
Веб-разработчикам приходится скрывать элементы веб-страниц по самым разным причинам. Например, есть кнопка, которая должна быть видимой при просмотре сайта на мобильном устройстве, и скрытой — при использовании настольного браузера. Или, например, имеется некий навигационный элемент, который должен быть скрыт в мобильном браузере и отображён в настольном. Элементы, невидимые на странице, могут пребывать в различных состояниях:
- Некий элемент совершенно невидим и, более того, удалён из потока документа.
- Глазами элемент не увидеть, но он присутствует в документе и доступен для ассистивных технологий наподобие средств для чтения с экрана.
- Элемент видим, но скрыт от средств для чтения с экрана.
Статья, перевод которой мы сегодня публикуем, посвящена разбору методов скрытия элементов веб-страниц с использованием HTML и CSS. Здесь будут рассмотрены такие вопросы, как доступность контента, анимация, сценарии использования технологий скрытия данных на страницах.
HTML5-атрибут hidden
Hidden — это логический HTML-атрибут, скрывающий элементы, которым он назначен. Когда браузер загружает страницу, он не выведет элементы с атрибутом hidden, за исключением тех случаев, когда видимость элементов будет включена вручную средствами CSS. Действие этого атрибута похоже на применение к элементу CSS-правила display: none.Рассмотрим следующий пример:
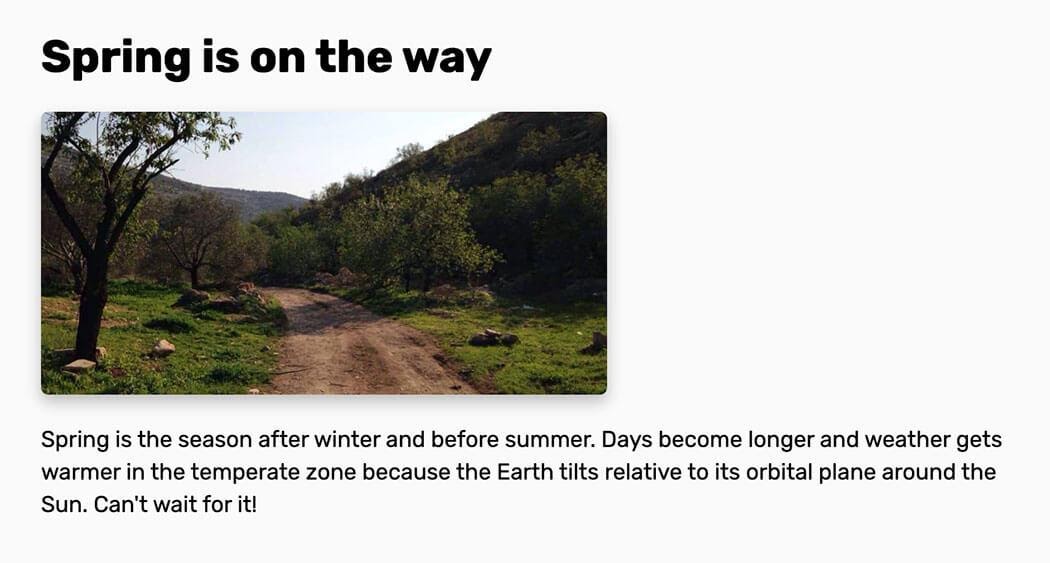
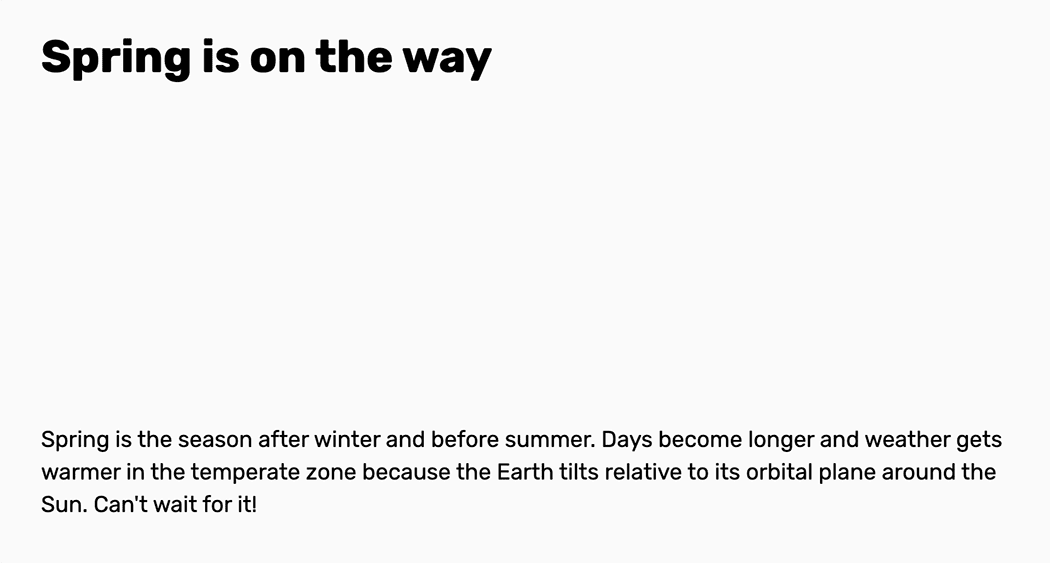
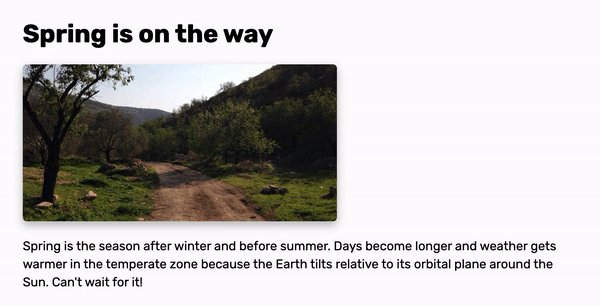
<h1>Spring is on the way</h1>
<img hidden src="landscape.jpg" alt="">
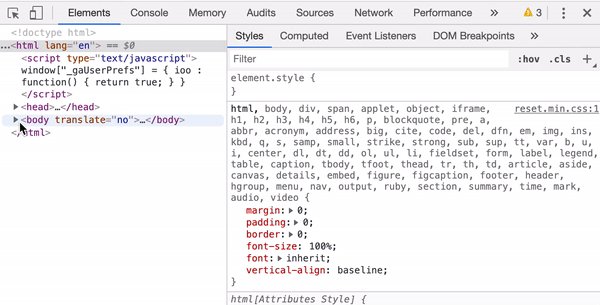
<p><!-- Description content --></p>Тут имеется разметка, задающая заголовок, изображение и описание. Изображение должно выводиться только в том случае, если ширина области просмотра превышает
400px. К элементу <img> я добавил атрибут hidden.В CSS я воспользовался атрибутом
hidden для вывода элемента только в том случае, если область просмотра страницы имеет необходимый размер.
