Эта статья — перевод оригинальной статьи Andy Li из Vue Mastery "Vue 3 Migration Build: safely upgrade your app to Vue 3 (Pt. 1)".
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов, там можно следить за выходом второй части перевода.
Вступление
Команда Vue недавно выпустила долгожданный билд миграции для Vue 3. Если вы думали об обновлении своего приложения с Vue 2 до Vue 3, это то, что вам нужно.
Процесс обновления приложения до последней версии фреймворка может оказаться непростой задачей. Эта серия статей создана, чтобы упростить этот процесс.
Серия миграции на Vue 3 состоит из двух частей:
Билд для миграции на Vue 3 (эта статья)
Изменения для миграции на Vue (переведу до 08.08)
Наряду с этой статьей мы также создали наглядный альбом для наиболее распространенных изменений.
Что такое билд миграции?
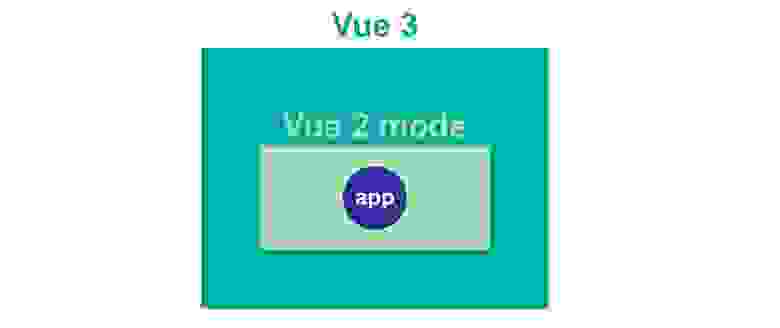
Билд миграции Vue 3.1 - это «специальная» версия Vue 3, которая позволяет вашему существующему приложению Vue 2 работать в режиме Vue 2 (или в режиме, совместимом с Vue 2). Этот режим Vue 2 является частью Vue 3, но его поведение почти идентично обычному Vue 2.

Основное отличие состоит в том, что он будет выдавать вам предупреждения всякий раз, когда ваш код использует устаревшие функции (вещи, которые не поддерживаются в Vue 3).
Билд миграции - это не инструмент, который автоматически переписывает ваш код, чтобы он был совместим с Vue 3, вам все равно придется делать это вручную (чтобы узнать об изменениях кода списка, которые вы должны внести для Vue 3, ознакомьтесь со статьей Vue 3 Migration Changes). Смысл билда миграции - предоставить «безопасную» среду, в которой вы можете постепенно исправлять свой код, чтобы сделать его совместимым с Vue 3.
Процесс миграции
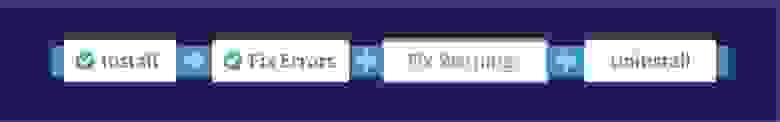
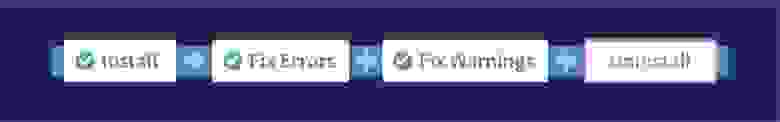
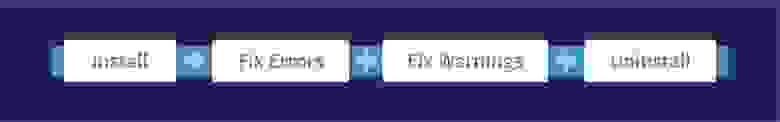
Вот общий рабочий процесс обновления вашего приложения с Vue 2 до Vue 3 с помощью билда миграции:

Установите Vue 3 и билд миграции (называемую @vue/compat) в существующее приложение Vue 2.
Исправьте ошибки, вызванные использованием функций, несовместимых с билдом миграции. Я объясню это немного позже.
После исправления ошибок ваше приложение Vue 2 должно работать нормально. Теперь нам просто нужно исправить код, следующий за предупреждениями, которые выдает нам билд миграции.
И, наконец, полностью переключитесь на Vue 3, удалив билд миграции.
Об ошибках на шаге 2… Режим Vue 2 в Vue 3 не полностью совместим с приложением Vue 2. Есть несколько несовместимых функций и несколько частично совместимых. (повторю - ознакомьтесь со статьей Vue 3 Migration Changes для получения более подробной информации).
Чтобы получить некоторый практический опыт работы с этим билдом миграции, мы собираемся использовать простое приложение Vue 2 в качестве примера и обновим его до Vue 3. Этот образец приложения содержит вещи, которые больше не поддерживаются в Vue 3, поэтому запуск его вместе с билдом миграции определенно даст нам ошибки и предупреждения. Но это хорошо, потому что это означает, что билд миграции работает, и нам просто нужно исправлять эти ошибки и предупреждения, одно за другим.
Пример приложения
Вы можете скачать пример приложения с github следующим образом:
git clone <https://github.com/Code-Pop/blog.git> my-vue-app
cd my-vue-app
git checkout compat-app-startingТег compat-app-start - это место, где приложение работает в режими Vue 2. Есть еще один тег compat-app-end, это наш финальный код, в котором приложение работает в режиме Vue 3. Но чтобы следовать этому руководству, мы начнем с compat-app-start.
Чтобы запустить приложение:
npm install
npm run serveТеперь вы можете проверить приложение на localhost: 8080

Приложение очень простое. Он просто отображает заголовок и список чисел. Кнопка Pop будет удалять число из списка при каждом нажатии.
Если вы посмотрите код на main.js, App.vue и Heading.vue, то увидите, что в нем используются некоторые функции, которые не рекомендуются в Vue 3.
Способ рендеринга корневого компонента:
/src/main.js
new Vue({
render: h => h(App),
}).$mount('#app')Использование watch для массива без параметра deep:
/src/App.vue
export default {
name: 'App',
...
data() {
return {
items: [1,2,3,4,5]
}
},
watch: {
items: {
handler(val, oldVal) {
console.log(oldVal + ' --> ' + val)
}
}
},Watch здесь наблюдает за массивом items, и всякий раз, когда он изменяется, срабатывает обработчик. Мы используем его для вывода сообщения в консоль браузера.
Использование такого функционального компонента:
/src/components/Heading.vue
<template functional>
<h1>{{ props.msg }}</h1>
</template>Функциональный компонент по-прежнему разрешен в Vue 3, но он использует другой синтаксис.
Есть много других функций Vue 2, которые не рекомендуются в Vue 3. Вышеупомянутые функции используются только для демонстрации в этом руководстве.
Затем давайте установим билд миграции.
Установка билда миграции

Поскольку Vue-CLI является наиболее распространенным инструментом, который люди используют для создания приложений Vue 2, это руководство будет посвящено обновлению приложения Vue-CLI. Если вы используете Vite или другие системы сборки, вы можете ознакомиться с файлом readme на GitHub, посвященном миграции, для получения дополнительной информации.
Во-первых, мы собираемся убедиться, что @vue/cli-service находится в новейшей версии:
vue upgrade(запустите указанную выше команду в каталоге примера приложения)
Затем измените package.json, чтобы установить Vue 3, билд миграции (@vue/compat) и компилятор для компонентов (@vue/compiler-sfc).
"dependencies": {
"vue": "^3.1.0-0", // ADD
"@vue/compat": "^3.1.0-0" // ADD
"vue": "^2.6.11", // REMOVE
...
},
"devDependencies": {
"@vue/compiler-sfc": "^3.1.0-0" // ADD
"vue-template-compiler": "^2.6.11" // REMOVE
...
}(Нам пришлось удалить Vue 2 и vue-template-compiler из package.json, потому что они больше не нужны.)
Установите добавленные зависимости:
npm installОстался только один шаг, чтобы заставить билд миграции работать.
Нам нужно создать файл vue.config.js, чтобы настроить некоторые параметры компилятора:
/vue.config.js
module.exports = {
chainWebpack: config => {
config.resolve.alias.set('vue', '@vue/compat')
config.module
.rule('vue')
.use('vue-loader')
.tap(options => {
return {
...options,
compilerOptions: {
compatConfig: {
MODE: 2
}
}
}
})
}
}(создайте этот файл в корневом каталоге)
Теперь мы можем перезапустить дев сервер:
npm run serveИ вы должны увидеть такую ошибку:

Не волнуйся. Это просто означает, что билд миграции работает!
Затем давайте исправим эту ошибку.
Исправление ошибок

Как я уже сказал ранее, есть функции, несовместимые с билдом миграции, и они просто выдадут вам ошибки вместо дружественных предупреждений.

