Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Доброго времени суток, хабровчане!
В данной статье я рассмотрю вопрос развертывания с нуля Nuxt.js-проекта (либо любого другого проекта на Node.js) на VDS-сервере с использованием веб-сервера Apahce2, Node.js, менеджера процессов pm2 с полным циклом установки всех компонентов.
Установка будет производится на чистом VDS-сервере, не имеющем каких-либо настроек.
Шаг 1. Подключаемся по SSH к VDS
Для подключения к VDS-серверу по SSH более не требуется скачивать и устанавливать какие-либо дополнительные программы, так как в Windows PowerShell на ОС Windows 10 последних версий уже встроен клиент OpenSSH.
Я же буду использовать приложение Windows Terminal, скачать которое можно в Microsoft Store (разработчик Windows Terminal - сами Microsoft).
В данной инструкции в качестве операционной системы на сервере мы будем использовать Ubuntu Server 20.04
Итак, подключаемся к серверу при помощи следующей команды:
ssh root@Ваш_IP_сервераВместо root вы должны указать своего пользователя, который у Вас был выдан при создании сервера.
Вместо IP-адреса также можно использовать и FQDN-адрес сервера, если вы уже прописали DNS A-запись на Вашем домене со значением Вашего IP-адреса сервера.

При успешном логине Вы увидите уже терминал (консоль) сервера:

Как видим, мы подключены к удаленному серверу.
Шаг 2. Добавление репозитория Apache2 на сервер и установка веб-сервера
В данной инструкции мы будем устанавливать веб-сервер Apache2 из официального репозитория, так как в репозитории Ubuntu не всегда последняя версия веб-сервера Apache2.
Для начала установим необходимые пакеты командой:
apt install software-properties-common
Если данный пакет уже установлен, то вы увидите следующее:

После установки необходимых пакетов добавляем официальный репозиторий Apache2 следующей командой:
apt-add-repository ppa:ondrej/apache2При добавлении репозитория, в терминале появится вопрос, на который необходимо нажать клавишу Enter:

После добавления репозитория, производим установку самого веб-сервера Apache2:
apt install apache2В терминале появится вопрос о подтверждении установки веб-сервера Apache2. Если согласны с установкой - смело нажимайте клавишу Enter.

Готово!
Теперь можно перейти по IP-адресу, либо по FQDN-адресу вашего сервера и убедиться, что веб-сервер Apache2 успешно установлен.
Примечание. Порты 80 и 443 на вашей виртуальной машине должны быть открыты. Если есть управляемый файерволл в панели управления вашего сервера на хостинге - обязательно проверьте!

Шаг 3. Установка менеджера версий Node.js (nvm) и самого Node.js
Для установки и более удобного дальнейшего контроля версий NodeJS мы установки менеджер версии NodeJS. Пакет называется nvm.
Для этого перейдем в официальный репозиторий на GitHub.
И перейдем в раздел Installing and Updating и выберем один их способов установки скрипта. Я выберу второй через утилиту wget:

Копируем команду и вставляем ее в терминал сервера:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
И жмем клавишу Enter
После установки перезагружаем сервер при помощи кнопки перезагрузки в панели управления сервером, либо через команду в терминале init 6
Примечание. Вместо перезапуска сервера можно переподключиться к нему по SSH так, как указано в шаге 1.

После перезагрузки снова подключаемся к серверу согласно шагу 1.
Запускаем команду nvm для того, чтобы посмотреть и ознакомится со списком команд скрипта. Находим команду установки NodeJS в версии LTS:

Пакет NVM поможет вам "в 2 клика" поддерживать всегда актуальную версию Node.js
Вводим эту команду в терминал и жмем клавишу Enter:
nvm install --lts
Проверяем установленную версию Node.js слудующей командой:
node -vИ получаем сообщение об установленной версии Node.js:

Шаг 4. Установка менеджера процессов pm2
Для того, чтобы управлять процессами и приложениями, запущенными в среде Node.js, а также автоматического их запуска после перезагрузки сервера, нам понадобится менеджер процессов Node.js, который мы установим глобально в систему через пакетный менеджер npm. Пакет называется pm2:
npm install -g pm2При успешной установке мы увидим следующее:

При помощи команды pm2 -h можно посмотреть список доступных команд
Запуск Node.js-приложения (в нашем случае - Nuxt.js-приложения)
Я создам новое приложение на Nuxt.js для демонстрации работы. Можно запустить таким же образом любое Node.js-приложение, как новое, только что созданное, так и уже готовое приложение.
Nuxt.js проект по-умолчанию запускается в двух режимах:
В режиме разработки -
npm run devВ режиме продакшена -
npm run start
Есть еще режим static, который запускается через команду npm run generate. Но я его рассматривать не буду, так как он не используется для постоянного запуска приложения через Node.js
Я же не буду сразу запускать это приложение одной из этих команд, а сразу воспользуюсь менеджером pm2
Для этого перейдем в папку с проектом и запустим команду инициализации менеджера pm2:
pm2 init
Открываем файл ecosystem.config.js прямо в терминале через редактор nano командой и удаляем все содержимое:
nano ecosystem.config.js
Вставляем туда следующее содержимое и сохраняем комбинацией клавиш Ctrl+O, затем жмем Enter:
module.exports = {
apps : [
{
name: "nuxt-dev",
script: "npm",
args: "run dev"
},
{
name: "nuxt-prod",
script: "npm",
args: "run start"
}
]
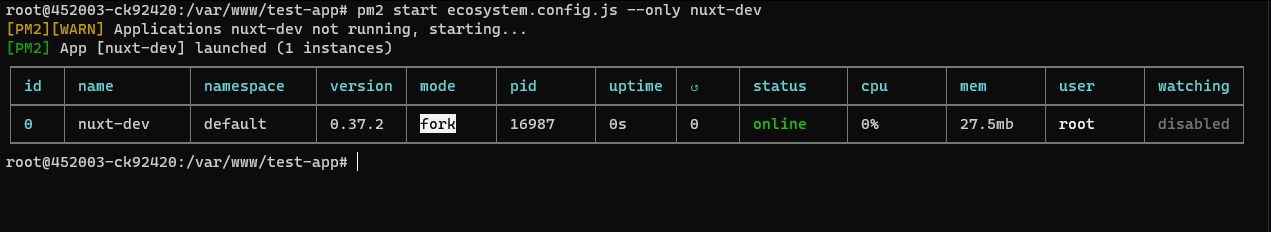
}Для запуска dev-версии используем команду следующую команду:
pm2 start ecosystem.config.js --only nuxt-devДля запуска prod-версии:
npm run build && pm2 start ecosystem.config.js --only nuxt-prodЯ, для примера, запущу Dev-версию:

Для последующей остановки/запуска приложения не нужно будет заходить в папку с проектом и запускать командой выше. Достаточно будет ввести название приложения из монитора pm2:
pm2 start nuxt-devдля запуска, либо
pm2 stop nuxt-dev для остановки приложения.
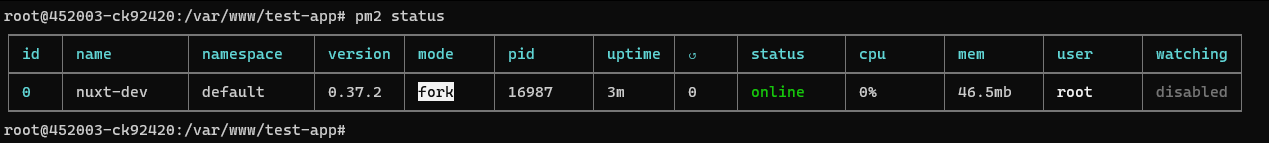
Для просмотра всех запущенных NodeJS-приложений посредством pm2 небходимо ввести в терминал следующую команду:
pm2 status
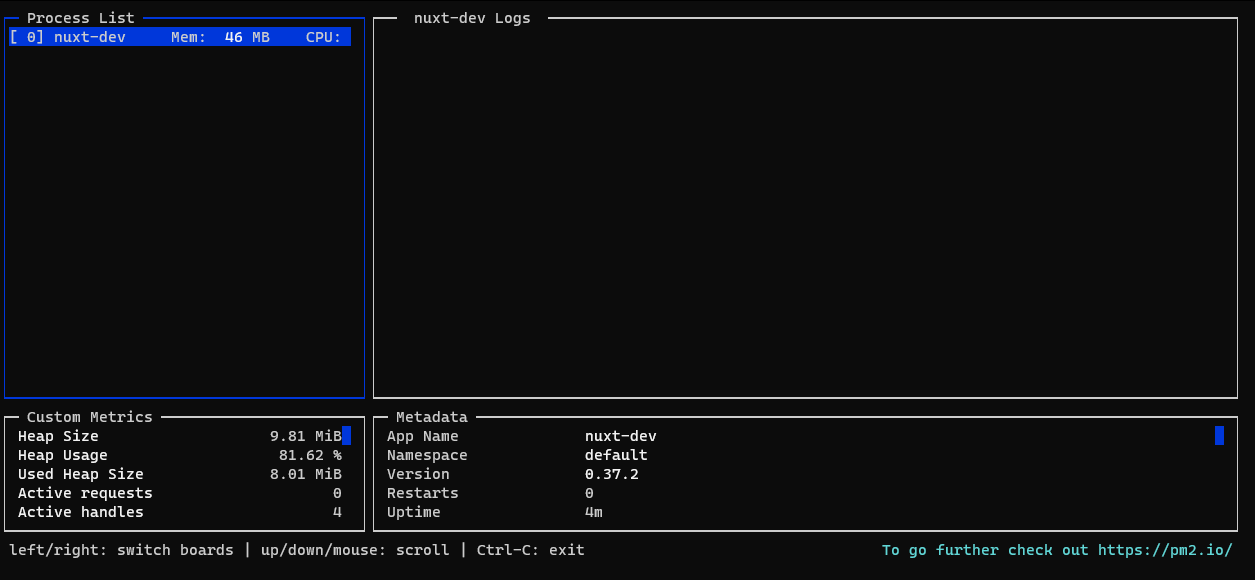
Для просмотра монитора процессов:
pm2 monit
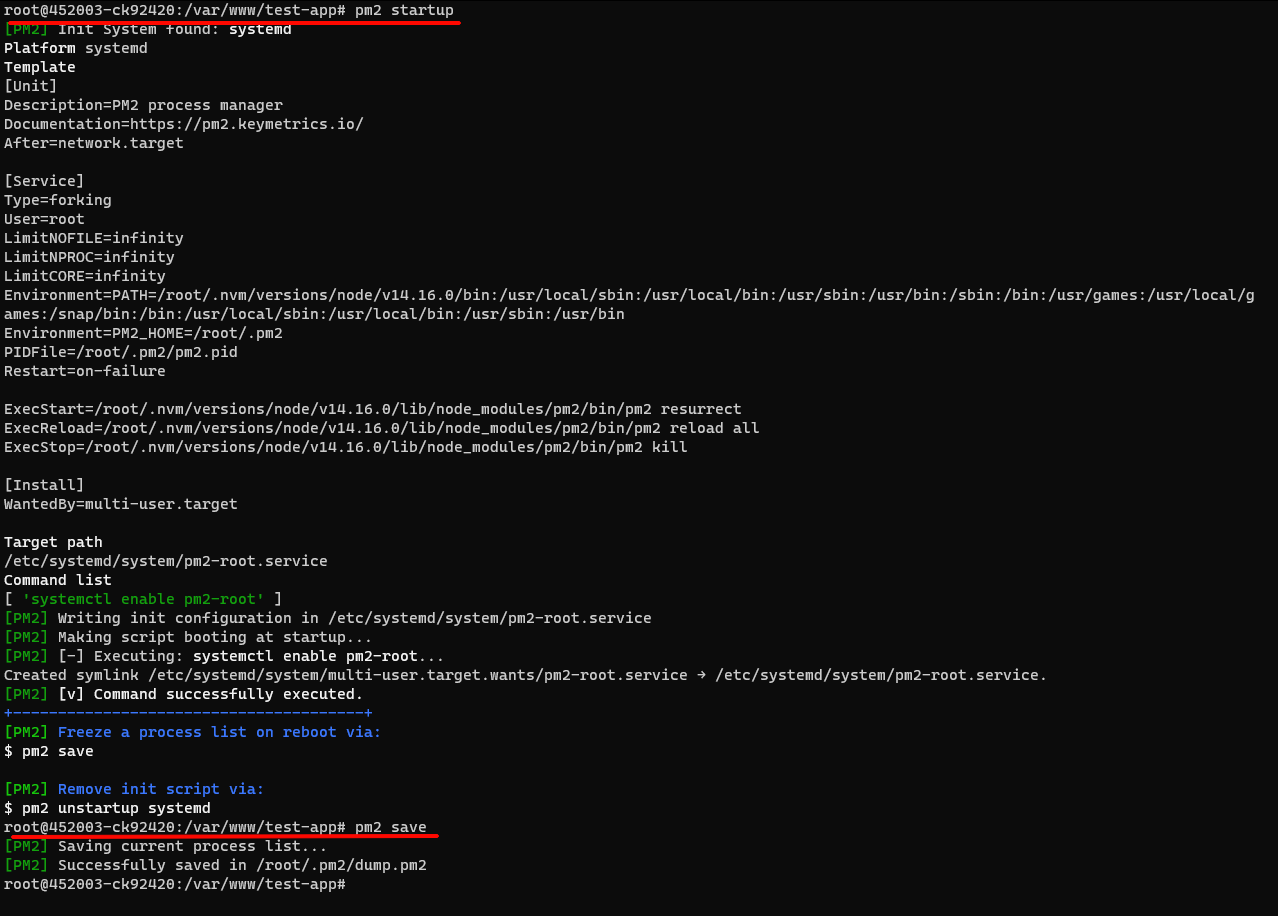
Подключаем автоматический запуск приложений через pm2 после перезагрузки сервера:
pm2 startupи сохраняем изменения:
pm2 save
[Дополнительно] Графический интерфейс pm2 вне терминала
Для запуска веб-интерфейса управления процессами pm2 необходимо зарегистрироваться на сайте pm2.io и создать Bucket.
Будем считать, что есть существующий аккаунт и Bucket (инструкцию можно почитать на оф. сайте pm2).
Вводим команду для подключения к веб-интерфейсу:
pm2 plusНа первом этапе pm2 спросит, есть ли у Вас аккаунт pm2.io (в нашем случае есть и мы вводим букву y и жмем клавишу Enter

