Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

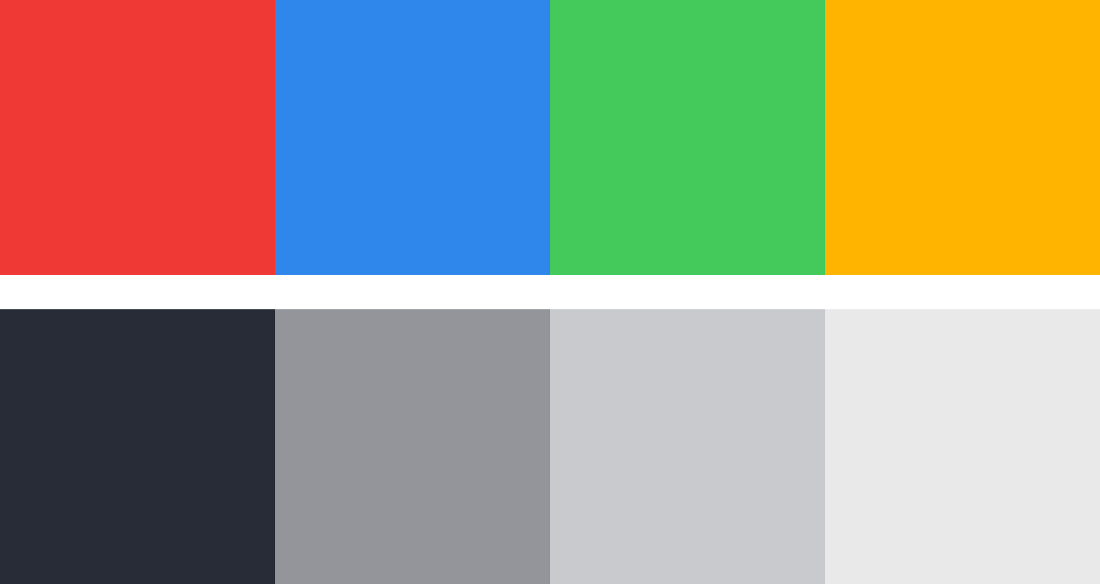
Вот палитра нашего сервиса Envoy. Как и многие цветовые схемы в вебе, она включает фирменный цвет (красный), информационный цвет (синий), цвет успешной операции (зелёный), цвет предупреждений (жёлтый) и разные оттенки серого.
Хотя эти цвета кажутся прекрасной палитрой, со временем мы поняли, что они недостаточно гибки для всех потребностей нашего пользовательского интерфейса. В отзывах постоянно всплывал один и тот же комментарий: «Текст недостаточного контрастный».

