Дизайнеры одежды известны тем, что любят носить чёрное, но они не одиноки в этом: в 2017 году чёрный был самым популярным цветом в женской одежде, по данным компании Edited, занимая 36% рынка. Популярность тёмных оттенков вышла за границы моды и добралась до дизайна UX и UI: многие популярные приложения и программы дополнились «тёмным режимом», инвертирующим главную цветовую схему веба.

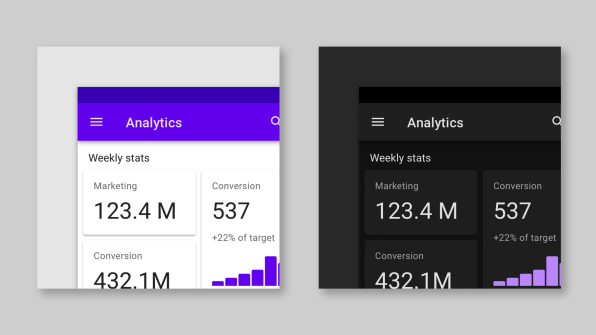
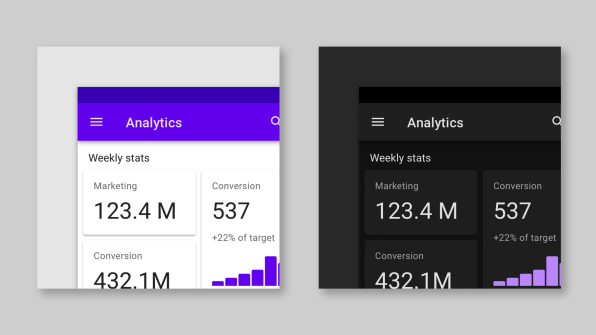
Примеры руководств по созданию тёмных тем для Material Design.
Разумеется, в сочетании тёмного фона со светлым текстом нет ничего нового. Получившие в 1980-х развитие текстовые процессоры WYSIWYG (аббревиатура от «what you see is what you get», «что видишь, то и получаешь», произносится «wiziwig») впервые познакомили нас с интерфейсами пользователя, напоминавшими привычный чёрный текст на белой бумаге. До этого компьютеры имели монохромные ЭЛТ-мониторы, отображавшие пиксельный зелёный текст на чёрном фоне. В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
Тёмные интерфейсы существуют уже очень долго, но у пользователей они стали невероятно популярны только за последние несколько лет. Лишь за прошлый год опции включения тёмного режима появились в MacOS, Apple iOS и Android, а также во многих других приложениях и платформах. Тёмный режим Instagram появился в начале октября; в приложении Gmail тёмный режим появился на этой неделе.
Чем стимулируется эта новая одержимость веба тёмными цветами? Когда я спросила у друзей, почему они переключились на тёмный режим, многие ответили, что он «удобнее для глаз», например, по ночам тёмный фон менее резок, чем ярко-белый экран. Хотя более тёмный интерфейс может казаться лучше для глаз (к тому же, он на самом деле экономит заряд батареи), читаемость он не улучшает.