Фрагмент веб-страницы
Вот CSS-код, который здесь использован:
img[hidden] {
display: none;
}
@media (min-width: 400px) {
img[hidden] {
display: block;
}
}→ Вот пример этой страницы на CodePen
Тут у вас может появиться вопрос о том, почему бы просто не использовать
display: none. Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены в том, что даже если CSS-код по какой-то причине не загрузился, элемент будет скрыт.▍Атрибут hidden и доступность контента
Если рассмотреть атрибут
hidden с точки зрения доступности контента, то окажется, что этот атрибут полностью скрывает элемент. В результате с этим элементом не смогут работать средства для чтения с экрана. Не используйте этот атрибут в тех случаях, когда некие элементы страниц нужно делать невидимыми для человека, но не для программ для чтения с экрана.CSS-свойство display
Каждый элемент веб-страницы обладает неким значением свойства
display, назначаемым ему по умолчанию. Это может быть inline-block, block, table и так далее. Для того чтобы скрыть элемент с помощью свойства display, мы можем воспользоваться конструкцией display: none. Если элемент скрыт с помощью этой конструкции, то вместе с ним будут скрыты и все его потомки.Представим, что мы хотим скрыть изображение из предыдущего примера и решили воспользоваться следующим CSS-кодом:
img {
display: none;
}
@media (min-width: 400px) {
img {
display: block;
}
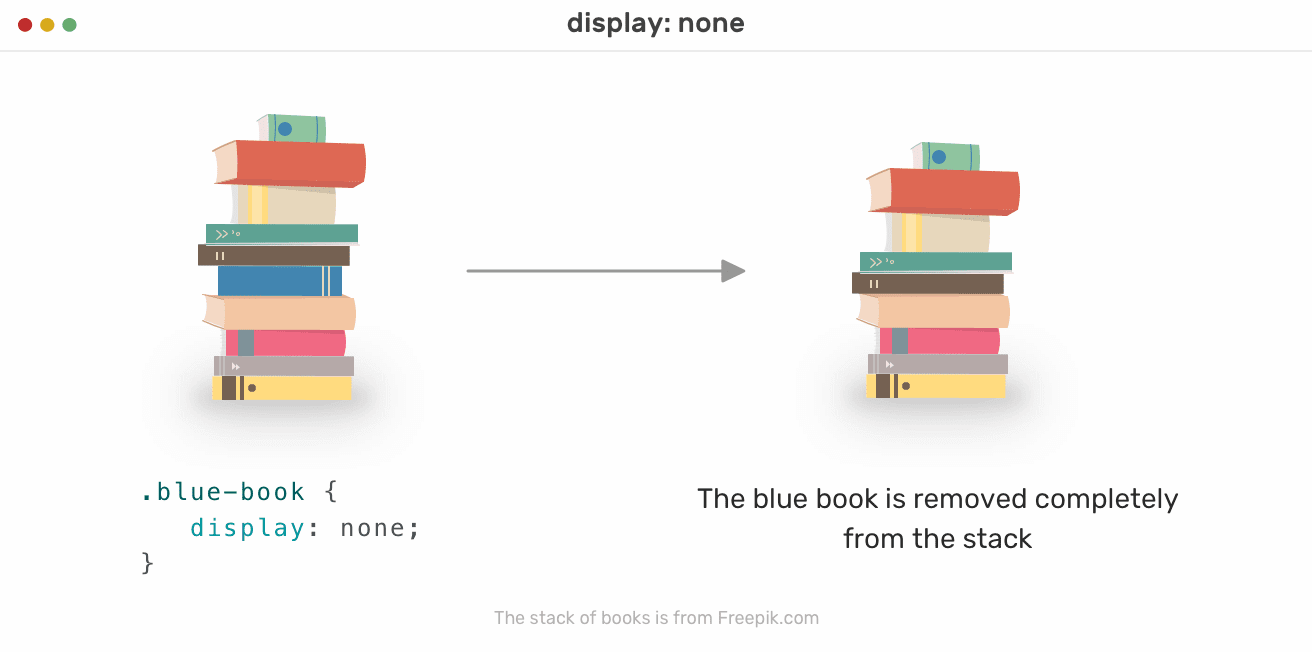
}При таком подходе изображение будет полностью исключено из документа (из так называемого document flow — «потока документа»), оно будет недоступно программам для чтения с экрана. Возможно, вы не очень хорошо представляете себе понятие «поток документа». Для того чтобы с этим понятием разобраться — взгляните на следующий рисунок.

Синюю книгу убрали из стопки
«Поток документа» сравнивается здесь со стопкой книг. Если к синей книге будет применено свойство
display: none, это будет означать, что её просто убрали из стопки. При этом пространство, которое раньше занимала эта книга, будет занято другими книгами. То же самое происходит и при скрытии HTML-элементов. Место, которое занимал бы скрытый элемент, занимают другие элементы, это влияет на расположение элементов в документе. В нашем примере это повлияло на положение книг в стопке.Вот анимированный вариант примера с книгами, показывающий то, что происходит в том случае, если одну из них убирают из стопки.

Если убрать книгу из стопки — положение других книг в ней изменится
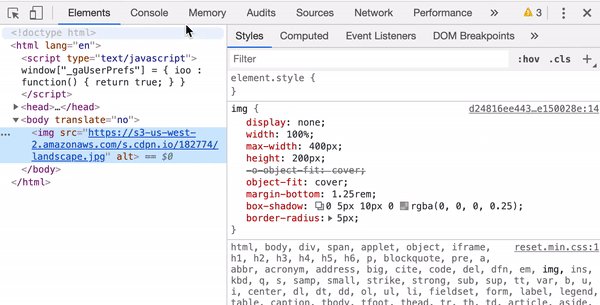
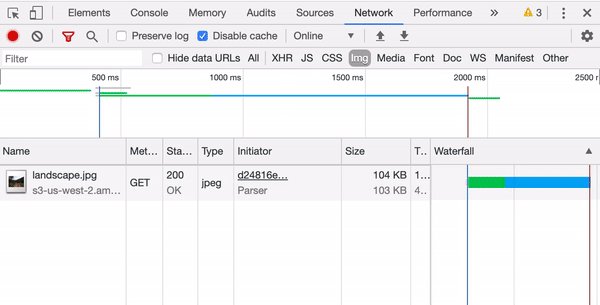
▍Производится ли загрузка ресурсов, скрытых средствами CSS?
Если коротко ответить на этот вопрос — то да, загрузка таких ресурсов производится. Например, если элемент
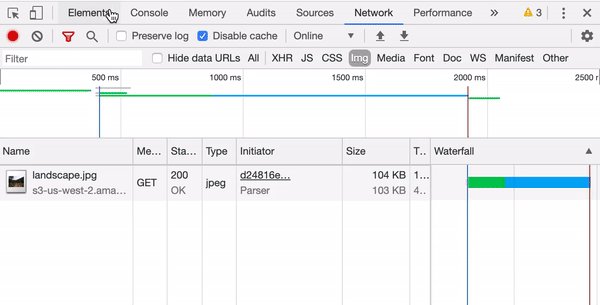
<img> скрыт средствами CSS, и мы показываем этот элемент в некий момент работы со страницей, к этому моменту изображение уже будет загружено. Наличие на странице изображения, даже скрытого средствами CSS, приведёт к выполнению HTTP-запроса на его загрузку.Здесь можно найти демонстрацию работы с изображением, скрытым средствами CSS. Если исследовать этот пример, открыв инструменты разработчика Chrome и посмотрев на вкладку
Network, там можно увидеть соответствующий запрос.
Исследование страницы, содержащей скрытое изображение
▍Элемент style
Тут стоит упомянуть о том, что существуют HTML-элементы, свойство
display которых по умолчанию установлено в значение none. Например, это элемент <style>, который может быть добавлен в тело HTML-страницы. Его свойство display можно изменить на block и сделать его видимым.Вот HTML-код тела страницы:
<body>
<style>
.title { color: #000; }
</style>
</body>Вот CSS, с помощью которого мы делаем элемент
style видимым:style {
display: block;
}Подобный приём может быть полезен в том случае, если нужно, чтобы блок
style был бы видимым и, кроме того, редактируемым. Для того чтобы сделать такой блок редактируемым, можно добавить к тегу style атрибут contenteditable=true.Вот как это выглядит.

Видимый редактируемый блок style
→ Вот демо-версия этого примера
▍CSS-свойство display и доступность контента
При использовании свойства
display: none элемент становится невидимым и, кроме того, недоступным для средств чтения с экрана.CSS-свойство opacity
Установив CSS-свойство
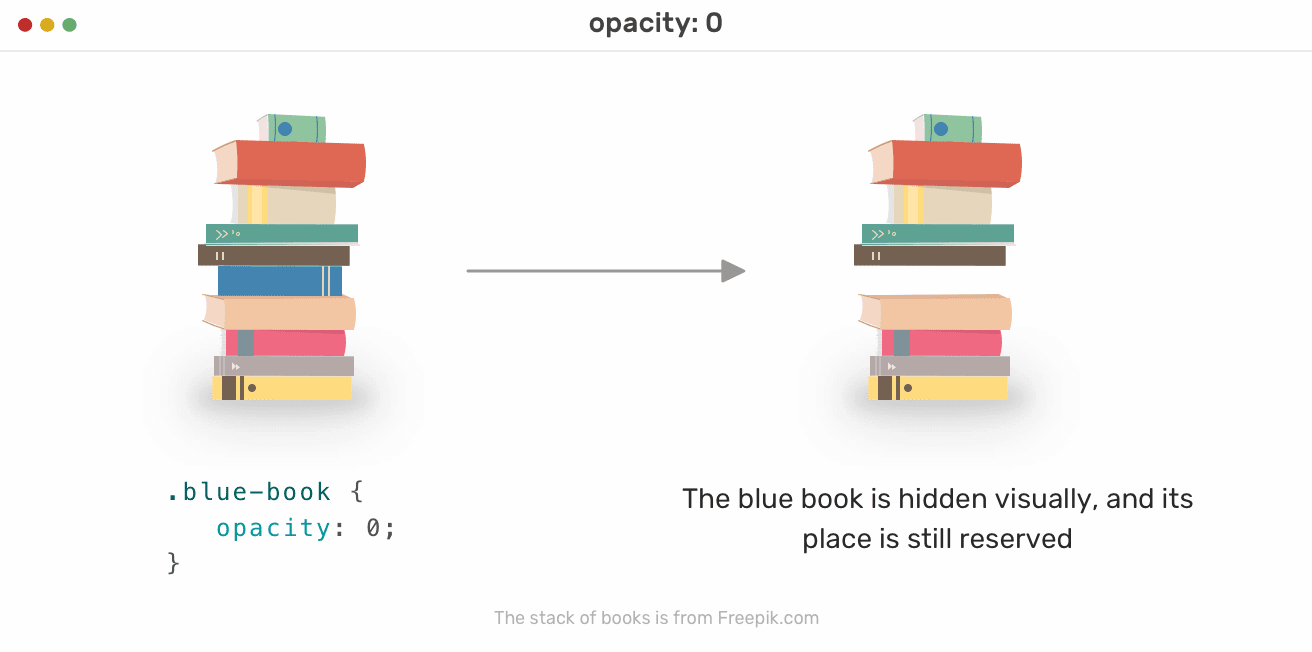
opacity в значение 0, можно скрыть элемент и все вложенные в него элементы. Это свойство не наследуется. Однако это свойство скрывает элементы лишь от того, кто смотрит на страницу, а не от программ для чтения с экрана. Тут стоит сказать и о том, что элемент, значение opacity которого отличается от 1, создаёт новый контекст наложения.Вот пример.

