Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Сегодня у большинства людей под рукой сразу несколько устройств: компьютер, смартфон, планшет, часы, «умный» телевизор, «умная» колонка — список можно продолжить. Пользователь взаимодействует с сервисом сразу по нескольким каналам, точнее, выбирает самый удобный на текущий момент и при необходимости быстро меняет.
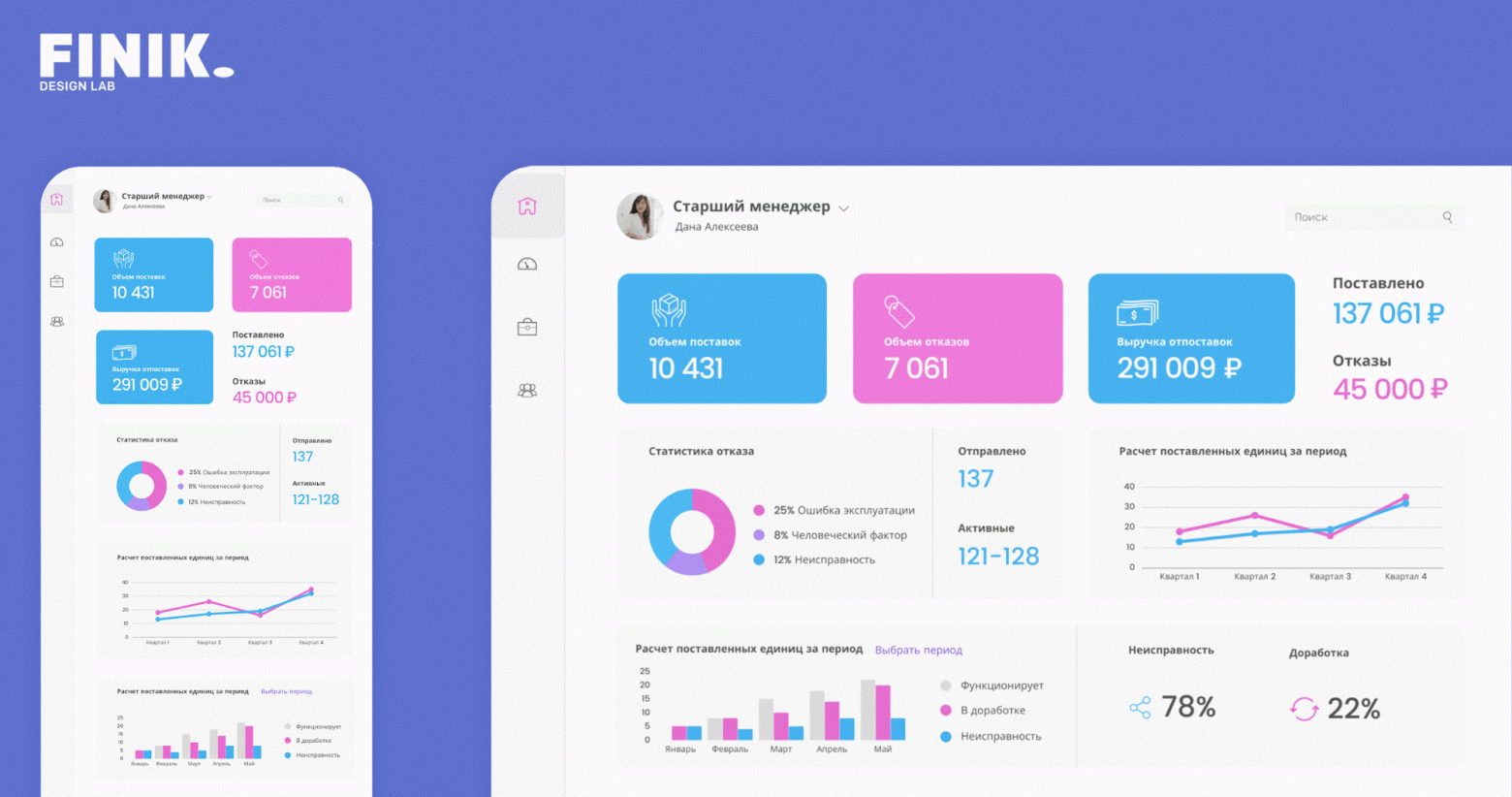
Такое взаимодействие должно быть понятным и предсказуемыми. О том, с помощью каких принципов дизайнерам добиваться согласованности между версиями приложений для разных устройств, рассказывает Александр Зерин, руководитель лаборатории продуктового дизайна FINIK Design Lab (входит в Лигу Цифровой Экономики).

