Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Как создать свой сервис для публикации презентаций?

Задача сводится к отображению презентации в браузере, для чего её надо преобразовать в HTML и плеер на JS.
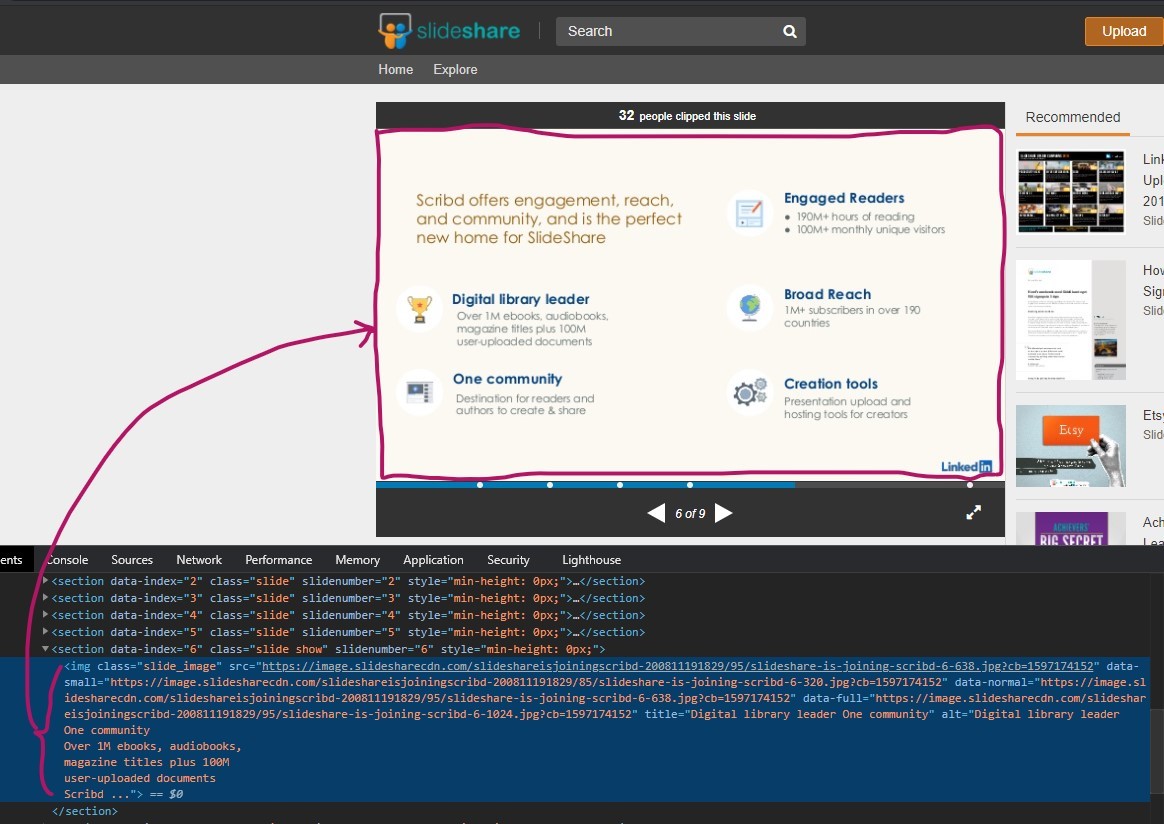
Microsoft решает эту задачу довольно сложным плеером непосредственно работая с PowerPoint и отображая его в своем плеере с помощью SVG, но мы таким сложным путем не пойдем и ограничимся конвертацией презентации в последовательность слайдов-изображений, как это и делает SlideShare.
Конвертация презентации в изображения
Есть три пути:
пользователь из PowerPoint или Impress экспортирует PDF, а уже PDF конвертируется в изображения. Это простой с точки зрения создания сервиса вариант;
получить как выше PDF и использовать PDF.js для отображения PDF в браузере с рендерингом PDF тоже в браузере (этот метод я обсуждать не буду, он имеет как сильные стороны, так и слабые);
на сервере поднимается LibreOffice и он производит конвертацию PPT/PPTX в пригодные для веба форматы.

