Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Процесс создания локации совсем не линеен, и рецепта гарантированного успеха здесь нет. Но за годы существования профессии левел-дизайнера возникло множество различных приемов как используемых повсеместно, так и в особых случаях — например, в определенных жанрах. Речь не только об этапах разработки локаций — блокаутах, грейбоксах/вайтбоксах и т.д. — но и о принципах, которыми руководствуются дизайнеры, чтобы правильно расставить акценты на карте и добиться желаемого поведения игрока.
Это вторая статья-погружение в работу левел-дизайнера (первая была здесь), и в ней мы поговорим о том, какие существуют пайплайны и базовые приемы разработки локаций.
Пайплайны и пассы
Есть очень популярный пайплайн. Рассмотрим его по шагам:
Сперва идет концепт — это любые брифинги, схемы, обсуждения и т. д.
Затем — грейбоксинг, когда мы делаем общую схему без арта, чисто на геометрических примитивах, чтобы проверить какие-либо гипотезы касательно игрового процесса. Это то, что любят обозначать как «накидай на кубах».
Потом — вайтбоксинг, когда мы делаем чуть понятнее свет, ставим артовые доминанты, ключевой арт. И таким образом довольно четко транслируем, где находится игровой персонаж. Как правило, на этом этапе по блокауту уже можно понять, из какой игры эта локация.
Следующий этап я назвал дрессинг. Это и пропсинг, и левел-арт, и окружение, — всё, что может сделать арт-отдел с уровнем.

В идеальном мире всё так и происходит: сперва сбор хотелок, какой-то брифинг, затем — работа левел-дизайнера, а затем уже левел-артиста. Однако, спойлер: реальный мир не такой.
Поэтому сейчас в индустрии используется идея пассов (от англ. pass — проход/проходка). Так, ниже на схеме изображены LD Pass и Art Pass.

