Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Прошло два года и 4 дня, как я написал Как случайно написать Web-GUI для Haproxy, а воз уже давно не там — все меняется и развивается и HAProxy-WI старается соответствовать этой тенденции. За два года было проделано много работы, об основных изменениях я и хочу сейчас рассказать, так что: добро пожаловать под «кат».

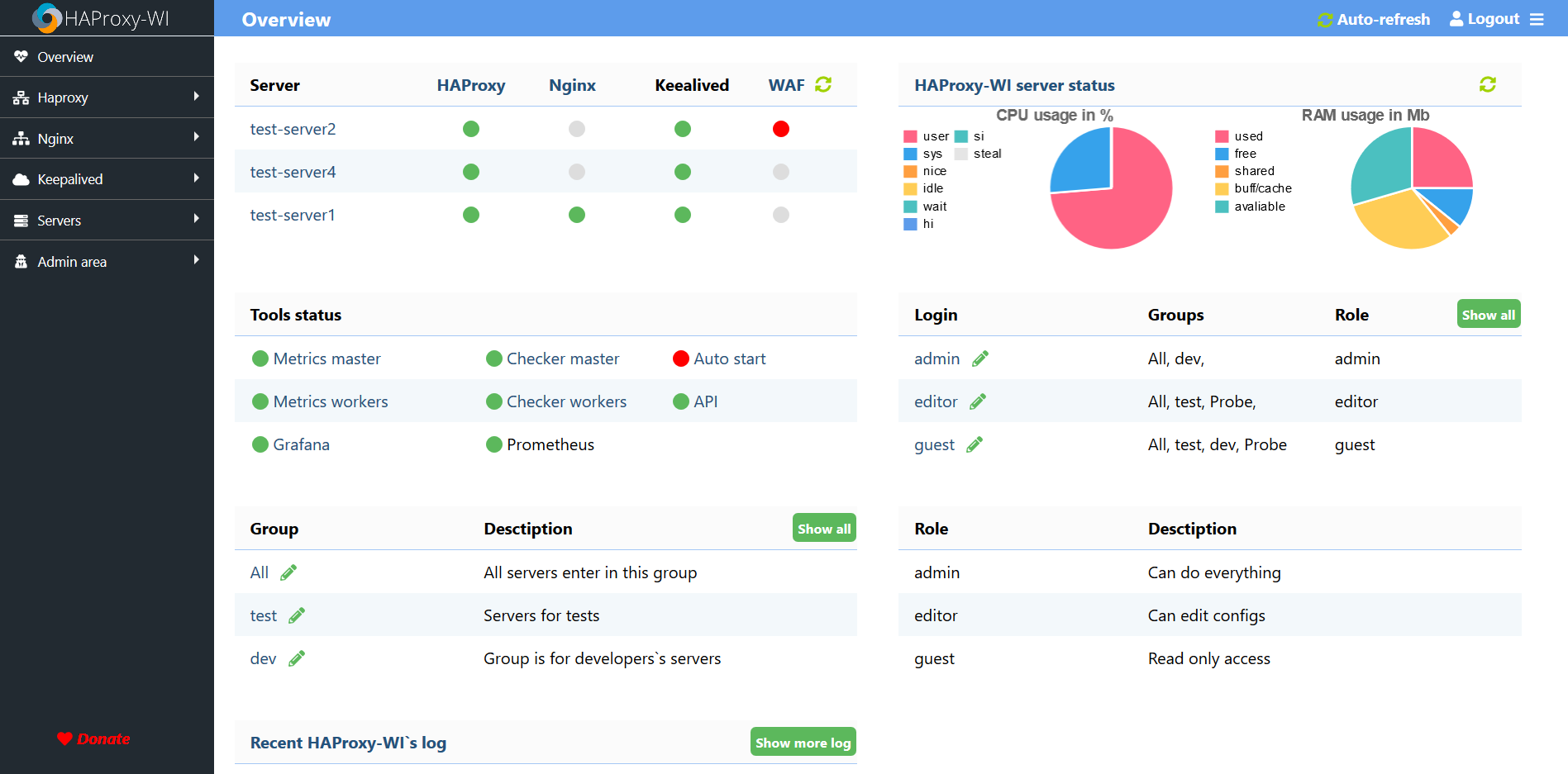
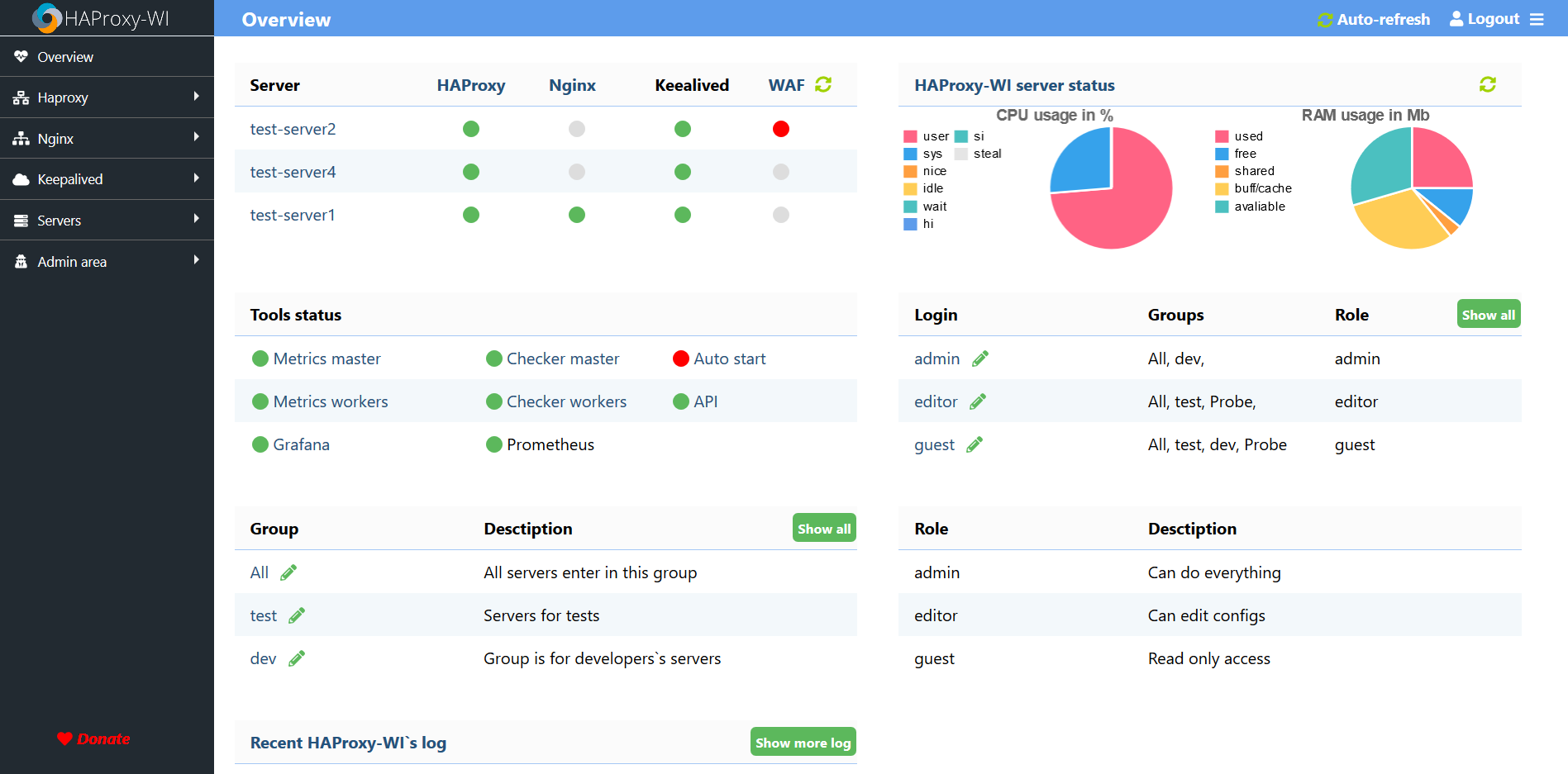
1. Начну пожалуй с того что первым бросается в глаза и это конечно же — дизайн. По моему мнению все стало более логичным, понятным и удобным, ну и конечно же симпатичным :). Разделы меню стали более структурированными.
