Целевое состояние цифросистемы
Алгоритм действий такой же, как и при изучении действующей:
- Сформировать карту цифровой системы «Глобус» на основе рекомендаций.
- Приоритизировать цели пользователей. Зачем они приходят на сайт, какие задачи нужно решить.
- Построить CJM. Какие шаги должны пройти пользователи, чтобы достичь свои цели и закрыть цели бизнеса.
- Составить чек-лист рекомендаций.
Приоритизация целей
Предыдущий большой анализ дал нам 25 самых популярных целей пользователей, 25 причин по которым они приходят на сайт. Одни большие — посмотреть акции, купить товары со скидкой. Другие поменьше — дополнительная гарантия.
Приоритет выставлялся на основе того, в какое количество рекомендаций, входила цель. Предположим, цель «активировать карту» отметили пользователи при опросе, поступали сообщения в call-центр, seo выделили это, как частый путь. А «дополнительную гарантию» отметили как цель только бизнес и опрос пользователей.
Получилось 11 популярных целей. Включили в пути их достижения важные задачи, которые набрали мало баллов за незнанием пользователя или уникальностью. Возможно путь «Купить товары по рецепту от „Глобус“ с доставкой на дом» в реальной жизни и редкое явление, но зато мы прорабатываем и рецепты и доставку.
Ключевые пути достижения целей. CJM
В дорожной карте указано, что мы действуем классическим методом персон. Выделяем группы пользователей, анализируем сценарии решения задач для каждой группы. Например, Иван, 23 года, переехал учиться в новый город, рядом с его домом в одном из спальных районов есть гипермаркет сети «Глобус». Мария, 33 года, двое детей, работает бухгалтером, ездит за покупками раз в неделю. Но на практике проанализировать все возможные группы пользователей нереально. Аудитория «Глобус» слишком велика и разнородна.
Поэтому мы строили и анализировали пути CJM (Customer Journey Map, карта путей пользователя) на основе метода Jobs-To-Be-Done. Фокус на целях пользователя в определенных обстоятельствах. Первым делом для составления CJM проработаны юзер-кейсы. Аналитик на основе своего опыта, директив от бизнеса и пользователей сформировал полноценные пути для достижения каждой из 11 целей. Предусмотрены точки касания бренда с клиентом после совершения целевого действия. Например, оставить отзыв, составить маршрут по магазину, подписаться на рассылку, посмотреть персональные предложения.
Цель CJM — увеличить конверсию. Пользователю и бизнесу должно быть удобно и выгодно. С этим связано повышение лояльности. Пока составляешь карты, выявляются мелкие моменты, которые не понять без выстраивания процесса целиком.
Дмитрий Баршев, ux/ui-специалист Ареал
Давайте разберем на примере одной из 11 карт, как это работает.

