Вступление
Иногда инструментария, который "лежит на поверхности", не достаточно для построения функционального и интерактивного отчета. В такие моменты нужно копнуть чуть глубже, проявить немного фантазии и смекалки.
В этой статье я хочу рассказать о том, как, используя Buttons (Кнопки), Bookmarks (Закладки) и Selection Pane (Панель управления объектами), можно сделать ваш отчет более функциональным, не перегружая его излишними элементами.
Немного теории
Buttons (Кнопки) — то, что делает ваш отчет интерактивным и функционирующим как приложение. Основные типы кнопок: назад (Back), закладка (Bookmark), детализация (Drill through), навигация по страницам (Page navigation), Q&A, Web URL.
Более подробно с принципами создания кнопок можно ознакомиться по ссылке.
Bookmarks (Закладки) позволяют зафиксировать текущее состояние страницы отчета. С помощью закладок можно сохранить фильтры и срезы, перекрестно выделенные визуальные элементы, порядок сортировки и т. д. При просмотре отчета пользователи могут вернуться к определенному состоянию, выбрав сохраненную закладку.
Источник
Selection Pane (Панель управления объектами) позволяет управлять состоянием видимости каждого объекта, добавленного на страницу отчета, а также группировать объекты, менять порядок их отображения.
Описание задачи
Предположим, у вас есть данные о продажах какого-то магазина в США за 2015-2018 гг. (скачать файл с данными можно по ссылке). Вам необходимо разработать отчет, который позволит анализировать 4 главных показателя — Sales, Profit, Profit Ratio и Average Discount Rate — в разрезе нескольких категорий, например, по регионам, штатам и категориям товара.
Математика простая: 4 метрики * 3 категории = 12 визуальных элементов. Наверное, это все-таки многовато для одного отчета.
Решение этой задачи может быть следующим: предоставить пользователю возможность выбирать, какую из 4-ех метрик он хочет проанализировать в разрезе отмеченных выше категорий, и в дополнении добавить несколько фильтров, которые будут прятаться, чтобы не перегружать отчет, и появляться при нажатии соответствующих кнопок.
Решение, которое будет описано в статье
Скачать pbix файл ButtonsAndBookmarksReport можно по ссылке.
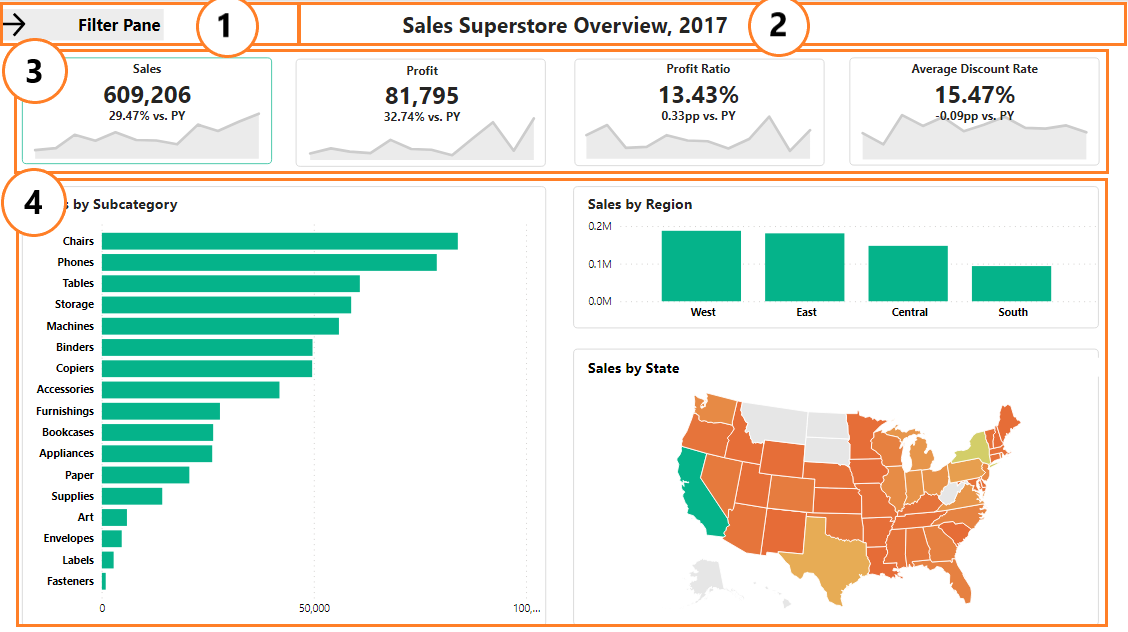
Краткое описание отчета