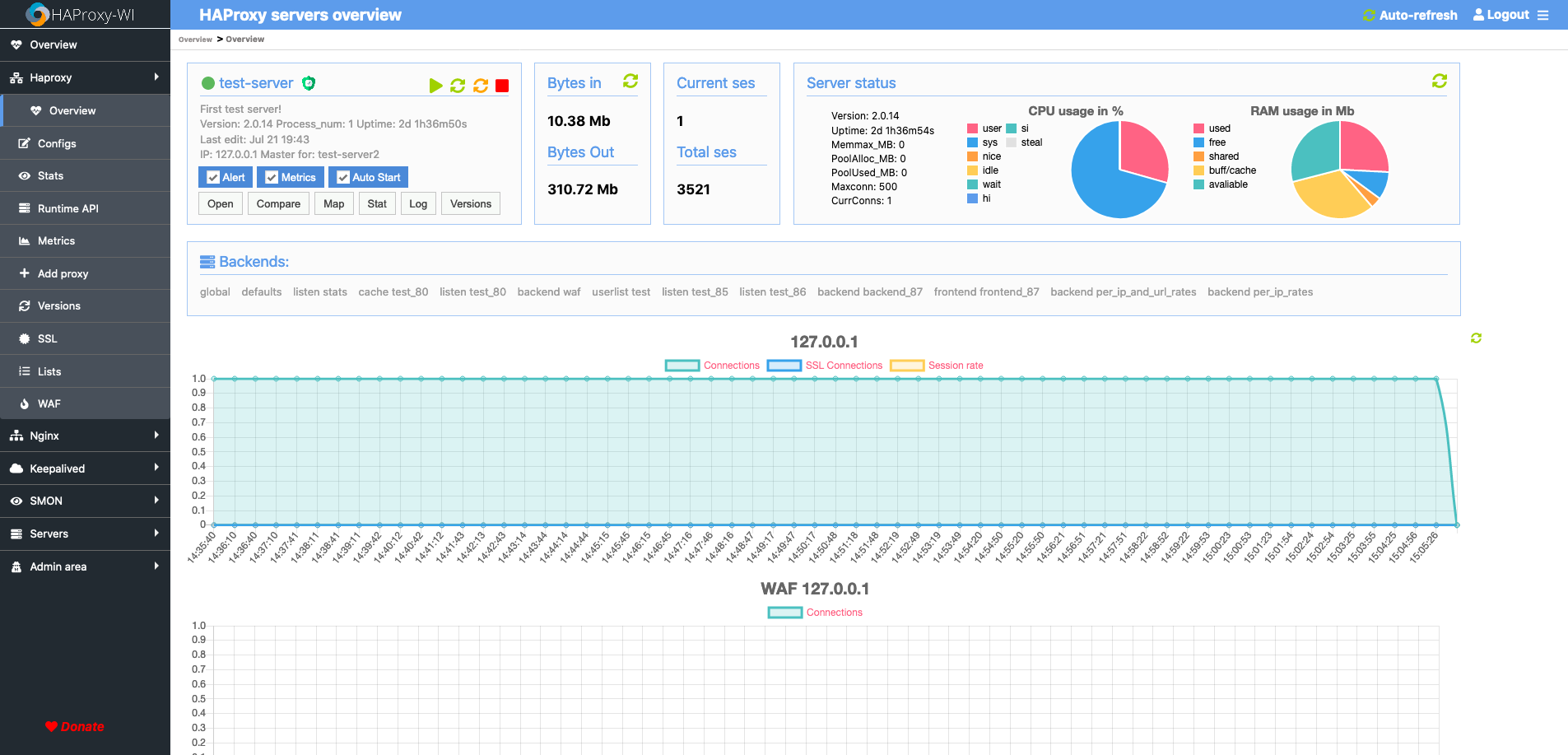
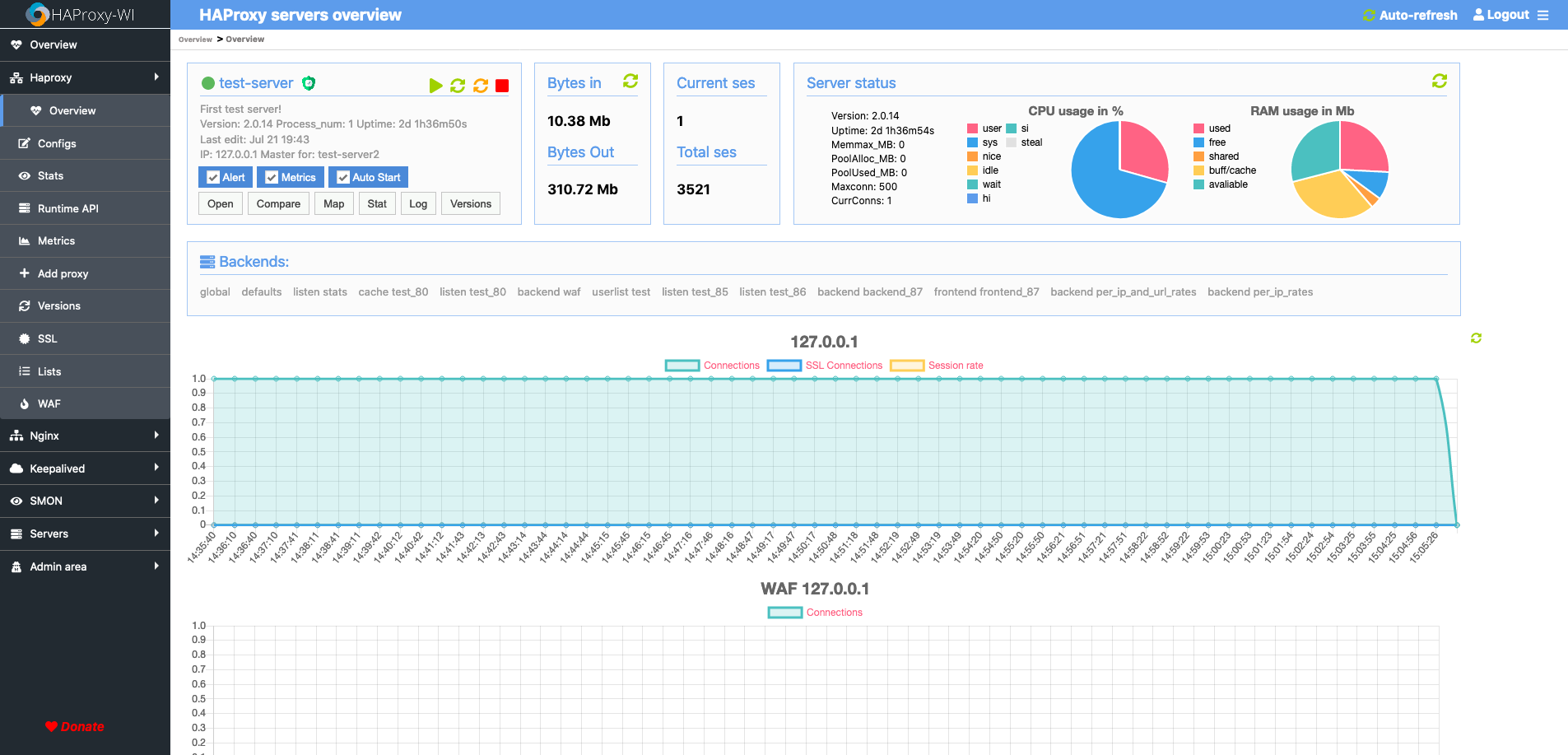
2. Появились страницы для каждого сервера, что удобно для понимания работы отдельно взятых сервисов. Выглядит это так:

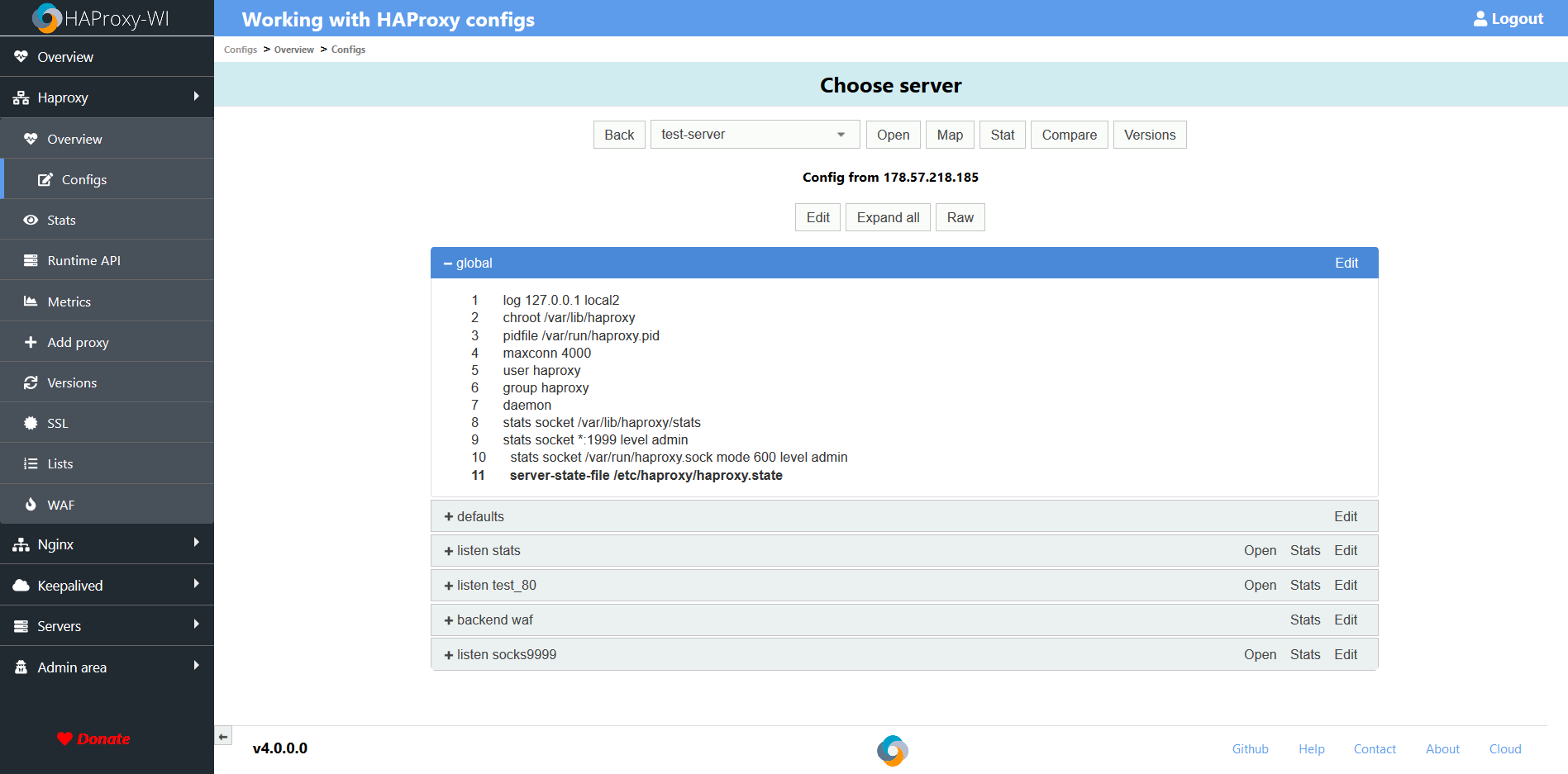
3. Появилась поддержка Nginx! Так же интегрировать как и HAProxy к сожалению не получилось в связи с более скудными возможностями по выводу своей статистики в бесплатной версии Nginx-a, но основные функции(редактирование, сравнение и версионность конфигов, работа и установка сервисов) HAProxy-WI все же доступны для Nginx.