Судя по характерным для LibreOffice артефактам конвертации PPTX , именно он и используется на SlideShare. Этот вариант более сложен необходимостью создания очереди на конвертацию т.к. запущенный процесс LibreOffice может одновременно конвертировать только один документ, ну и в целом гонять сложный навороченный сервер не очень безопасно и если сервис презентаций будет публичным, надо процесс LibreOffice как-то изолировать от основной системы.
Плюсы выбора PDF: пользователь сразу видит ошибки экспорта в PDF как со стороны LibreOffice (разъезжается верстка и т.д.), так и со стороны PowerPoint (могут некорректно работать тени), ну и можно избежать ошибок конвертации PPTX, характерные именно для LibreOffice.
Плюсы LibreOffice: проще для пользователя т.к. не надо его просить экспортировать в PDF.
Сам я в своём сервисе смотрел на LibreOffice, но в итоге пока используется вариант с PDF, поэтому инструкция будет написана про него. Но отмечу, что LibreOffice используется в таких системах как Alfresco, а для автоматизации запуска LibreOffice можно использовать jar-приложение jodconverter, о котором уже писали мельком на Хабре.
Конвертация PDF в изображения
Есть несколько программ-конвертеров PDF в изображения: Poppler, Apache PDFBox, ghostscript, mupdf и ряд других. Можно дописать немного кода к Pdfium и получить тоже самое. Можно купить коммерческие библиотеки.
Можно использовать любую, суть там сводится к запуску исполняемого файла с передачей номера страницы и формата изображения. Скажем при использовании Poppler для получения изображения 2 страницы в формате JPEG надо запустить pdftoppm таким образом:
$ pdftoppm -f 2 -l 2 -r 96 -jpeg input.pdf > page-2.jpg
В примере с pdftoppm из Poppler надо обратить внимание на параметр -r 96, означающий разрешение, в котором будут рендерить PDF (эквивалентно указанию какую плотность пикселей имел бы принтер, если бы PDF печатали на нём). В некоторых из программ для конвертации можно указать число пикселей в которых должно получиться изображение. Тонкость в том, что PDF - векторный формат, а выходное изображение - растровый и параметр -r отвечает за то, в каком разрешении векторный формат будет преобразовываться в растровый. Аналогичный параметр есть и у других программ-конвертеров.
Если всё-таки спросите меня какой конвертер выбрать, я рекомендую начать с Poppler за удобную лицензию. Apache PDFBox работает тоже неплохо, но потребляет больше ресурсов т.к. написан на Java.
Проблемы
Очевидно, раз интерактивный формат презентации превратился в изображения, все переходы, весь интерактив и видео в таком плеере работать не будут.
Встречаются ошибки как в самих загружаемых PDF (из-за ошибок в генераторах PDF), так и в программах-конверторах. В моем ПО программа-конвертер сама перебирает несколько программ если рендеринг в изображение с помощью предыдущей программы завершился с ошибкой.
Предложенная схема не решает проблему с работой гиперссылок. Её надо решать отдельно т.к. на современных презентациях гиперссылки встречаются часто и не уметь работать с гиперссылками - плохо (SlideShare умеет).
Не работает выделение текста. Обычно в таких случаях решением является "текстовая подложка", когда из документа выделяется текст и подкладывается под изображение, но можно просто весь текст из презентации вылить в textarea ниже самой страницы для поисковой оптимизации.
Оптимизации
Конвертировать можно сразу после загрузки PDF, а можно лениво при первом обращении к странице. Проблема в том, что конвертация (рендеринг страниц в изображения) занимает время и место на диске. Если конвертировать сразу, пользователю надо ждать окончания конвертации прежде чем он увидит плеер, если лениво, то изображения можно положить в кеш и затем очистить кеш для экономии места, но первый просмотр будет подтормаживать. Я в своей практике использую ленивый рендеринг.
Люди часто смотрят презентации со смартфонов и здесь хочется лить в них поменьше трафика. Для этого автоматически можно:
отдавать пользователю изображения в JPEG или WebP, выбирая наиболее оптимальный для устройства формат;
уменьшить изображение до размера экрана пользователя или видимой части плеера, чтобы уменьшить трафик на смартфоны.
По форматам изображений надо иметь в виду, что WebP хорошо работает и с текстом и с рисунками на слайде, но не работает с Safari, IE и может не работать со старым Edge, а JPEG на тексте может артефакты сжатия оставлять. Есть еще везде поддерживаемый PNG, но он слишком много места занимает на слайдах с рисунками и имеет слишком большой размер файла при высоких разрешениях, поэтому его не стоит как основной формат выбирать.
Размышления про будущее PowerPoint
Проблемы во многом связаны с тем, что PowerPoint с самого начала не веб-формат, поэтому отображение его в вебе требует трансформацию в HTML-совместимые форматы, что просто сделать только пока работаешь со слайдами как с изображениями, а когда появляются более сложные задачи, то даже Microsoft полностью весь функционал PowerPoint при просмотре в вебе не реализует.
Поэтому PowerPoint должен когда-нибудь уйти, а заменят его интерактивные презентации на HTML5+JS. Но вот сам редактор PowerPoint весьма удобен, многим он нравится и это поддерживает популярность детища Microsoft (напомню, что у самой Microsoft есть Sway на веб-стеке).
Итоги
Создать собственный простейший сервис за счет готового ПО работы с презентациями достаточно просто. Правда у такого сервиса будет ряд недостатков, которые надо дорабатывать и что будет уже более трудоёмко, т.к. нет простых готовых решений в открытом доступе.
Если вы писать сами код не хотите, я раздаю бесплатные лицензии на электронную библиотеку ELiS для создания электронных библиотек с открытыми ресурсами и там уже есть модуль для работы с презентациями, каталог, полнотекстовый поиск, пользовательские библиотеки. Ну а в готовом плеере уже есть:
трекинг чтения (кто когда и какие страницы смотрел);
полупрозрачный курсор (замена лазерной указки).

Можно покликать в пример презентации как наглядное представление, что можно сделать по описанному выше подходу.