Допустим, левел-дизайнеры сделали локацию и отдали ее в арт-отдел. Но это не значит, что на этом работа заканчивается. Эту локацию придется поддерживать. Например, завели арт, а часть его не отвечает требованиям игровой логики, или он не так настроен, или требует доработок со стороны игровой механики локации.
С этого момента начинается то, что я называю «пинг-понгом» между отделами. Если люди опытные и настроили свое взаимодействие на проекте, этот пинг-понг будет максимально коротким и эффективным во времени. Иначе процесс может быть довольно болезненным. К тому же, далеко не все студии начинают с LD Pass.
Для примера приведу пайплайн Rockstar Games. World-дизайном, или разработкой мировой карты, в студии занимается сперва арт-отдел, и только после этого приглашают левел-дизайнеров, которые преимущественно занимаются проработкой миссий: настройкой ИИ, событий и т. п.
А есть, например, студии, которые 80% продакшена пускают на то, чтобы сделать крутой генератор города, после чего берут 2D-разметку, и генератор автоматически расставляет по ней здания, улицы и т. д. Так, например, делали в «Человеке-пауке» от Insomniac Games или The Sinking City от Frogwares. В таком случае, конечно, большую часть продакшена занимает разработка инструментария, а потом уже артовый и ЛД-прод.
Кроме того, до сих пор есть студии, которые требуют, чтобы левел-дизайнер был в то же время и левел-артистом. А в некоторых — чтобы геймдизайнеры в первую очередь были левел-дизайнерами, а потом ещё немного и нарративщиками. Например, если вы откроете вакансии 4A Games, которые стабильно работают над серией Metro, в их тестовом задании на старшего геймдизайнера нужно сделать 80% левел-дизайна, 20% — нарративного дизайна. Там вы делаете блокаут для Metro, причем сразу вайтбокс. И расписываете в отдельном документе, что здесь происходит, какой сюжет, как он вписан в события, как персонажи здесь оказались. Там очень высокие требования.
Итак, пайплайны бывают разные. И левел-дизайнеры бывают разные, с разным спектром обязанностей. Но все они, как правило, руководствуются в работе одними и теми же вещами.
Принципы левел-дизайна
Есть некоторые общие принципы построения локации, на которые может опираться и левел-дизайнер, и левел-артист. Нам нужно мотивировать игрока на определенные действия, и это можно сделать с помощью различных хитростей даже на этапе блокаута.
Контраст и цвет
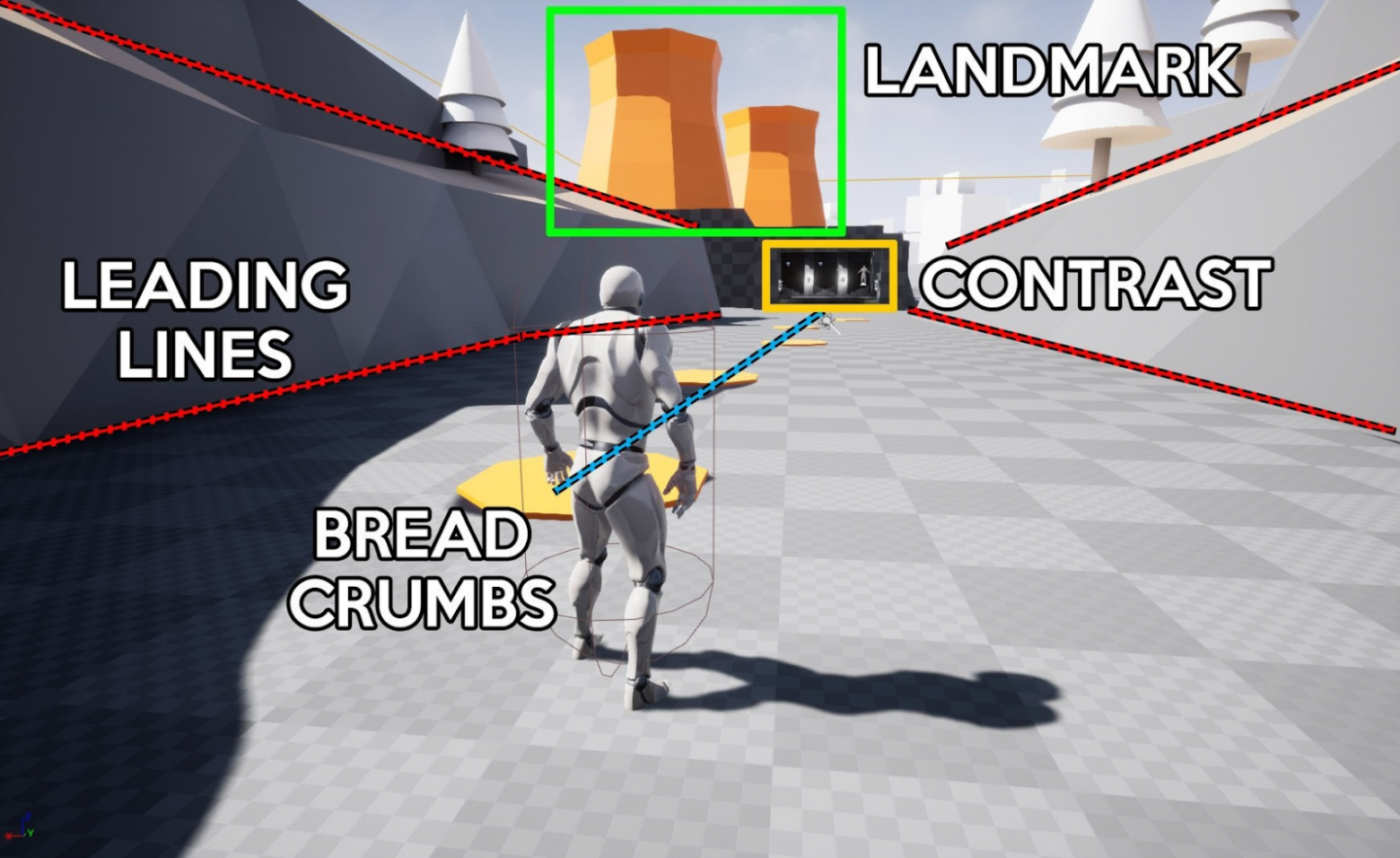
Это скриншот, который я честно позаимствовал у своего товарища Кайла Расмуссона, который раньше преподавал левел-дизайн в Фулл Сейле:

Рассмотрим приемы, которые здесь указаны, и начнем с контраста (contrast) — самого банального, что помогает сконцентрировать внимание игрока в нужной точке. В центре кадра есть пещерка с двумя факелами. Кстати, крытая пещера с факелами — абсолютная классика в играх с открытым миром: это точка, которая будет контрастна и днём, и ночью. Днём — потому что она крытая и тёмная, а ночью — за счёт факелов.
И пока мы не ушли далеко, хочу также обратить внимание на выбранный на скриншоте цветовой код: всё важное отмечено жёлтым. В последние годы даже проводилось исследование, показывающее, что жёлтый лучше прочих цветов привлекает внимание. В данном случае он концентрирует траекторию глаз на середине кадра.
Почему именно эта индикация? Да потому что она буквально везде. Если выше так выделены ориентир и «хлебные крошки», о которых дальше мы еще поговорим подробнее, то на скриншоте ниже — цветы, перила и балки, которые помогают Элой карабкаться в Horizon: Forbidden West.