4. Можно развернуть полноценный мониторинг для HAProxy и Nginx! Он состоит из: Grafana, Prometheus и Nginx и HAProxy экспортеров. Парочка кликов и добро пожаловать в дашборды!
5. В комментариях к предыдущему посту мне несколько раз говорили что использование bash скриптов для установки сервисов — это стреляние себе в ногу. Я с ними согласен и по этому 95% всех установок сейчас проходят через Ansible. Действительно удобно, да к тому же надежнее. Один плюсы вокруг!
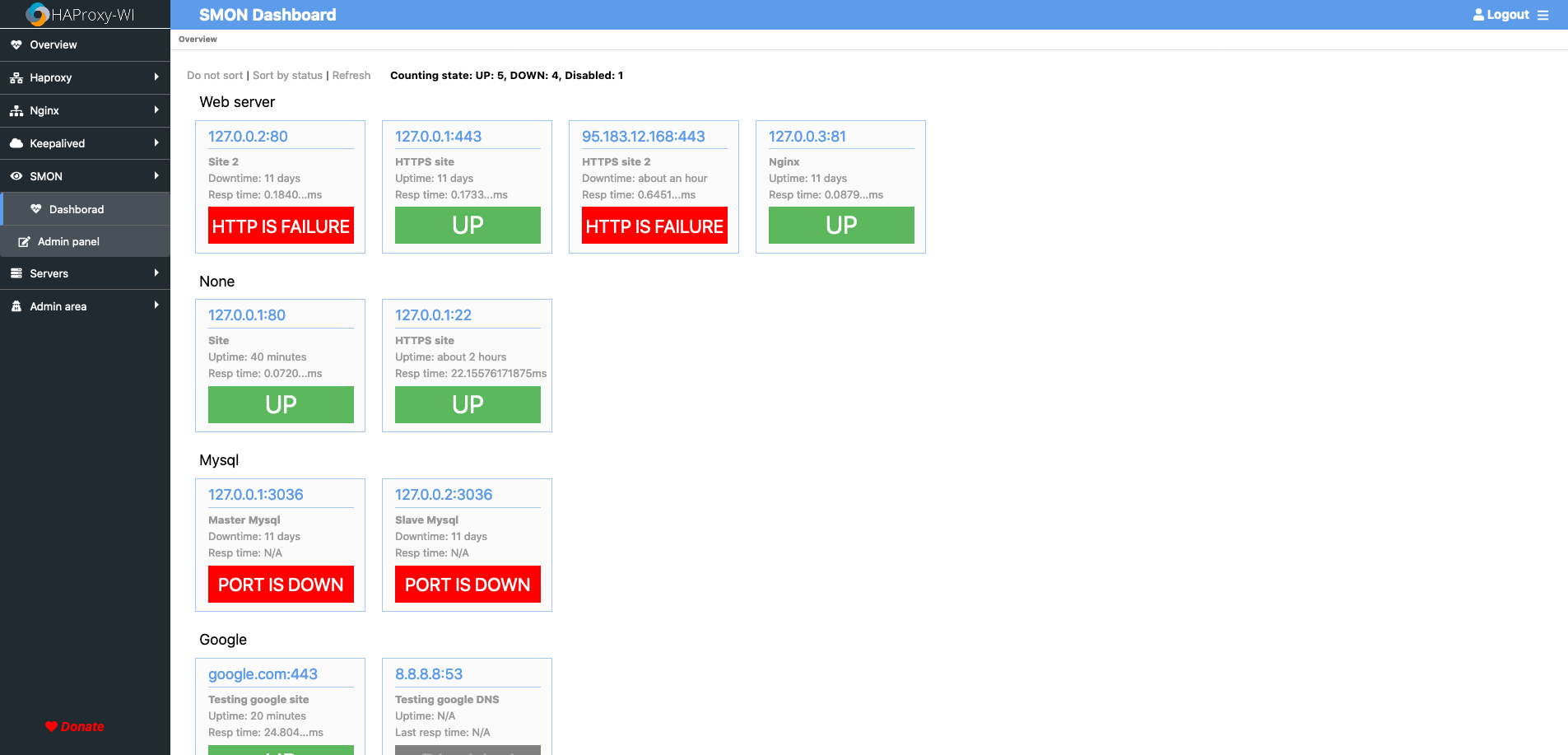
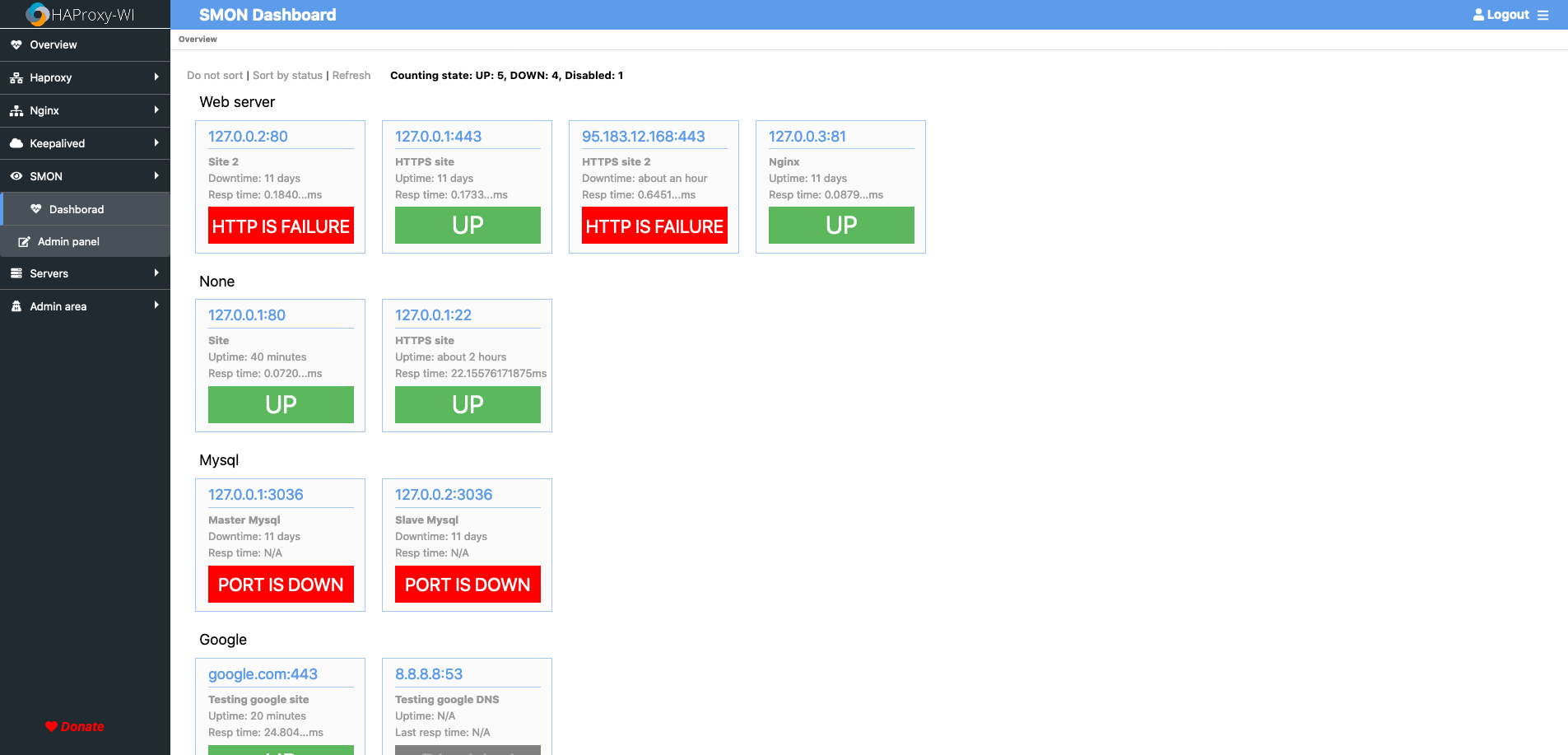
6. Как можно не изобрести велосипед в велосипеде? Ребенок велосипеда, так сказать… Маленький такой велосепедик, трех колесный пожалуй: возможность простого мониторинга портов на предмет доступности порта, ответа HTTP и проверка ответа по ключевому слову. Да, не много функций, но зато ставить и админить легко :)

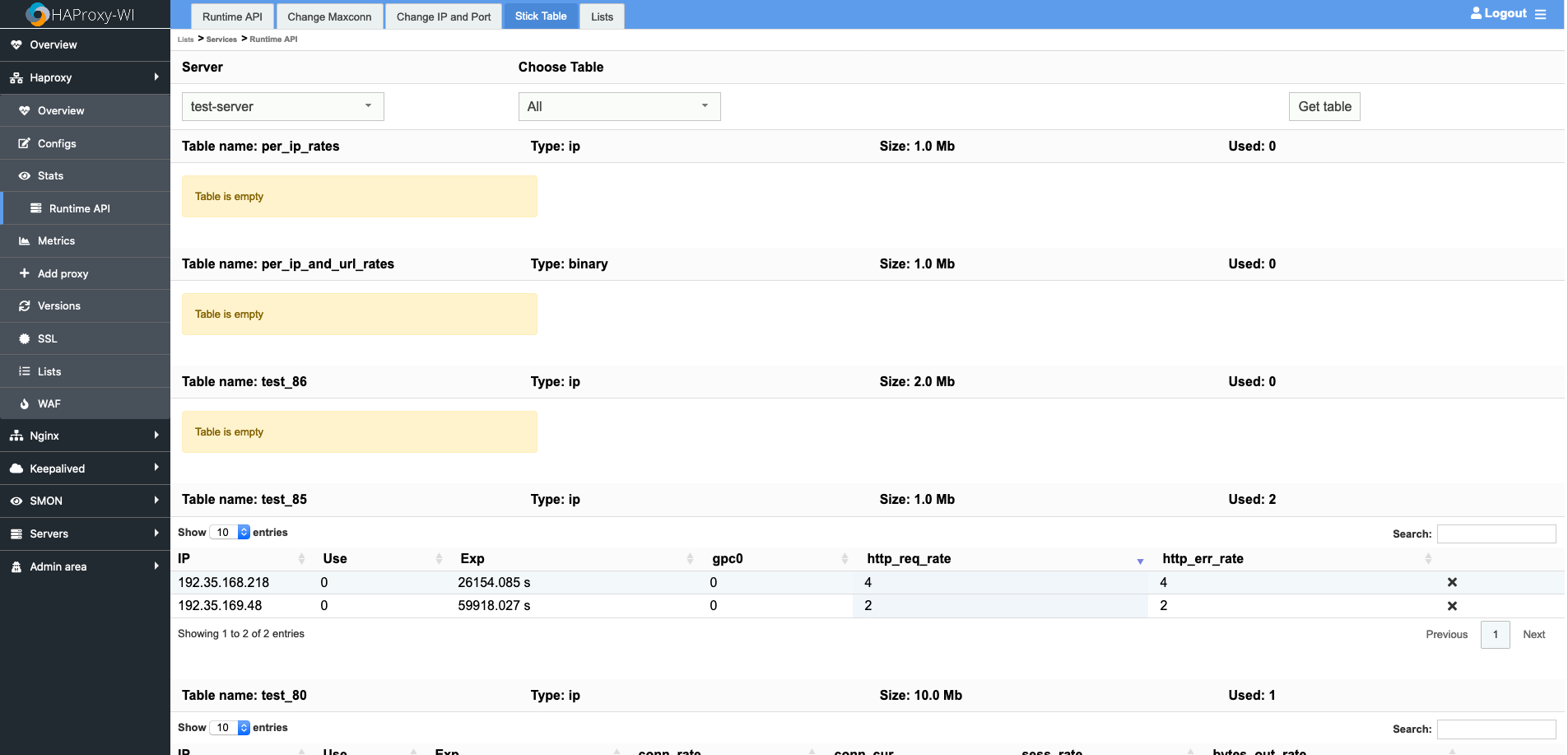
