1. Material components web

Если использовать в заголовке слово «Material», то это гарантированно даст первые места в рейтингах UI-библиотек. Веб-библиотека Google Material-components — это версия веб-компонента библиотеки Material-UI. Эти веб-компоненты можно включить в широкий спектр контекстов и сред.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает электронную систему медицинского осмотра, а также занимается поддержкой программного обеспечения.
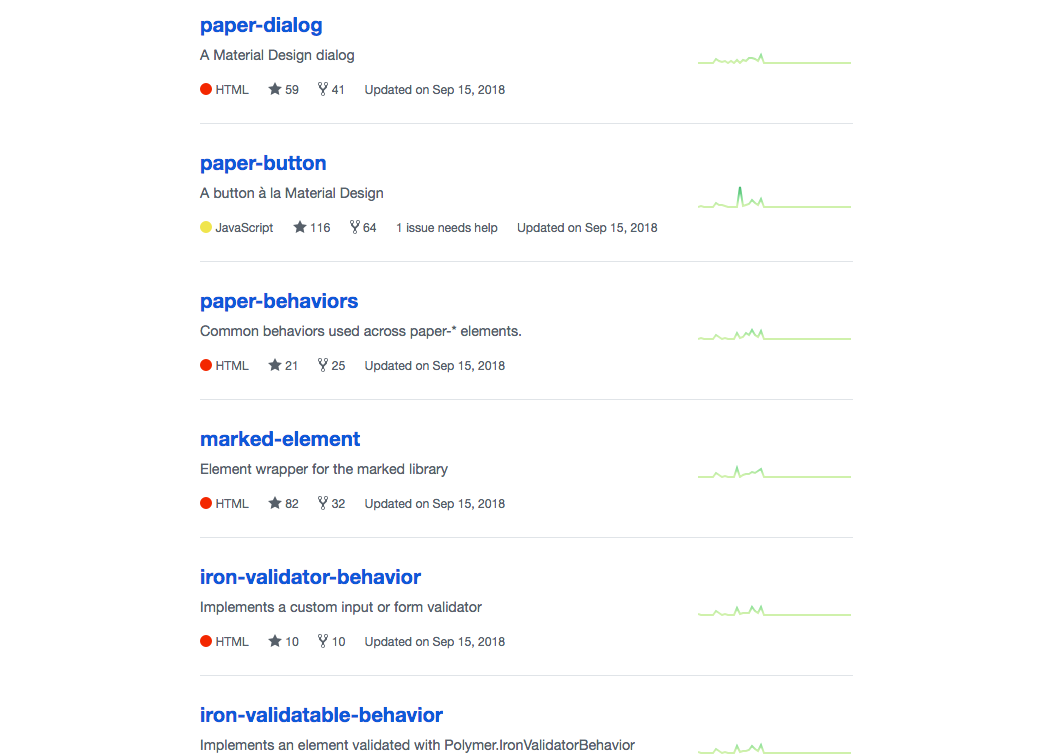
2. Polymer elements

Библиотека Polymer от Google позволяет создавать инкапсулированные веб-компоненты многократного использования, которые работают как стандартные элементы HTML, так же просто, как импорт и использование любого другого элемента HTML. Polymer elements — это организация GitHub, содержащая более 100 повторно используемых компонентов Polymer в качестве автономных репозиториев, которые можно просматривать и использовать в готовом виде. Пример:
<!-- Import a component -->
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script>
<!-- Use it like any other HTML element -->
<paper-checkbox>Web Components!</paper-checkbox>3. Vaadin web components

