Привет!
Делимся переводом небольшой, но полезной статьи о том, как упростить процесс обновления данных для аутентификации.
Установите редирект со страницы /.well-known/change-password на страницу смены пароля для вашего сайта. Благодаря этому, менеджеры паролей смогут направлять пользователей прямо на данную страницу.

Введение
Пароли — не самый лучший способ управления учетными записями. Да, появляются новые технологии, которые приближают мир будущего, например, WebAuthn и одноразовые пароли. Однако указанные методы еще только развиваются, и разработчикам придется работать с паролями, по крайней мере, в ближайшие несколько лет точно. Пока новые технологии не стали для нас обычным явлением, мы можем хотя бы попробовать упростить себе жизнь.
Один из способов — обеспечить более эффективную поддержку менеджеров паролей.
Как нас могут выручить менеджеры паролей
Менеджеры паролей могут быть встроены в браузеры или использоваться как сторонние приложения. Какая от них польза?
Автозаполнение для правильного ввода пароля в соответствующее поле. Некоторые браузеры находят нужное поле самостоятельно, даже если сайт не оптимизирован для этой цели. При этом веб-разработчики способствуют работе менеджеров паролей, правильно аннотируя input HTML теги.
Предотвращение фишинговых атак. Менеджеры паролей запоминают, где был указан пароль, поэтому его можно ввести автоматически только для соответствующих URL-адресов, а не на фишинговых сайтах.
Создание надежных и уникальных паролей. Такие пароли генерируются и хранятся менеджером паролей. Пользователям не требуется их запоминать.
Создание и автозаполнение паролей с помощью менеджера паролей активно используется в Интернете, но необходимо учитывать их жизненный цикл: обновление паролей так же важно, как их создание и автозаполнение. Для этого менеджеры паролей добавляют новую функцию:
Они определяют уязвимые пароли и предлагают их заменить. Менеджеры паролей могут обнаружить пароли, которые используются повторно, они способны анализировать их энтропию и слабость, а также выявляют потенциально уязвимые пароли или те, которые считаются небезопасными в таких источниках, как Have I Been Pwned.
Менеджер паролей может предупредить пользователя о проблемных паролях, но здесь скрывается много сложностей: нужно предложить пользователю перейти с главной страницы на страницу смены пароля, в дополнение к самому процессу смены пароля, который может варьироваться от сайта к сайту. Конечно, было бы намного проще, если бы менеджеры паролей могли перенаправить пользователя прямо на страницу смены пароля. Здесь представлены well-known URL-адреса для смены паролей, которые могут пригодиться в подобной ситуации.
Зарезервировав well-known URL-путь, который перенаправляет на страницу изменения пароля, сайт может легко доставить пользователей в нужное место, чтобы изменить их пароли.
Настройте well-known URL для смены паролей
Путь в адресе .well-known/change-password предлагается в качестве well-known URL для смены паролей. Все, что вам нужно сделать, — это настроить сервер так, чтобы он перенаправлял запросы для .well-known/change-password на URL-адрес смены пароля вашего сайта.
Например, предположим, что ваш веб-сайт example.com, а URL-адрес смены пароля example.com/settings/password. Необходимо настроить сервер на перенаправление запроса с example.com/.well-known/change-password на example.com/settings/password. И всё! Для перенаправления используйте код состояния HTTP 302 Found, 303 See Other или 307 Temporary Redirect.
Другой вариант: вы можете отдавать HTML по своему URL .well-known/change-password, используя тег <meta> с http-equiv=«refresh».
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">Проверьте HTML страницы смены пароля
Цель этого этапа — сделать жизненный цикл пароля более гибким. Мы можем сделать 2 действия, чтобы пользователь без проблем обновил пароль:
- Если для вашей формы изменения пароля требуется текущий пароль, добавьте autocomplete=«current-password» в тег <input>, чтобы менеджер паролей мог автоматически заполнить его.
- Для поля нового пароля (во многих случаях даже два поля, чтобы пользователь точно ввел новый пароль правильно) добавьте autocomplete=«new-password» в тег <input>, чтобы помочь менеджеру паролей предложить сгенерированный пароль.
Узнать больше о рекомендациях при использовании формы входа на сайт можно по этой ссылке.
Как всё описанное используется в реальности
Примеры
Благодаря поддержке Apple Safari, /.well-known/change-password стал доступен на некоторых крупных сайтах:
- GitHub
- WordPress
Попробуйте заполнить форму регистрации там и сделайте то же самое для своего сайта!
Совместимость с браузером
Well-known URL-адрес для смены паролей поддерживается в Safari с 2019 года. Менеджер паролей Chrome поддерживает его, начиная с версии 86 (выпуск стабильной версии запланирован на конец октября 2020 года). Другие браузеры на основе Chromium могут тоже последовать этому примеру. Firefox считает, что менеджер паролей стоит внедрить, но пока нет информации когда именно.
