
Когда-то, когда трава была зеленее, экраны меньше, а энтузиазм больше - многие начинали программировать с Turbo Pascal, или даже с Basic. Сейчас, в эпоху фреймворков и библиотек, уже обычный hello world не напишешь, без кучи бойлерплейта. Или напишешь...?
Предыстория
8 лет назад, на первом курсе, я услышал интересную фразу от преподавателя. Звучала она примерно так: "Хороший программист знает десятки языков сразу". Тогда я подумал что это какое-то жуткое преувеличение, для красивого словца. Тут вот 90% группы над бедным паскалем тужится, а вы говорите о десятках языков! Само собой, спустя годы я всё понял. Действительно, если мы говорим о мейнстримных языках, то все они базируются на одной и той же концепции - переменные, ветвления, циклы, функции. Да, разный синтаксис, куча того или иного сахара, всякие там генераторы, дженерики, и т.д., но суть остаётся неизменной - бОльшая часть кода это переменные, ветвления, циклы, и вызов функций. И именно благодаря этому, нормальный разработчик может за вечер вникнуть в синтаксис нового ЯП, и что-то на нём наваять. Да, оно будет кривое, не по "фен-шую", но оно будет работать. Это база. А как же её учить?
Большой холивар
Люди делятся на два типа - те кто с теплотой вспоминает Turbo Pascal / Basic, и те кто их ненавидит. Если вы из второго типа - можете закрывать страницу, вам тут будет неинтересно.
Те кто вспоминает c теплом эти почти что игрушечные по современным меркам языки, любят их не за мощность, удобство, или большую гибкость. Их любят за то, что они были максимально простыми проводниками в мир кода. 14 лет назад, чтобы начать кодить на Basic мне понадобился всего один .exe файл, и тоненькая книжка. Всё! А для вывода первого "Привет, мир!" - было достаточно одной команды! Причём она была безумно понятная - PRINT. Уже спустя неделю я клепал какие-то ерундовые программки вроде викторин, "чат-ботов" (смешно, да), и прочей нелепицы. И это было чертовски интересно! При этом "интерактивность" обеспечивалась крайне просто, считывать команды от пользователя можно было буквально одной функцией.

Так и что тебе сейчас то не нравится?
Всё нравится, но стало сложнее. Сложнее для новичков. Я объясню что я имею ввиду - как и к любому программисту (ну, наверное) время от времени ко мне обращались друзья/знакомые, мол расскажи чё оно такое, это ваше программирование, может и я хочу. И по факту, чтобы познакомить человека с миром программирования, ему нужно показать именно те 4 базовые концепции - переменную, условие, цикл, функцию. Ну и как-то демонстрировать их работу, само собой. И вот с этим и наступают трудности.
Во многих онлайн-курсах для новичков, рано или поздно встречается фраза "просто скопируйте этот код, пока вам не нужно знать что он делает". И не знаю как остальных, а меня в своё время это очень бесило. Я хотел знать, почему для Hello world мне надо написать более 6 строчек на Java! Что это за class Main, а почему функция принимает массив строк, а что такое вообще массив?

Раньше, чтобы продемонстрировать человеку работу программы, ты говорил "Смотри, вот команда Print, она печатает на экране то что тебе нужно. А вот и сам экран". А сейчас? "Так, тут нужно написать system.out.println, это чтобы оно выводило. Потом поймёшь. А, да, и вначале нужно написать <?php, чтобы компилятор понял что это начало программы. Ах да, ещё объяви класс с функцией main. А блин, ещё нужно подключить пакет для вывода строк.". Да, есть языки где бойлерплейта поменьше, но если это не ваш профильный язык - их нужно скачать, запустить среду, и т.д. Гораздо больше телодвижений чем было раньше.
Ну допустим. И что ты предлагаешь?
Javascript!

