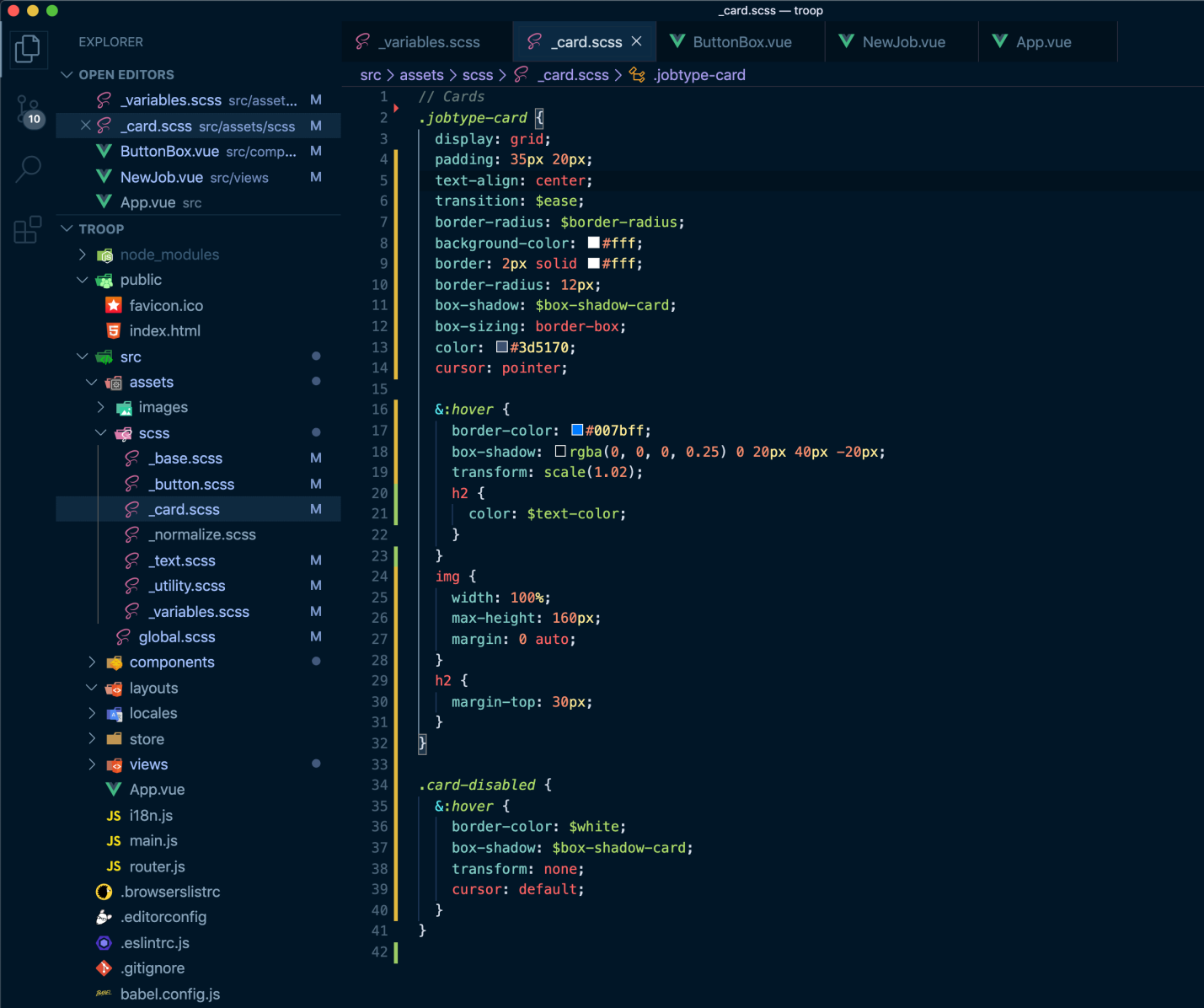
Night Owl — это одна из лучших тем, когда-либо созданных для IDE. Я, вот уже три года, ежедневно ей пользуюсь. Ниже показан скриншот моего реального рабочего экрана. Название этой темы намекает на то, что она предназначена для тех, кто сидит за компьютером по ночам. Она, и правда, хорошо подходит для ночной работы, не давая глазам перенапрягаться, а мягкие синие тона, используемые в ней, помогают спокойно решать сложные задачи.