Поведение менеджера паролей Chrome
Посмотрим, как менеджер паролей Chrome обрабатывает уязвимые пароли.
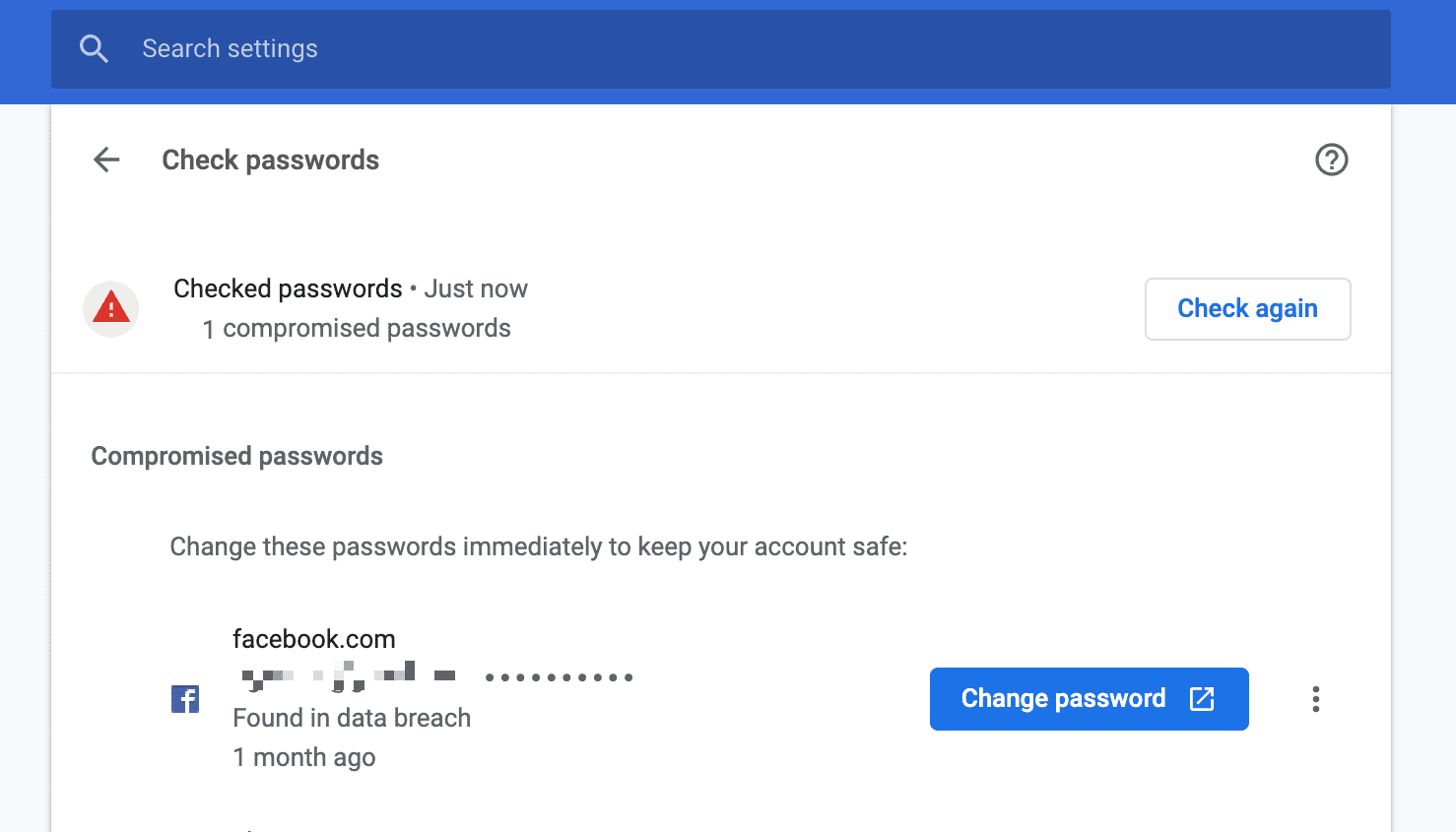
Менеджер паролей Chrome способен проверить утечку паролей. При переходе на страницу chrome://settings/passwords, пользователи могут проверить соответствие паролей сохраненным и просмотреть список тех, которые рекомендуется обновить.

При выборе блока «Изменить пароль», рядом с паролем, который рекомендуется обновить, браузер выдаст:
- Откройте страницу изменения пароля сайта, если /.well-known/change-password настроен правильно.
- Откройте домашнюю страницу сайта, если /.well-known/change-password не настроен и Google не знает запасной вариант.
Обратная связь
Если у вас есть отзыв или предложение, создайте сообщение об ошибке в репозитории автора.
Полезные ресурсы
- Well-known URL-адрес для смены паролей
- Определение надежности кодов состояния HTTP
- Лучшие практики для реализации формы входа на сайт (sign-in form)
Фотография сделана Matthew Brodeur и размещена на сайте Unsplash






