Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Подборки допродажи на странице товара позволяют увеличивать средний чек, а блоки cross-sell помогают клиенту найти то, что ему нужно и не уйти с сайта без покупки.
В этой статье мы разберем множество идей для таких подборок и лучшие практики UX/UI, которые стоит учитывать при их проектировании.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Сначала разберем идеи подборок, затем сфокусируемся на лучших практиках в UX/UI подборок в целом и в конце обсудим рекомендации по конкретным их типам.
Идеи подборок допродажи
Идеи подборок cross-sell и навигации
Общие требования к подборкам
Аксессуары
Сравнение товаров
История просмотров
Комплекты
Похожие товары
1. Идеи подборок допродажи
С этим товаром покупают
Базовая механика. Встречается очень часто. Основана на исторических данных по чекам. Полагается на общие паттерны поведения клиентов при покупке.
Посмотреть пример

С этим товаром смотрят
Вариация базовой механики. Основная идея: если 2 товара смотрят в рамках одной сессии, значит второй товар тоже может заинтересовать клиента, знакомящегося с первым.
Посмотреть пример

Аксессуары и комплектующие
При покупке основного товара предлагаются комплементарные товары. Подборку лучше делать на основе мета-связей по совместимости, чем на истории совместных продаж.
Посмотреть пример

Комплекты
Вариация предыдущего пункта: чаще всего при покупке комплекта дается скидка, а сам интерфейс блока отличается от стандартной подборки аксессуаров.
Посмотреть пример

Доп.услуги
Помимо основного товара и аксессуаров можно также предлагать доп.услуги: сборку для мебели, тарифные планы для смартфона, гарантию на бытовую технику и т.д.
Посмотреть пример

Дополни свой образ
Комплементарные товары. Используется в fashion, ювелирке и т.д. Редакторская подборка может сработать лучше, чем товары, основанные на исторических данных продаж.
Посмотреть пример

Часть коллекции
Небольшая вариация предыдущего пункта: если мы создаем редакторские коллекции и подборки товаров, на странице каждого из них предлагаем купить остальные.
Посмотреть пример

Рецепты
Можно встретить в food-ритейле. Вместо подборки товаров – рецепты, в которые входит продукт, еще и возможностью купить все ингредиенты в 1 клик. И интересно, и удобно.
Посмотреть пример

Смежные категории
Иногда, если покупка может предполагать товары из нескольких категорий, ссылки на эти категории можно привести в виде отдельной визуально приятной подборки:
Посмотреть пример

2. Идеи подборок cross-sell и навигации
Похожие товары
Базовая механика. Основана на подборе товаров, близких по параметрам и имеющих схожие характеристики.
Посмотреть пример

Популярные товары в категории
Подборка содержит хиты продаж и часто просматриваемые товары в рамках категории товара, на странице которого находится клиент.
Посмотреть пример

Все товары категории от бренда
Особенно если бренд известный, а линейка товаров достаточно широкая, подборку можно сделать более фокусной и нацелить на аналоги товара именно от этого бренда.
Посмотреть пример

Все товары категории
Механика также встречается. Но, в отличие от популярных товаров в категории, лучше реализовать ее в формате не подборки, а быстрой ссылки на листинг товаров.
Посмотреть пример

Все товары бренда
Быстрая ссылка на листинг товаров бренда может упростить клиенту стадию discovery, если сам товар ему понравился и он хочет посмотреть, какие еще товары производит бренд.
Посмотреть пример

Другие бренды в категории
Позволяет упростить выбор альтернатив. При клике по бренду в подборке клиент переходит в преднастроенный листинг его товаров в интересующей клиента категории.
Посмотреть пример

С этим товаром сравнивают
Похожие товары можно также выявлять на основе использования функции сравнения. Какие товары другие клиенты добавляли в сравнение вместе с данным?
Посмотреть пример

Варианты товара
Если товар есть в нескольких цветах и функциональных модификациях, в некоторых случаях варианты также можно разместить в качестве подборки.
Посмотреть пример

Решение задачи
Вместо подборки товаров, похожих по параметрам, можно разместить и подборку товаров, решающих ту же задачу. Например, в аптеках это лекарства с аналогичным действием.
Посмотреть пример

История просмотра
Очень часто используемая механика: при выборе товаров упрощает возврат к недавно просмотренным товарам.
Посмотреть пример

3. Общие требования к подборкам
Контент релевантен
Базовый момент: убедитесь в том, что рекомендательный контент в подборке релевантен товару, который просматривает клиент. Шансы появления таких кейсов лучше исключить:
Посмотреть пример