Кнопка, позволяющая показать панель фильтров.
Название отчета.
Блок "Фактоидов", где отображаются фактические значения показателей за выбранный промежуток времени (в данном случае за 2017 г.), их сравнение с предыдущим периодом (vs 2016 г.), а также их динамика. Каждый подблок показателей также является кнопкой, которая позволяет выбрать, какую статистику посмотреть в разрезе параметров из блока 4.
Визуализация выбранного в блоке 3 показателя по подкатегориям, регионам и штатам.
Кнопка, позволяющая скрыть панель фильтров.
Панель фильтров.
Приступим к разработке
Отстроим верхний блок "Фактоидов".
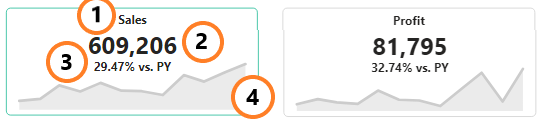
Каждый подблок состоит из следующих элементов:

Текстовый элемент.
Фактическое значение показателя. Тип визуализации — Card.
Изменение показателя vs предыдущий период. Тип визуализации — Card. Формула расчета меры:
VS PY Sales =
VAR PreviousSales =
CALCULATE(
SUM(Orders[Sales]),
SAMEPERIODLASTYEAR(Orders[Order Date].[Date])
)
RETURN
ROUND(
DIVIDE(
SUM(Orders[Sales]) - PreviousSales,
PreviousSales
) * 100 ,
2)
& "% vs. PY"4.Динамика показателя. Тип визуализации — Area Chart с удаленными подписями и осями X, Y.
Сверху этих элементов, которые я советую сгруппировать для удобства дальнейшего использования, расположено две кнопки, которые по очереди "прячутся" в зависимости от того, выбран показатель или нет. Кнопка с зеленым ободком отображается, если показатель выбран, кнопка с серым ободком — если показатель не выбран.
Настраивать порядок отображения элементов можно следующим образом:

1. На панели инструментов перейти на вкладку Format.
2. В настройках Bring forward выбрать, куда вы хотите перенести выбранный элемент: на нижний слой (Bring forward) или на верхний слой (Bring to front).
Приступим к добавлению остальных визуализаций, которые в зависимости от нажатой на панели "Фактоидов" кнопки будут отображать статистику по разным метрикам.
1) Для того чтобы была возможность в качестве меры динамически подставлять то одну метрику, то другую - нужно создать таблицу со списком метрик, используя Enter Data.

2) Добавляем на страницу отчета слайсер на основании поля Name из созданной выше таблицы.
3) Создаем меру Metric Selected, которая будет динамически считать либо сумму Sales, либо сумму Profit, либо Profit Ratio, либо Average Discount Rate в зависимости от того, что выбрано в слайсере Name.
Metric Selected =
SWITCH(
SELECTEDVALUE('Metric Name'[ID], 1),
1, SUM(Orders[Sales]),
2, SUM(Orders[Profit]),
3, [Profit Ratio],
4, AVERAGE(Orders[Discount])
)*подразумевается, что метрики Profit Ratio — это мера, которая уже рассчитана по формуле SUM(Orders[Profit]) / SUM(Orders[Sales]).
4) Создаем 3 визуализации: столбчатая диаграмма распределения Metric Selected по подкатегориям, столбчатая диаграмма распределения Metric Selected по регионам, карта распределения Metric Selected по штатам.
5) Создаем меры, которые будут использоваться для динамических заголовков.
Custom Subcategory Title =
SELECTEDVALUE('Metric Name'[Name])
& " by Subcategory"
Custom Region Title =
SELECTEDVALUE('Metric Name'[Name])
& " by Region"
Custom Map Title =
SELECTEDVALUE('Metric Name'[Name])
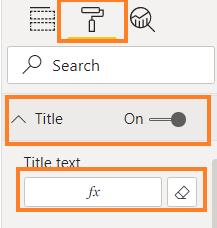
& " by State"6) Настраиваем динамический заголовок на основании созданных в пункте 5 мер. Format -> Title -> fx.