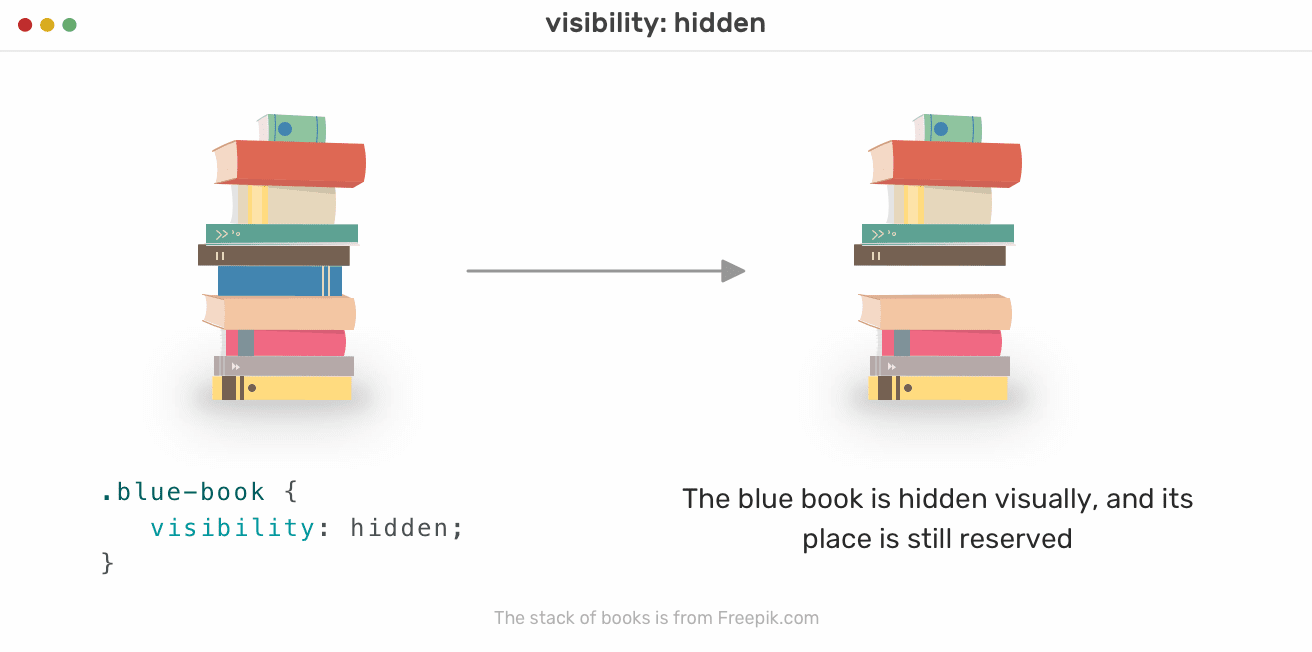
Синяя книга невидима, но место, которое она занимает, всё ещё зарезервировано
На предыдущем рисунке показано, что синяя книга становится невидимой для наблюдателя. Но место, которое она занимала, зарезервировано. Порядок расположения других книг в стопке не изменился. Сравните это с тем, к чему приводило использование
display: none.В CSS-коде использование свойства
opacity выглядит так:img {
opacity: 0;
}Если вернуться к нашему первому примеру и предположить, что мы хотим скрыть изображение с использованием свойства
opacity, то результат будет таким, как показано ниже.
Изображение скрыто с использованием CSS-свойства opacity
Как видно, изображение всё ещё присутствует на странице, но его место ничем не занято. Оно скрыто лишь от наблюдателя, но никуда не девается со страницы. Мне, после публикации материала, подсказали, что свойство
pointer-events: none | auto можно использовать для отключения событий мыши на элементах, скрытых с помощью свойства opacity: 0. Это — важная идея, так как пользователя может запутать взаимодействие со скрытым элементом (щелчки по нему, наведение на него указателя мыши, выделение текста).→ Вот демонстрация использования свойства
opacity▍CSS-свойство opacity и доступность контента
Элемент, скрытый с помощью
opacity: 0, остаётся доступным для средств чтения с экрана. Такой элемент может получить фокус при работе со страницей с помощью клавиатуры.CSS-свойство visibility
Используя свойство
visibility: hidden можно показывать или скрывать элементы, делая это так же, как мы делали с помощью opacity: 0. Это не влияет на поток документа.
При использовании visibility: hidden книга исчезает, но её место остаётся незанятым
Обратите внимание на то, что синяя книга исчезла, но это не повлияло на расположение других книг в стопке.
Надо отметить, что когда
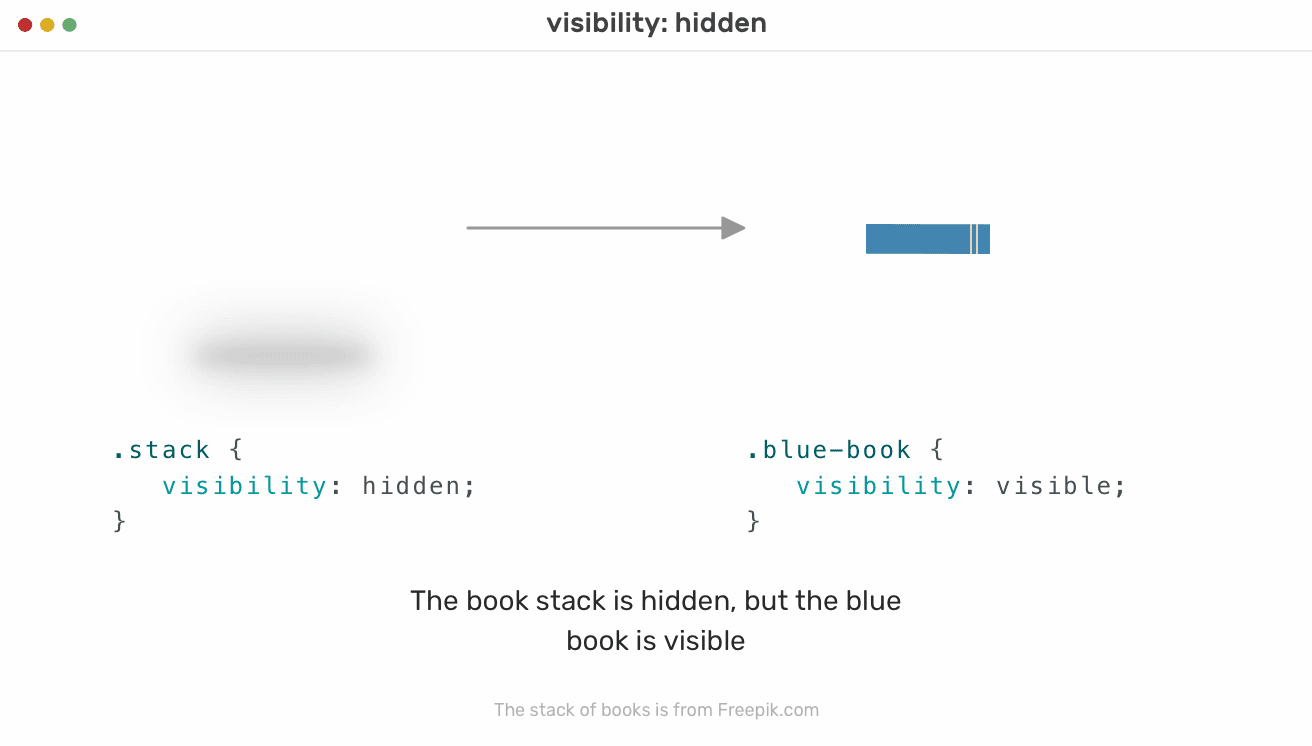
visibility: hidden используется для родительского элемента, скрытыми оказываются и все его потомки, но если одному из потомков назначено свойство visibility: visible, то этот потомок будет видимым.
