Я честно пытаюсь понять, читаю официальную документацию и в преимуществах вижу полную ересь:
You aren’t wasting energy inventing class names. No more adding silly class names like
sidebar-inner-wrapperjust to be able to style something, and no more agonizing over the perfect abstract name for something that’s really just a flex container.
Возможно, но, во-первых, осмысленные имена классов дробят полотно разметки на блоки и элементы, во-вторых, разве мне не придется тратить время на поиск имени класса tailwind, соответствующему css-правилу?
Your CSS stops growing. Using a traditional approach, your CSS files get bigger every time you add a new feature. With utilities, everything is reusable so you rarely need to write new CSS.
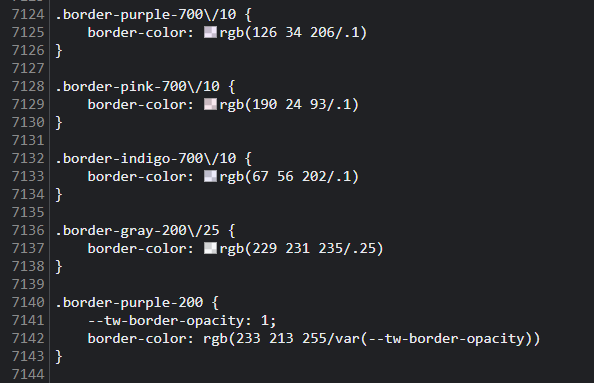
Но ведь CSS tailwind'а уже распух описанием все возможных комбинаций, только посмотрите на это:

Кусок CSS со страницы https://tailwindcss.com/docs/utility-first
Making changes feels safer. CSS is global and you never know what you’re breaking when you make a change
Это просто ложь, даже webpack соберет стили индивидуально для каждого компонента, добавив уникальный аттрибут (<style scoped>).
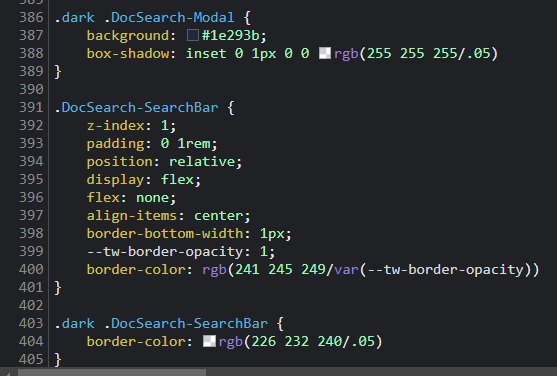
Забавно, что в этой же CSS есть вот такой кусок правил:

Я жду дисскусии и контраргументов, а пока для меня tailwind подход выглядит как шаг назад, (привет, аттрибут style!)