Подборок не слишком много
Не стоит забивать страницу товара множеством подборок: чем их больше, тем хуже фокус внимания клиента. Лучше ограничиться двумя-тремя ключевыми.
Отступы между подборками
Если на странице товара содержатся несколько подборок, добавьте между ними отступы, чтобы интерфейс «дышал» и они не прилипали друг к другу. Вот так делать не стоит:
Посмотреть пример

В нижней части страницы
Вне зависимости от типа подборки разместите ее в нижней части страницы товара, после ключевых блоков о самом товаре, т.к. она все же выполняет вспомогательную роль.
Посмотреть пример

Не смещает фокус внимания
Подборка не должна перетягивать на себя внимание клиента от самого товара и стоять наравне с ним. Особенно если это подборка альтернатив.
Посмотреть пример

Возможность прокрутки
Не ограничивайте подборку только несколькими карточками – дайте клиенту возможность ознакомиться с большим количеством товара за счет прокрутки.
Посмотреть пример

Прокрутка сразу всей подборки
Если клиент пытается прокрутить подборку, скорее всего, он уже успел ознакомиться с ее видимой частью. Поэтому вместо прокрутки на 1 карточку можно прокрутить ее полностью.
Посмотреть пример


Кнопки прокрутки не пропадают
В противном случае при прокрутке подборки до конца клиент, кликнув повторно, перейдет на страницу последнего товара, чего он не ожидает.
Посмотреть пример

Прокрутка свайпом
В качестве альтернативы прокрутке с помощью кнопок можно реализовать прокрутку свайпом. В таком случае в подборку стоит добавить индикатор горизонтальной прокрутки.
Посмотреть пример

Подборка обрезается
Чтобы дополнительно подсветить, что в подборке больше товаров, чем отображается, можно спроектировать ее верстку так, чтобы последний товар обрезался и был виден частично.
Посмотреть пример

Полный спектр товаров
Если под условия подборки подпадает много товаров, сделайте их все доступными в рамках подборки при прокрутке – не ограничивайте ее всего несколькими товарами.
Посмотреть пример

Возможность просмотреть все
Снабдите карусель кнопкой просмотра всех товаров подборки, ведущей в листинг. Формат листинга позволит быстрее ознакомиться с товарами по сравнению с каруселью.
Посмотреть пример

Визуальный призыв к действию
Призыв просмотреть больше предложений можно визуально оформить, чтобы лучше привлечь фокус внимания клиента и побудить его к целевому действию.
Посмотреть пример

Просмотреть все в новой вкладке
Особенно в случае подборок допродажи не уводите клиента со страницы товара: при клике по кнопке просмотра всех товаров открывайте страницу в новой вкладке браузера.
Посмотреть пример

Мини-листинг
Вместо карусели можно добавить мини-листинг товаров, чтобы они были видны без прокрутки. Но главное, чтобы он располагался внизу и не затруднял доступ к другим блокам.
Посмотреть пример

Блок подгружается заранее
Блок должен загружаться сразу после загрузки основной страницы. Иначе шансы на то, что клиент не дождется и уйдет, высоки.
Посмотреть пример

Карточки грузятся до прокрутки
Не вынуждайте клиента ждать загрузки карточек каждый раз, когда он пытается прокрутить подборку: подгружайте несколько следующих карточек заранее.
Посмотреть пример

Быстрое добавление в корзину
Особенно в случае с импульсными подборками, такими как комплектующие, дайте клиенту возможность быстро добавить товар в корзину без перехода на его страницу.
Посмотреть пример

Быстрый выбор варианта
Если по товару есть несколько вариантов, дайте клиенту возможность быстро выбрать конкретный вариант (например, размер обуви).
Посмотреть пример

Фидбэк по подборке
Дайте клиентам возможность оценить качество подборки и сообщить, если она не релевантна или в ней чего-то не хватает. Вносите корректировки в подборку на основе фидбэка.
Посмотреть пример

Без ложной персонализации
Избегайте персонализации на ранних стадиях Customer Journey. Если клиент зашел на сайт впервые, подборка «Рекомендуем лично вам» будет не очень уместна.
Посмотреть пример

Контент релевантен
Старайтесь размещать в подборках контент, релевантный просматриваемому товару. Зачем клиенту показывать смартфоны, если он интересуется шариковыми ручками, не понятно.
Посмотреть пример

4. Аксессуары
Доступны в любой момент
Добавьте в зафиксированные вкладки разделов вкладку с аксессуарами так, чтобы они всегда были доступны в 1 клик при любом уровне скролла страницы.
Посмотреть пример

