Обычный способ создавать структуру сайта — это рисовать всем привычные MindMap схемы или проектировать User Flow, создавая вначале пользовательский путь и затем прототипировать структуру. Обычный Mindmapping не помогает это делать наглядно и быстро, поскольку на одной странице может быть множество информационных блоков и они должны быть перед глазами, когда проектируешь проект. И вообще, создание удобной структуры было прерогативой опытных веб-мастеров.

Прежде всего мы провели некоторый анализ рынка. Около 80% пользователей создают карты сайтов с помощью инструментов ментальных карт.
Они позволяют быстро создать структуру страниц, связать их ссылками и даже раскрасить блоки.

Таким образом, некоторые пользователи обращаются к специальным визуальным сервисам карт сайта.
Такие сервисы не позволяют отображать блоки контента внутри каждой страницы. Самое близкое, что они предлагают, — это пиктограммы, которые можно организовать, но, используя их, просто не удается заложить достаточно деталей контента, чтобы сделать информативную и надежную визуальную карту сайта.
Занимаясь веб-разработкой уже 18 лет, нам удалось придумать новый и очень простой способ создания структуры, превратив это в интересный и фановый процесс даже для новичков в вебе.
Только за один год количество пользователей, которые начали использовать этот метод выросло в три раза.

Если вы все еще не верите, спросите о нас у Google, где мы вошли в топ 3 по релевантным ключевым словам. Вы также можете почитать сотни отзывов в Twitter

