Цветовой контраст является важным аспектом доступности в дизайне продукта. Хорошая контрастность облегчает использование продуктов людьми с нарушениями зрения и помогает в несовершенных условиях, таких как слабое освещение или старые экраны. Имея это в виду, мы недавно обновили цвета в наших пользовательских интерфейсах, чтобы сделать их более доступными. В переводе этой статьи сотрудники Stripe рассказывают о том, как они решали эту проблему, чем руководствовались и к чему в итоге пришли.

Достижение правильного контраста с цветом является сложной задачей и особенно потому, что цвет невероятно субъективен и оказывает большое влияние на эстетику продукта. Мы хотели создать цветовую систему с подобранными, яркими цветами, которые к тому же соответствовали бы стандартам доступности и контраста.
Когда мы оценивали внешние инструменты для улучшения цветового контраста в наших продуктах, мы заметили два общих подхода к решению проблемы:
1. Подбор цветов вручную и проверка их контраста со стандартом. Наш опыт подсказал нам, что этот подход сделал выбор цветов слишком зависимым от метода проб и ошибок.
2. Создание более светлых и темных оттенков из набора базовых цветов. К сожалению, простое затемнение или осветление могут привести к тусклым или приглушенным цветам, которые трудно отличить друг от друга, и зачастую они выглядят не очень хорошо.
С существующими инструментами, которые мы нашли, было трудно создать цветовую систему, которая позволяла бы нам выбирать великолепные цвета, обеспечивая при этом их доступность по стандартам. Мы решили создать новый инструмент, который использует цветовые модели восприятия, чтобы в реальном времени получить результат об их доступности. Это позволило нам быстро создать цветовую схему, соответствующую нашим потребностям, и дало нам то, что мы могли бы сделать и в будущем.
Цвета, которые мы используем в наших продуктах, основаны на цветовой палитре нашего бренда. Использование этих цветов в наших продуктах позволяет нам привнести некоторые элементы фирменного стиля Stripe в наши интерфейсы.