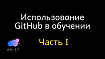
Карта «Поиск товаров» состоит из семи шагов. Это один из самых коротких путей, но при этом максимально детализированный. Количество действий в некоторых цепочках достигает 27 шагов.
Колонки — этапы решения задачи. Начало пути — возникновение потребности. Конец пути — удовлетворение потребности.
Первая строка — действия пользователя. «На globus.ru ввести название товара в строке поиска», «Перейти на страницу результатов» и так далее. Действия, которые пользователь совершает для решения задачи и действия выгодные гипермаркету. Пусть он кроме знакомства с рецептом оставит отзыв или купит для него ингредиенты. Цель интерфейса — продлить контакт с пользователем.
Вторая строчка — перечисление точек контакта. На какой странице, кнопке на данном этапе находится пользователь.
Третья строка — барьеры текущей системы. Что может затормозить пользователя на пути к цели.
Четвертая строка — важность решения задачи. По трехбалльной системе определяем критичность неудачи пользователя на каждом этапе. Уйдет он с сайта, не достигнув цели, или нет. Например, если не удастся ввести название продукта в строке поиска, то посетитель точно уйдет и не сформирует список покупок. А отсутствие информации про кассы самообслуживания в гипермаркете, не станет поводом для ухода с сайта. Оценка помогает приоритизировать устранение барьеров.
Пятая строка — целевой опыт. Целевой опыт дает представление, какие элементы и функции мы должны реализовать в каждом интерфейсе, чтобы решить задачи всех сторон. Действие — найти на странице результатов поиска нужный товар. Но как должен работать поиск. Предлагать варианты «на лету», «возможно вы имели в виду», распознавать кириллическое написание брендов, исправлять опечатки, сортировать выдачу. Пытались учесть все пожелания. Поэтому цветными фигурами обозначено, из каких пакетов требований взяты сущности.
Шестая строка — скриншоты барьеров. Опущены вниз для удобства восприятия.
Так выстраивается сценарий, путь пользователя. Теперь мы в целом понимаем, как интерфейсы должны быть связаны для непрерывного перемещения пользователя по системе.
Чеклист требований и рекомендаций к новым интерфейсам «Глобус»
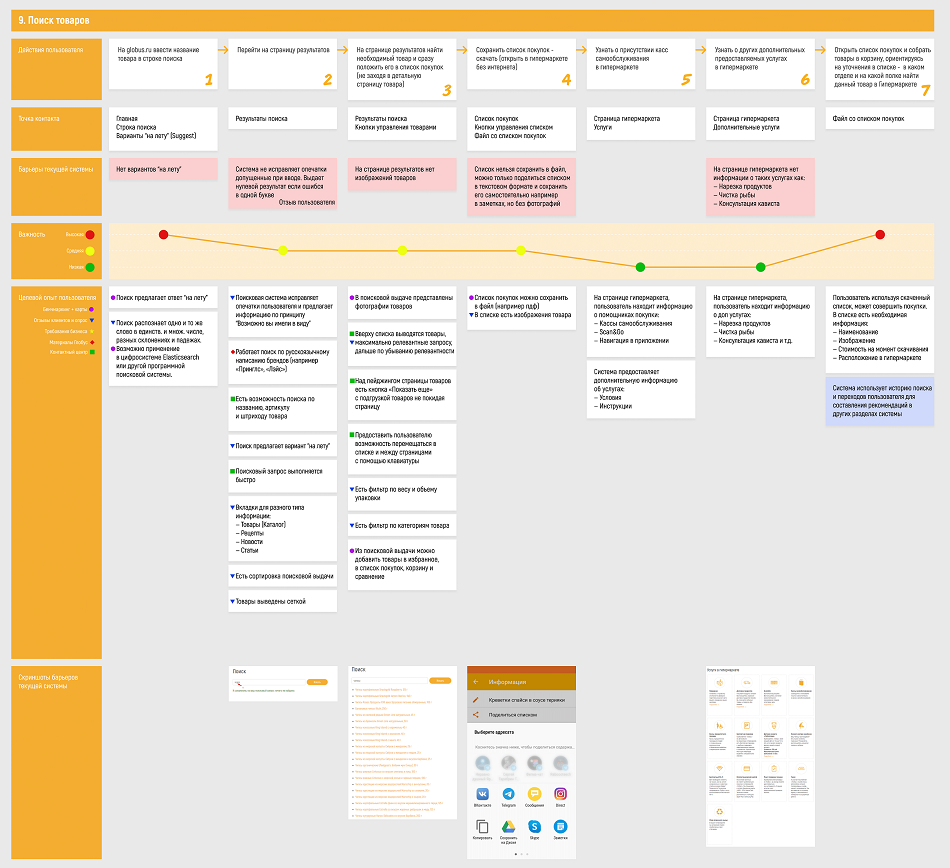
На этапе агрегации и конкурентного анализа накопилось 265 рекомендаций для новых интерфейсов. Но проектировать и создавать макеты по всем рекомендациям нецелесообразно. Следует расставить приоритеты первого порядка, второго и далее. Поэтому появился чеклист-матрица рекомендаций, где требования распределены по разделам сайта и значимым страницам. Отмечено в каком списке рекомендаций присутствует требование.

Чеклист мы отправили «Глобус». Требовалось проставить статус к каждой рекомендации: да, нет, обсудить, воздержался. Матрица стала основой для проектировщика — структурированный перечень элементов, функций интерфейсов и отдельных элементов UIKit.
Проектирование, дизайн интерфейсов
Проектирование начинается с набора интерфейсов и построения структуры страниц. Мы пошли глубже стандартного представления о проектировании — продумали составляющие элементы каждого отдельного интерфейса. До дисклеймеров, кнопок, увеличения фотографий, тегов, принципов работы. UX-дизайнер создал ментальную карту на основе чек-листа и путей пользователей.

Так как наша цель — UIKit, мы выбрали 10 наиболее сложных, насыщенных интерфейсов для прототипа.
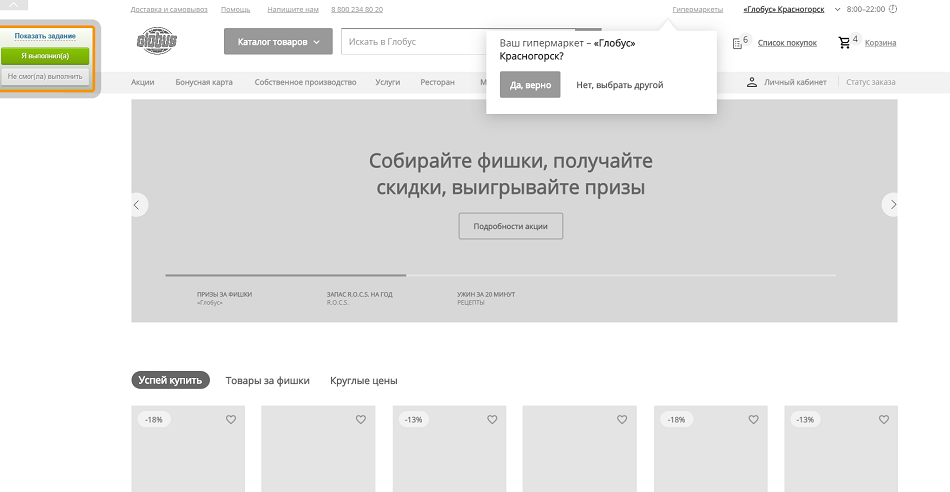
Прототип построен точь-в-точь по ментальной карте, но короткий путь, который лежит на поверхности, не всегда клиентский. Поэтому, следующий шаг после создания — юзабилити-тестирование прототипа.
Для тестирования мы разместили на сервисе fabuza.ru восемь сценариев релевантных популярным целевым действиям. Тестировщикам случайным образом выпадал один, как правило с небольшим количеством шагов, чтобы излишне не нагружать респондента.