А здесь жёлтым решили нанести декали потёртостей в Tiny Tina’s Wonderlands — причём даже там, где они по арту изначально не подходят, но, судя по всему, нужны геймплейно. Нет ничего страшного в том, чтобы как будто бы бессистемно применять такие вещи для упрощения навигации. По крайней мере, если это реально помогает — или, что ещё лучше, если это изменение введено на основе обратной связи от игроков.


Направляющие линии
Теперь перейдём к любимому дизайнерскому холивару, — направляющим линиям, или Leading Lines.
Самый банальный пример направляющих линий из жизни — это разметка на дороге. Технически ты не обязан по ней ехать, но каждый день миллион автомобилей умудряется ехать по ней прямо. Конечно, их вынуждают это делать ПДД, но тем не менее. Направляющая линия — это не гарант поведения игрока, но она может помочь сфокусировать его взгляд.
Но почему холиварят, спросите вы? Давайте посмотрим на пример ниже:

Кто-то тут нарисовал линии поверх продолговатых ламп накаливания и плинтусов. И этот кто-то наверняка скажет: «Да вот они линии, подкрепляют мотивацию двигаться именно вперёд по коридору». И это будет полной чушью по двум простым причинам, которые можно увидеть в следующих наводящих вопросах:
а можно ли выбрать иной путь, даже если этих линий не будет?
какую функцию выполняют вещи, выбранные в качестве направляющих линий?
Очевидно, что лампы должны поддерживать полноту картины света, а плинтусы — «сшивать» неаккуратные края отделки. Что касается иного пути, можно ли куда-то здесь свернуть — тут без комментариев.
Другой пример:

Это мой любимый случай из «подлых». Тут есть подводный камень. Да, с одной стороны свернуть никуда на лестнице мы не можем. Но при этом функция у перил есть всё же дополнительная, менее очевидная, чем просто «не дать упасть»: поднять линию границы движения ближе к уровню взгляда. Видя перила, нам не обязательно смотреть под ноги, чтобы понять, где заканчивается лестница и куда она поворачивает.
Но этот случай всё же не игровой, так что давайте разберёмся, что же такое направляющая линия в игровых мирах.
Для затравки — простой пример из Shadow of the Colossus.

Здесь направляющая линия — это конструкция, соединённая и указывающая на главную артовую доминанту всей игры — башню. Следовать по ней необязательно, но функцию она выполняет полезную — направляет наш взгляд на ключевой ориентир и упрощает нам навигацию.
Но направляющие — это необязательно какой-то продолговатый вытянутый предмет в мире игры, нет. Это может быть буквально совмещение линий гор или линий горизонта, или что-то еще. Что-то, что формирует линию, по которой не игрок пройдёт, а его взгляд. И уже после этого, может быть, изменится траектория перемещения игрока.
Некоторым таким линиям игрок может следовать неосознанно, т. к. они не обладают какой-то смысловой нагрузкой, но находятся на видном месте, которого нельзя избежать. Ниже — пример из недавней Ghostwire: Tokyo. Провода на полу на самом деле ведут к точкам взаимодействия.

«Хлебные крошки»
Следующий базовый прием в левел-дизайне — Bread Crumbs (хлебные крошки). Это использование обычно одного и того же силуэта для выстраивания маршрута. Мой любимый пример — сказка братьев Гримм, где старушка заманивала детей в лес дорожкой из конфет. Она — просто отличный левел-дизайнер.
В перезапуске Tomb Rider в начале есть локация с упавшим самолетом, и по ней разбросан багаж. Багаж в данном случае — это тоже «хлебные крошки», ведь семантически это одна и та же группа объектов. Да, они могут выглядеть по-разному, но для игрока они несут одно назначение. Для наглядности ниже снова обратимся к скриншоту Кайла.