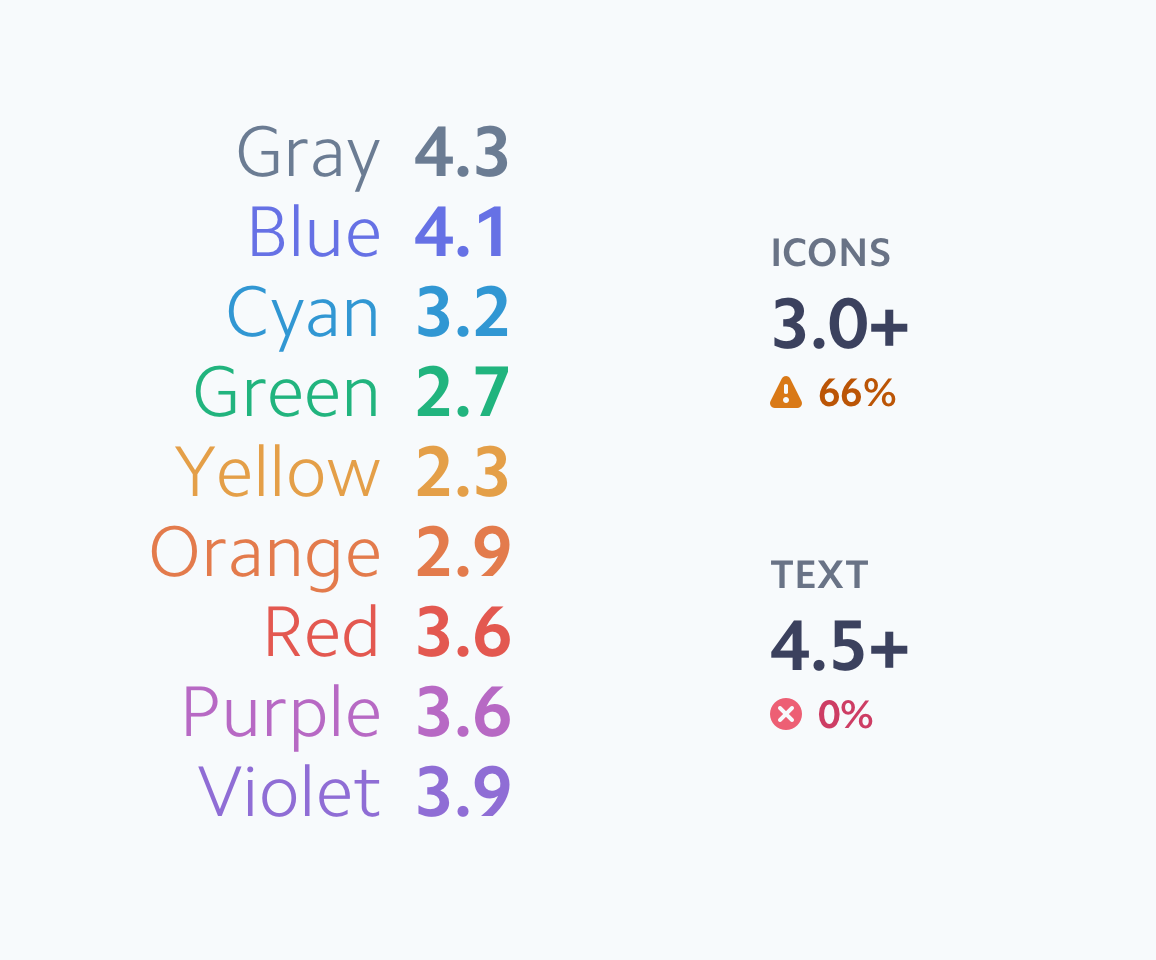
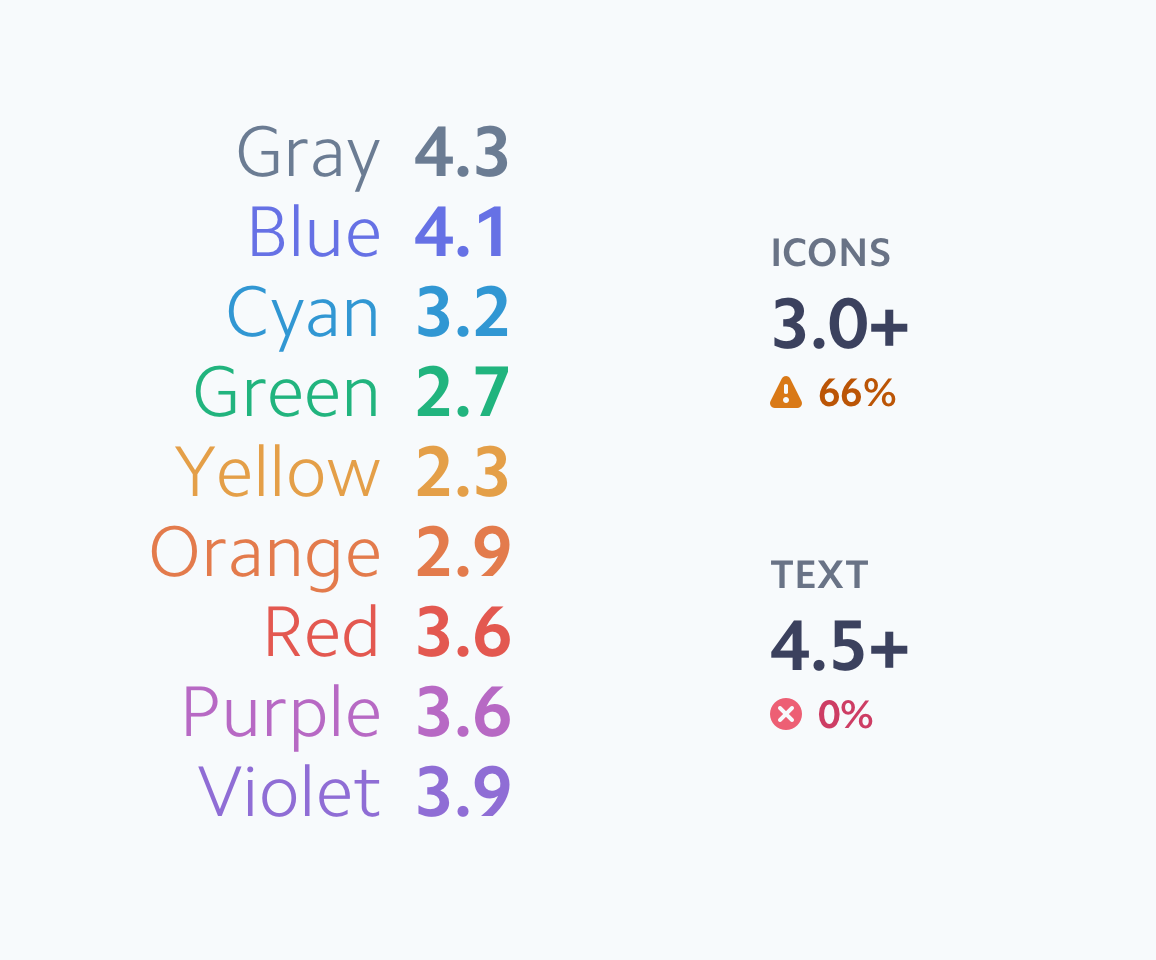
К сожалению, было трудно соблюсти (и поддерживать) правила контрастирования с этими цветами. В рекомендациях по доступности для Интернета предлагается минимальный коэффициент контрастности 4.5 для небольшого текста и 3.0 для большого текста. Когда мы провели аудит использования цветов в наших продуктах, то обнаружили, что ни один из цветов текста, который мы использовали для мелкого текста (кроме черного), не соответствовал порогу контрастности.