Метод Content Brick был придуман нами в 2016 году и увеличил скорость и простоту проектирования структуры веб-сайтов в несколько раз благодаря созданию и распределению контентных блоков для каждой отдельной страницы и последующему объединению этих страниц в одну общую структуру.
Давайте начнем с начала и объясним все более подробно.
Еще до создания инструмента Octopus из нашей многолетней практики создания веб-сайтов мы поняли, что проектировать структуру сайтов было удобнее и быстрее всего на обычных бумажных стикерах.
Это звучит смешно, но мы действительно делали прототипы сайтов на бумажных стикерах вплоть до 2019 года, пока не создали Octopus и вот почему.
В руках была стопка небольших стикеров с фломастером и поверхность стола где можно было удобно раскладывать подписанные стикеры.
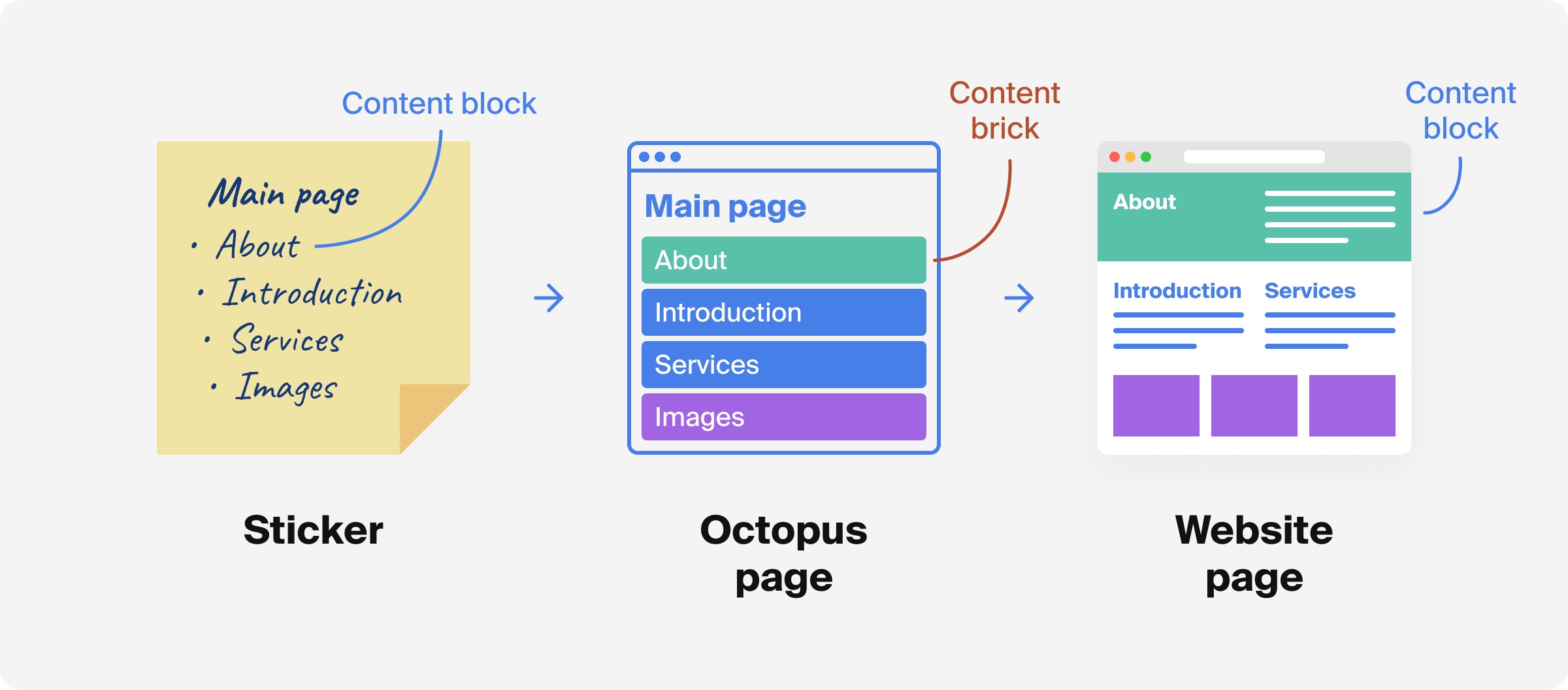
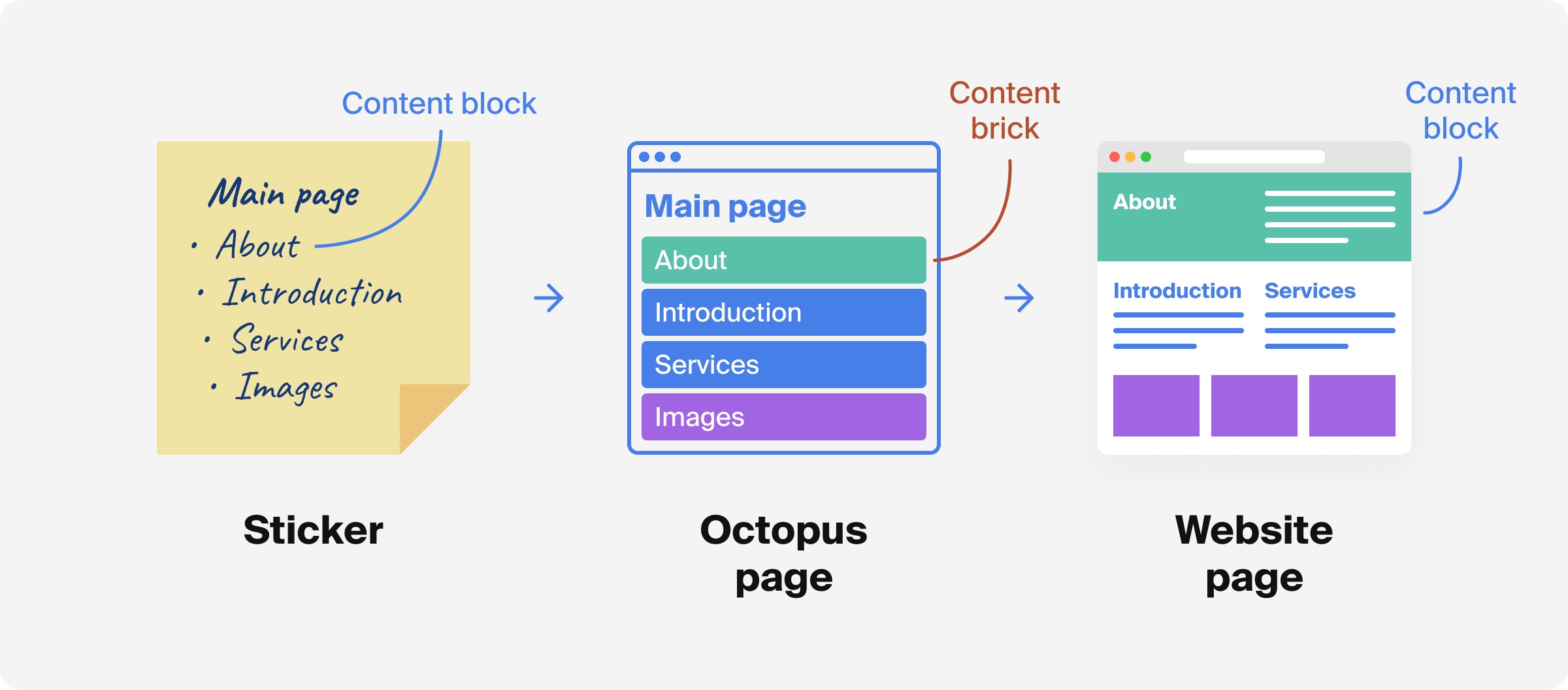
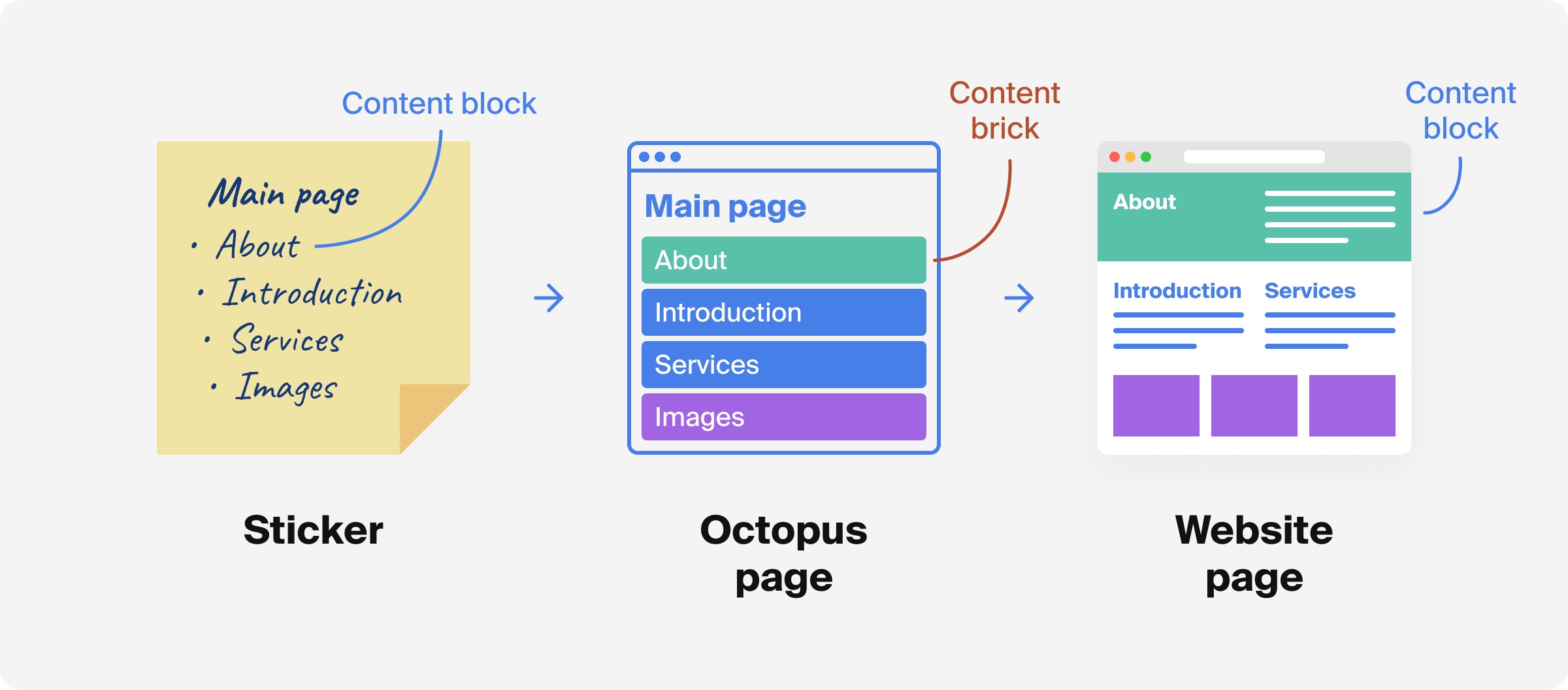
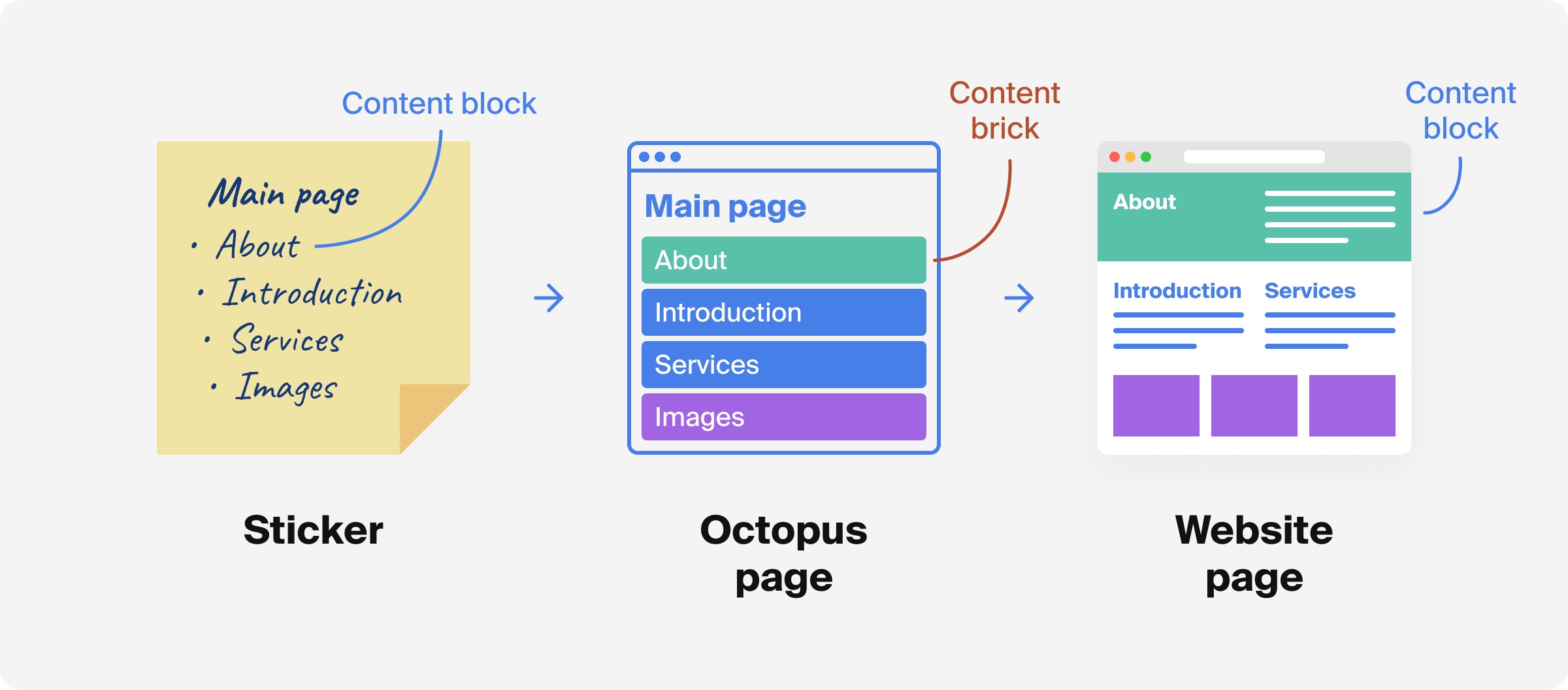
Один стикер — это одна страница сайта (page). Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.