В качестве полноценного блока
Сделайте аксессуары полноценным блоком, видимым при прокрутке. Не размещайте их сбоку и не прячьте их полностью в отдельную вкладку: это снизит шансы, что клиент их заметит.
Посмотреть пример

Разбиты по категориям
Процесс выбора аксессуаров и комплектующих можно упростить, разбив все товары по типам и разместив их в виде вкладок над подборкой.
Посмотреть пример

Не дублируются
Размещать рядом подборки, выполняющие одинаковую функцию, особого смысла нет. Это лишь будет рассеивать внимание клиента.
Посмотреть пример

Не слишком много
Подборка допродажи – это все же не листинг. Не стоит выносить в нее слишком много товаров. Вынесите лишь самые релевантные со ссылкой на полный листинг.
Посмотреть пример

Подборка на странице аксессуара
Если вы покупаете iPhone, логично, если вам предложат чехол. Но если вы на странице чехла, предлагать вам iPhone в качестве сопутствующего товара было бы нелепо.
5. Сравнение товаров
Фиксация карточки товара
Первый вариант сравнения – фиксировать карточку текущего товара при прокрутке и наполнить карточки ключевыми характеристиками, чтобы их легче было сравнивать.
Посмотреть пример

Парные карточки
Чтобы легче было сравнить текущий товар с альтернативами, можно использовать парные карточки с ключевыми параметрами по обоим товарам.
Посмотреть пример

Формат таблицы
Вместо карусели с карточками товаров можно использовать формат таблицы с ключевыми параметрами в виде строк. Это также позволяет упростить задачу сравнения.
Посмотреть пример

Highlight особенностей
Подсвечивайте особенности товаров в рамках подборки так, чтобы клиенту легче было заметить, по каким параметрам они отличаются от текущего.
Визуально привлекательный формат
Потратьте силы и энергию на то, чтобы реализовать подборку альтернатив в визуально приятном дизайне. Не обрекайте клиента на страдания при сравнении товаров:
Посмотреть пример

Добавить в сравнение
Чаще всего интерфейс сравнения на странице товара упрощен. Поэтому лучше снабдить карточки в блоке кнопками «добавить в сравнение» для более детального изучения.
Посмотреть пример

6. История просмотров
Не видна, если нет контента
Базовый момент: если история поиска еще пуста, смысла ее отображать нет. В таком случае динамически скрывайте ее.
Посмотреть пример

Очистка истории
Если клиент искал что-то прежде по другому поводу и история просмотров уже не релевантна, дайте ему возможность ее очистить.
Посмотреть пример

Последовательность товаров
История просмотров должна соответствовать паттерну восприятия контента. Если читаем мы слева направо, то и самые недавно просмотренные товары должны быть слева.
Посмотреть пример

Минималистичные карточки
Так как история чаще всего используется именно для переключения между страницами товаров, их карточки можно упростить и убрать из них вторичные элементы.
Посмотреть пример

