Всем привет! В этой статье я постарался посмотреть на Shopify со стороны разработчика и обычного пользователя, рассказал свой опыт и наблюдения при работе на разных темах. Если вы еще не знакомы с Шопифаем, то я также постараюсь донести основную информацию, которую вам нужно знать чтобы работать с темами и разрабатывать магазины на Шопифай. Еще можно писать плагины для Шопифай магазинов, но я этим не занимался, поэтому в данной статье будет информация про разработку тем.
Что такое Шопифай?
Шопифай это платформа на которой вы можете открыть магазин, если вам есть что продавать, а если вы разработчик вы можете разрабатывать темы или плагины. В Шопифае главная ценность это тема, ведь тема и является магазином, по сути. Поэтому выбор темы - очень важный шаг при открытии магазина.
Популярность Шопифая в России
Шопифай в России не очень популярен, это, скорее всего, обусловлено высокими ценами за тарифы + в связи с текущей ситуацией Шопифай приостановил работу в России (на разработку тем это не повлияло). Чтобы открыть свой магазин на Шопифай, вам нужно выбрать соответствующий тариф. Изначально при открытии магазина вам дадут 14 дней пробного периода. За это время вы можете понять нравится вам платформа или нет. После пробного периода вам будет предложено оплатить тариф и продолжить заполнение магазина.
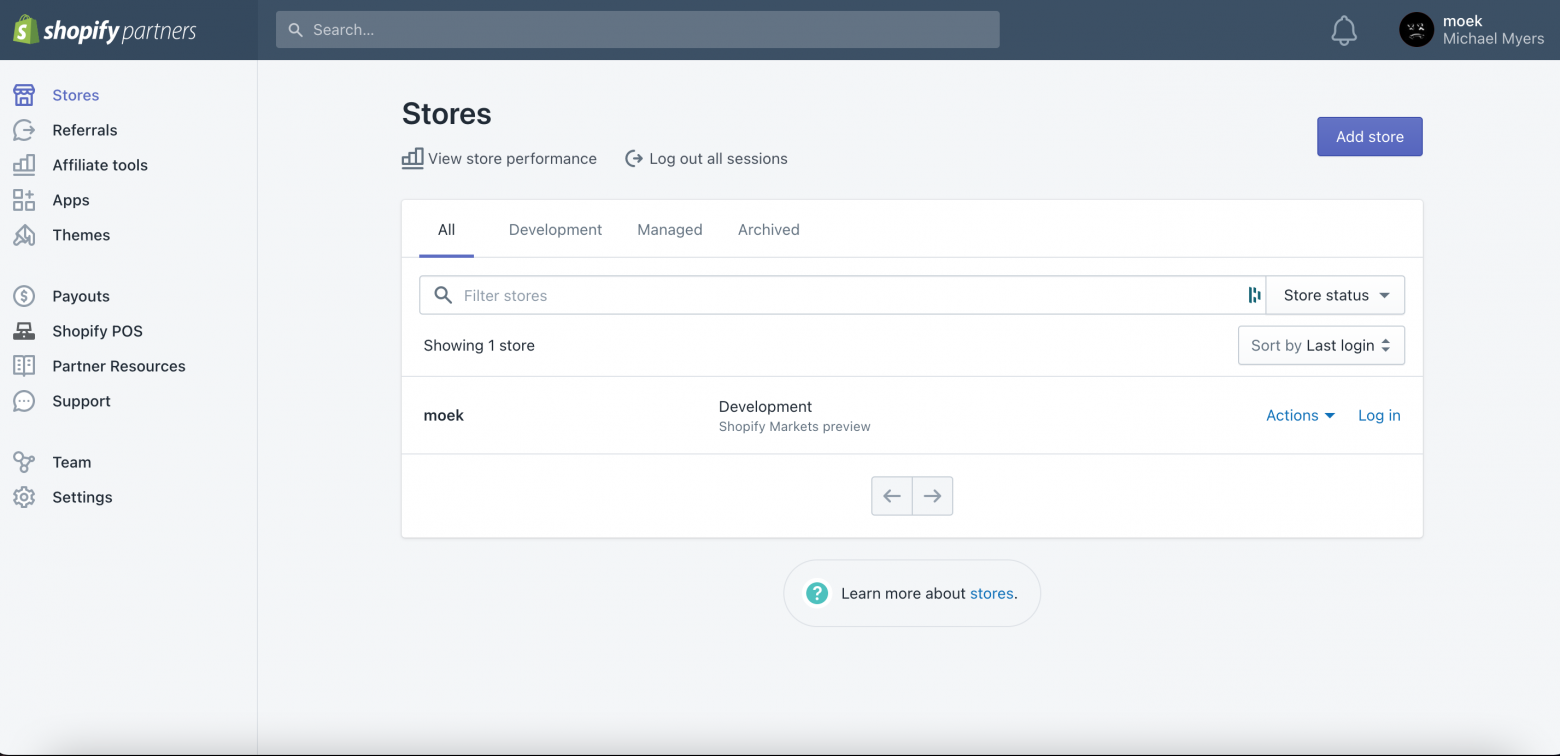
Для разработчиков тарифов нет, главное указать, что вы используете магазин в качестве разработки. Для простоты работы рекомендую создать партнерский аккаунт. Партнерский аккаунт позволит вам видеть доступ ко всем магазинам, который есть у вашего аккаунта. Удобно когда вы кому-то помогаете с магазином или создаете магазин для заказчика на фрилансе.