Стопка книг скрыта, но синяя книга сделана видимой
Вернёмся к нашему обычному примеру с заголовком, изображением и описанием. Перепишем его HTML-код так:
<article>
<h1>Spring is on the way</h1>
<img align="center" src="landscape.jpg" alt="">
<p><!-- Desc --></p>
</article>Стилизуем его с помощью следующего CSS-кода:
article {
visibility: hidden;
}
img {
visibility: visible;
}После этого посмотрим на то, чем страница, к которой подобная стилизация не применялась, будет отличаться от стилизованной страницы.

Вложенный элемент оказывается видимым
Здесь элементу
<article> назначено CSS-свойство visibility: hidden. А если добавить свойство visibility: visible к элементу <img> — изображение окажется видимым. Опять же, дело тут в том, что рассматриваемое свойство применяется к потомкам элемента, но оно может быть переопределено в элементе-потомке.→ Вот демонстрация работы со свойством
visibility▍CSS свойство visibility и доступность контента
При применении свойства
visibility: hidden элемент оказывается скрытым. Он, кроме того, удаляется из дерева доступности и, в результате, его не замечают средства для чтения с экрана.Скрытие элементов и позиционирование
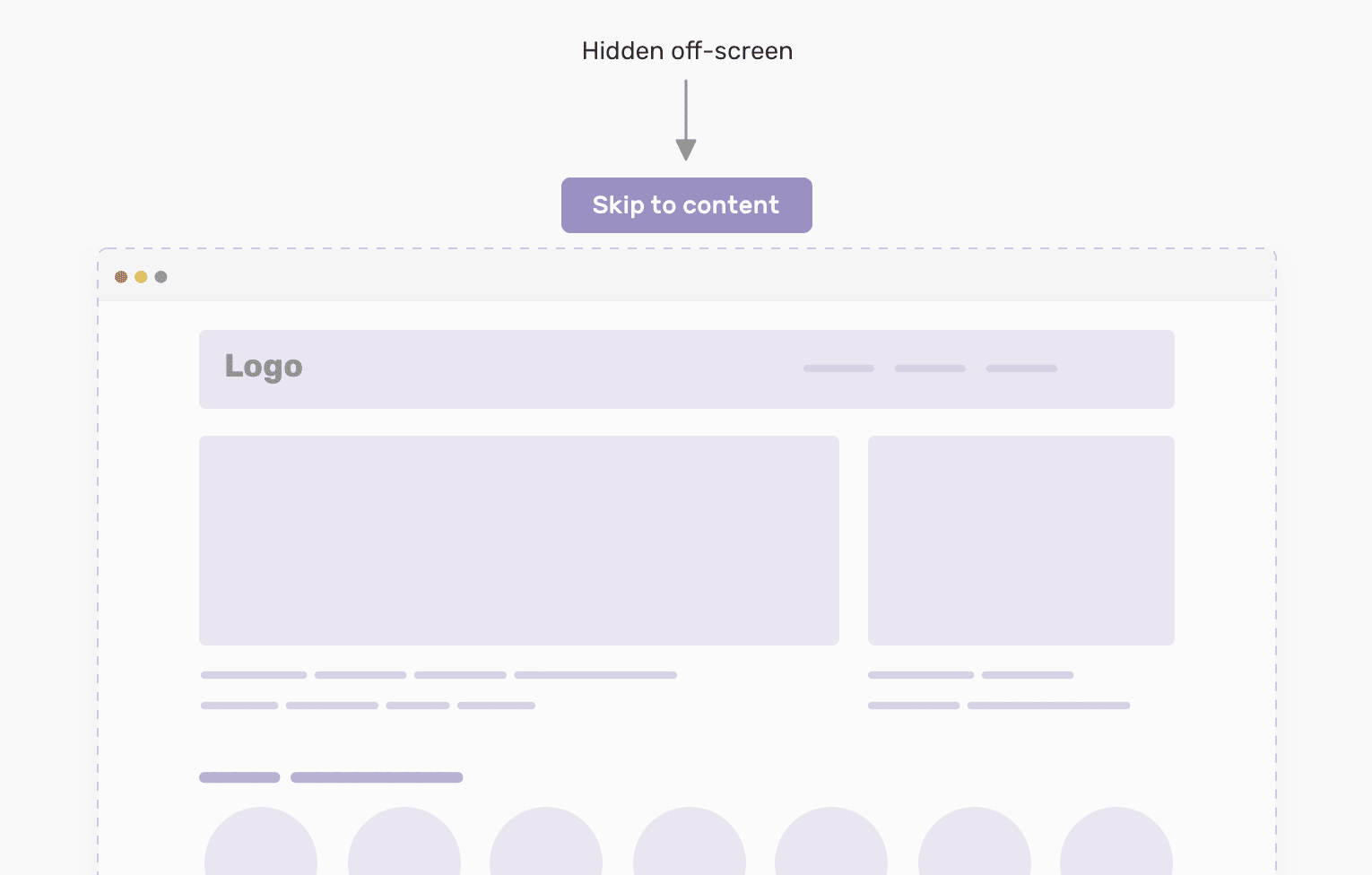
Для того чтобы скрыть элемент, воздействовав на его позицию на странице, нужно вывести его за пределы видимой области страницы и установить его размеры (ширину и высоту) в
0. В качестве примера использования подобной методики скрытия элементов можно привести ссылку, позволяющую быстро перейти к главному содержимому страницы. Рассмотрим следующее изображение.
Ссылка, скрытая за пределами области видимости страницы
Для того чтобы расположить элемент за пределами области видимости страницы, можно воспользоваться следующим CSS-кодом:
.skip-link {
position: absolute;
top: -100%;
}Значение
top: -100% уведёт элемент из области просмотра на 100% её высоты. В результате элемент окажется совершенно невидимым. А вот если он получит фокус после того, как пользователь доберётся до него, используя клавиши на клавиатуре, этот элемент можно показать:.skip-link:focus {
position: absolute;
top: 0;
}→ Вот демонстрация этой методики скрытия элементов
▍CSS-свойство position и доступность контента
Элемент, выведенный за пределы области просмотра, доступен для средств чтения с экрана, добраться до него можно и с помощью клавиатуры. Он лишь оказывается невидимым при обычной работе со страницей.
CSS-свойство clip-path
Если к элементу применяется CSS-свойство
clip-path — оно позволяет описать область, определяющую то, какая часть элемента должна быть скрытой, а какая — видимой.
