Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет. В результате работы с начинающими веб-дизайнерами прослеживаются повторяющиеся ошибки — общие в не зависимости от среды разработки (опыт с figma и photoshop). Обсудим их.
Эти советы очень простые и подойдут начинающим. Если вы опытный веб-дизайнер и знаете, например, что название рубрики заведомо ограничено в 8 символов, уже посылали шрифт, задумали ширину содержимого 1530px с пониманием дела, то вы большой молодец, а эта статья не для вас.
Советы
Выбрать ширину основного содержимого в диапазоне 1100px-1300px (если не уверены совсем, то 1200px). Если десктопная версия одна, то её легче разрабатывать и поддерживать. Ширина в 1530px не уместится на ноутбук с шириной в 1366px.
Макет делать 1 к 1. При произвольной ширине в 3333px все элементы придётся уменьшать на глаз или более трудоёмко; учитывая, что особенно figma заточена на копирование свойств (а не манипуляции с калькулятором) макет следует без увеличения, т.е. 1 в 1.Послать шрифт вместе с макетом. Обычно приходится спрашивать шрифт с дизайнера как в figma, так и photoshop дополнительно.
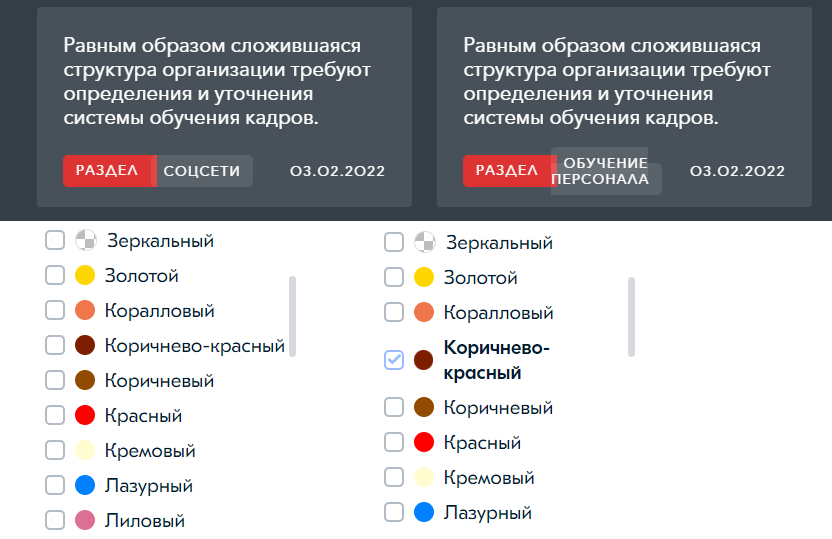
Учитывать, что числа символов в тексте может быть больше. Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста. Также зачастую может не уместиться цена или количество товара (123 456 вместо 123), текст на кнопке.
Учитывать, что не только текст, но и другие элементы могут быть других размеров. Фото, например, может иметь другие пропорции. В карточке товара фото также может иметь не только белый, но и цветной фон. Какого-то элемента может вообще не быть, например, скидки.
Ваша задумка выравнивания или отступов в связи с динамичным размером элементов может иметь двоякую интерпретацию: это отступ от скидки, а что если её нет? это отступ 20px от текста, или текст по высоте минимум 50px и отступ 10px? Если это важно, то следует явным образом указать на это сразу, оставив комментарий или иным образом.
Иконки. Зачастую их неизвестно откуда берут или придумывают свои. Такие иконки приходится экспортировать, что более трудоёмко и не всегда проходит гладко (напр. в figma однажды при экспорте была ошибка с clip-path). Упростит работу использование иконок из готового набора (напр. font-awesome, iconmonstr), следует при этом сообщить о наборе при передаче макета. Если для проекта требуются индивидуальные иконки или у вас есть свой набор, то следует прислать их, чтобы избежать процедуры экспорта.
Эффекты при наведении. Новички зачастую их не указывают. При просьбе добавить, некоторые делают смену жирности при наведении. Жирность менять не стоит (при смене жирности увеличивается ширина текста, см. обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.
*Есть разница между 200кб и 2мб. При отправке баннеров для слайдера сжимайте их объём. До какого размера? Чтобы смотрелось не слишком плохо, а весило поменьше.
*Почему для дизайна не хватает 12 битных цветов #abc?
Бракуем макет
Как забраковать макет при приёмке? Если к макету заранее не предъявлялись требования, то забраковать его маловероятно. Требованиями могут стать эти 9 советов. Чтобы забраковать макет предъявить требования заранее, а затем указать нарушенный номер совета.
P.S.
Советы кажутся очевидными, но всё это повторные ошибки дизайнеров. П.9 - вкусовщина.
Если вам ещё известны такие же простые ошибки - накидайте, интересно узнать.
Следующий шаг - статья про сам дизайн, есть ли интерес обсудить такое? (например как должна выглядеть кнопка и что на ней должно быть написано, чтобы было понятно, что это кнопка, а её действие было предсказуемым)