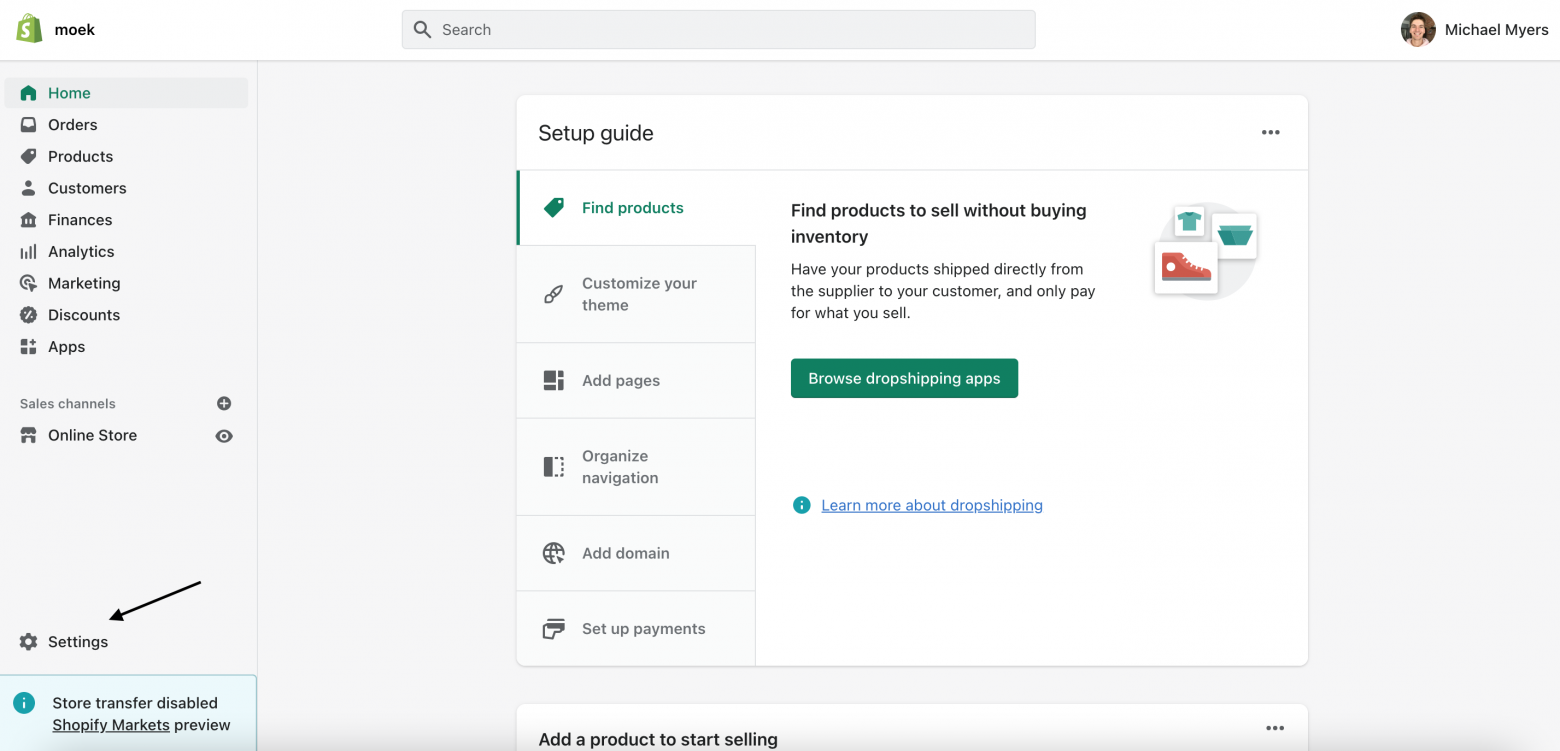
Как видите у меня только один магазин и у него стоит тип Development. Это означает, что он используется для разработки. Еще как партнер вы сможете тестировать функции, которые еще не вышли. Как я и сделал, под Development написано Shopify Markets preview, я активировал эту функцию чтобы потестить. Когда вы тестируете какие-то не вышедшие функции у вас есть ограничения. На этот магазин тоже наложили ограничение, вот такая желтая плашка внизу страницы, которая везде меня преследует и напоминает о себе.