Страница сайта не может быть пустой (хотя и такие бывают), на ней обязательно будет контент, например текст, картинка, анонс новости, список услуг, форма связи и тд. Даже маленький текст “ошибка 404” — это контент.
Поэтому, визуализируя информационную структуру страницы сайта, мы фломастером на стикере делали список контентных блоков, отмечая каждый буллетом. Эти контентные буллеты на стикерах мы называли кирпичами, наверное потому, что строили веб-сайт. Таким образом мы скоро стали называть их Content Brick или Content Block, но название прижилось первое.

За несколько часов на столе появлялось множество листочков (будущих страниц веб-сайта — Page), разложенных в иерархическом порядке. И каждый такой листочек содержал в себе список Content Brick.
Это было действительно наглядно. Благодаря Contents Brick на листочках можно было спроектировать количество будущих страниц и связи между ними.

Кстати вы по прежнему можете использовать бумажные стикеры и фломастер или воспользоваться Октопусом.
Первое, с чем вам нужно определиться, — это с методом выбор построения структуры веб-сайта: Mainpage First или Structure First (начинать с главной страницы или с общей структуры)

Нетрудно догадаться, что это путь создания структуры, начинающийся с главной страницы. Для начала создайте главную страницу и в ней постарайтесь представить будущее содержимое контента с помощью content brick. Например, что может быть на главной странице?

Теперь у вас появилась мощная отправная точка, чтобы решить, какие будут следующие страницы веб-сайта, который вы проектируете. Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Это наш любимый метод. Он начинается с продумывания всех основные страниц сайта сразу и далее концентрации на каждой странице отдельно. Например, нам нужно разработать корпоративный сайт. Порыскав в Интернете, можно достаточно просто создать структуру из следующих разделов:

Пример структуры Octopus
Теперь, имея готовую структуры, мы переходим к страницам, отдельно продумывая содержимое контента для каждой из них с помощью уже вам известных content brick.
Lifehack:
Выше мы разобрали, что у каждой страницы есть логические контентные блоки. Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Титульная страница состоит из таких Content Bricks:
Все вроде понятно, но картина будет более полной, если мы увидим первое графическое очертание этой страницы. Это поможет всем участникам процесса увидеть, из каких графических блоков будет состоять каждая страница на сайте.
Посмотрите, что получится, если мы добавим этим блокам немного графики (вайрфреймы):

Согласитесь, это совсем другое дело.
Lifehack:
Вам не нужно долго думать какой wireframe отнести к тому или иному контентному блоку, мы это уже сделали за вас. Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.

Low fidelity website wireframe templates
Немного технической информации:
Что такое low fidelity wireframe?
Выше мы рассказали о том, что вам может дать метод проектирования сайтов Content Brick. Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Видите ли, когда у вас есть вся структура сайта с подробным описанием контентных блоков каждой страницы, вы можете в буквальном смысле увидеть весь сайт целиком и осознать его масштаб.
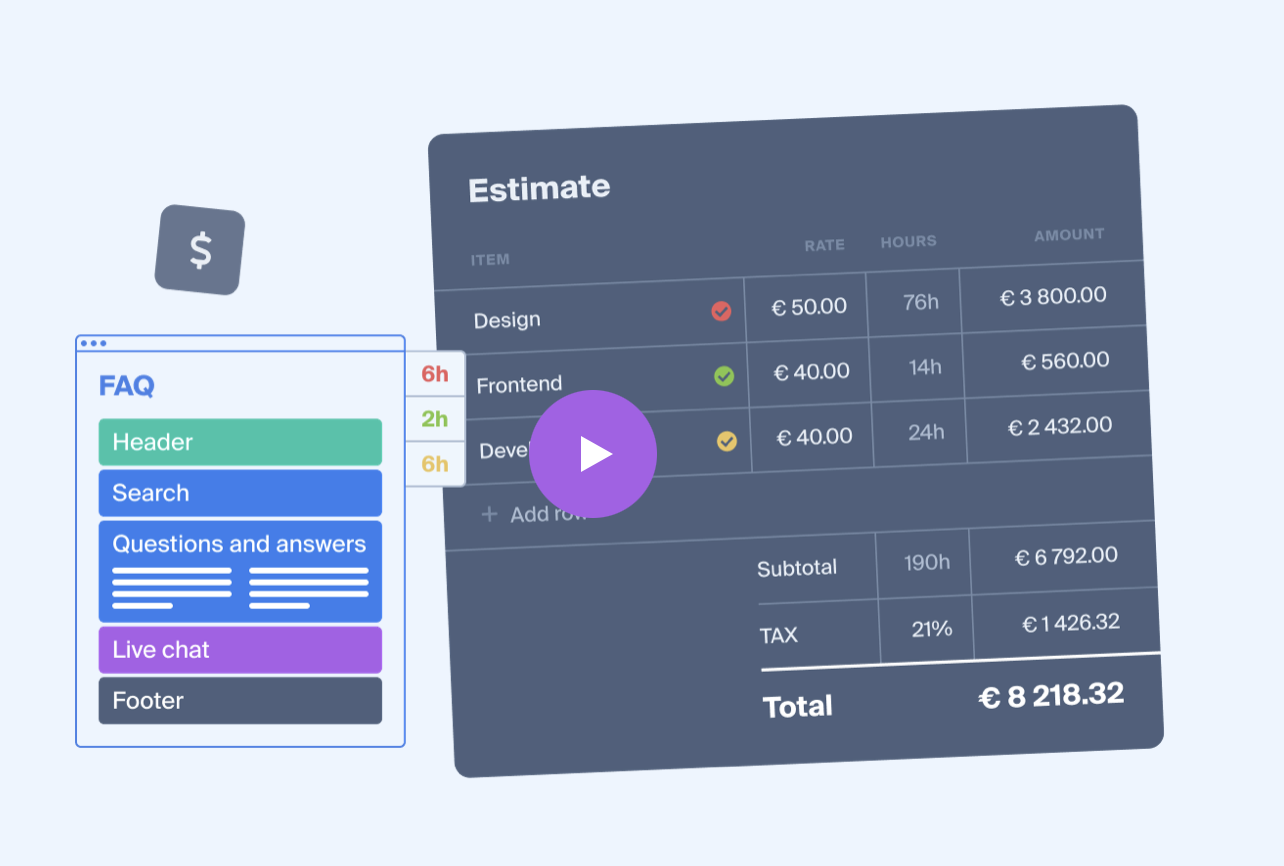
Такого преимущества вам не даст простой mindmapping. Например со своими разработчиками вы сможете оценить количество часов, которое будет затрачено на разработку будущего проекта, причем сегментировать это для каждого этапа разработки (design, frontend, development, testing и тд) или дать задание копирайтеру, который начнет готовить тексты, ведь у него уже все будет перед глазами.