Выбор доступных цветовых комбинаций требовал от каждого отдельного дизайнера или инженера понимания руководящих принципов и выбора пар цветов с достаточным контрастом в каждой из ситуаций. При определенных сочетаниях цветов параметры были ограничены, а доступные сочетания цветов выглядели не очень хорошо.
Когда мы впервые посмотрели на способы улучшения контрастности текста в наших продуктах, мы первоначально исследовали смещение цветов по умолчанию для текста на один шаг темнее по нашей шкале — это можно увидеть в левом столбце ниже.

К сожалению, некоторые из наших цветов всё еще не имели достаточного контраста в следующем темном оттенке. Как только мы получили оттенок с достаточным контрастом на наших существующих масштабах (правый столбец), мы потеряли достаточно яркости в наших цветах. Цвета соответствуют рекомендациям на белом фоне, но они темные и мутные, и трудно различить оттенки.
Не углубляясь далее, было бы легко просто принять компромисс, который вам нужно выбрать между доступными цветами или цветами, которые выглядят хорошо. Чтобы получить и то, и другое, нам нужно было переработать нашу цветовую систему с нуля.
Мы хотели разработать новую цветовую систему, которая обеспечит три основных правила:
1. Предсказуемая доступность: Цвета имеют достаточную контрастность, чтобы соответствовать правилам доступности.
2. Ясные, яркие оттенки: пользователи могут легко отличать цвета друг от друга.
3. Постоянный визуальный вес: на каждом уровне ни один из цветов не имеет приоритета над другим.
Мы привыкли работать с цветом на экранах с точки зрения цветового пространства RGB. Цвета задаются в зависимости от того, сколько красного, зеленого и синего света смешано на экране для создания цвета.

К сожалению, хотя такое описание цветов является естественным для компьютеров, оно не является естественным для людей. Что нужно изменить, учитывая значение цвета RGB, чтобы сделать его светлее? Более красочным? Добавить больше желтого?
Нам понятнее, что цвета организованы по трем признакам:
Оттенок: Какого цвета это?
Цветность: Насколько это красочно?
Освещенность: Ннасколько это ярко?

Популярным цветовым пространством, поддерживающим указание цветов таким способом, является HSL. Он хорошо поддерживается в инструментах дизайна и популярных библиотеках кода для управления цветом. Есть только одна проблема: способ, которым HSL вычисляет освещенность, несовершенен. Большинство цветовых пространств не принимают во внимание то, что человеческие глаза по-разному воспринимают разные оттенки как разные уровни освещенности — при одном и том же уровне математической яркости желтый цвет кажется светлее синего.
Изображение ниже представляет собой набор цветов с одинаковой яркостью и насыщенностью в цветовом пространстве дисплея. В то время как цветовое пространство утверждает, что насыщенность и освещенность одинаковы, наши глаза с этим не согласны. Обратите внимание, что некоторые из этих цветов кажутся более светлыми или насыщенными, чем другие. Например, синий кажется особенно темным, а желтый и зеленый — особенно светлым.

Есть цветовые пространства, которые пытаются моделировать восприятие цвета человеком. Однородно воспринимаемые цветовые пространства моделируют цвета на основе факторов, которые больше связаны с человеческим зрением, и выполняют сложные преобразования цвета, чтобы гарантировать, что эти измерения отражают работу человеческого зрения.