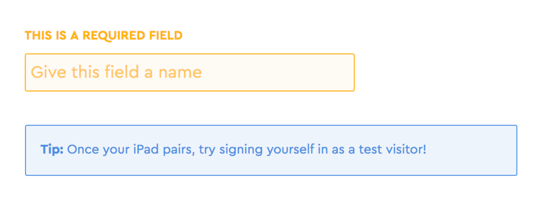
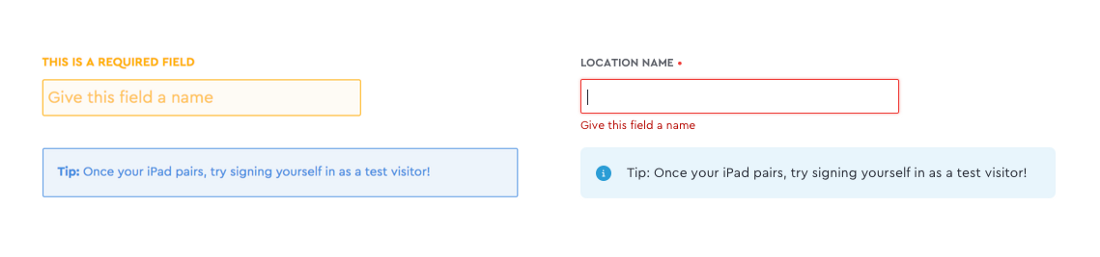
[Низкий контраст: у текста и фона слишком похожие цвета, что затрудняет чтение текста].
В существующей палитре слишком низкий контраст оттенков, в результате чего многие сообщения на сайте трудно прочитать. Я решил изменить цветовую схему просто для лучшей читаемости. Но я также хотел, чтобы она соответствовала рекомендациям по веб-доступности, то есть не создавала трудностей людям с отклонениями зрения.
Дизайн с учётом веб-доступности означает, что нужно учитывать восприятие сайта всеми пользователями, независимо от их визуальных, слуховых, моторных или когнитивных способностей. Стандарты доступности разработаны такими организациями, как консорциум World Wide Web Consortium (W3C), эти стандарты может внедрить каждый сайт.
Вот лишь несколько причин, почему мы решили вложиться в разработку цветовой схемы с учётом веб-доступности, и почему вы тоже можете рассмотреть возможность её создания:
- У многих людей неидеальное зрение: по оценке Всемирной организации здравоохранения, во всём мире 1,3 миллиарда человек живут с той или иной формой нарушения зрения.
- Лучшая читаемость помогает всем: зрение человека — не единственный фактор. Подумайте о различных типах компьютеров и устройств с разным уровнем разрешения и яркости. Улучшение читаемости полезно для всех.
- Сегодняшние рекомендации завтра могут стать требованиями: растёт количество судебных исков, связанных с плохой доступностью сайта. Соблюдение существующих рекомендаций может снизить риски для компании.
- Эмпатия к пользователям: у вас как дизайнера есть сила, чтобы выпустить добро в мир. Используйте свои сверхспособности эмпатии для помощи широкому кругу людей, просто потому что они вам небезразличны.
Я начал разработку новой цветовой схемы с более контрастными, более доступными цветами. Чтобы всё сделать правильно, потребовалось некоторое время и идеи, которыми хочу поделиться.
Для начала, какие именно цвета считаются доступными?
Основной совет по цветовой доступности — выбор цветов, которые все люди способны различать. Способность видеть текст, очевидно, необходима для того, чтобы его прочитать и, следовательно, понять его смысл.
Так откуда мы знаем, какие цвета люди различают? Всё дело в контрасте, который, как я упоминал ранее, представляет собой разницу между цветом переднего плана и цветом фона.
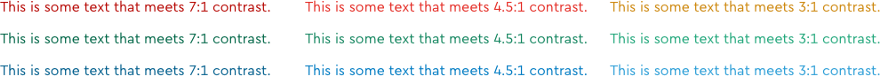
В приведённом ниже примере текст слева очень похож на цвет фона (низкий контраст), а текст справа хорошо отличается (высокий контраст) и гораздо легче читается.

Рекомендации по доступности веб-контента (WCAG), разработанные W3C, представляют формулу для расчёта контрастности между двумя цветами, с вычислением коэффициента контрастности.
Коэффициент контрастности варьируется в диапазоне от 1:1 (нет разницы) до 21:1 (максимально возможное значение). Их легко вычислить во многих бесплатных инструментах: нам нравится Tanaguru, Contrast и плагин Stark Sketch.
WCAG точно определяет коэффициенты контрастности для читаемого текста:
Уровень AA: минимальный стандарт
У мелкого шрифта коэффициент контрастности должен быть 4.5:1 или выше
У крупного шрифта 3:1 или выше
Уровень AAA: расширенный стандарт
У мелкого шрифта коэффициент контрастности должен быть 7:1 или выше
У крупного шрифта 4,5:1 или выше
Примечание: как «крупный» квалифицируется не полужирный шрифт размером 18pt (24px) или больше или полужирный размером 14pt (~19px) или больше; в противном случае это «мелкий» шрифт. W3C определяет точку как 1/72 дюйма, а пиксель как 1/96 дюйма, поэтому для преобразования пикселей в точки умножьте значение пикселя на 0,75.

Как мы сделали более доступную цветовую схему
Когда мы поняли, каковы стандарты и зачем они нужны, позвольте рассказать о том, как мы их реализовали на практике.
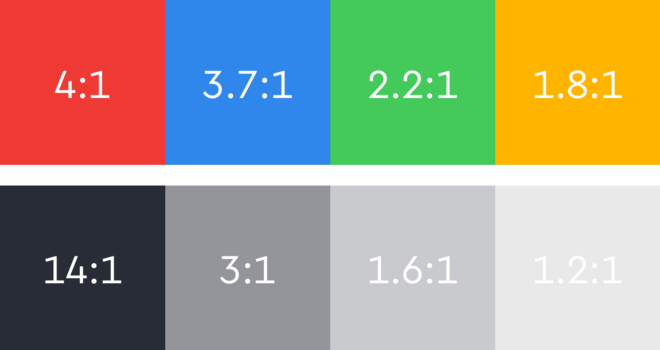
Вычисление коэффициентов контрастности всех существующих цветов
Проверьте все цвета в существующей цветовой схеме с помощью удобных инструментов, которые я упоминал выше (Tanaguru, Contrast, Stark).

