Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Привет! Меня зовут Айгуль, я продуктовый дизайнер в Райффайзенбанке, а до этого работала в Mail.ru Group, OneTwoTrip и приложила руку к нескольким стартапам. Как-то я взяла на себя задачу продумать систему UI-анимаций для дизайн-системы. Но, когда я начала над ней работу, удивилась, как мало написано практических материалов. В статьях часто перечисляют правила анимации Уолта Диснея, которые никак не помогают в UI, или авторы делают подборку красивых гифок без намека на то, как такое реализовать.
В этой статье хочу поделиться своим опытом: рассказать, как можно задавать UI анимации, на какие правила стоит обращать внимание при их продумывании и как описать анимацию так, чтобы она была понятна разработчикам в реализации.

Зачем интерфейсам анимация
Интерфейсы перенимают характеристики реального мира. В жизни все взаимосвязано, и один объект влияет на другой: если мы начнем двигать лист бумаги по столу, то увидим траекторию и скорость его движения, так как эти параметры зависят от начального импульса нашей руки. Не может быть такого, что в один момент лист бумаги сам по себе переместился в конечную точку и мы не увидели, как это происходило.
Неживые интерфейсы без анимаций выглядят в точности так же — топорно и неестественно, так как наш глаз видит несоответствие с реальным миром. Напротив, взаимодействие с правильно анимированными объектами на экране выглядит логично для нашего мозга, он понимает связь между объектами — то, как они меняются после определенных действий, — и интерфейс становится более легким и предсказуемым при работе с ним.
Анимация дает ощущение интерактива, отсылку к реальному миру. Еще анимация может подсказывать пользователю следующее действие, объяснять связь между предыдущим и текущим состоянием и давать ощущение контроля над интерфейсом.
Вау, круто, как же ее сделать?
Из чего состоит анимация
Анимация держится на трех столпах, которые мы разберем по отдельности:
тайминг;
кривая;
параметр, который изменяется.
Тайминг
В интерфейсах мы рассматриваем микровзаимодействия, которые измеряются в миллисекундах и чаще всего подбираются из диапазона от 100ms (0.1s) до 1000ms (1s). Анимацию короче 100 миллисекунд глаз не успевает уловить, а взаимодействие больше 1 секунды может вызывать ощущение задержки или технических багов.
При подборе таймингов следует помнить несколько правил, обоснованных физикой реального мира:
появление объектов происходит медленнее, чем исчезновение;
маленькие объекты изменяются быстрее, чем большие.
Кривая
Снова вспомним реальный мир и рассмотрим подкидывание мячика вверх. В начале движения он движется с ускорением, затем постепенно замедляется, пока полностью не остановится в верхней точке. Как мы видим, движение мяча неравномерное, есть ускорения и замедления по определенному закону. Этот закон и есть кривая анимации. Задав кривую, мы задаем характер объекту, будет ли он двигаться плавно, тормозить в конце движения, где и с какой скоростью замедляться.
Если формально, кривая анимации — это график изменения параметра анимации в зависимости от времени.
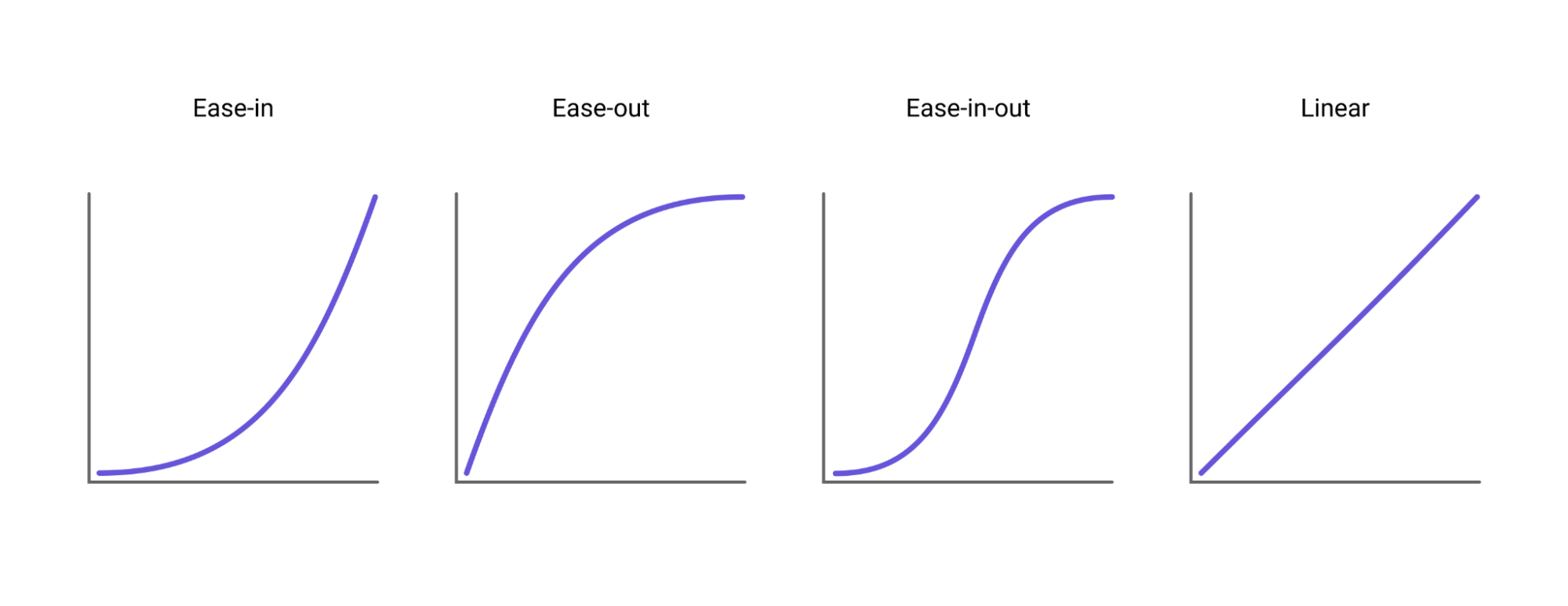
В CSS есть заданные кривые, они подставляются автоматически при написании названия. Самые распространенные из них — ease-in, ease-out, ease-in-out, то есть замедление в начале, замедление в конце и замедление в начале и в конце. Еще есть linear, задающая равномерное движение объекта без замедлений. Помимо перечисленных кривых, можно использовать и другие. Например, здесь можно посмотреть большой список кривых и оценить, как меняется их движение на примере шарика.