7. Комплекты
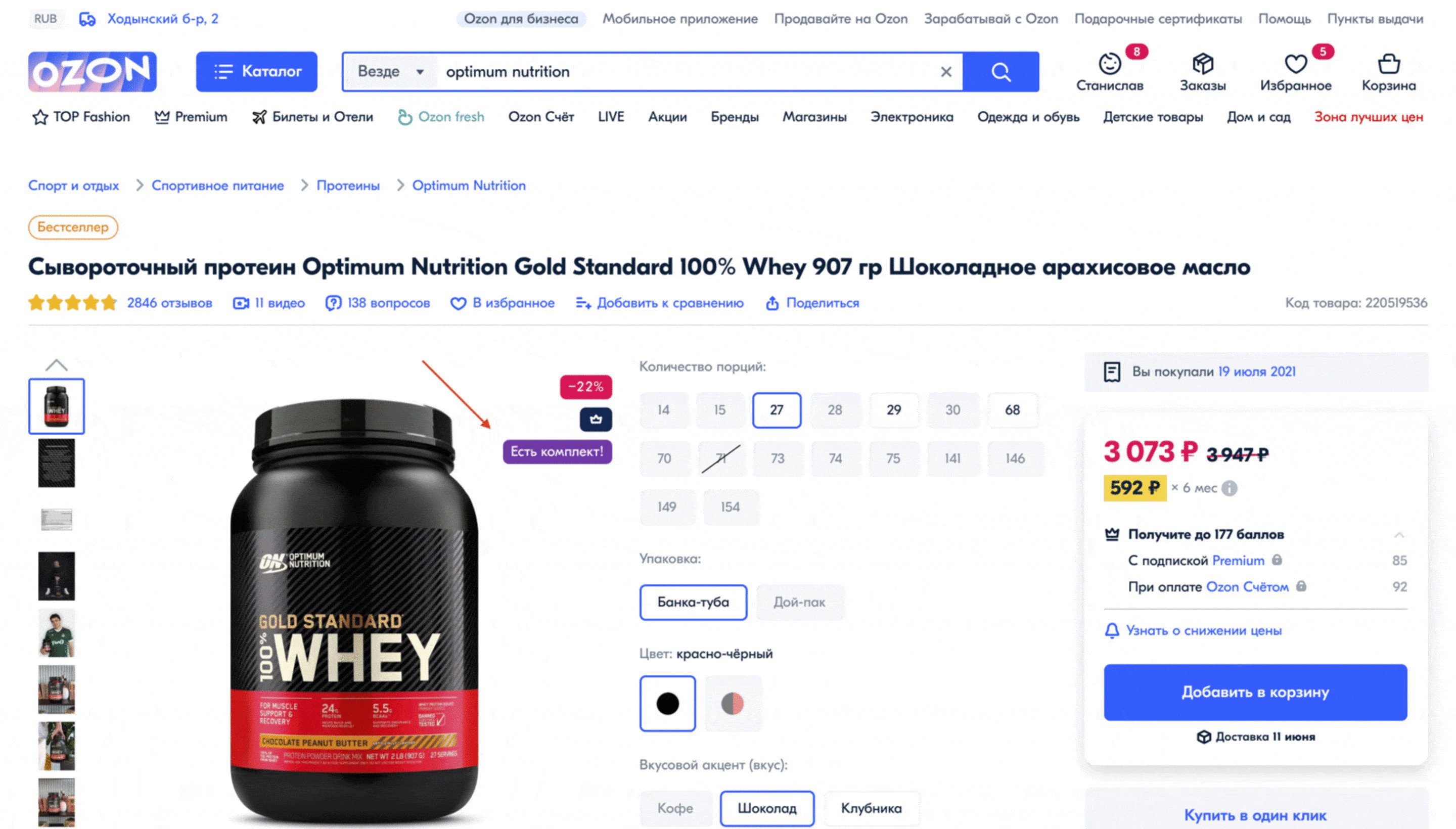
Highlight комплекта
До подборок внизу страницы клиент может и не добраться. Поэтому о комплекте можно рассказать в рамках первого экрана или при просмотре фото.
Посмотреть пример


Скидка при покупке комплекта
Вместо банального предложения просто купить аксессуары давайте скидку при покупке комплекта, чтобы дополнительно мотивировать клиента увеличить чек.
Посмотреть пример

Прогрессивная скидка
Чтобы дополнительно завлечь клиента и увеличить его чек, скидку можно увязать с числом товаров из комплекта, которое приобретет клиент.
Посмотреть пример

Выгода значима
Если вы используете скидки на комплект, сделайте их значимыми, чтобы в покупке комплекта был смысл. Хороший пример, когда скидка выглядит, как издевательство над клиентом:
Посмотреть пример

Выгода хорошо заметна
Вынесите выгоду от покупки комплекта отдельным хорошо заметным маркером, чтобы она быстро считывалась и привлекала внимание.
Посмотреть пример