Fabuza.ru позволяет записывать экран пользователя. По сеансам, где были неудачи, отслеживали обо что споткнулся респондент и правили прототип.
Полина Иванова, ведущий специалист департамента UX/UI и дизайна Ареал
10 проверенных прототипов интерфейсов ушли к дизайнеру. Он проработал новую визуальную оболочку интерфейсов.
Иногда возникали противоречия между прототипом и дизайном. Тогда мы возвращались к бизнес-требованиям проекта и комментариям пользователей. В узких местах совместно с клиентом искали компромиссный вариант.
UIKit «Глобус»
UIKit вполне стандартизированный документ. Фирменные цвета, типографика, сетка, отступы, атомы интерфейсов, их состояния, шаблоны, правила использования. Но, только после дизайна появляется детализация элементов конкретного UIKit, отдельный бэклог и реестр работ.
В проекте мы пошли немного дальше, чем знакомый всем UIKit. Сейчас это мануал, инструкция, как создавать, рисовать отдельные кнопки, иконки, ссылки, таблицы, баннеры.
Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна Ареал
Как мы формируем UIKit «Глобус»:
- Каждая страница дизайна декомпозируется на элементы.
- Элементы группируются по типу и масштабу.
- Специалист прорабатывает все возможные состояния элемента, варианты использования в дизайне, прописывает определения элемента, механику работы.
Основные элементы
Компоненты-атомы, которые невозможно поделить на более мелкие составляющие. Это неизменный базис для дизайна:
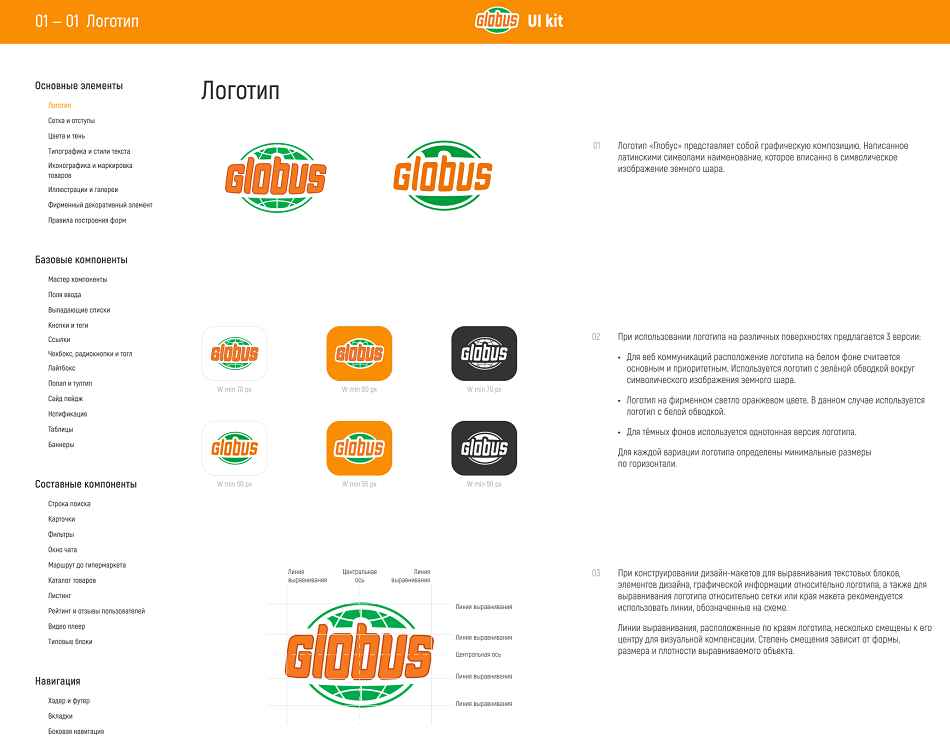
- Логотип. Взят из существующего брендбука.

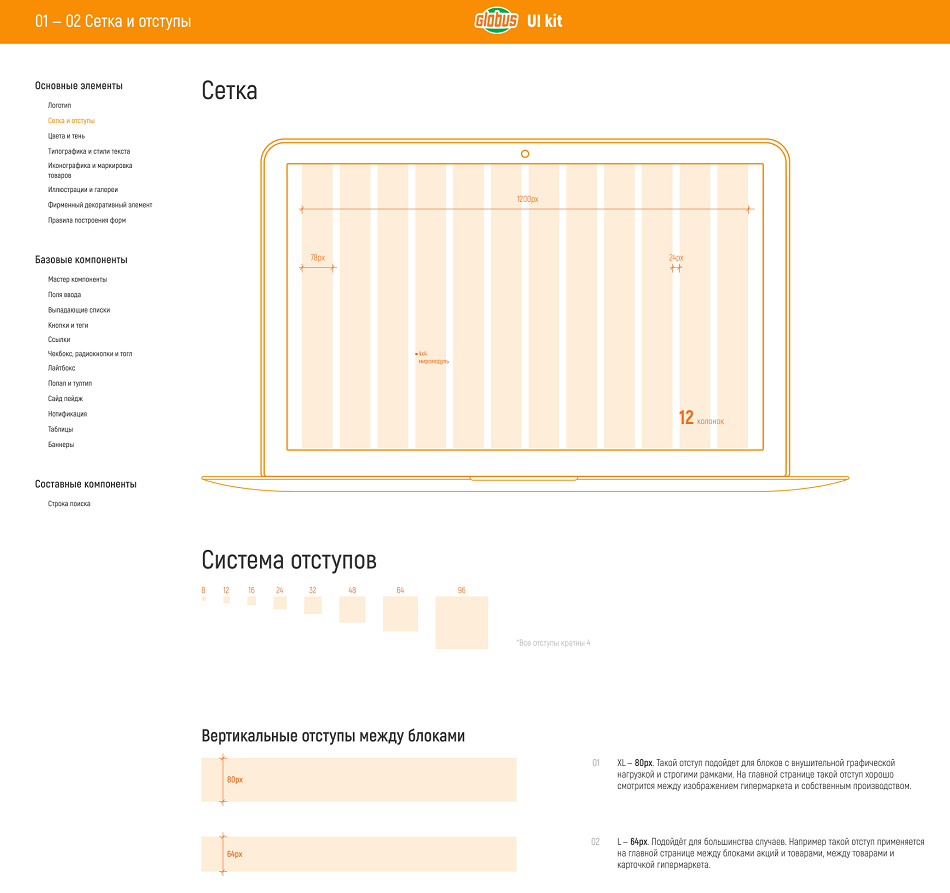
- Сетка и отступы. Выбраны классические 12 колонок. Для упрощения верстки, подготовки и контроля макетов выделен микромодуль — наименьший возможный элемент 4×4 px. Ширина любого элемента в дизайне должна быть кратна 4.