Content Brick — простой и эффективный способ планирования контента и создания структуры веб-сайта. Вам теперь не нужно быть гуру в сайтостроительстве — и в этом есть его основное преимущество.
Но это не означает, что вам теперь ничего не надо будет делать и структура сайта появится сама собой, хотя мы к этому стремимся.

Немного статистики и исследования
Прежде всего мы провели некоторый анализ рынка. Около 80% пользователей создают карты сайтов с помощью инструментов ментальных карт.
Они позволяют быстро создать структуру страниц, связать их ссылками и даже раскрасить блоки.

Таким образом, некоторые пользователи обращаются к специальным визуальным сервисам карт сайта.
Такие сервисы не позволяют отображать блоки контента внутри каждой страницы. Самое близкое, что они предлагают, — это пиктограммы, которые можно организовать, но, используя их, просто не удается заложить достаточно деталей контента, чтобы сделать информативную и надежную визуальную карту сайта.
Недостаточно создать точную карту сайта без блоков контента внутри каждой страницы.
Karl Plaude — автор метода Content Brick
Метод Content Brick
Занимаясь веб-разработкой уже 18 лет, нам удалось придумать новый и очень простой способ создания структуры, превратив это в интересный и фановый процесс даже для новичков в вебе.
Только за один год количество пользователей, которые начали использовать этот метод выросло в три раза.

Если вы все еще не верите, спросите о нас у Google, где мы вошли в топ 3 по релевантным ключевым словам. Вы также можете почитать сотни отзывов в Twitter

Как нам это удалось?
Метод Content Brick был придуман нами в 2016 году и увеличил скорость и простоту проектирования структуры веб-сайтов в несколько раз благодаря созданию и распределению контентных блоков для каждой отдельной страницы и последующему объединению этих страниц в одну общую структуру.
Давайте начнем с начала и объясним все более подробно.
История создания метода Content Brick
Еще до создания инструмента Octopus из нашей многолетней практики создания веб-сайтов мы поняли, что проектировать структуру сайтов было удобнее и быстрее всего на обычных бумажных стикерах.
Это звучит смешно, но мы действительно делали прототипы сайтов на бумажных стикерах вплоть до 2019 года, пока не создали Octopus и вот почему.
В руках была стопка небольших стикеров с фломастером и поверхность стола где можно было удобно раскладывать подписанные стикеры.
Один стикер — это одна страница сайта (page). Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.