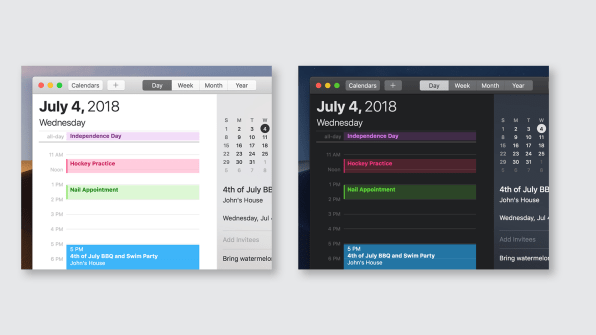
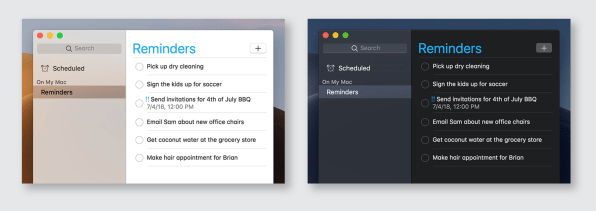
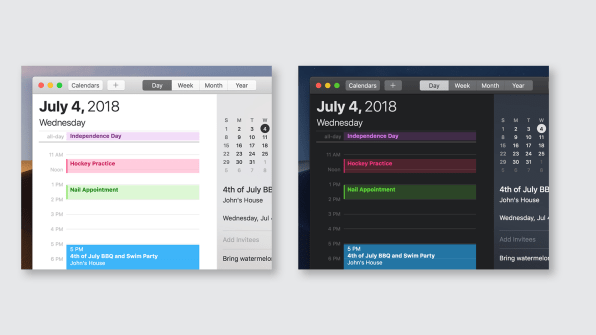
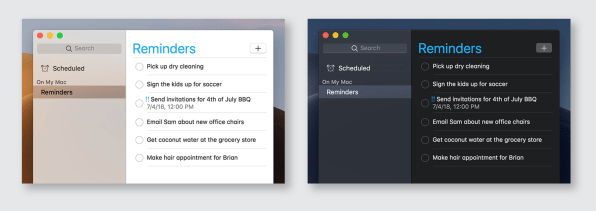
Руководства Human Interface Design компании Apple по Dark Mode iOS.
Я попросила Ралуку Будиу, директора по исследованиям Nielsen Norman Group, занимающейся консультациями по UX и UI, прокомментировать мнение о том, что тёмный режим меньше напрягает глаза. «При исследовании юзабилити у нас есть правило „не слушай пользователя“. Оно значит, что нужно наблюдать за тем, как люди выполняют действия (и делать замеры), а не верить тому, что они утверждают».
Будиу сообщила, что её компания не проводила собственных исследований по юзабилити тёмного режима, но в общем случае она не рекомендует использовать такую цветовую схему «людям с нормальным зрением». По её словам, положительная полярность контрастности, то есть старый добрый «чёрный текст на белом фоне», лучше читается и более различима.
Похоже, что опубликованные исследования по эргономике подтверждают её мнение. Исследование 2017 года из журнала Applied Ergonomics выявило, что тёмные символы на светлом фоне повышают читаемость и настоятельно рекомендуются вне зависимости от возраста пользователя. Журнал Human Factors: The Journal of the Human Factors and Ergonomics Society выяснил в 2013 году, что «обычно повышенная яркость положительной полярности приводит к улучшению восприятия деталей».

В случае людей с нарушениями зрения ситуация не такая однозначная. По словам Будиу, некоторые исследования показали, что люди с «определёнными видами нарушений» (например, катарактой) лучше справляются в тёмном режиме и часть пользователей с нарушениями предпочитают его. Но даже в таких исследованиях, говорит Будиу, «полного консенсуса нет».
Поэтому, если вам нужно много читать, Будиу всё равно рекомендует проверенную схему «чёрное на белом». Но если вы очень не хотите отказываться от тёмного режима, то вот несколько советов, позволяющих справиться со снижением читаемости. Apple рекомендует тестировать контент, включив в тёмном режиме опцию «Increase Contrast and Reduce Transparency» в параметрах iPhone, как вместе, так и по отдельности.
Также в некоторых контекстах тёмный режим может быть полезным. Согласно руководству Apple по human interface, тёмный режим позволяет выделять контент, при этом окружающий его UI отходит на второй план. Поэтому логично, что Adobe Creative Cloud использует тёмный интерфейс пользователя: это ПО предназначено для редактирования изображений, и тёмный UI повышает приоритет графики, минимизируя его для менее важных текстовых элементов.
По той же причине тёмный режим хорошо подходит, если вы хотите мотивировать пользователя быстро считать показатели и сосредоточиться на основных пунктах, например, при изучении диаграмм или графиков. Исследование Salesforce даёт понять, что в случае подобных данных могут присутствовать функциональные преимущества. Попросив участников опроса сравнить графики, созданные в светлой и тёмной темах, и ранжировать данные по ценности, как если бы им пришлось платить за них, команда Salesforce обнаружила, что участники принимают решения быстрее и с той же точностью при использовании тёмного интерфейса. Любопытно, что это противоречило личному впечатлению участников: светлые интерфейсы им больше понравились с первого взгляда и с ними ассоциировалось большая ценность.
Подведём итог: выбор решения о том, использовать ли тёмный режим, должен основываться на ваших эстетических предпочтениях, потому что с точки зрения читаемости и удобства он на самом деле не лучше. Скорее, он служит сигналом «тренда на усиление минимализма» или повышения персонализации интерфейсов пользователя в целом. Так что превращать ли интерфейс вашего телефона в подобие Уэнсдэй Аддамс — вопрос красоты, и не более.

Ссылка на опрос от 22 апреля
Весной редакция Хабра проводила опрос о тёмных темах в сообществе ВК. Там Dark Mode победил с большим отрывом. Интересно, что о тёмных темах в вебе и приложениях думает аудитория сайта.