7) Создаем кнопку "Filter Pane" со стрелкой вправо (эта кнопка будет открывать панель фильтров)

8) Создаем панель фильтров, которая состоит из полупрозрачного прямоугольника, кнопки "Filter Pane" со стрелкой влево (эта кнопка будет закрывать панель фильтров), а также 6 слайсеров: Year, Segment, Customer Name, Category, Product Name, Ship Mode.

После того, как все элементы добавлены на страницу отчета, начинается процесс создания закладок и настройка кнопок с типом Bookmark.
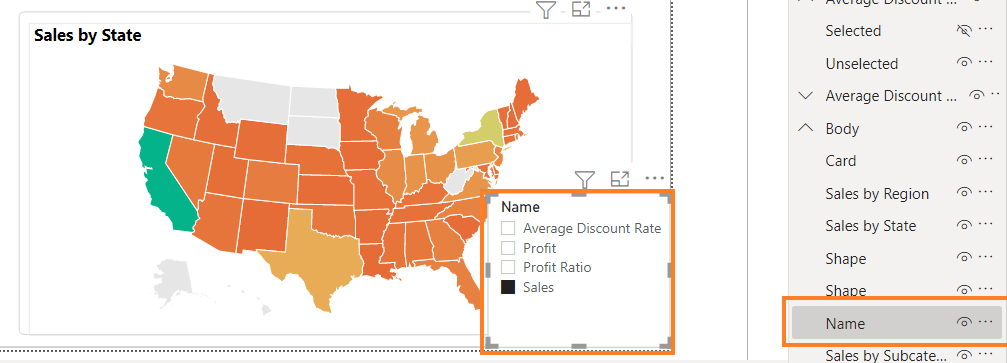
Step 1. Для начала необходимо отобразить панель закладок и панель управления объектами на странице отчета.


Как видите, моя панель управления объектами уже содержит все созданные ранее элементы.
Совет: группируйте логически связанные между собой элементы для удобства дальнейшего их использования. Для того, чтобы сгруппировать элементы, выделите все необходимое, нажмите правой кнопкой мыши и выберите Group.

Step 2. Создадим первые 4 закладки, которые позволят нам зафиксировать выбор в слайсере "Name": Sales Selected, Profit Selected, Profit Ratio Selected, Average Discount Rate Selected.

Step 3. Настроим закладку Sales Selected.
В слайсере Name выбираем Sales.
Далее скрываем слайсер.

Скрываем кнопку с серым ободком для блока Sales и оставляем кнопку с зеленым ободком (это будет подсказкой пользователю, что данная метрика выбрана для отображения на графиках по категориям).
Скрываем кнопки с зеленым ободком для блоков Profit, Profit Ratio и Average Discount Rate, и отображаем для них кнопки с серым ободком (т.к. на данный момент выбрана другая метрика — Sales — а эти метрики доступны к выбору).

*Кнопки сгруппированы для каждого блока: кнопка с зеленым ободком названа Selected, с серым — Unselected.
Также скроем Filter Pane.
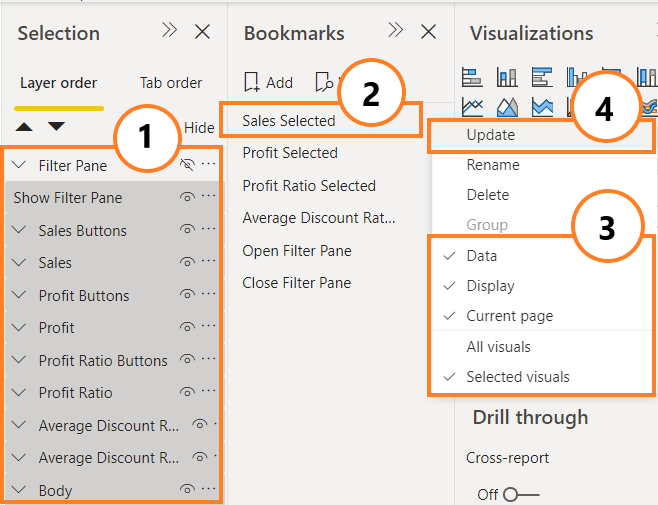
После того, как скрыты группировка Filter Pane, кнопка Unselected для Sales, кнопки Selected для Profit, Profit Ration и Average Discount Rate, слайсер Name с выбранными Sales, делаем следующее:

1. В панели Selection выбираем через Shift все элементы, кроме Filter Pane (не выделяем панель фильтров для того, чтобы нажатие кнопки для выбора показателя НЕ влияло на отображение панели фильтров).
2. На панели Bookmarks нажимаем левой кнопкой мыши на нужную закладку, в нашем случае — это Sales Selected.
3. В появившемся окне проверяем, чтобы были выбраны настройки Data (данная настройка позволяет сохранить выбранный показатель Sales в слайсере Name и закрепить этот выбор за текущей закладкой) и Selected Visuals (настройка позволяет применить закладку только к тем элементам, которые выбраны в панели Selection, т.е. ко всем, кроме Filter Pane).
4. Нажимаем Update, чтобы сохранить все настройки, выбранные для текущей закладки.
Step 4. Таким же образом необходимо настроить кнопки для оставшихся показателей: Profit, Profit Ration и Average Discount Rate, выбирая по очереди в слайсере Name соответствующую метрику.
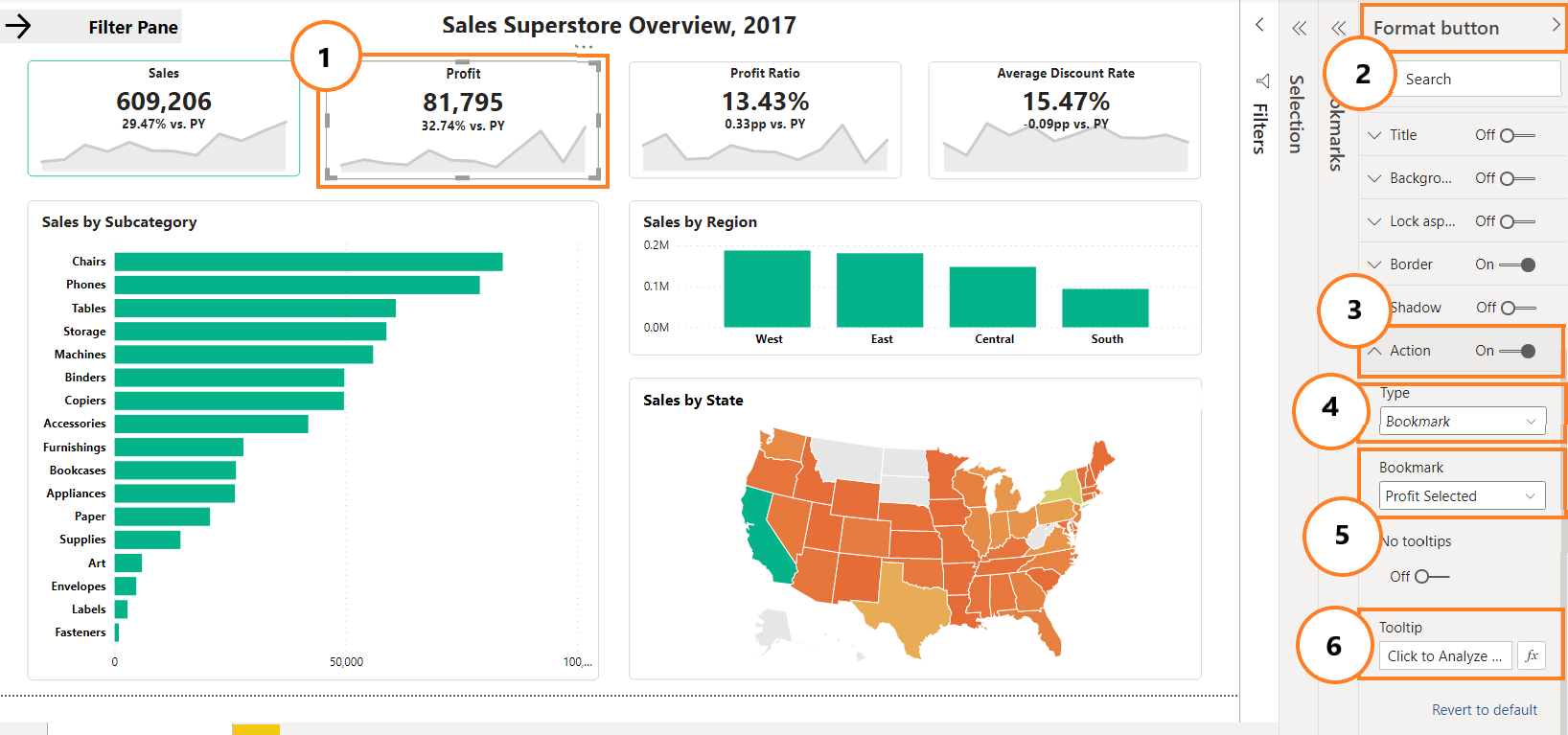
Step 5. После того, как закладки для каждого показателя настроены, необходимо "назначить" их соответствующим кнопкам. Для каждой кнопки с серым ободком (обозначающей возможность выбрать этот показатель) делаем следующее:

Выберите кнопку с серым ободком (сейчас мы находимся на закладке Sales Selected, т.е. кнопка с серой обводкой для Sales у нас спрятана, а для зеленой кнопки никаких действий не предусмотрено, т.к. показатель Sales и так уже выбран, поэтому начинаем настройку с кнопки для показателя Profit).
Перейдите на панель форматирования кнопок.
Перейдите в раздел Action и включите его (ON).
Выберите тип кнопки Bookmarks.
Выберите нужную закладку, с которой вы хотите проассоциировать эту кнопку. В данном случае — это Profit Selected.
Настройте тултип для этой кнопки: при наведении будет отображаться всплывающее окно с текстом "Click to Analyze by Profit".
Step 6. Проделайте те же действия для оставшихся кнопок. Подсказка: чтобы настроить кнопку для показателя Sales, перейдите на закладку для любого другого показателя.
Step 7. После настройки кнопок для выбора показателя, настроим кнопки для открытия и закрытия панели фильтров. Сейчас панель фильтров скрыта, поэтому мы можем зафиксировать текущее отображение элементов и в будущем присвоим его кнопке Close Filter Pane. Но для начала создадим закладку с названием Close Filter Pane и настроим её:

В Selection панели проверяем, что группировка Filter Pane скрыта. Далее выбираем все элементы, кроме кнопок выбора показателя (т. к. мы не хотим, чтобы выбор этой закладки влиял на то, какая метрика отображается, ведь за это отвечают другие закладки).
Правой кнопкой мыши нажимаем на закладку Close Filter Pane. В появившемся окне убираем галочку напротив настройки Date (мы не хотим, чтобы эта закладка фиксировала какие-либо значения каких-либо слайсеров, эта закладка будет просто скрывать панель фильтров), выбираем настройку Selected Visuals (т.е. применяем закладку только к тем элементам, которые выделены в панели Selection: ко всем, кроме Sales Buttons, Profit Buttons, Profit Ratio Buttons, Average Discount Buttons).
Нажимаем Update, чтобы сохранить выбранные настройки.
Step 8. Далее настройте закладку Open filter Pane, открыв панель фильтров и скрыв кнопку для открытия этой панели.

В Selection панели скрываем Show Filter Pane кнопку и отображаем группировку Filter Pane, далее выбираем все элементы, кроме кнопок выбора показателя.
Правой кнопкой мыши нажимаем на закладку Open Filter Pane. В появившемся окне убираем галочку напротив настройки Date, выбираем настройку Selected Visuals.
Нажимаем Update, чтобы сохранить выбранные настройки.
Step 9. Присвоим кнопке открытия панели фильтров закладку Open Filter Pane, а кнопке для закрытия панели фильтров — Close Filter Pane. Настроим соответствующие тултипы для каждой кнопки: Click to Open Filter Pane, Click to Close Filter Pane.
После того, как основная разработка завершена, настроим формат отображения кнопок.
Для того, чтобы кнопки выглядели по-разному в зависимости от того, находятся ли они в дефолтном состоянии, или на них наводят мышкой, необходимо обратиться к панели форматирования кнопок.
В моем примере кнопка в дефолтном состоянии — прозрачная, а при наведении она становится прозрачно-зеленой.
Выбираем кнопку, которую хотим форматировать.
Переходим в панель форматирования.
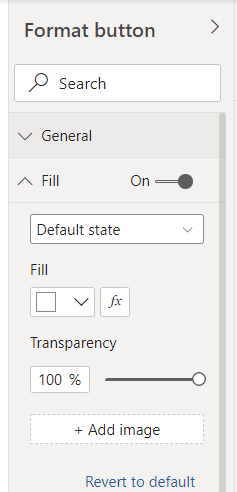
В категории Fill выбираем Default state и настраиваем это состояние кнопки следующим образом:

Для состояния On hover:

Далее тестируем все реализованные выше шаги.
Еще больше полезной информации
Присоединяйтесь к телеграм-каналу Informed By Data, там вы найдете много полезной информации о дата аналитике, визуализации и грамотной работе с данными.