Как синхронизация устройств влияет на пользовательский опыт
Основная цель синхронизации с точки зрения UX — обеспечить пользователю возможность бесшовно переключаться между платформами и решать свои задачи.
Чтобы объяснить, насколько сильно синхронизация устройств важна для комфортной работы с сервисом, приведем примеры из разных сфер.
Пользователь по дороге с работы начинает смотреть фильм в онлайн-кинотеатре, а дома запускает его с того же фрагмента на «умном» телевизоре. Или другая ситуация. У клиента одновременно открыты приложение и веб-версия интернет-банка. Если он переводит деньги со смартфона, то должен сразу же увидеть операцию на компьютере. Очень важно, чтобы информация о переводе отобразилась быстро — иначе пользователь может подумать, что произошла ошибка, начать волноваться и звонить в поддержку.
Чтобы пользователю было комфортно работать с сервисами, все устройства, где установлены приложения компании, должны:
Работать синхронно и выглядеть единообразно.
Предоставлять пользователю одинаковую информацию, не допускать противоречий.
Быть взаимозаменяемыми в пределах своей функциональности.

Как эти принципы реализуются на практике? Допустим, человек начал заполнять заявку на кредит со смартфона, но телефон разрядился. У пользователя должна быть возможность сразу же продолжить оформление кредита с компьютера или планшета. Введенная информация должна сохраниться, а заявка в полной версии должна выглядеть так же, как на смартфоне.
Современные продукты невозможно создавать, думая об одной платформе — теперь это всегда комплекс взаимодополняемых и взаимозаменяемых устройств, отдельная экосистема. И если за техническую сторону синхронизации отвечают разработчики и другие специалисты, то задача дизайнеров — достичь внешней согласованности и единства пользовательского опыта.
Как дизайнеру согласовывать между собой интерфейсы разных устройств
Многие инструменты и принципы UX-дизайна возникли, когда у пользователей был только компьютер. На нем решали преимущественно рабочие задачи и, что важнее, отдавали ему все внимание. Ни смартфонов, ни «умных» часов, ни других отвлекающих девайсов просто не было.
Сегодня дизайнерам приходится учитывать, что пользователь может отвлечься в любой момент, а потом вернуться к задаче — иногда через продолжительное время и с другого устройства. Это означает, что пользователю необходимо, чтобы информация на всех платформах постоянно синхронизировалась. В этой статье мы не будем рассматривать, как создаются и поддерживаются такие системы с технической стороны, а сосредоточимся на задачах, которые решают дизайнеры.
С точки зрения дизайна, для экосистемы принципиально важно общее оформление приложений — оно помогает пользователям действовать интуитивно и не вынуждает разбираться с управлением. Перейдем поближе к практике и разберемся, какие принципы помогают дизайнерам создавать интерфейсы для разных устройств в единой стилистике.
Общая логика управления. Функции разных устройств отличаются, поэтому нет необходимости проектировать их интерфейсы идентичными. Но там, где функции совпадают, нужно сделать управление единообразным.