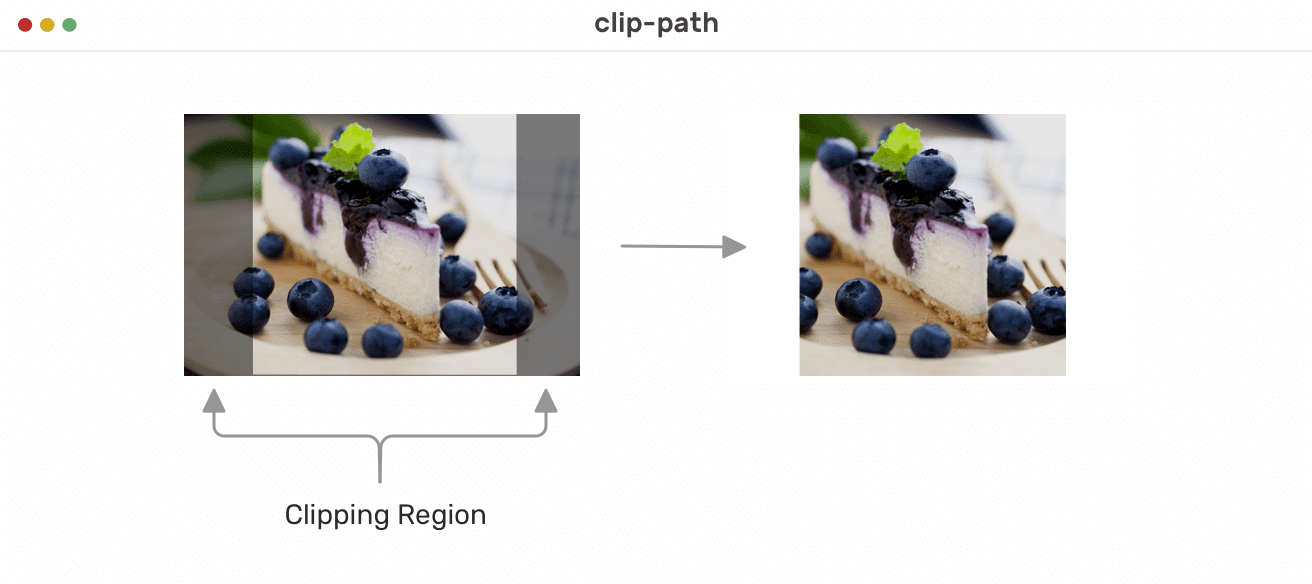
Область обрезки изображения
В предыдущем примере к тому, что в левой части рисунка затемнено, применено свойство
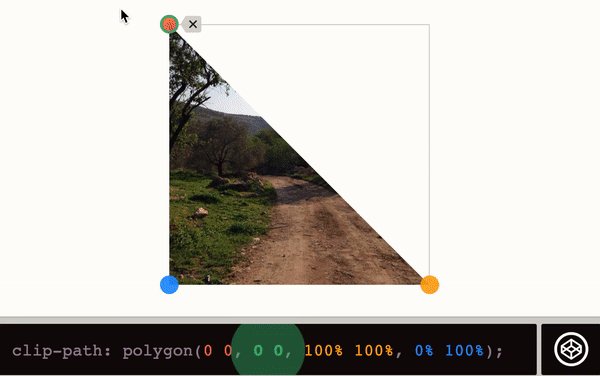
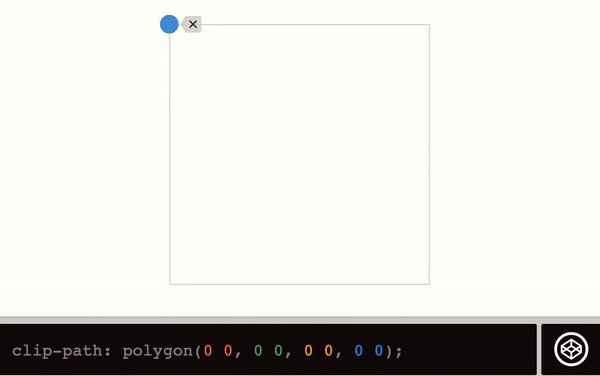
clip-path. При применении этого свойства затемнённые фрагменты изображения исчезнут.Для того чтобы посмотреть на это свойство в действии, воспользуемся инструментом clippy. Работа начинается со следующих значений
clip-path, заданных в CSS и описывающих маску в виде многоугольника:img {
clip-path: polygon(0 0, 0 0, 0 0, 0 0);
}
Эксперименты со свойством clip-path, область обрезки задаётся в виде многоугольника
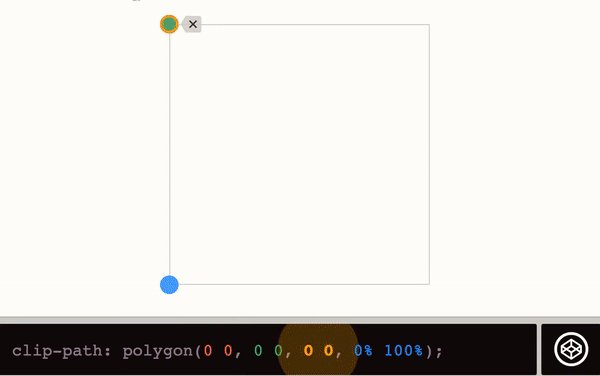
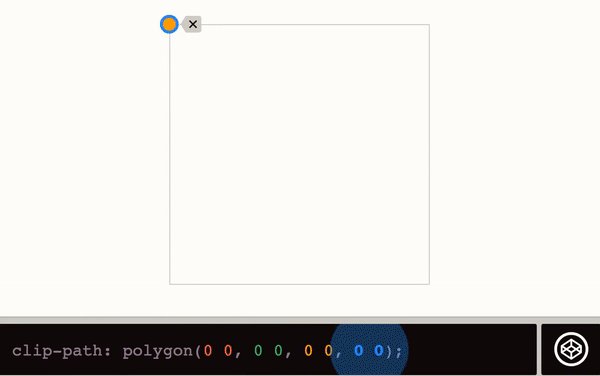
Если все свойства
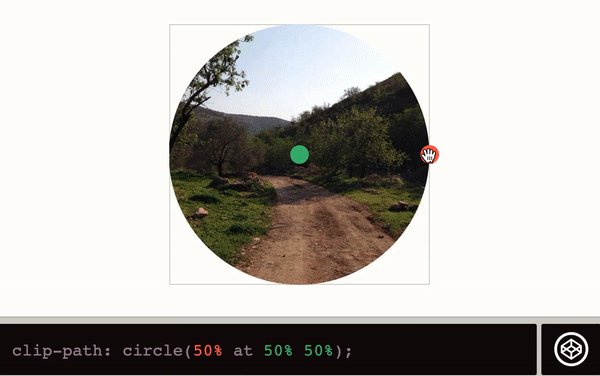
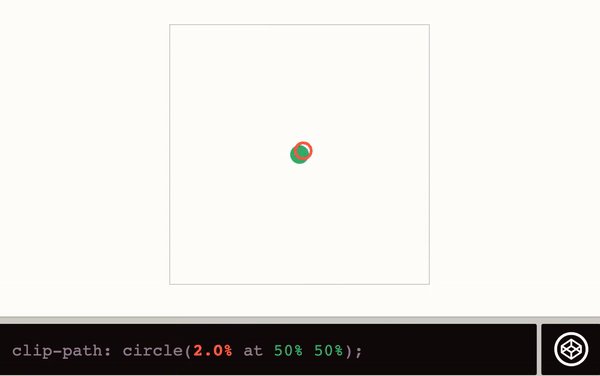
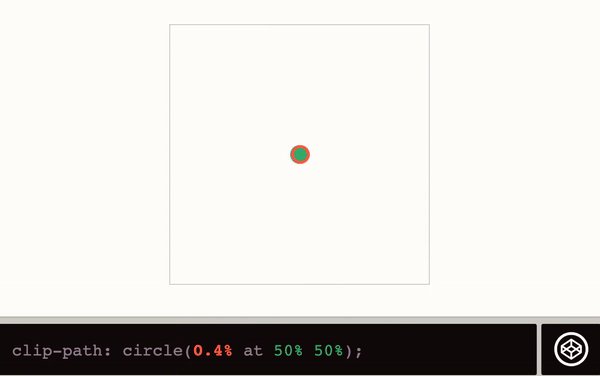
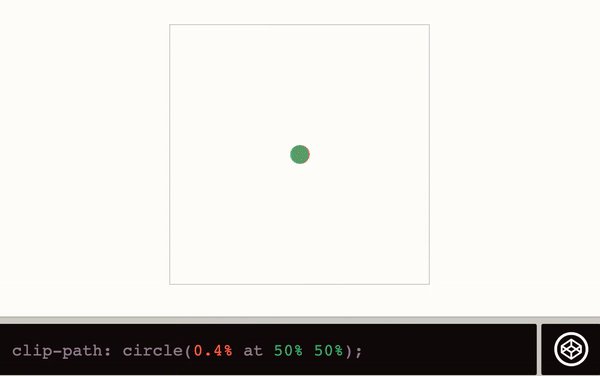
polygon установлены в 0 — то изображение будет попросту скрыто. Область обрезки изображения можно задавать не только в виде многоугольника, но и в виде круга:img {
clip-path: circle(0 at 50% 50%);
}Вот как это выглядит.

Эксперименты со свойством clip-path, область обрезки задаётся в виде круга
Здесь можно поэкспериментировать с этим свойством.
▍CSS-свойство clip-path и доступность контента
Элемент, к которому применено свойство
clip-path, скрыт лишь визуально. До него можно добраться с помощью клавиатуры, он доступен для программ чтения с экрана.Манипуляции с цветом текста и с размером шрифта
Хотя скрытие текста путём изменения его цвета или размеров шрифта распространено не так широко, как ранее рассмотренные методики скрытия элементов, в некоторых случаях это может пригодиться.
▍Настройка прозрачности цвета
Если использовать для текста прозрачный цвет, то этот текст окажется невидимым. Это может оказаться полезным при создании кнопок, на которых используются только значки.