Также анимацию можно задать через функцию cubic-bezier, где в скобках указываются точные параметры. Здесь можно задать свою кривую через cubic-bezier и сравнить ее с другими кривыми анимации.
Несколько правил, которые помогут выбрать нужную кривую:
для появления объекта использовать ease-out. За счет того, что анимация замедляется в конце, появление объекта будет выглядеть законченным, по аналогии с брошенным вверх мячиком, скорость которого уменьшается до нуля.
для исчезновения объекта использовать ease-in, при которой анимация замедляется в начале. Здесь для иллюстрации можно представить, что мячик двигается с верхней точки вниз, набирая скорость при падении.
если объект изначально был на экране и изменился, например, переместился в другое место или скрылся в более маленький формат, можно использовать ease-in-out. Эта кривая симметрично замедляется в начале и в конце. Представьте себе маятник, который без затуханий движется из стороны в сторону.
для коротких микровзаимодействий как, например, изменение цвета на кнопке можно использовать linear.
Изменяющийся параметр
Осталось выбрать и прописать, что именно в объекте будет изменяться во времени. Самые распространенные параметры:
opacity (прозрачность). Через нее можно задать, как объект из невидимого превращается в видимый;
position (расположение на экране). Задается относительно осей координат — X, Y, Z;
scale (масштаб), если объект увеличивается или уменьшается;
rotate (поворот);
сolor fill (смена цвета заливки);
сolor stroke (смена цвета обводки).
Вообще можно анимировать любой css-параметр — скругление углов, размер и глубину тени, ширину и высоту объекта.
Увидим анимацию в действии
На нескольких примерах я объясню, как описываются простые анимации. Секрет вот какой — нужно взять три ингредиента, описанных выше.
Эффект при наведении на кнопку