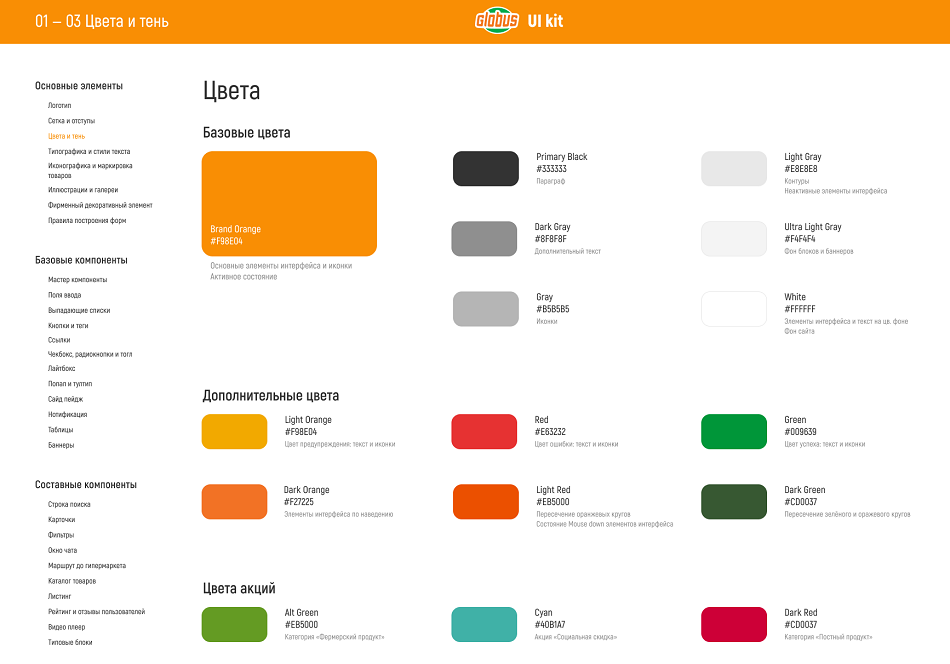
- Цвета и тень. Вся палитра цифровой системы «Глобус». Отражен важный момент инклюзивного дизайна — проверка читаемости. Контрастное сочетание цвета текста и фона должно помогать схватывать информацию людям с особыми потребностями или людям в обстоятельствах ограничения мобильности, возможностей (пользователь с телефоном по пути в магазин, мама с ребенком). Все сочетания цветов в системе подобраны с высоким контрастом.