▍Настройка размера шрифта
Кроме того, если установить размер шрифта в значение
0, это тоже позволит скрыть текст.Рассмотрим следующий пример. Здесь имеется кнопка, структура которой задана следующим HTML-кодом:
<button>
<svg width="24" height="24" viewBox="0 0 24 24" aria-hidden="false" focusable="false">
<!-- Path data -->
</svg>
<span>Like</span>
</button>Наша цель заключается в том, чтобы скрыть текст этой кнопки, но при этом оставить его доступным для ассистивных технологий. Для того чтобы это сделать я воспользовался следующим CSS-кодом:
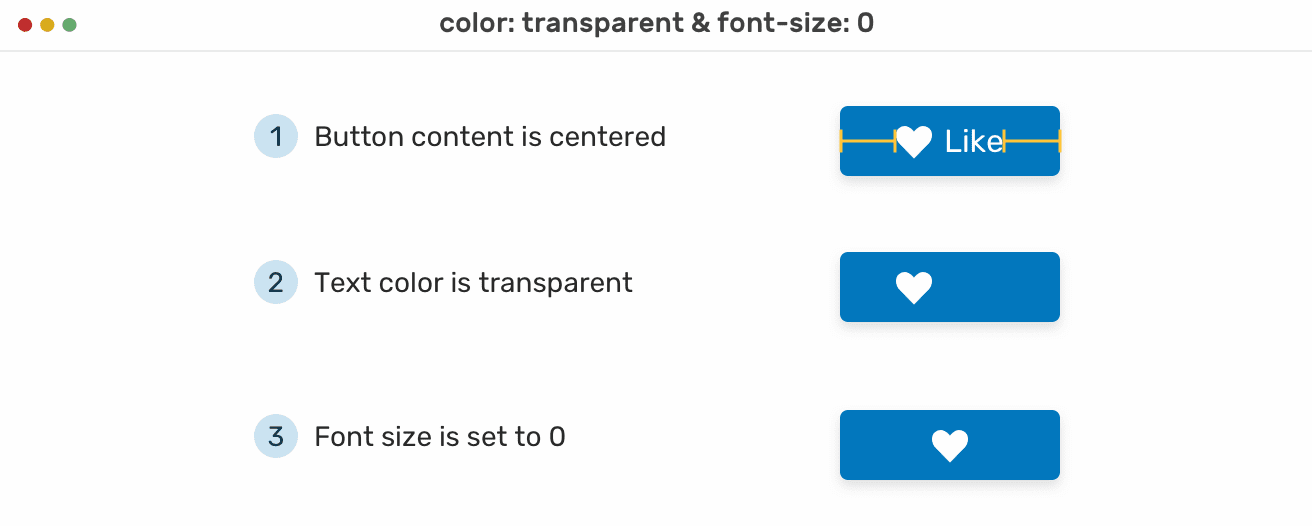
.button span {
color: transparent;
font-size: 0;
}Теперь текст оказывается скрытым. Надо отметить, что эта методика будет работать и без изменения цвета текста. Но я, для того, чтобы разобрать разные варианты скрытия текста, изменил тут и цвет.

1. Содержимое кнопки выровнено по центру. 2. Тексту назначен прозрачный цвет. 3. Размер шрифта установлен в 0
→ Вот демонстрация для этого примера
HTML-атрибут aria-hidden
При добавлении к элементу атрибута
aria-hidden этот элемент удаляется из дерева доступности. Это позволяет облегчить работу со страницей пользователям, применяющим программы для чтения с экрана. Обратите внимание на то, что элемент с таким атрибутом видим на странице. Он невидим только для ассистивных технологий.<button>
Menu
<svg aria-hidden="true"><!-- --></svg>
</button>В этом примере имеется кнопка
Menu со значком и меткой. Атрибут aria-hidden="true" позволяет скрыть эту кнопку от программ для чтения с экрана.Этот атрибут, в соответствии с материалами MDN, находит применение в следующих сценариях:
- Скрытие декоративных элементов наподобие значков и изображений.
- Скрытие дублирующегося текста.
- Скрытие свёрнутых элементов или элементов, находящихся за пределами экрана.
▍Атрибут aria-hidden и доступность контента
Этот атрибут создан специально для того, чтобы скрывать контент от ассистивных технологий. Но элементы при этом видны на странице, с ними можно взаимодействовать при помощи клавиатуры.
Анимация и интерактивность
Прежде чем мы перейдём к примерам, мне хотелось бы остановиться на ранее рассмотренных способах скрытия элементов. Сделаем мы это для того чтобы сравнить их и выбрать то, что будет соответствовать нашим нуждам. В основу следующей таблицы, которую можно найти здесь, положена эта замечательная статья.
| Метод скрытия элементов |
Доступность |
Возможность работы с помощью клавиатуры |
Поддержка CSS-переходов |
HTML-атрибут hidden |
Нет |
Нет |
Нет |
CSS-свойство display |
Нет |
Нет |
Нет |
CSS-свойство opacity |
Да |
Да |
Да |
CSS-свойство visibility |
Нет |
Нет |
Да |
CSS-свойство clip-path |
Да |
Да |
Да |
Если нужно анимировать скрытый элемент, например, мобильную навигационную панель, этот элемент должен быть создан с учётом его доступности. Ниже мы рассмотрим неудачные и удачные примеры работы с элементами с точки зрения доступности. Это позволит нам избежать ошибок, которые усложняют работу с сайтами для пользователей, применяющих ассистивные технологии.
▍Анимация меню: неправильный подход
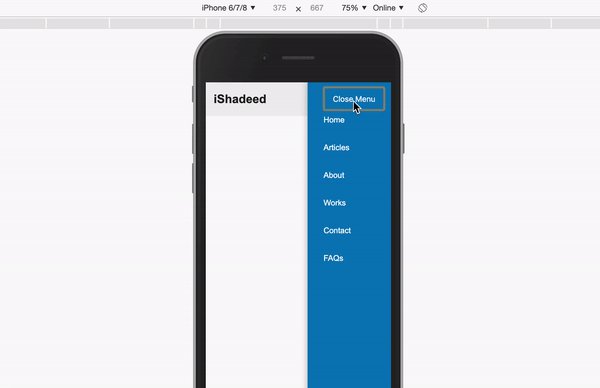
У нас имеется меню, которое, при раскрытии, должно выезжать из-за пределов экрана. Легче всего это сделать с помощью следующего CSS-кода:
ul {
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
opacity: 1;
transform: translateX(0);
}Благодаря этому коду меню будет разворачиваться и сворачиваться, основываясь на классе
.active, который будет добавлен с помощью следующего JavaScript-кода:menuToggle.addEventListener('click', function(e){
e.preventDefault();
navMenu.classList.toggle('active');
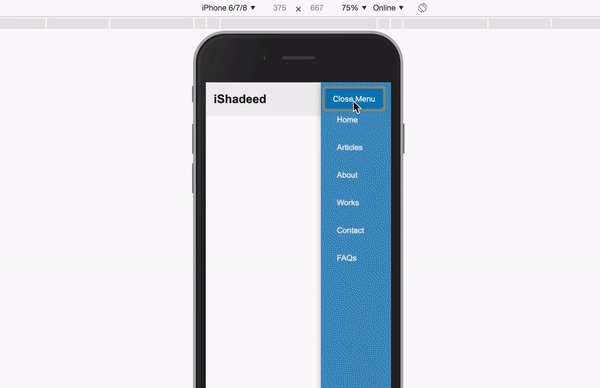
});Вот как выглядит работа с таким меню.

Выезжающее меню в действии
Может показаться, что мы добились хороших результатов, создавая это меню, но тут допущена одна большая ошибка. Использование свойства
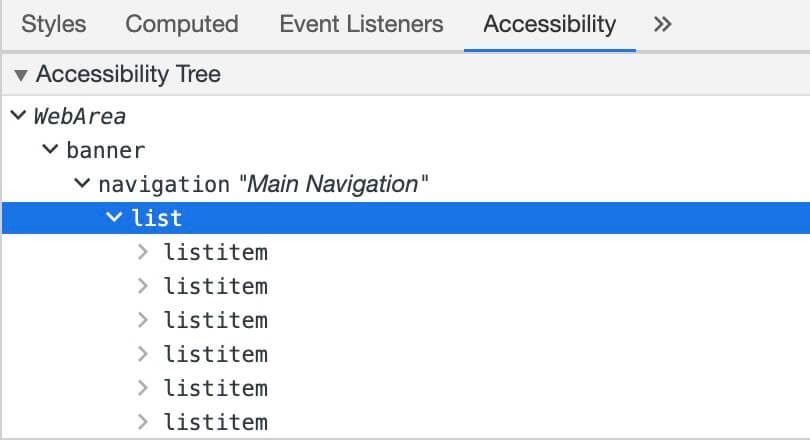
opacity: 0 не уберёт навигационные элементы из дерева доступности. Даже если меню на странице не видно, до него можно добраться с помощью клавиатуры, с ним смогут работать средства для чтения с экрана. Для того чтобы не путать пользователей, пользующихся такими средствами, меню нужно скрыть и от этих средств.Вот дерево доступности рассматриваемой страницы, построенное средствами вкладки
Accessibility инструментов разработчика Chrome.
Дерево доступности неудачно спроектированного скрытого меню
Дерево доступности — это, в двух словах, список всего того, к чему могут получить доступ пользователи, применяющие средства для чтения с экрана. В нашем случае им доступны все пункты меню, невидимого на экране. Здесь можно обнаружить две проблемы, которые нам нужно решить:
- Нужно сделать так, чтобы до скрытых элементов меню нельзя было добраться с помощью клавиатуры.
- Нужно, чтобы средства для чтения с экрана не видели бы скрытое меню и не читали бы соответствующее содержимое.