Я обнаружил, что ни один из наших ярких цветов не соответствует стандарту 4,5:1 для текста, хотя мы использовали их для текста на своём сайте. Мы также использовали для текста некоторые светло-серые оттенки. Стало понятно, что придётся скорректировать и цвета, и оттенки серого.
Выбор оттенков серого
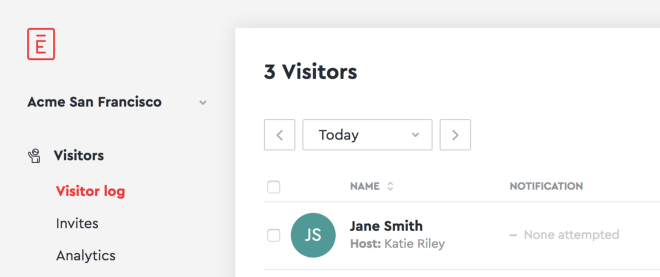
Я составил список мест, где у нас на сайте серый текст:
- Основной текст абзаца, обычно в самом тёмном оттенке серого
- Дополнительный текст или подзаголовки, обычно во втором самом тёмном оттенке серого
- Текст неактивных функций и заполнителей, обычно в третьем самом тёмном оттенке серого

Первичные заголовки, вторичная информация 'host' и третичное нулевое состояние
Такой шаблон 1/2/3 довольно распространён в интернете, поэтому удобно начать с него, если мы разрабатываем палитру с нуля.

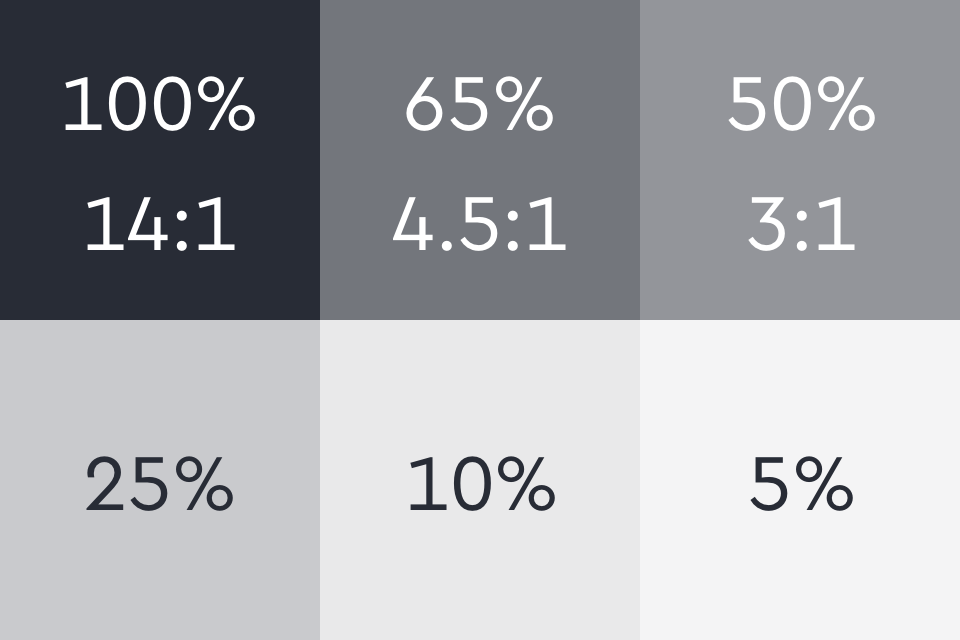
Тестирование разных оттенков серого путём уменьшения непрозрачности
Нам нужно три оттенка серого, которые достаточно отличаются друг от друга, чтобы назначить им первичный, вторичный и третичный статус, и чтобы они соответствовали стандартам доступности.