А теперь давайте рассмотрим Genshin Impact. Речь здесь, естественно, о сундуках. Они в игре разбросаны крайне часто и за счёт своего размера являются ориентирами, задающими среднесрочные цели. А в качестве Bread Crumbs на последнем скриншоте в углу справа снизу — колонны. Они выстраивают маршрут за счёт одного и того же уже силуэта и все вместе формируют траекторию движения.
Почему это не направляющие, спросите вы? Они всё-таки не формируют сплошную линию и могут быть расставлены более сложной траекторией. И мы будем следовать не линии, а именно что цепочке схожих силуэтов. А вот направляющие в Genshin очень активно используются в построении ландшафта — обратите на это внимание, когда будете играть.

А это мой любимый пример «хлебных крошек». Платформеры типа Mario целиком и полностью построены на «хлебных крошках», ведь здесь в их роли выступают монетки. Они буквально задают направление движения. Линия на заднике здесь тоже мотивирует движение слева направо и снизу вверх. А форма холма буквально дублирует форму прыжка, которую проходит персонаж. Здесь очень вдумчивый дизайн. У Nintendo в принципе по визуалу все очень хорошо.

Обращайте внимание на критически важные элементы для игрового процесса: зачастую в них тоже будет использоваться принцип «хлебных крошек». Если вы думали что монетки в Марио — это откровение, то задумайтесь где хлебные крошки, скажем, в Resident Evil? На мой взгляд, это зомби. А в том же The Division — укрытия. Почему? Потому что пока игрок следует им, он однозначно понимает, что идёт туда, куда нужно. Даже если это не критический путь, то, по крайней мере, маршрут, срежиссированный дизайнером.
Ориентиры и “reward and denial”
Далее — landmarks (ориентиры). Это специфическое нарушение линии горизонта за счет добавления уникального силуэта. Через лэндмарки игрока можно направлять, ставить ему долгосрочные цели, через них можно транслировать, где находится игрок. Здравствуй, Цитадель из Half-Life 2, до которой мы идём всю игру, и она нам большую часть времени даже не столько цель задаёт, сколько показывает, насколько мы продвинулись в своем прогрессе.

Ещё через лэндмарки можно реализовывать такой приём, как reward and denial (награда и отказ). По сути, это когда мы заметно обозначаем средне- или долгосрочную цель, но отказываем игроку в возможности визуально построить путь до неё. У игрока возникает дефицит, потребность увидеть объект интереса, награду — reward — целиком, подобраться к ней поближе, а если это здание, то обойти его и войти. И закрывать этот дефицит дизайнер позволит игроку только через несколько проб и срежиссированных ошибок, отказов — denial. В этом контексте каждый denial вовсе не обязательно будет опциональным тупиком. Этот приём ведь возможен и в линейных играх. В таком случае это будет череда последовательных мест, которые проходит персонаж и каждый раз сетует, что приблизился, но всё ещё не у цели.
Обычно в данном случае приводят примеры либо моста, либо капитолия из The Last Of Us — после этого образуется каша в голове, ведь в таком случае непонятна разница с ориентиром. И действительно, если рассматривать пример с лэндмарком, то так может показаться.
Из недавнего самый наглядный пример на мой взгляд — Малые деревья Эрд из Elden Ring. Те, которые на скриншоте вдали, и путь до которых ну совсем неочевиден.

В чём же разница? Всё очень просто. Лэндмарк — лишь один из видов цели, которые могут участвовать в reward and denial. А ведь, на секундочку, сундук за решёткой из Tiny Tina’s Wonderlands ниже тоже будет релевантным примером!

И на десерт — мой любимый пример: награда внутри запертого дома в Assassin’s Creed: Valhalla. Это запись моего прохождения. Я знаю серию как свои пять пальцев и, тем не менее, обратите внимание, сколько я делаю лишних телодвижений без потери мотивации. Кажется, что каждое следующее действие приведёт меня к цели, но в итоге все они были обязательны, просто я выполнил паззл в своём произвольном порядке.
Ещё раз: в данном случае мы даём задачу, нарочито предоставляем очевидный способ решения и ломаем его, мотивируя игрока искать верный путь.
Итак. После всего, что мы разобрали выше, что я могу посоветовать напоследок?
Пользуйтесь. Анализируйте. Берите кадры прямо из Steam и пытайтесь понять, что вам, как игроку, хочется сделать, смотря на этот кадр. Почему окружение в нём сделано именно так, а не иначе. На многое есть ответы — достаточно лишь посмотреть.
А в следующий раз мы вернёмся с уже менее очевидными приёмами в дизайне и ноу-хау по наращиванию игровой эрудиции.