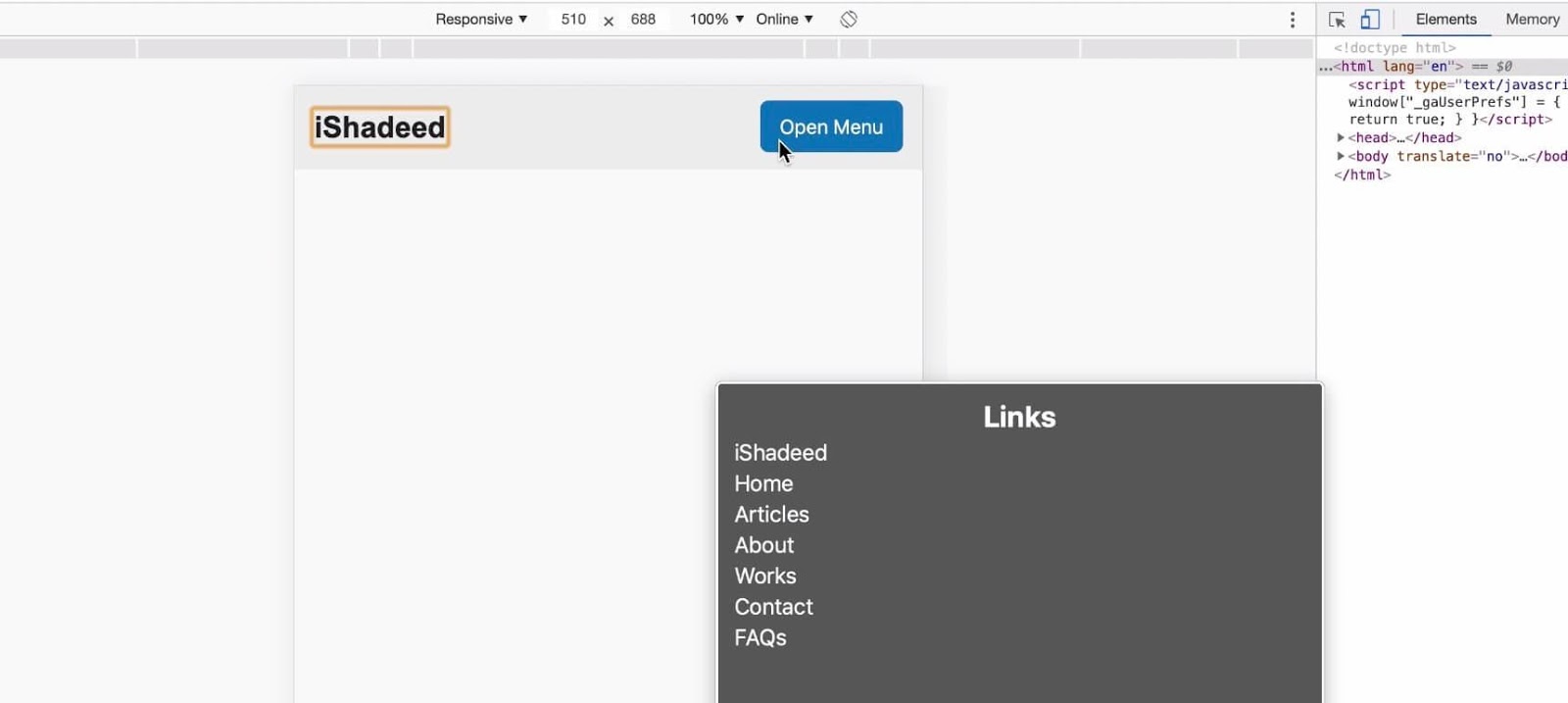
На следующем изображение показано то, как страница видна для средства VoiceOver из Mac OS. Несложно заметить, что это средство отлично видит меню даже в том случае, если на экране этого меню нет.

Программа для чтения с экрана видит то, чего она видеть не должна
→ Вот рабочий вариант этого примера
Займёмся исправлением вышеозначенных ошибок.
▍Анимация меню: исправление ошибок
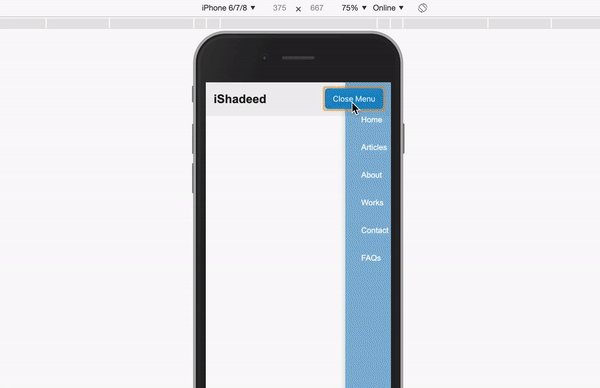
Для того чтобы улучшить работу меню и исправить ошибки, нужно воспользоваться CSS-свойством
visibility: hidden. Это позволит и скрыть меню со страницы, и не дать работать с ним средствам для чтения с экрана. Вот CSS-код, исправляющий проблему:ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: visible;
opacity: 1;
transform: translateX(0);
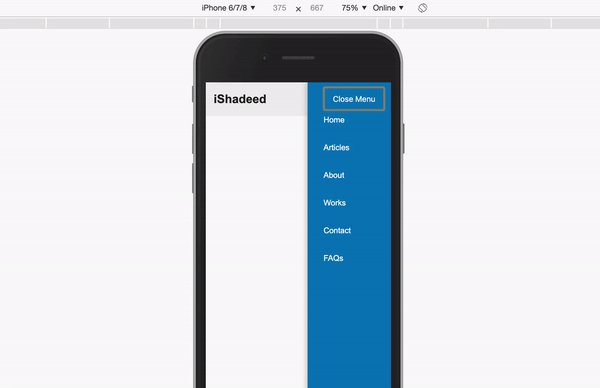
}После применения этого кода свёрнутое меню исчезнет с экрана и из «поля зрения» ассистивных технологий. Снова исследуем страницу с помощью VoiceOver.

Программа для чтения с экрана не видит ничего лишнего
→ Вот проект, иллюстрирующий пример
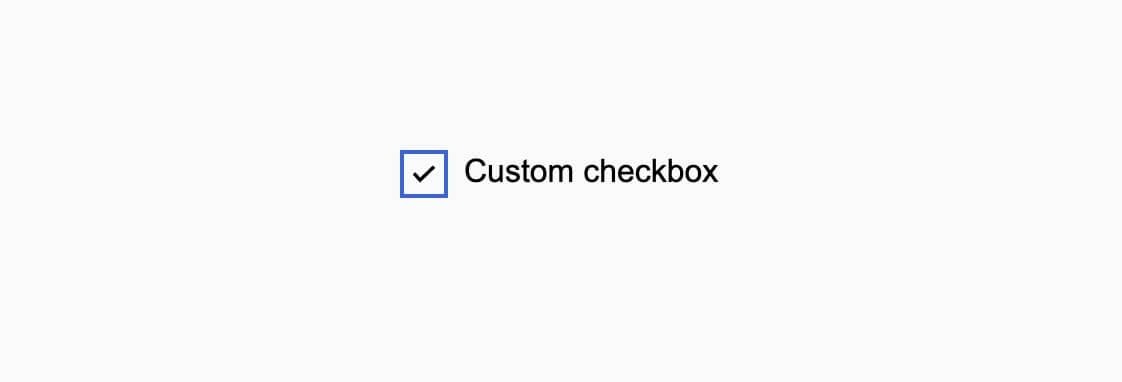
Элементы checkbox собственной разработки

Элемент checkbox
Стандартные флажки, элементы
<input> типа checkbox, сложно настраивать. Если нам нужно их настраивать — это значит, что нам понадобится создать собственную реализацию подобного элемента. Взглянем на его базовый HTML-код:<p class="c-checkbox">
<input class="sr-only" type="checkbox" name="" id="c1">
<label class="c-checkbox__label" for="c1">Custom checkbox</label>
</p>Для настройки флажка требуется возможность скрывать элемент с учётом нужд ассистивных технологий. Для того чтобы это сделать, нужно пользоваться свойством
position, а также и другими свойствами. Вот CSS-класс, который можно назвать sr-only или visually-hidden, который скрывает элемент лишь визуально, но оставляет доступным для средств чтения с экрана и для клавиатурной навигации..sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}Благодаря использованию подобного класса элемент
checkbox собственной разработки не теряет доступности. Вот более подробный рассказ о таком элементе. А вот — демонстрация работы с подобным элементом.Скрытие содержимого от программ для чтения с экрана
▍Скрытие некоторых символов

Заголовок, в котором нужно скрыть смайлик
В заголовке, показанном выше, использован смайлик. Если этот смайлик не скрыть от ассистивных технологий, то средство для чтения с экрана, читая заголовок, произнесёт следующее:
Hiding On The Web grinning face with open mouthРазные смайлики имеют разные текстовые описания, озвучиваемые средствами для чтения с экрана. Представьте себе ощущения пользователя, который, заглянув на страницу, услышит нечто подобное. Он, наверняка, почувствует, что с этой страницей что-то не так. Для того чтобы не перегружать пользователей ненужной информацией, тут стоит воспользоваться атрибутом
aria-hidden. А именно, я поместил смайлик в тег <span> с атрибутом aria-hidden="true" и скрыл тем самым его от средств для чтения с экрана.<h1>Hiding On The Web <span aria-hidden="true"></span></h1>Код страницы изменился не сильно, но это маленькое изменение позволит сильно улучшить удобство работы со страницей для пользователей, применяющих ассистивные технологии.