При hover-эффекте меняется только один параметр — цвет кнопки. Взаимодействие короткое и быстрое, поэтому тайминг 0.1s подойдет. Я задала разные кривые при наведении и отведении мышки, но в целом можно ограничиться linear.
Взаимодействие | Параметр и значения | Кривая | Тайминг |
Hover on | Color fill | Ease out |
|
Hover off | Color fill | Ease in |
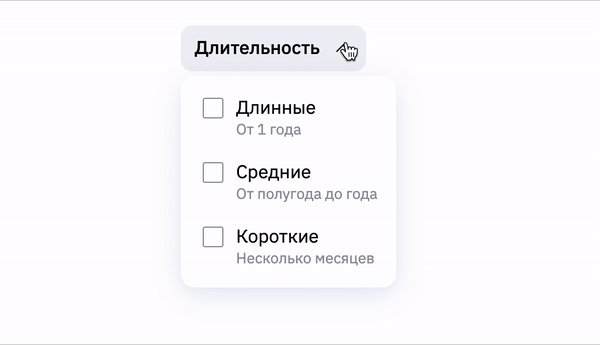
Dropdown menu

Чтобы придать более живой вид dropdown, я задала движение при его появлении снизу вверх. Из-за небольшого размера меню тайминг на появление короткий. Объект должен исчезать быстрее, чем появлялся, и при закрытии акцента на движении уже нет, поэтому при исчезновении не будет сдвига по оси Y.
Взаимодействие | Параметр и значения | Кривая | Тайминг |
Появление меню | Position (по оси Y) | Ease out | 0.2s |
Исчезновение меню | Opacity | Ease in | 0.1s |
Tooltip

Задаю анимацию примерно так же, как и для dropdown, но в этот раз для небольшого акцента при появлении tooltip слегка увеличивается через scale.
Взаимодействие | Параметр и значения | Кривая | Тайминг |
Появление | Scale | Ease out | 0.2s |
Исчезновение | Opacity | Ease in | 0.1s |
Side navigation