В ней говорится, что "функция передачи магазина отключена, что означает, что этот магазин не может быть передан торговцам или изменены планы". Но мне все-равно, потому-что я открыл этот магазин для практики навыков. Поэтому если вы преследуете цели научиться или посмотреть на новые фишки, можете спокойно игнорировать подобные сообщения.
Отсутствие русского интерфейса
В Шопифае нет русского языка для интерфейса, ссылка с официального сайта о всех возможных языках для аккаунта на данный момент. Поэтому все шаги, чтобы что-то открыть в этой статье будут на английском языке.
Зато в Шопифай есть русский язык для магазина. Главное не путать язык аккаунта с языком магазина.
Мультиязычность магазина
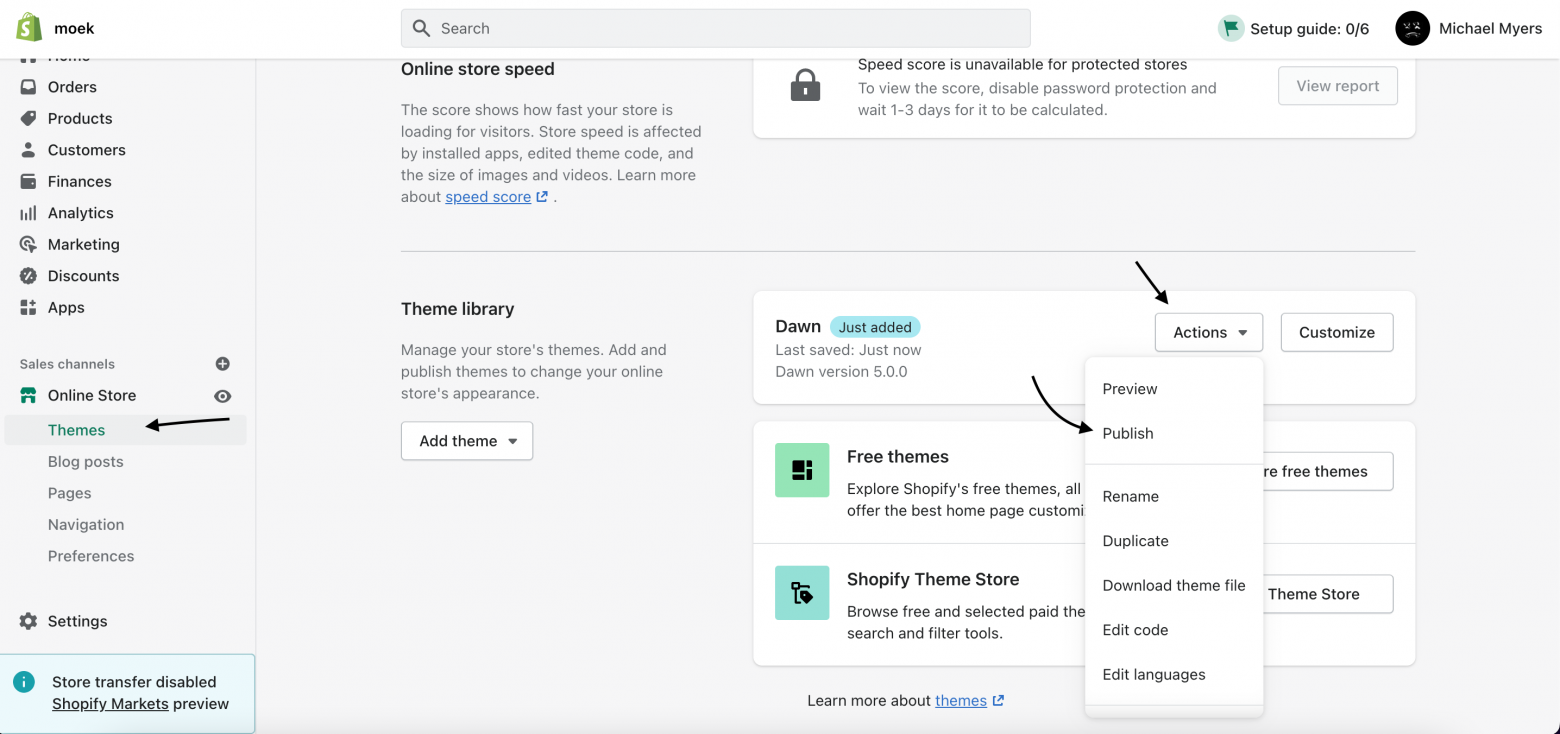
Вы можете перевести свой магазин на все популярные языки (не все темы поддерживают мультиязычность). Выберите тему на которой хотите поменять язык, после этого нажмите на кнопку Actions -> Edit languages. Вы попадете на страницу на которой вы сможете поменять язык темы или поменять написание какого-либо слова или предложения.
Важный момент: не все темы поддерживают несколько языков, прежде чем купить какую-либо тему, узнайте поддержку мультиязычности (если она вам нужна). К слову о темах, все темы от Shopify поддерживают мультиязычность.
Как выбрать тему?
Если вы решили купить тему где-либо, кроме официальных платных тем Шопифая, то будьте аккуратны, часто они продаются с ошибками кода, с отсутствием заявленных функций, ошибками в словах и прочими неприятными моментами. Из плюсов могу отметить поддержку после покупки, но и то не все саппорты отвечают быстро или выполняют работу качественно. В общем покупка, как их называют в Шопифае "third party themes", рискованный шаг. А если вы разработчик, можете спокойно выбирать тему Dawn и на ней тренироваться. Я поработал на нескольких платных темах и могу сказать, что Dawn - лучшая тема в которой я работал на данный момент.
Первые шаги в Шопифай
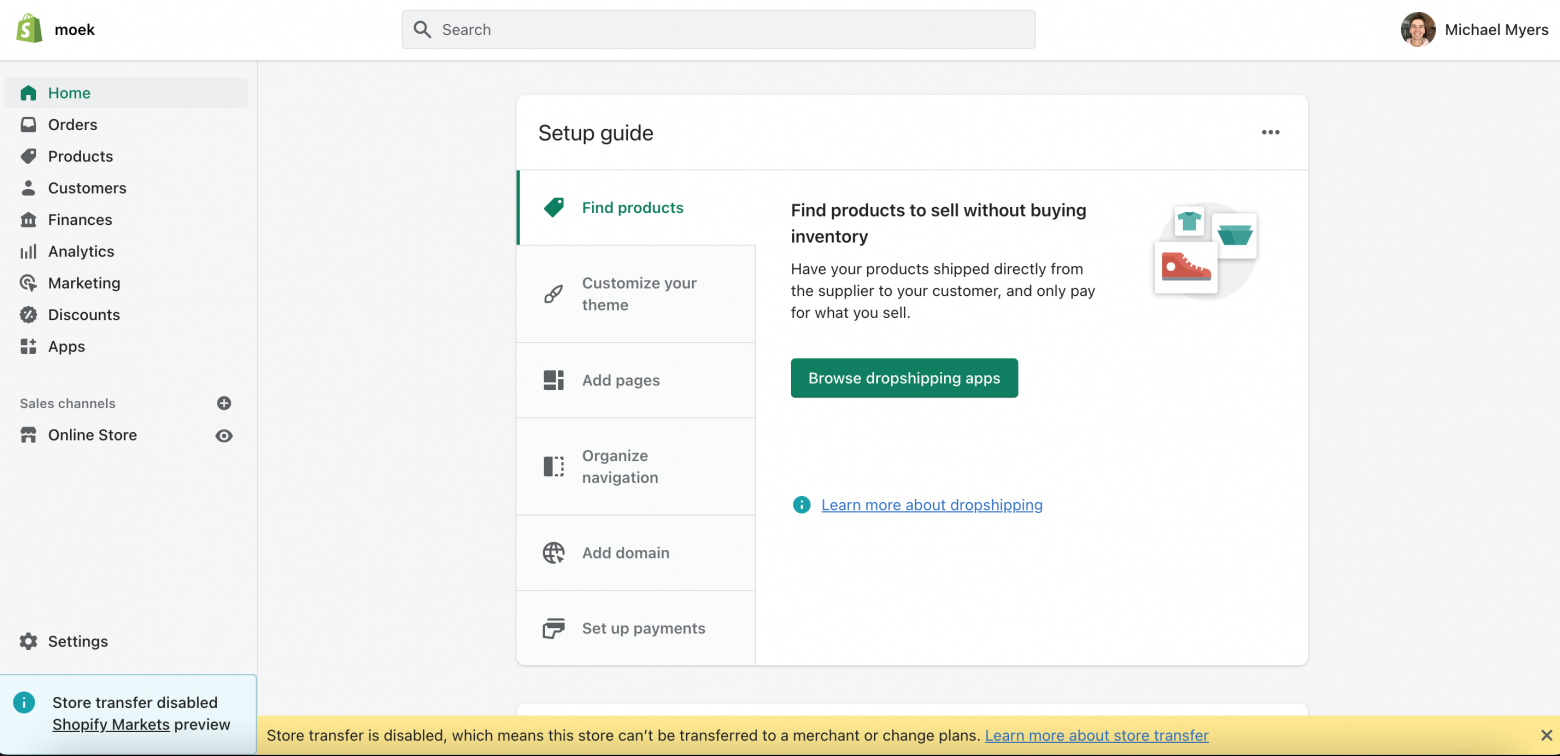
Первым делом заведите аккаунт в Shopify, если у вас его еще нет. Следующим шагом перейдите в админ панель вашего магазина, для этого после ссылки на ваш магазин поставьте слэш и введите admin. Выглядит вот так:
https://yourstoreurl.myshopify.com/adminПосле того как вы попали в админ панель, опубликуйте тему, скорее всего, там будет тема Dawn:

