Привет Хабр!
Я решил повременить с написанием статей на тему microStudio, собрать больше информации, почитать вопросы в своей группе ВК (спасибо большое авторам этих вопросов), чтобы дать больше информации в этой статье.
Если вы не слышали о проекте microStudio, то можете прочитать мою первую статью. В общих чертах я рассказал об этой среде программирования и в принципе этого хватит, чтобы получить какое-то представление о ней.
Спешу вам сообщить, что microStudio с недавнего времени доступна на русском языке (кроме уроков). Уроки тоже будут переведены.
Да, у перевода еще есть недочеты, но по большей части они не существенны. Все ошибки будут исправлены. Вы можете высказать свои замечания по поводу перевода здесь - это очень поможет сделать его еще лучше.
Выражаю свою благодарность автору перевода microStudio - это действительно большая и кропотливая работа.
Эту статью я пишу в виде обучающего материала для людей, которые хотят попробовать поработать в этой среде программирования.
Статья будет состоять из нескольких частей, так как целиком она получится слишком большой и не удобной для чтения.
Итак, в этой статье я расскажу:
Как создать проект
Как настроить проект
О работе с редактором кода
О работе с редактором спрайтов
Я пропускаю шаг с регистрацией, но если это вам понадобится, то вот ссылка на статью в группе ВК. Там я довольно подробно все описал, единственное что вы можете зделать для удобства, так это включить сначала русский язык. Это очень просто сделать:

Важно! После регистрации обязательно подтвердите эл. почту - иначе не все функции будут доступны. Так же они не будут доступны, если вы работаете над проектом на правах гостя. Например такие функции как сохранение проекта и импорт файлов не будут доступны.
Как создать проект
Все предельно просто:

После регистрации перед вами будет это окно, где кнопка "Создать новый проект" говорит сама за себя.
Скажу немного забегая наперед: когда у вас уже открыто окно проекта, а вы хотите создать новый, то просто выйдите из текущего проекта над которым вы работаете. Для этого нажмите кнопку "Назад к проектам":

И тогда перед вами снова окажется стартовое окно, где можно создать новый проект.
Когда вы нажмете создать проект, перед вами будет это окошко:

Вы можете дать название вашему проекту и нажать "Создать проект". Но сначала я расскажу о возможных настройках, которые можно применить при создании проекта.
Как настроить проект
Нажмите дополнительно.

В этом окне мы должны, прежде всего, дать имя проекту. Так же можно настроить дополнительно:
Тип проекта: приложение(игра, демо); библиотека; урок.
Поддерживаемый язык: microScript v1 - интерпретированный; microScript v1 - транслированный; Python, Lua, JavaScript.
Графическая библиотека: базовый графический API; micro 2D (на основе Pixi.js); micro 3D (на основе Babylon.js); Pixi.js; Babylon.js.
Все, кроме базового API, пока доступны в виде эксперимента. Вы можете прочитать подробнее об экспериментальных функциях на сайте сообщества microStudio (статья автора microStudio). В настоящее время идет работа над новой версией microScript. Вы также можете прочитать подробнее об этом, в статье автора, на сайте сообщества. Язык microScript v2 будет включать в себя весь microScript v1. Таким образом, проекты написанные на microScript v1 будут прекрасно работать и с новой версией языка. Вот например, какие новые функции появятся: двоичные операторы, многострочные комментарии, проверка типов, возможность приостановить выполнение на определенное время (по типу процедурыdelayв Pascal).Дополнительные инструменты и библиотеки: matter.js - 2D физический движок; cannon.js - 3D физический движок. Эти библиотеки также имеют пометку "экспериментальные".
Что ж, я проделал всю эту процедуру. Не буду экспериментировать, оставлю все настройки как есть и создам проект "Test project". Скриншоты именно с этого проекта я и буду приводить в статье.
После того как настройки произведены, нажмите кнопку "Создать проект".
Перед нами будет окно проекта. Здесь, во вкладке "Настройки", также можно подключать и отключать дополнительные параметры. Кроме того там есть и другие настройки. Кликните по вкладке "Настройки":


В этом разделе можно:
поменять имя проекта;
Изменить метку (slug) проекта;
Изменить секретный код проекта. Это набор символов известный только вам. Эти символы будут добавлены в конец URL адреса только тогда, когда проект является приватным, таким образом этот набор символов скрывает проект от других пользователей. Если вы сделаете проект публичным, то секретный код не будет прописан и другие пользователи смогут просматривать ваш проект;
поменять настройки ориентации экрана;
поменять настройки соотношения сторон;
В самом низу, на скриншоте, мы видим те же самые параметры, которые можно было настроить при создании проекта. Их также можно менять здесь, в любое время.
Если вы работаете онлайн, то проекты хранятся в облаке. Здесь можно узнать сколько места занимает ваш проект - "Использование хранилища".
Узнать сколько места занимают все ваши проекты можно кликнув в верхнем правом углу страницы, там где отображается ваш никнейм и выбрать "Настройки":