Вводим ваш email и пароль от аккаунта.
Если все введено верно, то pm2 попросит Вас выбрать, к какому Bucket подключиться - выбирайте ранее созданный. У меня это TestBucket

При успешном подключении к Bucket в веб-интерфейсе pm2 появится Ваше приложение(процесс). Там вы сможете посмотреть статистику, сбросить монитор и перезагрузить приложение:

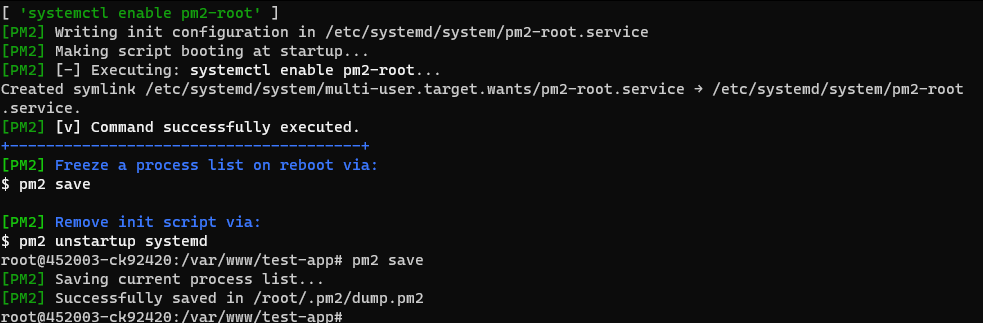
Далее нам необходимо повторно добавить в автозагрузку pm2 и сохранить изменения:
pm2 unstartup
pm2 startup
pm2 save
Шаг 6. Проксирование Node.js-приложения через Apache2 Proxy
У нас уже запущено приложение на Nuxt.js на порту 3000 (по-умолчанию)
Теперь нам необходимо проксировать его на определенный адрес и стандартный порт 80 (для HTTP).
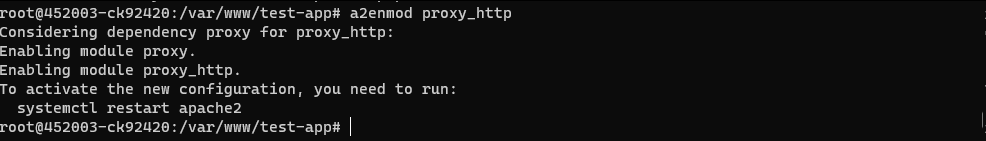
Для этого установим и включим модуль Apache2 Proxy:
a2enmod proxy_httpИ перезагрузим веб-сервер командой:
systemctl restart apache2
Переходим в папку с виртуальными хостами Apache2 командой:
cd /etc/apache2/sites-availableи дублируем дефолтный файл конфигурации виртуального хоста Apache2:
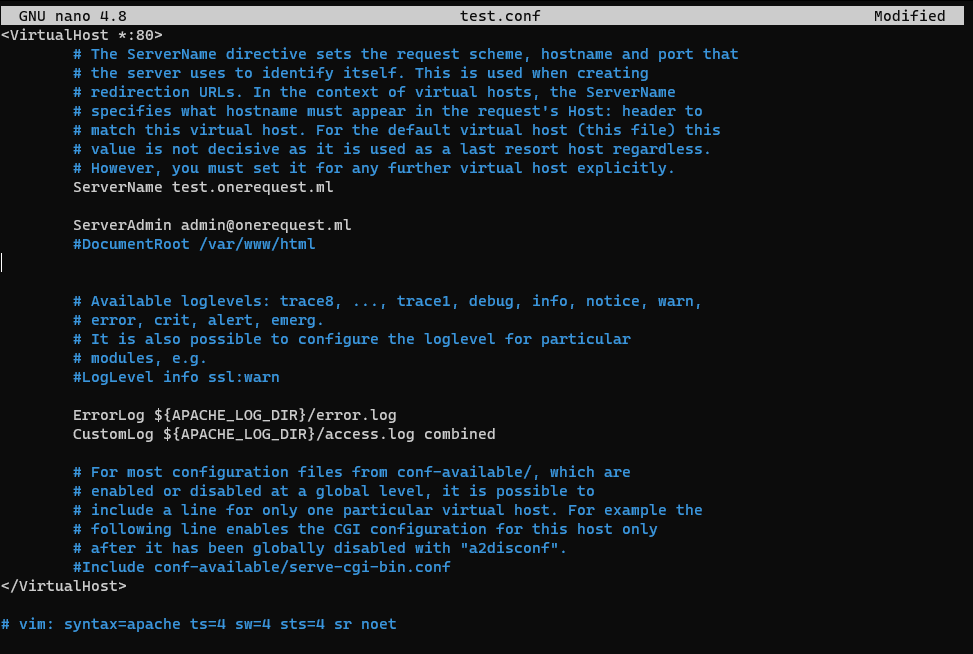
cp 000-default.conf ваш_домен.confОткрываем файл ваш_домен.conf с помощью редактора nano. Изменяем на Ваши следующие значения:
ServerName: необходимо раскомментировать и значение example.com поменять на ваше доменное имя
ServerAdmin: webmaster@localhost меняем на Ваш email
DocumentRoot: можно закомментировать значком #