Источником именно этой ошибки является функциональный компонент Heading.vue:
/src/components/Heading.vue
<template functional>
<h1>{{ props.msg }}</h1>
</template>Все, что нам нужно сделать, это удалить атрибут functional и использовать msg вместо props.msg:
/src/components/Heading.vue
<template>
<h1>{{ msg }}</h1>
</template>Теперь ошибка должна исчезнуть.
Но если вы проверите браузер, вы должны увидеть список предупреждений в консоли браузера.

Исправление предупреждений

Поскольку наше приложение использует некоторые функции, устаревшие в Vue 3, мы получаем три предупреждения:

Один жалуется, что мы не можем использовать метод mount в main.js
Один жалуется, что мы не можем использовать render в том же файле
И один говорит нам, что нам нужно добавить параметр deep для watch, который мы использовали в App.vue.
Мы можем исправить первые два, инициализировав приложение с помощью createApp:
/src/main.js
import Vue, { createApp } from 'vue' // ИЗМЕНИТЬ
import App from './App.vue'
// УДАЛИТЬ
// Vue.config.productionTip = false
// new Vue({
// render: h => h(App),
// }).$mount('#app')
// ДОБАВИТЬ
createApp(App).mount('#app')Обновите приложение, и вы должны увидеть только одно предупреждение.
Все, что нам нужно сделать, это добавить параметр depp, как указано в предупреждении:
/src/App.vue
watch: {
items: {
handler(val, oldVal) {
console.log(oldVal + ' --> ' + val)
},
deep: true
}
},И мы закончили.
Конфигурации
Если по какой-то причине вы не можете изменить код в данный момент, но все же хотите избавиться от предупреждений, вы можете сделать это, установив конфигурации предупреждений.
Например, если мы не добавили depp в наш watch, мы можем перейти на main.js и отключить предупреждение для этой функции:
/src/main.js
import Vue, { createApp } from 'vue'
import App from './App.vue'
Vue.configureCompat({ WATCH_ARRAY: false })WATCH_ARRAY - это идентификатор конфигурации для этой конкретной устаревшей функции. Вы можете увидеть полный список идентификаторов предупреждений об устаревании в файле readme для билда миграции.
Удаление билда миграции

На данный момент наше приложение полностью совместимо с Vue 3. Таким образом, билд миграции нам больше не нужен; он сделал свое дело.
Чтобы приложение работало в режиме Vue 3 вместо режима Vue 2 билда миграции, мы должны удалить @vue/compat.
Удалите его из package.json:
/package.json
"dependencies": {
// "@vue/compat": "^3.1.0-0", УДАЛИТЬ
"core-js": "^3.6.5",
"vue": "^3.1.0-0"
},После изменения package.json нам нужно снова запустить npm install:
npm installЗатем удалите импорт Vue и configuration из main.js:
import /* Vue,*/ { createApp } from 'vue' // ИЗМЕНИТЬ
import App from './App.vue'
// Vue.configureCompat({ WATCH_ARRAY: false }) УДАЛИТЬ
createApp(App).mount('#app')И, наконец, удалите файл vue.config.js, который мы создали ранее.
Перезагрузите сервер:
npm run serveПриложение теперь работает в актуальной версии Vue 3.
Прочие соображения
На практике вы, вероятно, столкнетесь с гораздо большим количеством ошибок и предупреждений, чем то, что мы видели здесь, в этой простой демонстрации. Но рабочий процесс тот же: 1) установите Vue 3 с билдом миграции, 2) исправьте ошибки, 3) исправьте предупреждения и 4) удалите билд миграции.

В следующей части этой мини-серии мы подробно рассмотрим все предупреждения об устаревании, с которыми вы, скорее всего, столкнетесь.
Если вы используете Vue Router или Vuex, вам придется обновить их до версии 4. (подробнее в следующей части)
Кроме того, Vue 3 отказывается от поддержки IE 11. Так что, если вам нужно поддерживать IE 11, лучше всего подождать, пока различные функции Vue 3 будут перенесены в Vue 2. Функции обратного переноса будут доступны в Vue 2.7. около 2021Q3.