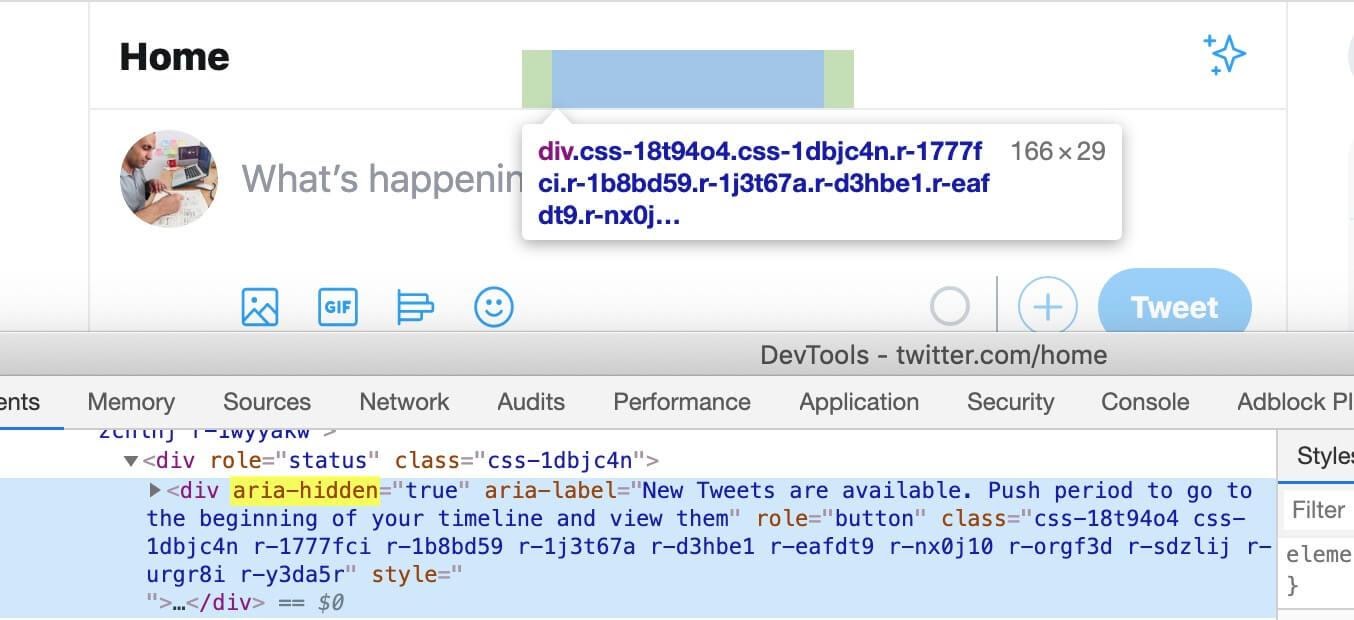
▍Скрытие кнопок

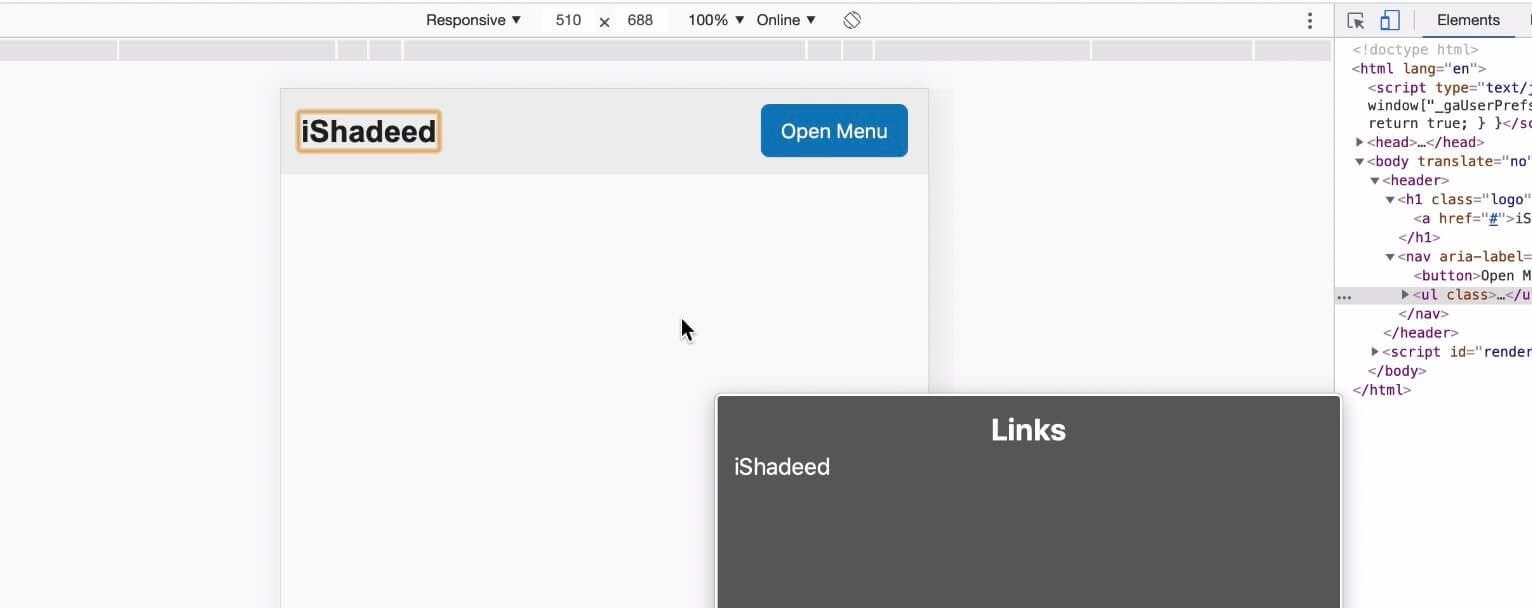
Скрытие кнопки
В Twitter есть кнопка с меткой
See New Tweets, которая скрыта от средств для чтения с экрана с помощью aria-hidden. Эта кнопка выводится на странице (оставаясь скрытой для ассистивных технологий) при появлении новых твитов.▍Скрытие декоративных элементов

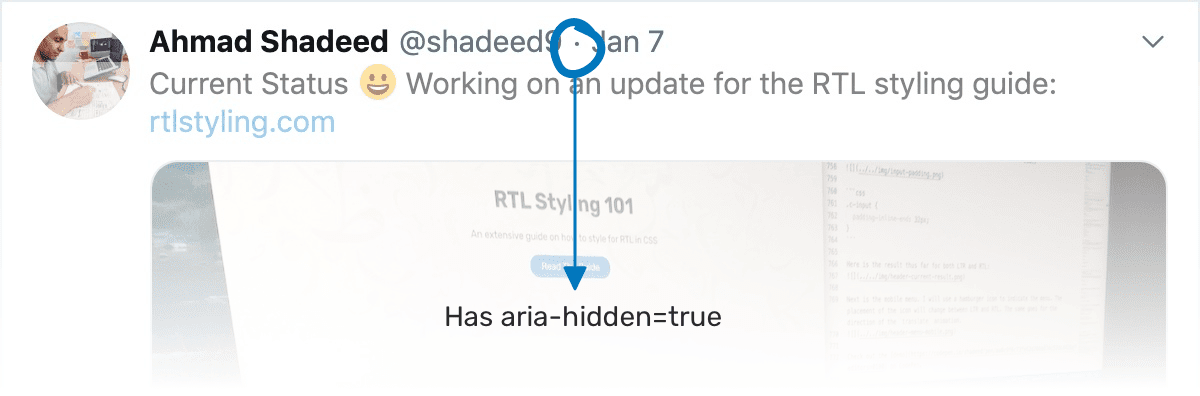
Скрытый декоративный элемент
Точка между именем пользователя и датой носит декоративный характер. В результате эта точка имеет атрибут
aria-hidden="true", благодаря чему она не «озвучивается» средствами для чтения с экрана.Итоги
Здесь мы рассмотрели различные методики скрытия элементов веб-страниц и проанализировали эти методики с точки зрения доступности контента. Надеемся, этот материал поможет вам в разработке проектов, с которыми будет удобно работать самым разным категориям пользователей.
Уважаемые читатели! Какими методами скрытия элементов веб-страниц вы пользуетесь?