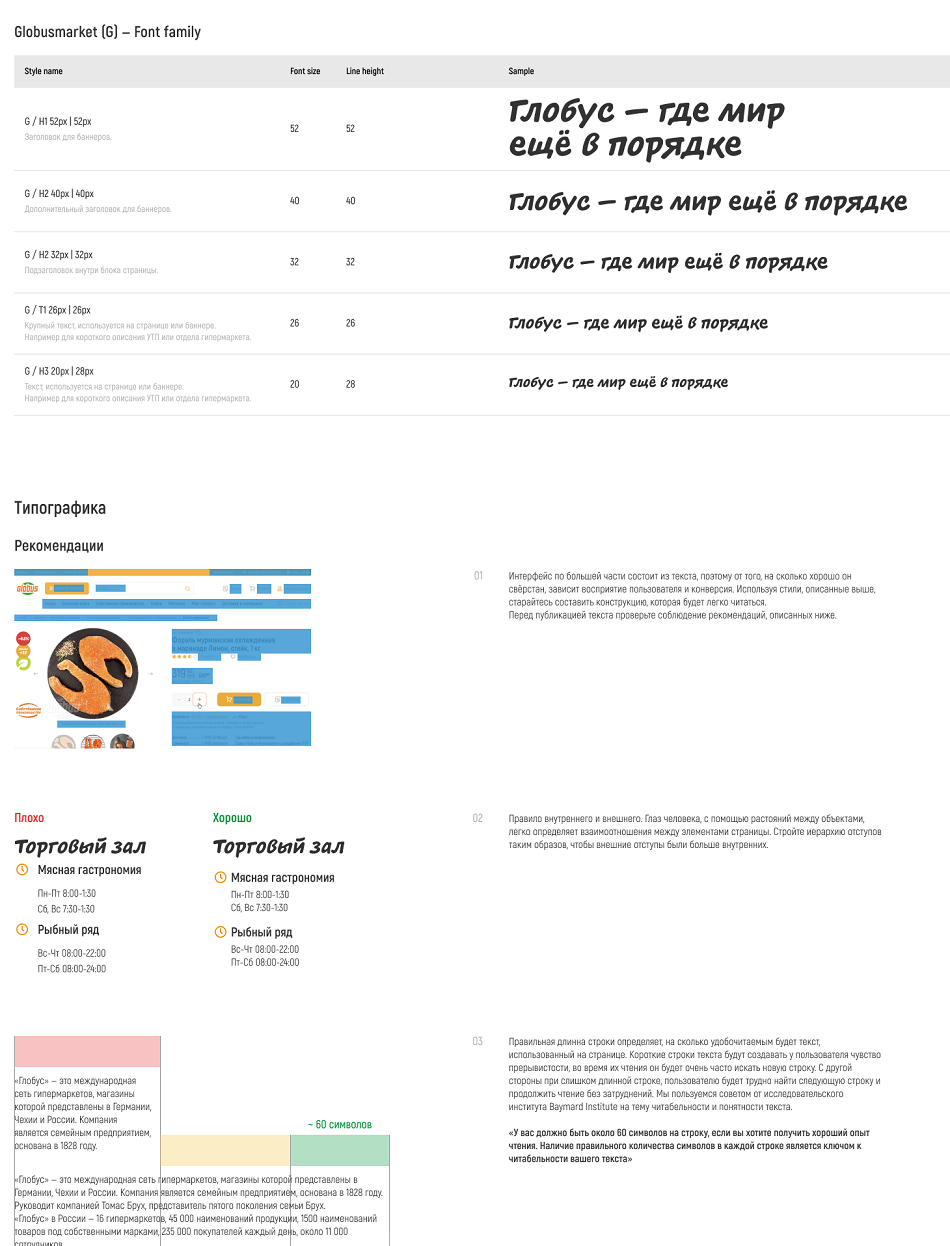
- Типографика и стили текста. Шрифты от заголовков, до копеек цены, специальные символы и отступы. Все, чтобы контент системы выглядел единообразно.

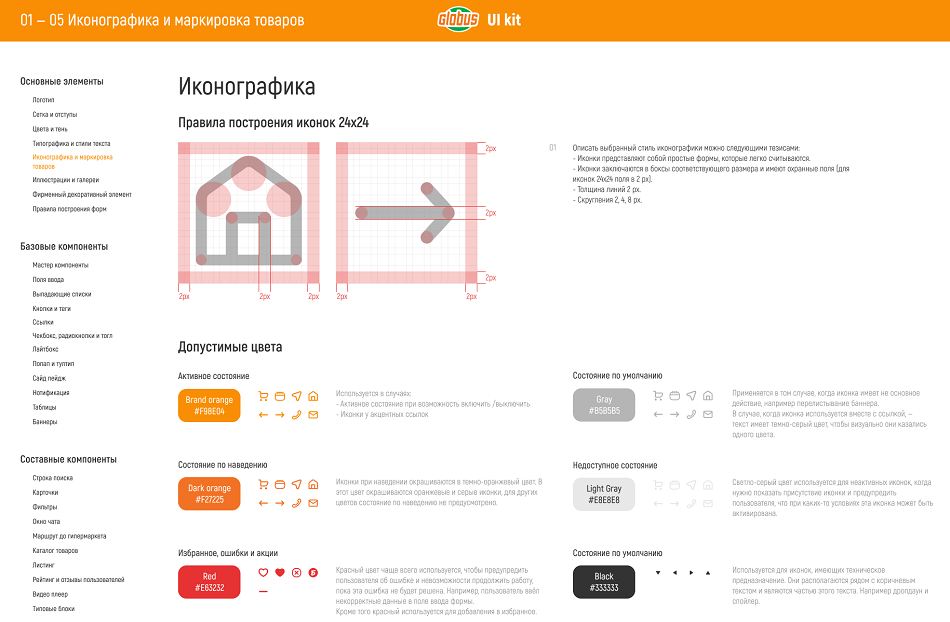
- Иконографика и маркировка товара. База всех иконок, которые используются в интерфейсе с правилами построения. Бейджи товаров (скидка, успей купить) отрисованы отдельно для веба и мобильной версии.