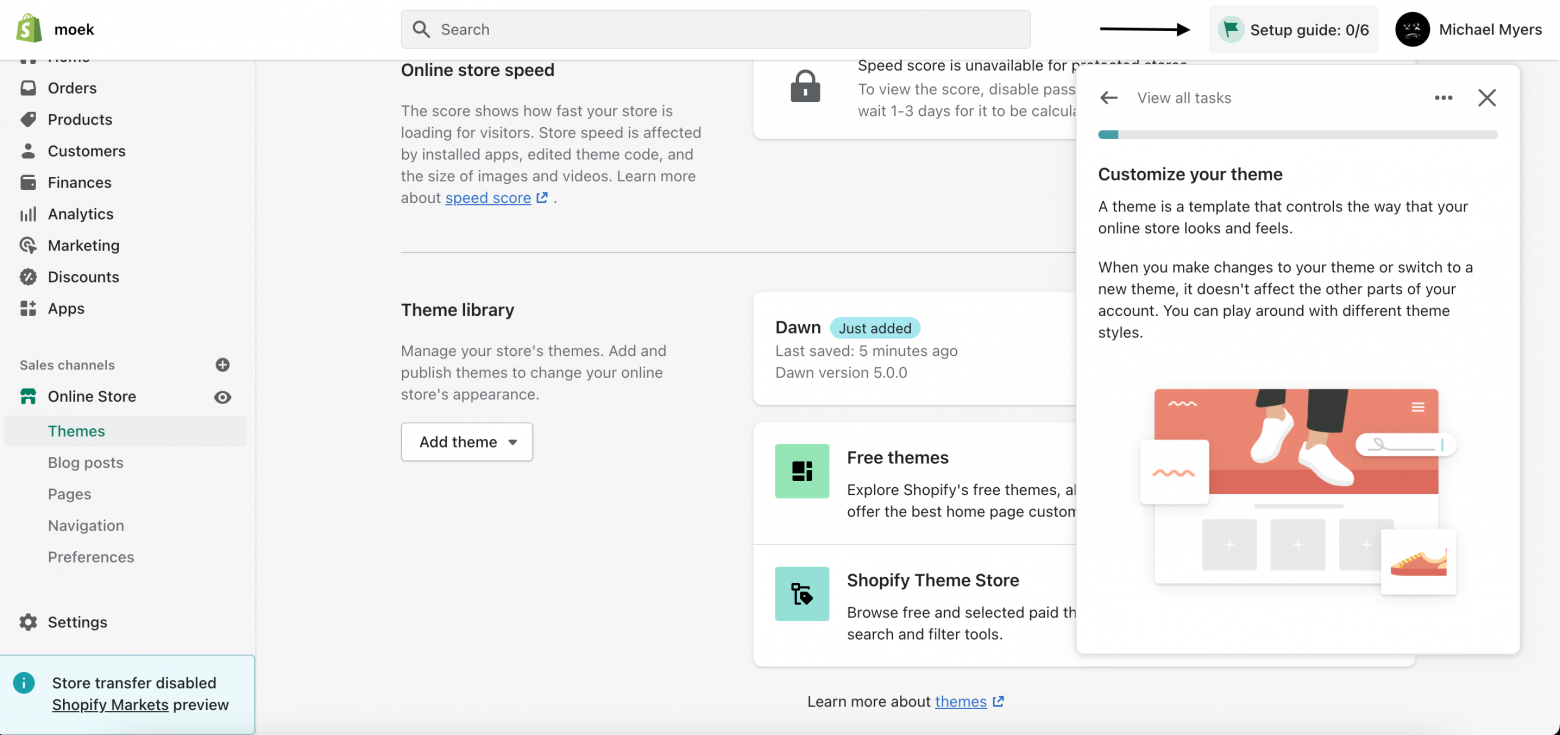
Еще неплохой практикой будет пройти специальные гайды от Шопифая. Они проведут вас по всему, что нужно сделать чтобы ваш магазин заработал и его увидел весь мир, начиная от добавления продуктов и до настройки платежных систем. Находятся в правом верхнем углу, прямо возле вашего профиля:

Основные настройки магазина
Прежде чем продавать товары в вашем магазине, нужно его настроить. Настройки находятся в левом нижнем углу.