Когда мы берем образец цветов с одинаковой яркостью и насыщенностью в воспринимаемом однородном цветовом пространстве, мы можем наблюдать значительную разницу. Эти цвета, кажется, смешиваются вместе, и каждый цвет кажется таким же легким и таким же насыщенным, как и остальные.
На удивление существует мало инструментов, которые поддерживают воспринимаемые однородные цветовые модели, и ни один из них не приблизился к разработке цветовой палитры. Тогда мы решили сделать собственные.
Мы создали веб-интерфейс, который позволит нам визуализировать и манипулировать нашей цветовой системой, используя воспринимаемые однородные цветовые модели. Инструмент дал нам немедленную обратную связь, пока мы перебирали наши цвета — мы могли видеть эффект каждого изменения.

Цветовое пространство, показанное выше, известно как CIELAB или, ласково, Lab. L в Lab обозначает легкость, но в отличие от Lightness в HSL, она разработана, чтобы быть однородной для восприятию. Переводя наши цветовые шкалы в цветовое пространство Lab, мы можем настроить наши цвета на основе их воспринимаемого контраста и визуально сравнить результаты.
Диаграмма ниже показывает значения яркости и контрастности нашей предыдущей цветовой палитры, визуализированной в инструменте для цвета. Вы можете видеть, что воспринимаемая легкость каждого из наших цветов имеет свою кривую, причем желтый и зеленый цвета намного светлее синего и пурпурного в одной и той же точке.

Управляя нашими цветами в воспринимаемом однородном цветовом пространстве, мы смогли создать набор цветов, которые имеют равномерный контраст по всем оттенкам и сохранили как можно больше предполагаемого оттенка и насыщенности наших текущих цветов. В предложенных цветах желтый имеет тот же диапазон контраста, что и синий, но при этом они все равно выглядят как наши цвета.
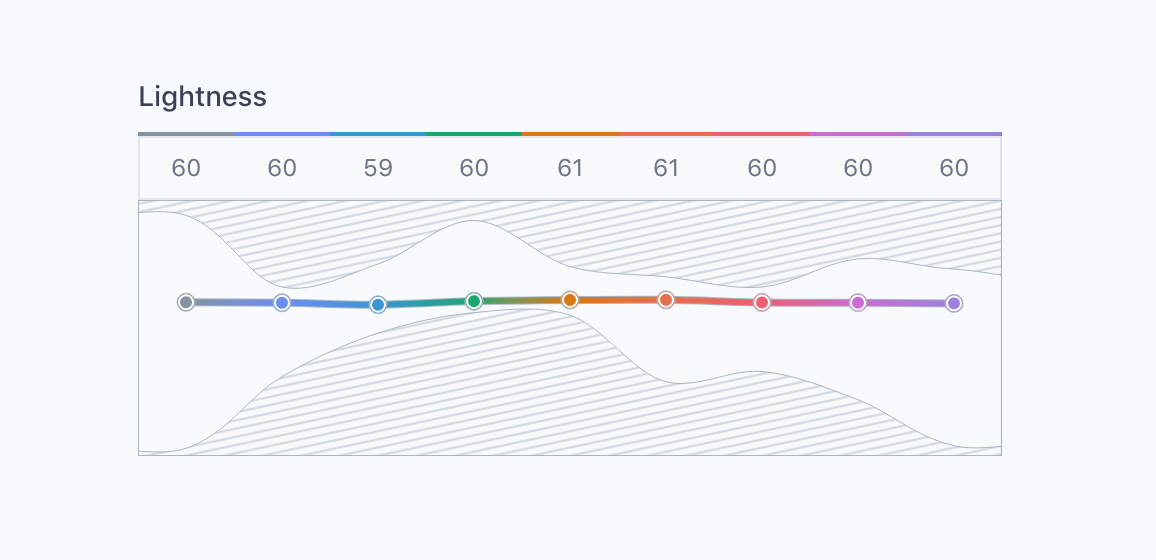
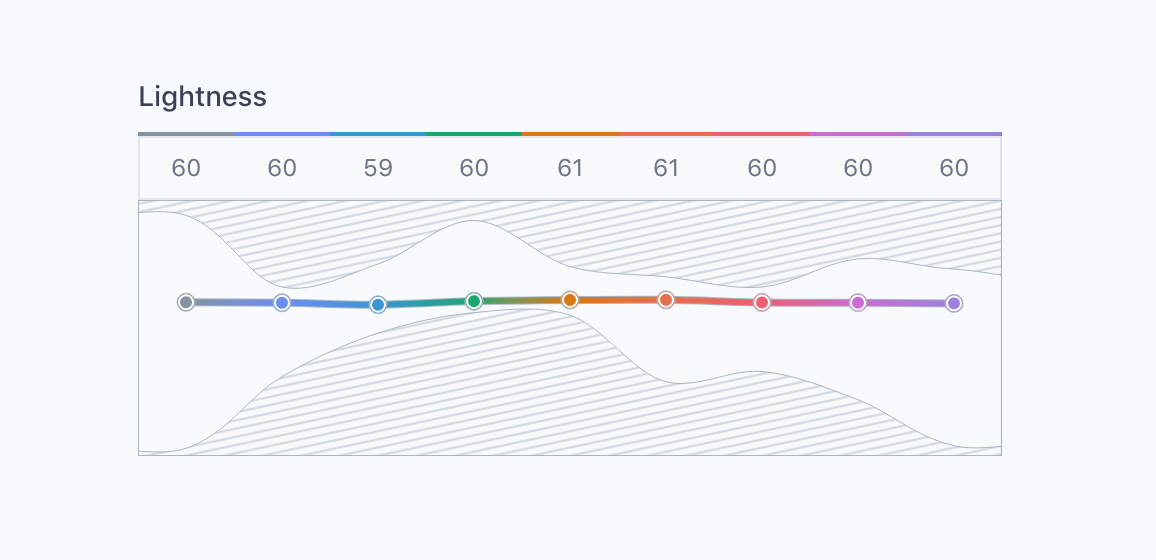
На приведенной ниже диаграмме видно, что воспринимаемая яркость каждого цвета соответствует одной и той же кривой, а это означает, что каждый цвет (метки слева) имеет одинаковое значение контрастности на данном уровне (численные метки вверху).