Страница сайта не может быть пустой (хотя и такие бывают), на ней обязательно будет контент, например текст, картинка, анонс новости, список услуг, форма связи и тд. Даже маленький текст “ошибка 404” — это контент.
Поэтому, визуализируя информационную структуру страницы сайта, мы фломастером на стикере делали список контентных блоков, отмечая каждый буллетом. Эти контентные буллеты на стикерах мы называли кирпичами, наверное потому, что строили веб-сайт. Таким образом мы скоро стали называть их Content Brick или Content Block, но название прижилось первое.

Content Brick — логическая еденица контента на странице
За несколько часов на столе появлялось множество листочков (будущих страниц веб-сайта — Page), разложенных в иерархическом порядке. И каждый такой листочек содержал в себе список Content Brick.
Это было действительно наглядно. Благодаря Contents Brick на листочках можно было спроектировать количество будущих страниц и связи между ними.

Каждый стикер — это страница сайта или приложения, а буллеты — информационные блоки (content brick), благодаря которым можно спроектировать количество страниц, контент и связи между страницами.
Кстати вы по прежнему можете использовать бумажные стикеры и фломастер или воспользоваться Октопусом.
Несколько простых шагов «Content Brick» для проектирования структуры сайта или приложения
Шаг 1. Mainpage First vs Structure First
Первое, с чем вам нужно определиться, — это с методом выбор построения структуры веб-сайта: Mainpage First или Structure First (начинать с главной страницы или с общей структуры)

Mainpage First
Нетрудно догадаться, что это путь создания структуры, начинающийся с главной страницы. Для начала создайте главную страницу и в ней постарайтесь представить будущее содержимое контента с помощью content brick. Например, что может быть на главной странице?
- Header
- About
- Introduction
- News
- List of products
- Footer

Теперь у вас появилась мощная отправная точка, чтобы решить, какие будут следующие страницы веб-сайта, который вы проектируете. Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Structure First
Это наш любимый метод. Он начинается с продумывания всех основные страниц сайта сразу и далее концентрации на каждой странице отдельно. Например, нам нужно разработать корпоративный сайт. Порыскав в Интернете, можно достаточно просто создать структуру из следующих разделов:

Пример структуры Octopus
Теперь, имея готовую структуры, мы переходим к страницам, отдельно продумывая содержимое контента для каждой из них с помощью уже вам известных content brick.
Lifehack:
Если вы не хотите создавать структуру с нуля или вам просто лень, вы можете воспользоваться нашим visual sitemap generator и посмотреть структуру любого сайта в Интернете или взять готовые примеры, которые мы сделали site map examples.
Шаг 2. Визуализация контентных блоков
Выше мы разобрали, что у каждой страницы есть логические контентные блоки. Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Титульная страница состоит из таких Content Bricks:
- Header
- Sign Up
- About
- Introduction
- Features
- Video
- Images
- Footer
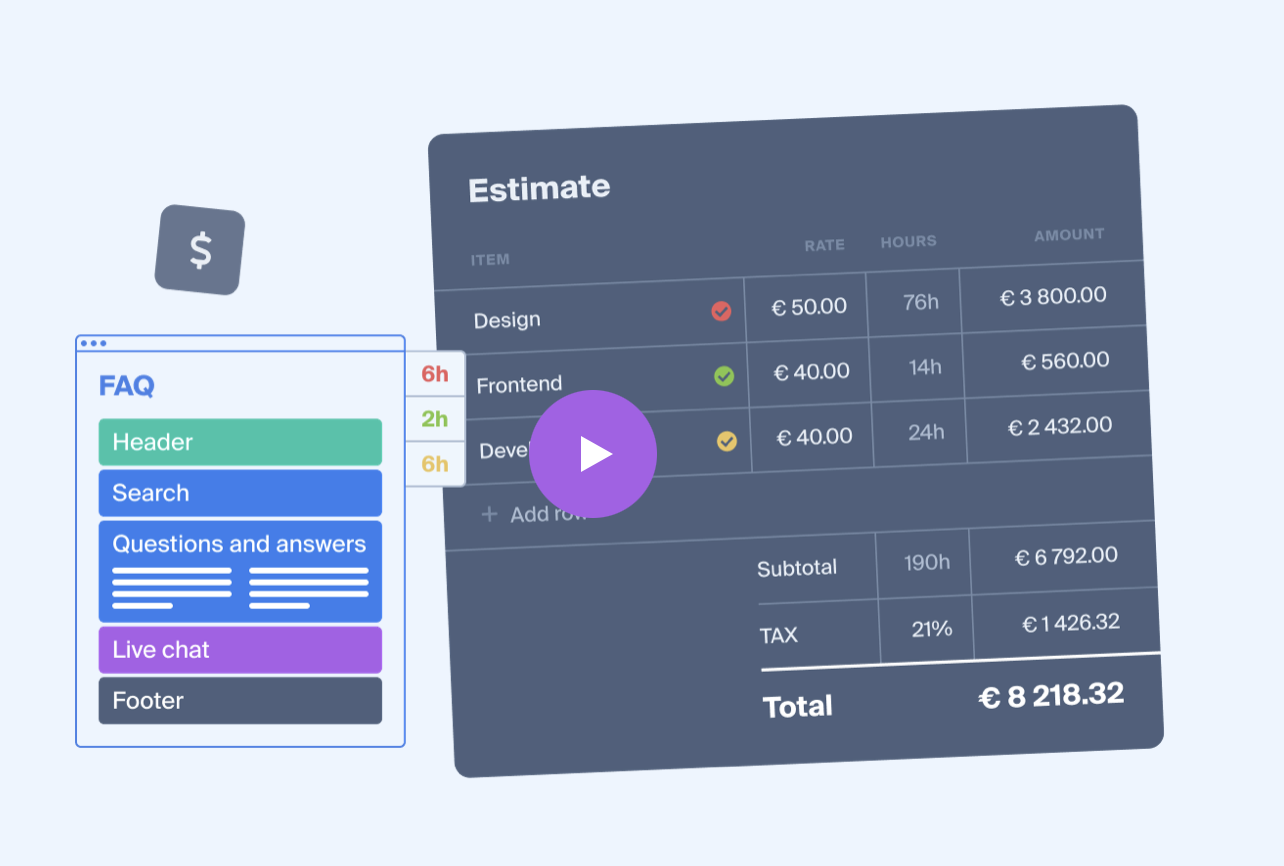
Все вроде понятно, но картина будет более полной, если мы увидим первое графическое очертание этой страницы. Это поможет всем участникам процесса увидеть, из каких графических блоков будет состоять каждая страница на сайте.
Посмотрите, что получится, если мы добавим этим блокам немного графики (вайрфреймы):

Согласитесь, это совсем другое дело.
Lifehack:
Вам не нужно долго думать какой wireframe отнести к тому или иному контентному блоку, мы это уже сделали за вас. Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.

Low fidelity website wireframe templates
Немного технической информации:
Что такое low fidelity wireframe?
Low fidelity wireframe можно сравнить с наброском или эскизом. Это самый простой и быстрый способ визуализации будущей веб-страницы или интерфейса. Он примерно показывает, какая информация и где будет отображаться на экране.
Шаг 3. «Вид с высоты птичьего полета» и подсчет веб-проекта
Выше мы рассказали о том, что вам может дать метод проектирования сайтов Content Brick. Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Видите ли, когда у вас есть вся структура сайта с подробным описанием контентных блоков каждой страницы, вы можете в буквальном смысле увидеть весь сайт целиком и осознать его масштаб.
Такого преимущества вам не даст простой mindmapping. Например со своими разработчиками вы сможете оценить количество часов, которое будет затрачено на разработку будущего проекта, причем сегментировать это для каждого этапа разработки (design, frontend, development, testing и тд) или дать задание копирайтеру, который начнет готовить тексты, ведь у него уже все будет перед глазами.

Заключение
Content Brick — простой и эффективный способ планирования контента и создания структуры веб-сайта. Вам теперь не нужно быть гуру в сайтостроительстве — и в этом есть его основное преимущество.
Но это не означает, что вам теперь ничего не надо будет делать и структура сайта появится сама собой, хотя мы к этому стремимся.