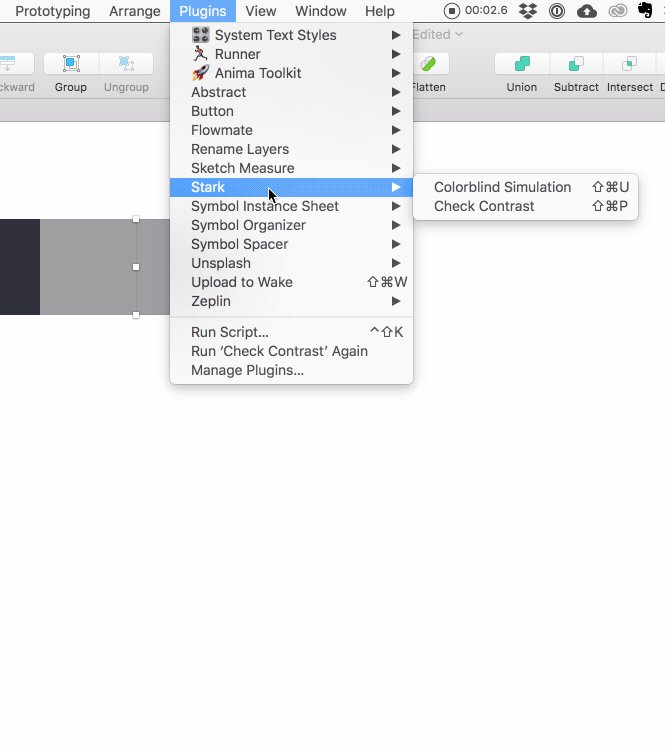
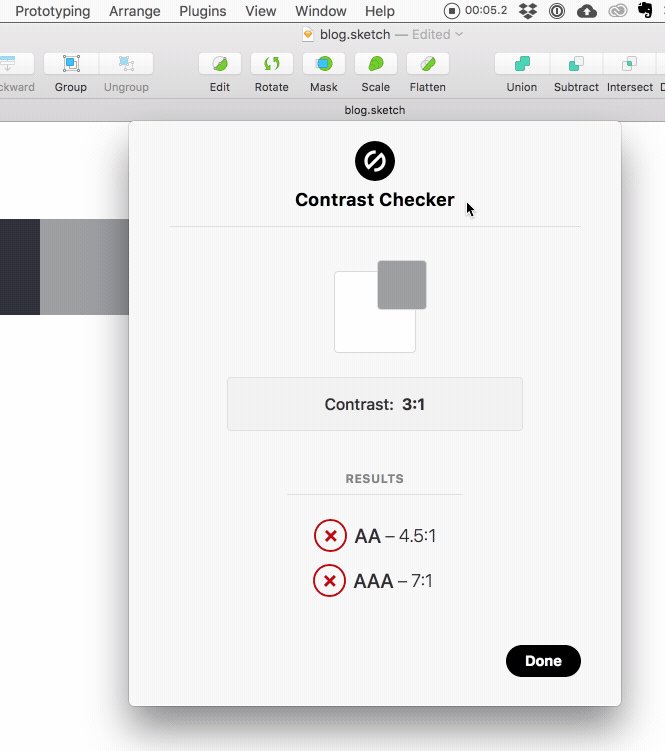
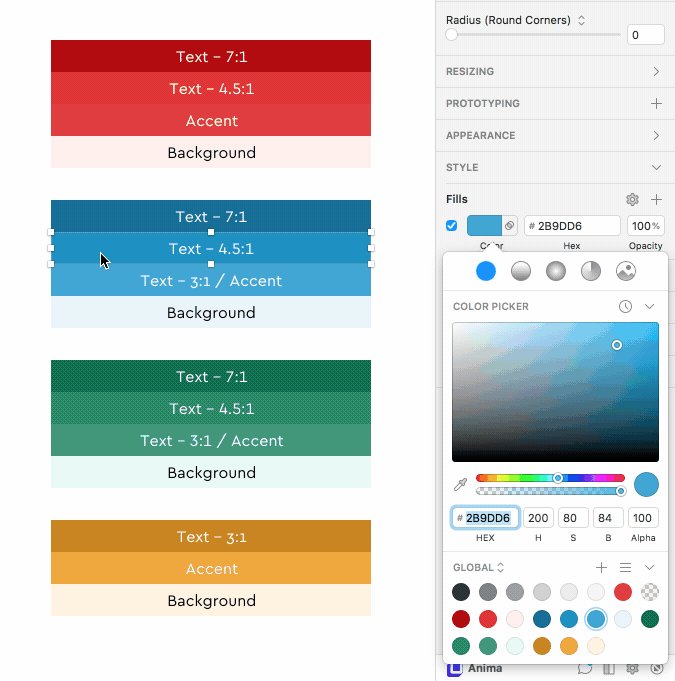
Вычисление коэффициента контрастности с помощью плагина Stark Sketch
Используя Sketch, я нарисовал несколько квадратов, заполненных самым тёмным оттенком серого. Я уменьшил непрозрачность (opacity) одного из квадратов на 50% и посмотрел, какой чистый цвет ближе по hex-коду. (Вы можете использовать только opacity для создания разных цветов, но чистые цвета более гибкие, их можно надёжно применять ко всем инструментам и проектам).
Затем рассчитал коэффициент контрастности этого более светлого оттенка, используя плагин Stark. Я случайным образом выбрал 50%, но оказалось, что это в точности соответствует коэффициенту 3:1 на белом фоне. Поэтому я взял его в качестве нижней границы: это будет самый светлый оттенок серого, который мы будем использовать на сайте. Он проходит стандарты уровня AA для большого текста, и его можно использовать для заполнителей полей формы и другого мелкого текста.