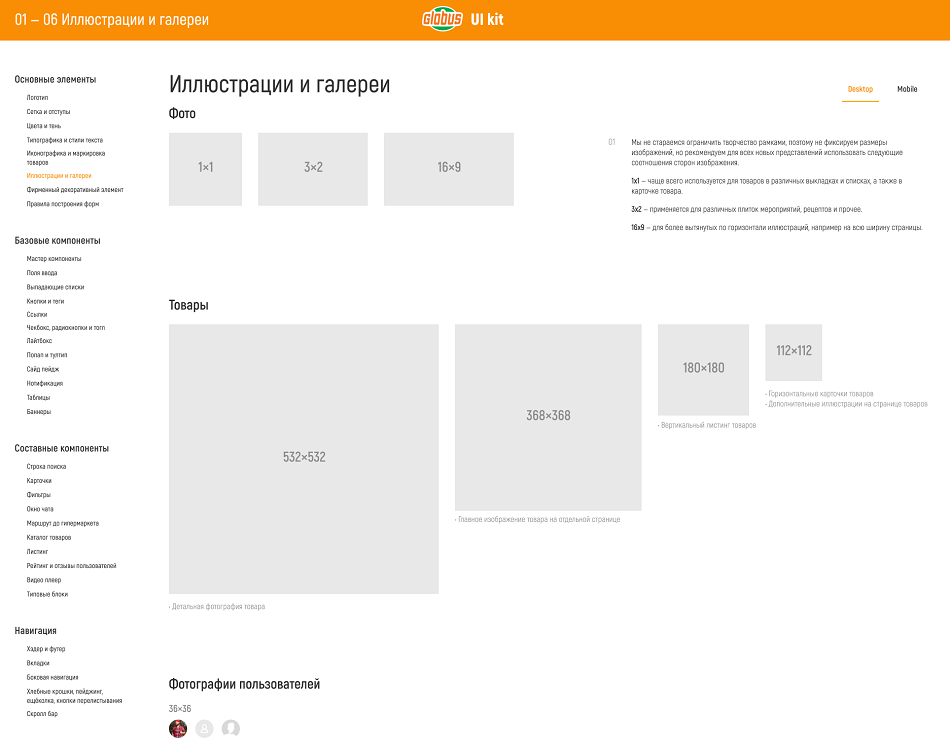
- Иллюстрации и галереи. Без ограничения фантазии фиксируется соотношение сторон и размеры картинок, виды галерей, которые можно использовать в интерфейсах.

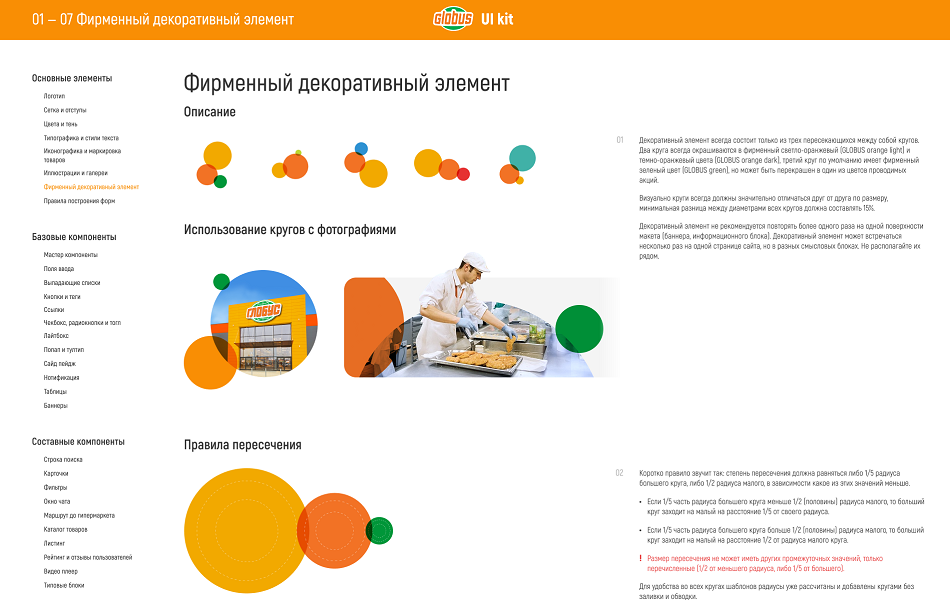
- Фирменный декоративный элемент. Это три пересекающихся между собой круга. Правила формирования, варианты изменения цвета взяты из брендбука. Мы же собрали в библиотеку шаблоны наиболее частых сочетаний фирменных кругов. Они доступны, как элементы в библиотеке компонентов. Для использования в вебе нужно просто масштабировать, не задумываясь о правильности пересечений.

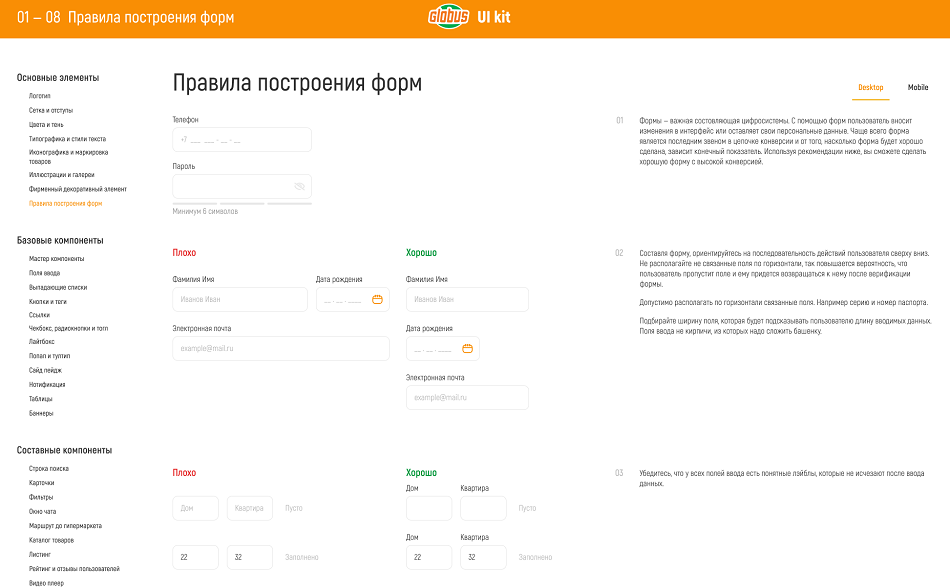
- Правила построения форм. Последовательность полей, расположение относительно друг друга с примерами «хорошо», «плохо» для конверсионных форм.

