Вы использовали когда-нибудь Hygen, автоматический генератор кода? Если еще нет, возможно, наш перевод откроет для вас новый полезный инструмент.

При разработке на React создавать компоненты вручную довольно сложно, если количество файлов, составляющих компонент, растет (например, файл Storybook, файл c тестами, модуль CSS).
Представьте, что один компонент имеет такую структуру:

Hygen — это генератор кода на основе Node.js, который позволяет автоматизировать стандартные рутинные операции с кодом с помощью интерактивной команды.
В этой статье вы узнаете, как эффективно создавать React-компоненты с помощью Hygen.
Окончательная кодовая база на GitHub доступна по этой ссылке.
Обзор
Чтобы протестировать Hygen, мы настроим React-приложение, выполнив следующие действия:
- Создать React-приложение
- Настроить Hygen
- Создать файлы шаблона
- Создать файл конфигурации
- Добавить скрипты в package.json.
1. Создать React-приложение
Чтобы ускорить процесс, мы будем использовать create-react-app для создания приложения React:
npx create-react-app hygen-app --template typescriptПосле установки вы можете запустить dev-сервер, выполнив эту команду:
yarn startПосле чего мы увидим приветственную страницу:

2. Настроить Hygen
Далее установим Hygen и настроим его.
Чтобы установить Hygen:
yarn add -D hygenСледующий шаг: мы создадим файлы шаблонов для создания React-компонентов.
По умолчанию Hygen выбирает папку _templates на любом уровне папки проекта для загрузки файлов шаблонов.
В этой статье мы добавим для него собственную папку. Для этого добавьте .hygen.js в корень проекта:
module.exports = {
templates: `${__dirname}/.hygen`,
}Это заменит путь по умолчанию (_templates) на папку .hygen.
И добавьте new/components в папку .hygen:
.hygen
└── new
└── component
3. Создать файлы шаблонов
Теперь, когда мы настроили Hygen, мы создадим следующие файлы шаблонов:
- index.ts
- React-компонент
- Тестовый файл
- Файл Storybook
- Модуль CSS
index.ts
Сначала мы создадим шаблон для index.ts, который экспортирует все зависимости папки.
Добавьте index.tsx.ejs.t в .hygen/new/component:
---
to: <%= absPath %>/index.tsx
---
export * from './<%= component_name %>';Hygen использует Frontmatter в качестве шаблона метаданных и движок EJS для тела.
В заголовке мы помещаем свойство to, которое используется для выходного пути для файлов.
Вы можете проверить все свойства в документации.