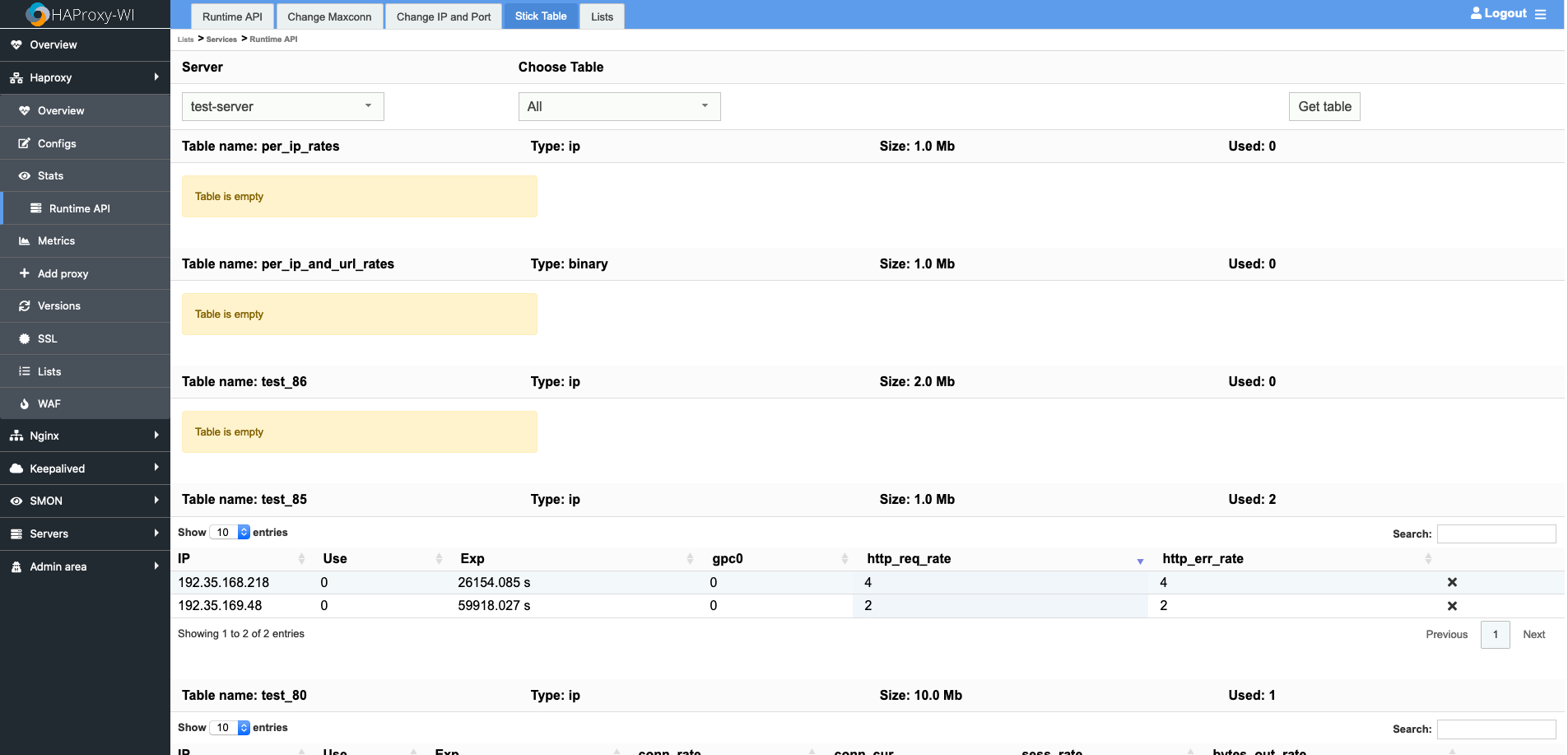
7. Очень крутая работа с HAProxy RunTime API. Почему очень крутая? Такая есть только у нас и… пожалуй все. Конечно звучит немного претенциозно, но мне правда нравится как это работает. Как например выглядит работа со многими любимыми и ненавидимыми в тоже время stick-table:

Пожалуй все из основного. Было много работы связанных с группами, ролями, безопасностью и выявлению багов… А вообще знаете что? Теперь же есть сайт, где есть демо HAProxy-WI и вы можете сами все потыкать и где есть changelog. Только не надо «хабро эффекта» пожалуйста, а то у меня хиленький сервер для сайта и демо. И ссылка на GitHub

1. Начну пожалуй с того что первым бросается в глаза и это конечно же — дизайн. По моему мнению все стало более логичным, понятным и удобным, ну и конечно же симпатичным :). Разделы меню стали более структурированными.