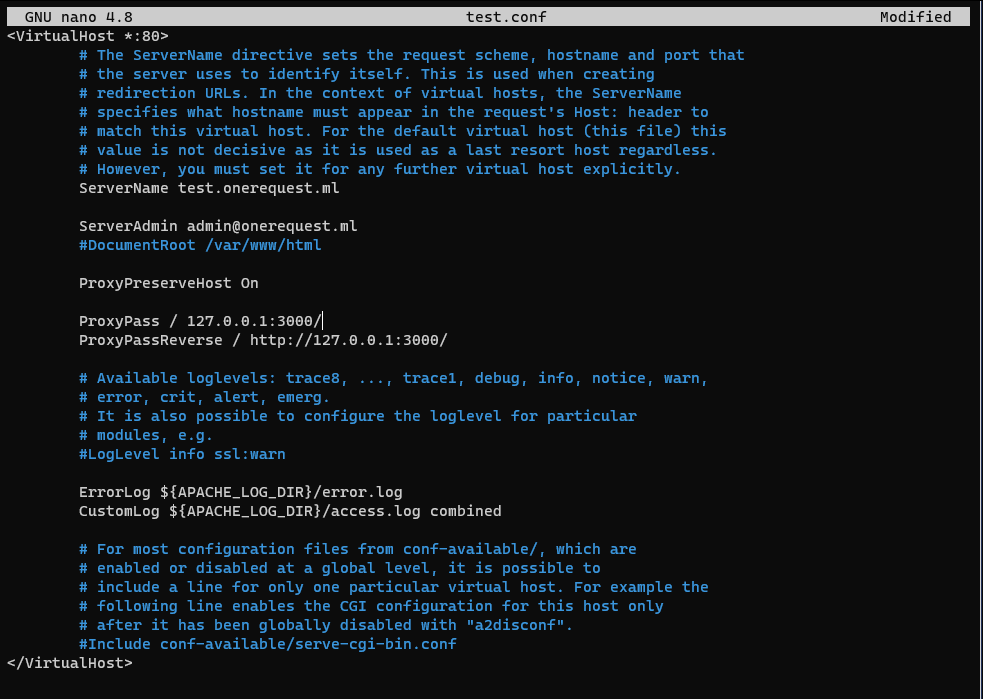
Затем, чтобы проксировать наше приложение на этот адрес, нам необходимо добавить следующие строки:
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:3000/
ProxyPassReverse / http://127.0.0.1:3000/Где :3000 - Ваш порт приложения
Сохраняем изменения комбинацией клавиш Ctrl+O и жмем Enter. Выходим из редактора комбинацией Ctrl+Z

Теперь можно включить виртуальный хост и перезагрузить веб-сервер*:
a2ensite ваш_домен
systemctl reload apache2* В команде a2ensite ваш_домен не обязательно указывать расширение конфигурационного файла
Смотрим результат

Как видим - приложение успешно открывается на необходимом нам адресе и стандартном порту веб-сервера Apache2
Шаг 7. Тестирование работы pm2
Теперь необходимо проверить, срабатывает ли автоматический запуск приложений менеджером pm2 после перезагрузки сервера.
Для этого в терминале пропишем команду init 6, либо перезагрузим сервер в панели управления хостингом.
Если Вы все сделали правильно и согласно инструкции - приложение на Node.js автоматически запустится на вашем адресе в течение минуты после запуска VDS-сервера.
Заключение
В данном материале я рассмотрел подробно установку веб-сервера Apache2, установку менеджера версий Node.js - пакета NVM и установку самого Node.js через этот менеджер, запуск Node.js-приложения на примере приложения на Vue.js-фреймворке - Nuxt.js, автоматический запуск этого приложения после перезагрузки сервера с помощью менеджера процессов pm2 и проксирование приложения на определенный адрес.
Старался объединить несколько инструкций в одну на своем личном опыте, когда еще только начинал работать с этими инструментами.
Возможно, более удобный (или правильный?) способ запуска будет через Docker и NGINX. Но в данной статье я показал базовый пример запуска.
Возможно, кому-то статья будет полезной.
Благодарю за внимание!