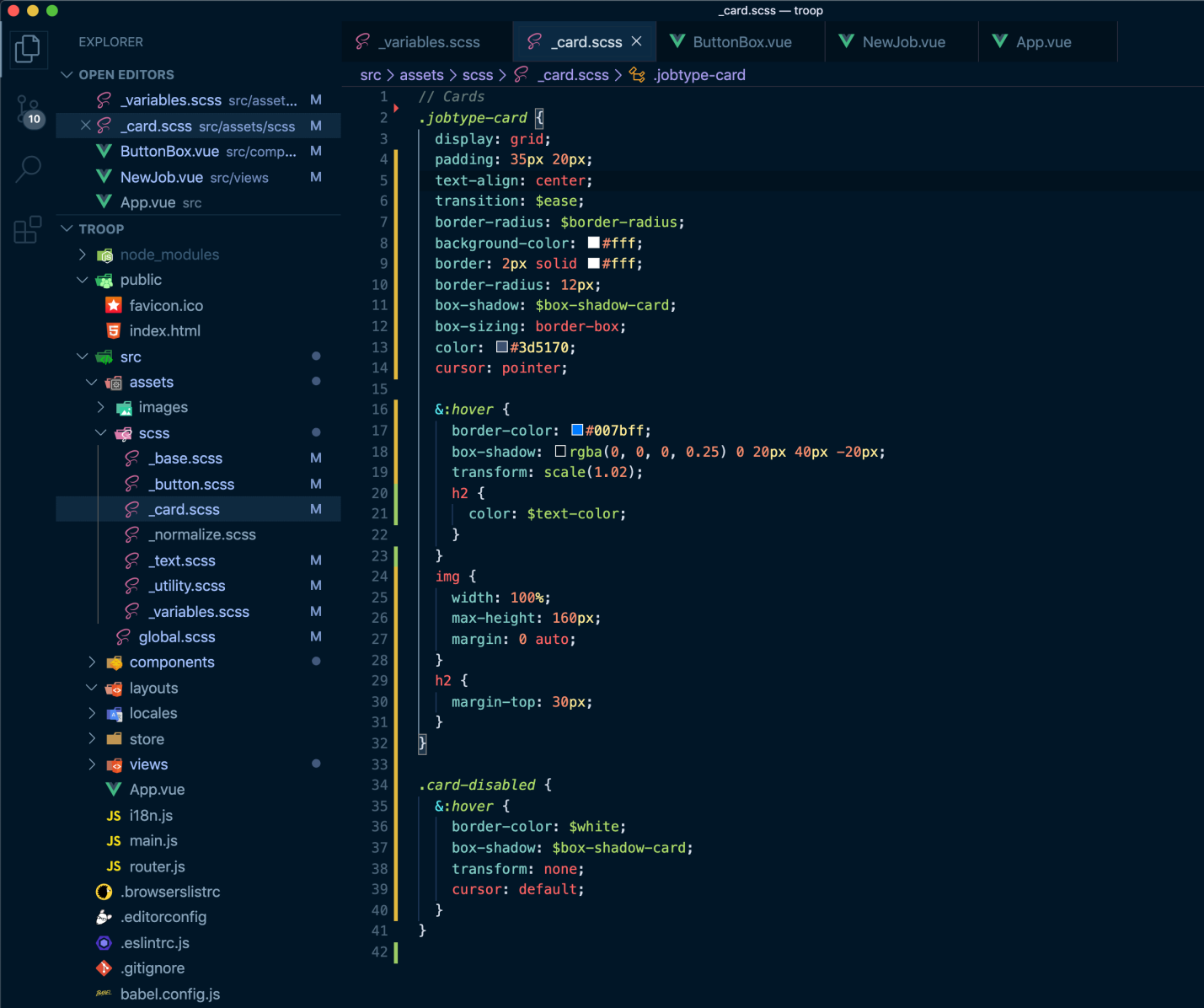
Тема Night Owl
→ Страница Synthwave ’84
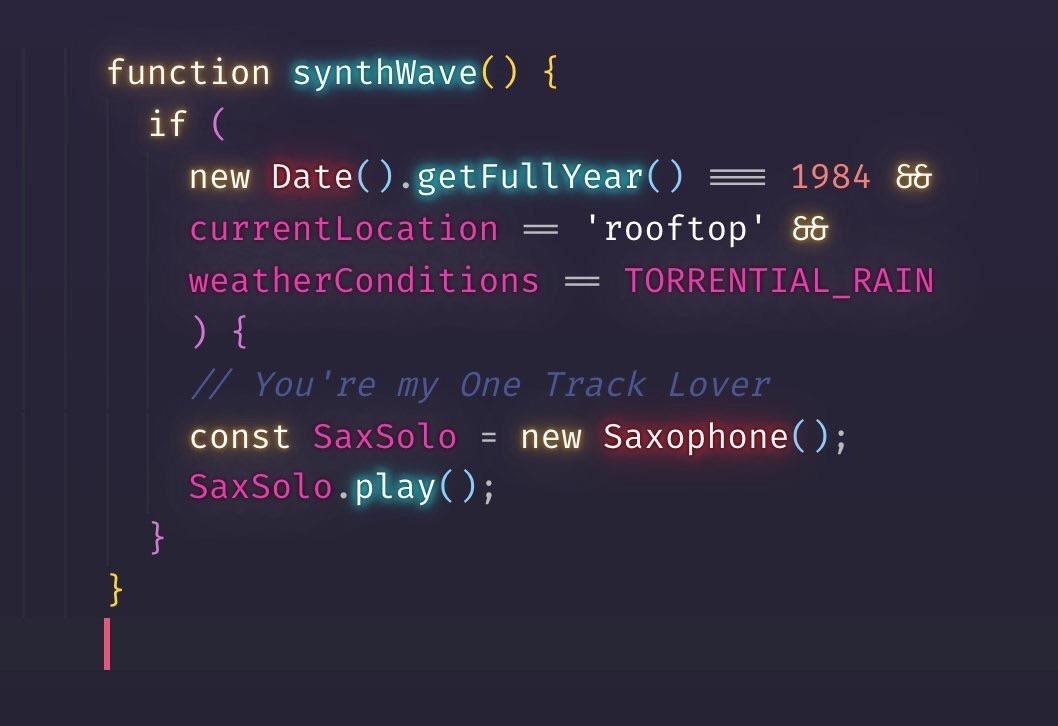
Эта тема родом из вселенной киберпанка. Она хорошо сочетается с кожаным плащом, с Lamborghini Countach и с генератором дыма. Если вам всё это близко — включайте любимую Vaporwave-музыку и пишите свой прекрасный код до тех пор, пока ваше сознание не влилось в базу данных Нейроманта.
Для того чтобы добиться эффекта свечения текста, после установки этой темы вам придётся с ней немного повозиться. Но вы, уверен, согласитесь с тем, что эта красота стоит того, чтобы приложить к её достижению некоторые усилия.