Компоненты
Это библиотека дизайна, из которой быстро можно составить макеты. В дальнейшем они могут дополняться и правиться.
Компоненты UIKit разделены на блоки:
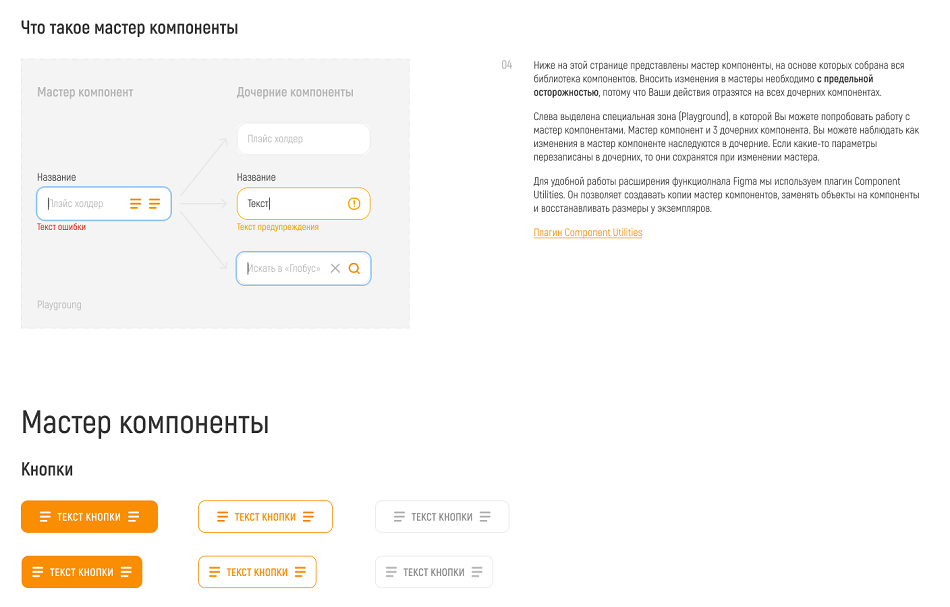
- Мастер-компоненты. Самые используемые компоненты, которым присвоены все возможные состояния. Они нужны для удобного и быстрого изменения элементов UIKit. Дочерние элементы наследуют изменения в мастер-компоненте, если дочернему не присвоены индивидуальные параметры.
Например, для изменения формы кнопки или цвета обводки полей ввода на всех страницах UIKit достаточно поправить один параметр в мастер-компоненте.

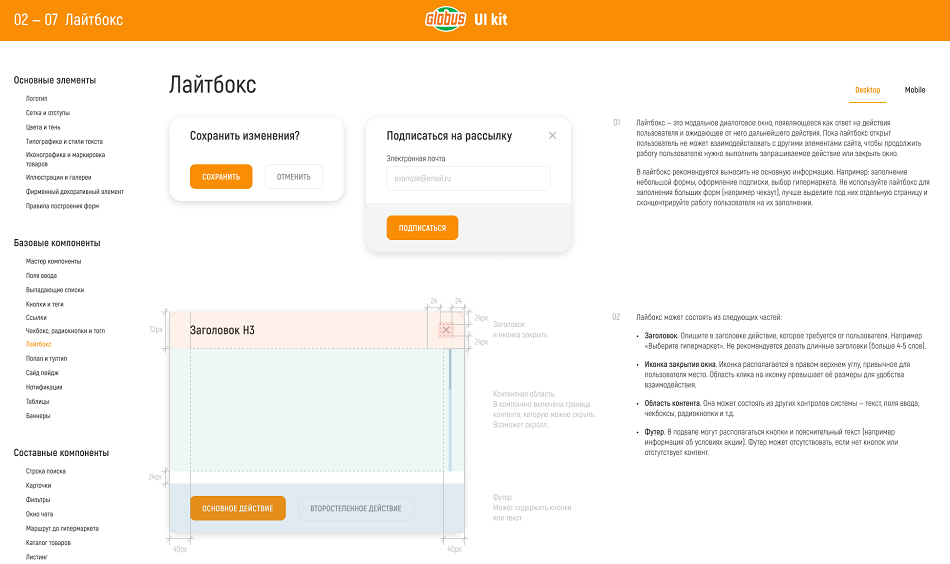
- Базовые. Молекулы дизайна, которые состоят частично из основных элементов и мастер-компонентов. Чекбокс, тогл, таблица, ссылки, поля ввода, 14 типов баннеров, форматы нотификации для разных случаев.