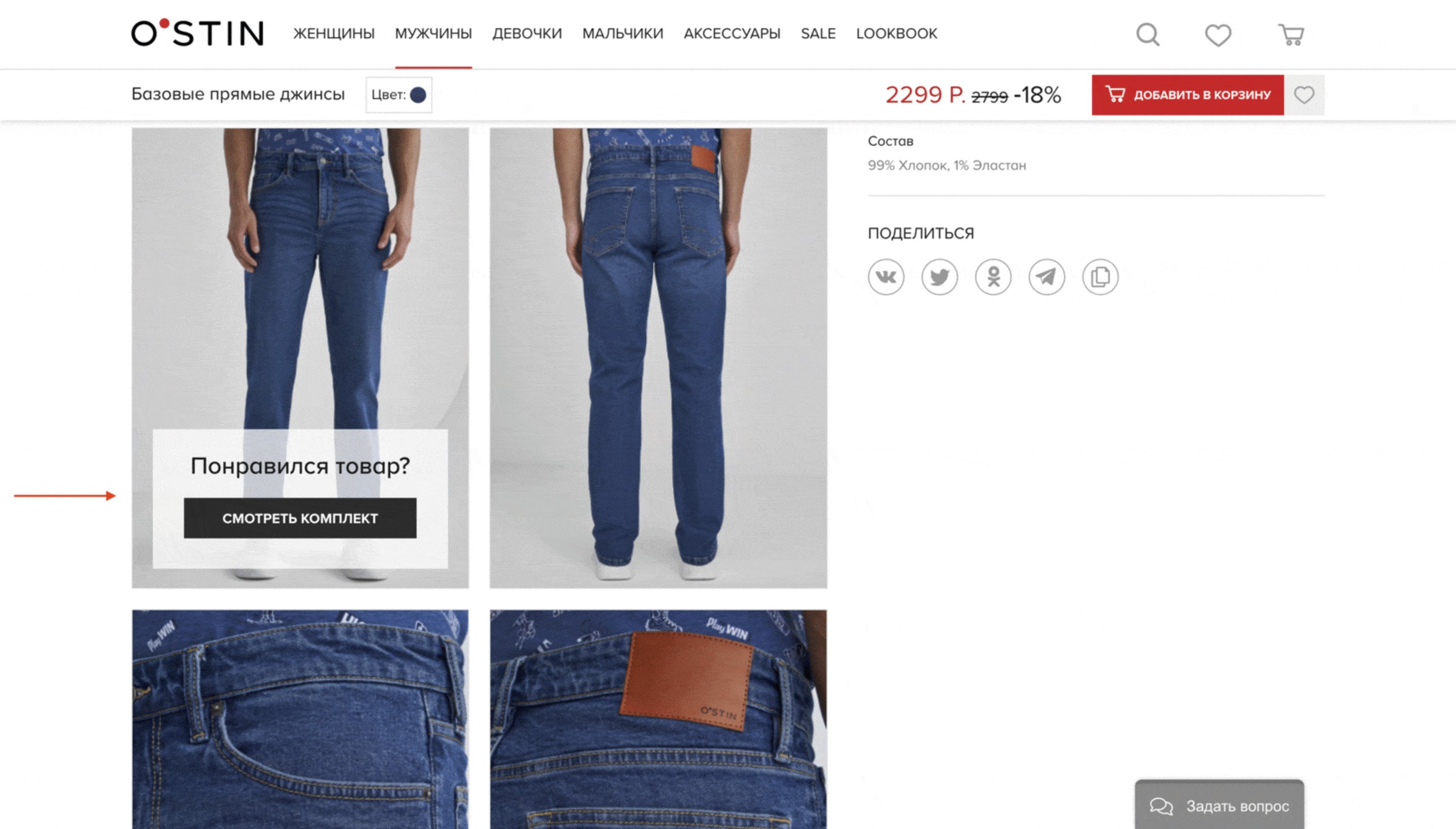
Призыв к действию
Реализуйте заголовок блока в формате призыва к действию, чтобы побудить клиента ознакомиться с предложением.
Посмотреть пример

Конечный образ
В некоторых случаях также будет ценно, если комплект будет отображаться в контексте: например, комплект одежды на модели или комплект мебели в интерьере.
Посмотреть пример

Замена товаров
Вместо фиксированного предложения дайте клиенту возможность подобрать товары в комплект самому. Это повысит вероятность совершения покупки.
Посмотреть пример

Конструктор комплектов
Можно пойти дальше и реализовать под формирование комплекта отдельный интерфейс в формате конструктора. Это может повысить вовлеченность и средний чек.
Посмотреть пример

Добавление комплекта в корзину
Вместо добавления товаров из комплекта в корзину по одному реализуйте возможность добавления всего комплекта в корзину в 1 клик. Это упростит задачу покупки.
Посмотреть пример

Комплект – это не альтернативы
Не называйте подборку альтернатив комплектом. Если это товары-альтернативы, называйте их соответственно.
Посмотреть пример

8. Похожие товары
Альтернативы после допродажи
Размещайте подборки альтернативных товаров внизу страницы, уже после подборок допродажи, чтобы не сбивать клиента с пути, если товар ему понравился.
Посмотреть пример

Лучше и дороже
Подборки можно спроектировать так, чтобы клиент сталкивался с более качественными, но чуть более дорогими товарами. Главное не переборщить с разницей в ценах.
Посмотреть пример

Без каннибализации
И наоборот, если клиент уже заинтересовался товаром и готов его купить, показ аналога со значительно более низкой ценой может сократить его чек.
Посмотреть пример

Разбивка по категориям
Товары-альтернативы можно разбить по категориям и делать их доступными в виде вкладок. Это упростит навигацию и повысит шансы, что клиент найдет желаемый товар.
Посмотреть пример

To be continued...
В этой статье мы разобрали подборки допродажи, cross-sell и навигации. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.