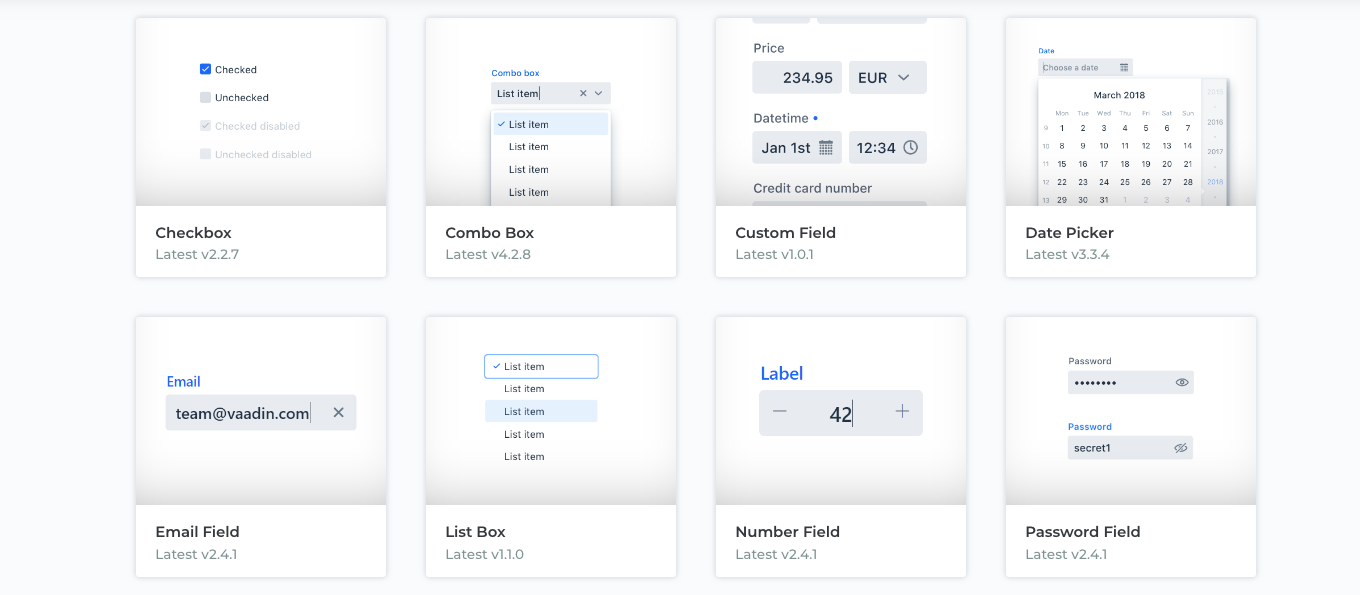
Это довольно новая библиотека, содержащая набор из почти 30 развивающихся веб-компонентов с открытым исходным кодом для создания пользовательского интерфейса мобильных и настольных веб-приложений в современных браузерах.
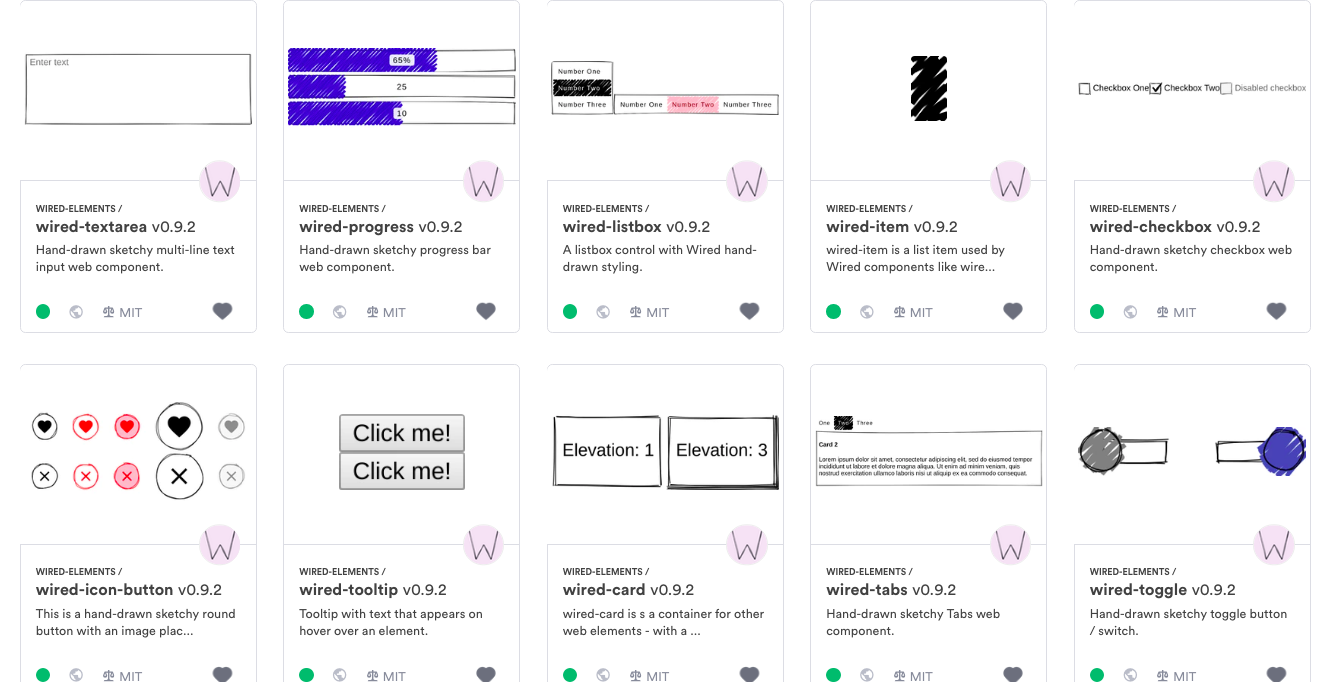
4. Wired elements