Наш новый инструмент также показал нам, что это было выполнимо. Визуализация воспринимаемой однородной цветовой модели позволила нам увидеть ограничения визуального восприятия. Затененные области на диаграммах представляют собой так называемые воображаемые цвета, которые на самом деле не воспроизводимы и не воспринимаются.
Большинство инструментов для смешивания цветов позволяют вам устанавливать значения по всему диапазону для каждого параметра и просто обрезает цвета или возвращает наиболее подходящие цвета, которые на самом деле не соответствуют заданным вами параметрам. Визуализация доступного цветового пространства в реальном времени при внесении изменений позволила нам выполнять итерации намного быстрее, потому что мы могли сказать, какие изменения были возможны и какие изменения приблизили нас к нашей цели: яркие, дифференцированные цвета, которые соответствовали соответствующим принципам и стандартам контрастности.
В определенные моменты поиск набор нужных цветов, которые работали бы вместе, походил на вдевание нитки в игольное ушко. Здесь заштрихованные области показывают, насколько ограничено пространство, в которых находятся комбинации значений, которые учитывают примерно одинаковую яркость для всех оттенков.

После множества итераций и тестов с реальными компонентами и интерфейсами мы пришли к палитре цветов, которая достигла наших целей: наши цвета, как и ожидалось, соответствовали рекомендациям по доступности, сохраняли свои четкие, яркие оттенки и поддерживали постоянный визуальный вес по всем оттенкам.
Наши новые цвета по умолчанию для текста и значков теперь превышают порог контрастности доступности, определенный в рекомендациях WCAG 2.0.


В дополнение к указанию контрастности на белом фоне каждый цвет также проходит, когда отображается поверх самого светлого значения цвета в любом оттенке. Поскольку мы обычно используем эти слегка окрашенные фоны для смещения или выделения участков, это позволяет легко и предсказуемо обеспечить достаточную контрастность текста во всех наших продуктах.
Поскольку новые цвета равномерно организованы на основе контраста, у нас также есть встроенные простые инструкции для выбора подходящих пар контраста в менее распространенных случаях. Любые два цвета гарантированно будут иметь достаточную контрастность для мелкого текста, если они расположены на расстоянии не менее пяти уровней и не менее четырех уровней для значков и большого текста.
С помощью встроенных в систему указателей контрастности можно легко регулировать контраст цвета в различных компонентах с предсказуемыми результатами.