По умолчанию у вас стандартный тип аккаунта. Для этого типа аккаунта доступно 50 Мб в хранилище. На самом деле это давольно много места для проектов microStudio - они очень легковесны. Трудность возникнет, например если в проекте очень много звуковых файлов и хранилище заполнено. Решить такую проблему можно тремя способами:
Хранить звуковые файлы на жестком диске компьютера и загружать их только тогда, когда они вам понадобятся и удалять, когда они не нужны.
Скачать офлайн версию microStudio - тогда хранилищем для ваших проектов станет жесткий диск (путь расположения папок с проектами может выглядеть так: C:\Users\User\AppData\Roaming\microstudio\files\).
Последний способ это поддержать microStudio на Patreon и получить больше места в хранилище.
Чтобы выйти из пользовательских настроек и вернуться к окну проекта кликните по кнопке "Создать" на панели сверху или нажмите ← в браузере.
Работа с редакторами
Редактор кода
Когда вы запустите только что созданный проект на экране появится окно проекта, а слева его редакторы. Сейчас нас интересует редактор "Код".

Раздел "Код" первый в списке, он уже открыт по умолчанию и сейчас мы видим на экране редактор кода, окно запуска и консоль. Это самый главный редактор/раздел проекта. Именно здесь пишется программа, запускается и тестируется проект. Но обо всем по порядку.

В правой верхней части страницы расположено окно запуска проекта.
Кнопки и ссылки, слева направо:
кнопка "Запустить проект"
кнопка "Приостановить выполнение"
кнопка "Перезапуск проекта"
кнопка "Открепить окно запуска"
QR код проекта
URL адрес проекта
Если вы нажмете кнопку "Запустить проект", то появится еще одна функция:

Вы можете сделать скриншот приложения с помощью этой кнопки. Теперь, даже когда вы приостановите программу, эта функция будет доступна. Но в открепленном окне скриншот сделать не получится.
Кликнув по этой кнопке мы вызовем это меню:

Кнопка "Сохранить" сохранит файл в формате PNG на жесткий диск вашего компьютера. Значения ширины и высоты этого изображения будут соответствовать значениям ширины и высоты окна выполнения.
Кнопка "Установить в качестве плаката проекта" установит плакат проекта, который будет виден в разделе "Мои проекты":

Плакат также будет виден другим пользователям, если вы опубликуете проект в microStudio.
Созданный скриншот можно также использовать в качестве иконки проекта, расскажу об этом далее, когда речь пойдет о редакторе спрайтов.
Что касается QR кода, это на самом деле полезная функция, если мы хотим тестировать приложение на мобильном устройстве, то можно отсканировать код и запустить проект, а не вбивать ссылку в поисковую строку.
Чтобы отсканировать код, сначала кликните по нему левой кнопкой мыши - тогда он станет хорошо виден:

Если вы кликните по ссылке проекта, то он откроется в отдельной вкладке браузера.
Все изменения, которые вы будете вносить в программу, будут мгновенно отображаться на всех устройствах, где открыт этот проект, по QR коду или ссылке.
Справка: в главном окне проекта (он же раздел "код"), если в окне запуска проект запущен, то чтобы это окно было активно, нужно кликнуть в нем левой кнопкой мыши.
Под окном запуска проекта находится консоль:

С помощью двух этих зеленых кнопок можно очистить и настроить консоль.
Консоль очень полезная вещь, вряд ли получится создать приложение, ни разу не обратившись к ней. Слишком много рассказывать о ней не буду, я думаю вы и сами изучите все ее возможности в ходе написания своего кода.
С ее помощью в microStudio вы можете, например, просмотреть поля таких объектов как keyboard, mouse, gamepad и touch . Собственно, эти объекты нужны для управления приложением/игрой.
Поля этих объектов (в большинстве случаев) определяются после того как мы нажмем клавишу или кликнем мышью или нажмем кнопку на геймпаде.
Проверить существующие переменные объекта "keyboard" можно так:
Запустите проект
кликнете левой кнопкой мыши в окне запуска
понажимайте любые клавиши
введите в консоль
keyboardи нажмите Enter
В консоль выведутся значение переменных объекта keyboard. Все они равны 0 поскольку клавиши не нажаты в данный момент. Также в консоли можно узнавать текущие значения глобальных переменных, менять их по ходу программы - но думаю, больше вы узнаете сами, когда приступите к написанию своей программы.
Ну и на последок: в консоли можно просмотреть историю вводов используя клавиши со стрелками ↑ ↓ .