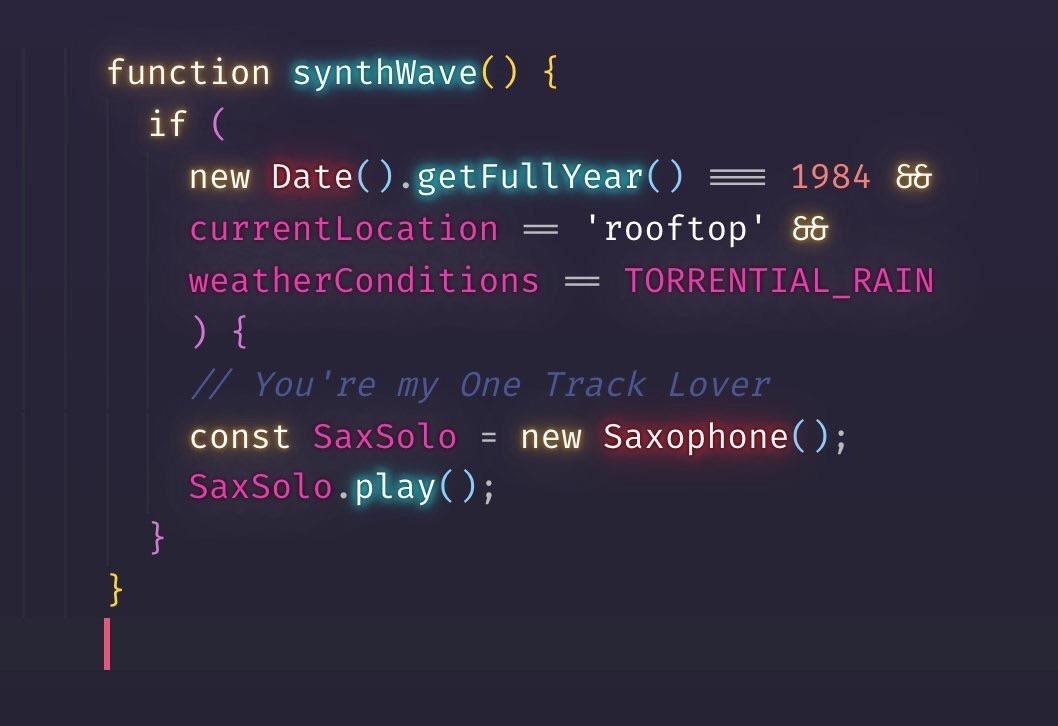
Тема Synthwave ‘84
Уважаемые читатели! Знаете какие-нибудь интересные расширения и темы для VS Code?