2. Появились страницы для каждого сервера, что удобно для понимания работы отдельно взятых сервисов. Выглядит это так:

3. Появилась поддержка Nginx! Так же интегрировать как и HAProxy к сожалению не получилось в связи с более скудными возможностями по выводу своей статистики в бесплатной версии Nginx-a, но основные функции(редактирование, сравнение и версионность конфигов, работа и установка сервисов) HAProxy-WI все же доступны для Nginx.

4. Можно развернуть полноценный мониторинг для HAProxy и Nginx! Он состоит из: Grafana, Prometheus и Nginx и HAProxy экспортеров. Парочка кликов и добро пожаловать в дашборды!
5. В комментариях к предыдущему посту мне несколько раз говорили что использование bash скриптов для установки сервисов — это стреляние себе в ногу. Я с ними согласен и по этому 95% всех установок сейчас проходят через Ansible. Действительно удобно, да к тому же надежнее. Один плюсы вокруг!
6. Как можно не изобрести велосипед в велосипеде? Ребенок велосипеда, так сказать… Маленький такой велосепедик, трех колесный пожалуй: возможность простого мониторинга портов на предмет доступности порта, ответа HTTP и проверка ответа по ключевому слову. Да, не много функций, но зато ставить и админить легко :)

7. Очень крутая работа с HAProxy RunTime API. Почему очень крутая? Такая есть только у нас и… пожалуй все. Конечно звучит немного претенциозно, но мне правда нравится как это работает. Как например выглядит работа со многими любимыми и ненавидимыми в тоже время stick-table:

Пожалуй все из основного. Было много работы связанных с группами, ролями, безопасностью и выявлению багов… А вообще знаете что? Теперь же есть сайт, где есть демо HAProxy-WI и вы можете сами все потыкать и где есть changelog. Только не надо «хабро эффекта» пожалуйста, а то у меня хиленький сервер для сайта и демо. И ссылка на GitHub