Нет, ну правда. Давайте объективно смотреть на достоинства:
уже есть в
каждой микроволновкекаждом ПК. Браузер всегда под рукойси-подобный синтаксис. ИМХО, это большой плюс. Тот же пайтон с его пробелами, имхо, не так прост для начинающих, которые любят лупить всё чуть ли не в одну строчку.
Дико мейнстримный язык, что значит что учить человек будет не аналог айти-латыни
Хорошо вроде? Для запуска уже всё есть на практически любом пк, язык популярный, синтаксис хорош. Что же по минусам:
нестрогая динамическая типизация. Для начала, конечно, лучше бы было с ней. Ну что ж
всё ещё нет простого способа что-то выводить и принимать от пользователя
Сейчас кто-то скажет: да ну кудааа его для начала, там же а-си-нхро-нность! Ужас! А ещё 0.1+0.2, и всё такое. А я скажу, что для правильного начала (то есть для "поиграться" и для работы с алгоритмами) это всё не помеха. И вообще, мы говорим о совсем зелёных новичках!
Итого, я решил попробовать побороть два недостатка, чтобы получить хорошую платформу для простого кодинга.
Что по типизации?
Да ничего. Первая мысль, само собой, была TypeScript! Слышал что есть такое, да и название недвусмысленно намекает. По факту же оказалось что типы проверяются не в рантайме, а компилируется он в обычный js. Идея с типизацией остаётся открытой.
Ну ладно, а с вводом-выводом хоть что?
Казалось бы, оно уже готово. В браузерном js из коробки есть prompt(), alert(), и даже console.log()! Разумеется, для приятного, быстрого, и простого кодинга ничего из этого не годится. Консоль devtools предназначена совсем не для этого, а prompt это просто легаси ужас.
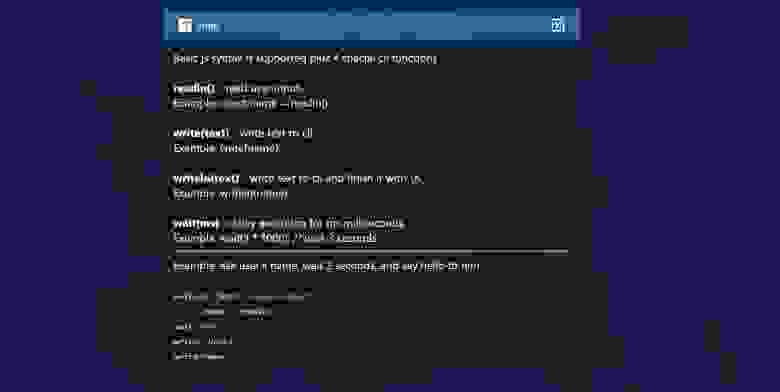
Поэтому, если вкратце - я создал подобие командной строки прям в браузере, и ввод-вывод там же, синхронно. Таким образом, из коробки "появились" ещё 4 функции - write, writeln, readln, и wait. Думаю, о их назначении можно не рассказывать (хотя там всё-равно есть help). В итоге можно писать на js, с максимально простым синхронным вводом-выводом. Прекрасно подходит для обучения, работы с алгоритмами, и т. д. Короче для всего того, чем раньше занимались на бейсике и паскале. Если будет спрос - можно даже черепашью графику прикрутить, как в старом добром CRT.
Уговорил, показывай
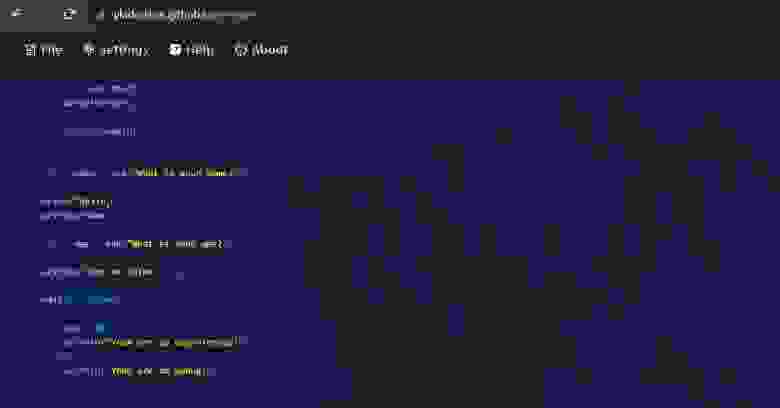
Шаг первый - пишем код в стиле юношеских поделок на паскале. Никаких коллбеков, работы с DOM-деревом, и прочих сложностей

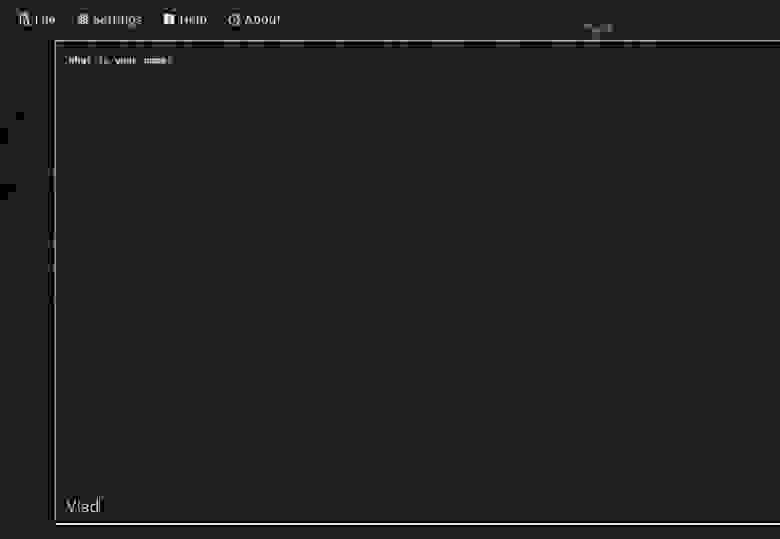
Шаг второй - запускаем, смотрим как нас ждёт ввод

Шаг третий - вводим всё что нас просят, "программа" завершена!

Проект не требует бекенда, работает чисто на клиенте, поэтому я загрузил его на гитхаб, можно заходить и пробовать.
Итоги
Ответы на ожидаемые вопросы:
Почему этот проект существует? Во-первых, желание воссоздать опыт из детства. Во-вторых - просто потому что я могу, а поиграться с AST-деревом так вообще было очень увлекательно.
Для чего проект подходит? Для обучения, экспериментов, развлечения. Для чего не подходит? Для реальной разработки.
А почему javascript, а не %languagename%. Потому что javascript запускается в браузере нативно, и в нём легко реализовать подключение к псевдо-консоли. С любыми другими языками было бы сложнее, если мы говорим о рамках frontend-only проекта.
А как оно так синхронно работает, ожидая ввода? Лёгкая модификация AST кода перед запуском, а дальше обычные async-await.
А почему проект называется пингвин? Да просто потому что пингвины прикольные, а назвать как-то было нужно