Например, мы изменили дизайн нашего компонента Badge, чтобы использовать цветной фон для четкого различия каждого цвета. При самом легком из возможных значений цвета было слишком сложно отличить друг от друга. Сдвинув фон и цвет текста на один уровень, мы смогли сохранить контраст текста для всех цветов значка без точной настройки каждой цветовой комбинации в отдельности.
Мы узнали, что разработка доступных цветовых систем не должна означать возиться в «темноте». Нам просто нужно изменить то, как мы думаем о цвете:
1) Использовать воспринимаемую однородную цветовую модель
При разработке доступной цветовой системы использование однородной по восприятию цветовой модели (например, CIELAB) помогло нам понять, как каждый цвет выглядит для наших глаз, а не как для компьютера. Это позволило нам проверить нашу интуицию и использовать числа, чтобы сравнить легкость и красочность всех наших цветов.
2) Доступный не значит яркий
Стандарт доступности WCAG намеренно фокусируется только на контрасте между цветом переднего плана и цветом фона, а не на том, насколько они являются яркими. Понимание того, насколько ярким выглядит каждый цвет, помогает отличить оттенки друг от друга.
3) О цвете трудно рассуждать, говорить должны инструменты
Одна из ловушек в восприятии однородных цветовых моделей заключается в том, что имеют место быть невозможные цвета — нет такой вещи, как «очень яркий темно-желтый» или «яркий светло-королевский синий». Создание нашего собственного инструмента помогло нам точно определить, какие цвета были возможны, и позволило нам быстро перебирать нашу цветовую палитру, пока мы не создали палитру, которая была бы доступной, яркой и все еще соответствовала нашему бренду.

Достижение правильного контраста с цветом является сложной задачей и особенно потому, что цвет невероятно субъективен и оказывает большое влияние на эстетику продукта. Мы хотели создать цветовую систему с подобранными, яркими цветами, которые к тому же соответствовали бы стандартам доступности и контраста.
Когда мы оценивали внешние инструменты для улучшения цветового контраста в наших продуктах, мы заметили два общих подхода к решению проблемы:
1. Подбор цветов вручную и проверка их контраста со стандартом. Наш опыт подсказал нам, что этот подход сделал выбор цветов слишком зависимым от метода проб и ошибок.
2. Создание более светлых и темных оттенков из набора базовых цветов. К сожалению, простое затемнение или осветление могут привести к тусклым или приглушенным цветам, которые трудно отличить друг от друга, и зачастую они выглядят не очень хорошо.
С существующими инструментами, которые мы нашли, было трудно создать цветовую систему, которая позволяла бы нам выбирать великолепные цвета, обеспечивая при этом их доступность по стандартам. Мы решили создать новый инструмент, который использует цветовые модели восприятия, чтобы в реальном времени получить результат об их доступности. Это позволило нам быстро создать цветовую схему, соответствующую нашим потребностям, и дало нам то, что мы могли бы сделать и в будущем.
Предыстория
Цвета, которые мы используем в наших продуктах, основаны на цветовой палитре нашего бренда. Использование этих цветов в наших продуктах позволяет нам привнести некоторые элементы фирменного стиля Stripe в наши интерфейсы.

К сожалению, было трудно соблюсти (и поддерживать) правила контрастирования с этими цветами. В рекомендациях по доступности для Интернета предлагается минимальный коэффициент контрастности 4.5 для небольшого текста и 3.0 для большого текста. Когда мы провели аудит использования цветов в наших продуктах, то обнаружили, что ни один из цветов текста, который мы использовали для мелкого текста (кроме черного), не соответствовал порогу контрастности.

Выбор доступных цветовых комбинаций требовал от каждого отдельного дизайнера или инженера понимания руководящих принципов и выбора пар цветов с достаточным контрастом в каждой из ситуаций. При определенных сочетаниях цветов параметры были ограничены, а доступные сочетания цветов выглядели не очень хорошо.
Когда мы впервые посмотрели на способы улучшения контрастности текста в наших продуктах, мы первоначально исследовали смещение цветов по умолчанию для текста на один шаг темнее по нашей шкале — это можно увидеть в левом столбце ниже.