Панель навигации — тот самый элемент, который уже был на странице и меняет свой размер, поэтому используем анимацию ease-in-out. Движение зеркальное, и тут мы используем один тайминг и на открытие, и на скрытие. А чтобы превратить прямоугольную форму голубого активного таба в круг, будем анимировать радиус скругления.
Взаимодействие | Параметр и значения | Кривая | Тайминг |
Скрытие панели | Text opacity |
|
|
Раскрытие панели | Зеркально со скрытием |
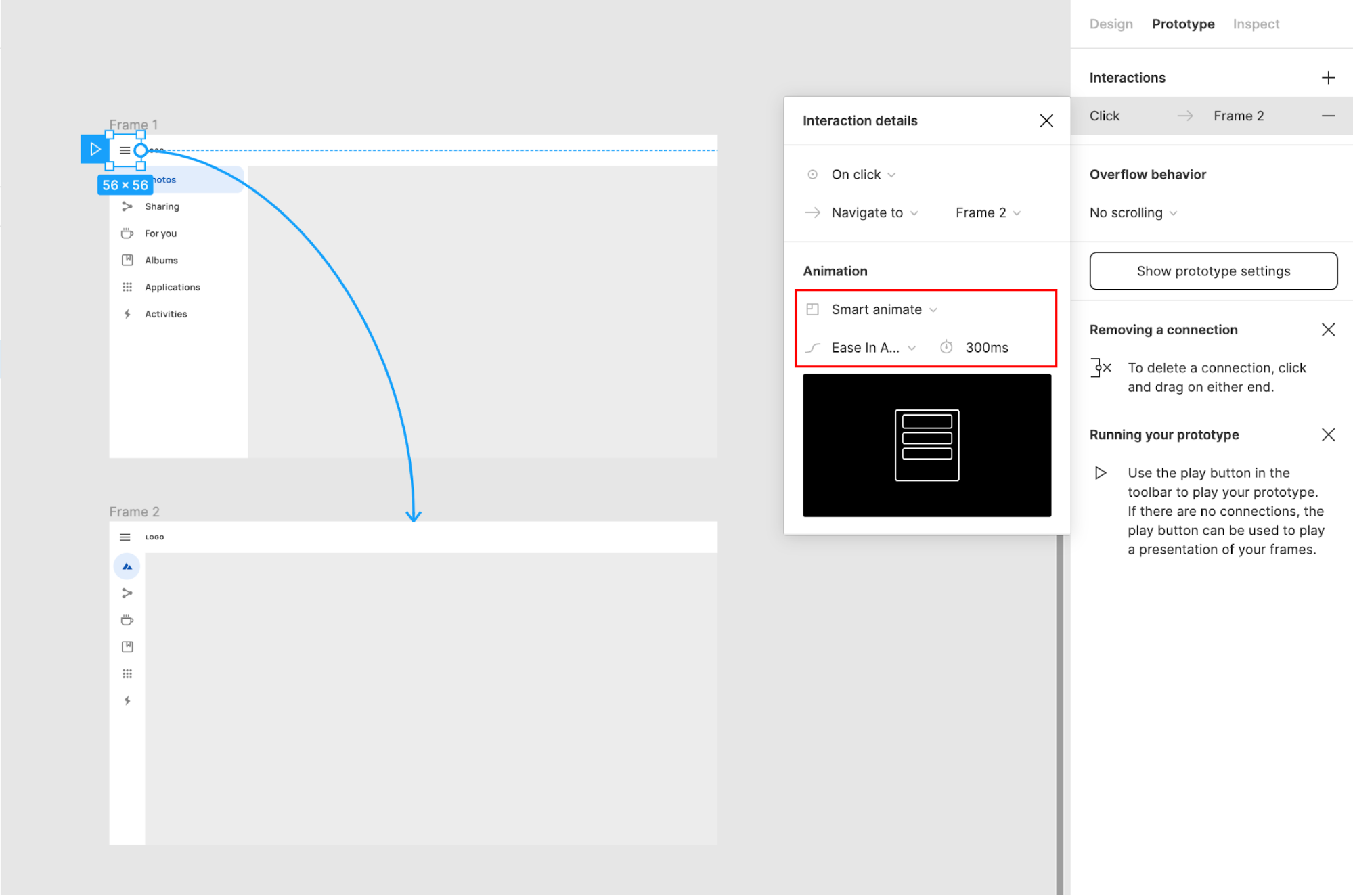
Где делать анимации
Есть много сложных и интересных инструментов для UI анимации, но для простых взаимодействий лучше всего подходит Figma. После отрисовки макета нужно перейти во вкладку прототипирования, задать переходы от одного фрейма в другой и включить функцию smart animate. Эта функция самостоятельно построит анимацию, если слои объекта названы одинаково. Здесь же настраивается тайминг и кривая.

До Figma я прототипировала анимации в Principle, а еще пользовалась Haiku — это удобный инструмент для более сложных и красивых UI анимаций, облегченная до минимума версия After Effects.
Что в итоге
Правильные UI анимации дают ощущение обратной связи и облегчают взаимодействие с интерфейсом. Чтобы задать микровзаимодействие, нужно выбрать тайминг, кривую анимации и понять, какие параметры будут изменяться — цвет, фон, размер. За правильно описанные анимации вас полюбят разработчики, потому что будет понятно, как их реализовывать. Подобные взаимодействия проще всего прототипировать в Figma.
Полезные заметки о UX дизайне и продуктовом мышлении я веду в своем телеграм-канале «Нарисуй мне продукт».