Приведем в пример Google Keep. Чтобы создать новую заметку в мобильном приложении, нужно нажать плюс на главном экране. В веб-версии аналогичная логика — есть специальная строка, где можно сразу печатать текст. Интерфейсы не идентичны, но очень похожи. Представьте, если бы в одной из версий для новой заметки нужно было заходить в меню и выбирать пункт «Создать новую заметку» — сценарий работы изменился бы, это было бы менее удобно.
Не стоит заставлять пользователей помнить сразу несколько алгоритмов — постарайтесь сделать правила похожими и предсказуемыми.
Общий эстетический стиль. Версии для разных устройств должны выглядеть как часть системы. Для этого среди прочего необходима палитра фирменных цветов и шрифты. Пользователь может не акцентировать на них внимание, но постепенно запомнит и будет узнавать.
В то же время важно учитывать особенности устройства. Например, фирменный шрифт может хорошо смотреться на большом экране, но оказаться неудобочитаемым на смартфоне. В таком случае следует поэкспериментировать с начертаниями.
Аналогичная ситуация с логотипами: на экранах с высоким разрешением они могут быть детализированными, на маленьких — схематичными, но узнаваемыми.

Единая терминология. Пользователи не должны задаваться вопросом, означают ли термины в мобильном приложении и в полной версии одно и то же. Называйте одинаково функции на разных устройствах, чтобы можно было быстрее соотносить их между собой. Например, не стоит в приложении для смартфона называть списки песен «плейлистами», а в компьютерной версии — «подборками». Лучше использовать общее название. Внутри проекта следует вести глоссарий и фиксировать, какие термины используются, а какие — нет.
Наиболее прогрессивным решением будет привлекать к созданию современных продуктов UX-писателей. Эти специалисты проследят за единообразием и понятностью текстов на разных платформах, а также помогут избежать расхождений в формулировках.
Взаимосвязанные сценарии. Дизайнер должен учитывать, что в распоряжении пользователя разные девайсы и он меняет их по мере необходимости. Например, переходит со смартфона на компьютер, с планшета на телевизор и так далее. Так работают приложения Spotify и «Яндекс Музыка»: композиции можно запускать на компьютере и телевизоре, а переключать треки — со смартфона.
Хороший сценарий предусматривает смену устройств и содержит решения, которые делают путь к цели бесшовным. Например, пользователь начал заполнять анкету на компьютере, а закончить планирует на смартфоне. Что в такой ситуации может сделать UX/UI-дизайнер, чтобы улучшить пользовательский опыт?
На компьютере показать, что все введенные данные сохраняются — добавить значок автосохранения или текст — «Все данные сохраняются».
Перед выходом из компьютерной версии показать подсказку с предложением продолжить заполнять анкету с телефона.
При входе в мобильное приложение показывать такое уведомление — «Мы сохранили данные в анкете, продолжите заполнять ее в удобное время».
Трудность в том, что универсальных решений для интерфейсов разных устройств нет, для каждого случая нужно находить новые идеи. Важно продумывать не только позитивные, но и проблемные ситуации: потерю соединения, ошибку при вводе информации и другие. Задача дизайнера — сделать их более понятными и менее стрессовыми для пользователя.
При продуктовом подходе дизайнерам и всей команде необходимо уделять много внимания проработке сценариев с переключением между устройствами. То есть заботиться не только об удобстве и эстетике конкретных приложений, но и разрабатывать их как часть единой системы. Продумывать детали, но всегда помнить об общей картине.
Согласованность интерфейсов напрямую влияет на мнение пользователей о продукте и компании. Чем удобнее работать с устройствами, тем чаще люди будут обращаться к ним. Частота и продолжительность использования повысят лояльность сервисам и помогут сохранить аудиторию.
Следует учитывать, что в будущем число устройств может увеличиться. Например, есть вероятность, что вырастет популярность «умных» очков, смарт-колец, девайсов для дома и других устройств, о которых мы сегодня еще не знаем. Пользовательские сценарии будут дополняться и усложняться, а значит, перед дизайнерам придется отвечать на новые, более трудные и интересные вызовы.