Теперь нужно найти значение между 100% и 50% для вторичного текста. Чисто математически 75% кажется хорошим вариантом, но испытав разные оттенки, я остановился на 65%, потому что он в точности соответствует контрасту 4.5:1.

Процесс занимает некоторое время, но просто продолжайте вычислять коэффициенты контрастности, пока не найдёте точное значение цвета, которое будет соответствовать соотношению, к которому вы стремитесь.
Когда у меня было три основных оттенка серого, я использовал тот же процесс для определения еще нескольких оттенков для значков, границ и фона (только не для текста!).
Выбор ярких цветов
Честно говоря, разобраться с серыми было намного проще. Выбор одного базового «чёрного» цвета и изменение непрозрачности для поиска новых значений — довольно простая процедура. Но когда дело доходит до выбора базовых цветов, вы можете изменить что угодно, так что вариантов множество.
В качестве отправной точки я взял нынешнюю палитру, потому что она вполне осмысленная. Наш фирменный цвет не изменится, а другие цвета принадлежат семействам цветов, обычно используемых для веб-состояний: синий для информации, зелёный для успешных операций и оранжевый для предупреждений.

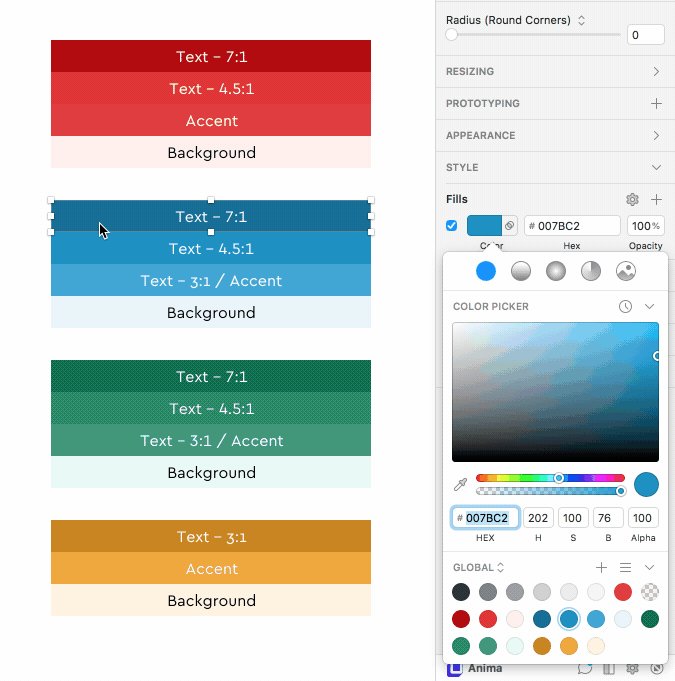
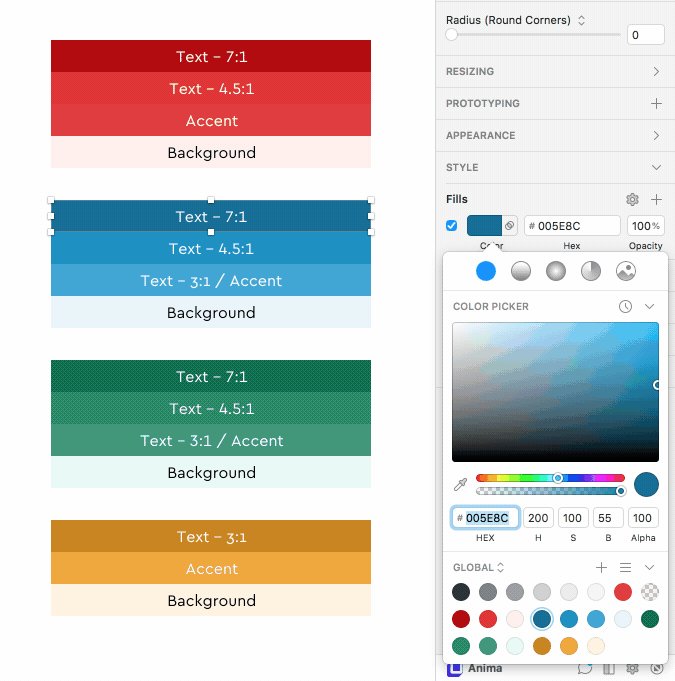
Если Sketch показывает RGB, нажмите на метку RGB, чтобы перейти в режим HSB
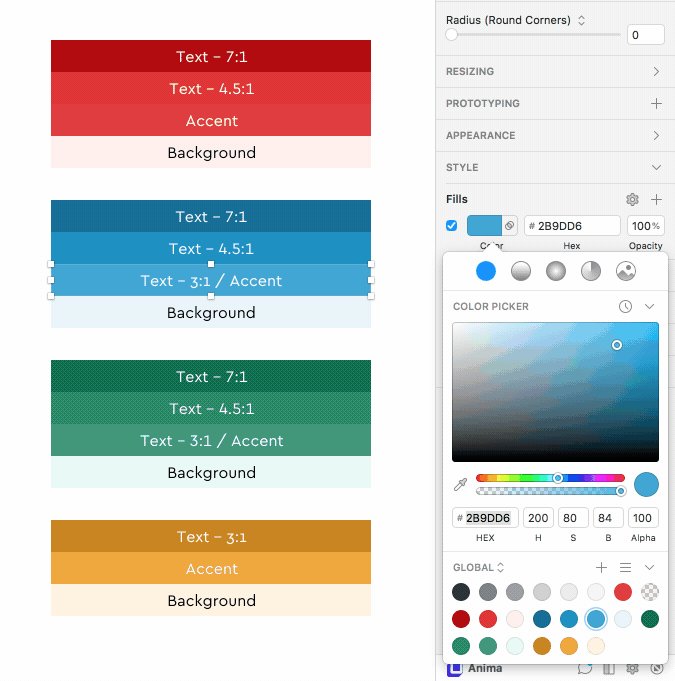
Я начал с базового цвета для каждого семейства, Затем отрегулировал значения насыщенности и яркости, чтобы создать цвета того же оттенка, но с разным контрастом.
Опять же, потребовалась длительное тестирование, чтобы найти подходящие цвета, которые совпадают с нужными значениями контрастности. Цветная палитра намного более субъективна; иногда приходилось слегка настраивать оттенки, чтобы они выглядели «правильными» на глаз.