Как только вы попадаете в настройки, перед вами открывается большое количество всевозможных пунктов, которые вы можете настроить под свой магазин. На первой вкладке находятся общие настройки вашего магазина, такие как компания, сфера магазина, адрес, контактная информация, валюта и тд. Подробно разбирать каждый пункт я не буду, давайте перейдем к основному, что может вызвать затруднение, когда вы только открываете магазин.
Перейдите в пункт Checkout и подробно изучите его, ведь в нем находится информация касательно оформления заказа в вашем магазине. Почему это так важно? Когда вы покупаете тему или используете бесплатную тему, данный пункт не является очевидным и скорее всего вы зададитесь вопросом: "Почему у меня нет иконки человечка в хэдере?" Ведь во многих темах иконка человечка (личный кабинет) завязан на этой настройке. Самый первый пункт в этой настройке как раз предлагает вам выбрать один из трех пунктов касательно личного кабинета пользователя в вашем магазине:
Don't use accounts
Покупателю не нужно создавать аккаунт, чтобы купить товар в вашем магазине.Accounts are optional
Покупатель может создать аккаунт, чтобы купить товар в вашем магазине, но это не обязательно.Accounts are required
Для того чтобы купить у вас товар, покупателю нужно будет создать аккаунт.
Когда я только начинал изучать Shopify меня подловила эта настройка и я потратил какое-то количество времени, прежде чем понял, что она связана с иконкой на сайте. Рекомендую ознакомиться со следующими настройками тоже. А мы переходим дальше.
Все что ниже этой строки предназначено для разработчиков
Но если вы заинтересованы, то приятного чтения
После того как вы настроили свой магазин, хорошо бы иметь связанную тему с гитхаб репозиторием.
Как связать Шопифай тему с Гитхаб репозиторием?
После того как вы настроили магазин (или пропустили этот пункт) самое время разобраться с подключением темой через Гитхаб. Это удобная фишка, которая позволяет вам следить за изменениями в файлах вашей темы, а еще самое крутое это то, что когда вы делаете какое-либо изменение в кастомайзере, она автоматически пушится в ваш репозиторий на гитхабе. Все что нужно сделать это при публикации темы выбрать пункт Connect from GitHub:

Если у вас уже подключен гитхаб аккаунт к вашему партнерскому аккаунту, то вам будет предложено выбрать репозиторий в котором находится ваша тема.
Поздравляю! Вы освоили навык подключения темы из гитхаб репозитория. Следующий шаг - научиться быстро работать с кодом темы, ведь в стандартном редакторе кода нет эммета и прочих приколюх к которым мы все так привыкли. Теперь давайте посмотрим на редактор кода.
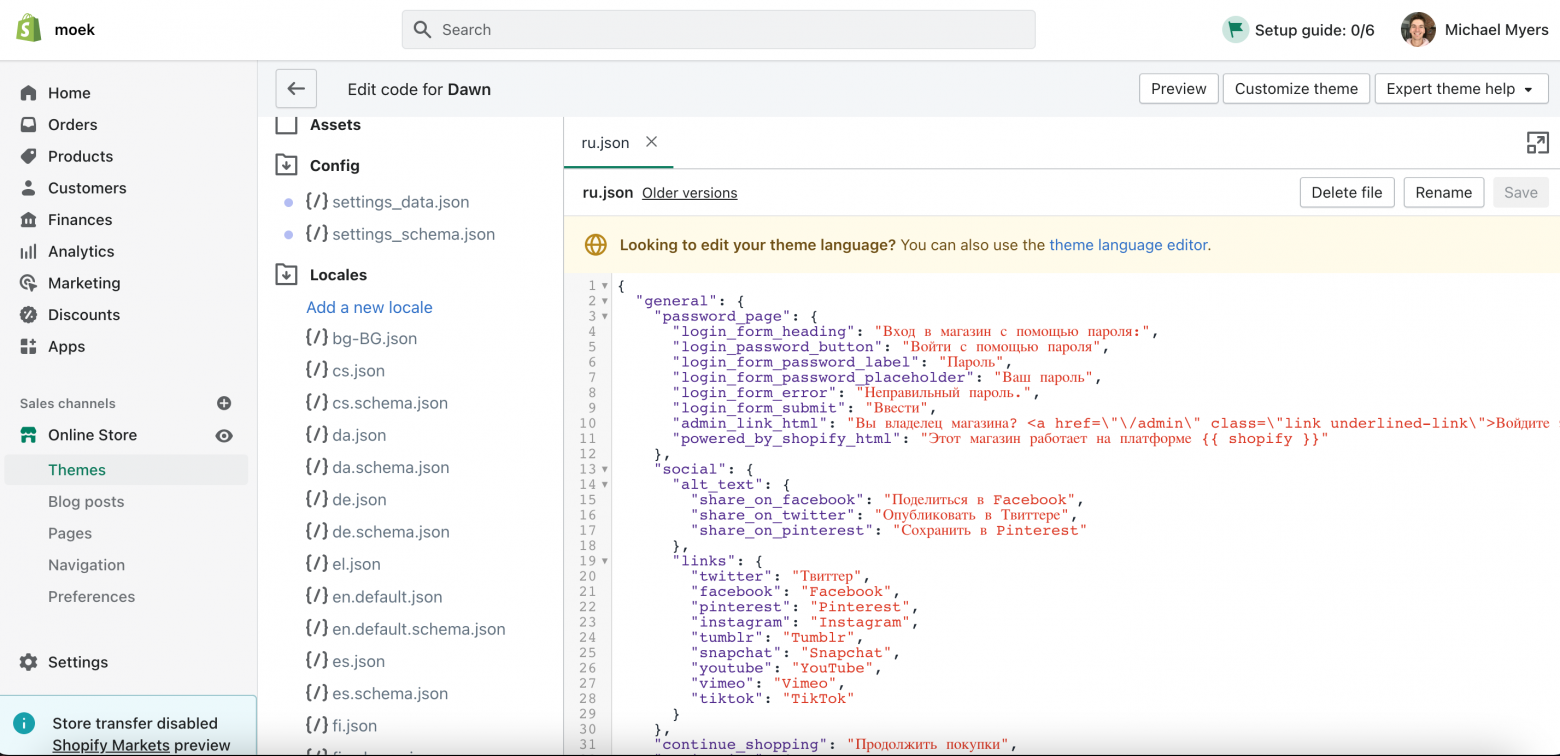
Для того чтобы перейти в редактор кода выберете нужную вам тему, нажмите на Actions -> Edit code. Перед вами откроется вот такая страница:

Слева находятся папки с файлами. Каждая папка хранит определенный тип файлов.
Папки и файлы в Shopify
Папка Layout предназначена для файла темы, который называется theme.liquid. Этот файл нужен для того чтобы подключать css, javascript, дополнительный функционал к сайту. Также он хранит футер и хэдер магазина. Еще в этой папке может лежать файл password.liquid. Я в него никогда не заходил, поэтому не скажу вам ничего про него.
Следующая папка Templates. Она нужна для создания шаблонов страниц, таких как: продуктов, 404, корзины, коллекций, блога, поиска, личного кабинета пользователя. Вы можете создать разные шаблоны одного медиа контента. Например, вы можете создать несколько шаблонов страницы продуктов. Для того чтобы применить шаблон, перейдите на страницу продукта и в правом сайдбаре во вкладке Theme template выберите созданный вами шаблон.
Дальше идет папка Sections. Она нужна для создания секций. Секции - главный компонент при создании магазина, ведь в них содержится весь контент сайта.
Папка Snippets нужна для создания сниппетов. Сниппет - это файл, который может быть вызван в любом месте на сайте. Для того чтобы его вызвать, введите следующую строчку кода в место, куда вы хотите вставить сниппет.
{% render 'snippet-name' %}Папка Assets хранит в себе все стили и скрипты.
Папка Config нужна для конфигурации магазина. Особой нужды что-то менять в нем нет, он создается автоматически в зависимости от ваших изменений в теме.
Папка Locales хранит переводы магазина на разные языки. По стандарту выбран Английский язык. В теме Dawn есть переводы магазина на другие языки, в вашей теме может и не быть, проверяйте! Вы можете переводить магазин как и в файле, так и на специальной странице про которую я говорил в начале статьи.

Как вы уже, скорее всего, заметили, тема редактора кода - светлая. Я долгое время работал на ней и только потом открыл для себя лайфхак. Делюсь с вами.
Как поменять светлую тему в Shopify?
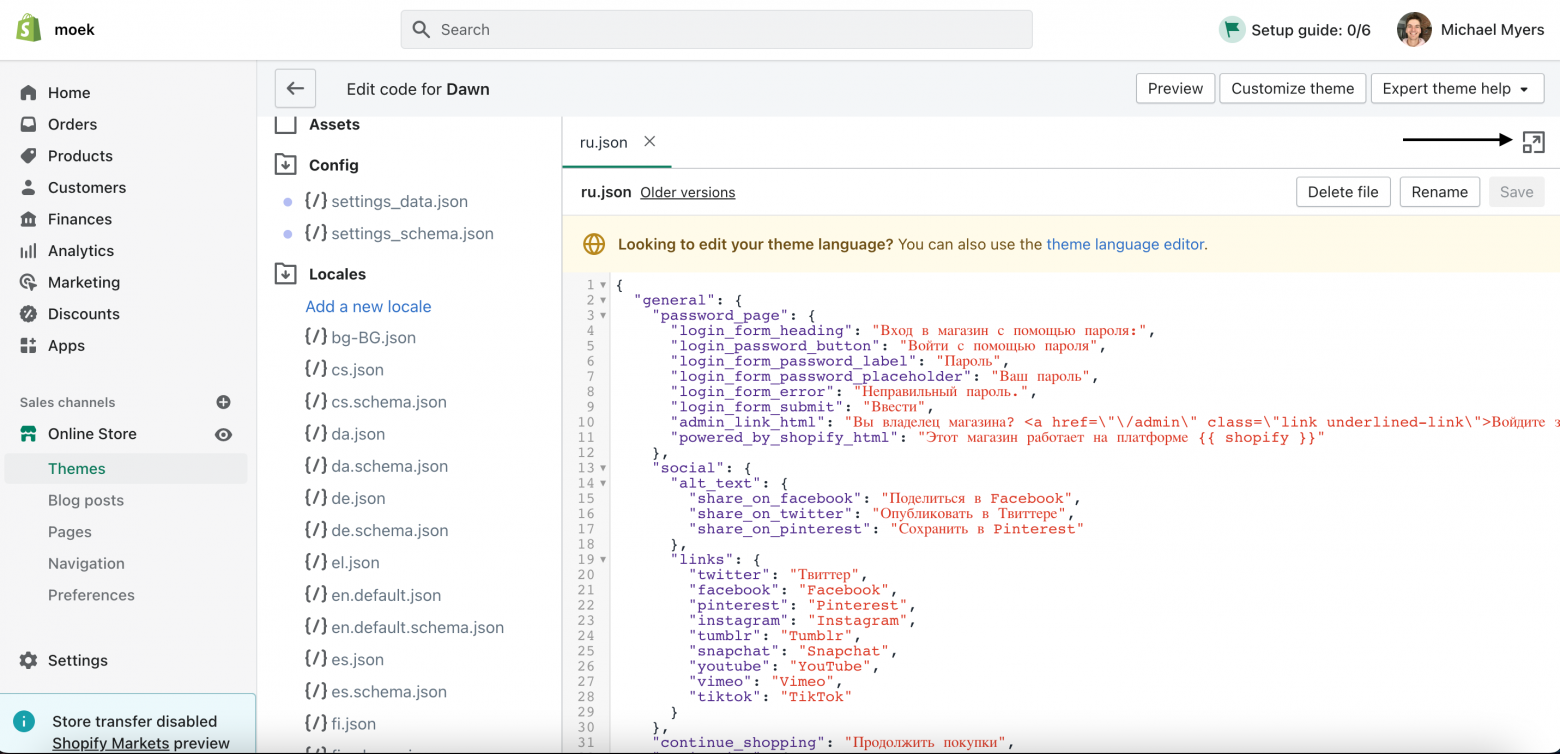
Чтобы поменять тему редактора кода на тёмную, нажмите на квадратик со стрелочкой в правом верхнем углу.