К сожалению, некоторые из наших цветов всё еще не имели достаточного контраста в следующем темном оттенке. Как только мы получили оттенок с достаточным контрастом на наших существующих масштабах (правый столбец), мы потеряли достаточно яркости в наших цветах. Цвета соответствуют рекомендациям на белом фоне, но они темные и мутные, и трудно различить оттенки.
Не углубляясь далее, было бы легко просто принять компромисс, который вам нужно выбрать между доступными цветами или цветами, которые выглядят хорошо. Чтобы получить и то, и другое, нам нужно было переработать нашу цветовую систему с нуля.
Мы хотели разработать новую цветовую систему, которая обеспечит три основных правила:
1. Предсказуемая доступность: Цвета имеют достаточную контрастность, чтобы соответствовать правилам доступности.
2. Ясные, яркие оттенки: пользователи могут легко отличать цвета друг от друга.
3. Постоянный визуальный вес: на каждом уровне ни один из цветов не имеет приоритета над другим.
Краткое вступление о цветовых пространствах
Мы привыкли работать с цветом на экранах с точки зрения цветового пространства RGB. Цвета задаются в зависимости от того, сколько красного, зеленого и синего света смешано на экране для создания цвета.

К сожалению, хотя такое описание цветов является естественным для компьютеров, оно не является естественным для людей. Что нужно изменить, учитывая значение цвета RGB, чтобы сделать его светлее? Более красочным? Добавить больше желтого?
Нам понятнее, что цвета организованы по трем признакам:
Оттенок: Какого цвета это?
Цветность: Насколько это красочно?
Освещенность: Ннасколько это ярко?

Популярным цветовым пространством, поддерживающим указание цветов таким способом, является HSL. Он хорошо поддерживается в инструментах дизайна и популярных библиотеках кода для управления цветом. Есть только одна проблема: способ, которым HSL вычисляет освещенность, несовершенен. Большинство цветовых пространств не принимают во внимание то, что человеческие глаза по-разному воспринимают разные оттенки как разные уровни освещенности — при одном и том же уровне математической яркости желтый цвет кажется светлее синего.
Изображение ниже представляет собой набор цветов с одинаковой яркостью и насыщенностью в цветовом пространстве дисплея. В то время как цветовое пространство утверждает, что насыщенность и освещенность одинаковы, наши глаза с этим не согласны. Обратите внимание, что некоторые из этих цветов кажутся более светлыми или насыщенными, чем другие. Например, синий кажется особенно темным, а желтый и зеленый — особенно светлым.

Есть цветовые пространства, которые пытаются моделировать восприятие цвета человеком. Однородно воспринимаемые цветовые пространства моделируют цвета на основе факторов, которые больше связаны с человеческим зрением, и выполняют сложные преобразования цвета, чтобы гарантировать, что эти измерения отражают работу человеческого зрения.

Когда мы берем образец цветов с одинаковой яркостью и насыщенностью в воспринимаемом однородном цветовом пространстве, мы можем наблюдать значительную разницу. Эти цвета, кажется, смешиваются вместе, и каждый цвет кажется таким же легким и таким же насыщенным, как и остальные.
На удивление существует мало инструментов, которые поддерживают воспринимаемые однородные цветовые модели, и ни один из них не приблизился к разработке цветовой палитры. Тогда мы решили сделать собственные.
Визуализация цвета
Мы создали веб-интерфейс, который позволит нам визуализировать и манипулировать нашей цветовой системой, используя воспринимаемые однородные цветовые модели. Инструмент дал нам немедленную обратную связь, пока мы перебирали наши цвета — мы могли видеть эффект каждого изменения.

Цветовое пространство, показанное выше, известно как CIELAB или, ласково, Lab. L в Lab обозначает легкость, но в отличие от Lightness в HSL, она разработана, чтобы быть однородной для восприятию. Переводя наши цветовые шкалы в цветовое пространство Lab, мы можем настроить наши цвета на основе их воспринимаемого контраста и визуально сравнить результаты.
Диаграмма ниже показывает значения яркости и контрастности нашей предыдущей цветовой палитры, визуализированной в инструменте для цвета. Вы можете видеть, что воспринимаемая легкость каждого из наших цветов имеет свою кривую, причем желтый и зеленый цвета намного светлее синего и пурпурного в одной и той же точке.

Управляя нашими цветами в воспринимаемом однородном цветовом пространстве, мы смогли создать набор цветов, которые имеют равномерный контраст по всем оттенкам и сохранили как можно больше предполагаемого оттенка и насыщенности наших текущих цветов. В предложенных цветах желтый имеет тот же диапазон контраста, что и синий, но при этом они все равно выглядят как наши цвета.
На приведенной ниже диаграмме видно, что воспринимаемая яркость каждого цвета соответствует одной и той же кривой, а это означает, что каждый цвет (метки слева) имеет одинаковое значение контрастности на данном уровне (численные метки вверху).