<%= absPath %> — это тег EJS, который выводит значение в шаблоне.
В этом случае, если мы назначим src/components/atom/Button переменной absPath, путь будет таким: src/components/atom/Button/index.tsx.
Чтобы передать переменную, нам нужно создать index.js для настройки, которую мы рассмотрим. Позже создайте раздел в файле конфигурации.
React-компоненты
Далее мы создадим шаблон для React-компонента.
Добавьте component.tsx.ejs.t в .hygen/new/component:
---
to: <%= absPath %>/<%= component_name %>.tsx
---
import React from 'react';
import styles from './style.module.css';
type Props = {};
export const <%= component_name %>: React.FC<Props> = (props) => {
return <div className={styles.container} data-testid="test" />;
};Test-файл
Далее мы создадим шаблон для Test-файла.
Добавьте test.tsx.ejs.t в .hygen/new/component:
---
to: <%= absPath %>/__tests__/<%= component_name %>.test.tsx
---
import React from 'react';
import { render, screen } from '@testing-library/react';
import { <%= component_name %> } from '../';
test('renders component successfully', () => {
render(<<%= component_name %> />);
const element = screen.getByTestId(/test/i);
expect(element).toBeInTheDocument();
});Файл Storybook
На этом этапе создадим шаблон для файла Storybook.
Добавьте stories.tsx.ejs.t в .hygen/new/component:
---
to: <%= absPath %>/<%= component_name %>.stories.tsx
---
import React from 'react';
import { <%= component_name %> } from './';
import { Story, Meta } from '@storybook/react/types-6-0';
type Props = React.ComponentProps<typeof <%= component_name %>>
const csf: Meta = {
title: '<%= category %>/<%= component_name %>',
}
const Template: Story<Props> = (args) => <<%= component_name %> {...args} />;
export const c1 = Template.bind({});
c1.storyName = 'default'
export default csfМодуль CSS
Создадим шаблон для модуля CSS.
Добавьте style.module.css.ejs.t в .hygen/new/component:
---
to: <%= absPath %>/style.module.css
---
.container {}4. Создать файл конфигурации
Теперь, когда мы настроили все файлы шаблонов, мы создадим файл конфигурации для Hygen.
Давайте добавим index.js в .hygen/new/component:
module.exports = {
prompt: ({ inquirer }) => {
const questions = [
{
type: 'select',
name: 'category',
message: 'Which Atomic design level?',