SCSS IntelliSense
→ Страница SCSS IntelliSense
Создание переменных в SCSS — это просто и приятно. А как их запомнить? Вот с этим обычно возникают сложности.
Если вы похожи на меня, то у вас имеется файл
_variables.scss, в котором имеются сотни значков доллара и имён переменных, пришедших вам в голову в три часа утра. Расширение SCSS IntelliSense даёт подсказки по именам переменных при работе над кодом проекта. И помнить эти имена во всех подробностях вам больше не нужно. Не нужно и рыться в файле с именами переменных для того, чтобы их вспомнить.Вот как выглядит работа с расширением SCSS IntelliSense.

Расширение SCSS IntelliSense в действии
Auto Rename Tag
→ Страница Auto Rename Tag
Вне зависимости от того, каким фронтенд-фреймворком вы пользуетесь, написание HTML (или JSX) может оказаться утомительным занятием. Особенно — в ситуации, когда между открывающим и закрывающим тегами имеется что-то наподобие 50 строк некоего кода. Возможно, в ходе работы вам понадобилось поменять тег
H2 на H3. Возможно, возникла необходимость в замене div на span. В любом случае, если решать подобные задачи без использования вспомогательных инструментов, они, в масштабных фрагментах кода, сводятся к непростому поиску закрывающих тегов.Почему бы не призвать себе на помощь машину, которая помогла бы редактировать теги автоматически? Для того чтобы это сделать, достаточно воспользоваться расширением Auto Rename Tag. Оно, при редактировании открывающего тега, автоматически меняет и закрывающий. То же самое, с точностью до наоборот, происходит и в том случае, если меняют закрывающий тег.
Вот как работает Auto Rename Tag.

Работа с расширением Auto Rename Tag
Duplicate Action
→ Страница Duplicate Action
Возможность создания дубликатов файлов и папок с использованием меню, вызываемого щелчком правой кнопкой мыши, настолько полезна, что она должна быть встроена в VS Code. Но редактор этот, и без такой возможности, замечательный, поэтому ему можно простить подобный недочёт.
Собственно говоря, для того чтобы оснастить VS Code вышеописанной возможностью, достаточно установить расширение Duplicate Action. Когда оно включено, в распоряжении разработчика оказывается команда контекстного меню
Duplicate file or directory.
Расширение Duplicate Action и изменения в контекстном меню файла
CodeStream
→ Страница CodeStream
Если в двух словах описать CodeStream, то можно сказать, что это расширение сравнимо с системой комментирования кода из будущего.
Многим программистам не нравится покидать свою IDE. Но для того чтобы объяснять что-то коллегам, и чтобы самим задавать вопросы, приходится выходить из привычной среды и пользоваться Trello, Slack, Asana, Bitbucket, Microsoft Teams. CodeStream поддерживает массу инструментов и IDE, что позволяет работать с проблемами и вопросами, не покидая привычную среду редактора кода. Многие, занимаясь работой, стремятся попасть в так называемое «состояние потока». Выход из редактора обычно выводит человека из этого состояния. Благодаря CodeStream вопросы, касающиеся кода, можно решать, не покидая привычной среды.

Обсуждение кода в CodeStream
Night Owl
→ Страница Night Owl
Night Owl — это одна из лучших тем, когда-либо созданных для IDE. Я, вот уже три года, ежедневно ей пользуюсь. Ниже показан скриншот моего реального рабочего экрана. Название этой темы намекает на то, что она предназначена для тех, кто сидит за компьютером по ночам. Она, и правда, хорошо подходит для ночной работы, не давая глазам перенапрягаться, а мягкие синие тона, используемые в ней, помогают спокойно решать сложные задачи.

Тема Night Owl
Бонус: тема Synthwave ‘84
→ Страница Synthwave ’84
Эта тема родом из вселенной киберпанка. Она хорошо сочетается с кожаным плащом, с Lamborghini Countach и с генератором дыма. Если вам всё это близко — включайте любимую Vaporwave-музыку и пишите свой прекрасный код до тех пор, пока ваше сознание не влилось в базу данных Нейроманта.
Для того чтобы добиться эффекта свечения текста, после установки этой темы вам придётся с ней немного повозиться. Но вы, уверен, согласитесь с тем, что эта красота стоит того, чтобы приложить к её достижению некоторые усилия.

Тема Synthwave ‘84
Уважаемые читатели! Знаете какие-нибудь интересные расширения и темы для VS Code?



![[Анонс] Advent of Code 2020: решаем вместе с разработчиками Контура [Анонс] Advent of Code 2020: решаем вместе с разработчиками Контура](/upload/resize_cache/iblock/5fa/105_70_0/5faa339867dd2c7cf6bc743a58e56864.png)