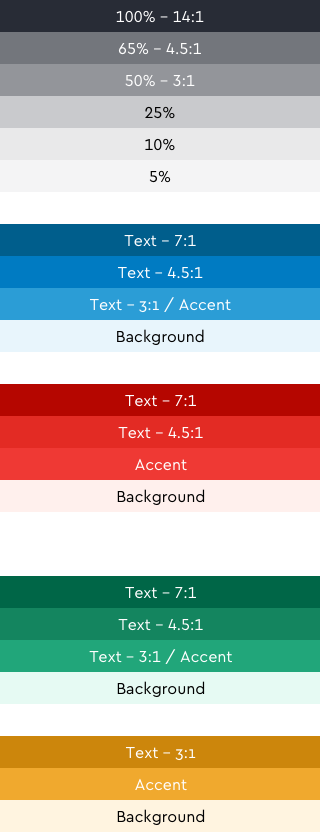
В итоге получилось три оттенка синего и зелёного, которые можно использовать для текста с разными точками контрастности.
С оранжевым пришлось трудно: при затемнении он довольно быстро превращается в коричневый, поэтому мы решили взять только цвет с самым низким уровнем контрастности, с прекрасным горчичным оттенком, и экономно его использовать.
Я не менял базовый фирменный цвет, но сделал две более тёмные версии, которые можно использовать для текста.
Также я отметил некоторые яркие низкоконтрастные оттенки, которые можно использовать только как цветовые акценты для иконок или графического оформления.
Наконец, я создал очень бледные оттенки каждого цвета, которые при необходимости можно использовать в качестве фона.
Подводя итог
В итоге получилась полная цветовая схема, которая теперь соответствует рекомендациям по доступности и предлагает множество вариантов для всех наших потребностей по тексту и UI.


Мы тщательно разложили новые цвета в CSS и до сих пор весьма довольны результатами и улучшенной читаемостью.

До и после
В ходе этого процесса по выбору цветов было много проб и ошибок, но в результате получился читаемый и доступный сайт для всех наших пользователей.