Просто установите курсор в поле ввода, как показано на скриншоте и листайте историю с помощью клавиш. История ввода сохраняется даже если вы выйдете и зайдете снова в проект или перезапустите браузер. История ввода в консоль - это одна история, она не зависит от того какой проект вы открыли, она всегда одна для всех проектов.
Перейдем к окну с кодом:

В статье "Основы языка microScript" я рассказывал об этом языке, довольно подробно. Но если вы хотите лучше понять, что из себя представляет этот язык, изучить его, то советую почитать документацию.
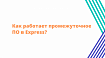
Подсветка синтаксиса в редакторе кода присутствует:

Итак, перед нами три основные функции microScript: init(), update(), draw(). Чтобы прочитать, что о них сказано в документации, ходить далеко не надо: просто кликните по слову init и внизу всплывет справка из документации про эту функцию:

Вы можете проделать это с остальными функциями. Если вы нажмете на красную кнопку "Посмотреть документацию" вы перейдете к соответствующему разделу документации. Чтобы вернуться из документации назад к проекту, нажмите кнопку "Создать" вверху страницы.
По умолчанию подсказки включены. Чтобы отключить подсказки, кликните по ней левой кнопкой мыши или по знаку вопроса (если подсказки не активны).
Слева расположена вкладка с файлами:

В подавляющем большинстве случаев программу придется делить на отдельные части (подпрограммы). В этой вкладке вы можете добавлять файлы с кодом. Именовать их можно используя строчные буквы латинского алфавита, цифры от 0 до 9 и знак нижнего подчеркивания. На скриншоте, в самом верху мы видим имя редактируемого файла, а также на каком языке он написан.
Вверху, справа на скриншоте мы видим три кнопки. Слева на право: уменьшить шрифт, увеличить шрифт, поиск по коду.
"Поиск по коду" - это очень полезная вещь. Эта функция позволяет:
.*- поиск в регулярных выраженияхАа- поиск с учетом регистра\b- поиск целого словаS- поиск в выделеном коде
Фильтры поиска можно применять отдельно или выбрать несколько.


Предлагаю вам изучить опцию поисковика самим, просто попробуйте использовать его при написании кода.
Я рассмотрел почти все, что есть в редакторе кода, но есть еще одна функция.
Для ее вызова нажмите Ctrl + ,. Вот что появится на экране справа:

Эта функция позволяет настроить редактор кода. Вы можете выбрать другой цвет фона, например более светлый. Можете подключить Vim или VSCode.
Можно поменять стиль курсора и многое другое. Полистайте этот раздел, если хотите и посмотреть сами.
Но, все настройки сбросятся до настроек по умолчанию, при перезагрузки страницы. В автономной версии они также будут сброшены, при перезагрузки приложения microStudio.
Редактор спрайтов
Нажмите на соответствующую кнопку, чтобы открыть редактор спрайтов.

Спрайт "icon" открыт по умолчанию. Этот спрайт и будет иконкой вашего проекта.
Спрайт "icon" нельзя удалить, но его можно редактировать.
Вы также можете видеть на скриншоте спрайт "poster" - это плакат проекта (тот самый скриншот, который вы можете сделать в окне выполнения), он хранится в спрайтах проекта.
Редактор спрайтов microStudio напоминает онлайн редактор Piscel. Создатель microStudio Жиль Померей говорил что брал идеи именно из этого редактора спрайтов. Собственно и использовать Piscel для рисования спрайтов для проектов microStudio можно, как и любой другой редактор, если встроенный редактор покажется вам неудобным.
Меня устраивает редактор, но в него не мешало бы добавить пару функций: "отзеркалить спрайт", "автоматически заменить все участки с определенным цветом на другой цвет". Я задал этот вопрос в сообществе и вроде как эти инструменты будут добавлены в будущем.
Сверху находится панель инструментов редактора. Слева на право: "Отменить", "Восстановить", "Копировать", "Вырезать", "Вставить", "Удалить спрайт" - в принципе они всем знакомы.
Справа находится панель инструментов для рисования спрайтов. Я не вижу особого смысла объяснять, что там находится (эти инструменты есть во всех графических редакторах), но кое-что все же поясню.
Инструмент "Пипетка" также доступен, если вы удерживаете клавишу Alt. Немного поработав с редактором, вы поймете, что там нет еще одного необходимого инструмента - "удалить участок с определенным цветом". Этот инструмент легко заменяет инструмент "Заполнить". Просто выберите этот инструмент и установите для него минимальное значение непрозрачности (opacity). Теперь с помощью этого инструмента можно легко удалять участки с определенным цветом. Вот пример:

За пару кликов я легко удалил фон. Теперь когда фон стал прозрачным, давайте проверим, как такой значок будет отображаться на рабочем столе, для этого я сделал сборку для Windows и сделал скриншот ярлыка:

Совет: всегда возвращайте значение
opacityдля инструмента заливки и рисования обратно по умолчанию (до максимума) если закончили рисовать. Это нужно потому, что когда вы снова вернетесь в редактор и начнете рисовать, может произойти так, что вы забудете выставить непрозрачность на максимум и будете рисовать в слегка непрозрачном цвете - это можно спутать с более темным оттенком цвета. На скриншоте ниже значениеopacityравно 75% и выбран самый насыщеный и яркий оттенок красного цвета, но на глаз, в редакторе, это может восприниматься как более темный красный цвет, нежели прозрачный. Это происходит из-за темного фона позади спрайта:

Вы можете не сразу понять, в чем дело - почему цвета потемнели. Или можете вообще не заметить что они темные и нарисовать пару спрайтов используя полупрозрачные цвета.
Установим opacity на 100%:

Поэтому будьте бдительны.
Краткое отступление: вы могли заметить некоторые артефакты на моих скриншотах. Это не дефект среды microStudio. Это сбой в работе моего браузера. Я пока не знаю в чем может быть проблема, но решу ее как только дойдут руки. Если вы знаете в чем может быть проблема, то напишите пожалуйста в комментариях.
Сделаем фон снова прозрачным. И посмотрим, как такая иконка будет смотреться в окне выбора проектов:

Фон стал черным. Поэтому учитывайте эту особенность, особенно если хотите сделать проект публичным (такая иконка не всегда может смотреться красиво).
Итак, я обещал показать как из плаката проекта можно сделать иконку.
Выбираем иконку проекта и устанавливаем ей значения ширины и высоты которые нам понадобятся. По максимуму можно выбрать 256х256 пикселей. В качестве примера я и выбиру максимальное значение.
Выбираем наш постер и с помощью инструмена "Выбрать" обводим нужный нам участок соответствующий размерам иконки.

Чтож, возможно ваш постер будет не подходить для этого по размерам. Поэтому вы можете его переделать: поменять размеры окна запуска и снова сделать скриншот. Максимальные размеры постера, которых вы можете добиться: 640х360. Менять размеры можно путем перетягивания стенок с помощью мыши:

Второй вариант это сделать иконку приложения немного меньше, если не хотите менять размеры постера.
Теперь выбираем "Вставить". Вот что у меня вышло:

Еще скажу пару слов про эти инструменты:

Инструмент "Скопировать цвет": если вы кликните левой кнопкой мыши по строке "rgb(255,0,0)", то скопируете эту же строку кода, которую затем сможете использовать в своей программе. Вы скопируете именно то значение цвета, которое выбрано в редакторе. В данном случае эта строка соответствует красному цвету, который я использовал в примерах выше.
Инструменты для рисования тайлов помогут вам в создании тайловой графики для игр. Просто попробуйте поработать с этими инструментами - вы разберетесь с ними за пару секунд.
На моих скриншотах вы могли заметить одну неприятную особенность:

Это происходит из-за небольшого разрешения экрана моего монитора - 1366х768. Это мой монитор с антибликовым покрытием и мне действительно приятнее работать с ним, несмотря на такую особенность. Меньше нагрузка на глаза, да и привык больше. Но я проверил, как будет отображаться это на full HD мониторе:

Если у вас есть такая проблема, что палитра съехала вниз и не видна, то самое простое решение для этого: поменять масштаб в браузере. Зажмите Ctrl и повращаете колесом мыши. Выставите значение 80-90% процентов и все будет отображаться нормально.
Импорт спрайтов
Сделать это просто - перетяните спрайт в окно со спрайтами и он будет импортирован. Формат изображения должен быть PNG или JPEG. Максимально допустимые размеры изображения: 1024х1024.
Скоро в редакторе спрайтов будет добавлена возможность хранить спрайты в отдельных папках - что очень удобно. Вот так это будет примерно выглядеть:

Экспорт спрайтов
Экспортировать спрайты можно вместе с проектом:

Нажав кнопку вы загрузите архив вашего проекта. В соответствующей папке будут находиться ваши спрайты:

Итак, в какой-то момент я понял, что с таким подробным описанием, статья будет слишком длинной, если я расскажу здесь все, что планировал (про другие редакторы, сборки, уроки и т.д.). Но в контексте того, что в русскоязычном интернете нет статей на тему microStudio, то пускай будет такое, может быть излишне подробное, описание.
Пишите свое мнение и вопросы в комментариях, я всегда с удовольствием отвечаю. А также подписывайтесь в группу ВК, поддержите ее активом, я также пишу там статьи на тему microStudio время от времени, отвечаю на вопросы, даю примеры кода на microScript.
И как всегда, спасибо за внимание!