choices: ['atoms', 'molecules', 'organisms', 'templates', 'pages']
},
{
type: 'input',
name: 'component_name',
message: 'What is the component name?'
},
{
type: 'input',
name: 'dir',
message: 'Where is the directory(Optional)',
},
]
return inquirer
.prompt(questions)
.then(answers => {
const { category, component_name, dir } = answers
const path = `${category}/${ dir ? `${dir}/` : `` }${component_name}`
const absPath = `src/components/${path}`
return { ...answers, path, absPath, category }
})
}
}Это файл конфигурации для интерактивной подсказки, которая при запуске задает вам несколько вопросов. Вы можете настроить в этом файле всё, что захотите.
prompt получает данные ответа и возвращает их. Как я уже написал выше, они будут использованы в файле шаблона EJS.
В этом случае в EJS передаются answers, path, absPath и category.
Более подробное описание на GitHub.
5. Добавить скрипты в package.json
Теперь, когда мы готовы запустить Hygen, мы добавим скрипты в package.json:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"new:component": "hygen new component" // Add here
},Hygen автоматически сверяется со структурой папок и отображает ее. В этом случае мы должны передать new component в соответствии со структурой папок:
.hygen
└── new
└── component
Отлично, давайте попробуем!
Создадим компонент Button:
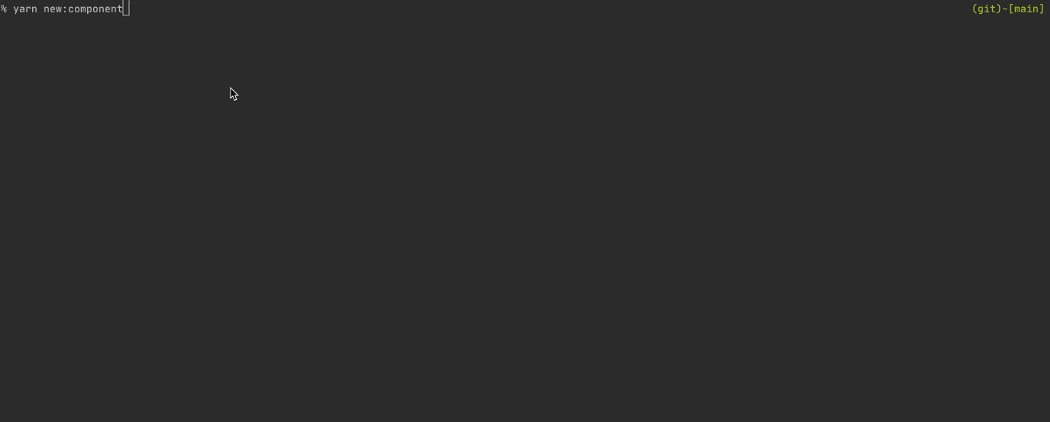
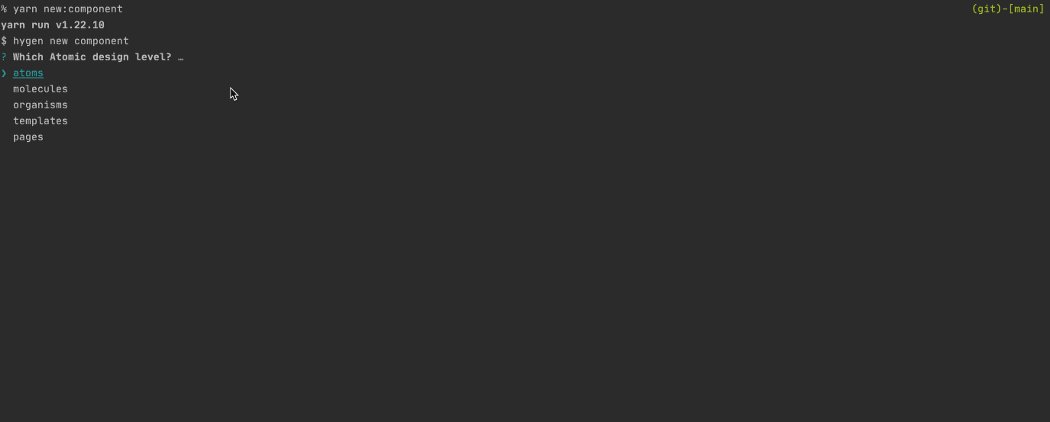
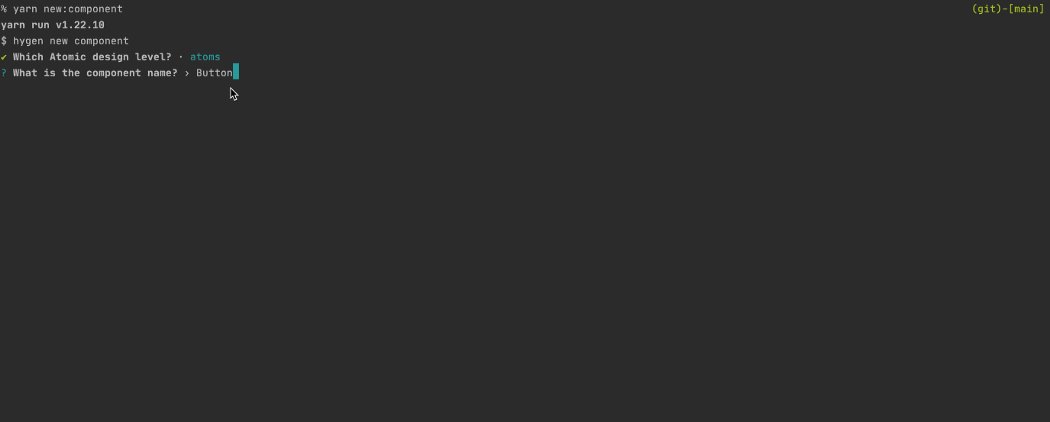
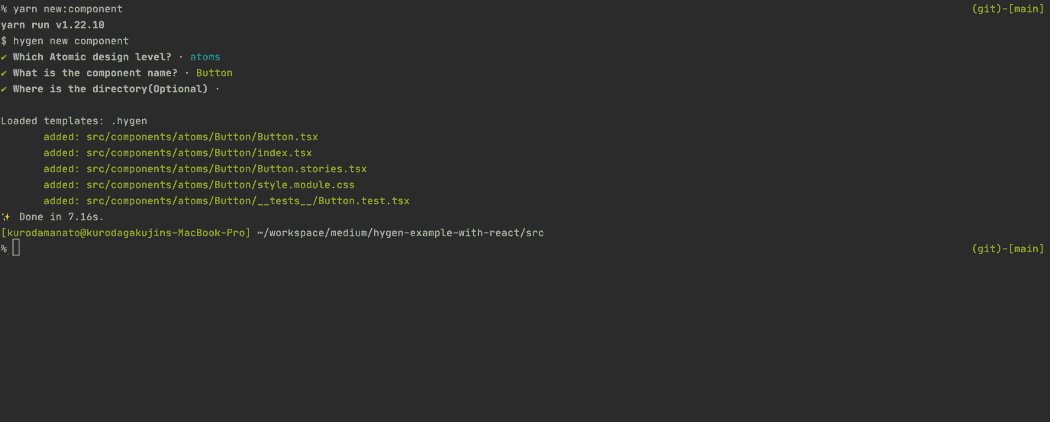
yarn new:componentПоявится интерактивная подсказка, которая поможет с решением ваших вопросов:

Мы сгенерировали данные файлы в папку src/components:
├── components
│ └── atoms
│ └── Button
│ ├── Button.stories.tsx
│ ├── Button.tsx
│ ├── __tests__
│ │ └── Button.test.tsx
│ ├── index.tsx
│ └── style.module.css
Заключение
На этом всё! Мы рассмотрели, как автоматизировать задачи разработки на React с помощью Hygen. Конечно, вы можете применить его и к другим проектам, используя Vue.js или Angular.
Hygen довольно гибок, поэтому вы можете настроить подсказки и шаблоны под любые свои потребности.
Итак, здесь доступна окончательная кодовая база. Она также содержит и настройку Storybook.
Надеюсь, эта статья поможет вам найти вдохновение. Удачи!