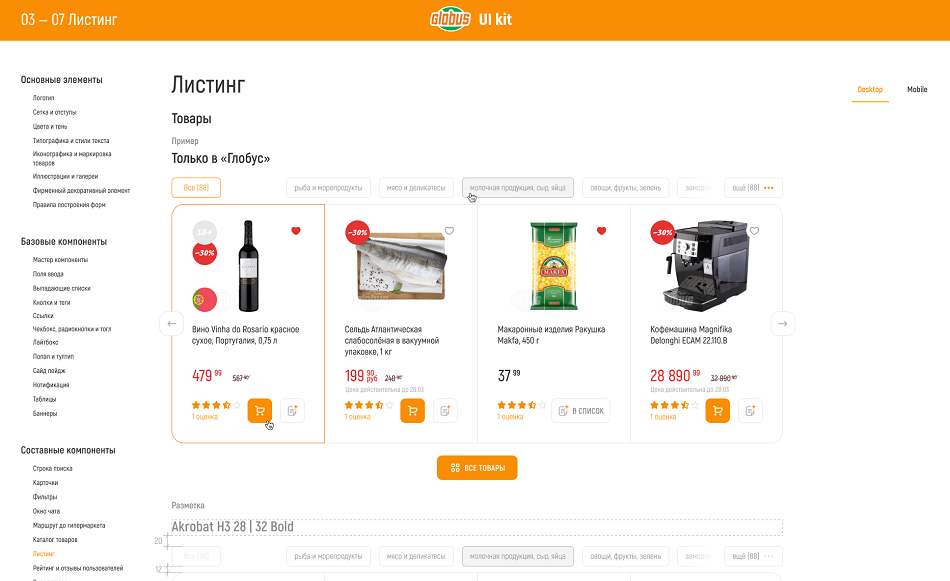
- Составные. Целостные компоненты, которые монолитом используются в интерфейсе, но состоят из нескольких базовых. Например,13 типов карточек товара или 13 типов листинга. Карточки и листинги могут находиться в разных точках интерфейса. Такое количество заложенных типов закрывают все варианты. Их составляющие и механика унифицированы: изображения, цена, лейблы акций, их расположение, смена состояний и так далее. Элементы могут меняться, а соотношение в пространстве, реакции на взаимодействие пользователя с интерфейсом — нет.

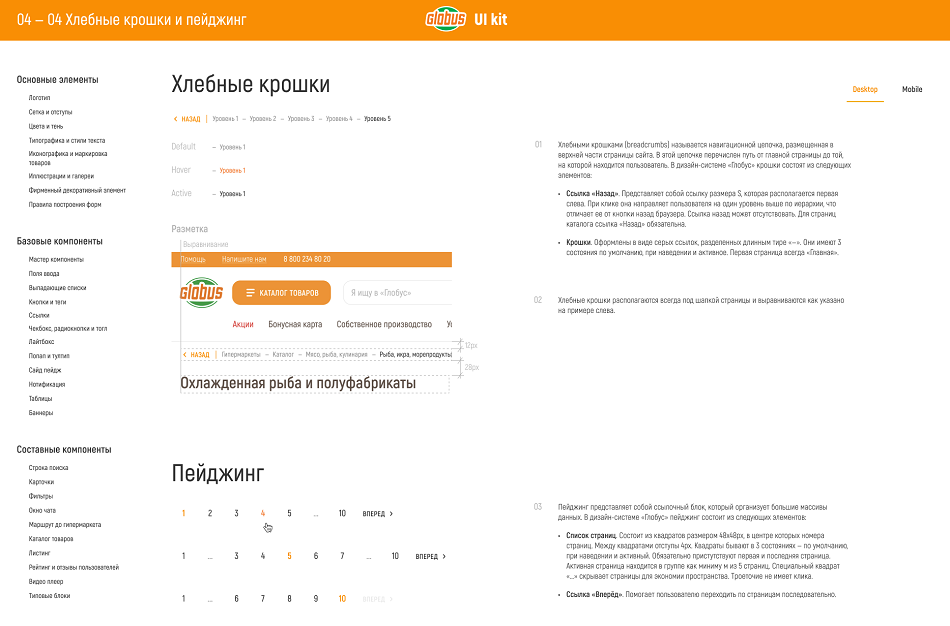
- Навигация. Компоненты, которые отвечают за перемещение пользователя на сайте: хедер, футер, хлебные крошки.

Внутри каждого блока компоненты рассматриваются отдельно для десктопа и мобильной версии по похожей схеме:
- суть компонента;
- правила использования, что есть плохо, а что хорошо;
- поведение компонента в интрефейсе, частные случаи;
- наглядные принципы построения;
- детальная таблица всех возможных состояний компонента, с прописанными параметрами стиля.
Созданный UIKit достиг своей цели — рассказать и показать «Глобус», как правильно и единообразно представлять свой бренд в вебе. На каждый вопрос «А как сделать карточку нового товара?» «А как сделать баннер?» «А какой отступ нужен между блоками?» можно найти ответ в гайде.
Разработка новых интерфейсов или их элементов на основе UIKit требует от нас минимум времени. Макеты дизайна от других авторов будут проходить проверку на прочность. Мы верифицируем их с UIKit. В случае несоответствия, «Глобус» будут принимать решение менять макет или правила в UIKit.
Создание UIKit положило начало большому пути. Во-первых, привести все интерфейсы в соответствие с UIKit. Во-вторых, развивать, дополнять и преобразовывать гайд. Это бесконечный процесс, UIKit — живой организм, который может пополняться, как новыми компонентами, так и новыми функциями.