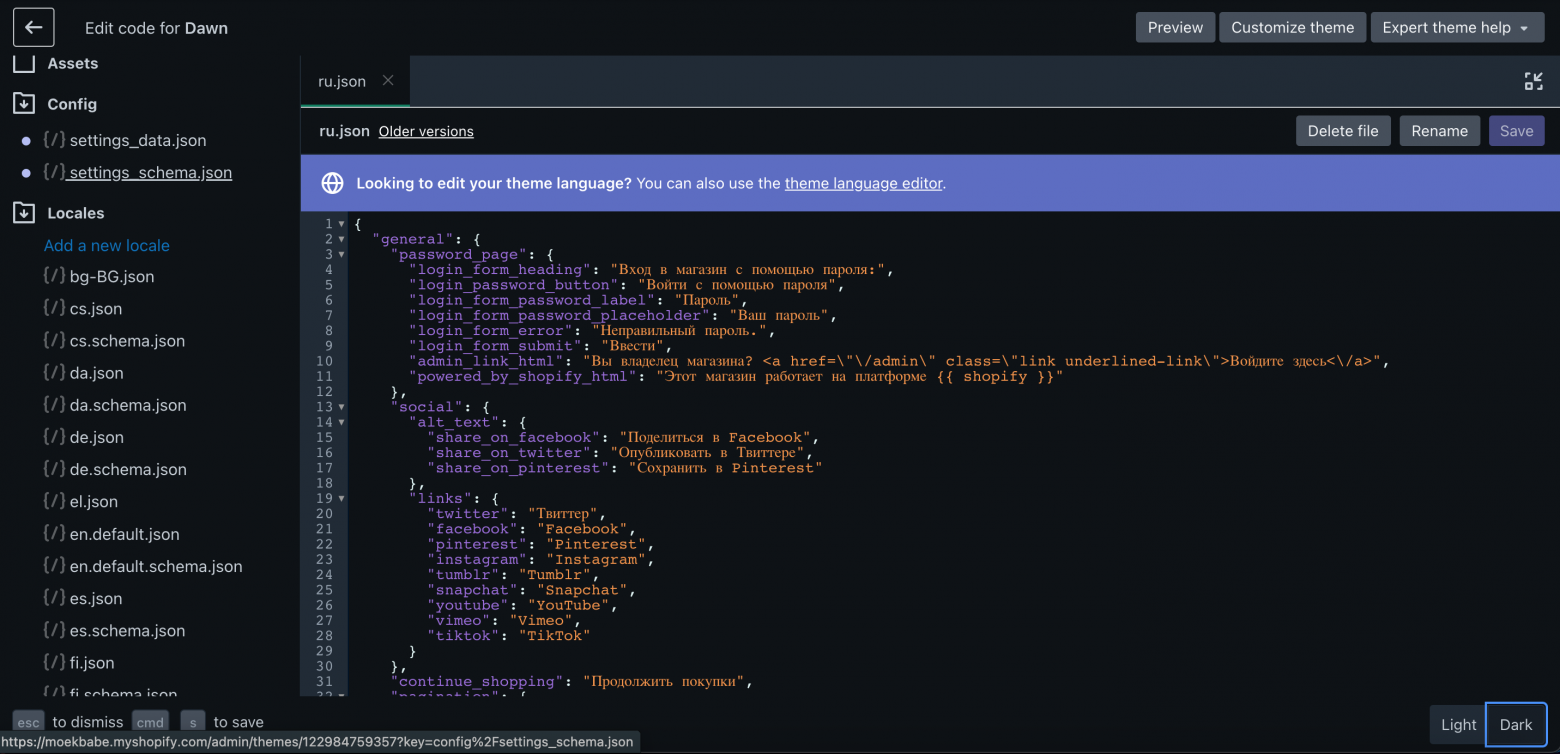
После этого окно расширится и в правом нижнем углу вы увидите две кнопки: Light и Dark. Нажимаем на Dark и мы получаем заветную тёмную тему.

Единственный минус, что периодически при открытии большого количества файлов Шопифай редактор кода ломается и нужно перезагружать страницу, а при перезагрузки тёмная тема слетает и придется снова её включать.
Воспроизвести поломку редактора кода у меня не получилось. Возможно это из-за того, что мой компьютер на котором я сейчас пишу эту статью с последней версией ОС и мощнее, чем тот на котором у меня постоянно возникает такая проблема. Но я честно старался, открыл около 63 файлов.
Возможно вы задались вопросом: "А можно ли кастомизировать Shopify темы или писать темы с нуля при помощи редактора кода?" Допустим используя VS Code. И я отвечу, что да, можно.
Что такое Shopify CLI?
Как установить Shopify CLI?
Прежде чем перейти к установке Shopify CLI, сделайте следующее:
Установите Ruby
Установите Git
Создайте партнерский аккаунт (если его еще нет).
Установка на macOS (Homebrew)
brew tap shopify/shopify
brew install shopify-cliУстановка на Windows (RubyGems.org)
gem install shopify-cliПроверка версии Shopify CLI
shopify versionЕсли у вас все успешно установилось, вам покажет текущую версию Shopify CLI на вашем компьютере:

Вы также можете писать команды в Терминале Visual Studio Code, разницы нет.
Аутентификация
Используйте команду shopify login чтобы подключиться к магазину с которым вы хотите работать. Например:
shopify login --store myers.myshopify.com--store обязательный элемент в данной команде, без него вы не подключитесь к магазину.
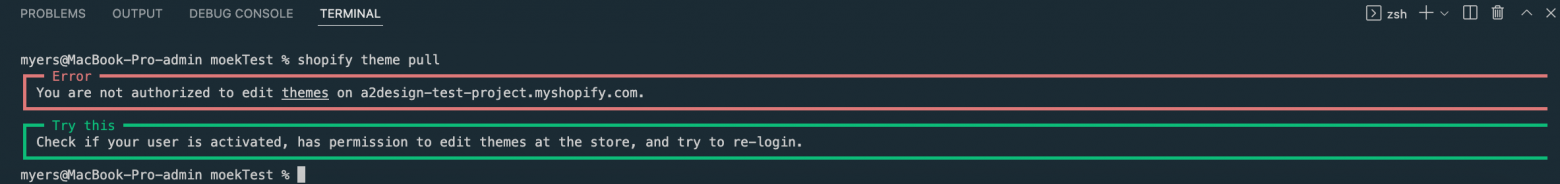
Прежде чем мы перейдем к VS Code я расскажу об одном моменте. Если вы являетесь владельцем партнерского аккаунта и захотите подключиться к магазину с этой почты, то Шопифай CLI выдаст ошибку в которой говорится о недостаточных правах.

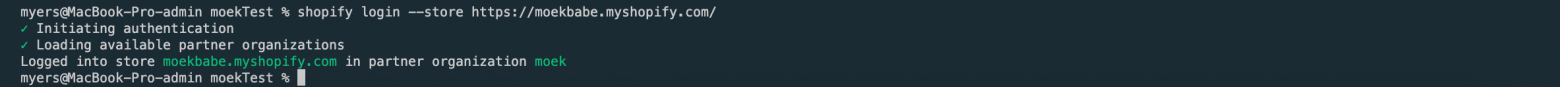
Поэтому я добавил свою вторую почту в команду в партнерском аккаунте. Теперь при подключении в магазин у меня появилась организация. Значит все сделано верно.

Получение файлов магазина в локальную папку на ПК
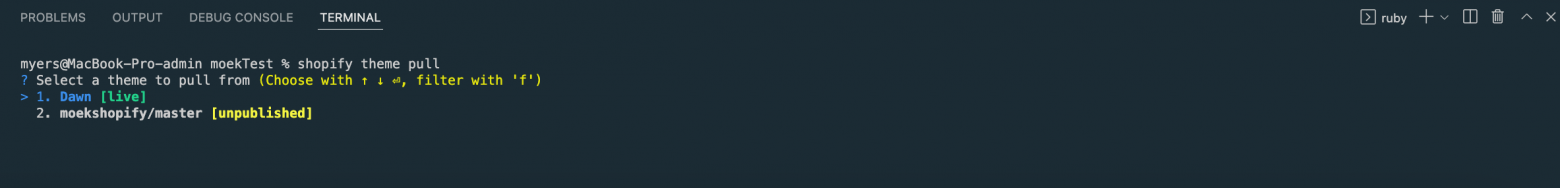
Давайте откроем пустую папку и попробуем стянуть файлы из Шопифай в нашу папку. Для этого используем команду:
shopify theme pullУ вас спросят с какой темы скачать файлы. Выбираем нужную тему.

В зависимости от количества файлов нужно будет подождать какое-то количество времени. После успешного выполнения команды вы увидите соответствующее сообщение и ваши файлы в папке.

Поздравляю! Теперь вы научились стягивать файлы темы в локальную папку. Еще чуть-чуть и станете Shopify экспертами. Теперь давайте попробуем выполнить пару полезных комманд. Первая из них:
shopify theme serveЭта команда создает веб-сервер и вы сможете работать с локальной темой без влияния на опубликованную тему. Запускаем команду и ждем. После успешного выполнения команды вы увидите следующее:

Теперь по адресу http://127.0.0.1:9292 мы сможем посмотреть на наш магазин.

Чтобы остановить просмотр темы, нажмите в терминале CTRL + C.
После внесения изменений в локальной теме, вы можете опубликовать их в вашу тему. Для этого введите команду:
shopify theme pushВас также спросят, в какую тему загружать файлы, выбирайте внимательно. Я один раз попался.

Список команд
shopify whoami - узнать в каком магазине вы находитесь
shopify version - посмотреть текущую версию Shopify CLI на вашем компьютере
shopify theme list - посмотреть список тем в вашем магазине
shopify switch --store storeurl.myshopify.com - переключение между магазинами, которые находятся в вашей партнерской организации
shopify populate customers l draftorders l products - добавление покупателей, черновых заказов, продуктов
shopify logout - выход из магазина
Это не весь список доступных команд, для просмотра всех команд, введите в терминале shopify --help.
Расширения VS Code для работы с Шопифай темами
В процессе работы у вас может появиться мысль, что чего-то хватает. VS Code не понимает, что за файлы открыты, не подсказывает и вообще ничего не делает. Есть несколько плагинов, которые возможно упростят вашу работу. Лично я разницы не заметил, либо уже забыл как было до этого. Чтобы посмотреть какие доступны плагины введите Shopify или liquid в поиске расширений.
Минусы работы в VS Code с Shopify
Невозможность перехода по включенным файлам, как в редакторе Шопифай (даже с кучей расширений);
Теперь сравним этот же фрагмент с редактором кода Shopify
При пуше темы слетают кастомные секции. Если вы долго с ней работаете и вам нужно проверять как она выглядит, может занять какое-то количество времени чтобы добавить в секцию контент. Скорее всего, секция не включена в стандартные секции темы и поэтому ее нужно будет постоянно добавлять после пуша. Можно конечно её добавить в список секций и тогда проблема должна быть решена.
Заключение
Шопифай на территории России не очень популярен, поэтому если вы хотите работать Shopify разработчиком в России, вам будет сложно найти заказы на русских фриланс площадках. Но Shopify очень популярен по всему миру. Поэтому знания Английского + знания Shopify платформы откроют большие границы. Но так как сейчас западные фриланс площадки закрылись, вы можете устроиться Shopify разработчиком в компанию, получать бесценный опыт работы и оттачивать навыки.
В Shopify есть огромный потенциал как для бизнеса, так и для разработчика. Как минимум Hydrogen. Это React-based фреймворк на котором можно делать динамические магазины.