Наш новый инструмент также показал нам, что это было выполнимо. Визуализация воспринимаемой однородной цветовой модели позволила нам увидеть ограничения визуального восприятия. Затененные области на диаграммах представляют собой так называемые воображаемые цвета, которые на самом деле не воспроизводимы и не воспринимаются.
Большинство инструментов для смешивания цветов позволяют вам устанавливать значения по всему диапазону для каждого параметра и просто обрезает цвета или возвращает наиболее подходящие цвета, которые на самом деле не соответствуют заданным вами параметрам. Визуализация доступного цветового пространства в реальном времени при внесении изменений позволила нам выполнять итерации намного быстрее, потому что мы могли сказать, какие изменения были возможны и какие изменения приблизили нас к нашей цели: яркие, дифференцированные цвета, которые соответствовали соответствующим принципам и стандартам контрастности.
В определенные моменты поиск набор нужных цветов, которые работали бы вместе, походил на вдевание нитки в игольное ушко. Здесь заштрихованные области показывают, насколько ограничено пространство, в которых находятся комбинации значений, которые учитывают примерно одинаковую яркость для всех оттенков.

Результаты
После множества итераций и тестов с реальными компонентами и интерфейсами мы пришли к палитре цветов, которая достигла наших целей: наши цвета, как и ожидалось, соответствовали рекомендациям по доступности, сохраняли свои четкие, яркие оттенки и поддерживали постоянный визуальный вес по всем оттенкам.
Наши новые цвета по умолчанию для текста и значков теперь превышают порог контрастности доступности, определенный в рекомендациях WCAG 2.0.


В дополнение к указанию контрастности на белом фоне каждый цвет также проходит, когда отображается поверх самого светлого значения цвета в любом оттенке. Поскольку мы обычно используем эти слегка окрашенные фоны для смещения или выделения участков, это позволяет легко и предсказуемо обеспечить достаточную контрастность текста во всех наших продуктах.
Поскольку новые цвета равномерно организованы на основе контраста, у нас также есть встроенные простые инструкции для выбора подходящих пар контраста в менее распространенных случаях. Любые два цвета гарантированно будут иметь достаточную контрастность для мелкого текста, если они расположены на расстоянии не менее пяти уровней и не менее четырех уровней для значков и большого текста.
С помощью встроенных в систему указателей контрастности можно легко регулировать контраст цвета в различных компонентах с предсказуемыми результатами.

Например, мы изменили дизайн нашего компонента Badge, чтобы использовать цветной фон для четкого различия каждого цвета. При самом легком из возможных значений цвета было слишком сложно отличить друг от друга. Сдвинув фон и цвет текста на один уровень, мы смогли сохранить контраст текста для всех цветов значка без точной настройки каждой цветовой комбинации в отдельности.
Заключение
Мы узнали, что разработка доступных цветовых систем не должна означать возиться в «темноте». Нам просто нужно изменить то, как мы думаем о цвете:
1) Использовать воспринимаемую однородную цветовую модель
При разработке доступной цветовой системы использование однородной по восприятию цветовой модели (например, CIELAB) помогло нам понять, как каждый цвет выглядит для наших глаз, а не как для компьютера. Это позволило нам проверить нашу интуицию и использовать числа, чтобы сравнить легкость и красочность всех наших цветов.
2) Доступный не значит яркий
Стандарт доступности WCAG намеренно фокусируется только на контрасте между цветом переднего плана и цветом фона, а не на том, насколько они являются яркими. Понимание того, насколько ярким выглядит каждый цвет, помогает отличить оттенки друг от друга.
3) О цвете трудно рассуждать, говорить должны инструменты
Одна из ловушек в восприятии однородных цветовых моделей заключается в том, что имеют место быть невозможные цвета — нет такой вещи, как «очень яркий темно-желтый» или «яркий светло-королевский синий». Создание нашего собственного инструмента помогло нам точно определить, какие цвета были возможны, и позволило нам быстро перебирать нашу цветовую палитру, пока мы не создали палитру, которая была бы доступной, яркой и все еще соответствовала нашему бренду.