Wired elements — это набор «нарисованных от руки» (набравший 7000 звездочек). И з этих элементов можно создавать каркасы и они нарисованы так, что никакие два рендеринга не будут абсолютно одинаковыми — как две отдельные нарисованные от руки фигуры. Экспериментировать с ними можно здесь, и даже на React и на Vue.
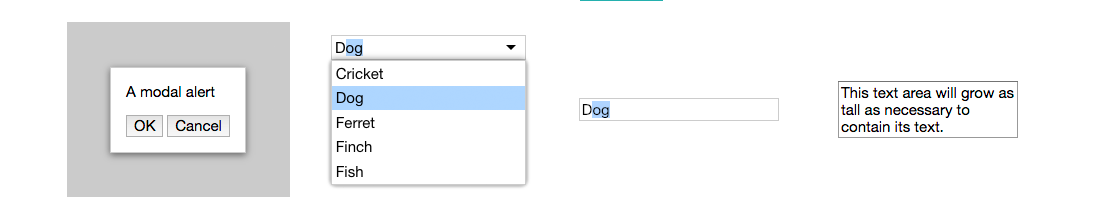
5. Elix

Elix — это community-driven многократно используемый набор настраиваемых веб-компонентов для общих шаблонов пользовательского интерфейса. Чтобы обеспечить стандарты высокого качества, компоненты сравниваются с контрольным списком золотого стандарта для веб-компонентов, который использует встроенные элементы HTML в качестве индикатора качества.
6. Time elements
<local-time datetime="2014-04-01T16:30:00-08:00">
April 1, 2014 4:30pm
</local-time>
--
<local-time datetime="2014-04-01T16:30:00-08:00">
1 Apr 2014 21:30
</local-time>Эта довольно старая библиотека (1500 тыс. звезд). Является в основном компонентом, предоставляющим пользовательские подтипы стандартного HTML-элемента
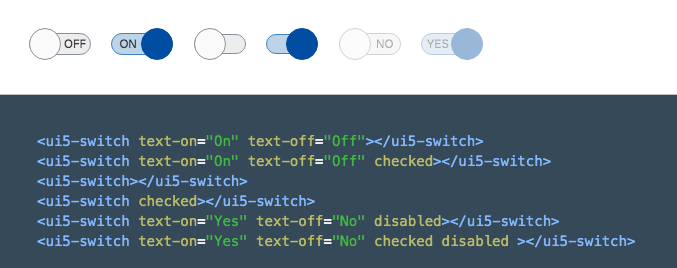
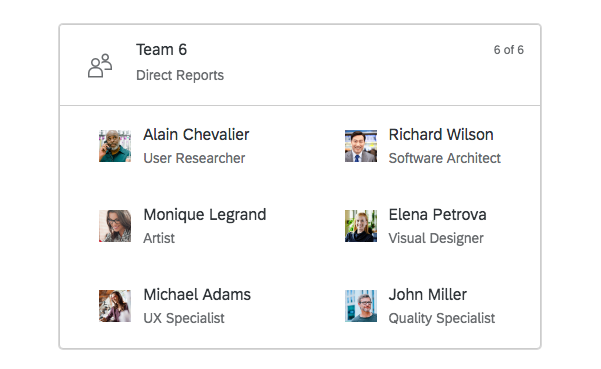
time. Отформатировав временную метку в виде локализованной строки или относительного текста, который автоматически обновляется в браузере пользователя, вы можете создавать собственные расширения для использования в любом месте.7. UI5-webcomponents


Эта библиотека, созданная SAP. Представляет собой набор легких, многократно используемых и независимых элементов пользовательского интерфейса. Компоненты которые не построены поверх UI5, остаются автономными элементами. Вы можете использовать поверх frameworkов и приложений. Дизайн компонентов приведен в соответствие с SAP Fiori Design Guidelines и включает дизайн Fiori 3. Протестируйте живую игровую площадку и API.
8. Patternfly

Run demo:
git clone git@github.com:patternfly/patternfly-elements.git
cd patternfly-elements
npm install # this will take a while due to lerna bootstrap
npm run storybookPatternFly Elements — это коллекция из почти 20 гибких и легких веб-компонентов и инструментов для их создания. Элементы PatternFly легки по размеру и наглядны (что в значительной степени является стандартом веб-компонента), работают в React, Vue, Angular, vanilla JS, везде, где используются элементы HTML.
9. Web components org

Это не библиотека, а поисковый портал Гугловских веб-компонентов, построенный на элементах Polymer и друзьях. Я перечисляю его здесь, так как это полезный способ обновления новых веб-компонентов от команды Polymer и предоставляет некоторые полезные ресурсы для прочтения при начале работы с веб-компонентами.
Ещё ресурсы, заслуживающие внимания
- HTML Elements
- GitHub(web-components)
- michaelauderer/stencil-styled-components
- obetomuniz/awesome-webcomponents
- mateusortiz/webcomponents-the-right-way
- nepaul/awesome-web-components
- mappmechanic/awesome-stenciljs
- RIAEvangelist/awesome-webcomponents
Еще интересные публикации
- Как заставить ваши веб-приложения работать в автономном режиме
- Ещё 5 дерзких тренировочных проектов для разработчика (Layer, Squoosh, Калькулятор, Website Crawler, Music Player )