Примеры руководств по созданию тёмных тем для Material Design.
Разумеется, в сочетании тёмного фона со светлым текстом нет ничего нового. Получившие в 1980-х развитие текстовые процессоры WYSIWYG (аббревиатура от «what you see is what you get», «что видишь, то и получаешь», произносится «wiziwig») впервые познакомили нас с интерфейсами пользователя, напоминавшими привычный чёрный текст на белой бумаге. До этого компьютеры имели монохромные ЭЛТ-мониторы, отображавшие пиксельный зелёный текст на чёрном фоне. В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
Тёмные интерфейсы существуют уже очень долго, но у пользователей они стали невероятно популярны только за последние несколько лет. Лишь за прошлый год опции включения тёмного режима появились в MacOS, Apple iOS и Android, а также во многих других приложениях и платформах. Тёмный режим Instagram появился в начале октября; в приложении Gmail тёмный режим появился на этой неделе.
Чем стимулируется эта новая одержимость веба тёмными цветами? Когда я спросила у друзей, почему они переключились на тёмный режим, многие ответили, что он «удобнее для глаз», например, по ночам тёмный фон менее резок, чем ярко-белый экран. Хотя более тёмный интерфейс может казаться лучше для глаз (к тому же, он на самом деле экономит заряд батареи), читаемость он не улучшает.

Руководства Human Interface Design компании Apple по Dark Mode iOS.
Я попросила Ралуку Будиу, директора по исследованиям Nielsen Norman Group, занимающейся консультациями по UX и UI, прокомментировать мнение о том, что тёмный режим меньше напрягает глаза. «При исследовании юзабилити у нас есть правило „не слушай пользователя“. Оно значит, что нужно наблюдать за тем, как люди выполняют действия (и делать замеры), а не верить тому, что они утверждают».
Будиу сообщила, что её компания не проводила собственных исследований по юзабилити тёмного режима, но в общем случае она не рекомендует использовать такую цветовую схему «людям с нормальным зрением». По её словам, положительная полярность контрастности, то есть старый добрый «чёрный текст на белом фоне», лучше читается и более различима.
Похоже, что опубликованные исследования по эргономике подтверждают её мнение. Исследование 2017 года из журнала Applied Ergonomics выявило, что тёмные символы на светлом фоне повышают читаемость и настоятельно рекомендуются вне зависимости от возраста пользователя. Журнал Human Factors: The Journal of the Human Factors and Ergonomics Society выяснил в 2013 году, что «обычно повышенная яркость положительной полярности приводит к улучшению восприятия деталей».

В случае людей с нарушениями зрения ситуация не такая однозначная. По словам Будиу, некоторые исследования показали, что люди с «определёнными видами нарушений» (например, катарактой) лучше справляются в тёмном режиме и часть пользователей с нарушениями предпочитают его. Но даже в таких исследованиях, говорит Будиу, «полного консенсуса нет».
Поэтому, если вам нужно много читать, Будиу всё равно рекомендует проверенную схему «чёрное на белом». Но если вы очень не хотите отказываться от тёмного режима, то вот несколько советов, позволяющих справиться со снижением читаемости. Apple рекомендует тестировать контент, включив в тёмном режиме опцию «Increase Contrast and Reduce Transparency» в параметрах iPhone, как вместе, так и по отдельности.
Также в некоторых контекстах тёмный режим может быть полезным. Согласно руководству Apple по human interface, тёмный режим позволяет выделять контент, при этом окружающий его UI отходит на второй план. Поэтому логично, что Adobe Creative Cloud использует тёмный интерфейс пользователя: это ПО предназначено для редактирования изображений, и тёмный UI повышает приоритет графики, минимизируя его для менее важных текстовых элементов.
По той же причине тёмный режим хорошо подходит, если вы хотите мотивировать пользователя быстро считать показатели и сосредоточиться на основных пунктах, например, при изучении диаграмм или графиков. Исследование Salesforce даёт понять, что в случае подобных данных могут присутствовать функциональные преимущества. Попросив участников опроса сравнить графики, созданные в светлой и тёмной темах, и ранжировать данные по ценности, как если бы им пришлось платить за них, команда Salesforce обнаружила, что участники принимают решения быстрее и с той же точностью при использовании тёмного интерфейса. Любопытно, что это противоречило личному впечатлению участников: светлые интерфейсы им больше понравились с первого взгляда и с ними ассоциировалось большая ценность.
Подведём итог: выбор решения о том, использовать ли тёмный режим, должен основываться на ваших эстетических предпочтениях, потому что с точки зрения читаемости и удобства он на самом деле не лучше. Скорее, он служит сигналом «тренда на усиление минимализма» или повышения персонализации интерфейсов пользователя в целом. Так что превращать ли интерфейс вашего телефона в подобие Уэнсдэй Аддамс — вопрос красоты, и не более.

Ссылка на опрос от 22 апреля
Весной редакция Хабра проводила опрос о тёмных темах в сообществе ВК. Там Dark Mode победил с большим отрывом. Интересно, что о тёмных темах в вебе и приложениях думает аудитория сайта.






